五、在 React 中使用 TypeScript
现在,我们已经掌握了 TS 中基础类型、高级类型的使用了。但是,如果要在前端项目开发中使用 TS,还需要掌握
React、Vue、Angular 等这些库或框架中提供的 API 的类型,以及在 TS 中是如何使用的。
接下来,我们以 React 为例,来学习如何在 React 项目中使用 TS。包括以下内容:
- 使用 CRA 创建支持 TS 的项目
- TS 配置文件 tsconfig.json
- React 中的常用类型
5.1 使用 CRA 创建支持 TS 的项目
React 脚手架工具 create-react-app(简称:CRA)默认支持 TypeScript。
创建支持 TS 的项目命令:npx create-react-app 项目名称 --template typescript
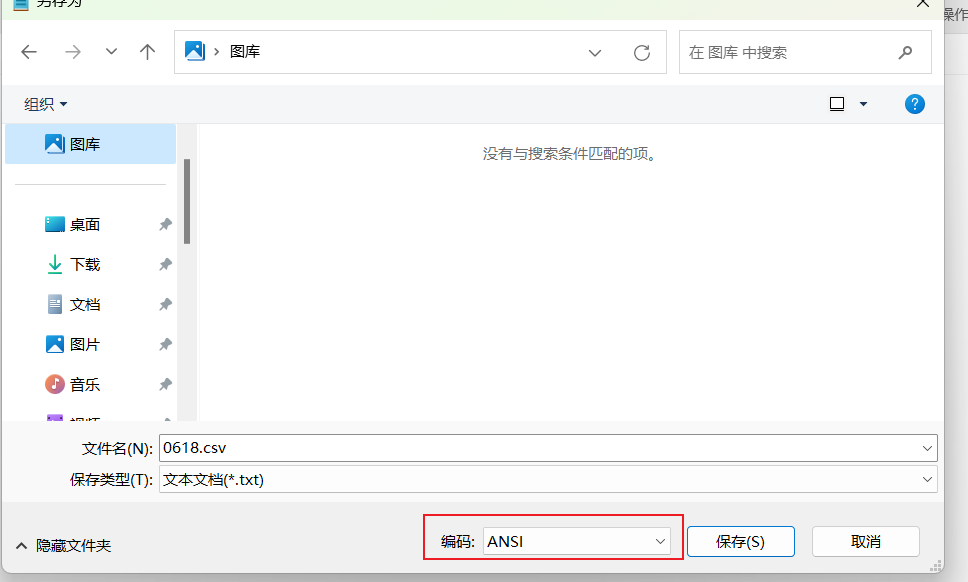
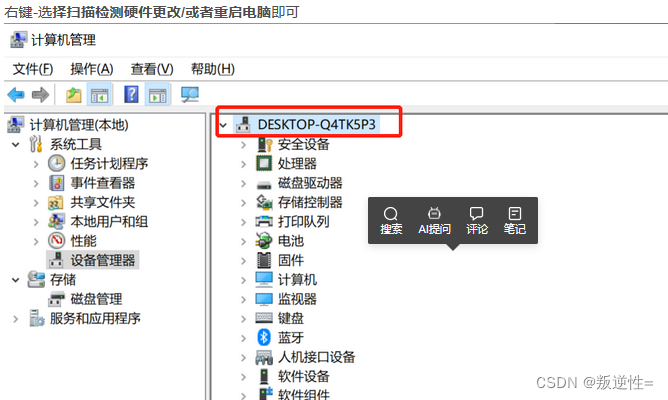
更多:在已有项目中使用TS


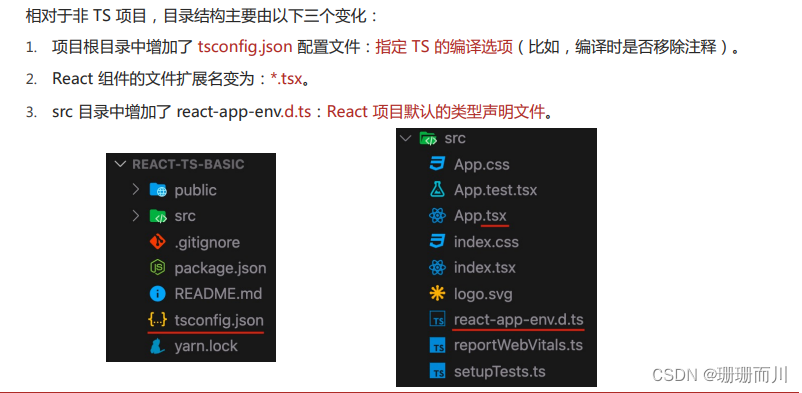
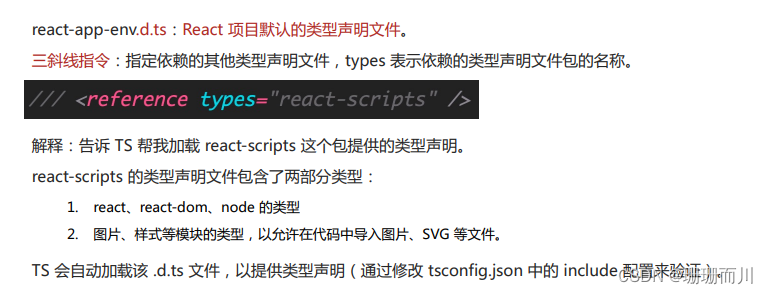
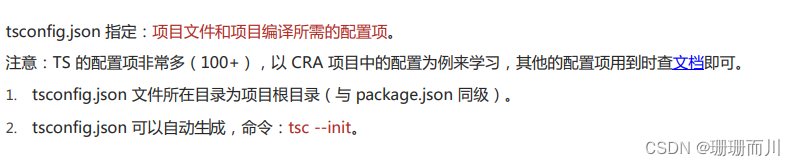
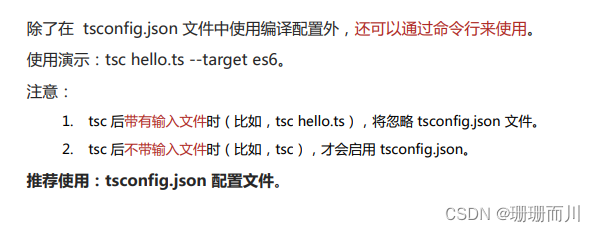
5.2 TS配置文件tsconfig.json


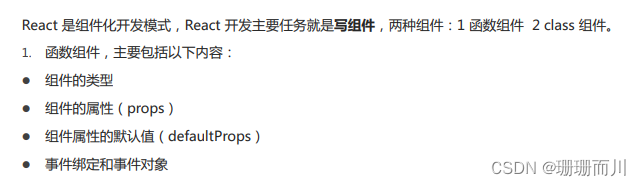
5.3 React 中的常用类型(函数组件


1. 函数组件的类型和组件属性
写法1:
type Props = { name: string; age?: number };const Hello: React.FC<Props> = ({ name, age }) => (// FC是function Component// 指定组件能够接受的属性<div>Hello姓名是:{name} 年龄是:{age}</div>
);export default Hello;import Hello from "./Hello";const Test = () => {return <Hello name="slx" />;
};export default Test;写法2:不用类型别名,用接口也可以
// 不用类型别名,用接口也可以
interface Props {name: string;age?: number;
}
const Hello: React.FC<Props> = ({ name, age }) => (// FC是function Component// 指定组件能够接受的属性<div>Hello姓名是:{name} 年龄是:{age}</div>
);export default Hello;写法3:实际上,还可以直接简化为(完全按照函数在 TS 中的写法)
interface Props {name: string;age?: number;
}// 或者改成 为函数参数声明类型
const Hello = ({ name, age }: Props) => (<div>Hello姓名是:{name} 年龄是:{age}</div>
);export default Hello;2. 函数组件属性的默认值
interface Props {name: string;age?: number;
}const Hello = ({ name, age }: Props) => (<div>Hello姓名是:{name} 年龄是:{age}</div>
);
Hello.defaultProps = { age: 0 };
export default Hello;实际上,还可以直接简化为(完全按照函数在 TS 中的写法)
const Hello = ({ name, age=0 }: Props) => (<div>Hello姓名是:{name} 年龄是:{age}</div>
);
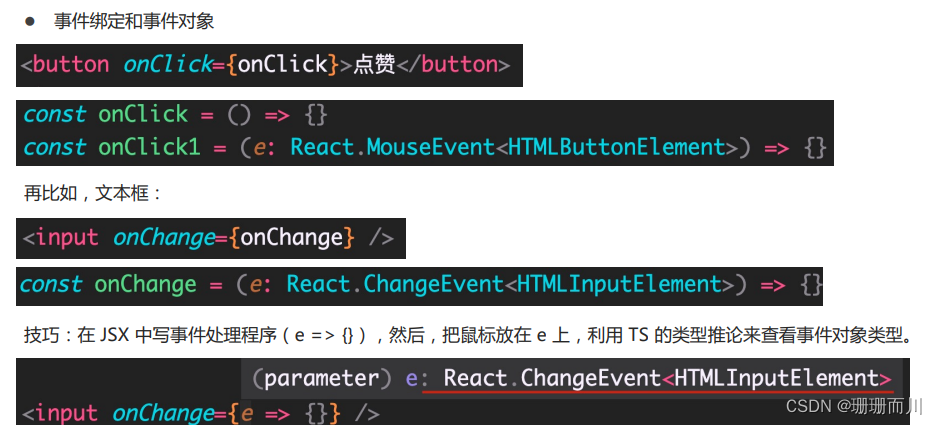
3. 事件绑定 和 事件对象