
问题描述
我们项目做完,验收通过以后,就需要打包发布上线啦。于是我们执行命令:npm run build打dist包,打包完以后截图如下:
直接打包的chunk-vendors.js太大了
chunk-vendors.js文件太大了,所以我们需要将其优化一下,拆分一下
chunk-vendors.js是啥
chunk-vendors.js,顾名思义chunk(块/包)-vendors(供应商),即为:不是自己写的模块包,也就是/node_modules项目目录的所有模块包。所以这个chunk-vendors.js文件大的原因其实就是,我们把第三方的包都打包在这一个文件上了,都糅在一块,肯定大啊,所以想办法把其做一个拆分。
使用optimization.splitChunks做分包
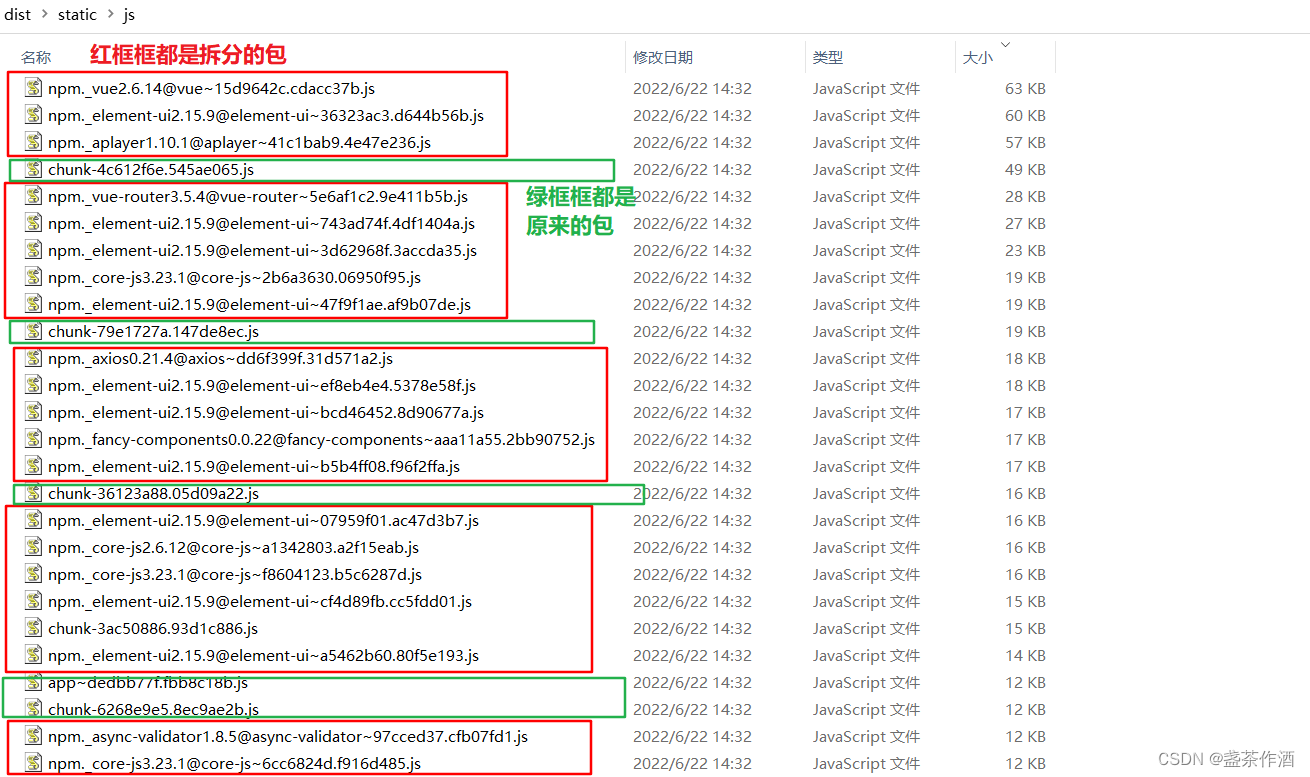
这样的话,我们就把 chunk-vendors.js文件由,原来的824kB拆分成一个个几十KB的包文件了,这样的话,生产环境加载的时候,就会快一些
splitChunks分包代码
我们以vue为例,在vue.config.js文件中加入以下代码。代码大家直接复制粘贴即可使用,也是笔者自己在生产环境中使用的哦。
configureWebpack: config => {if (process.env.NODE_ENV !== 'production') returnreturn {plugins: [// ......],// 看这里:把chunk-vendors.js进行分包,提升资源加载速度,很有必要optimization: {/*** runtimeChunk可选值有:true或'multiple'或'single'* true或'multiple'会有每个入口对应的chunk。不过一般情况下* 考虑到要模块初始化,设置为single就够多数情况下使用啦。* 详情见官网:https://webpack.docschina.org/configuration/optimization/#optimizationruntimechunk* */runtimeChunk: 'single',/*** 以前是CommonsChunkPlugin,现在换成optimization.splitChunks。普通项目下方的配置就足够用啦* 详情见官网:https://webpack.docschina.org/configuration/optimization/#optimizationsplitchunks* */splitChunks: {chunks: 'all', // 可选值:all,async 和 initial。all功能最强大,所以咱们就使用allmaxInitialRequests: Infinity, // 最大并行请求数,为了以防万一,设置无穷大即可minSize: 20000, // 引入的模块大于20kb才做代码分割,官方默认20000,这里不用修改了maxSize: 60000, // 若引入的模块大于60kb,则告诉webpack尝试再进行拆分cacheGroups: {vendors: {test: /[\\/]node_modules[\\/]/, // 使用正则匹配node_modules中引入的模块priority: -10, // 优先级值越大优先级越高,默认-10,不用修改name(module) { // 设定分包以后的文件模块名字,按照包名字替换拼接一下const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1]return `npm.${packageName.replace('@', '')}`},},},}}}},