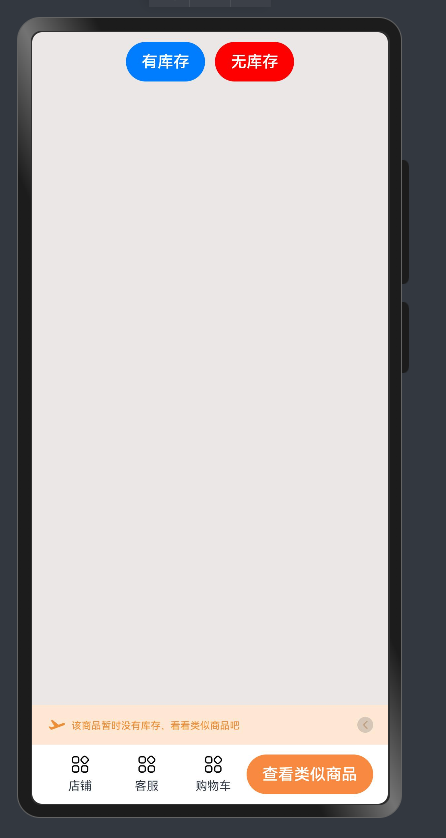
话不多说,上个视频,看看是不是你要的效果
防抖节流
1.创建一个directive.js
// directive.js
export default {install(Vue) {// 防重复点击(指令实现)Vue.directive('repeatClick', {inserted(el, binding) {el.addEventListener('click', () => {if (!el.disabled) {el.disabled = truesetTimeout(() => {el.disabled = false}, binding.value || 1000)}})}})}
}
2.引入到main.js
import directive from './utils/directive.js'; //防止多次点击事件Vue.use(directive); 3.使用:
3.使用:
<template slot-scope="scope"><el-button v-repeatClick='3000' type="primary" size="mini" @click="sub(scope.row)">插入</el-button></template>