你是否遇到过当你想要独立开发一个项目时对反复造轮子的烦扰?
这种流水线的操作实在让人受不了
而vue-element-template很好的帮你解决了这个烦恼
只需克隆下来,改改图标,模块名,甚至样式,就会变成一个全新的自己的项目
包含所有功能,excel表,富文本,登录,面包屑...
这篇文章先说一个基础版不臃肿的 框架, 下一篇在介绍更多功能的框架
因为什么? 需要什么在复制粘贴拿什么呗
如果一个框架功能过于的丰富,大多都是你不需要的,你自己看的也烦是吧
基础版

多功能版,我称之为哆啦a梦的口袋

环境准备
node,git ,vue-cli脚手架
npm config set registry https://registry.npmmirror.comnpm install -g @vue/cli
快速入门
拉取
git clone https://gitee.com/panjiachen/vue-admin-template.git
进入目录
cd vue-admin-template
依赖安装
npm i
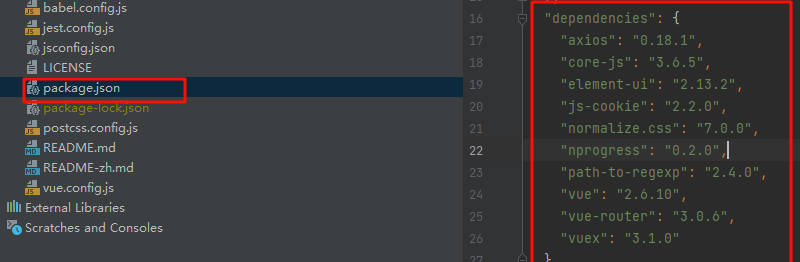
具体依赖如下

启动
npm run dev
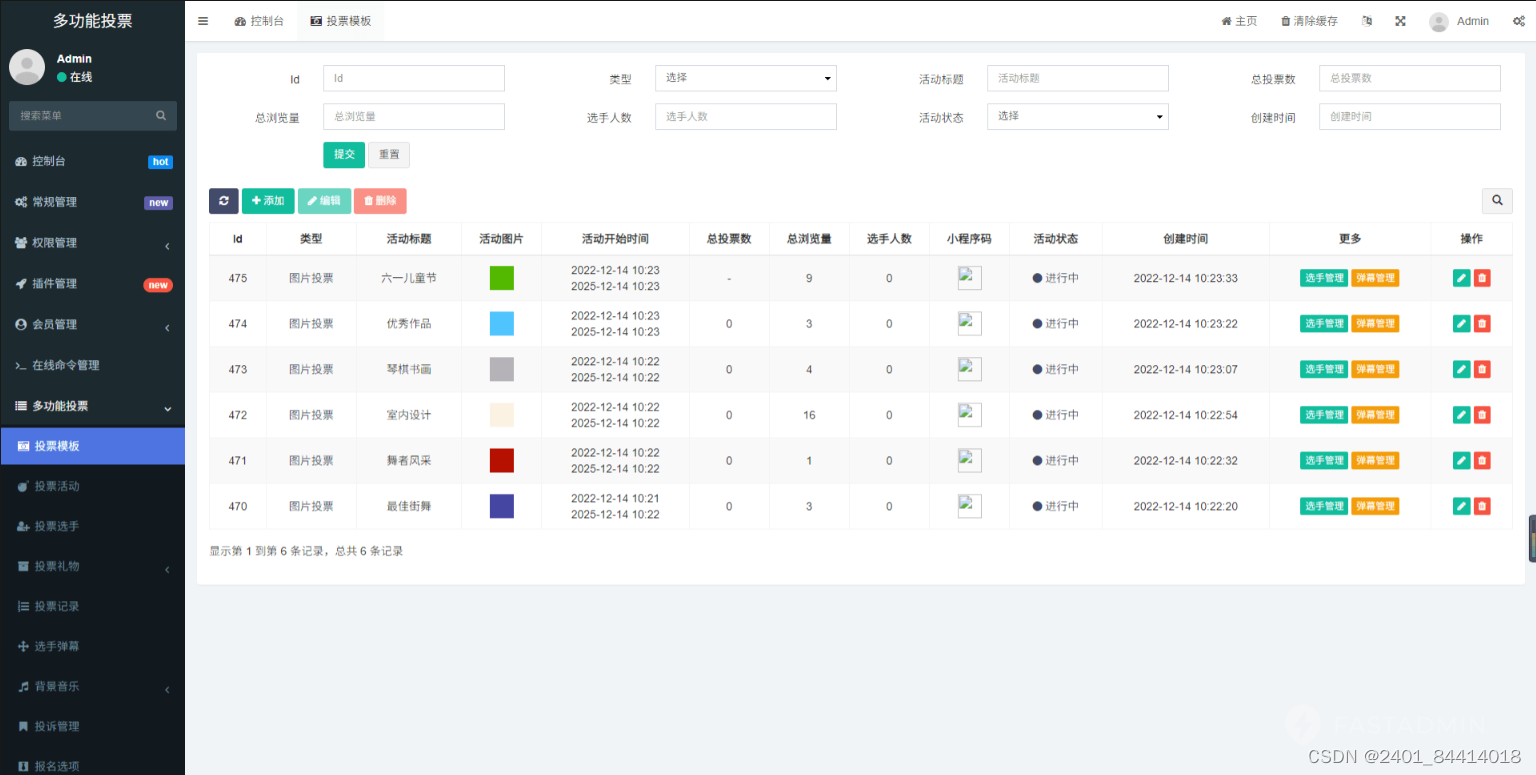
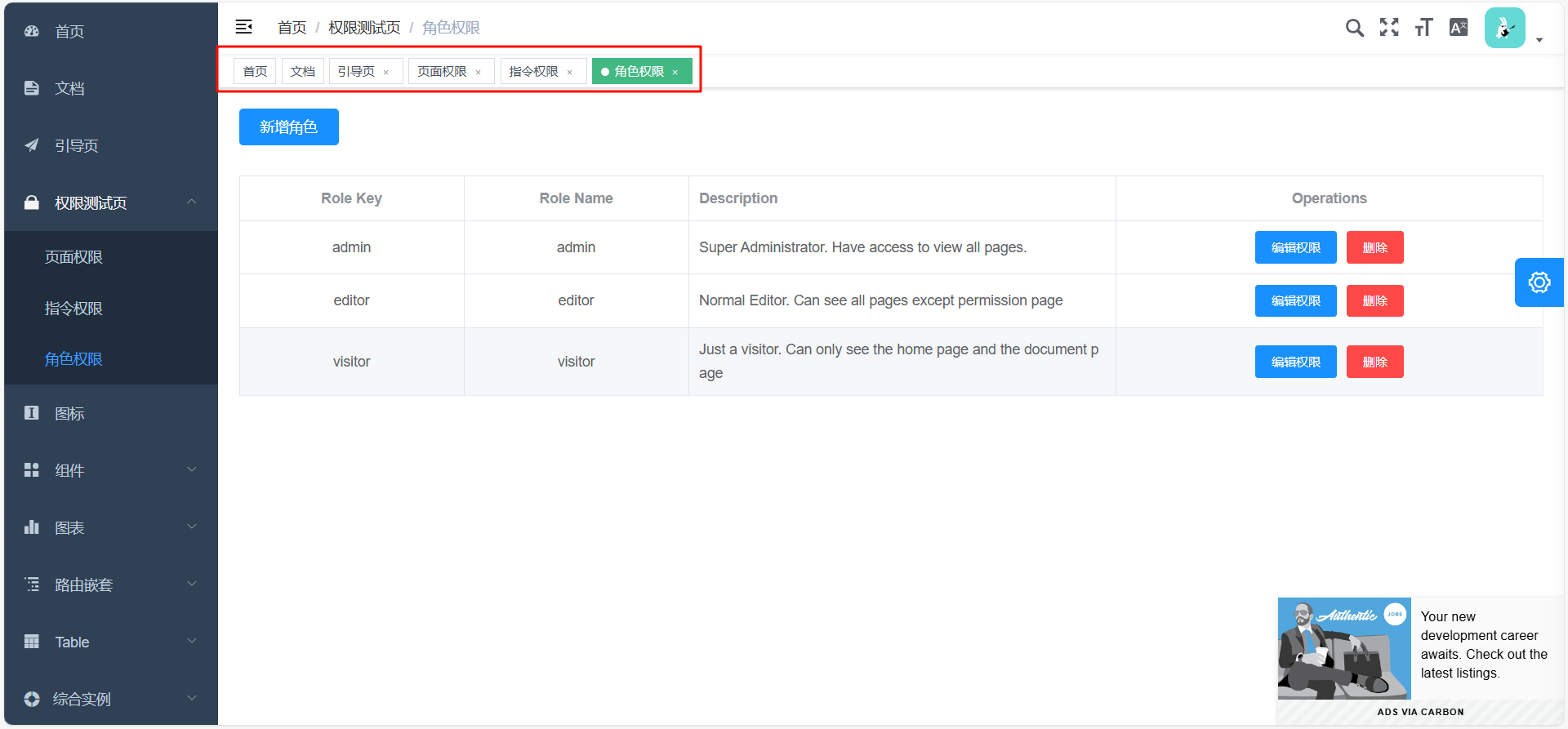
效果图


具体功能配置
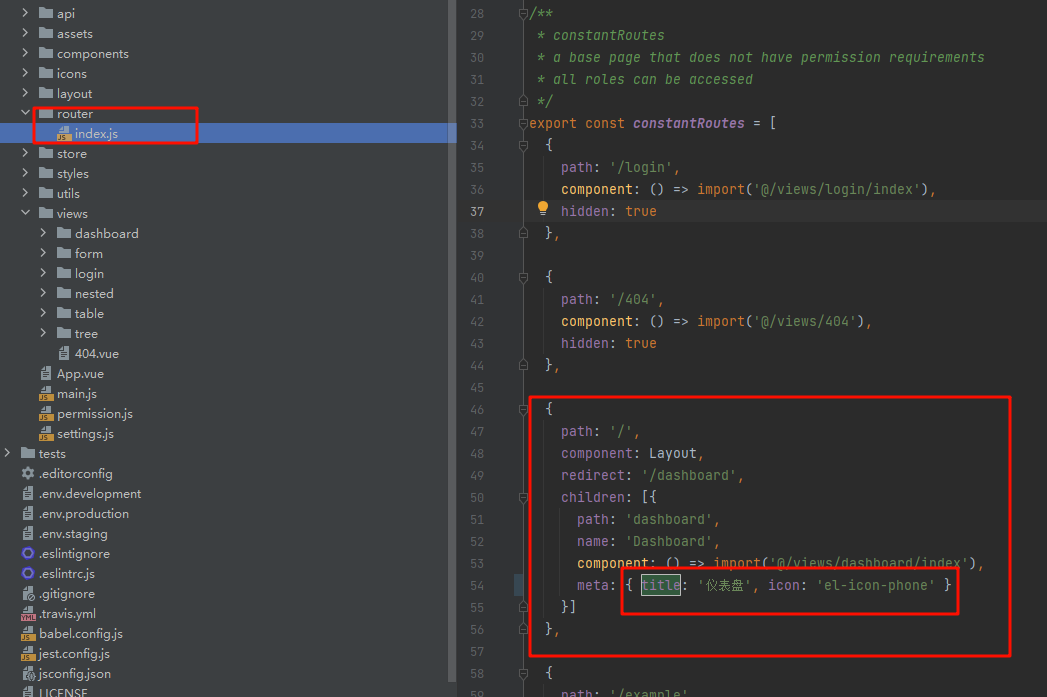
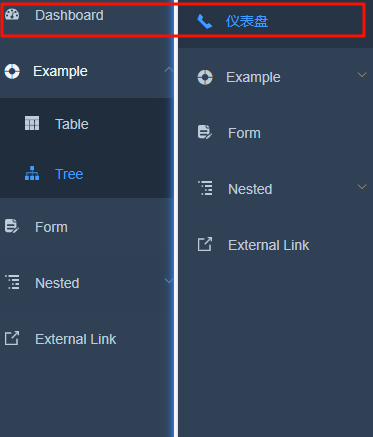
菜单
标题、图标


具体icon可用element官网查看
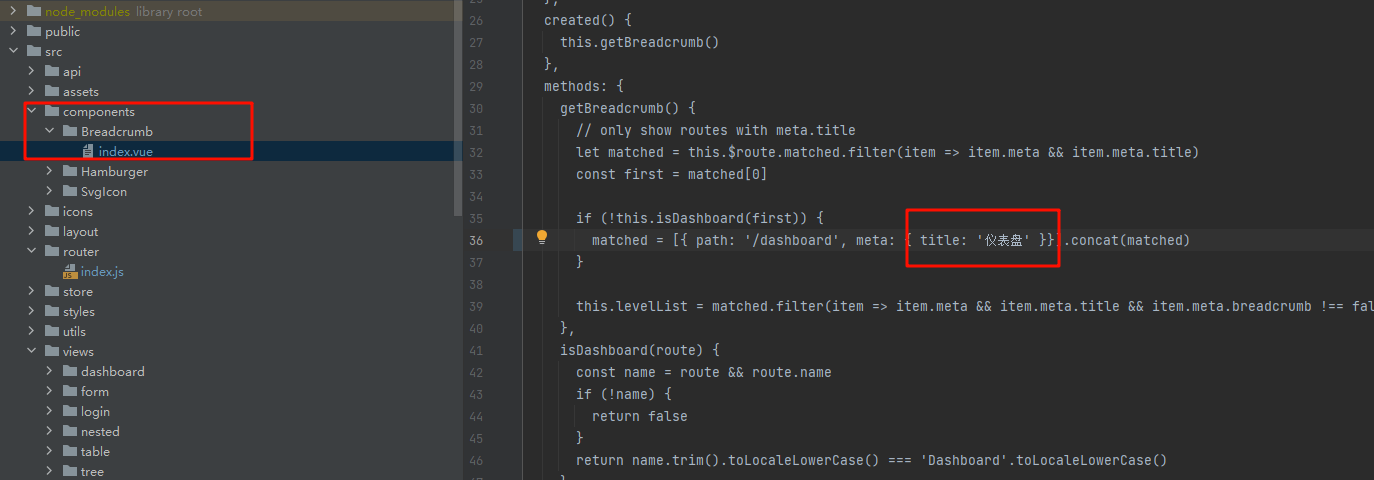
面包屑


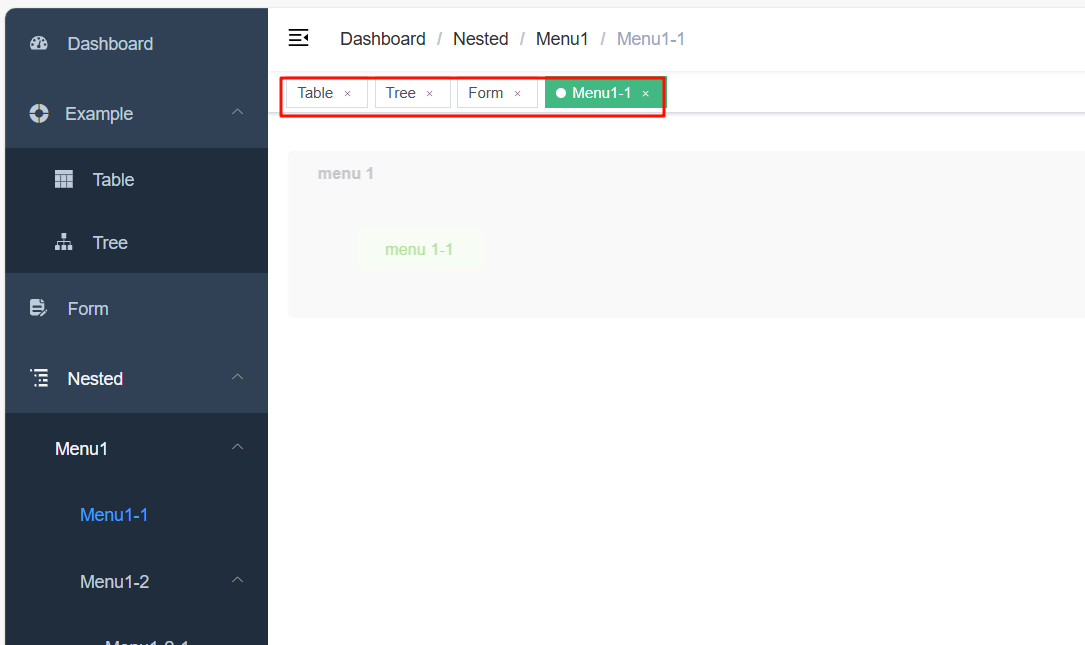
顶部标签栏
这个东西

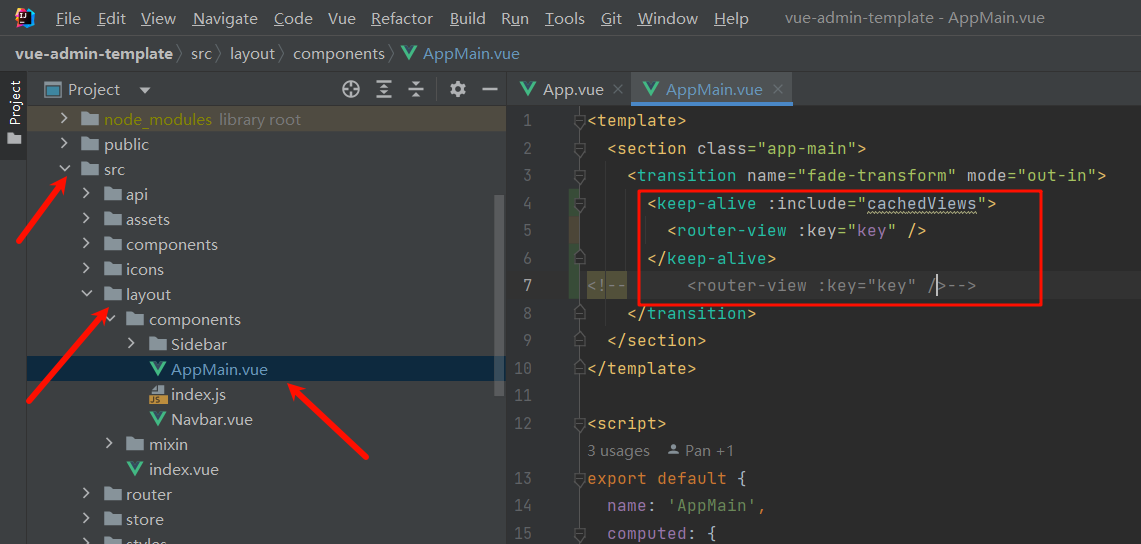
复制keep-alive标签(切换组件缓存数据而不是销毁的标签 include表示要缓存的组件,使用数组保存,也就是cashViewd[])

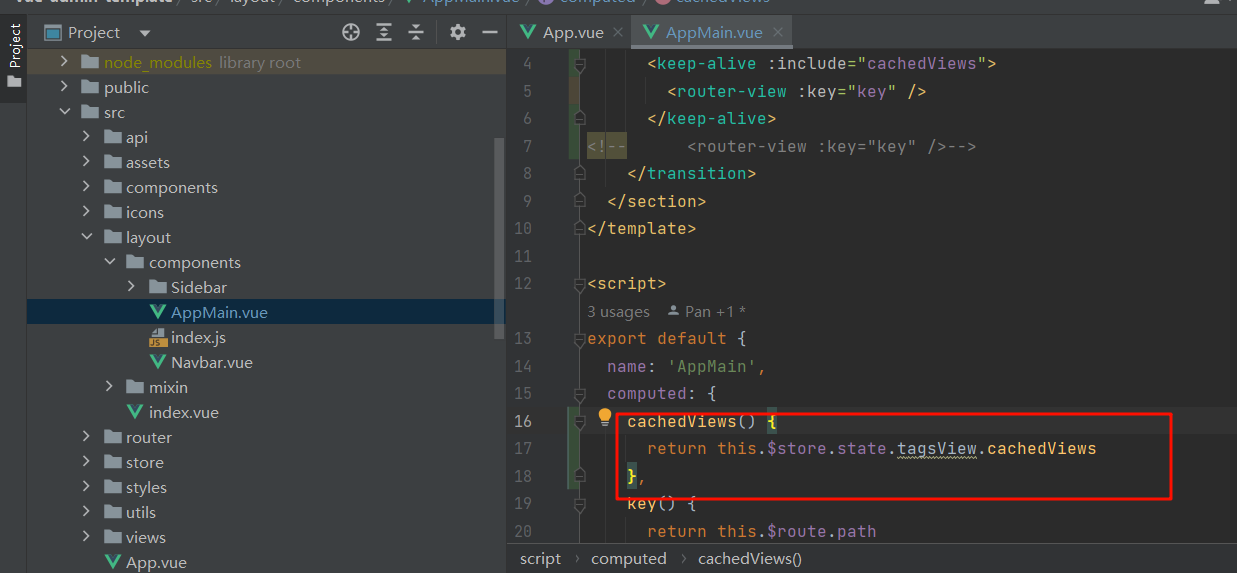
script里添加数据cachedViews方法,用来获取Vuex共享状态数据中心的 已打开的标签栏, tagsView有俩数组,visitedView记录打开过的组件,cachedView存放keep-alive对应的组件路由
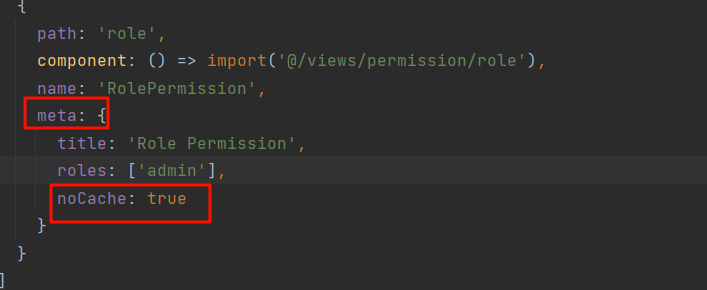
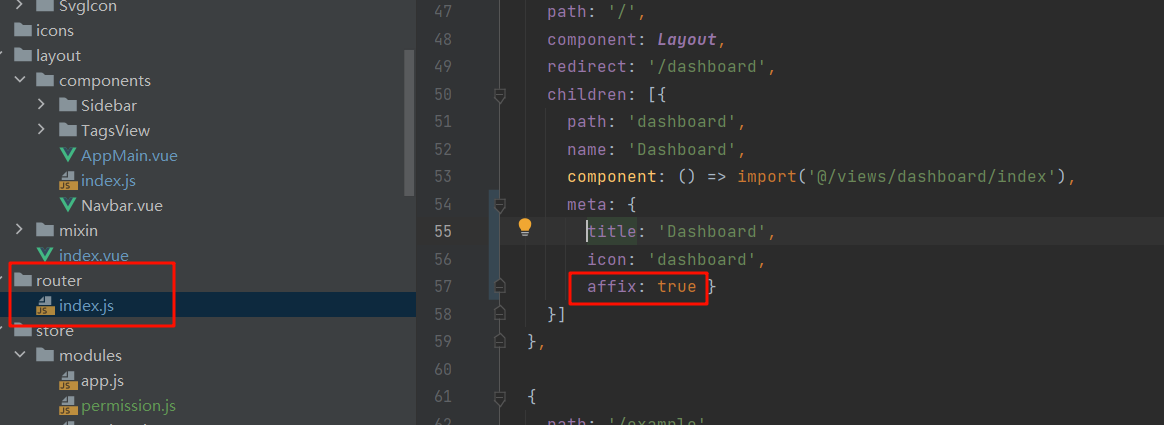
如果点击完某一个组件不想生成记录标签,在路由js里设置
cachedViews() {return this.$store.state.tagsView.cachedViews},

使用computed而不是直接:include=this.$store.state.tagsView.cachedViews的原因
复用,假设你别的地方也用到了,岂不是还要再this.$store.state.tagsView.cachedViews?
可读,简洁明了,cachedView()直接简化了this.$store.state.tagsView.cachedViews
计算属性的响应式特点,变化后重新渲染并更新,如果是用:include=...的方法数据变化也不会自动更新,死板
可以在中间加入一点别的操作
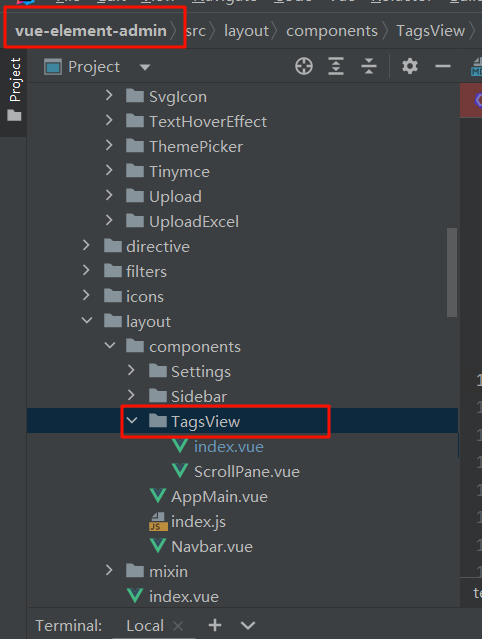
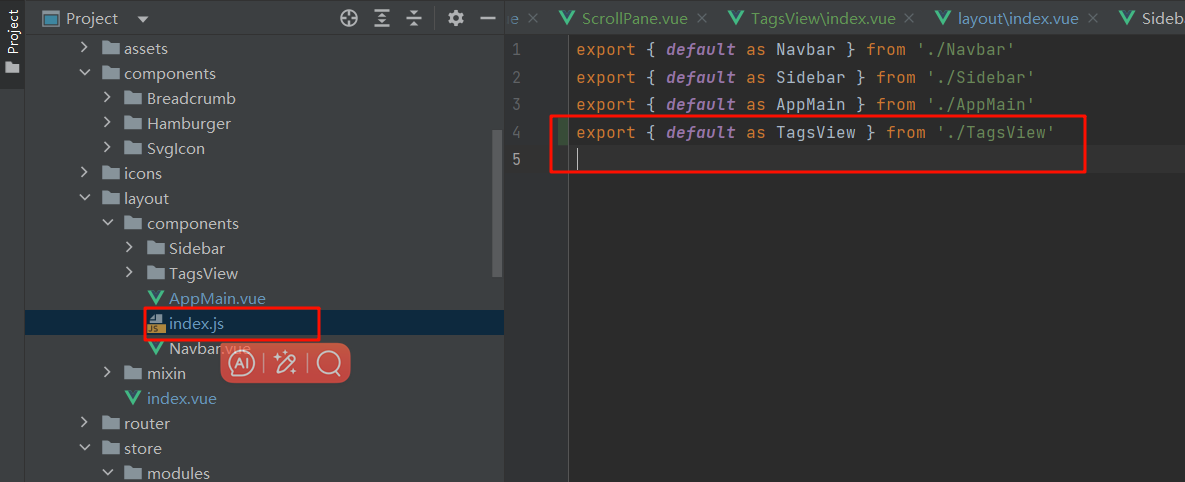
复制具体显示的标签组件(从vue-element-admin里拷贝)

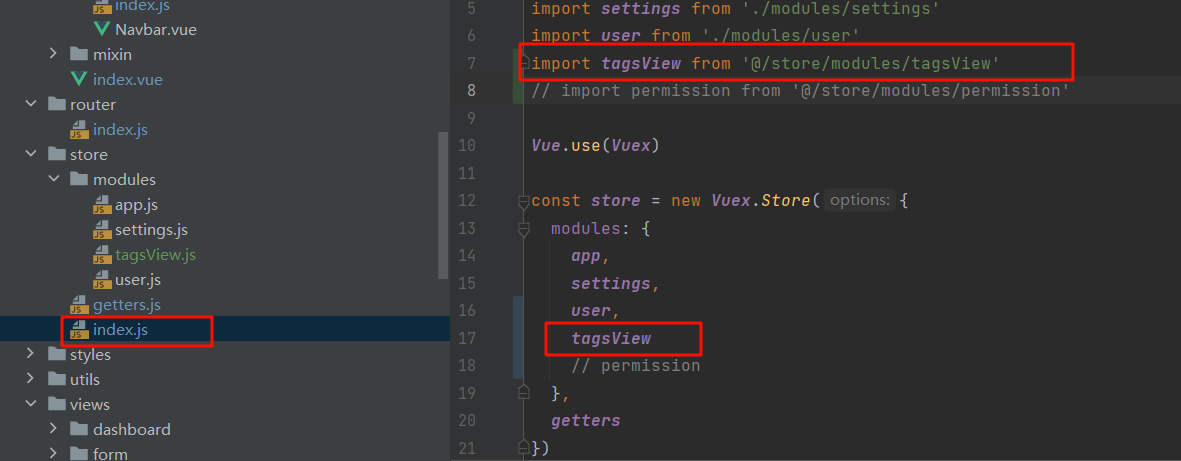
复制tagsView,修改getter内容,store/index引入 tagsView,vuex的state数据中心引用

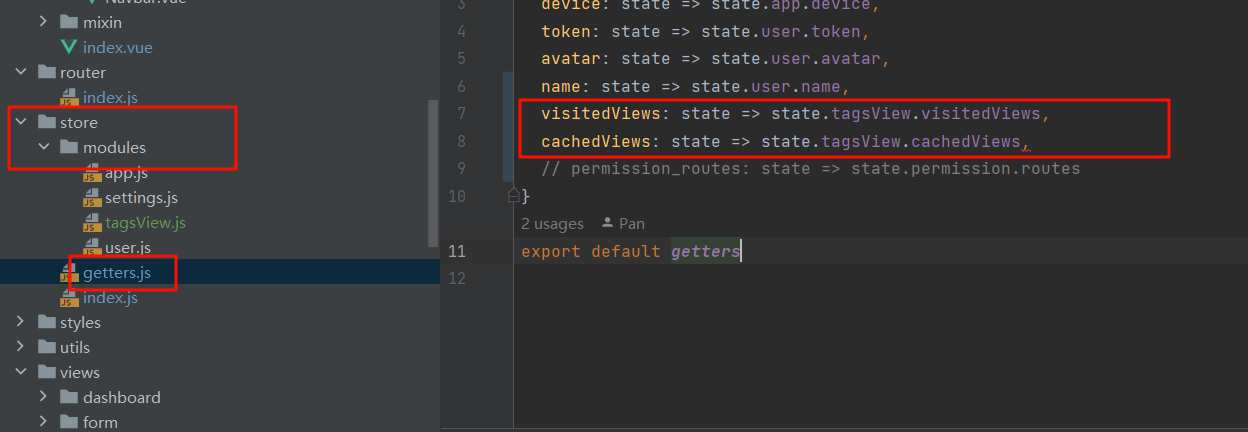
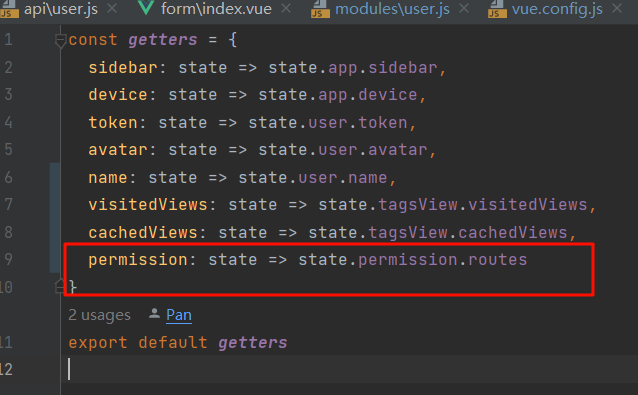
store/getter里添加数据
visitedViews: state => state.tagsView.visitedViews,cachedViews: state => state.tagsView.cachedViews,

getter类似于一个computed计算属性,获取值的,类似暴露一个方法给其他组件调用import... store.getter.visited获取

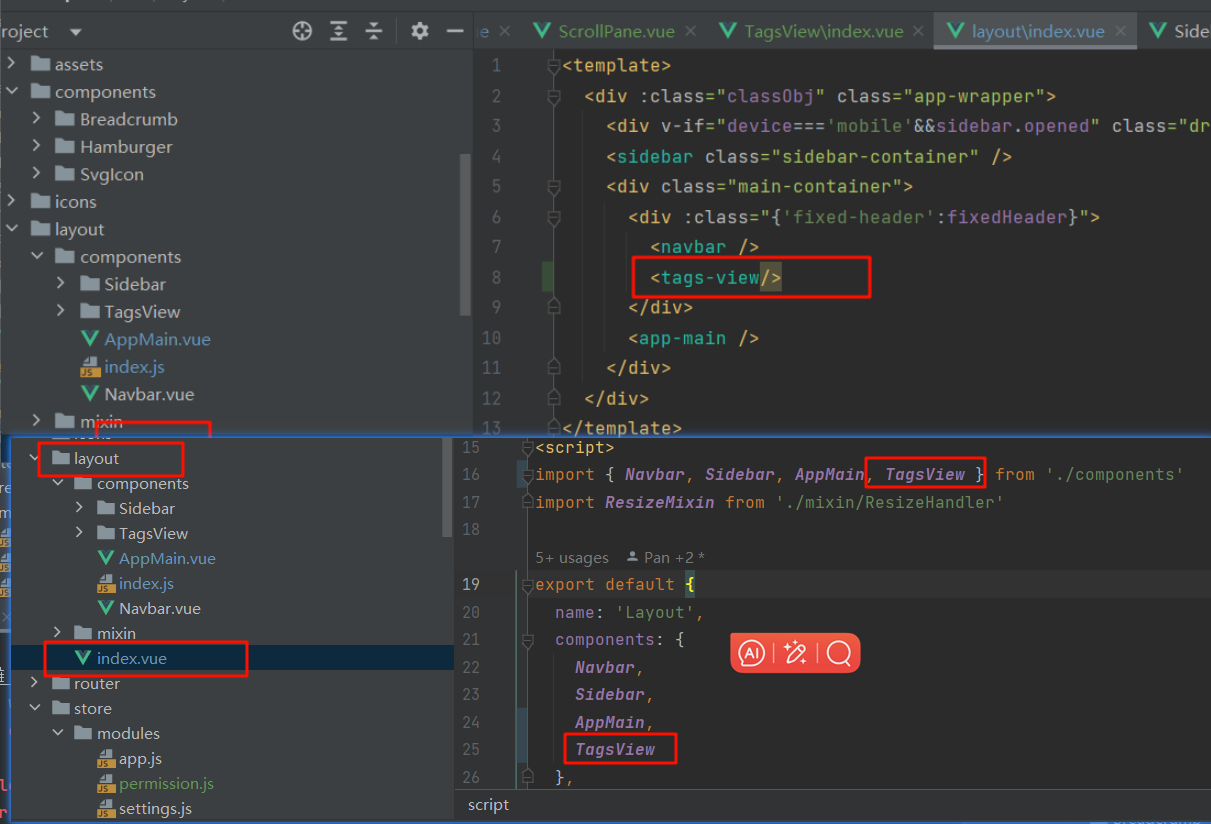
最后在标签组件里引入,注册,并使用标签


OK至此结束

但是当我们把所有标签都关掉后直接404了

,所以我们至少要固定一个首页,加入如下数据,affix固钉子


关闭按钮消失
让我们来复习一下
1布局模块Layout的 Appmain 增加Keep alive,单向绑定数据cash加载缓存组件方法
2具体的TagsView组件拷贝
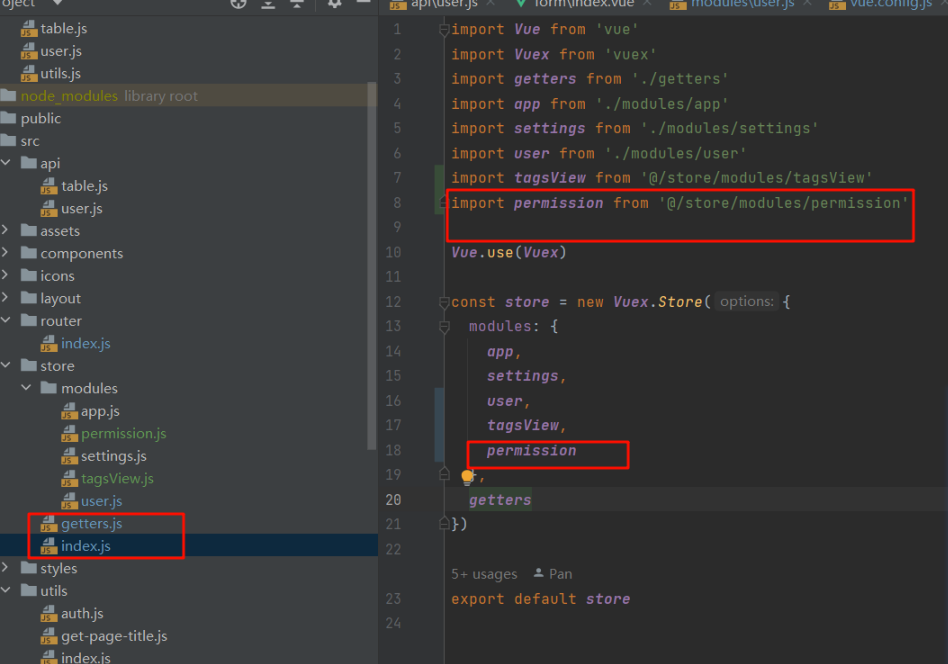
3复制关于vuex的tagsView到store/module ,修改getter文件,store/index.js引入
4layout布局模块的index引入注册并使用
-
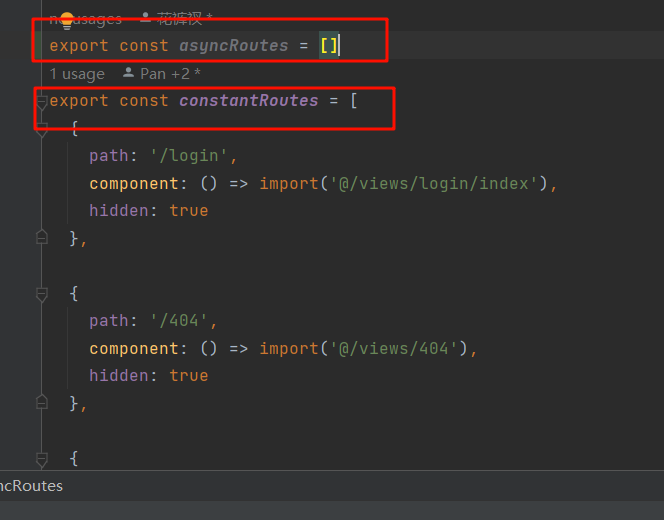
动/静态路由
静态:写死的菜单路由,无论管理员还是用户,都有首页菜单路由
动态:不同权限展现对应的菜单路由 可用菜单存放数据库,根据权限获取并显示

-
登录

你可用爆改他的样式成为你自己的项目,这里我个人创意有限不做展示了
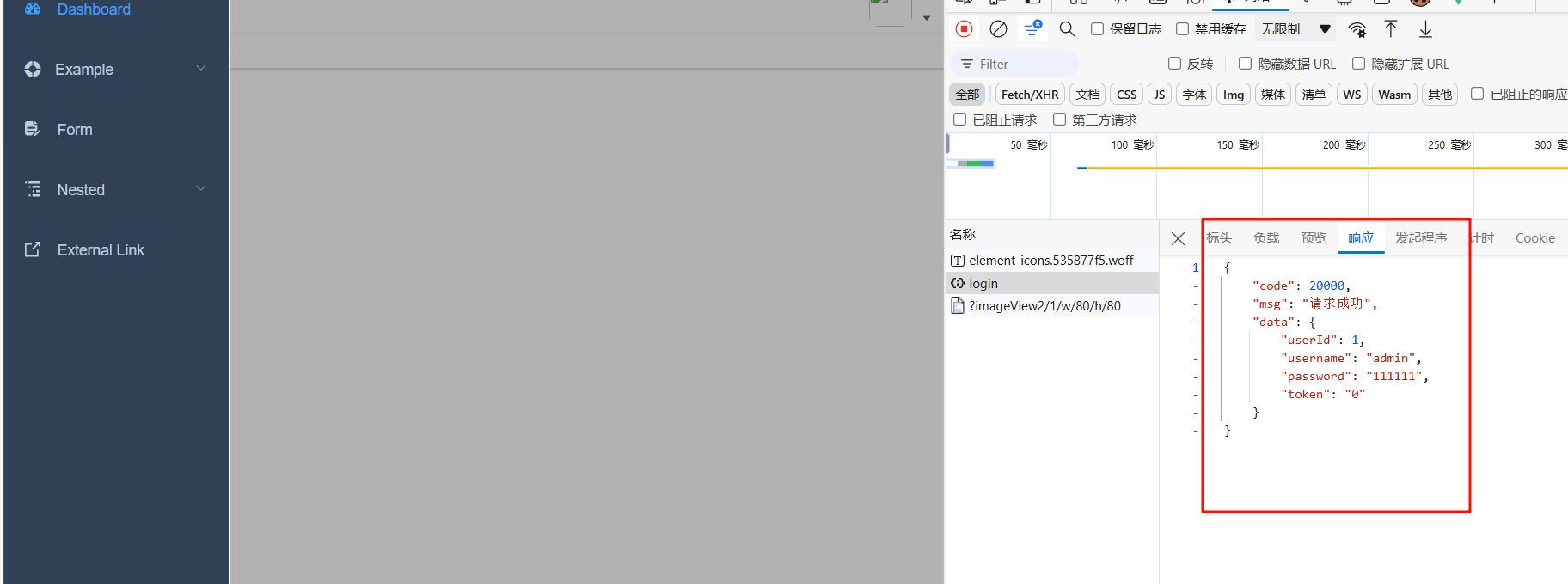
前后端交互(只看前端的接下来可以不用看了)
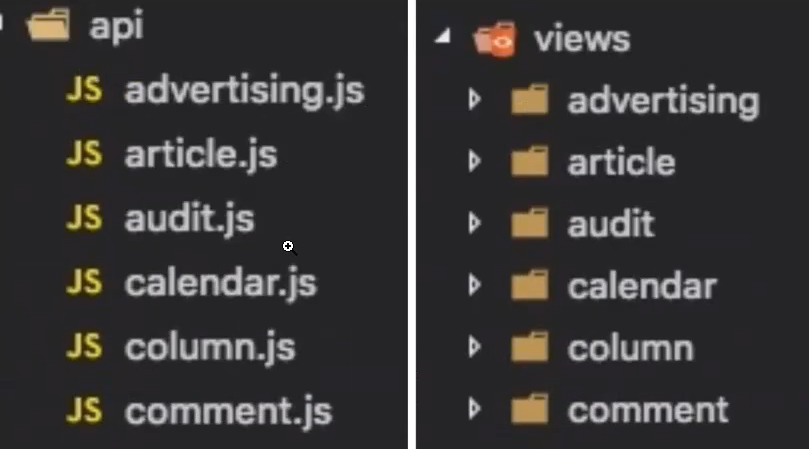
规范书写请求

api对应的view界面,规范操作
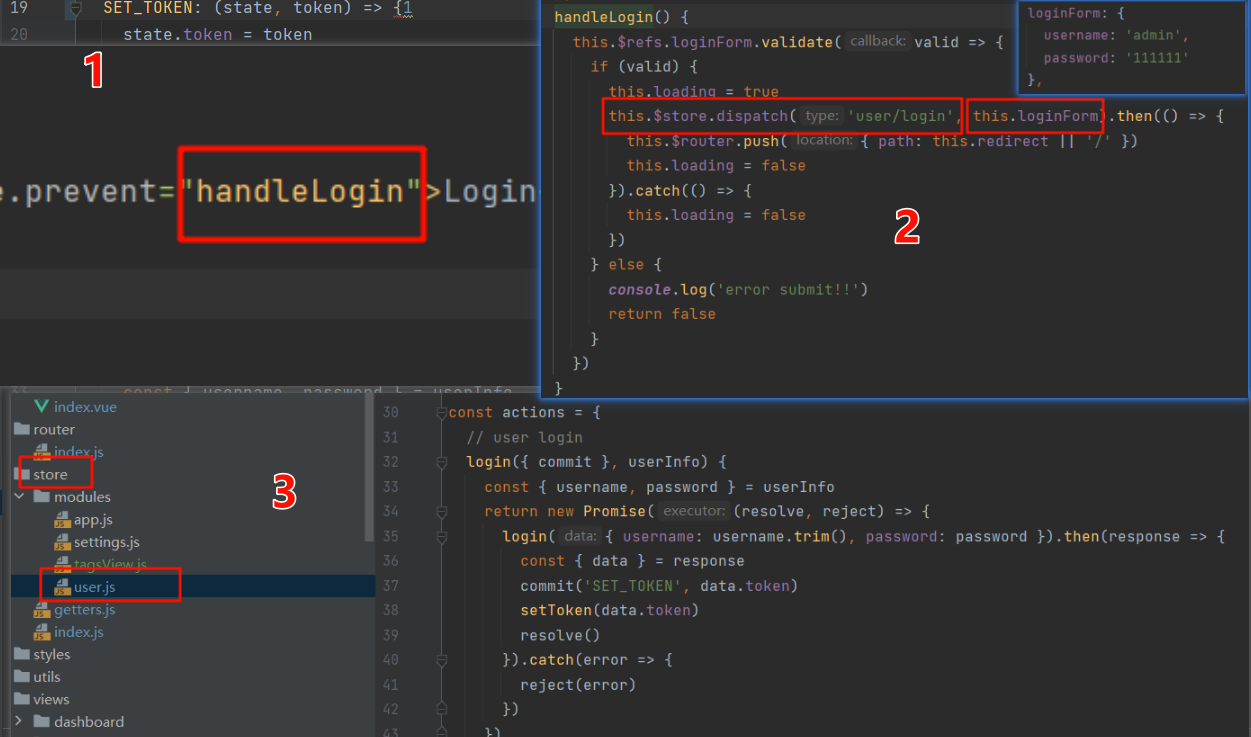
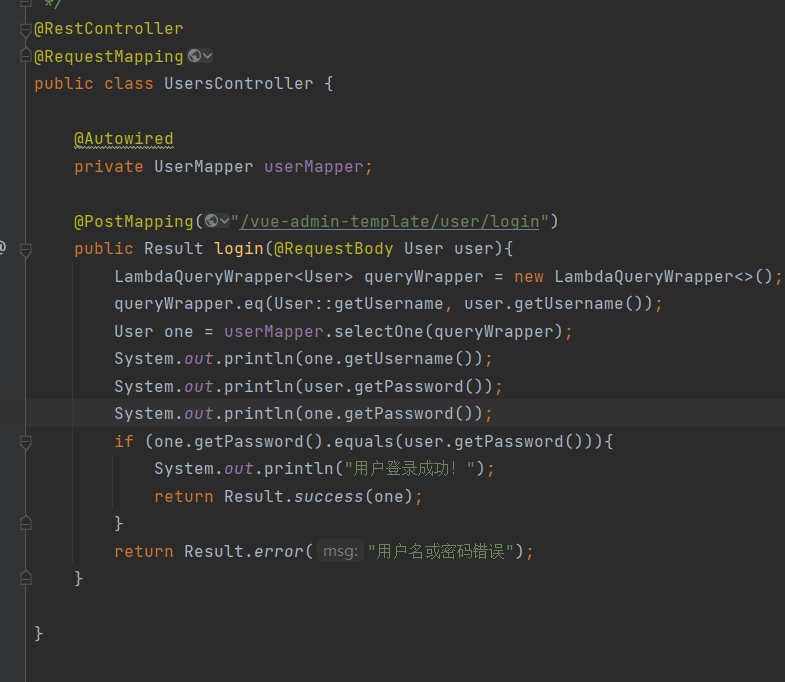
登录API


方法调用-
派遣调动vuex的action里的方法,传递用户数据
commit表示提交改变。调用mutation方法改变状态数据
resolve标识promise 状态,当异步操作结束后,调用resolve还是reject方法改变promise状态
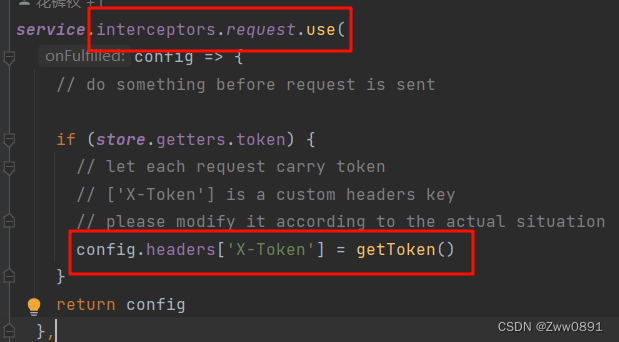
根据状态来选择调用.then()还是catch(),再拿响应的token值存cookie,然后下次发送时请求头携带该token以此来权限验证(登录的请求头不用携带token)
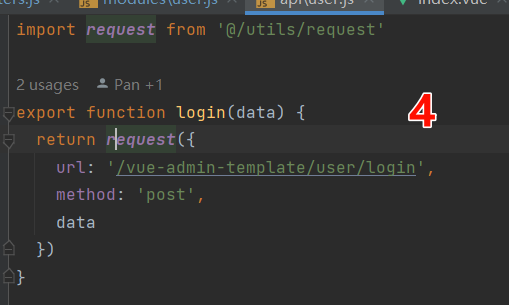
调用api/user
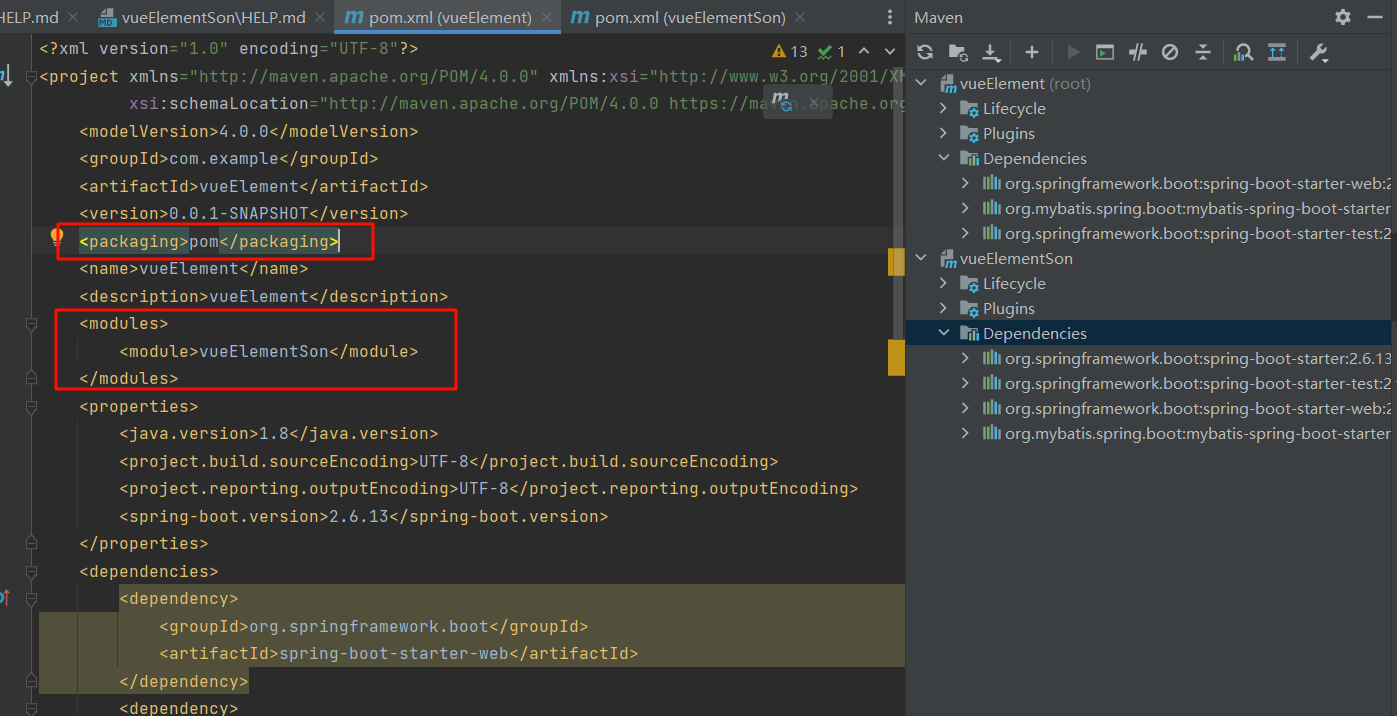
创建子父类工程
父工程

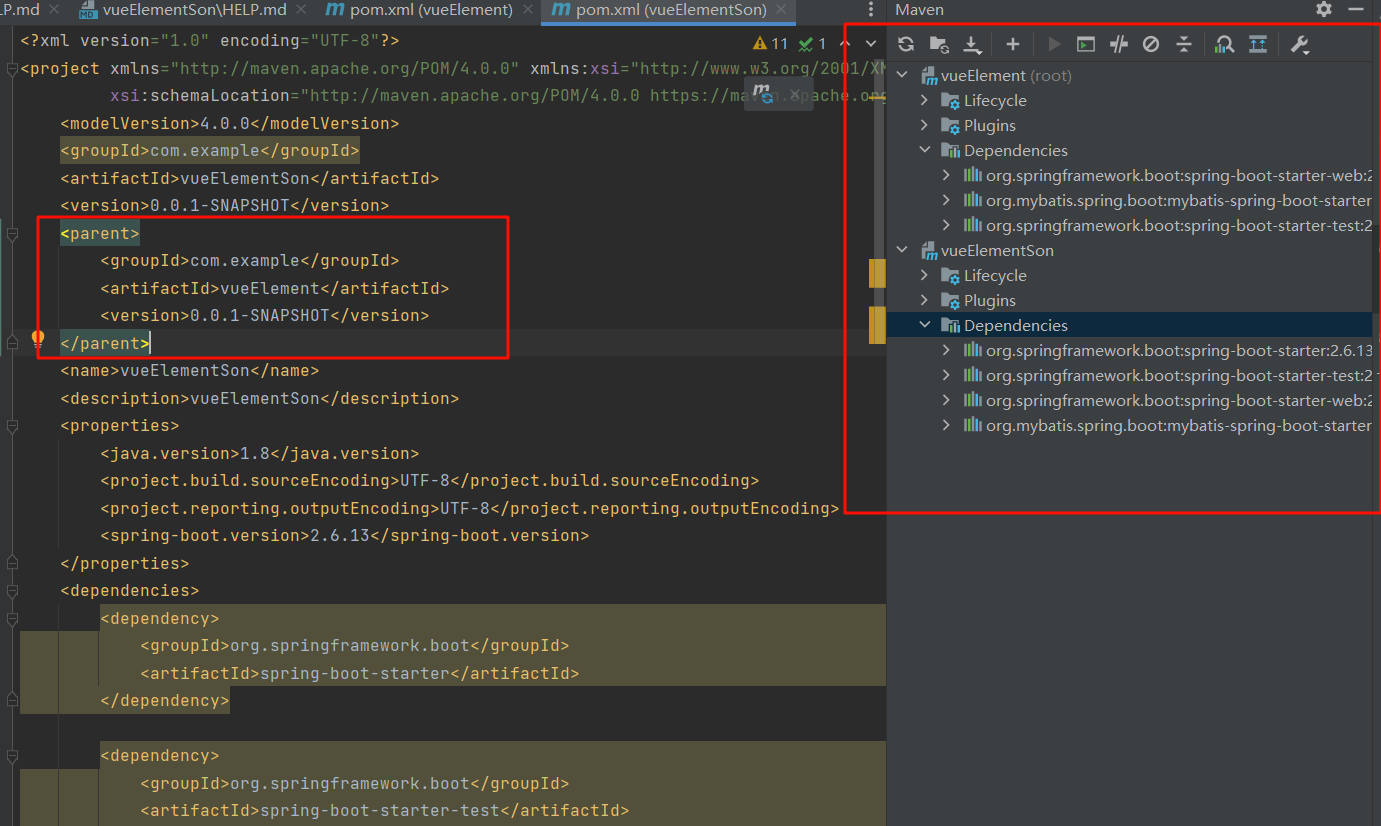
子工程


这样子能继承父的所有依赖
创建测试库
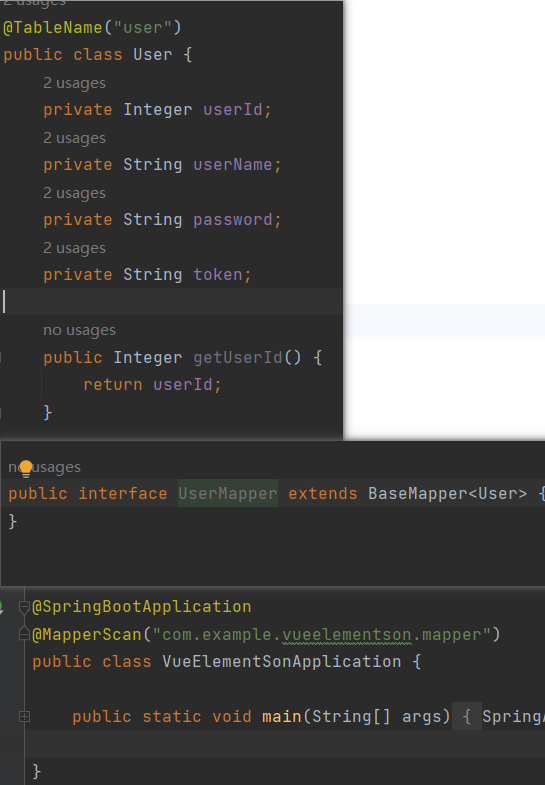
CREATE DATABASE vueElement DEFAULT CHARACTER SET UTF8;USE vueElement;CREATE TABLE `user`(user_id INT PRIMARY KEY AUTO_INCREMENT COMMENT '用户编号',user_name VARCHAR(100) NOT NULL COMMENT '用户名',password VARCHAR(255) NOT NULL COMMENT '密码',token VARCHAR(255) DEFAULT 0 COMMENT '令牌')DEFAULT CHARSET='UTF8' COMMENT='用户表'
三层架构

后端测试
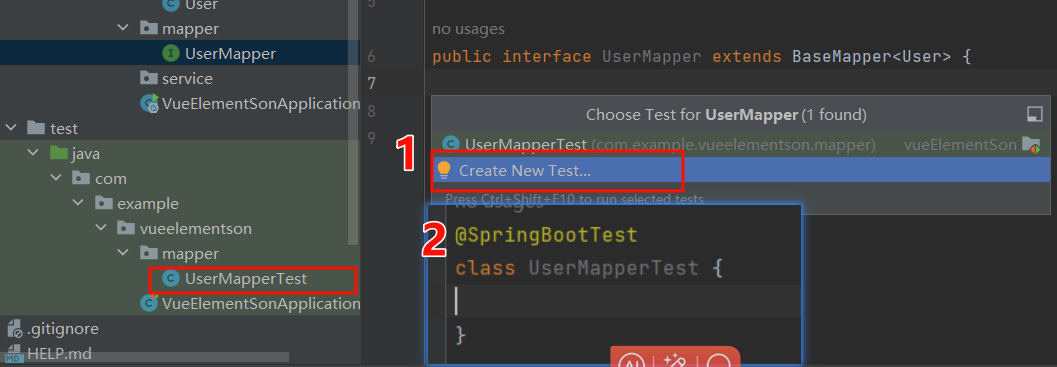
在mapper里ctrl+shift+T创建测试,添加SpringBootTest注解

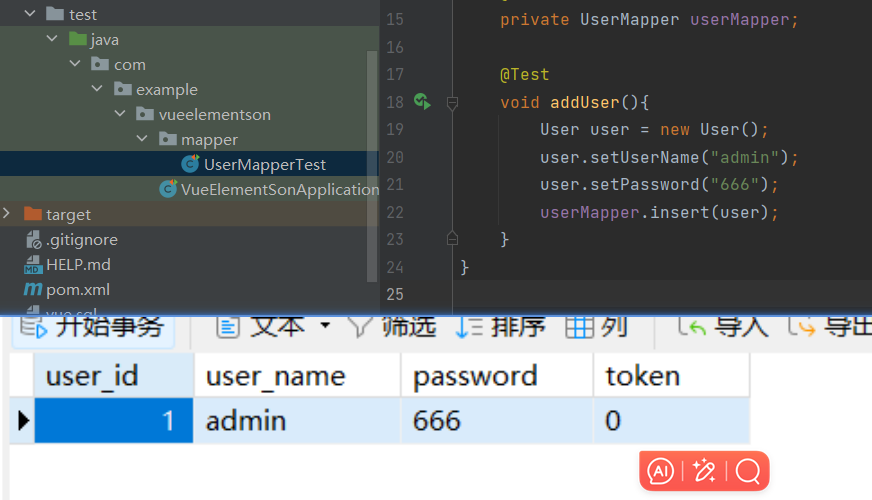
注入mapper,调用mp方法
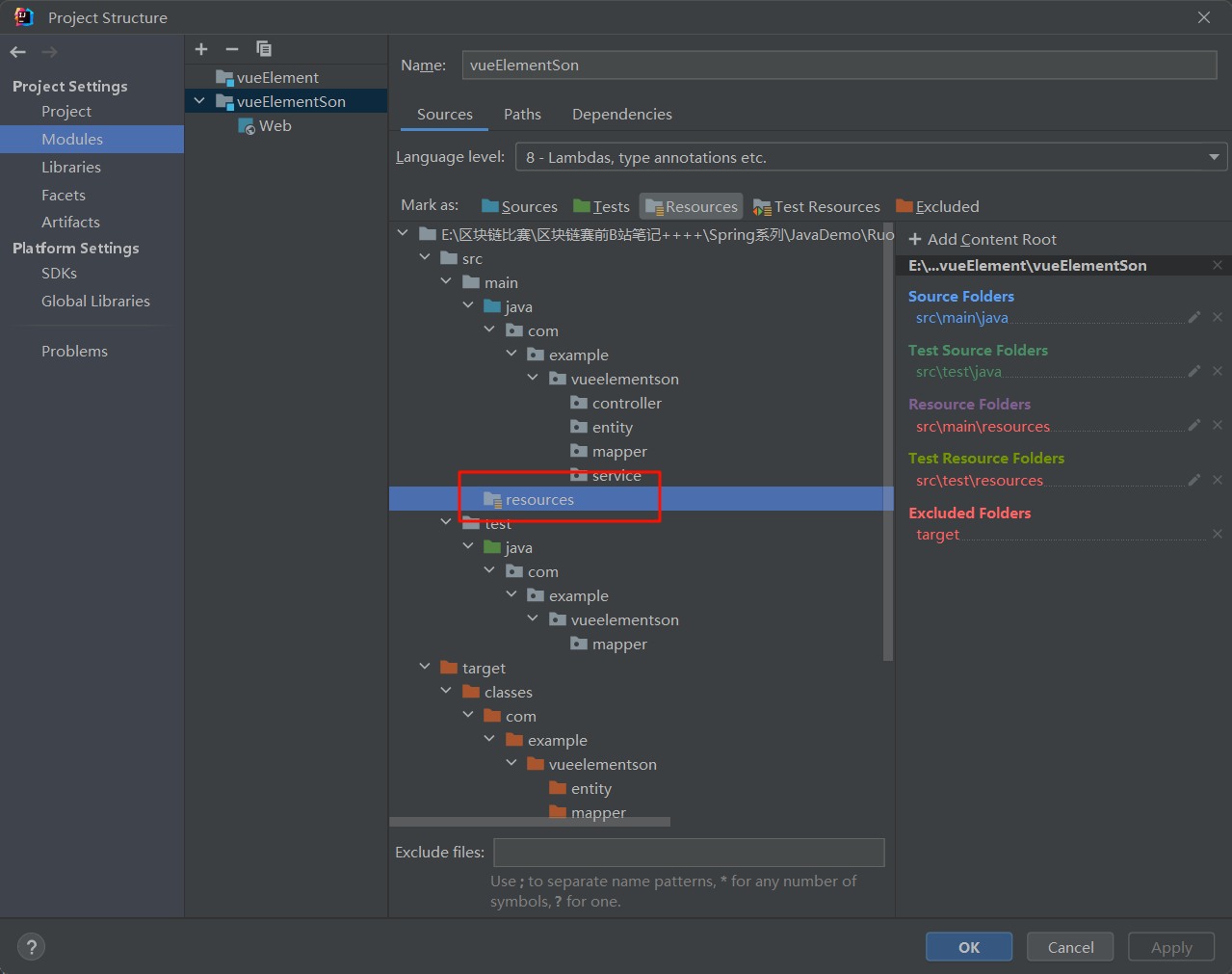
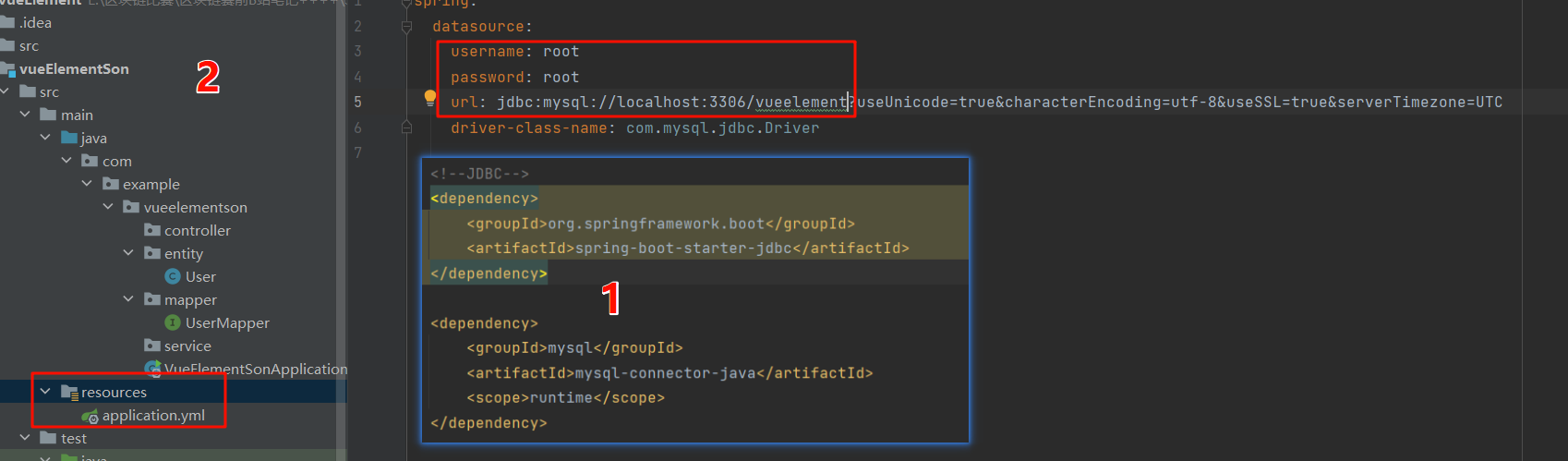
添加resource模块


<!--JDBC--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><scope>runtime</scope></dependency>
运行测试方法

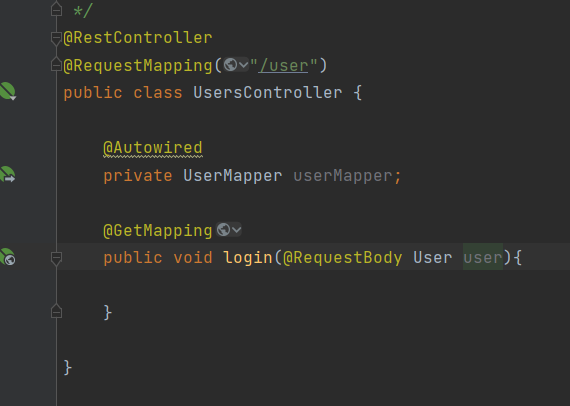
编写controller类


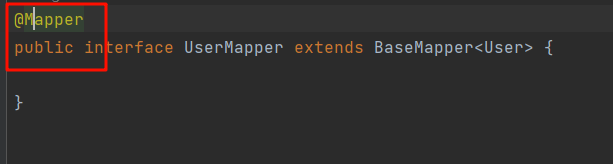
记得写@RestContoller和@Mapper加入spring小屋,就可以使用spring管理的bean。实现依赖注入,如果有一个注解没加就识别不到Mapper接口
前端测试
request.js介绍
创建并暴露该含有基础前缀的js给其他api调用 (该js文件可以在发请求的时候拦截interceptor并加工处理,加token值或加基础服务器ip前缀等。类似于提取公因式)
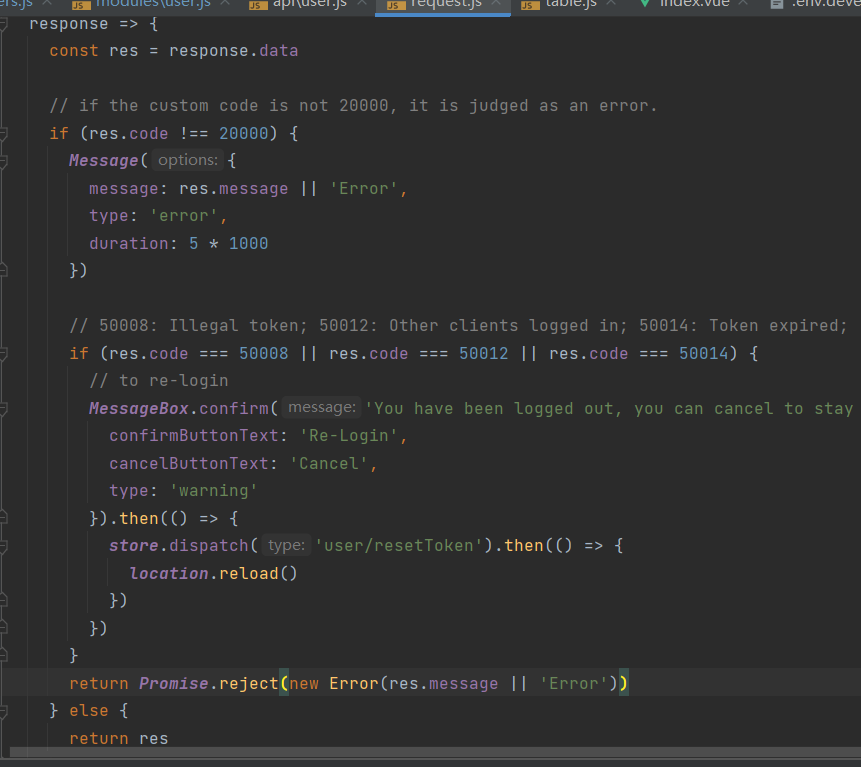
在收到响应时处理
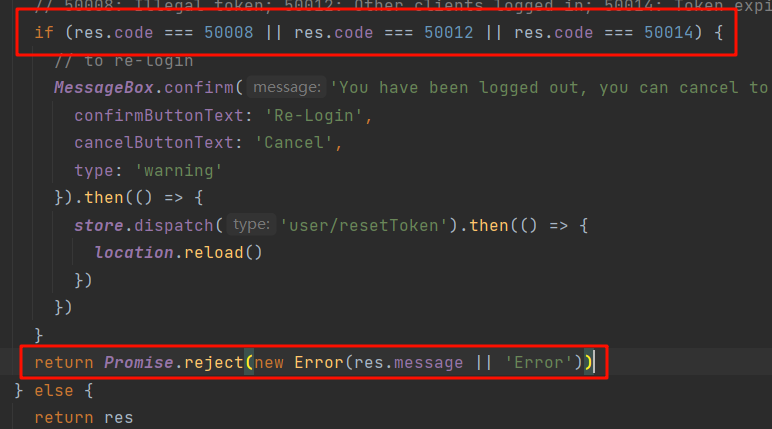
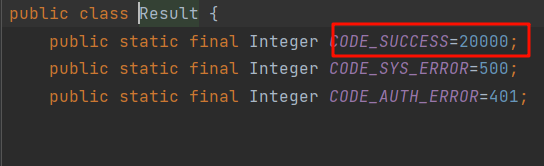
根据对应的状态码处理
不为20000说明向服务端发送的请求失败。Message提示框响应信息,默认为Error,类型type。和消息显示时间duration 5*1000 5秒
500打头的为服务端成功处理但不符合某种条件的状态码,例如登录过期等
MessageBox弹框提示登录状态过期。提示用户重新登录
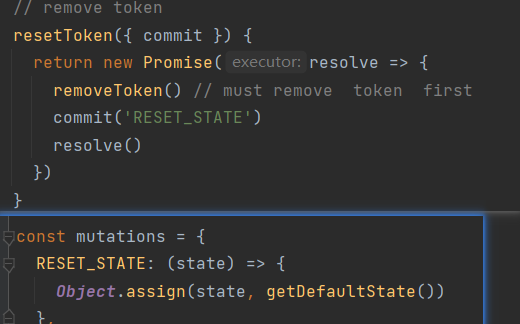
点击ComfirmButton触发回调then。调用vuex状态管理里action方法的resetToken。再调mutation
为什么要将每一个action和mutation区分开?不直接action修改state呢。
方便使用devtools进行记录变更追踪
Object.assign(state, getDefaultState()) 调用对象Object.assgin融合方法,第一个参数为对象,后面的若干个为要融合到该对象身上的属性,这里调用获取状态方法 重置更新token-name-avatar头像
好了,这里执行完store状态方法后location.reload()重加载,判断token,无token 重定向到登录页面
最后返回一个状态为reject的异步操作对象,该对象包含错误信息属性
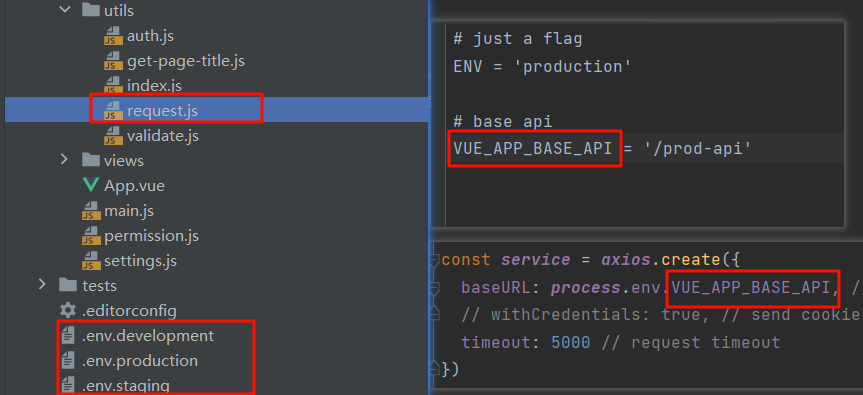
环境变量
.env.dev/pro/test..的作用,在部署的时候切换 环境变量指向服务器IP地址
例如
npm run build --mode production会使用.env.production文件中的配置。默认npm run dev情况下,它会使用
.env.development文件中的环境变量。
综上,我们需要返回响应码20000的信息
修改baseURL环境变量的地址
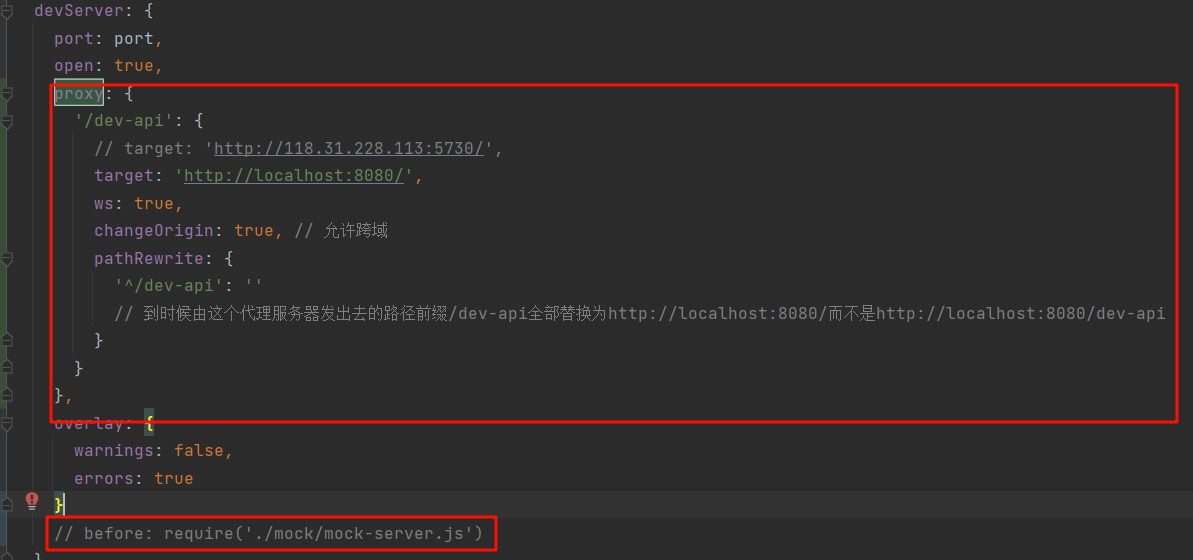
vue.config.js加入如下代码 并注释调模拟数据的中间件mockServer

路由权限

/store/modules/下新建permission。
import { asyncRoutes, constantRoutes } from '@/router'/*** Use meta.role to determine if the current user has permission* @param roles* @param route*/function hasPermission(roles, route) {if (route.meta && route.meta.roles) {return roles.some(role => route.meta.roles.includes(role))} else {return true}}/*** Filter asynchronous routing tables by recursion* @param routes asyncRoutes* @param roles*/export function filterAsyncRoutes(routes, roles) {const res = []routes.forEach(route => {const tmp = { ...route }if (hasPermission(roles, tmp)) {if (tmp.children) {tmp.children = filterAsyncRoutes(tmp.children, roles)}res.push(tmp)}})return res}const state = {routes: [],addRoutes: []}const mutations = {SET_ROUTES: (state, routes) => {state.addRoutes = routesstate.routes = constantRoutes.concat(routes)}}const actions = {generateRoutes({ commit }, roles) {return new Promise(resolve => {let accessedRoutesif (roles.includes('admin')) {accessedRoutes = asyncRoutes || []} else {accessedRoutes = filterAsyncRoutes(asyncRoutes, roles)}commit('SET_ROUTES', accessedRoutes)resolve(accessedRoutes)})}}export default {namespaced: true,state,mutations,actions}
粘贴上述内容

加入getter.js

加入store/index.js
写controller



登录成功,进入,至此前后端连通,可以快乐的二开了