首先看应用场景
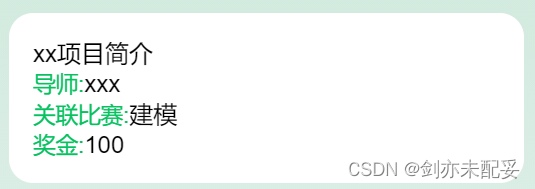
这有一段文本内容,是项目的简介,想要实现将文本中的关键词进行变色处理

有如下关键词

实现思路
遍历文本内容,找到关键词,并使用某种方法更改其字体样式。经过搜寻资料决定采用v-html实现,但是v-html本身并不安全,有安全性风险且影响性能,所以谨慎使用。
想详细了解的同学的同学可以看一下官网的介绍
uniapp官网v-htlml
vue官网v-html
实现代码
//存储结果
const introduction_content = ref('')
//定义函数
const updateColor = function (content: string) {let keywords = ['导师:', '关联比赛:', '获得成就:', '未来发展:', '奖金:']const result = ref(content) // 初始值为原始内容//本项目的需求是根据项目状态动态变更颜色const color = ref(detailData.value!.status == 0? 'rgba(7, 193, 96, 1)': detailData.value!.status == 1? 'rgba(250, 157, 59, 1)': detailData.value!.status == 2? 'rgba(250, 81, 81, 0.5)': '')// 遍历每个关键词并进行替换keywords.forEach((keyword) => {const regex = new RegExp(keyword, 'gi')// 每次替换都基于当前的 result.valueresult.value = result.value.replace(regex,`<span style="color: ${color.value};font-size:15px;">${keyword}</span>`)})introduction_content.value = result.value
}
然后在对应地方使用v-html绑定即可,绑定v-html的元素内部不能再有其他元素
<!-- 项目简介 --><viewclass="introduction"v-html="introduction_content"></view>
需要注意的是,如果需要更改字体大小,不能使用rpx等,需要使用px
可以输出introduction_content看一下,结果如下
xx项目简介
<span style="color: rgba(7, 193, 96, 1);font-size:15px;">导师:</span>xxx
<span style="color: rgba(7, 193, 96, 1);font-size:15px;">关联比赛:</span>建模
<span style="color: rgba(7, 193, 96, 1);font-size:15px;">奖金:</span>100








![[22] Opencv_CUDA应用之 使用背景相减法进行对象跟踪](https://img-blog.csdnimg.cn/direct/6c04e42238c6444caf31cc0863623fbb.png)