手机端的课程表种类繁多,但电脑端的课程表种类却很少,也不支持自动导课。既然这样就让我们来造个课程表吧。
文章目录
- 获取课程表
- 制作课程表
- 读取JSON数据
- 获取课程
- 格式化课程表
- 创建窗体
- 显示课程
- 全部代码
获取课程表
首先我们先去获取课程表。登录教务,点击 学生课表查询,进入课表界面,按F12,导航到 Network,按下 ctrl+ r刷新界面,界面更新后,下面出现了几个文件,让我们一个个查看。

接下来点击 Preview,当我们找到第三个的时候我们可以发现里面包含了课程名、时间等,正好是我们需要的内容。

接下来我们用复制这个JSON

制作课程表
读取JSON数据
接下来我们使用python来制作课程表
首先导入json包,然后导入刚才粘贴的数据,然后把它打印出来
# -*- coding:GBK -*- # 文件编码
import jsonclass_js = '''[复制刚才的粘贴内容在这里]'''
js = json.loads(class_js) # 转化为json
print(js)
输出结果是这样的:

是我们要的数据
获取课程
我们可以看到课程数据保存在kbList这个值里,我们只用把这个值下面的数据全部取出来。

他的键值对是这样的
| 键 | 值 |
|---|---|
| kcmc | 课程名 |
| xm | 讲师 |
| zcd | 节数 |
| jcor | 周数 |
| xqjmc | 星期 |
| cdmc | 地点 |
接下来我们把需要的数据输出一下
for course in js["kbList"]:scr = "课程名:\n{}\n讲师:{}\n节:{}\n周:{}".format(course["kcmc"], course["xm"], course["zcd"], course["jcor"])print(scr)
打印的结果是这样的:

格式化课程表
这样我们就完成了课程表的制作,但这是不完善的。
比如竖着一排看起来很麻烦,而且找课程也不方便,接下来我们来给课程表添加一个界面。
我们挑选tkinter来给完成这个界面。
创建窗体
首先我们要导入tkinter,并创建一个窗体。
from tkinter import *top = Tk() # 创建一个窗体
top.geometry("1100x400+200+50") # 改变窗体的大小top.mainloop() # 进入消息循环
显示效果为

显示课程
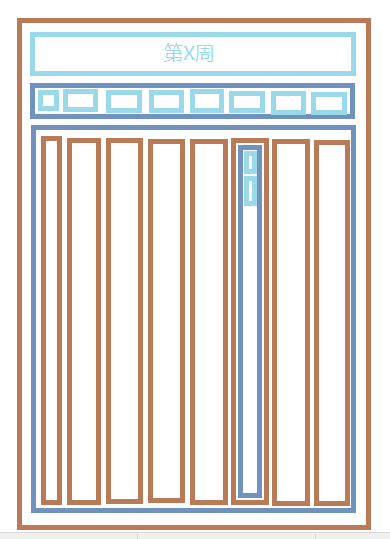
我们根据星期几来放置课程,星期一一列星期二一列。
首先我们要创建一个列表来记录星期的数据,再创建一个字典来保存当前天有几节课。
week = ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"]
y = {}
接下来我们把为每个课程数据创建一个文本控件,并把文本放在里面。
for course in js["kbList"]:scr = "课程名:\n{}\n讲师:{}\n节:{}\n周:{}".format(course["kcmc"], course["xm"], course["zcd"], course["jcor"])print(scr)# 确认文本的位置x = week.index(course["xqjmc"])if course["xqjmc"] in y:y[course["xqjmc"]] = y[course["xqjmc"]] + 1else:y[course["xqjmc"]] = 0text = Text(top, width=30, height=5) # 创建一个文本控件text.place(x=x * 215 + 10, y=y[course["xqjmc"]] * 70 + 20) # 在屏幕上放置文本控件text.insert(INSERT, scr) # 在控件上放置文本
通过x保存星期的天数,并格式化为0~7,用y保存一天有几节课。
最后进入消息循环:
top.mainloop() # 进入消息循环
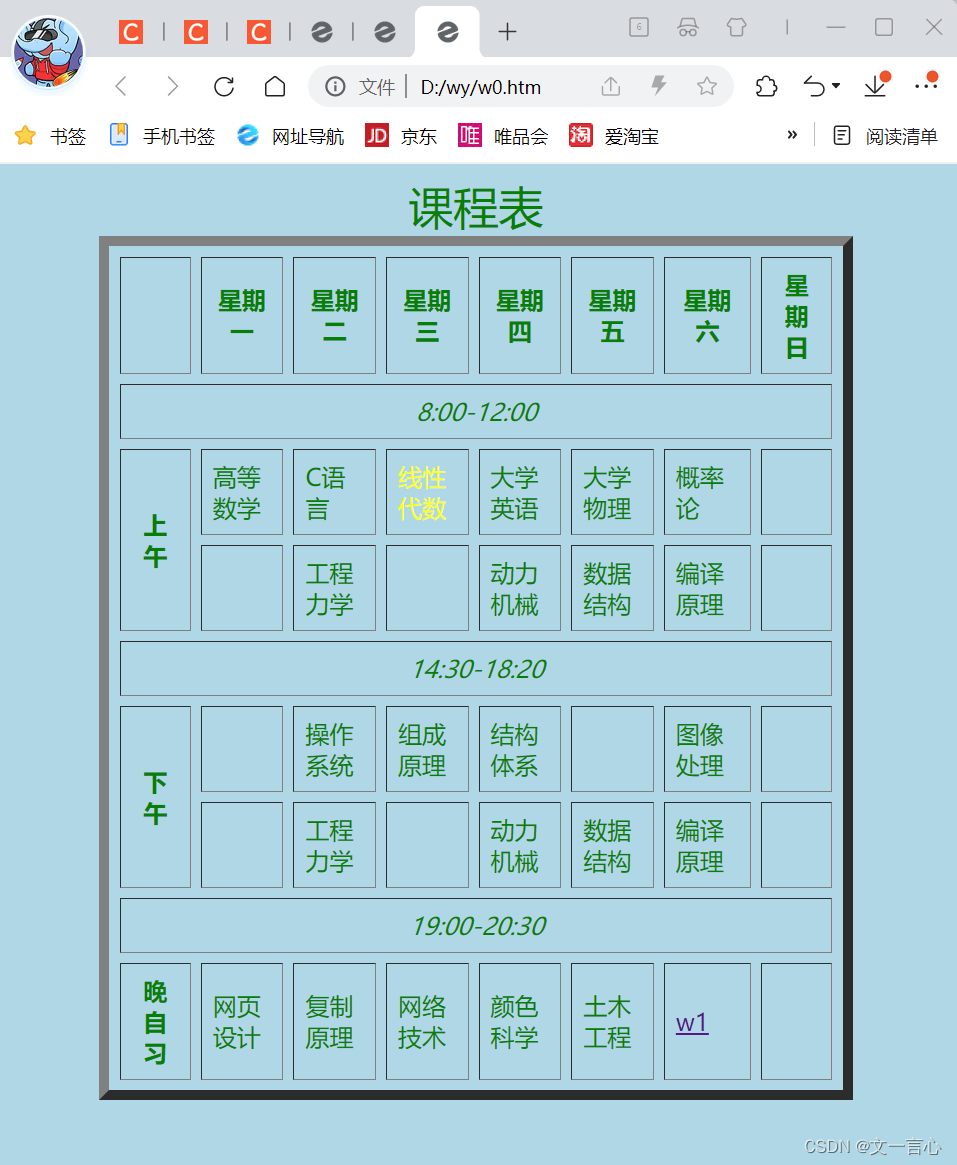
运行的结果是:

当然,这样的结果并不能让我们满意。我们希望能够根据当前所在的周数显示课程。而且这个界面也太丑了,还不如直接下载课程来的方便。下面让我们来改进课程表。
全部代码
# -*- coding:GBK -*- # 文件编码
import json
from tkinter import *class_js = '''[数据]'''
js = json.loads(class_js) # 转化为jsonweek = ["星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"]
y = {}top = Tk() # 创建一个窗体
top.geometry("1100x400+200+50") # 改变窗体的大小for course in js["kbList"]:scr = "课程名:\n{}\n讲师:{}\n节:{}\n周:{}".format(course["kcmc"], course["xm"], course["zcd"], course["jcor"])print(scr)# 确认文本的位置x = week.index(course["xqjmc"])if course["xqjmc"] in y:y[course["xqjmc"]] = y[course["xqjmc"]] + 1else:y[course["xqjmc"]] = 0text = Text(top, width=30, height=5) # 创建一个文本控件text.place(x=x * 215 + 10, y=y[course["xqjmc"]] * 70 + 20) # 在屏幕上放置文本控件text.insert(INSERT, scr) # 在控件上放置文本top.mainloop() # 进入消息循环