1、下载yolov8到autodl上
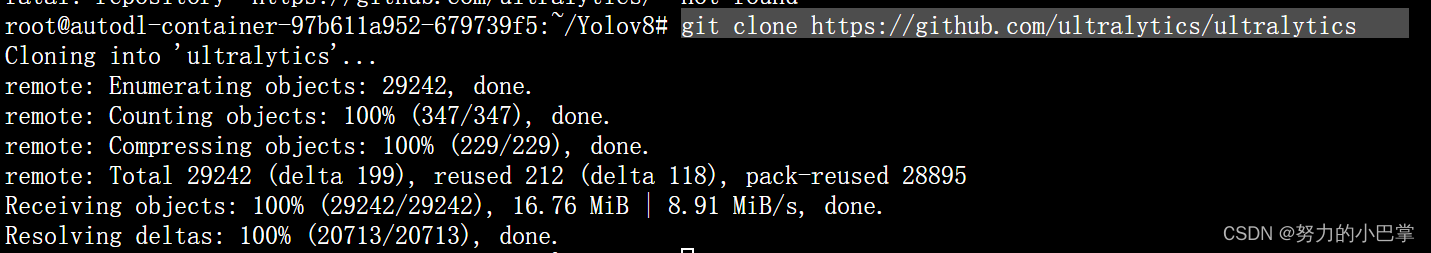
git clone https://github.com/ultralytics/ultralytics

下载到Yolov8文件夹下面
另外:现在yolov8支持像包一样导入,pip install就可以
2、yolov8 语义分割文档

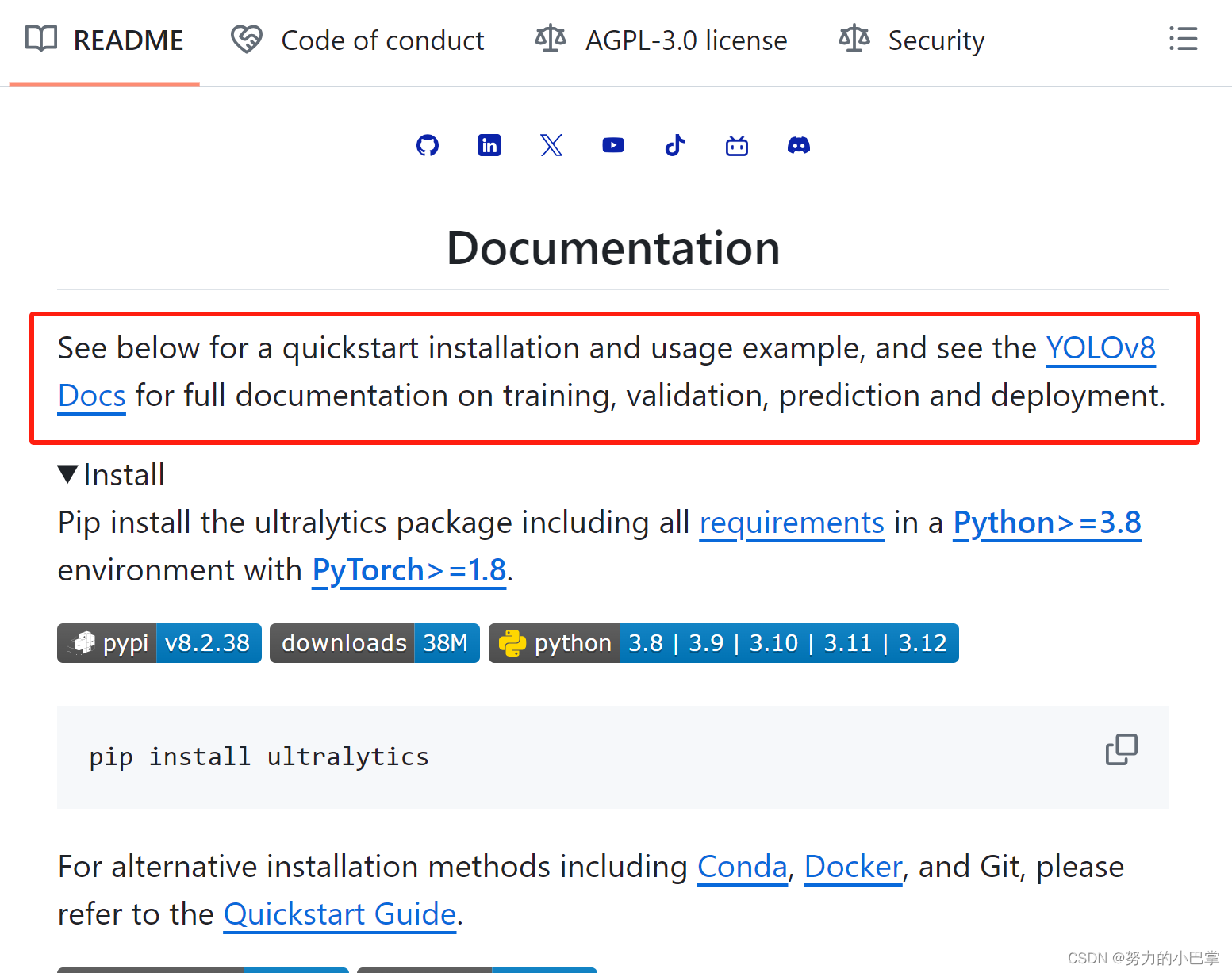
看官方文档:主页 -Ultralytics YOLO 文档
还能切换成中文版本,真友好。
看以下yolov8语义分割的文档:Segment - Ultralytics YOLO Docs
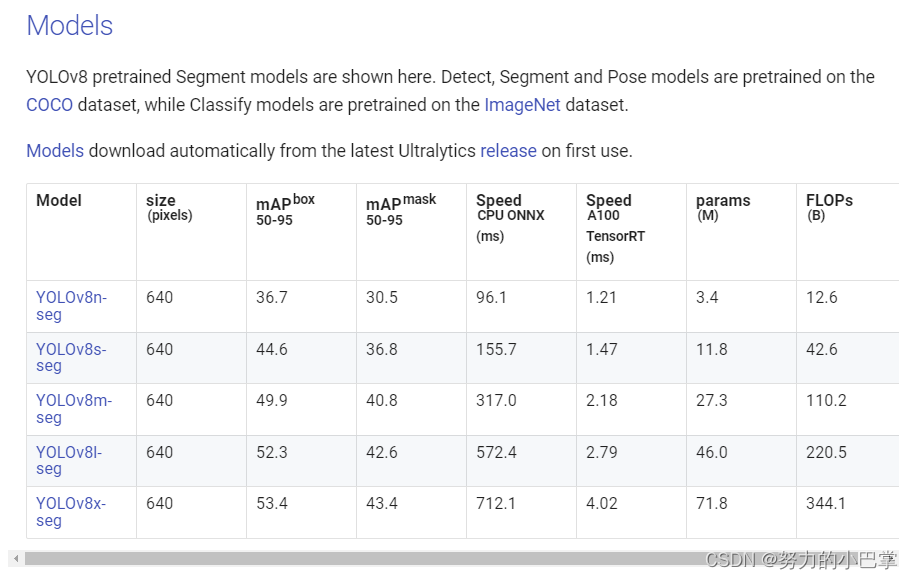
YOLOv8 Segment 模型使用 -seg 后缀,比如 yolov8n-seg.pt ,然后官方是在 COCO数据集上进行预训练。
不同yolov8分割模型的参数:

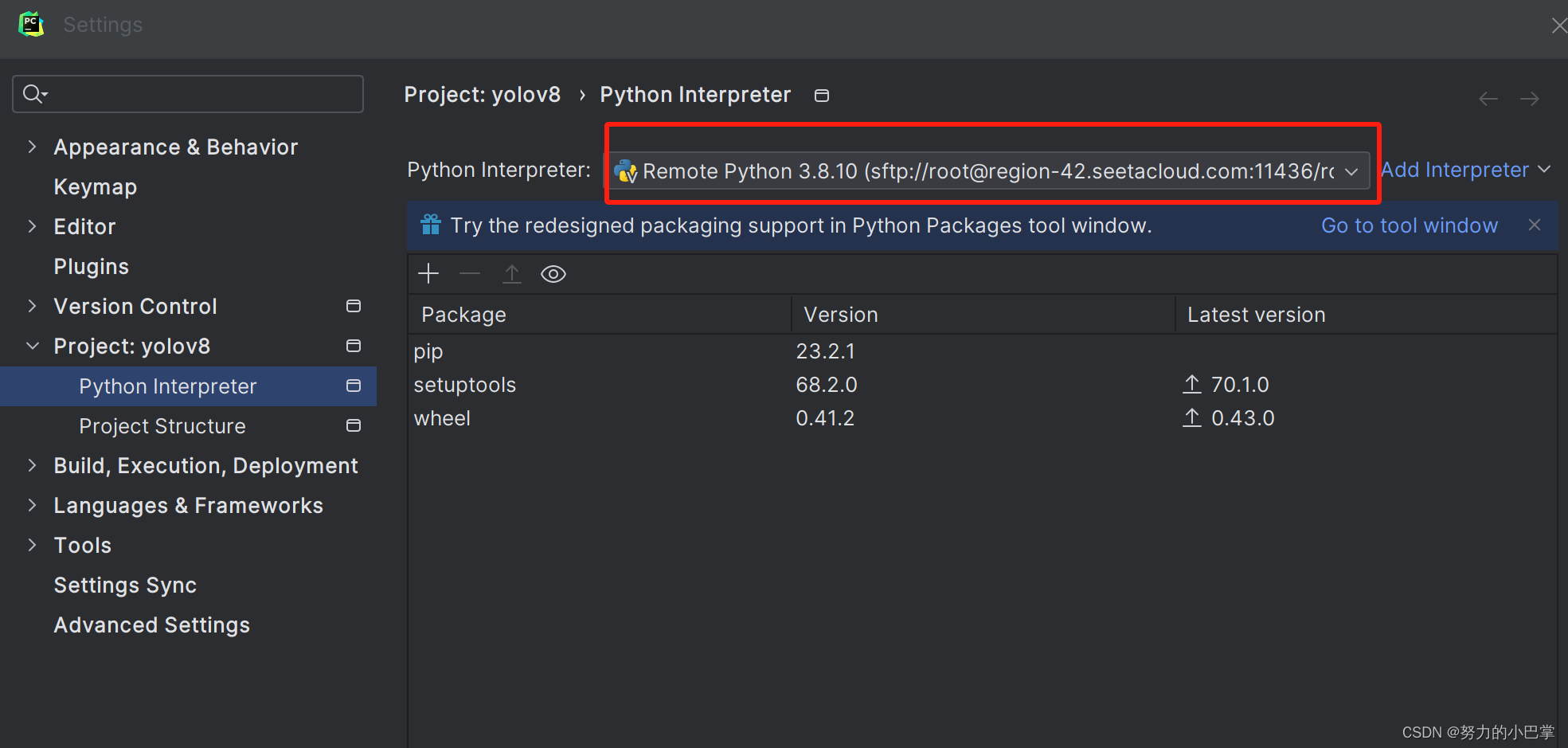
用pycharm连接远程服务器:

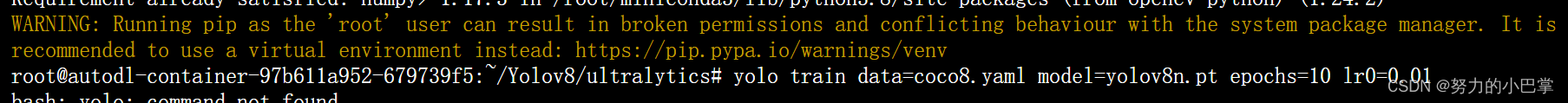
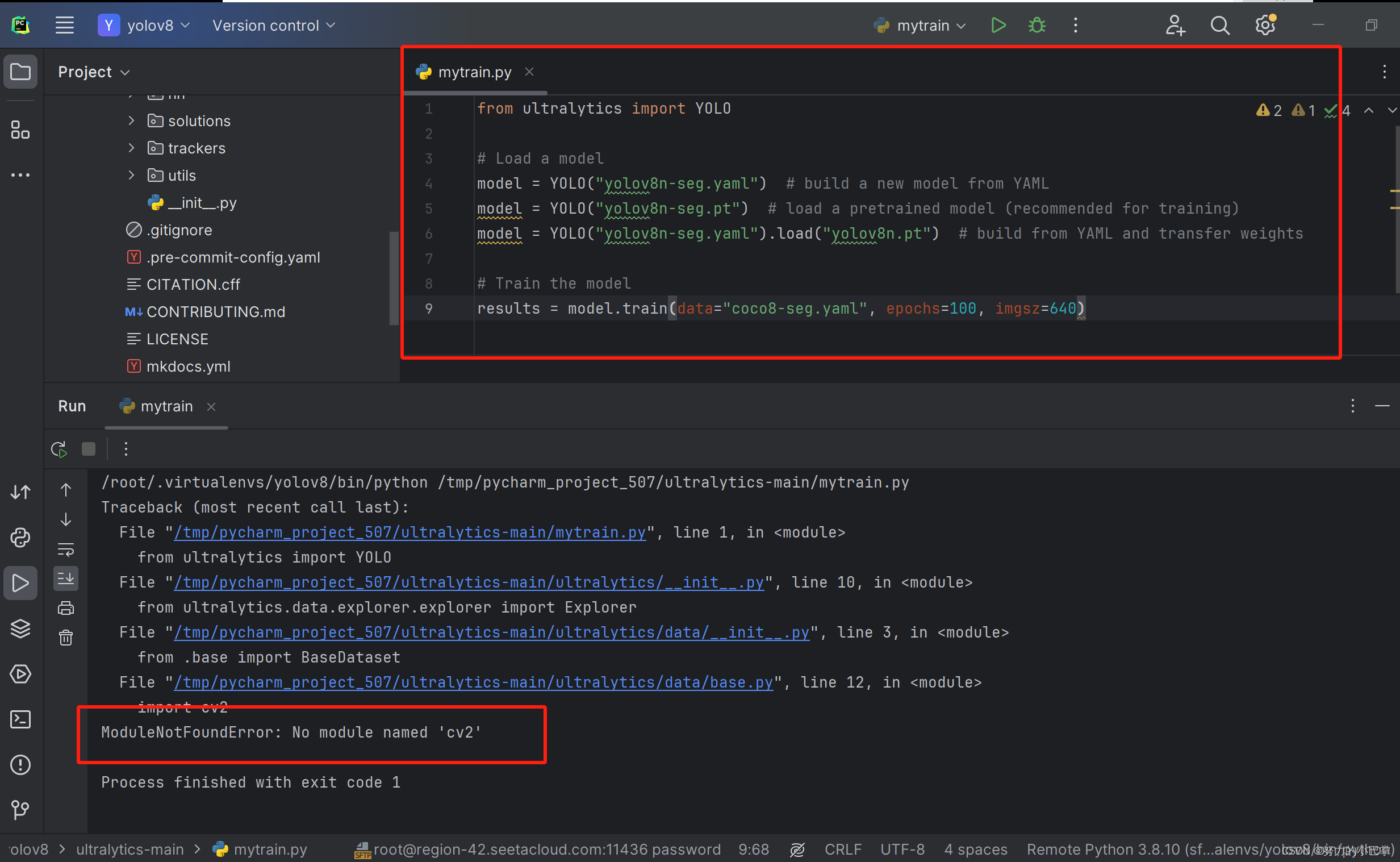
然后,我根据官方提示,在根目录下面都没有这个模块,查了下,说yolov8都没有requiment.txt的文档,他是把所有东西都放在ultralytics包下面,所以直接pip install ultralytics,那么,在下这个包之前,先在autodl上面,新建一个虚拟环境,把项目的包直接下载在这里面,不然就会出现如下提示:


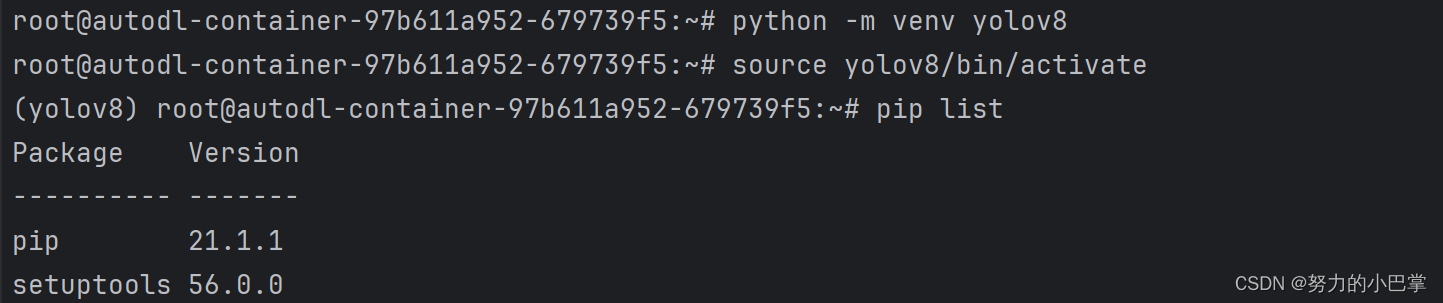
创建虚拟环境,名字是yolov8
root@autodl-container-97b611a952-679739f5:~# python -m venv yolov8
root@autodl-container-97b611a952-679739f5:~# source yolov8/bin/activate
(yolov8) root@autodl-container-97b611a952-679739f5:~# pip list
然后提示我pip要更新了,根据提示去更新先:
 更新好了,现在也在yolov8虚拟环境下了。
更新好了,现在也在yolov8虚拟环境下了。
我在autodl上,把yolov8下载在Yolov8文件夹下面的1:

所以,我先进入这个文件夹下
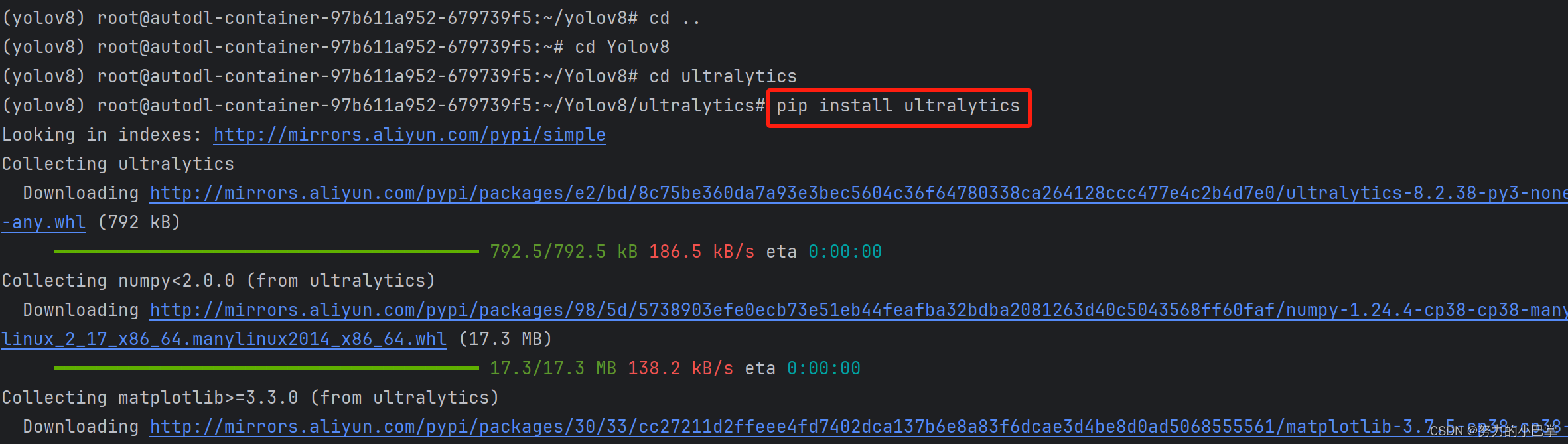
(yolov8) root@autodl-container-97b611a952-679739f5:~# cd Yolov8
(yolov8) root@autodl-container-97b611a952-679739f5:~/Yolov8# cd ultralytics
好了,开始吧!
1、先下载:pip install ultralytics,这一步就相当于之前安装requirements,现在是都放在ultralytics下面了。

2、载入刚刚下载的ultralytics
如果是在终端打开的,记得,先进入python
import ultralytics
import torch
torch.cuda.is_available() #检查torch是否可用,返回true才意味着可以用torch,在gpu打开
先直接进行预测
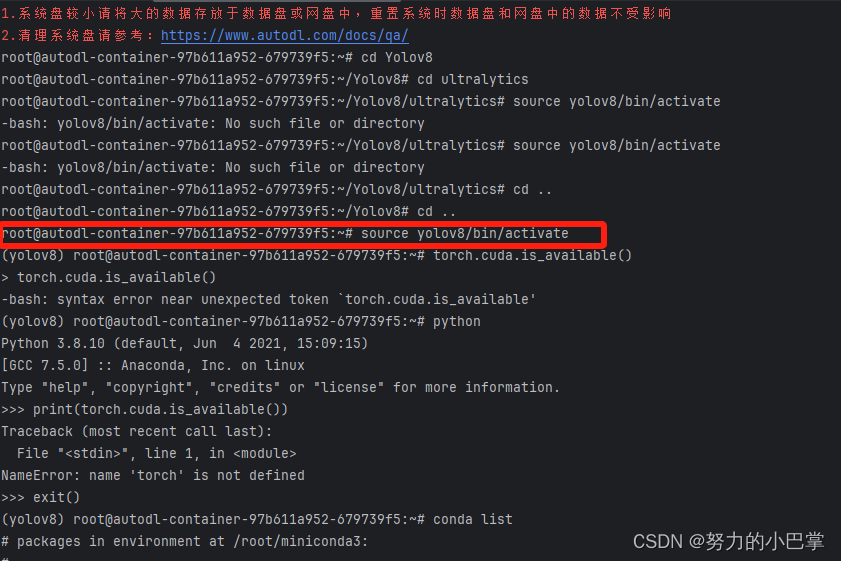
中间下载torch的时候突然跳出去了,然后重新进入yolov8的虚拟环境,一定注意是root目录下的,也就是说,在哪个目录下创建的虚拟环境,就从哪里进入,
source yolov8/bin/activate

然后conda list 看看有没有安装好yolov8

可以看到安装了。
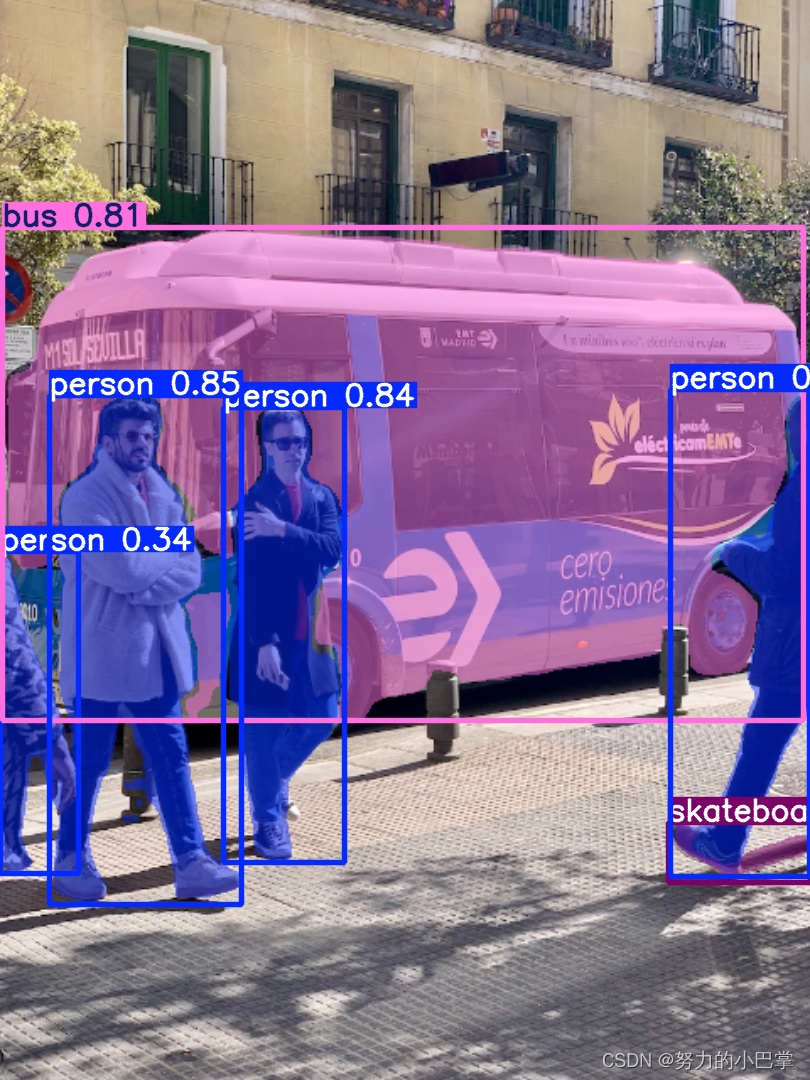
现在先用官方给的图片,预测一张图的语义分割,看看什么效果:
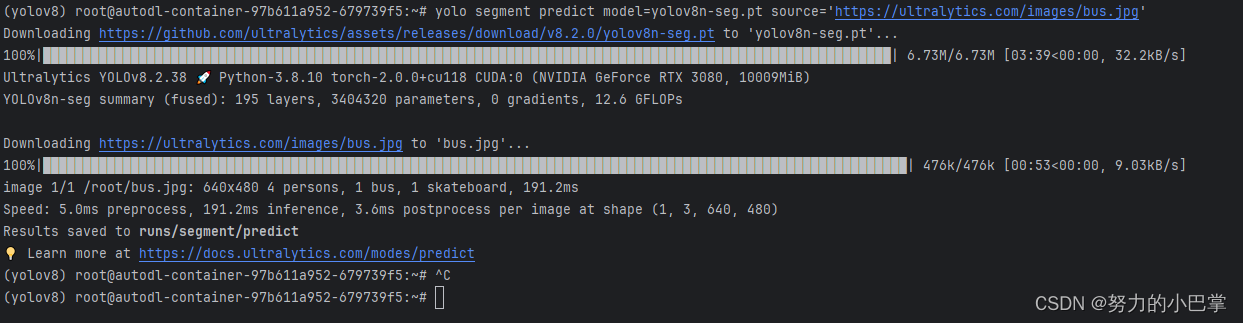
yolo segment predict model=yolov8n-seg.pt source='https://ultralytics.com/images/bus.jpg'

可以看到,她是先下载了yolov8n-seg.pt模型,存在根目录下,然后,直接下载网站的图片,对bus这个图进行预测。注意存放位置。

她还给出了预测的结果,说有4个人一个bus,还有191.2ms的预测时间
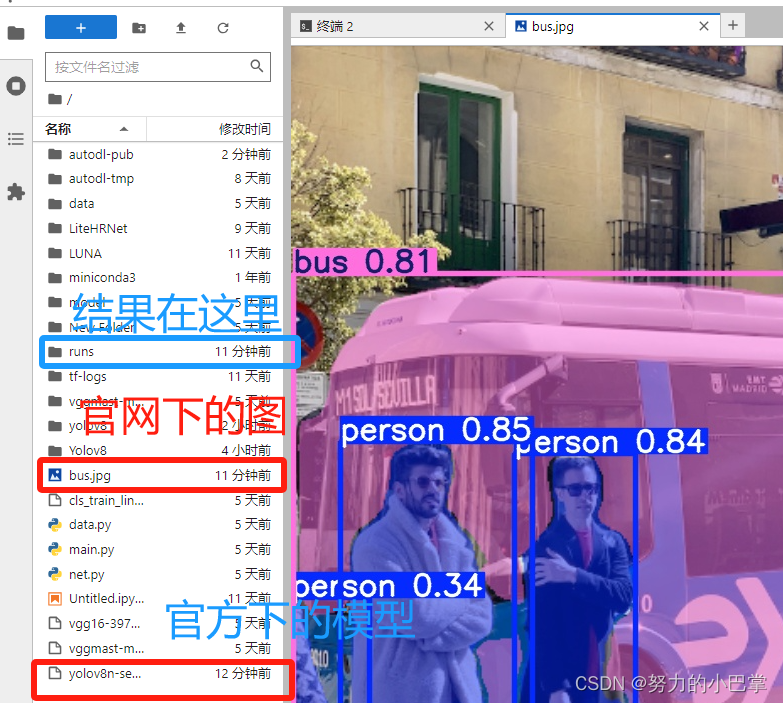
然后它说,图片存在runs下面的segment下面的predict了

那现在用自己的图片试一下:
模型就不变了,换个图,注意这个目录一定是对应autodl上的目录分布,
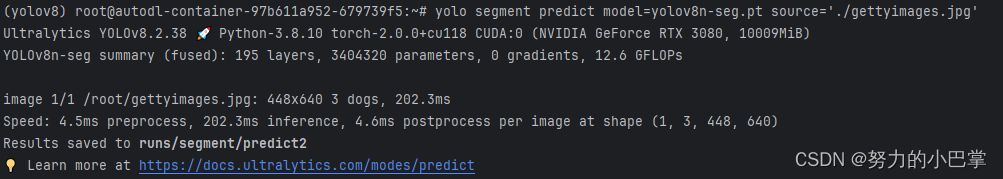
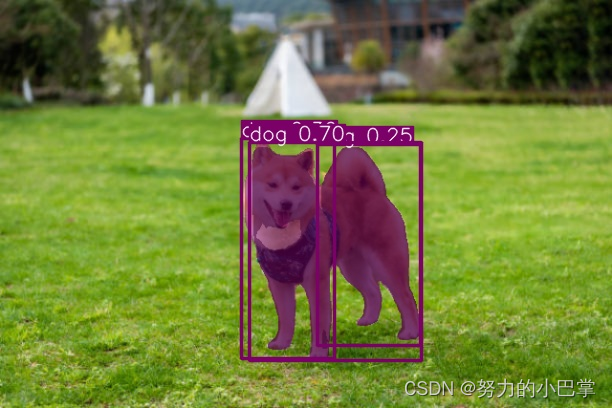
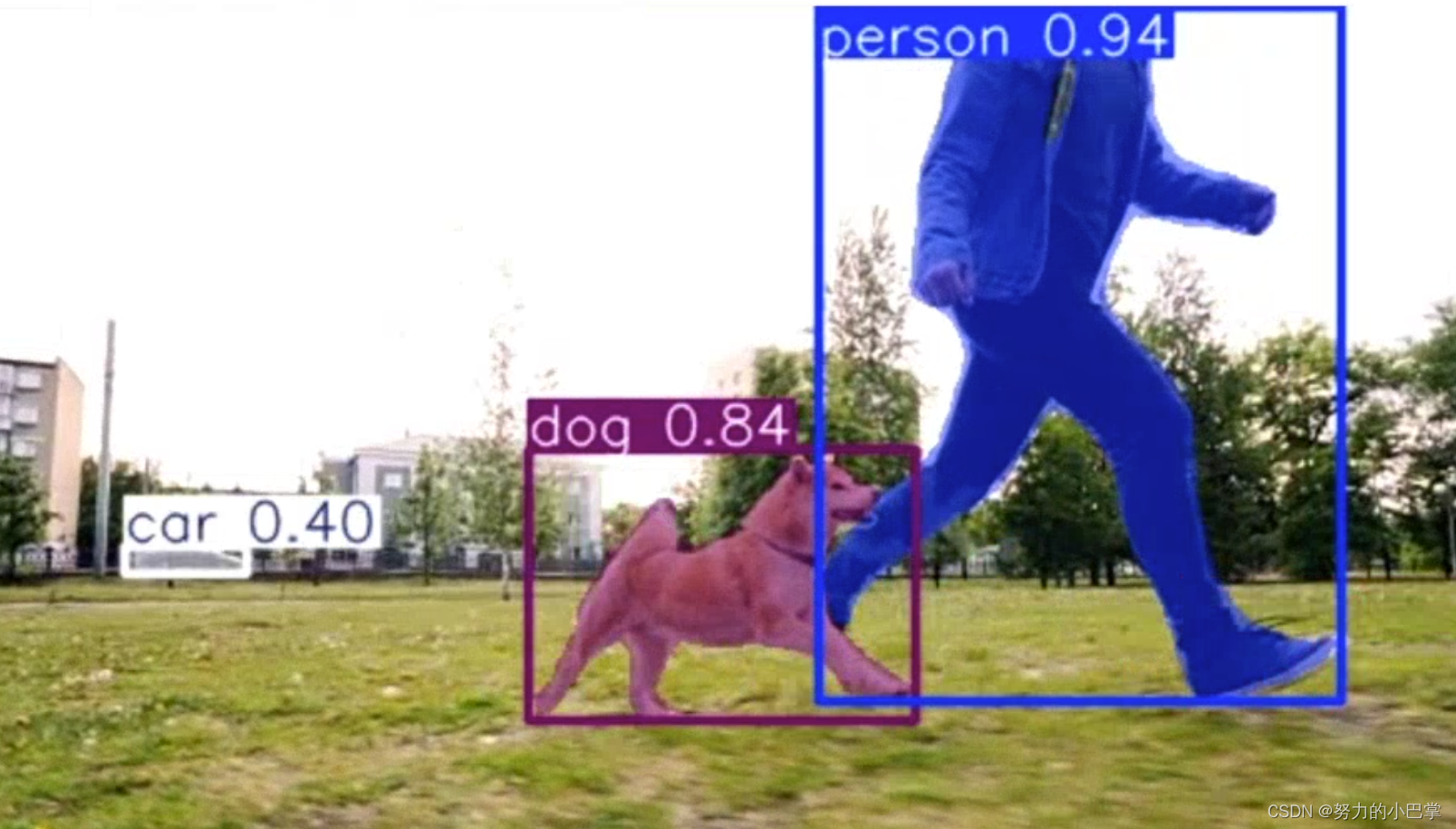
yolo segment predict model=yolov8n-seg.pt source='./gettyimages.jpg'


结果是这样的。
yolov8还能实时预测摄像头:看一看(运行不了)
yolo segment predict model=yolov8n-seg.pt source=0
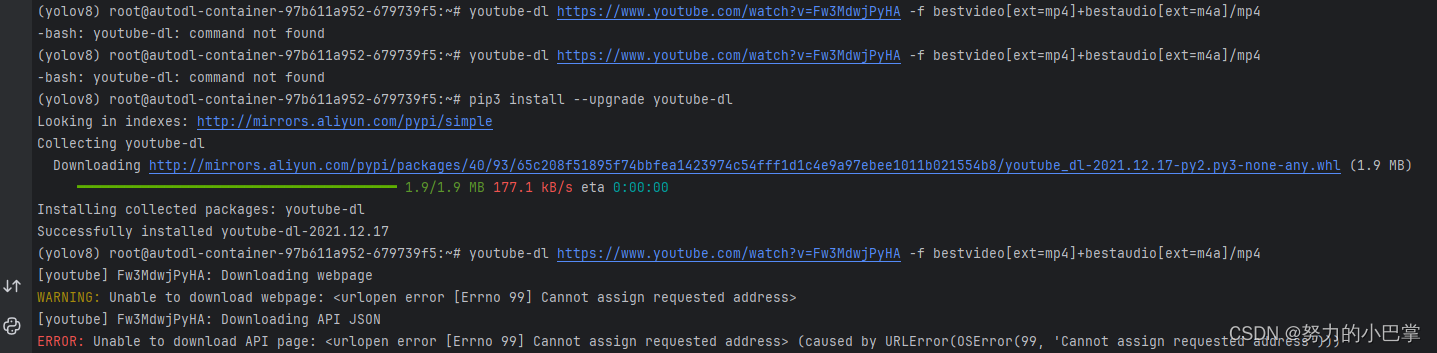
从yotube下载视频看看:(报错)
先下载包
sudo apt update sudo apt install youtube-dl
pip3 install --upgrade youtube-dl
youtube-dl https://www.youtube.com/watch?v=Fw3MdwjPyHA -f bestvideo[ext=mp4]+bestaudio[ext=m4a]/mp4
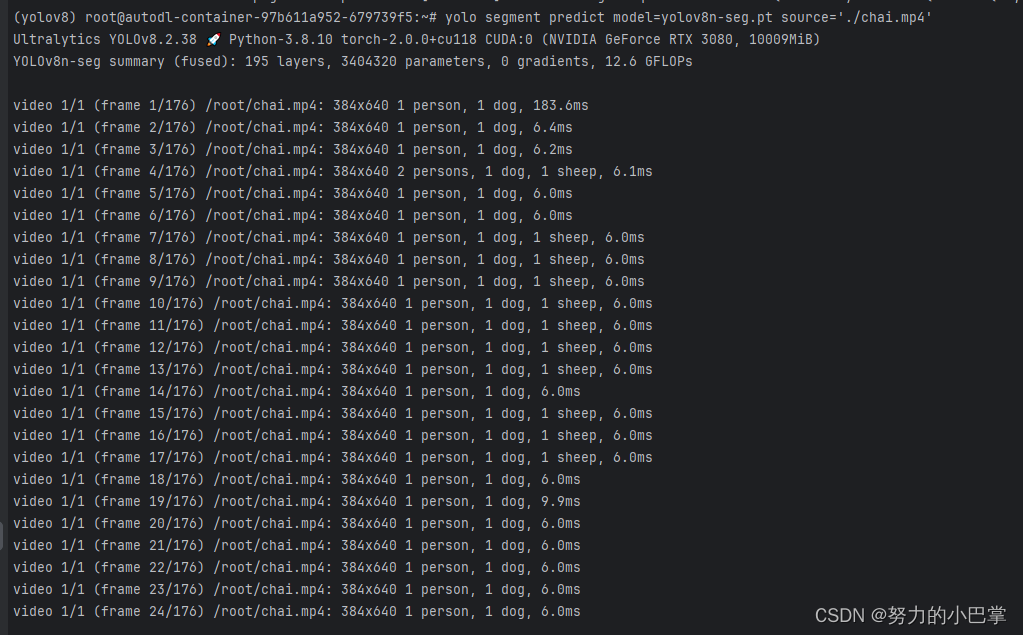
算了,直接看看本地视频mp4吧:

avi格式怎么看视频?

截取一帧:



![[FreeRTOS 基础知识] 互斥访问与回环队列 概念](https://img-blog.csdnimg.cn/direct/603cfe95430d49da8904618192bcf407.png)