用HTML设计一个课程表
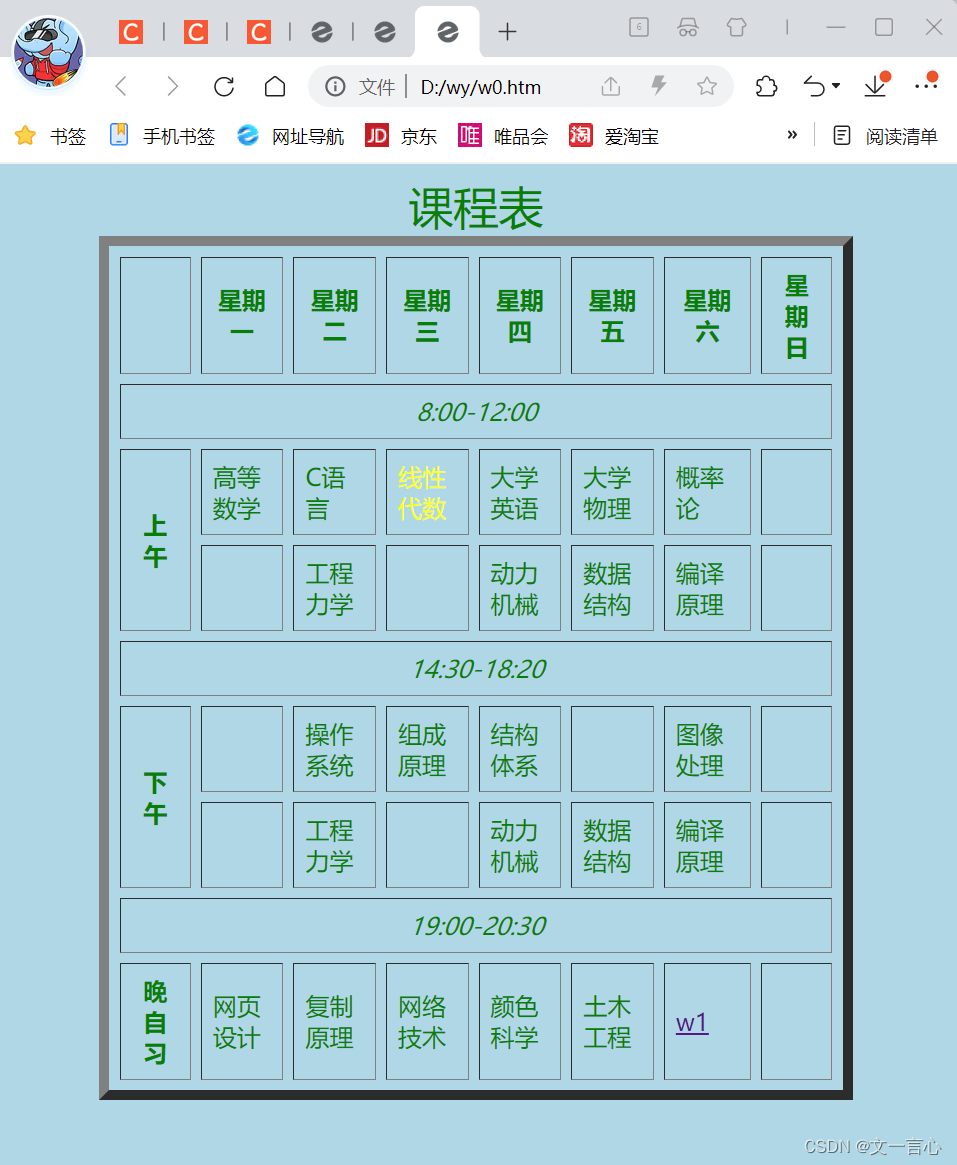
如下是其效果图:

其HTML的代码:
<html >
<head>
<title>课程表 自我创作</title>
</head>
<body bgcolor ="lightblue">
<table border="7" width="80%" align="center"(中心对齐) cellpadding="7"(单元格与边框之间) cellspacing="7"(单元格之间)
style="color:green">
<caption style="font-size: 30px;">课程表</caption>
<tr>
<td/>
<th ><b>星期一</b></th>
<th ><b>星期二</b></th>
<th ><b>星期三</b></th>
<th ><b>星期四</b></th>
<th><b>星期五</b></th>
<th><b>星期六</b></th>
<th ><b>星期日</b></th>
</tr>
<tr><td colspan="15" align="center"><i>8:00-12:00</i></td></tr>
<tr>
<th rowspan="2" >上午</th>
<td style="color:green">高等数学</td>
<td >C语言</td>
<td style="color:yellow">线性代数</d>
<td >大学英语</td>
<td>大学物理</td>
<td >概率论</td>
<td ></td>
</tr>
<tr>
<td ></td>
<td >工程力学</td>
<td ></td>
<td >动力机械</td>
<td >数据结构</td>
<td >编译原理</td>
<td ></td>
</tr>
<tr><td colspan="15" align="center"><i>14:30-18:20</i></td></tr>
<tr>
<th rowspan="2" >下午</th>
<td ></td>
<td >操作系统</td>
<td>组成原理</td>
<td>结构体系</td>
<td ></td>
<td>图像处理</td>
<td ></td>
</tr>
<tr>
<td ></td>
<td >工程力学</a></td>
<td ></td>
<td >动力机械</a></td>
<td >数据结构</a></td>
<td >编译原理</a></td>
<td ></td>
</tr>
<tr><td colspan="15" align="center"><i>19:00-20:30</i></td></tr>
<tr>
<th>晚自习</th>
<td>网页设计</td>
<td>复制原理</td>
<td >网络技术</td>
<td >颜色科学</td>
<td >土木工程</td>
<td ><a href="w1.htm" target="blank">w1</a></td>
<td ></td>
</tr>
</table>
</body>
</html>