前端:微信小程序开发的技术
后端:springboot的框架
一:微信小程序环境的搭建
1. 访问微信开发者官⽅⽹站的⼩程序开发⼯具下载⻚⾯。
2. 根据你的操作系统(Windows、macOS或Linux)选择合适的版本进⾏下载。
3. 下载完成后,运⾏安装程序,按照提示完成安装步骤。
4. 得到是⼀个安装器 【D:// 】 next下⼀步下⼀步就可以了
二:登录微信小程序开发者工具
1. 打开微信⼩程序开发者⼯具。
2. 使⽤微信扫码登录。确保使⽤有权限管理⼩程序的微信账号登录。
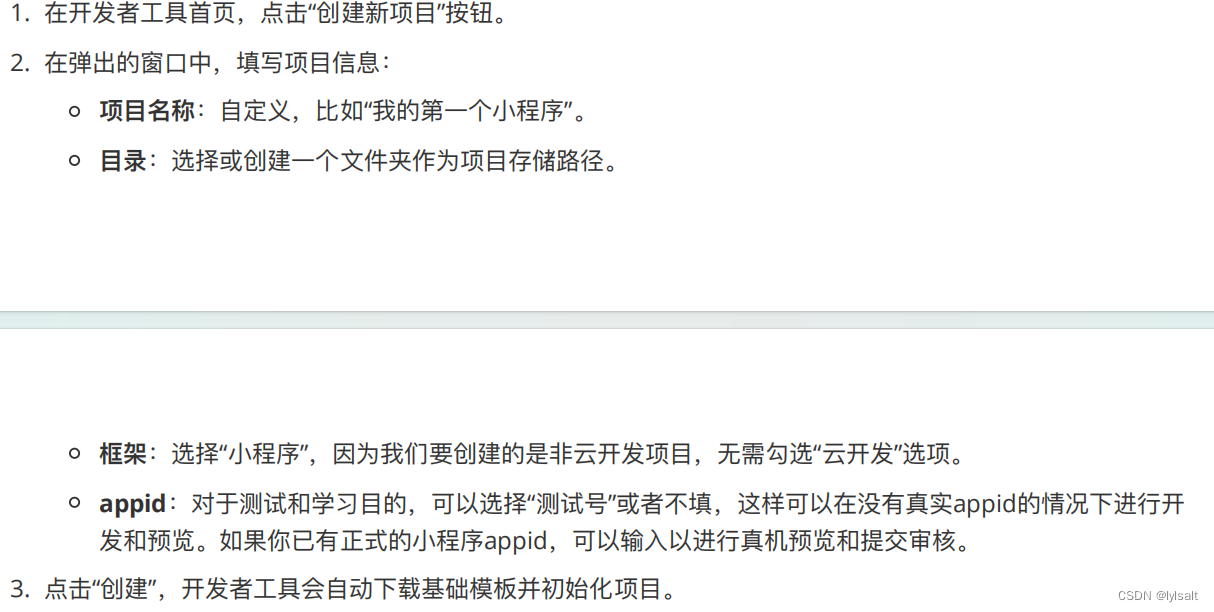
三:创建新项目

四:新建第一个小程序页面

五:部分知识的记录
组件的写作格式:<组件名称 属性名称 =“值” 属性名称2=“值”>页面展示内容</组件名称>
图片展示
<image src="" mode =""/>
view 组件(竖立)
<view> 输入内容</view>
text组件(横向)
<text>text组件</text>
<input type = "text"/>
<input type ="text" placeholder="请输入账号"/>

小程序页面文件包括:js文件【页面逻辑(监听事件)】+wsml文件【页面展示】+wxss文件【页面属性设置】
修改标签的样式:选择器【class】
CSS样式属性