文章目录
- 列表
- 表格
- 往期回顾
列表
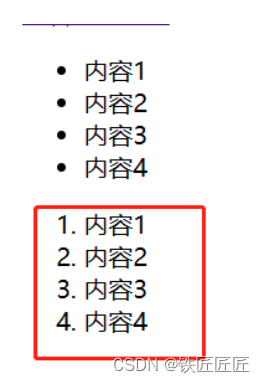
无序列表
<!-- <ul </ul> 无序列表 -->
<ul><li> 内容1 </li><li> 内容2 </li><li> 内容3 </li><li> 内容4 </li>
</ul>

有序列表
<!-- <ol> </ol> 有序列表 -->
<ol><li> 内容1 </li><li> 内容2 </li><li> 内容3 </li><li> 内容4 </li>
</ol>

表格
# <table> </table> 表格
# <thead> </thead> 表头
# <tbody> </tbody> 表的内容
# <tr> </tr> 表示一行
# <th> </th> 表示表头的一列
# <td> </td> 表示表中的一列
# border = "" 表示生成一个边框
- 样例(注:这样写是为了方便学习,规范的的话不能这样写)
<h1> 数据表格 </h1>
<table border = "1"><thead><tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr></thead><tbody><tr> <td>10</td> <td>小兰</td> <td>13</td> </tr><tr> <td>11</td> <td>小李</td> <td>14</td> </tr><tr> <td>12</td> <td>小明</td> <td>35</td> </tr><tr> <td>13</td> <td>小美</td> <td>57</td> </tr><tr> <td>14</td> <td>小帅</td> <td>15</td> </tr> </tbody>
</table>

- 正常编写模式
<h1>
数据表格
</h1>
<table border = "1"><thead><tr> <th>ID</th><th>姓名</th><th>年龄</th> </tr></thead><tbody><tr> <td><img src="/static/text.jpg" style="height: 50px"></td><td>小兰</td><td>13</td></tr><tr> <td>11</td> <td>小李</td><td>14</td> </tr><tr><td>12</td><td>小明</td><td>35</td></tr><tr><td>13</td> <td>小美</td><td>57</td> </tr><tr> <td>15</td><td>小帅</td> <td>15</td> </tr> </tbody>
</table>

往期回顾
1.【快速开发网站】
2.【浏览器能识别的标签1】
3.【浏览器能识别的标签2】