html:
例子1:
整个:
css案例:
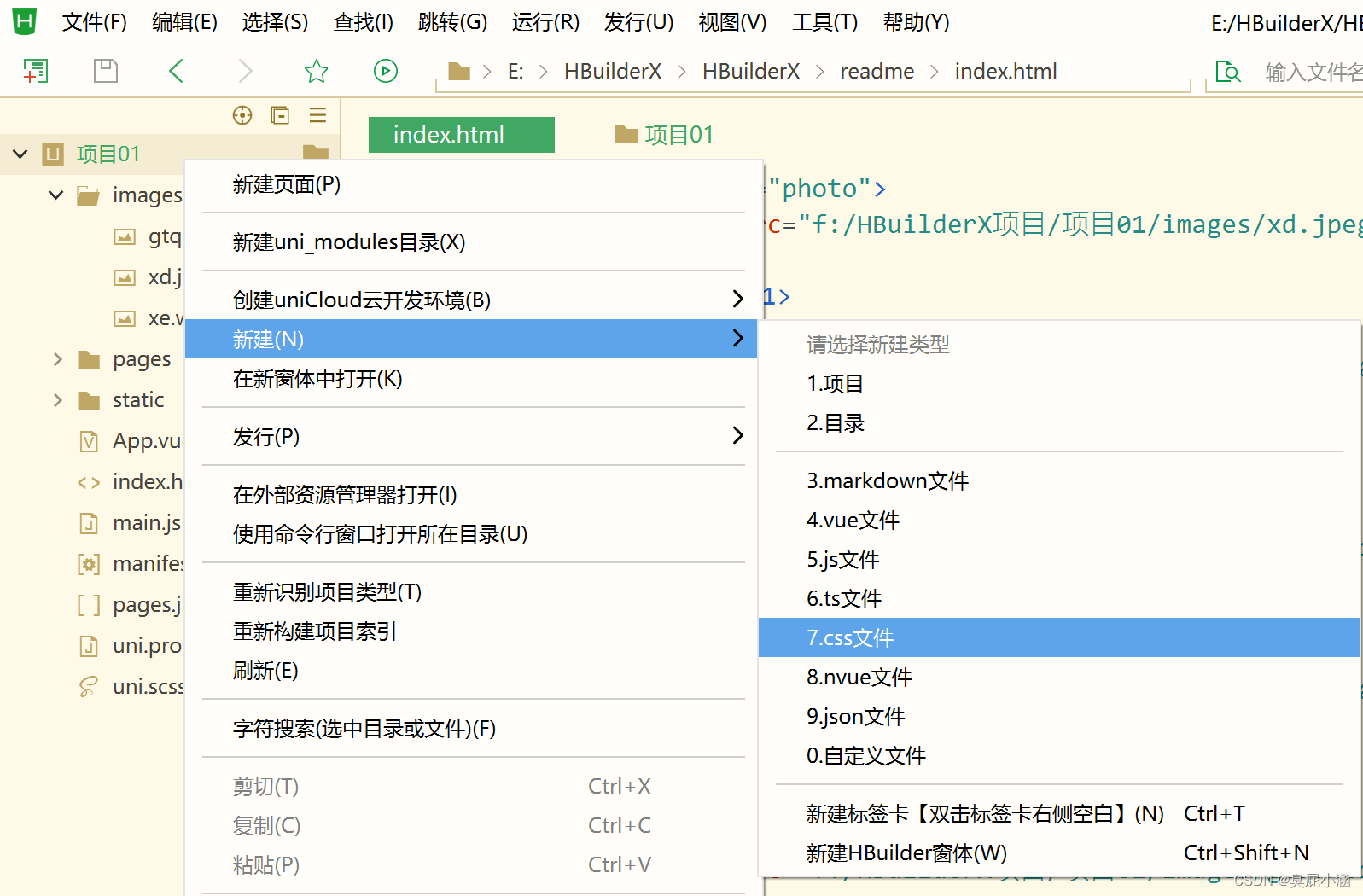
1.首先右键,创建css文件

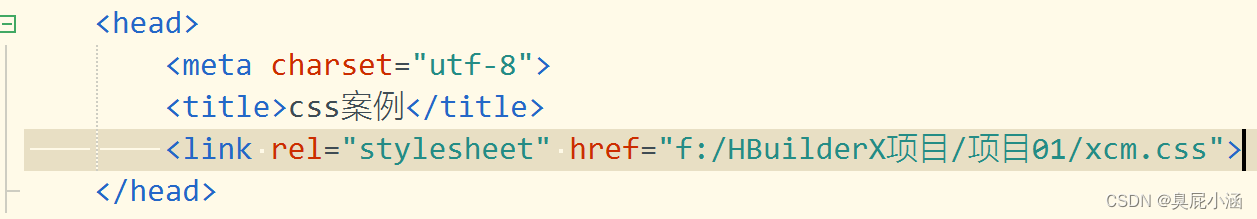
2.在html文件的头部分,引用css,快捷方式:link+Tab键
<link rel="stylesheet" href=" ">

3.先在css文件里面写个初始化,每个浏览器中默认外边距和内边距的值不同,为了让主流浏览器出来的显示相同,我们把初始的padding,margin都设置为0;

知识点:
内边距 padding :上内边距[右内边距 下内边距 左内边距];
外边距 margin
通配符后代选择器:
*{
属性1 : 属性值1;
属性2 : 属性值2;
属性3 : 属性值3;
}
它能匹配页面中所有的元素 eg.

若未加弹性布局 即 无display:flex; :

4.弹性布局 display: flex;
下面是加了弹性布局的效果:


5.居中对齐 justify-content:center;

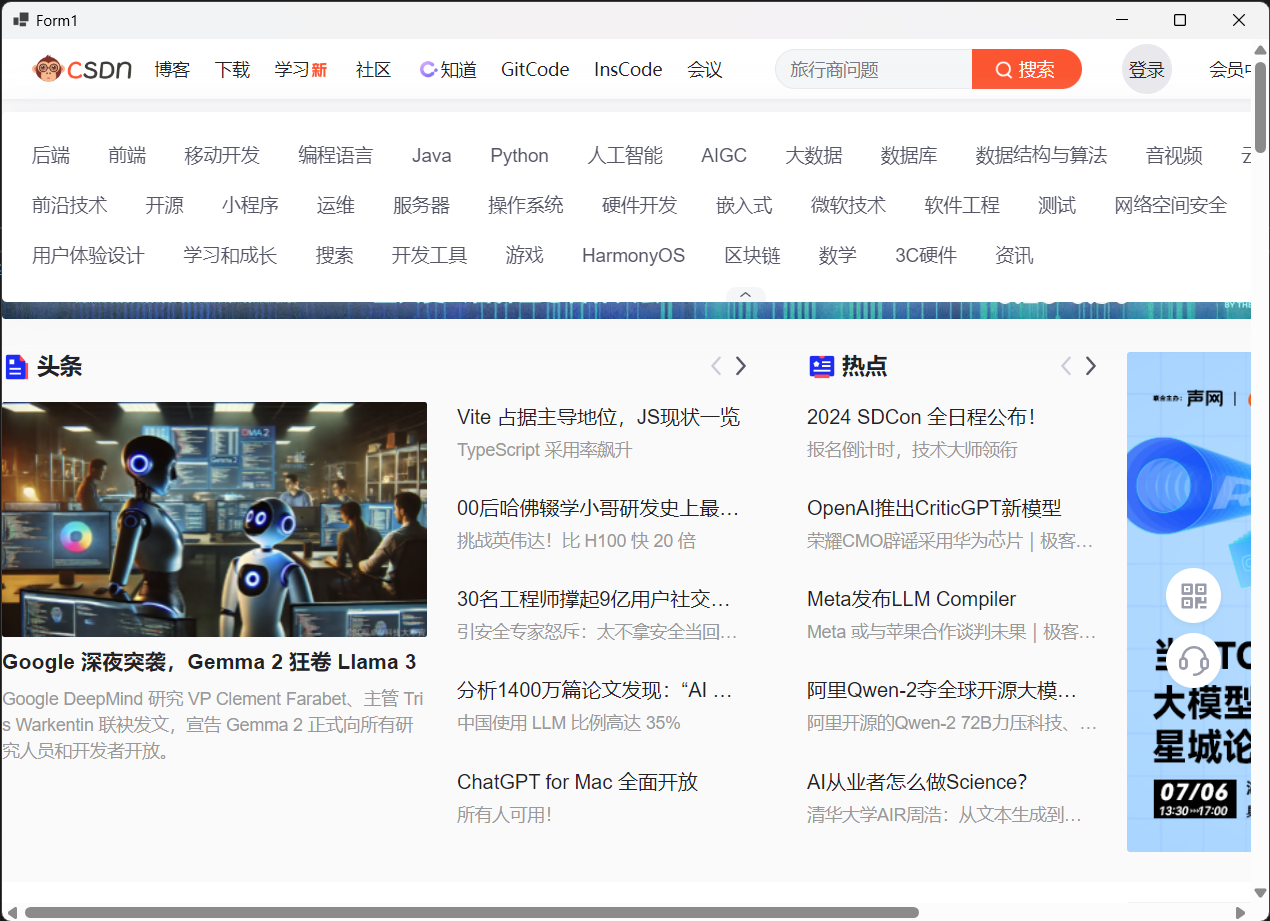
可以看到,图片在网页顶部水平排列到了一起
接下来,我们需要让图片位于网页正中:
6.中点对齐(它可以让所有的图片 居中对齐到一条线上)
中点(线)对齐 align-items: center;

可以看到,图片水平排列到网页中部了。
现在网页有了规范,接下来我们就可以追求一下颜色了:
知识点:
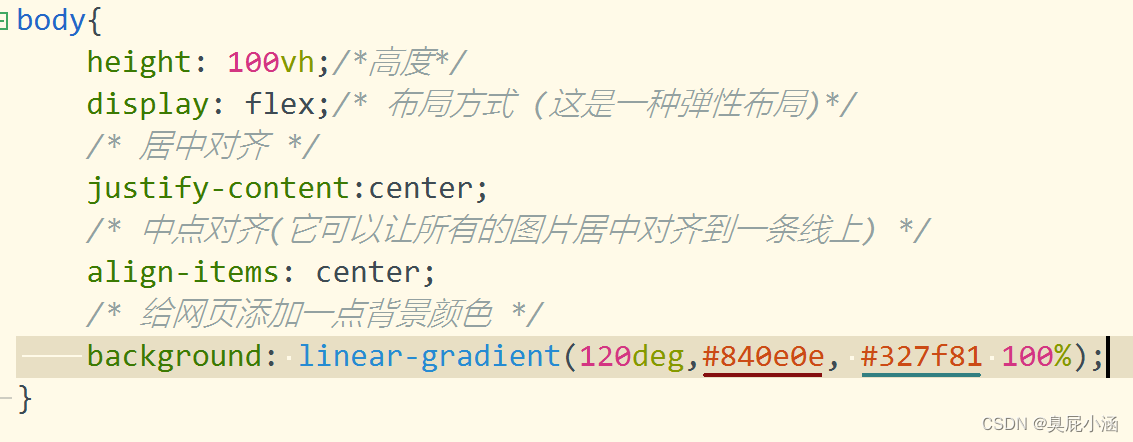
7. 线性渐变
background-image:linear-gradient(渐变颜色,起始颜色,...,结束颜色);
#fff为白色
渐变角度:用 角度值 指定 渐变的方向(或角度)
1. to left :设置渐变为从右到左,相当于:270deg
2. to right :设置渐变为从左到右,相当于:90deg
3. to top :设置渐变为从下到上,相当于:0deg
4. to bottom :设置渐变为从上到下,相当于:180deg 这是默认值,等同于 留空不写

在网页,右击,点击检查

找到对应的代码,然后鼠标点击颜色框,就可以快速的找到想要的颜色了,当找到满意的颜色,就将它粘贴复制到代码里即可。

eg.