1. useEffect的概念理解
useEffect是一个React Hook函数,用于React组件中创建不是由事件引起而是由渲染本身引起的操作,比如发送AJAX请求,更改DOM等等

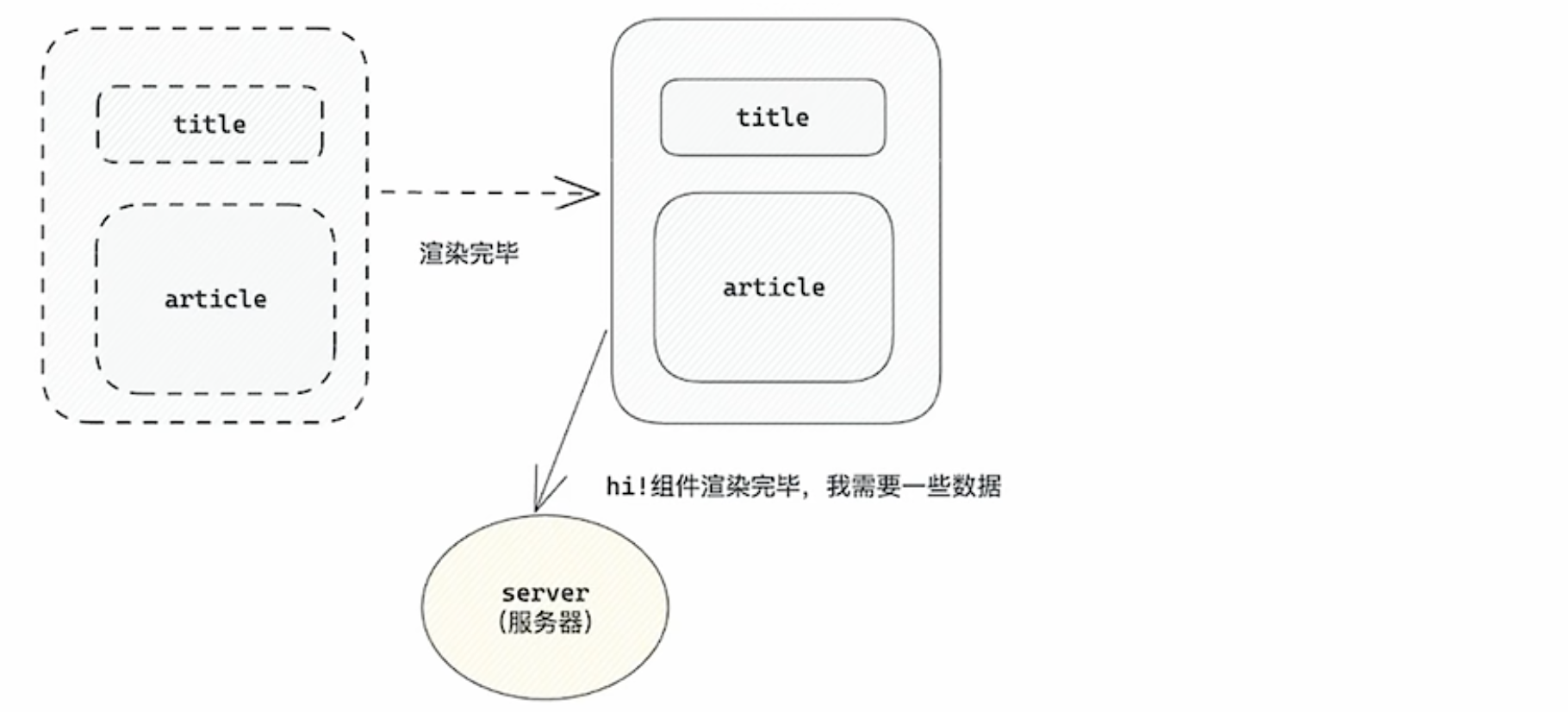
说明:上面的组件中没有发生任何的用户事件,组件渲染完毕之后就需要和服务器要数据,整个过程属于只有渲染引起的操作。
2. useEffect的基础使用

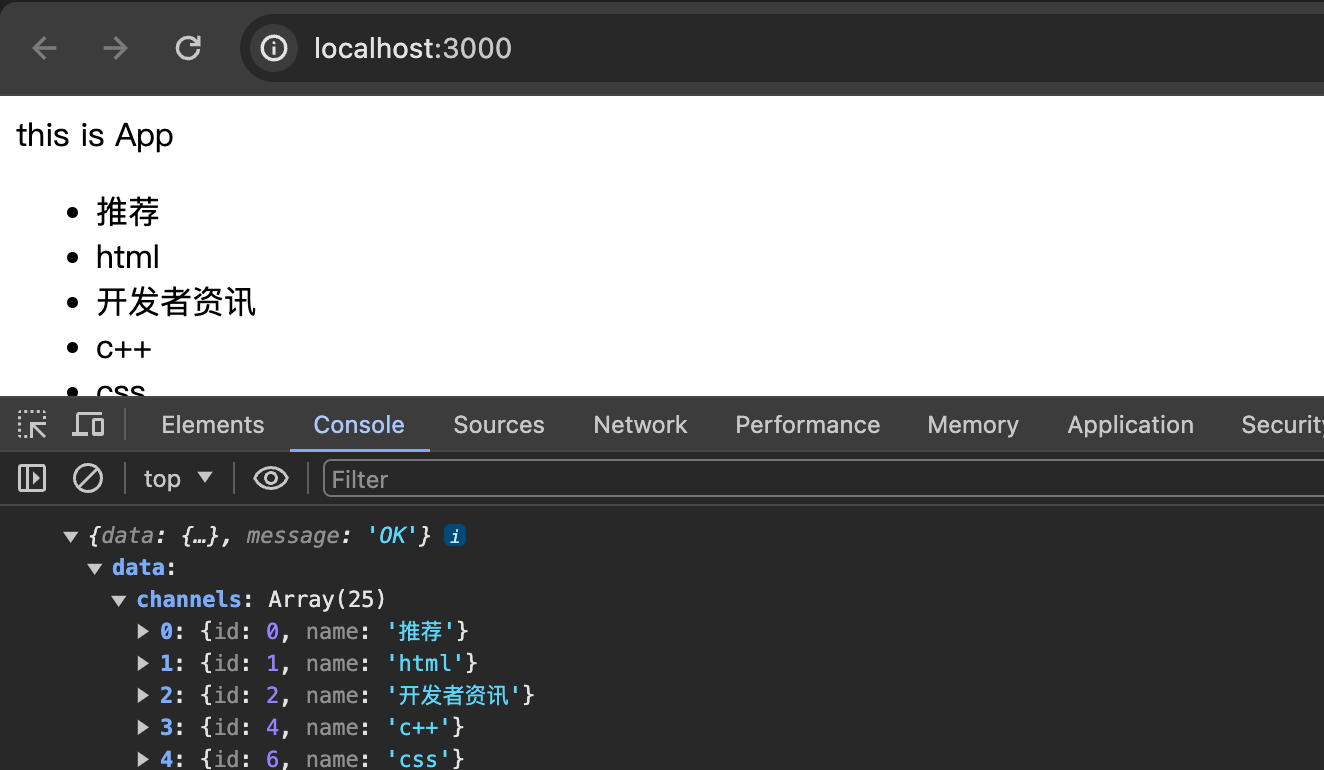
接口数据:

import {useEffect, useState} from "react";const URL = 'http://geek.itheima.net/v1_0/channels'function App() {//创建一个状态数据const [list, setList] = useState([])useEffect(() => {//额外的操作 获取频道列表async function getList() {const res = await fetch(URL)const jsonRes = await res.json()console.log(jsonRes)setList(jsonRes.data.channels)}getList()}, [])return (<div>this is App<ul>{list.map(item => <li key={item.id}>{item.name}</li>)}</ul></div>);
}export default App;效果:

2.1 异步函数
在React中,异步函数(通常与async/await语法一起使用)的主要作用是处理那些需要等待一段时间才能完成的任务,比如从服务器获取数据、处理耗时计算或执行其他异步操作。这些操作在JavaScript中通常是通过回调函数、Promises或async/await来处理的。
Promise 是 JavaScript 中的一个对象,它代表了一个异步操作的最终完成(或失败)及其结果值的状态。简单来说,Promise 是一个用于处理异步操作的对象,它允许你更优雅地处理异步代码,尤其是当异步操作涉及到多个步骤或依赖其他异步操作时。
3. useEffect依赖项参数说明
useEffect副作用函数的执行时机存在多种情况,根据传入依赖项的不同,会用不同的执行表现。
| 依赖项 | 副作用函数执行时机 |
|---|---|
| 没有依赖项 | 组件初始渲染 + 组件更新时执行 |
| 空数组依赖 | 只在初始渲染时执行一次 |
| 添加特定依赖项 | 组件初始渲染 + 特性依赖项变化时执行 |
import {useEffect, useState} from "react";const URL = 'http://geek.itheima.net/v1_0/channels'function App() {const [count, setCount] = useState(0)//1. 没有依赖项 初始 + 组件更新// useEffect(() => {// console.log('副作用函数被执行了')// })//2. 传入空数组 初始执行一次// useEffect(() => {// console.log('副作用函数被执行了')// }, [])//3. 传入特定依赖项 初始 + 依赖项变化时执行useEffect(() => {console.log('副作用函数被执行了')}, [count])return (<div>this is App<button onClick={() => setCount(count + 1)}>+{count}</button></div>);
}export default App;
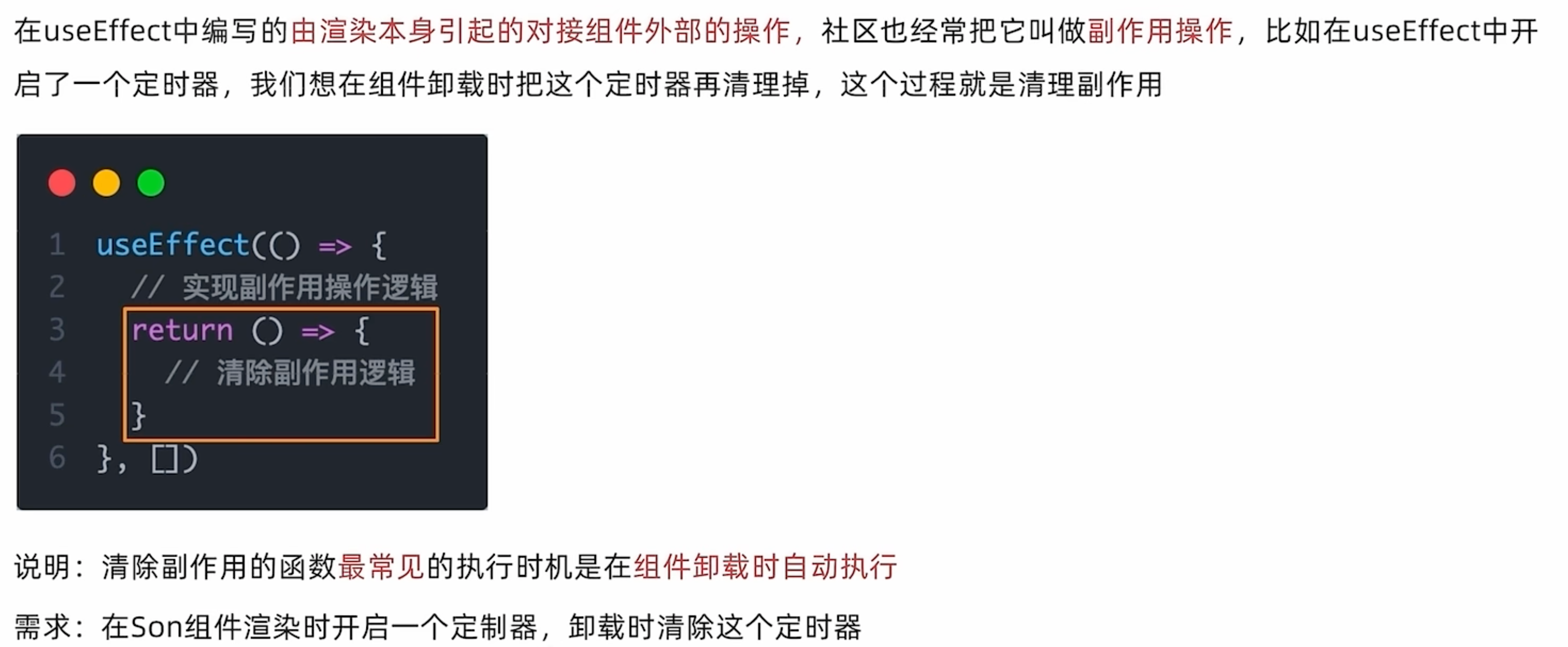
4. useEffect 清除副作用

import {useEffect, useState} from "react";function Son() {//1. 渲染时开启一个定时器useEffect(() => {const timer = setInterval(() => {console.log('定时器执行中...')}, 1000)return () => {//清除副作用(组件卸载时)clearInterval(timer)}}, [])return (<div>this is son</div>)
}function App() {//通过条件渲染模拟数组卸载const [show, setShow] = useState(true)return (<div>{show && <Son/>}<button onClick={() => setShow(false)}>卸载Son组件</button></div>);
}export default App;










![[20] Opencv_CUDA应用之 关键点检测器和描述符](https://img-blog.csdnimg.cn/direct/374e3465fb48409d9bfcd459f633e143.png)