一、连接数据库基本函数
- mysqli_connect();
- 作用:创建数据库连接,打开一个新的mysql的连接。
- 传参顺序:数据库地址、数据库账号、数据库密码
<?phpecho mysqli_connect("localhost",'root','root')
?>
/*结果:Fatal error: Uncaught Error: Call to undefined function mysqli_connect() in C:\Users\Administrator\Desktop\网络安全\php\project_01\php_connect.php:2 Stack trace: #0 {main} thrown in C:\Users\Administrator\Desktop\网络安全\php\project_01\php_connect.php on line 2*/
- 寻错
- 翻译错误为:致命错误:未捕获错误:调用未定义的函数mysqli_connect()
- 出现错误原因:未配置php.ini
- 解决方法
- 参考:https://blog.csdn.net/sxudong2010/article/details/83277285
- 重新测试连接
<?php
$conn=mysqli_connect("localhost","root","root");
if($conn){echo"ok";
}else{echo"error";
}
//phpinfo();
?>
- 效果图:

- mysqli_select_db()
- 作用:选择需要的数据库
- 传参顺序:mysqli对象,数据库名
mysqli_select_db($conn, "php"); #选择名为php的数据库
- mysqli_query()
- 作用:可以对数据库中的表进行增删改查
- 传参顺序:mysqli对象,SQL语句
# 修改编码
mysqli_query($conn, "SET NAMES utf8");
# $GLOBALS是将conn变量赋予全局属性
# 查询user表中userName字段为abc的数据
# 返回值为:mysqli_result对象
mysqli_query($GLOBALS["conn"], "select * from user where userName = abc")- mysqli_fetch_row()和mysqli_fetch_all()
- 区别:
- row()只返回一条数据,适合有条件的查询,(如返回Array时,为一维数组)
- all()返回查询到的所有数据,使用列表展示功能,(如返回Array时,为二维数组)
- 作用,接收查询数据并并以多种形式返回,
- 传参顺序:mysqli_result对象
- 区别:
# 参数为:mysqli_query()函数返回的 mysqli_result对象
# 返回结果为:Array
echo mysqli_fetch_all( mysqli_query($GLOBALS["conn"], "select * from user "))
echo mysqli_fetch_row( mysqli_query($GLOBALS["conn"], "select * from user where userName=123"))二、案例实现
1、功能说明
该案例主要功能为用户登录和修改密码功能
2、涉及知识
- php变量作用域的范围
- php对于Session的存储、修改和销毁
- php对于字符串Base64编码和解码的应用
- php对于字符串判空、去空、去特殊值的处理
- php对于Mysql的如何连接、选择数据库、增删改查等功能
3、页面分布
- index.php:登录页
- index.php:个人中心页
- register.php:注册页
- db.php:对于数据库一系列操作
- utril.php:工具方法
- style.css:页面通用css样式
4、db.php
<?php
# 创建一次新的mysql连接
$conn = mysqli_connect("localhost", "root", "root") or dir("数据库连接失败");
# var_dump($conn);
#连接上名为php的数据库
mysqli_select_db($conn, "php");
# 修改编码
mysqli_query($conn, "SET NAMES utf8");
/*** 判断用户是否存在* $name:用户名* return:返回存在的数据数组* */
function isQueryUserName($name){return mysqli_fetch_row( mysqli_query($GLOBALS["conn"], "select * from user where userName = '$name'"));
}
/** 更新密码* $userName:用户名* $password :密码* */
function updatePassword($userName,$password){$password = base64_encode($password);return mysqli_query($GLOBALS['conn'], "update user set password = '$password' where userName = '$userName'");
}?>
5、util.php
<?php
/*判断数据是否为空* */
function isEmpty($value){return !empty($value)?true:false;
}
/** 去除多余格式* trim:去除左右两边空格* stripslashes:去除反斜杠* htmlspecialchars:把预定义的字符转换为 HTML 实体* 预定义的字符是:(和号)成为 &" (双引号)成为 "' (单引号)成为 '< (小于)成为 <> (大于)成为 >&** */
function outFormat($value){$value = trim($value);$value = stripslashes($value);$value = htmlspecialchars($value);return $value;}// echo base64_encode("admin"); // 编码# echo base64_decode("dmFyaW4="); // 解码
/** 匹配8位由大写或小写或数字* */
function passwordReg($password){return preg_match("/^[a-zA-Z0-9]{8}$/", $password);
}6、style.css
*{padding:0px;margin:0px;
}
.box{margin: 100px auto;background: linear-gradient(135deg, #d3e4f5, #0088a9, #00c9a7, #92d5c6, #ebf5ee) repeat-x ;width:600px;height:500px;border:1px solid #f5f5f5;border-radius: 15px;box-shadow: 10px 10px 10px #f5f5f5;color: white;
}
h2{text-align: center;margin: 20px 0px;
}
label{margin: 20px 0px;display: inline-table;
}
form{text-align: center;
}
input{color: black;
}
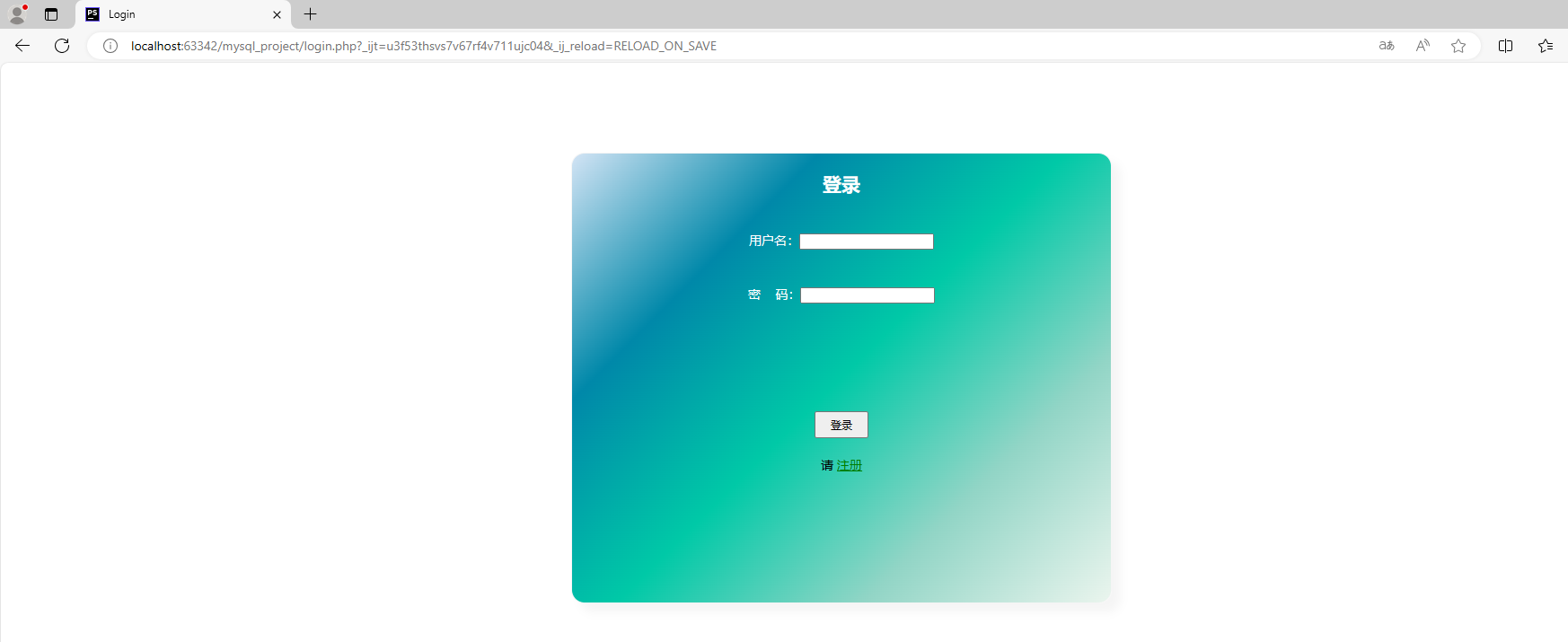
7、login.php
- 代码
<?php# 开启sessionsession_start();
# 包含
include './db.php';
include './util.php';
$userName=$password='';
# 检测
if(isset($_POST['loginSubmit'])){$userName =outFormat( $_POST['userName']);$password =outFormat($_POST['password']);# 判空if(isEmpty($userName) && isEmpty($password)){# 查询$userInfoArray= isQueryUserName($userName);# 比对数据if($userInfoArray!=null&& $userInfoArray[1]== $userName && base64_decode($userInfoArray[2])== $password){echo "<script>alert('登录成功!');</script>";# 存session$_SESSION["userName"]=$userName;// echo $_SESSION["userName"];echo "<script>window.location.href='index.php';</script>";}else{echo "<script>alert('用户信息错误,请重试!');</script>";}}else{echo "<script>alert('请将信息填写完整!');</script>";}
}?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Login</title><link href="./style.css" type="text/css" rel="stylesheet"></head><body><div class="box"><h2>登录</h2><form action="./login.php" method="POST"><label > 用户名:<input type="text" name="userName" value="<?php echo $userName?>"></label><br><label > 密 码:<input type="password" name="password" value="<?php echo $password?>"></label><br><input type="submit" name="loginSubmit" value="登录" style="width:60px;height: 30px;color: black;margin-top: 100px"><br><p style="margin-top: 20px;color: black;font-size: 14px"> 请<a href="#" style="color: green">注册</a></p></form></div></body></html>
- 效果

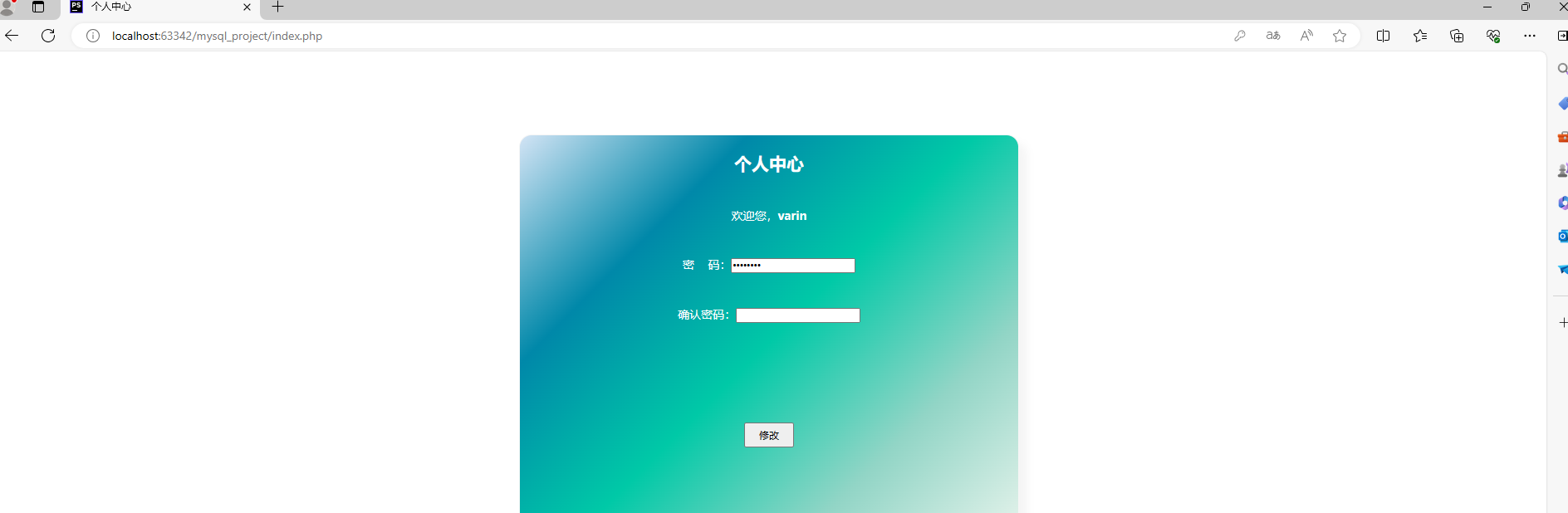
8、index.php
- 代码
<?phpsession_start();include './db.php';include './util.php';$userName=$password=$confirmPassword='';$userName=$_SESSION['userName'];if($userName==null){echo "<script>window.location.href='login.php';</script>";}$password= base64_decode(isQueryUserName($userName)[2]);if(isset($_POST['updateSubmit'])){$password = $_POST['password'];$confirmPassword = $_POST['confirmPassword'];echo $password;echo $confirmPassword;if(isEmpty($password)&& isEmpty($confirmPassword)){if(passwordReg($password) && $password == $confirmPassword){if (updatePassword($userName, $password)==true) {echo "<script>alert('用户密码更新成功 ')</script>";session_destroy();echo "<script>window.location.href='login.php';</script>";}}else{echo "<script>alert('密码格式错误,请重试!')</script>";}}else{echo "<script>alert('请将信息填写完整')</script>";}}
?>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>个人中心</title><link href="./style.css" type="text/css" rel="stylesheet">
</head>
<body>
<div class="box"><h2>个人中心</h2><form action="#" method="post"><label > 欢迎您,<span style="font-weight: bold" ><?php echo $userName?></span></label><br><label > 密 码:<input type="password" name="password" value="<?php echo $password?>"></label><br><label > 确认密码:<input type="password" name="confirmPassword" value="<?php echo $confirmPassword ?>"></label><br><input type="submit" name="updateSubmit" value="修改" style="width:60px;height: 30px;color: black;margin-top: 100px"><br></form>
</div></body>
</html>
- 效果

9、register.php
- 注:注册页面并为实现注册功能,大致功能代码与index.php页面类似。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Login</title><link href="./style.css" type="text/css" rel="stylesheet"></head>
<body>
<div class="box"><h2>注册</h2><form action="#" method="post"><label > 用户名:<input type="text" name="userName" value="用户名"></label><br><label > 密 码:<input type="password" name="password" value="密码"></label><br><input type="submit" name="loginSubmit" value="登录" style="width:60px;height: 30px;color: black;margin-top: 100px"><br><p style="margin-top: 20px;color: black;font-size: 14px"> 请<a href="#" style="color: green">注册</a></p></form>
</div></body>
</html>