Web 基础与 HTTP 协议
- 一、Web 基础
- 1.1域名和 DNS
- 域名的概念
- Hosts 文件
- DNS(Domain Name System 域名系统)
- 域名注册
- 1.2网页与 HTML
- 网页概述
- HTML 概述
- 网站和主页
- Web1.0 与 Web2.0
- 1.3静态网页与动态网页
- 静态网页
- 动态网页
- 二、HTTP 协议
- 1.1HTTP 协议概述
- 1.2HTTP 方法
- 1.3HTTP 状态码
- 1.4HTTP 请求流程分析
- 请求报文
- 响应报文
在当今的数字化时代,互联网已成为我们日常生活中不可或缺的一部分。Web(World Wide Web,万维网)作为互联网的核心组成部分,为信息的共享和传播提供了强大的平台。本文将深入探讨Web的基础知识和HTTP协议,帮助读者更好地理解这一领域。
一、Web 基础
域名概述
域名的概念
- IP地址不易记忆
早期使用 hosts 文件解析域名
- 主机名称重复
- 主机维护困难
DNS(Domain Name System 域名系统)
- 分布式
- 层次性
Web概述
Web(World Wide Web)即全球广域网也称万维网,是一种分布式图形信息系统
1.1域名和 DNS
域名的概念
- 域名是互联网上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位(有时也指地理位置)。它是网站的标识和地址,由一串用点分隔的名字组成,例如 www.example.com。
(1) 域名的结构
- FQDN(完全限定域名):由主机名和域名组成,例如 www.example.com 中,www 是主机名,example.com 是域名。

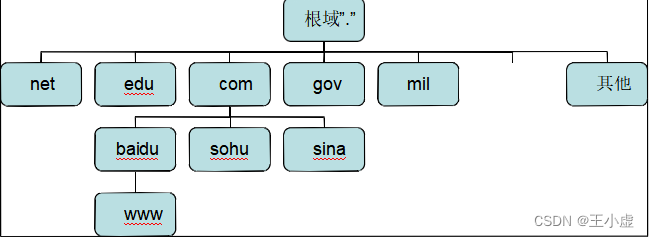
(2) 域名结构类型
- 根域:位于域名空间最顶层,一般用“.”表示。
- 顶级域:一般代表一种类型的组织机构或国家地区,如 .com(商业)、.net(网络公司)、.org(民间团体组织)、.cn(中国)等。
- 组织域
- 国家/地区域名
- 二级域:在顶级域名之前的域名,指域名注册人的网上名称,如 example 在 example.com 中。
- FQDN(主机名.DNS后缀):主机位于域名空间最下层,是一台具体的计算机,如 www、mail 等。
Hosts 文件
(1) Hosts 文件的作用
- Hosts文件是一个没有扩展名的系统文件,主要作用是定义IP地址和主机名的映射关系。
- 它可以将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”,当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Hosts文件中寻找对应的IP地址。
(1) 修改Hosts 文件
- 在Windows系统中,Hosts文件通常位于 C:\Windows\System32\drivers\etc\ 目录下,可以用记事本等工具打开并修改。
- 在Linux系统中,Hosts文件通常位于 /etc/hosts 目录下,可以使用文本编辑器进行修改。
DNS(Domain Name System 域名系统)
- 主机名到IP 地址的映射有两种方式:
- 静态映射:每台设备上都配置主机到 IP 地址的映射,各设备独立维护自己的映射表,而且只供本设备使用;
- 动态映射:建立一套域名解析系统(DNS),只在专门的 DNS 服务器上配置主机到IP 地址的映射,网络上需要使用主机名通信的设备,首先需要到 DNS 服务器查询主机所对应的 IP 地址。
域名注册
域名注册通常包括以下步骤:
- 准备申请资料
- 寻找域名注册网站
- 查询域名
- 正式申请
- 申请成功
1.2网页与 HTML
网页概述
网页
- 纯文本格式文件
- 编写语言为HTML
- 在用户的浏览器中被 “翻译” 成网页形式显示出来
网站
- 由一个一个页面构成的,是多个网页的结合体
主页
- 打开网站后出现的第一个网页称为网站主页(或首页)
域名
- 浏览网页时输入的网址
HTTP
80/TCP
- 用来传输网页的通信协议
HTTPS
443/TCP
- 用于加密
URL
是一种万维网寻址系统
- 网页是一个文件,他存放在世界某个角落的某一部计算机中,而这部计算机必须是与互联网相连的。
- 网页经由网址(URL)来识别与存取,是互联网中的一“页”。
- 网页可以包括如下内容:
文本:文本是网页上最重要的信息载体与交流工具,网页中的主要信息一般都以文本形式为主。
图像:图像元素在网页中具有提供信息并展示直观形象的作用。静态图像:在页面中可能是图片或矢量图形。图片格式通常为 GIF、JPEG 或PNG 等;矢量格式通常为 SVG 或Flash。动画图像:通常动画为 GIF 和SVG。
Flash 动画:动画在网页中的作用是有效地吸引访问者更多的注意。
声音:声音是多媒体和视频网页重要的组成部分。
视频:视频文件的采用使网页效果更加精彩且富有动感。
表格:表格是在网页中用来控制页面信息的布局方式。
导航栏:导航栏在网页中是一组超链接,其连接的目的端是网页中重要的页面。
交互式表单:表单在网页中通常用来联接数据库并接受访问用户在浏览器端输入的数据,利用数据库为客户端与服务器端提供更多的互动。网页相关概念如下:
域名:是浏览网页时输入的网址。
HTTP:用来传输网页的通信协议,使用浏览器访问网址时,在域名前面要加上http://,表示使用http 协议传输网页。
URL:是一种万维网寻址系统,表示网络上资源的位置路径。
HTML:是编写网页的超文本标记语言。
超链接:具备将网站中不同网页链接起来的功能。
发布:将制作好的网页上传到服务器供用户访问的过程。
HTML 概述
- HTML,全称Hyper Text Markup Language,即超文本标记语言,是创建网页内容的一种标准标记语言。
- 它允许网页开发者通过一系列的标签(Tags)来定义网页的内容和结构,包括文字、图片、链接、列表、表格等。
- HTML文档由HTML元素组成,这些元素由开始标签(Start Tag)、内容(Content)和结束标签(End Tag)组成。HTML文档通常用于在Web浏览器中显示网页内容。
HTML 基本标签
(1) HTML 语法规则
- HTML 标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。
- 前标记符由“”表示,结尾标记符多了一个“/”,由“”表示。
(1) HTML 文件结构
- HTML 文件最外层由表示,说明该文件是用 HTML 语言描述的。
- 在它里面是并列的头标签()和内容标签(),最基本的HTML 文件结构如下:
<html>
<head>网页的内容描述信息<head>
<body>网页显示的内容</body>
</html>
| 标签 | 描述 |
|---|---|
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了 HTML 文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了 HTML 文档的样式文件 |
| 标签 | 描述 |
|---|---|
| <table> | 定义一个表格 |
| <tr> | 定义了表格中的一行 |
| <td> | 定义了表格中某一行的一列 |
| <a> | 定义了一个超链接 |
| <br> | 定义了换行 |
| <font> | 定义了字体 |
网站和主页
- 网站:由一组相互关联的网页组成,这些网页可以通过超链接相互访问。网站通常包含一个主页(Homepage或首页),作为用户访问该网站的起始点。
- 主页:一个网站的主页通常是用户访问该网站时首先看到的页面。它通常包含网站的标题、导航菜单、主要内容区域和页脚等元素。
Web1.0 与 Web2.0
- Web1.0:主要特点在于用户通过浏览器获取信息,网站内容主要由网站管理员发布,用户交互性有限。
- Web2.0:更加注重用户的交互作用,用户不仅是网站内容的浏览者,也是网站内容的创建者。Web2.0以数据库技术为基础,用户访问网站是通过读取数据库来动态生成网页。
1.3静态网页与动态网页
静态网页
- 在服务器上存储为静态文件,其内容在请求时不会发生改变。
- 通常由HTML、CSS和JavaScript等静态文件组成,不涉及服务器端的动态处理。
- 每次用户访问静态网页时,服务器直接返回预先生成好的文件。
- 适用于相对简单的页面,不需要频繁更新和交互。
动态网页
- 动态网页网址中有一个标志性的符号—— “?”。
- 在服务器上根据用户请求生成内容,通常使用服务器端脚本语言(如PHP、Python等)或客户端脚本语言(如JavaScript)来实现。
- 可以根据用户的操作、数据库的内容或其他外部数据的变化来呈现不同的内容。
- 具有更强的交互性和数据处理能力,适用于复杂的应用程序和需要个性化内容的场景。
动态网页语言
- 交互性
- 网页会根据用户要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后web
- 自动更新
- 无需手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量
- 因时因人而变
- 当不同的时间,不同的人访问同一网址时会产生不同的页面
- 早期的动态网页主要采用通用网关接口 CGI(Common Gateway Interface)技术, 虽然 CGI 技术已经发展成熟而且功能强大,但由于编程困难、效率低下、修改复杂, 所以有逐渐被新技术取代的趋势。
- 目前常用的动态网页编程语言如下:
- PHP、JSP、Python、Ruby
- PHP 即Hypertext Preprocessor(超文本预处理器),它是当今 Internet 上最为火热的脚本语言,其语法借鉴了C、Java、PERL 等语言,但只需要很少的编程知识你就能使用PHP 建立一个真正交互的 Web 站点。
- JSP 即 Java Server Pages(Java 服务器页面),它是由 Sun Microsystem 公司于 1999 年 6 月推出的新技术,是基于Java Servlet 以及整个Java 体系的Web 开发技术。
- Python 是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。
- Ruby 是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在 20 世纪 90 年代由日本人松本行弘(Yukihiro Matsumoto)开发,遵守GPL 协议和Ruby License。它的灵感与特性来自于 Perl、Smalltalk、Eiffel、Ada 以及 Lisp 语言。
二、HTTP 协议
HTTP(Hypertext Transfer Protocol)协议,即超文本传输协议,是互联网上应用最为广泛的一种网络传输协议。
所有的网页文件都必须遵守这个标准。设计 HTTP 最初的目的是为了提供一种发布和接收 HTML 页面的方法。
1.1HTTP 协议概述
- HTTP 协议采用了请求/响应模型。
- HTTP 已经演化出了很多版本,它们中的大部分都是向下兼容的。
- (1) HTTP/0.9 已过时。只接受 GET 一种请求方法,没有在通讯中指定版本号, 且不支持请求头。由于该版本不支持 POST 方法,所以客户端无法向服务器传递太多信息。
- (2) HTTP/1.0 这是第一个在通讯中指定版本号的HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。
- (3) HTTP/1.1 当前版本。持久连接被默认采用,并能很好地配合代理服务器工作。还支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度。
1.2HTTP 方法
- HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)。
- 每条HTTP 请求报文都包含一个方法,告诉服务器要执行什么动作,
- 包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST。
| HTTP 方法 | 描述 |
|---|---|
| GET | 请求获取 Request-URI 所标识的资源 |
| PUT | 请求服务器存储一个资源,并用 Request-URI 作为其标识 |
| DELETE | 请求服务器删除 Request-URI 所标识的资源 |
| POST | 在 Request-URI 所标识的资源后附加新的数据 |
| HEAD | 请求获取由 Request-URI 所标识的资源的响应消息报头 |
| OPTIONS | 用于描述目标资源的通信选项。客户端可以使用OPTIONS方法来确定服务器对特定资源支持哪些HTTP方法。 |
| GET 方法 | POST 方法 | |
|---|---|---|
| 对数据长度的限制 | URL 的长度是受限制 (URL 的最大长度是 2048 个字符) | 无限制 |
| 缓存 | 能被缓存 | 不能缓存 |
| 安全性 | 与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。 在发送密码或其他敏感信息时绝不要使用 GET | POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 Web 服务器日志中 |
| 历史 | 参数保留在浏览器历史中 | 参数不会保存在浏览器历史中 |
| 后退按钮/刷新 | 无害 | 数据会被重新提交,浏览器应该告知用户数据会被重新提交 |
| 书签 | 可收藏为书签 | 不可收藏为书签 |
1.3HTTP 状态码
- HTTP状态码是用以表示网页服务器超文本传输协议响应状态的3位数字代码。它由RFC 2616规范定义,并得到后续规范的扩展。HTTP状态码的第一个数字代表响应的五种状态之一:
| 状态码首位 | 已定义范围 | 状态码分类 | 作用 |
|---|---|---|---|
| 1xx | 100-101 | 信息提示 | 表示请求已被接受,需要继续处理。 |
| 2xx | 200-206 | 成功 | 表示请求已成功被服务器接收、理解、并接受。 |
| 3xx | 300-305 | 重定向 | 表示需要客户端采取进一步的操作才能完成请求。 |
| 4xx | 400-415 | 客户端错误 | 表示请求包含语法错误或无法完成请求。 |
| 5xx | 500-505 | 服务器错误 | 表示服务器在处理请求的过程中发生了错误。 |
| 消息 | 描述 |
|---|---|
| 200 OK | 请求成功(其后是对 GET 和POST 请求的应答文档) |
| 301 Moved Permanently | 请求的永久页面跳转 |
| 403 Forbidden | 禁止访问该页面 |
| 404 Not Found | 服务器无法找到被请求的页面 |
| 500 Internal Server Error | 内部服务器错误 |
| 502 Bad Gateway | 无效网关 |
| 503 Service Unavailable | 当前服务不可用 |
| 504 Gateway Timeout | 网关请求超时 |
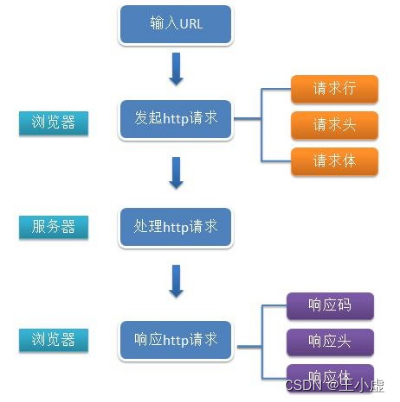
1.4HTTP 请求流程分析
- 用户在浏览器输入 URL 访问时,发起HTTP 请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体

请求报文
- 请求行:请求行由请求方法、URL 以及协议版本三部分组成,分别为:请求方法、URL、协议版本。
- 请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔
| 请求头 | 描述 |
|---|---|
| Host | 接受请求的服务器地址,可以是 IP:端口号,也可以是域名 |
| User-Agent | 发送请求的应用程序名称 |
| Connection | 指定与连接相关的属性,如 Connection:Keep-Alive |
| Accept-Charset | 通知服务端可以发送的编码格式 |
| Accept-Encoding | 通知服务端可以发送的数据压缩格式 |
| Accept-Language | 通知服务端可以发送的语言 |
- 空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
- 请求体:请求体是请求提交的参数,GET 方法已经在URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。
响应报文
- 状态行:状态行由协议版本,状态码,状态码描述三部分组成。
- 响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。
| 响应头 | 描述 |
|---|---|
| Server | 服务器应用程序软件的名称和版本 |
| Content-Type | 响应正文的类型(是图片还是二进制字符串) |
| Content-Length | 响应正文长度 |
| Content-Charset | 响应正文使用的编码 |
| Content-Encoding | 响应正文使用的数据压缩格式 |
| Content-Language | 响应正文使用的语言 |
- 空行:响应头部的最后会有一个空行,表示响应头部结束。
- 响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。