概述
Vue.js 是一个用于构建用户界面的渐进式框架,它设计得非常灵活,可以轻松地被集成到任何项目中。
vue是视图的发音,其目的是帮助开发者易于上手,提供强大的功能构建复杂的应用程序
示例
以下是vue基本的语法概述
-
声明式渲染: Vue 使用基于模板的声明式渲染来构建 UI。在模板中,你可以使用指令来声明性地描述 DOM 应该如何更新。
<div id="app"><p>{{ message }}</p> </div> -
数据绑定: 使用
v-bind或简写:来绑定 HTML 属性到 Vue 实例的数据。<img v-bind:src="imageSrc" alt="Vue logo"> -
事件处理: 使用
v-on或简写@来监听 DOM 事件。<button v-on:click="reverseMessage">Reverse Message</button> -
条件渲染: 使用
v-if,v-else-if,v-else来根据条件渲染元素。<p v-if="seen">Now you see me</p> -
列表渲染: 使用
v-for来渲染列表。<ul> <li v-for="item in items">{{ item.text }}</li> </ul> -
计算属性: 使用
computed属性来声明依赖于 Vue 实例数据的属性。computed: {reversedMessage: function () {return this.message.split('').reverse().join('');} } -
方法: 在 Vue 实例中定义方法,可以在模板或事件处理中调用。
methods: {reverseMessage: function () {this.message = this.reversedMessage;} } -
组件: Vue 允许你通过组件来构建大型应用。组件是可复用的 Vue 实例。
Vue.component('my-component', {template: '<div>A custom component!</div>' }); -
生命周期钩子: Vue 实例有多个生命周期钩子,可以在不同阶段执行代码。
created: function () { // 当实例被创建之后被调用 } -
Vue 实例: 创建一个 Vue 实例,它是一个包含数据、模板和方法的对象。
#创建一个 Vue 实例需要使用 new Vue() 构造函数,并提供一个选项对象new Vue({el: '#app',data: {message: 'Hello Vue!'} });
这些是 Vue.js 的一些基础语法和概念,这些都可以在vue官方文档查看。
案例
一、使用vue语法编写出"hello,World!"的代码和结果。
这里使用vue实例和声明式渲染来输出结果,如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue Hello World</title>
</head>
<body><!-- 声明式渲染 --><div id="app"><h1>{{ message }}</h1></div><!-- 引入 Vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script><script>// 创建 Vue 实例new Vue({el: '#app', // 指定 Vue 实例挂载的元素data: {message: 'Hello, World!' // 定义数据}});</script>
</body>
</html>注意哈,vue.js文件需要看个人使用方法,这个是需要从网络引入,如果觉得不方便,可以直接下载vue.js文件部署在本地中,随时调用。
输出结果

二、使用vue事件处理简单的按钮事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Vue Event Handling Example</title>
</head>
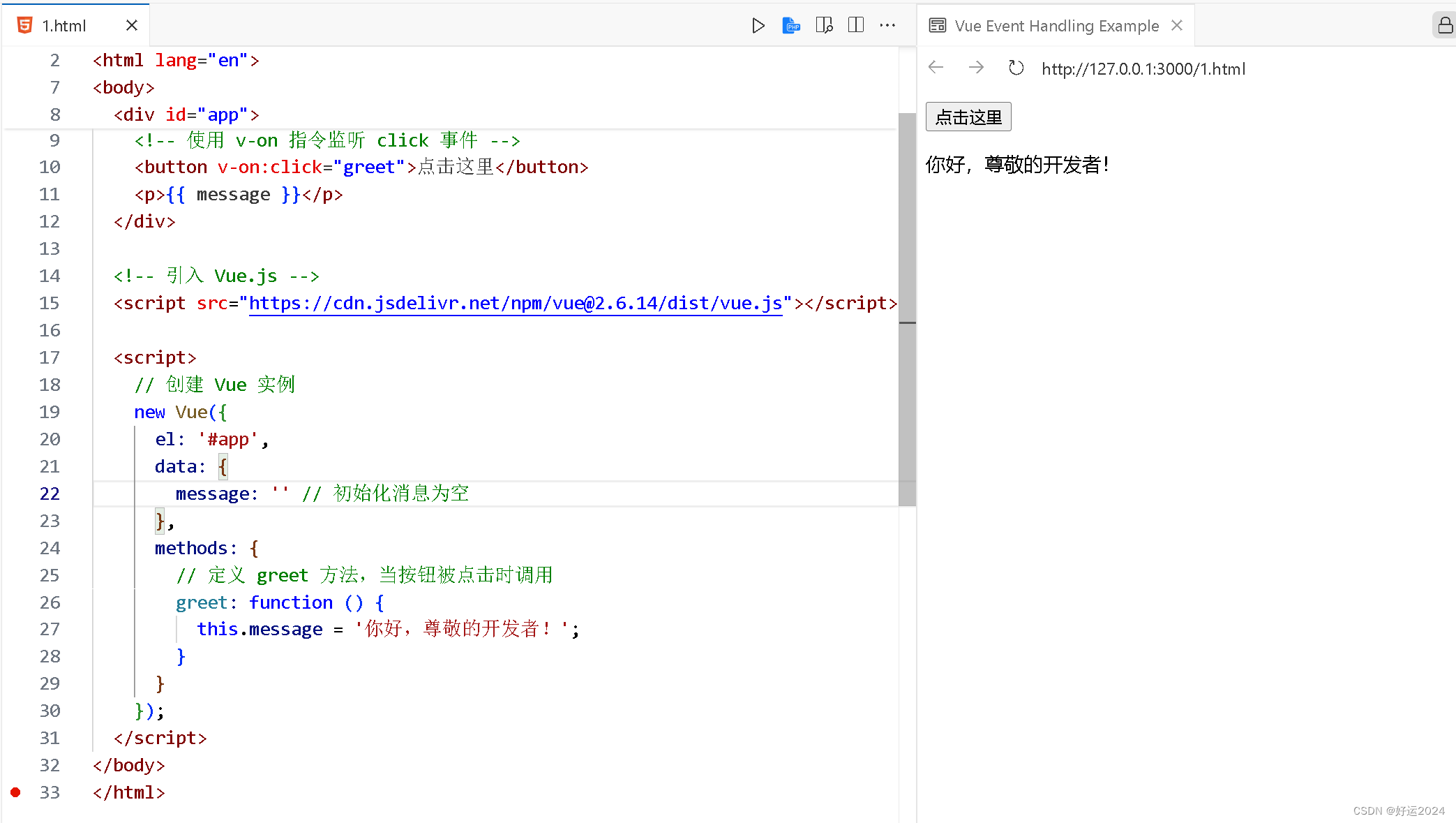
<body><div id="app"><!-- 使用 v-on 指令监听 click 事件 --><button v-on:click="greet">点击这里</button><p>{{ message }}</p></div><!-- 引入 Vue.js --><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script><script>// 创建 Vue 实例new Vue({el: '#app',data: {message: '' // 初始化消息为空},methods: {// 定义 greet 方法,当按钮被点击时调用greet: function () {this.message = '你好,尊敬的开发者!';}}});</script>
</body>
</html>输出结果

代码逻辑解释
- 引入了 Vue.js 的 CDN 链接。
- 定义了一个
div元素,其 ID 为app,这个元素将作为 Vue 应用的根元素。- 在
div中,我们放置了一个按钮和一个段落 (<p>) 元素。段落元素用于显示消息。- 使用
v-on:click指令(或简写为@click)来监听按钮的点击事件,并指定当事件发生时调用 Vue 实例的greet方法。- 在 Vue 实例中,我们定义了一个
data属性message,用于存储要显示的消息。- 在
methods选项中,我们定义了greet方法,该方法更新message数据属性,这将触发 Vue 的响应式系统更新 DOM 中的<p>元素,显示新的消息。
当用户点击此按钮时,greet 方法会被调用,消息 "你好,尊敬的开发者!" 将显示在页面上。这个简单的例子展示了 Vue 事件处理的基本用法。
每日不定时分享个人学习心意🎁💖