背景
搜狐新闻作为HarmonyOS的合作伙伴,于2023年12月成功上架鸿蒙单框架应用市场,成为首批鸿蒙应用矩阵的一员。

新闻类推送作为应用的重要组成部分,在二期规划中,我们将推送功能列为核心功能模块。本文将推送集成过程中的步骤和经验分享给大家,以供大家学习交流,不足之处还望大家多多指正。
开发环境
IDE:DevEco Studio NEXT Developer Beta1,Build Version: 5.0.3.300, built on May 10, 2024。
SDK:HarmonyOS NEXT Developer Beta1 SDK, based on OpenHarmony SDK Ohos_sdk_public 5.0.0.22 (API Version 12 Canary3)。
集成步骤
1.生成签名证书
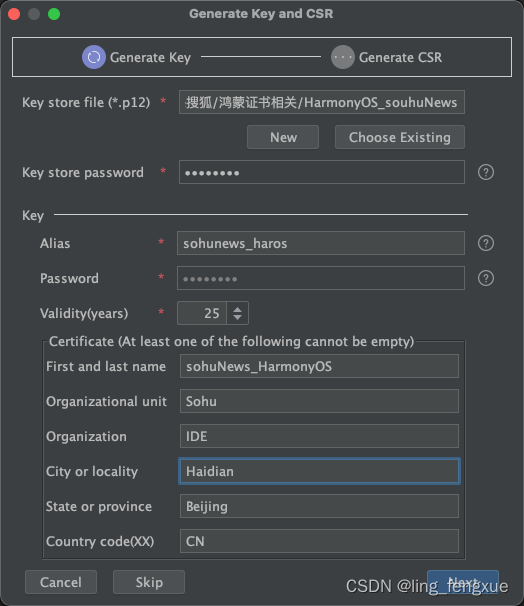
在主菜单栏单击Build > Generate Key and CSR。先生成P12证书,后生产CSR证书,这和IOS证书生成顺序恰好相反。
1.生成p12证书。

Key Store File:设置密钥库文件存储路径,并填写p12文件名;
Alias:密钥的别名信息,用于标识密钥名称。请记住该别名,后续签名配置需要使用;
Validity:证书有效期,默认25年;
Certificate:输入证书基本信息,如组织、城市或地区、国家码等。
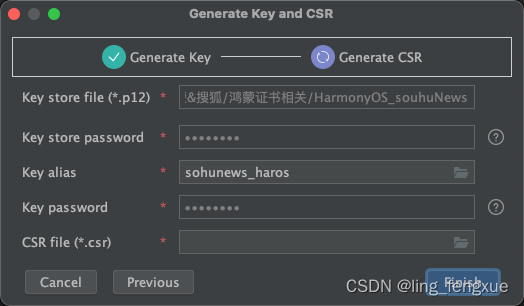
2.生成CSR证书。

两者都生成完后的结果如图

2.申请开发和发布证书
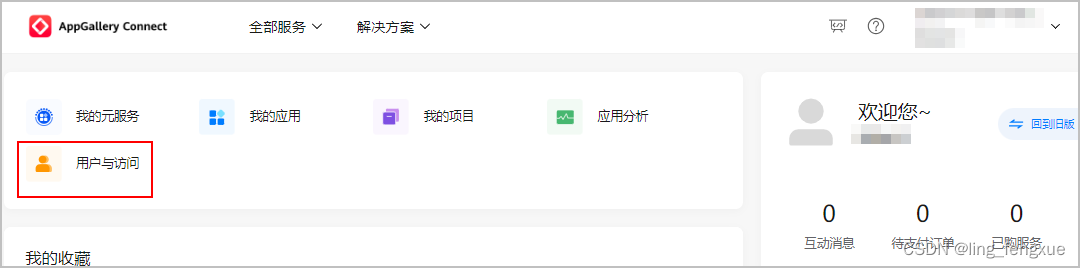
登录AppGallery Connect,选择“用户与访问”。

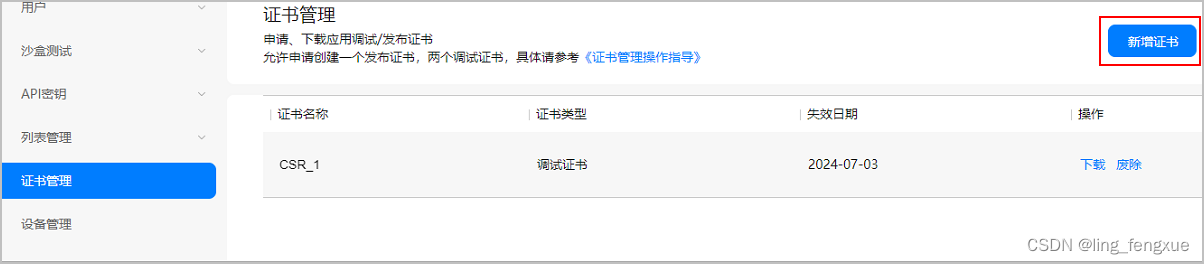
在左侧导航栏点击“证书管理”,进入“证书管理”页面,点击“新增证书”。

在弹出的“新增证书”窗口填写要申请的证书信息,点击“提交”。可建最多两个开发证书,一个发布证书。

3.申请开发和发布Profile
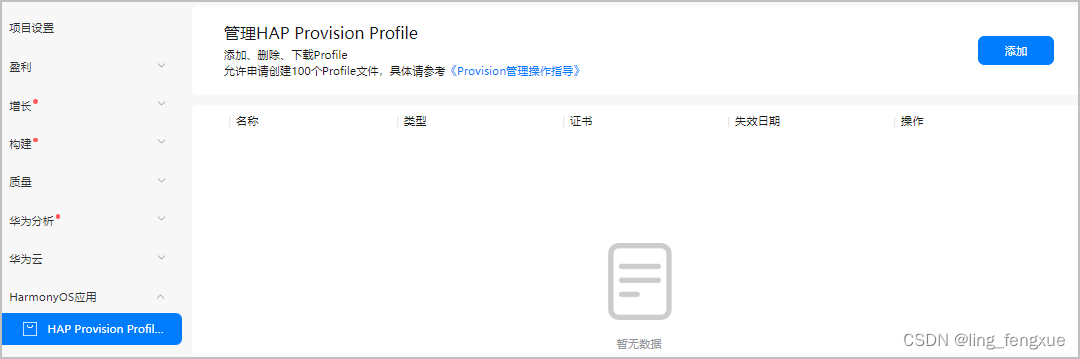
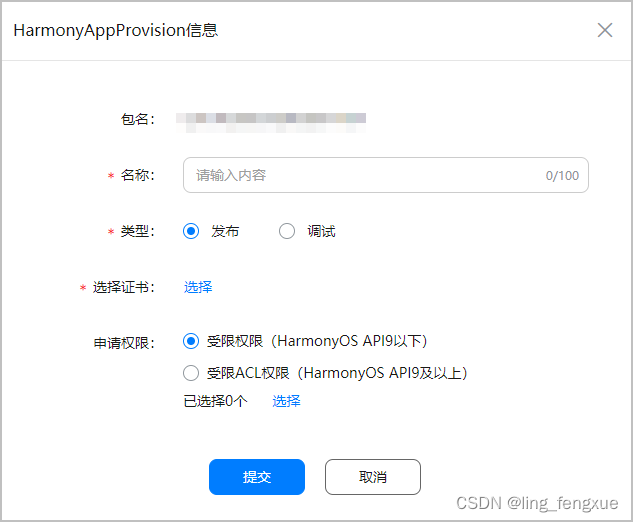
选择“HarmonyOS应用 > HAP Provision Profile管理”,进入“管理HAP Provision Profile”页面,点击右上角“添加”。

在弹出的“HarmonyAppProvision信息”窗口添加调试Profile,完成后点击“提交”。

4.配置应用签名证书指纹
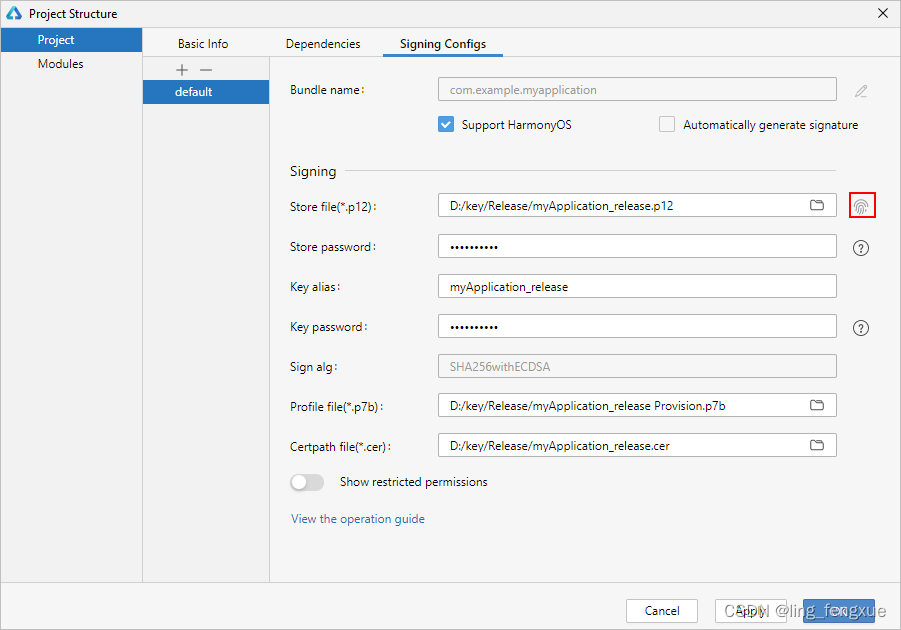
打开DevEco Studio,进入配置工程的签名信息的界面,点击“Store file(*.p12)”后的指纹图标。弹出的“Certificate Fingerprint”窗口将展示自动生成的签名证书指纹,复制保存此信息

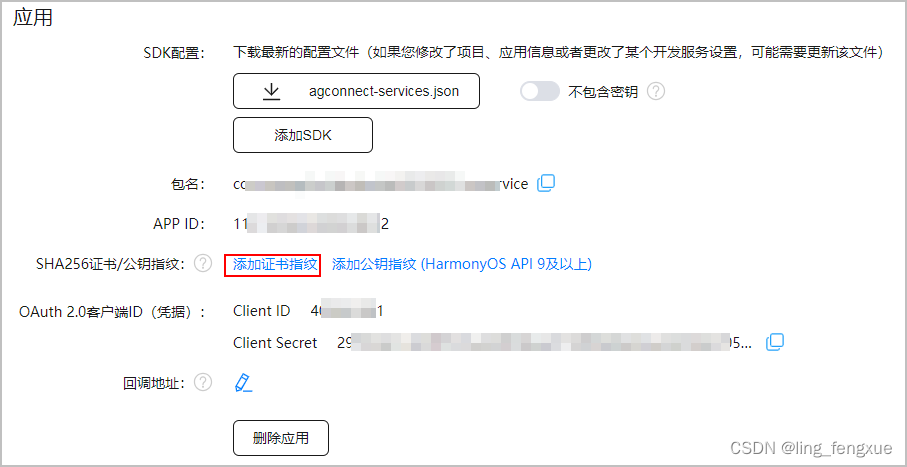
在“项目设置 > 常规”页面的“应用”区域,点击“SHA256证书/公钥指纹”后的“添加证书指纹”。
指纹配置成功后大约10分钟左右生效。

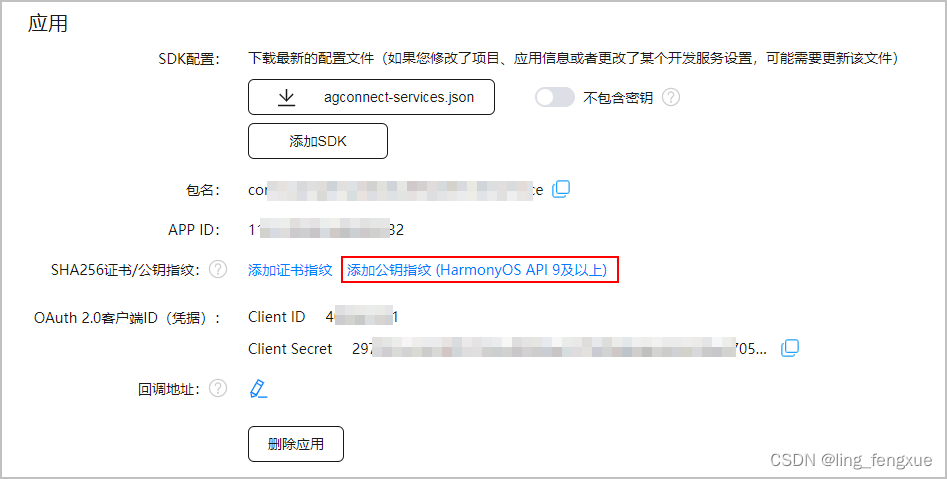
在“项目设置 > 常规”页面的“应用”区域,点击“SHA256证书/公钥指纹”后的“添加公钥指纹(HarmonyOS API 9及以上)”。指纹配置成功后大约10分钟左右生效。

5.开通推送服务
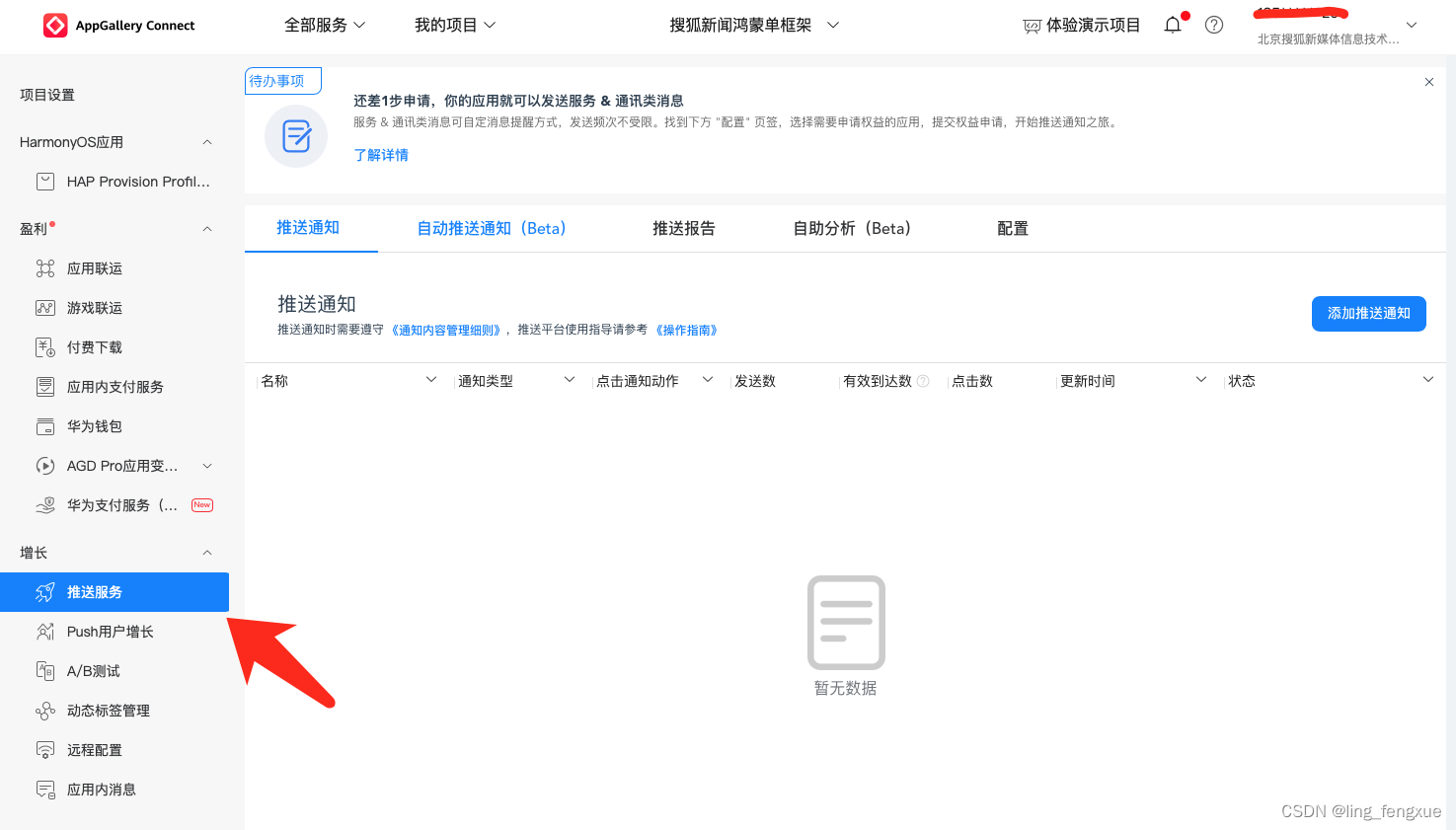
登录AppGallery Connect网站,选择“我的项目”,在项目列表中找到您的项目,在左侧导航栏选择“增长 > 推送服务”,点击“立即开通”,在弹出的提示框中点击“确定”。开通后页面如下:

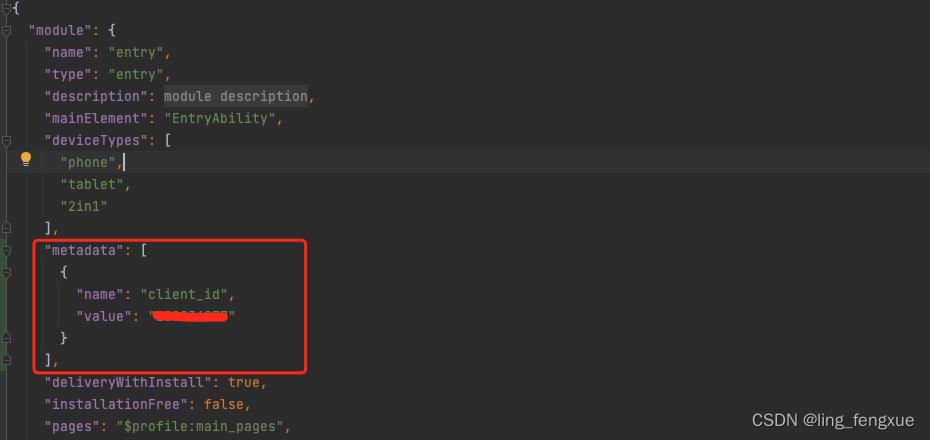
6.配置Client ID
在项目模块级别下的src/main/module.json5(例如entry/src/main/module.json5)中,新增metadata并配置client_id,如下所示:

7.申请用户推送权限
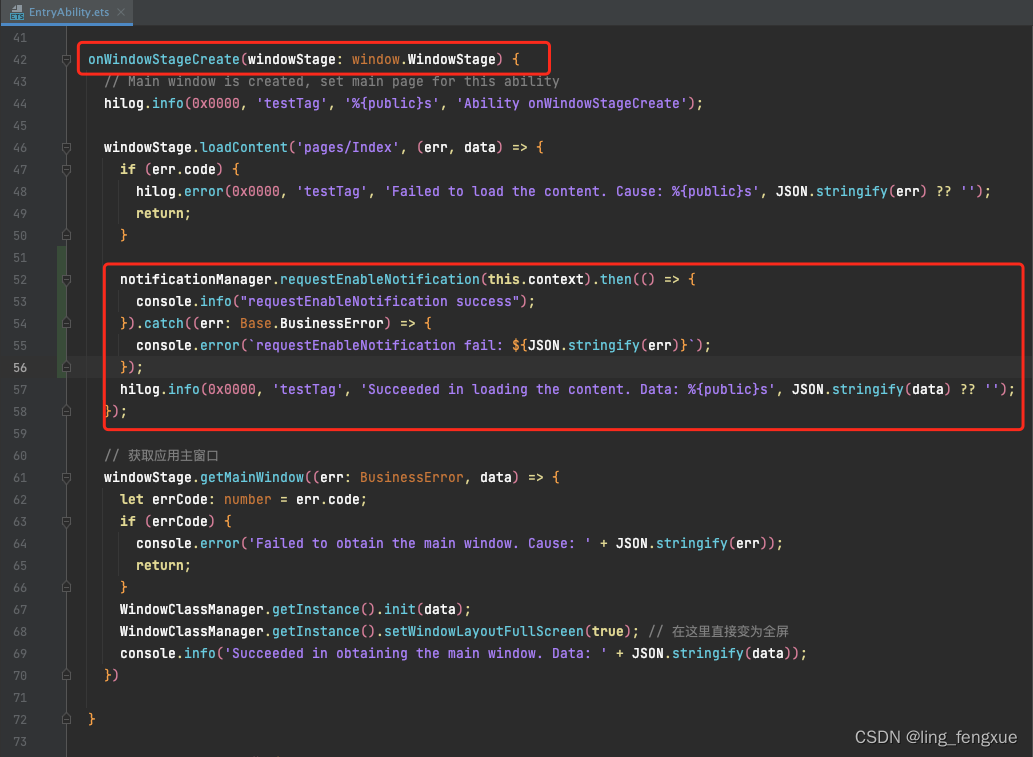
在 onWindowStageCreate(windowStage: window.WindowStage) 方法中申请推送权限弹窗。代码如下:
notificationManager.requestEnableNotification(this.context).then(() => {console.info("requestEnableNotification success");}).catch((err: Base.BusinessError) => {console.error(`requestEnableNotification fail: ${JSON.stringify(err)}`);});
8.获取PushToken
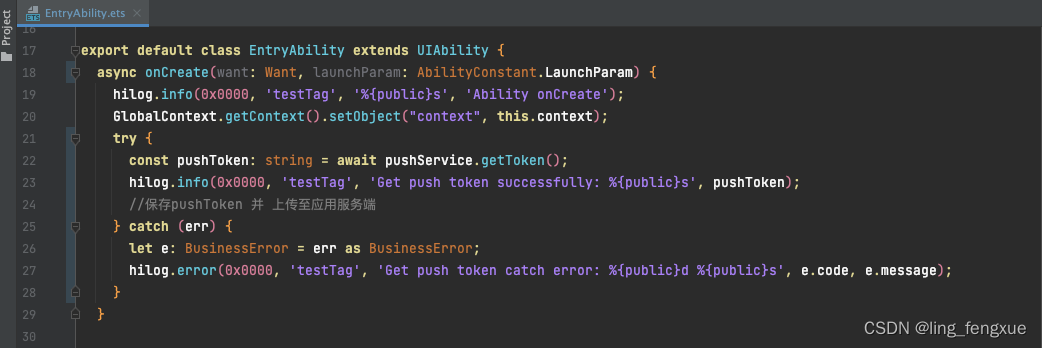
在 EntryAbility类中的onCreate,添加上获取pushToken方法,调用此方法,需保持设备网络畅通。
export default class EntryAbility extends UIAbility {async onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');GlobalContext.getContext().setObject("context", this.context);try {const pushToken: string = await pushService.getToken();hilog.info(0x0000, 'testTag', 'Get push token successfully: %{public}s', pushToken);//保存pushToken 并 上传至应用服务端} catch (err) {let e: BusinessError = err as BusinessError;hilog.error(0x0000, 'testTag', 'Get push token catch error: %{public}d %{public}s', e.code, e.message);}}
9.收到推送
1.冷启动
通过EntryAbility文件中的onCreate方法,want.parameters方法可以获取到推送的详细数据。
在示例项目中,跳转的落地页链接存放在uri字段中,拿到该链接,我们将它暂存在一个单例对象中,在首页加载完后,从该单例对象,取出链接,完成router跳转动作。
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');//处理push,获取push中的数据let pushLink: string = (want.parameters as Record<string, string>)['uri'] || '';//跳转落地页:单例存储跳转链接,在首页加载完成后,读取链接完成跳转SNPushManager.instance().pushLink = pushLink;}以下示例为 SNPushManager单例中的部分业务代码,pushSpecialPage()为首页加载完后的跳转落地页方法,以供大家参考。
export class SNPushManager {private static manager: SNPushManager;public static instance(): SNPushManager {if (!SNPushManager.manager) {SNPushManager.manager = new SNPushManager();}return SNPushManager.manager;}private constructor() {}public pushLink:string = '';// push 跳转对应的落地页public pushSpecialPage() {if(this.pushLink.length > 0) {openProtocolURL(this.pushLink);// push完后需要置空,不然可能导致跳转两次this.pushLink = '';}}
}2.热启动
与冷启动不同的是,热启动在onNewWant方法中,取出推送的落地页链接,因此时应用已处于运行阶段,可以直接完成跳转。代码中的openProtocolURL(pushLink),为本示例项目中处理router跳转的统一方法。
onNewWant(want: Want): void {let pushLink: string = (want.parameters as Record<string, string>)['uri'] || '';hilog.info(0x0000, 'testTag', 'Get message data successfully: %{public}s', JSON.stringify(want.parameters));//跳转落地页openProtocolURL(pushLink);}结语
通过以上步骤,即可完成HarmonyOS推送开发,以供大家参考学习。HarmonyOS的SDK还在不断迭代完善中,截止本文发表前,该步骤和集成方法是可行的。由于首次接触HarmonyOS的推送,文中如有不足或者错误的地方,欢迎大家指出,一起学习提高。欢迎转载,转载标明出处。