这篇文章的内容使用组合式API实现的,只有弹窗部分有选择式API的写法介绍。如果想要看其他选择式API,还请下载官方的hello-uni-appx源码进行学习,查看。想要看组合式API的写法,请查看源码 hello-uvue。
hello-uni-appx源码



相比于uni-app,uni-appx有了更多约束,无论是写CSS还是写TypeScript,都是举步维艰。
在开发时,强烈建议浏览器和模拟器都要打开,因为有很多问题浏览器是完全没有问题的,但是到了手机端,模拟器就是有问题不能执行或者没有效果的。
UI库
刚开始,我想着用一个好用的UI库,但是试了很多UI库,都是浏览器正常,手机端就报错,各种不能使用。最后只能放弃坚持寻找UI库的想法
如果您有好用的UI库,请留言,让我也学习学习,谢谢~
Form表单
因为没有找到好用的UI库,所以我只能用原生的form表单先实现一下登录功能了。
问题一:如何定义form表单的对象
如果这里是因为类型出错阻断了,可以查看官方文档中uts中类型的介绍的内容。
这里我尝试了很多次,使用const userInfo = ref<UTSJSONObject>({})不是一个好写法,在获取值时,编译时代码会阻断。所以使用了let的方式,官网中介绍UTSJSONObject类型时,也是用let进行举例介绍的。
let userInfo : UTSJSONObject = {username: "",password: ""};:value中的取值方式必须是 userInfo['username']
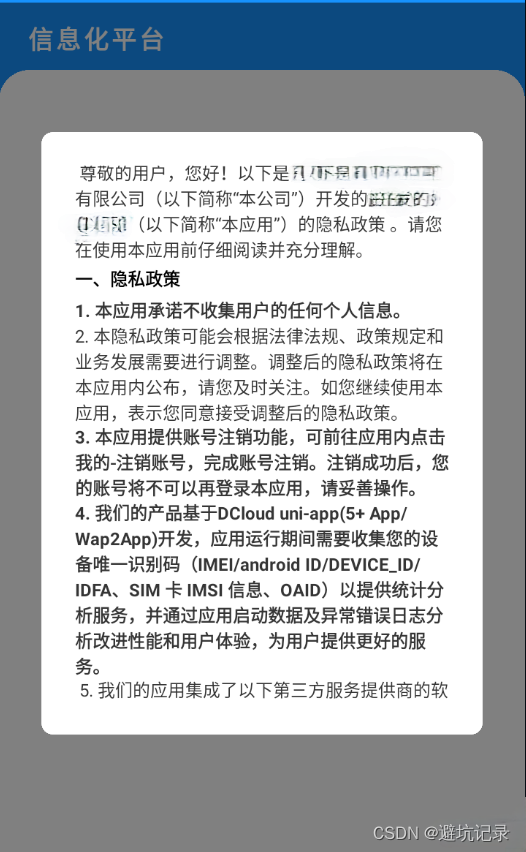
<form ref="userInfo" @submit="onFormSubmit"><input class="uni-input" name="username" :value="userInfo['username']" placeholder="请输入用户名" /><input class="uni-input" name="password" :value="userInfo['password']" placeholder="请输入密码" /><button class="btn-submit" form-type="submit" type="primary">登录</button><checkbox class="form-checkbox" :checked="privacyChecked && userChecked" @click="onChangeCheckBox"><text class="text" @click="openPopup($event as UniEvent,'privacy')">《隐私政策》</text>和<text class="text" @click="openPopup($event as UniEvent,'user')">《用户协议》</text></checkbox>
</form>
const messageTip = (title : string) => {uni.showToast({icon: 'none',title})}const onFormSubmit = (e : UniFormSubmitEvent) => {userInfo = e.detail.valueif (userInfo["username"] === "") {messageTip("用户名是必填项!");return;} else if (userInfo["password"] === "") {messageTip("密码是必填项!");return;}if (!privacyChecked.value && !userChecked.value) {messageTip("请阅读《隐私政策》和《用户协议》并同意!");return;} else if (!privacyChecked.value) {messageTip("请阅读《隐私政策》并同意!");return;} else if (!userChecked.value) {messageTip("请阅读《用户协议》并同意!");return;}console.log("这是登录成功了", userInfo);}
问题二:如何实现弹窗组件的使用
用官方组件 uni-popup,定义ref,ref的类型是 组件名称 + ComponentPublicInstance
<uni-popup ref="popupRef" type="center" :mask-click="false"><view style="color: aliceblue;">底部弹出 Popup 自定义圆角</view><button @click="closePopup">关闭</button>
</uni-popup>组合式 API
const popupRef = ref<UniPopupComponentPublicInstance | null>(null);
// 打开弹窗,注意open后面的写法,
const openPopup = () => {popupRef.value?.open!(); // open()这个方法一定存在// popupRef.value?.open?.(); // 写法二
}// 关闭弹窗
const closePopup = () => {popupRef.value?.close!()
}选择式API
data() {return {popupRef: null as UniPopupComponentPublicInstance | null}
},
methods: {openPopup() {this.popupRef = this.$refs['popupRef'] as UniPopupComponentPublicInstance; //写法一,data中定义了popupRef// let popupRef = this.$refs['popupRef'] as UniPopupComponentPublicInstance; // 写法二popupRef.open();},closePopup() {this.popupRef = this.$refs['popupRef'] as UniPopupComponentPublicInstance;popupRef.close();},
}因为我代码中的弹窗样式是自己写的,所以最后就没有用组件。
问题三:如何写原生的函数对象
在uni-app中我们直接在函数中写$event就行,但是在uni-appx中,因为类型的判断,不可以那样写
<text class="text" @click="openPopup($event as UniEvent,'privacy')">《隐私政策》</text>const openPopup = (e : UniEvent, t : string) => {e.stopPropagation();open.value = truetype.value = t
}父子组件传值
父组件中的写法和原来uni-app中一样
因为我是在根目录下的components中创建的子组件,所以在uni-appx中,父组件引入省略了引入的操作,如果不是这样的写法,需要手动引入,请查看官网中的介绍。
<privacy-popup v-if="open" ref="popupRef" :open="open" :type="type" @onClose="closePopup"></privacy-popup>子组件中用组合式API的写法
const props = defineProps({type: {type: String,default: "privacy"},btnMessage: {type: String,default: ""},open: {type: Boolean,default: false},
})// onClose 在父组件中的函数名
const emit = defineEmits(['onClose'])const onCancel = () => {emit('onClose', false, props.type)
}
const onOk = () => {emit('onClose', true, props.type)
}text标签CSS中的一些问题
text标签中取消了首行缩进的属性,无论我写在rich-text、还是render>h中,都不生效
view标签CSS中的一些问题
disoplay:只剩下了flex | none;两种情况,其他的一概不支持
overflow:hidden;不生效
超出滚动的属性被标签<scroll-view></scroll-view>替换。
1. 组件有了固定高度就可以滚动了
2. 不添加任何属性,默认就是纵向滑动
3. scroll-view文档地址