关于Dynadot
Dynadot是通过ICANN认证的域名注册商,自2002年成立以来,服务于全球108个国家和地区的客户,为数以万计的客户提供简洁,优惠,安全的域名注册以及管理服务。
Dynadot平台操作教程索引(包括域名邮箱,解析,建站,优惠长期更新)
Dynadot.com提供的API是专为效率而构建的高级域名管理和获取工具包。在Dynadot平台上,我们提供了50多个命令来设置,管理,注册和竞标域名。
在了具体的功能API代码前,请阅读关于Dynadot的API使用须知。
使用DynadotAPI,可以为同一文件夹中管理的域名设置域名停放。
命令参数
如果发送设置文件夹域名停放命令,则须包含下列参数:
文件夹ID的获取请参考这一文章。
| 设置文件夹停放请求参数 | 解释 |
| folder_id | 您要设置的文件夹ID,每个请求可设置1个文件夹 |
| with_ads (可选) | 如果您不想要第三方广告,则可将此参数设置为"no",,默认值为"yes" |
| enable (可选) | 如果您想为未来移动至此文件夹的域名应用此停放设置,则可将此参数设为"yes" |
| sync (可选) | 如果您想将此文件夹内所有域名的停放设置同步,则可将此参数设为"yes" |
在成功发送文件夹域名停放命令之后,返回的结果将以XML或是JSON格式的标签返回,其中XML的结果标签所代表含义由下图所示:
| XML结果标签 | 解释 |
| <SetFolderParkingResponse></SetFolderParkingResponse> | 响应XML文档的根节点 |
| <SetFolderParkingHeader></SetFolderParkingHeader> | 响应标头 |
| <SuccessCode></SuccessCode> | 如果操作成功,"0"为成功,"-1"为失败 |
| <Status></Status> | 请求状态 |
| <Error></Error> | 请求错误信息,仅状态为"error"时使用 |
示例
此处,使用API发送文件夹域名停放命令,文件夹id为0,停放界面不设置广告。
将高级域API请求发送到以下URL:https://api.dynadot.com/api3.xml。
则最后返回的参数为:
请求(XML格式)
https://api.dynadot.com/api3.xml?key=mykey&command=set_folder_parking&folder_id=0&with_ads=no
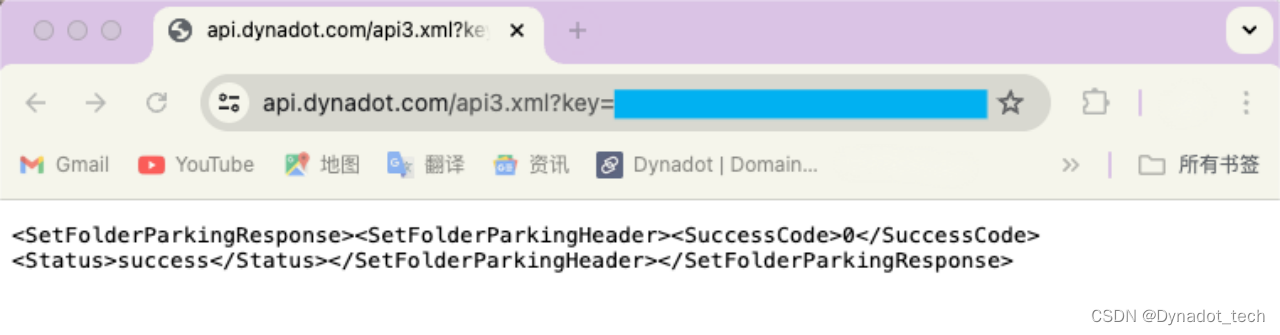
响应(XML格式)
<SetFolderParkingResponse><SetFolderParkingHeader><SuccessCode>0</SuccessCode><Status>success</Status></SetFolderParkingHeader></SetFolderParkingResponse>请求(JSON格式)
https://api.dynadot.com/api3.json?key=mykey&command=set_folder_parking&folder_id=0&with_ads=no
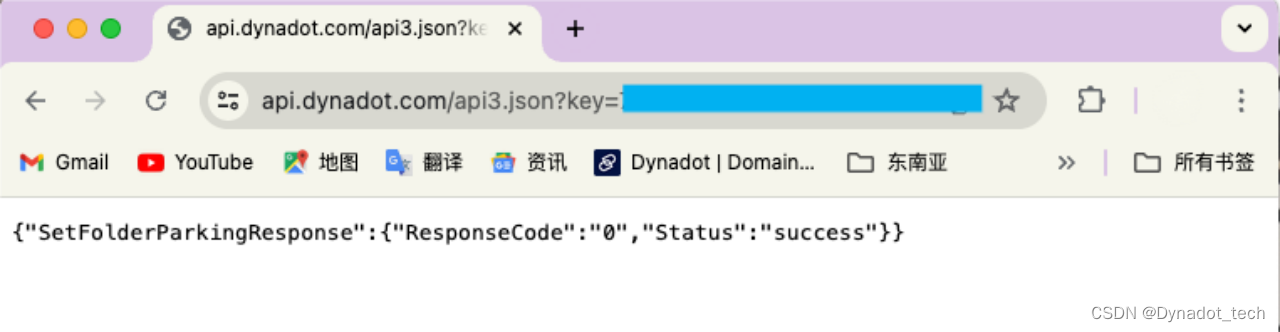
响应(JSON格式)
{"SetFolderParkingResponse":{"ResponseCode":"0","Status":"success"}}在网页中,其显示样式如下:(示例为实际操作。)
XML格式

JSON格式

















![[JS]对象](https://img-blog.csdnimg.cn/img_convert/d11c90b3175d4a4d3bb29625a244659a.png)