【官方文档传送门】
一、导入模块
import router from '@ohos.router'
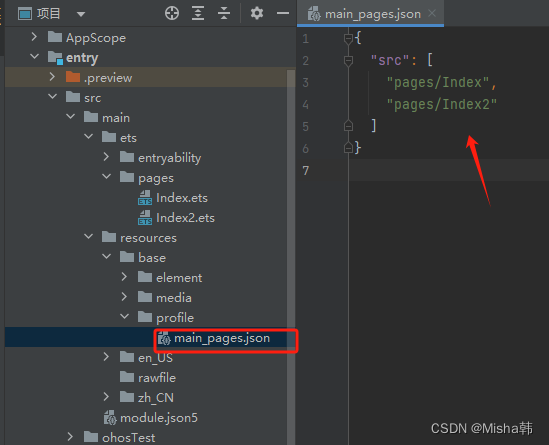
二、新增页面配置

三、常用api
1、跳转到应用内的指定页面
build() {Row() {Button('下一页').onClick(() => {router.pushUrl({url: 'pages/Index2',params: {name: 'test'}})})}.height('100%')}
2、用应用内的某个页面替换当前页面,并销毁被替换的页面
router.replaceUrl({ url, params: {…} })
build() {Row() {Button('下一页').onClick(() => {router.replaceUrl({url: 'pages/Index2',params: {name: 'test'}})})}.height('100%')}
3、返回上一页面或指定的页面
build() {Row() {Button('返回').onClick(() => {router.back()// orrouter.back({url: '....'})})}.height('100%')}
4、清空页面栈中的所有历史页面,仅保留当前页面作为栈顶页面。
router.clear()
5、获取当前在页面栈内的页面数量
router.getLength()
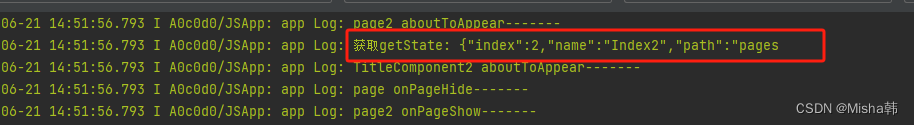
6、获取当前页面的状态信息
router.getState()

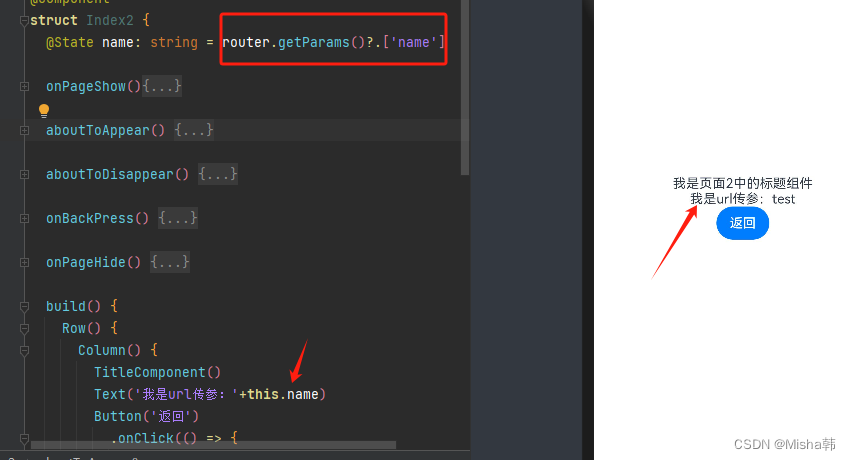
7、获取url传参

注意:这里的参数key必须用 [‘xx’] , 不能写成 .xx , 否则报如下错: