近年来随着全球数字化的加速发展,数据已成为国家竞争力的重要基石。在这样的背景下,中国软件和技术出海的场景日益丰富。本系列邀请到在跨境数据方面的研究人员针对海外的数据跨境政策进行解读。
本期将针对美国对数据跨境流动的态度和政策进行阐释。过去美国一直积极推动数据的自由流动,但近年来,美国开始加强对本国数据,尤其是关键领域数据出境的限制,例如人工智能等前沿技术领域。同时,美国还特别强化了对特别国家的数据跨境流动管制,无疑给全球数据流动带来了新的挑战和不确定性。

行政命令13556

创建了受控非机密信息 (CUI) 计划,旨在创建一种简化的信息共享和保护方法。严格限定了关键基础设施、金融、税收等近20个门类数据的传播范围。由信息安全监督办公室 (ISOO) 充当美国国家档案和记录管理局 (NARA) 的执行机构 (EA),负责监督 CUI 计划。
-
什么是CUI?
受控非密信息(CUI)是指美国政府创建或拥有的信息,或是一个实体为美国政府或代表美国政府创建或拥有的信息,法律、法规或全美国政府政策要求或允许机构使用保护措施或传播控制来处理的信息。
-
CUI包含什么?
CUI 可以包括广泛的信息类型,例如个人信息、专有信息或被认为对美国国家安全至关重要的信息。
-
什么是CUI资产?
受控非密信息(CUI)资产是指那些处理、存储或识别CUI的资产。行政命令认为受控非密信息(CUI)资产对于美国国防工业基地(DIB)组织在支持美国国防部(DoD)方面的成功至关重要。需要组织明确定义工作站、文件服务器、云协作服务和/或托管服务提供商。
-
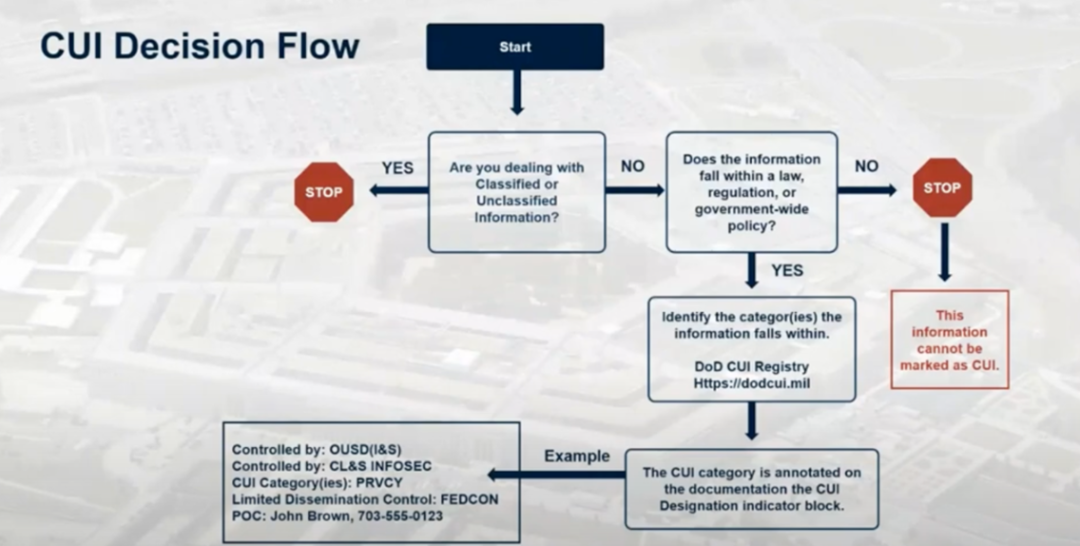
如何识别数据是CUI?
C – 数据最初是由美国政府创建并根据合同提供给的吗?
U - 数据是否将用于向美国政府履行合同责任?
I - 能否在 NARA CUI 注册表中列出的子类别中识别数据类型?

行政命令14117
关于防止有关国家获取美国人大量敏感个人数据及与美国政府相关数据的行政令。与此同时,司法部发布了一份“拟议规则制定预先通知,关于有关国家获取美国人大量敏感个人数据及与政府相关数据的规定”(即“ANPRM”)。
该行政令建立了一个框架,首次对从美国向“有关国家”的数据跨境流动进行规范。ANPRM提供了关于监管范围、关键定义、禁止和限制、豁免、许可制度以及处罚的重要细节,而ANPRM则是监管流程中的第一步。
该行政命令与其他全球跨境数据传输监管制度(例如欧洲的 GDPR 和中国的网络安全制度)不同,ANPRM 和该法案并不监管从美国到所有司法管辖区的数据跨境流动,仅监管“关注国家”和“外国敌对国家”。
ANPRM要点:
-
禁止和限制:ANPRM禁止涉及“数据经纪”和人类基因组数据的“受规管数据交易”。ANPRM限制了涉及供应商协议、雇佣协议和投资协议的“受规管数据交易”。受限交易要求实施安全标准,实际上这意味着数据必须进行匿名化处理。
“数据经纪”:包括数据的销售和许可,但并没有明确指出公司间的关联方转让是否包含在内。鉴于该法案的定义清楚地说明了不包含这一点,这需要澄清。“供应商协议”一词包括提供云计算服务。
“受规管数据交易”是指涉及“美国大量敏感个人信息”或“政府相关数据”,并且包括以下任一情况的交易:i)“数据经纪”[被禁止],ii)“供应商协议”[受限制],iii)“雇佣协议”[受限制],iv)“投资协议”[受限制]。“受规管个人标识符”这一术语定义广泛,实质上涵盖了所有能够追溯至特定个人的信息。
-
豁免情形:拟议的豁免情形涉及个人通信(例如,不包含任何有价值内容的短信)、信息材料、金融交易如银行业务、资本市场和金融保险、支付处理,以及公司内部共享辅助性的业务数据,如人力资源和薪资数据。
-
许可制度与处罚:ANPRM提议对原本会被禁止或限制的交易实行许可制度,同时还提出了一套咨询意见制度,这套制度与美国现有的出口管制咨询意见制度非常相似。目前,处罚仅考虑了罚款的形式,但并未设定具体的罚款门槛。

The CLOUD Act
《澄清域外合法使用数据法》(CLOUD Act)于2018年由美国国会通过,并签署成为法律。该法案为美国执法机构提供了更为清晰的法律程序,使其能够通过现有的引渡法律协助条约(Mutual Legal Assistance Treaty, MLAT)进程,获取美国科技公司在海外持有的数据。
它还允许美国与达到基本公民自由标准的其他国家缔结行政协议,从而使数据请求可以直接进行,而无需经过MLAT(引渡法律协助条约)的流程。
该法案两个核心要素:一是关于美国获取存储在国外的数据的规定;二是关于创建行政协议,允许外国获取存储在美国的数据的规定。
美国获取存储在国外的数据
首先,该法案修改了美国法律,授权美国执法部门单方面要求访问存储在美国境外的数据,尽管这一行为受到了国际社会的广泛批评。
当美国命令一家公司提供通信数据时,该法案提供了一种机制,允许通信服务提供商在披露这些数据可能违反外国法律的风险下,对命令提出挑战。根据CLOUD Act,个人权利的法律保护依赖于服务提供商的异议。法院将考虑服务提供商对数据披露命令的挑战,并根据多因素的“礼让”分析来审查请求,以评估涉及的外国和其他利益。然而,即使面临异议,美国法院仍可要求生产这些数据,即便这样做会违反另一个国家的法律。
外国访问存储在美国的数据
该法案还允许联邦官员签订行政协议,授予外国访问存储在美国的数据,即使这些数据原本可能受到电子通信隐私法(ECPA)的保护。在授权外国访问之前,联邦官员必须首先认定外国政府符合某些关于隐私和公民自由充分保护的一般标准。外国政府还必须同意遵守若干其他限制,包括最小化收集到的美国个人数据。最初的协议只需经过行政部门官员的认证即可生效。国会可以反对该协议,但无需正式批准该协议。该协议也不受任何法院的审查。