文章目录
- 官方文档
- JSON介绍
- JSON快速入门
- JSON对象和字符串对象转换
- 应用案例
- 注意事项和细节
- JSON在java中使用
- 说明
- JSON在Java中应用场景
- 应用实例
- 1.3.3 Map对象和JSON字符串转换
- 2. Ajax介绍
- 2.1 Ajax应用场景
- 2.2 传统的web应用-数据通信方式
- 2.3 Ajax-数据通信方式
- 2.4 Ajax文档使用
- 2.5 Ajax快速入门
- 2.5.1 验证用户是否存在-思路框架图
- 2.5.2 新建java项目
- 2.5.3 实现
- 2.6 接入数据库
- 3. jQuery操作Ajax
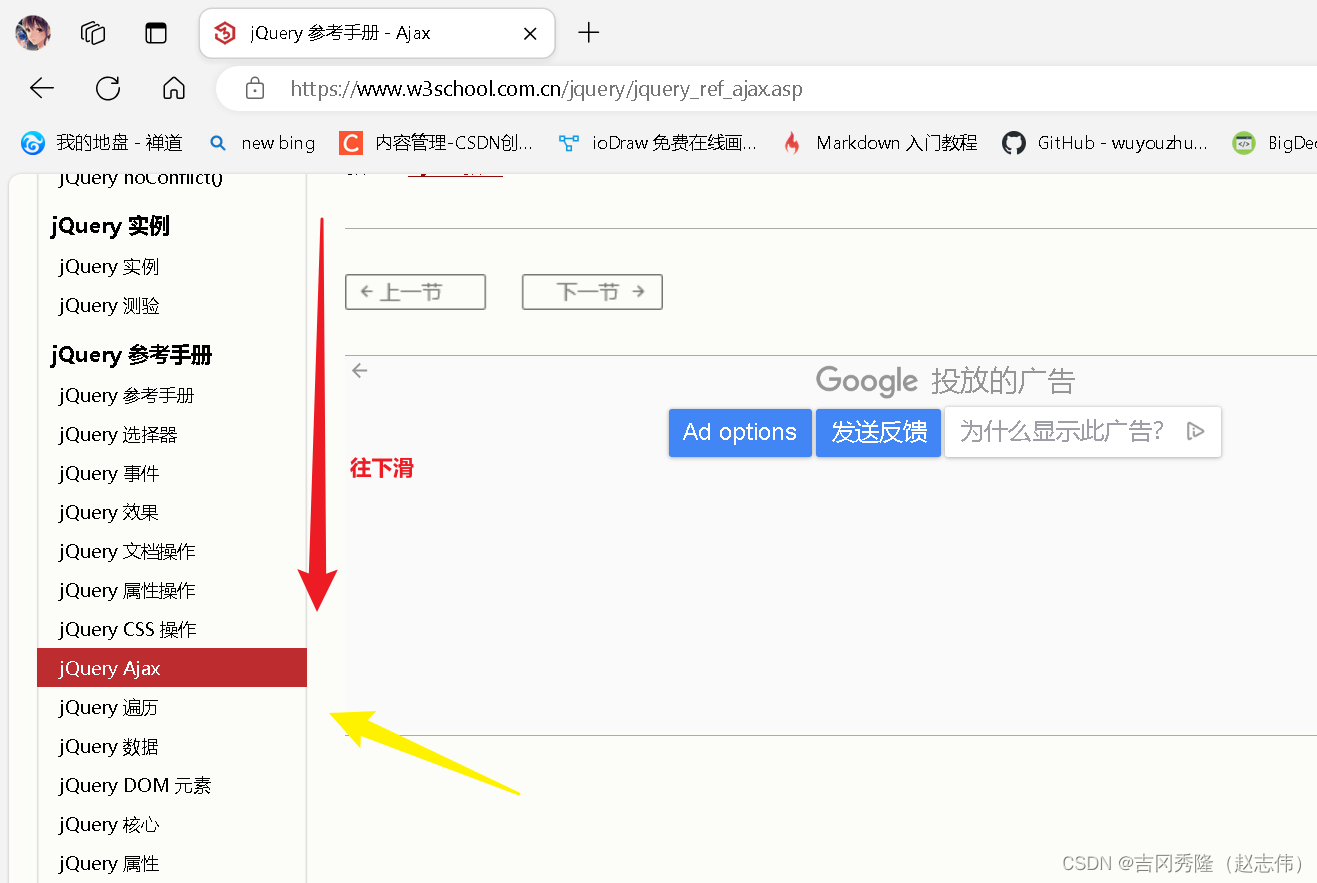
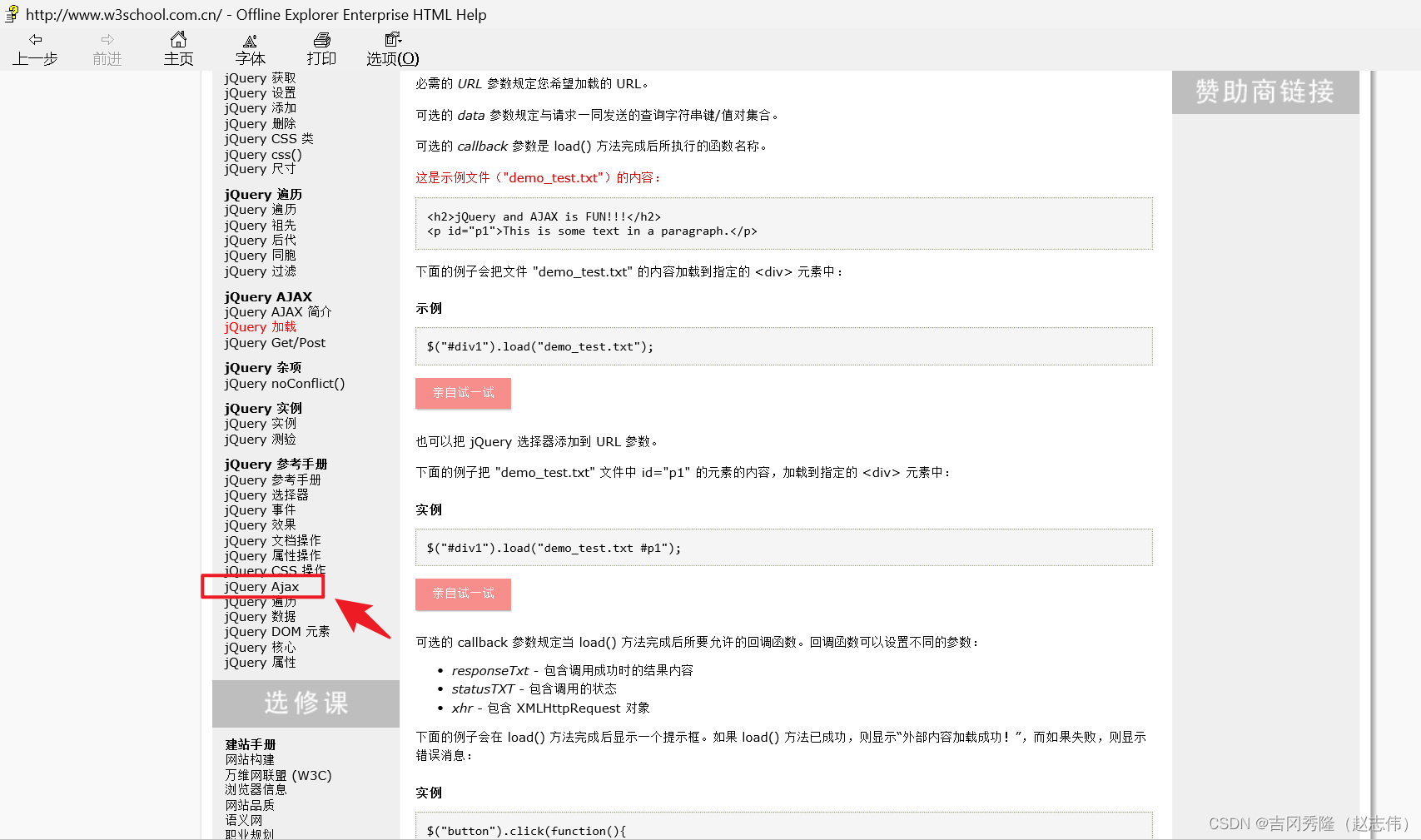
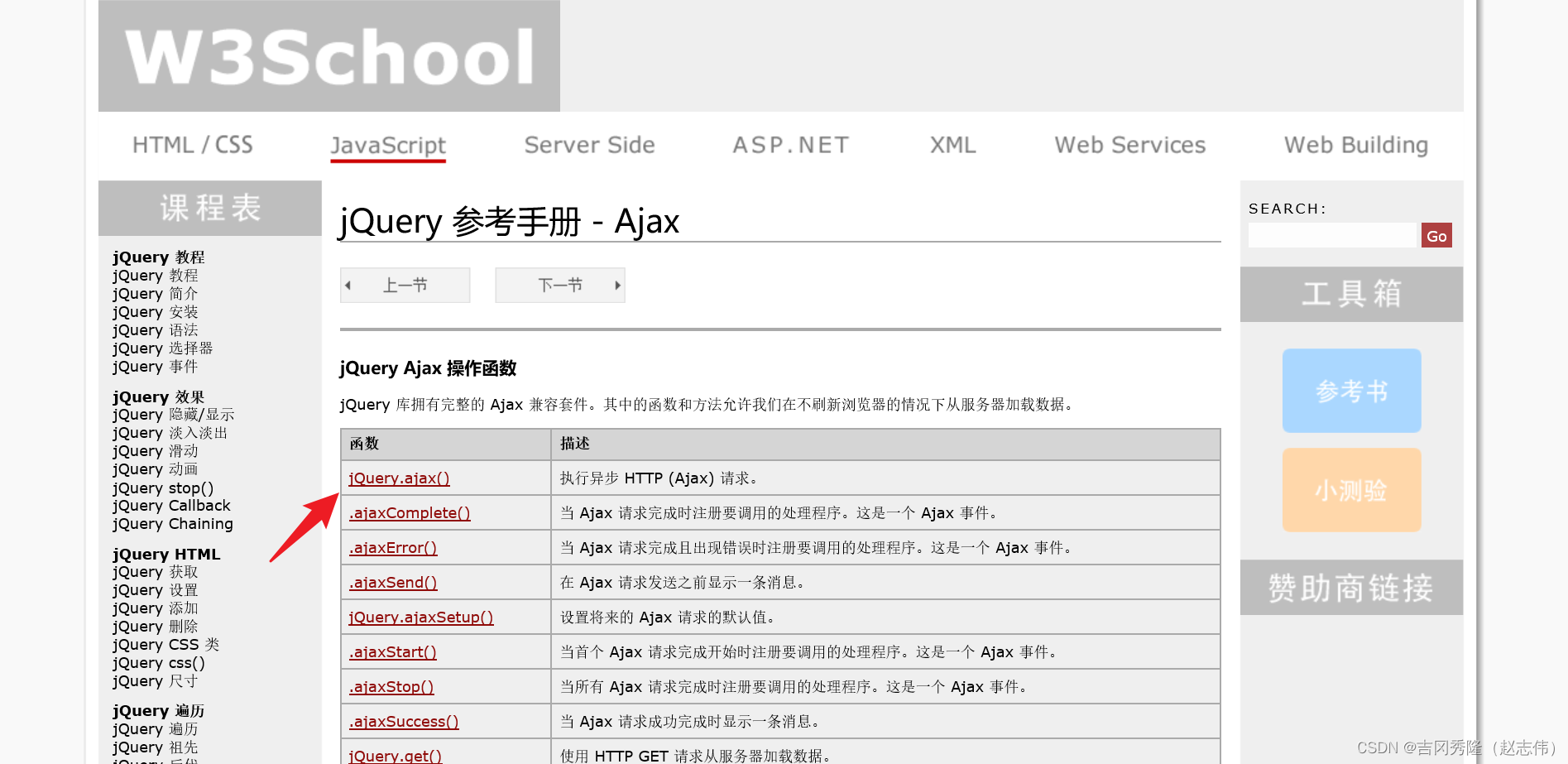
- 3.1 jQuery操作Ajax文档
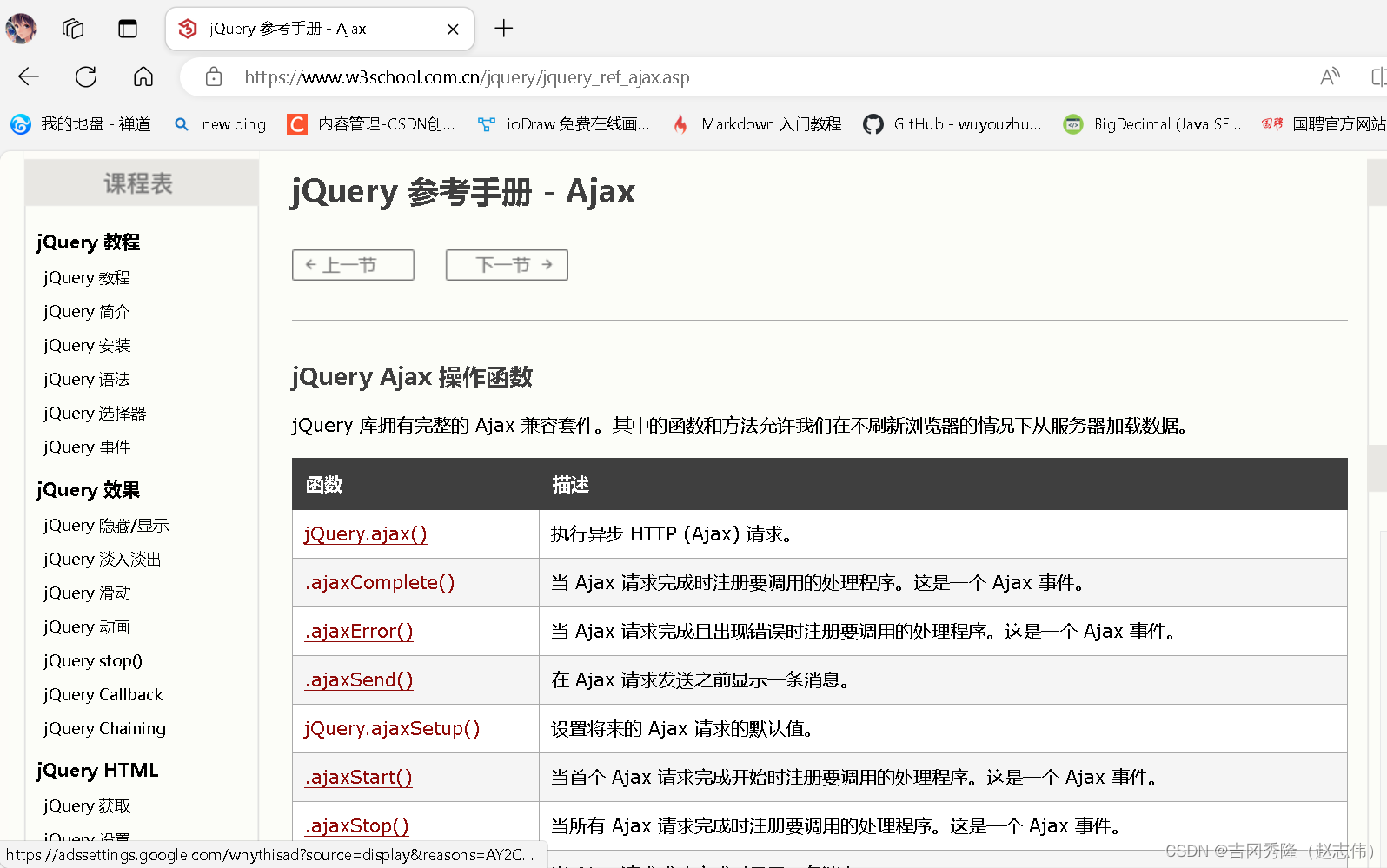
- 3.2 jQuery.ajax()函数
- 3.3 $.get 和 $.post常用参数
- 3.4 jQuery.ajax()快速入门
- 3.4 jQuery.get()快速入门
- 3.5 jQuery.post()快速入门
- 3.6 jQuery.getJSON快速入门
- 3.7 接入数据库

官方文档
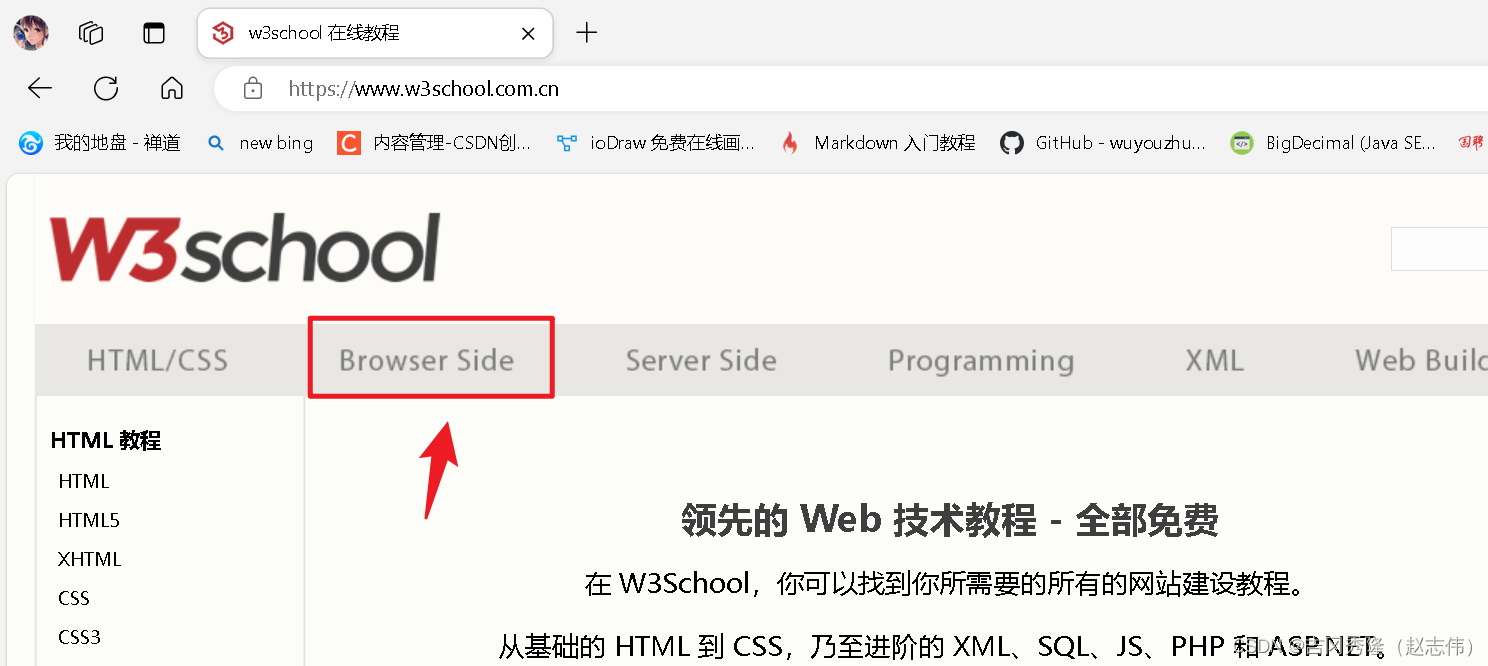
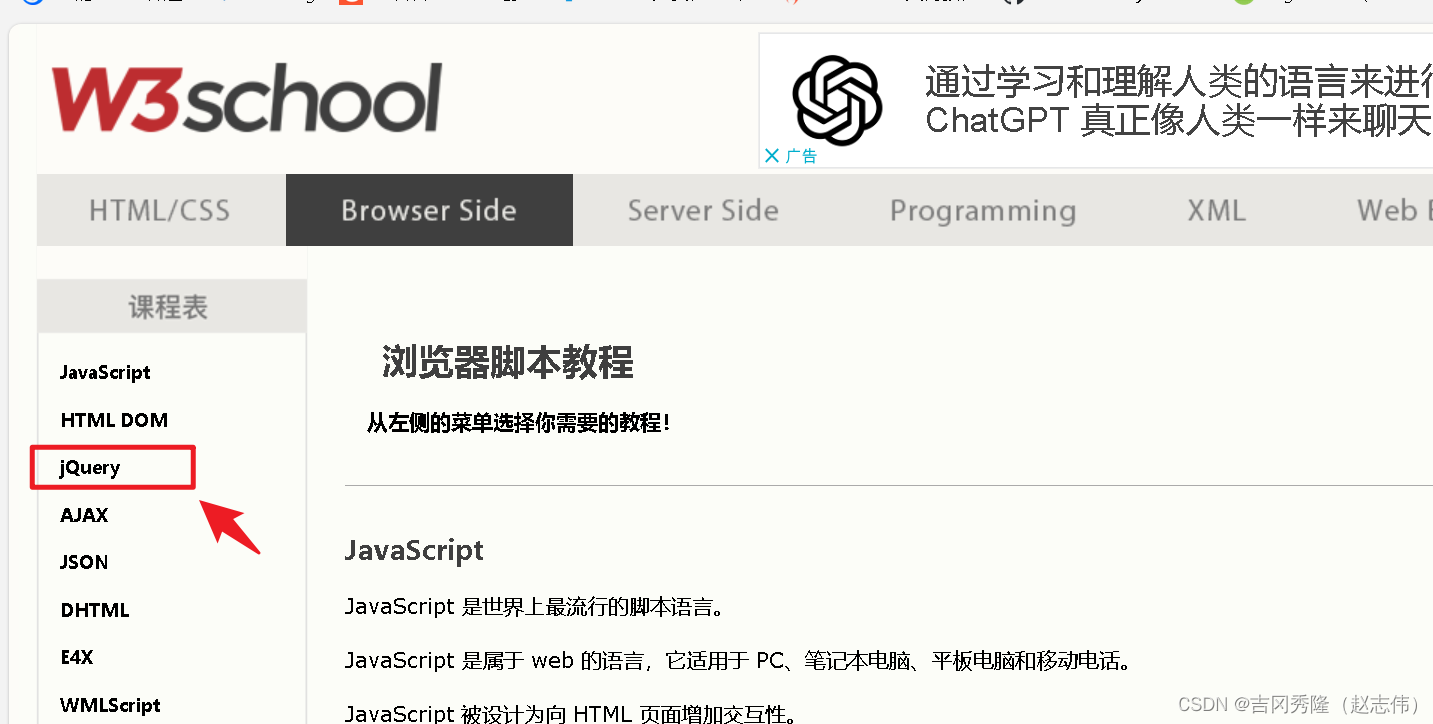
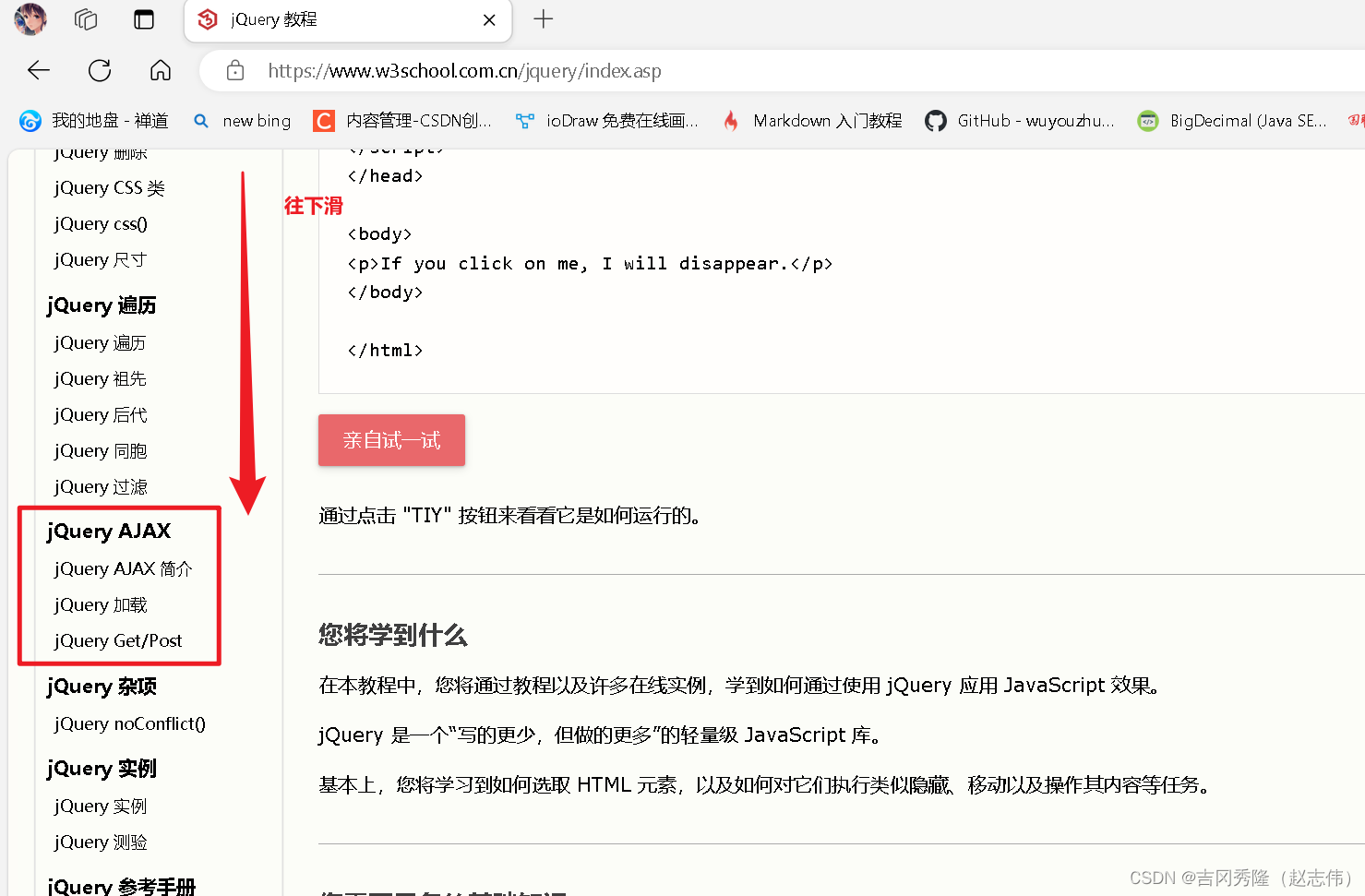
Json在线文档: https://www.w3school.com.cn/jquery/index.asp
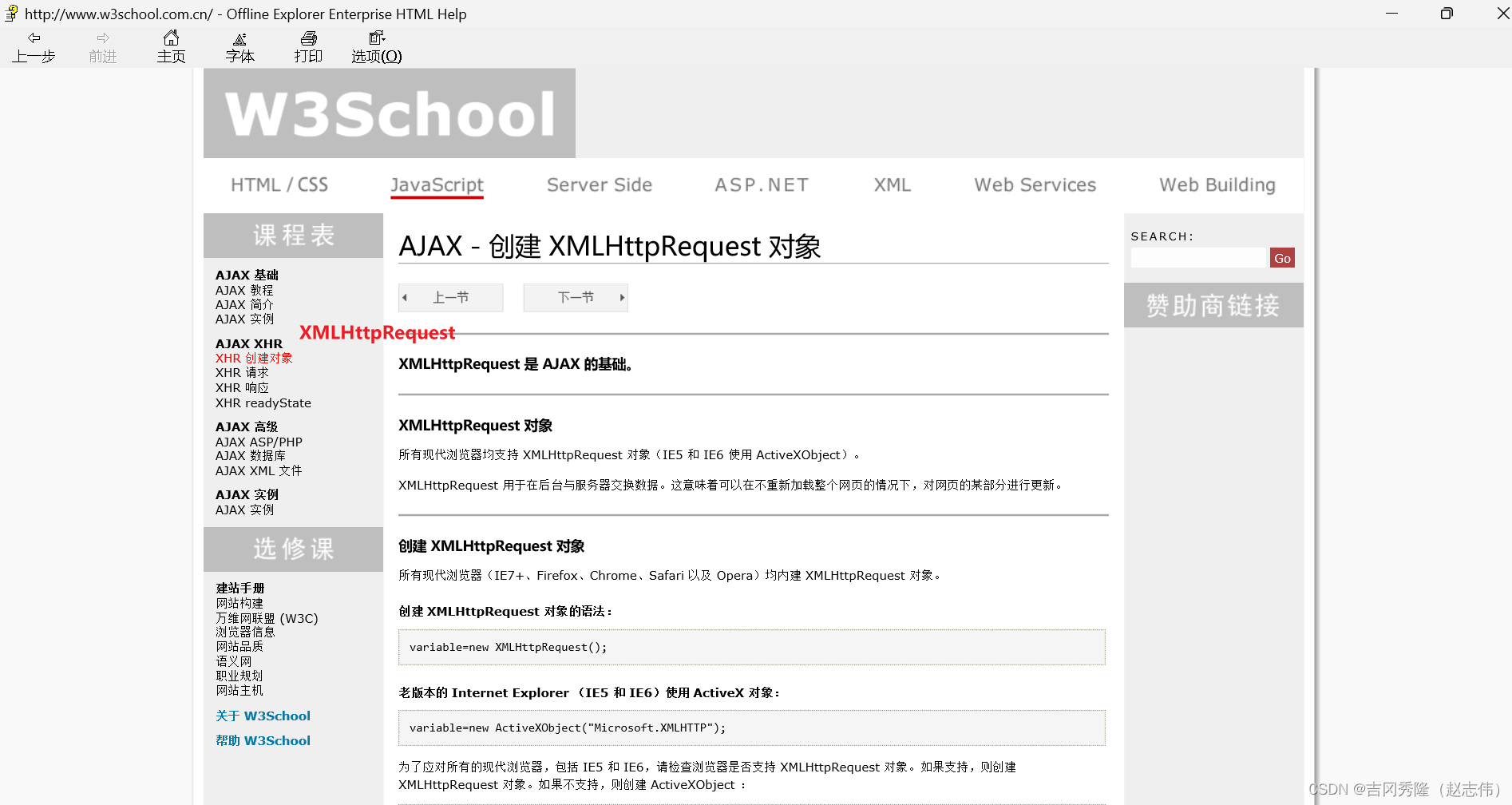
Ajax在线文档: https://www.w3school.com.cn/js/js_ajax_intro.asp
离线文档: W3School离线手册(2017.03.11版)

JSON介绍
1.JSON 指的是JavaScript对象表示法(JavaScript Object Notation)
2.JSON是轻量级的文本数据交换格式

3.JSON独立于语言[即java, php, asp.net, go等都可以使用JSON]
4.JSON具有自我描述性, 更易理解. 一句话, 非常的好用.
JSON快速入门
1.JSON的定义格式
var 变量名 = {"k1" : value, //Number类型"k2" : "value", //字符串类型"k3" : [], // 数组类型"k4" : {}, //json对象类型"k5" : [{},{}] //json数组
};
var myJson = {"key1":"赵志伟", //字符串"key2":23, //Number"key3":[1,"hello",3.2], //数组"key4":{"age":23, "name":"赵志伟"}, //json对象"key5":[{"亚丝娜":"我的老婆", "桐谷和人":"我"},{"k1":23, "k2":"zzw"}]
};
2.JSON规则解读
1)映射(元素/属性)用冒号 : 表示, “名称”:值, 注意名称是字符串, 因此要用双引号引起来.
2)并列的数据之间用逗号分隔. “名称1”:值, “名称2”:值
3)映射的集合(对象)用大括号 {} 表示. {“名称1”:值, “名称2”:值}
4)并列数据的集合(数组)用方括号 [] 表示. [{“名称1”:值,“名称2”:值},{“名称1”:值,“名称2”:值}]
5)元素值类型: string, number, object, array, true, false, null
3.JSON快速入门案例
1)创建java项目 zzw_json_ajax

2)创建json_quick_start.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>json 快速入门案例</title><script type="text/javascript">/*1.myJson就是一个json对象2.演示如何获取到json对象的属性/key*/var myJson = {"key1": "赵志伟",//字符串"key2": 123,//Number"key3": [1, "hello", 2.3],//数组"key4": {"age": 12, "name": "jack"},//json对象"key5": [//json数组{"k1": 10, "k2": "apple"},{"k3": 30, "k4": "john"}]};//1.取出key1console.log("key1 = " + myJson.key1);console.log("key1 = " + myJson['key1']);//这样也可以//2.取出key3console.log("key3 = " + myJson.key3)// 可以对key3取出的值(Array)进行遍历for (var i = 0; i < myJson.key3.length; i++) {//使用模板字符串console.log(`第${i}个元素的值是 ${myJson.key3[i]}`);}//3.取出key4console.log("key4 = ", myJson.key4, "key4.name = " + myJson.key4.name);//4.取出key5console.log("key5 = ", myJson.key5, "k4 = " + myJson.key5[1].k4)</script>
</head>
<body>
</body>
</html>
JSON对象和字符串对象转换
应用案例
1.JSON.stringify(json)功能: 将一个json对象转换为json字符串
2.JSON.parse(jsonString)功能: 将一个json字符串转化为json对象
3.应用实例. 创建json_str.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JSON 对象和字符串对象转换</title><script type="text/javascript">//一个 json 对象var jsonObj = {"name": "张三","age": 18,"sex": "男"};//JSON 是一个build-in对象, 内建对象, 有方法可以使用console.log(JSON)//把 json 对象转换成字符串对象var jsonStr = JSON.stringify(jsonObj);console.log(jsonStr);//把 json 对象的字符串, 转换成 json 对象var jsonObj2 = JSON.parse(jsonStr);console.log(jsonObj2);</script>
</head>
<body>
</body>
</html>
注意事项和细节
1.JSON.stringify(json对象)会返回json对象对应的String, 并不会影响原来的json对象.
2.JSON.parse(String)函数会返回对应的json的对象, 并不会影响原来的String.
3.在定义json对象时, 可以使用单引号''表示字符串.
//比如var personJson = {"name": "赵志伟","age": 23};//也可以写成var personJson = {'name': '赵志伟','age': 23};
4.但是在把原生字符串转成json对象时, 必须使用双引号"", 否则会报错, 比如
var dogStr = "{'name':'喵喵', 'age':1}";//转 json 会报错
5.JSON.stringify(json对象)返回的字符串, 都是双引号""括起来的字符串, 所以在语法格式正确的情况下, 是可以重新转成json对象的.
JSON在java中使用
说明
1.在java中使用json, 需要引入到第三方的包 gson.jar.
2.Gson是Google提供的用来在Java对象和JSON数据之间进行映射的Java类库.
3.可以对JSON字符串和Java对象相互转换.
JSON在Java中应用场景
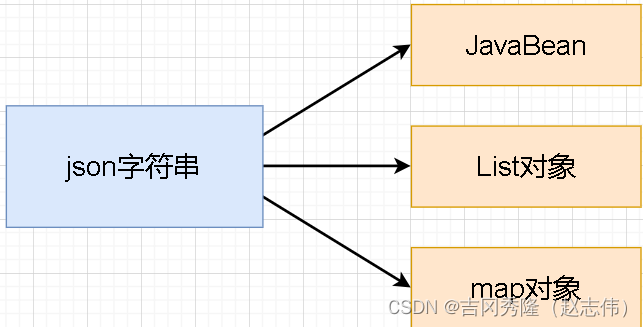
1.Javabean对象和json字符串的转换.
2.List对象和json字符串的转换.
3.map对象和json字符串的转换.
4.应用场景示意图

应用实例
需求: 演示json在java程序的使用.
1.引入gson.jar包.
2.新建src/com/zzw/json/Book.java
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Book {private Integer id;private String name;
}
3.新建src/com/zzw/json/JavaJson.java
public class JavaJson {public static void main(String[] args) {//引入gson包, 创建一个gson对象, 作为一个工具使用Gson gson = new Gson();//一. 演示 java对象 和 json的转换System.out.println("\n=== 1. java 对象和 json 的转换 ====");Book book = new Book(100, "java编程思想");//1.把 java对象 转成 json字符串String bookStr = gson.toJson(book);System.out.println("bookStr = " + bookStr);//2.把 json字符串 转成 java对象//解读: bookStr就是json字符串, Book.class指定将json字符串转成Book对象//底层是反射机制Book book2 = gson.fromJson(bookStr, Book.class);System.out.println("book2 = " + book2);//二. 演示 List集合 和 json的转换System.out.println("\n======2. List 集合和 json 的转换======");List<Book> bookList = new ArrayList<>();bookList.add(new Book(200, "python编程思想"));bookList.add(new Book(300, "C++编程思想"));//1.把 list集合 转成 json字符串//解读: 因为把一个 对象/集合 转成字符串, 相对比较简单//底层只需要遍历, 获取对象的属性, 按照json格式拼接返回即可String bookListStr = gson.toJson(bookList);System.out.println("bookListStr = " + bookListStr);//2.把 json字符串 转成 list集合/*** 解读* (1)如果需要把 json字符串 转成 集合 这样复杂的类型, 需要使用gson提供的一个类* (2)TypeToken, 是一个自定义泛型类, 然后通过TypeToken来指定我们需要转换成的类型* public class TypeToken<T> {* final Class<? super T> rawType;* final Type type;* final int hashCode;* protected TypeToken() {* this.type = getSuperclassTypeParameter(this.getClass());* this.rawType = Types.getRawType(this.type);* this.hashCode = this.type.hashCode();* }* }* (3)返回的是类型的完整路径: java.util.List<com.zzw.json.Book>* (4)gson的设计者, 需要得到类型的完整路径, 然后在底层进行反射* (5)所以gson设计者就提供了TypeToken来搞定.*** 二说TypeToken [为什么要添加{}, 涉及到内部类..]* (1)如果我们这样写 new TypeToken<List<Book>>().getType();* 会提示: 'TypeToken()' has protected access in 'com.google.gson.reflect.TypeToken* (2)因为TypeToken的无参构造方法, 是一个protected的* , 所以不能直接new, 而new TypeToken<List<Book>>()就是调用其无参构造方法* (3)根据java基础, 如果一个方法是protected, 而且不在同一个包, 是不能直接访问的, 所以报错* (4)为什么 new TypeToken<List<Book>>() {}.getType() 这样使用就可以, 这涉及到匿名内部类的使用* (5)当new TypeToken<List<Book>>() {}这样使用, 返回类型就不再是TypeToken, 而是匿名内部类[可以看作是TypeToken的子类]* (6)而且这个匿名内部类是有自己的无参构造器的(隐式), 根据java基础, 当执行子类无参构造器时, 默认先执行super();** 三说TypeToken [对java基础回顾]* class JabaBean$1 extends com.google.gson.reflect.TypeToken<List<Book>> {* public JabaBean$1() {* super();* }* }* TypeToken<List<Book>> typeToken = new JabaBean$1();* typeToken.getType();*/TypeToken<List<Book>> typeToken = new TypeToken<List<Book>>() {};System.out.println("typeToken = " + typeToken.getClass());//typeToken = class com.zzw.json.JavaJson$1List<Book> bookList2 = gson.fromJson(bookListStr, typeToken.getType());System.out.println("bookList2 = " + bookList2);}
}
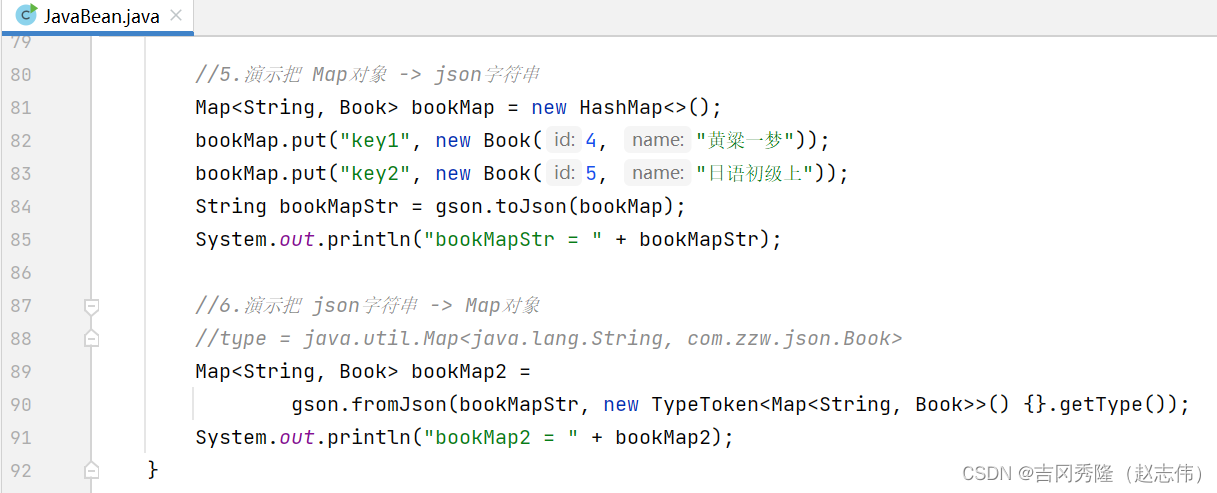
1.3.3 Map对象和JSON字符串转换

2. Ajax介绍
- AJAX即Asynchronous Javascript And XML(异步 JavaScript 和 XML)
- AJAX是一种浏览器异步发起请求(可以指定发送哪些数据), 局部更新页面的技术
2.1 Ajax应用场景
- 搜索引擎根据用户输入的关键字, 自动提示检索关键字
- 动态加载数据, 按需取得数据 [树形菜单, 联动菜单…]
- 改善用户体验 [输入内容前提示, 带进度条文件上传…]
- 电子商务应用 [购物车, 邮件订阅…]
- 访问第三方服务 [访问搜索服务, rss阅读器]
- 页面局部刷新, https://piaofang.maoyan.com/dashboard
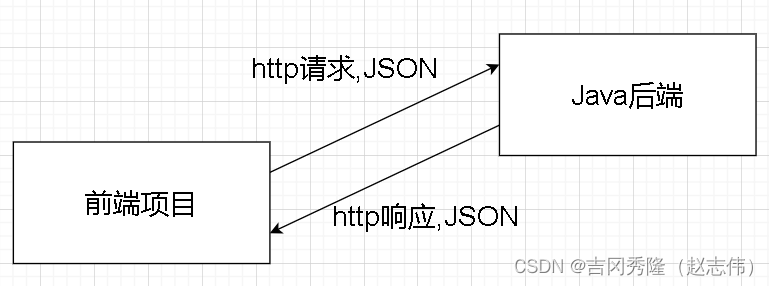
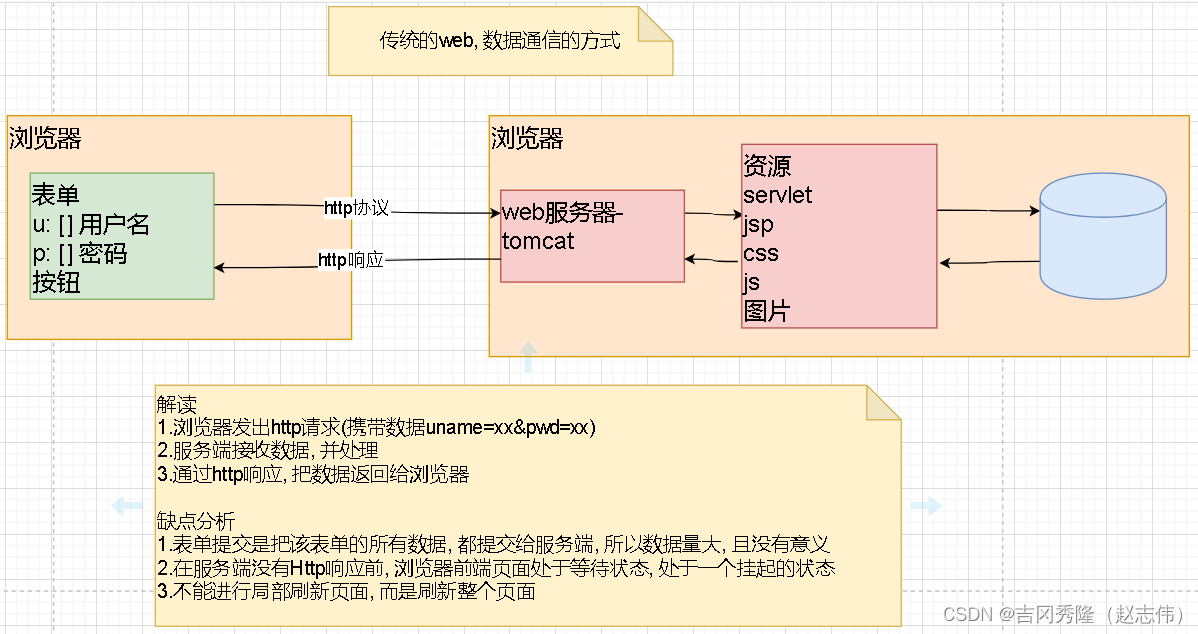
2.2 传统的web应用-数据通信方式

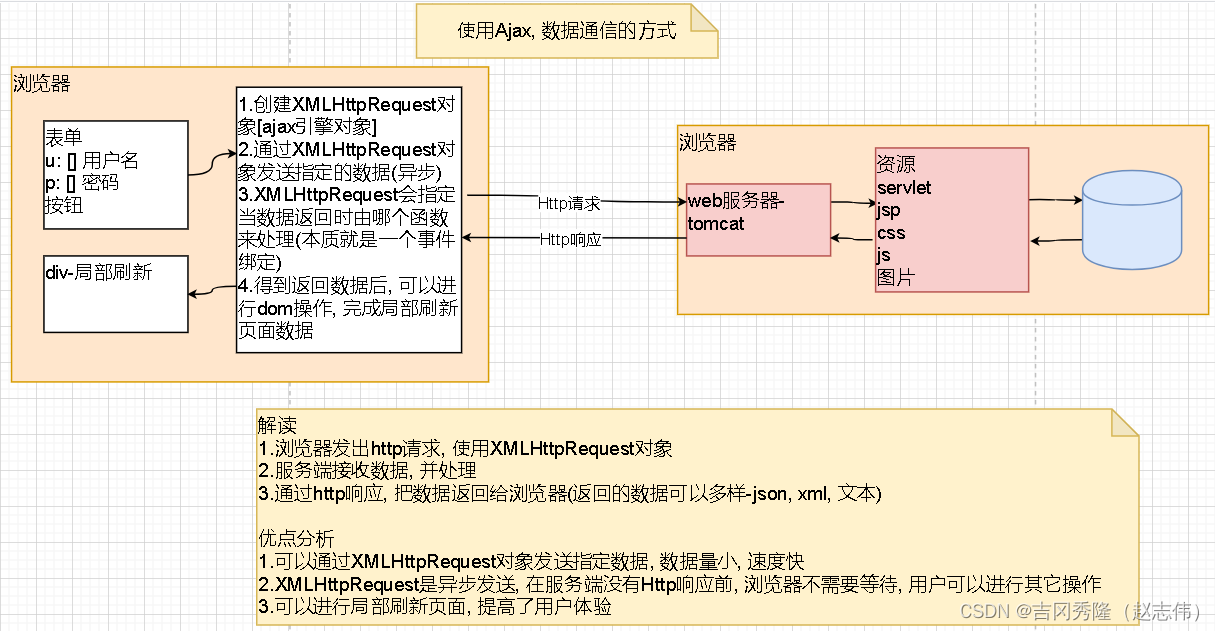
2.3 Ajax-数据通信方式

2.4 Ajax文档使用






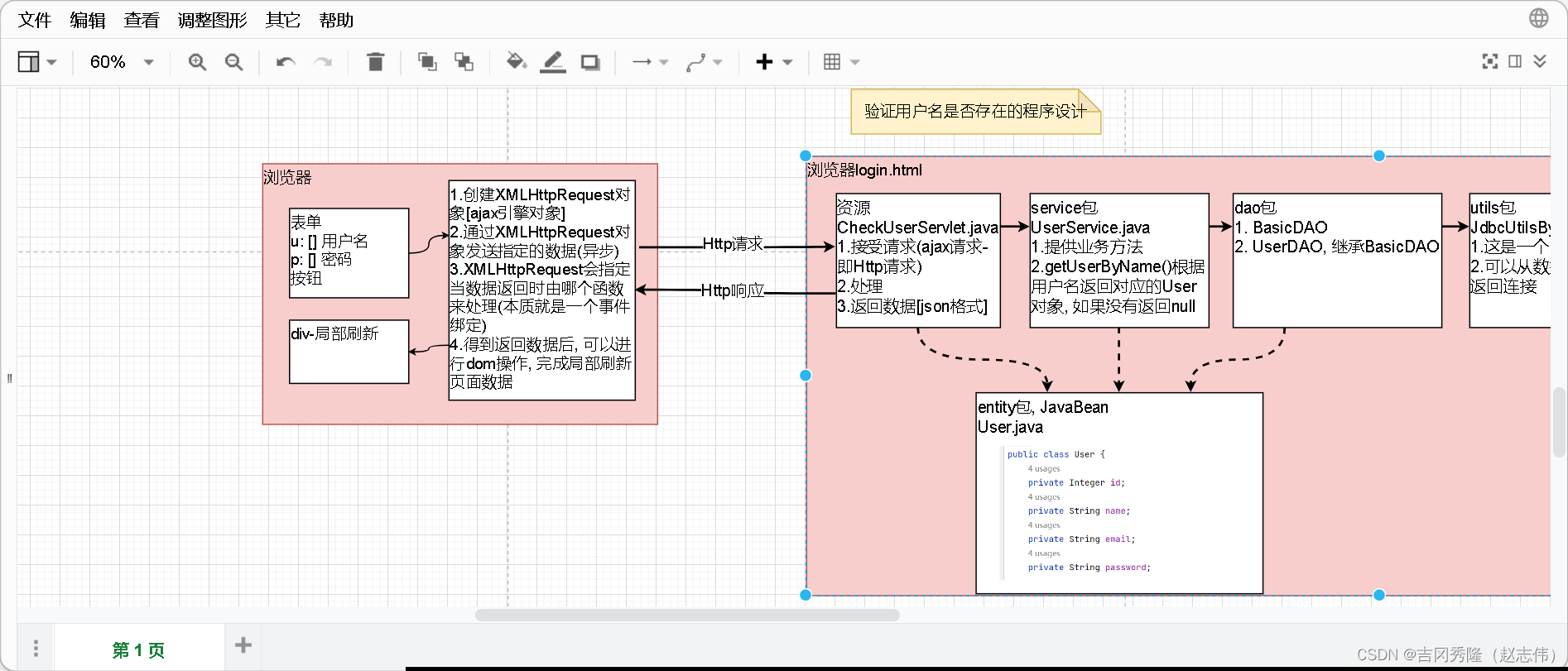
2.5 Ajax快速入门
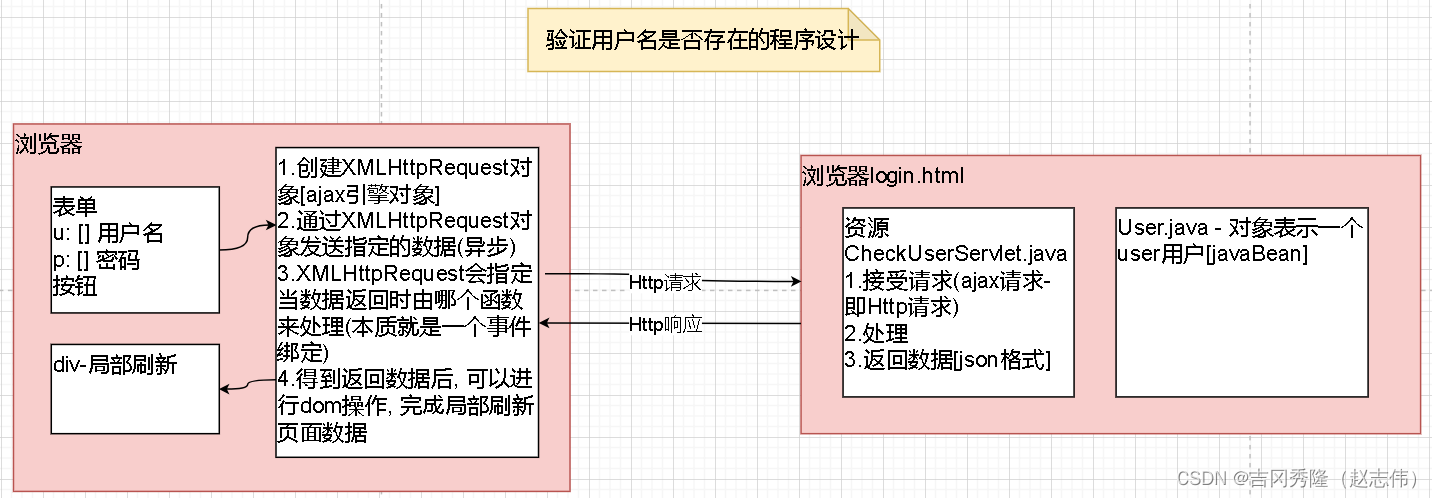
2.5.1 验证用户是否存在-思路框架图

2.5.2 新建java项目
新建java项目, 可以参考👉
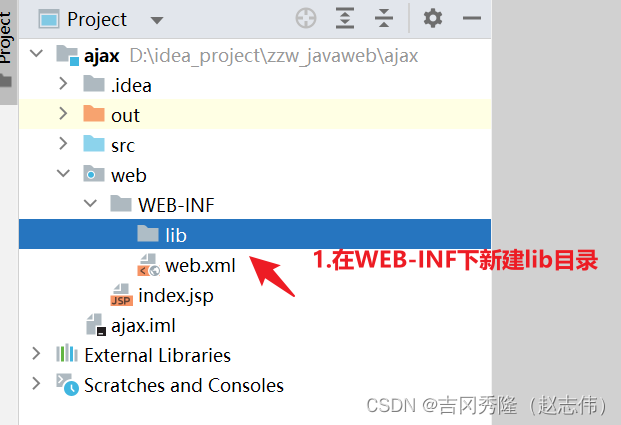
- 新建lib目录,并引入jar包
- 成功启动
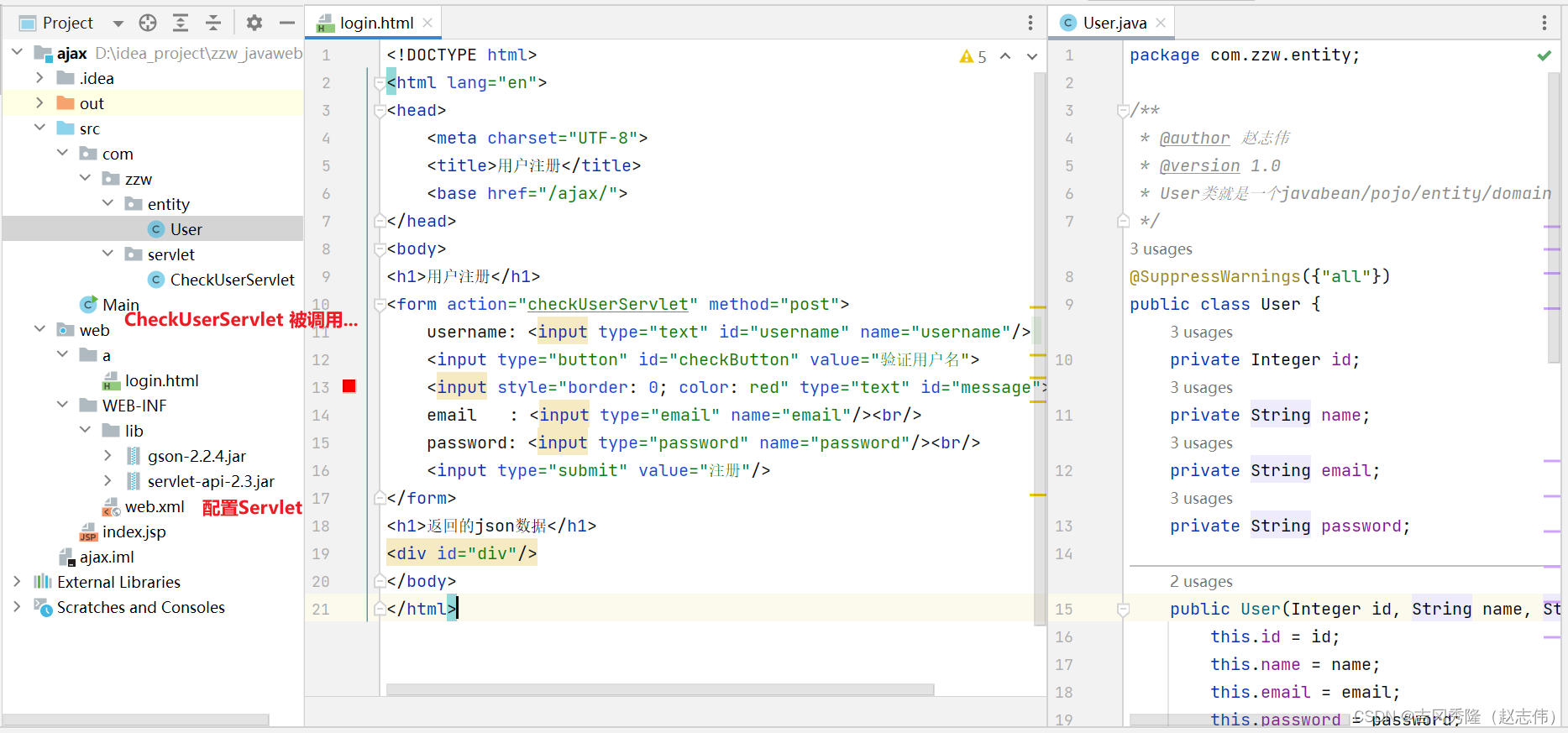
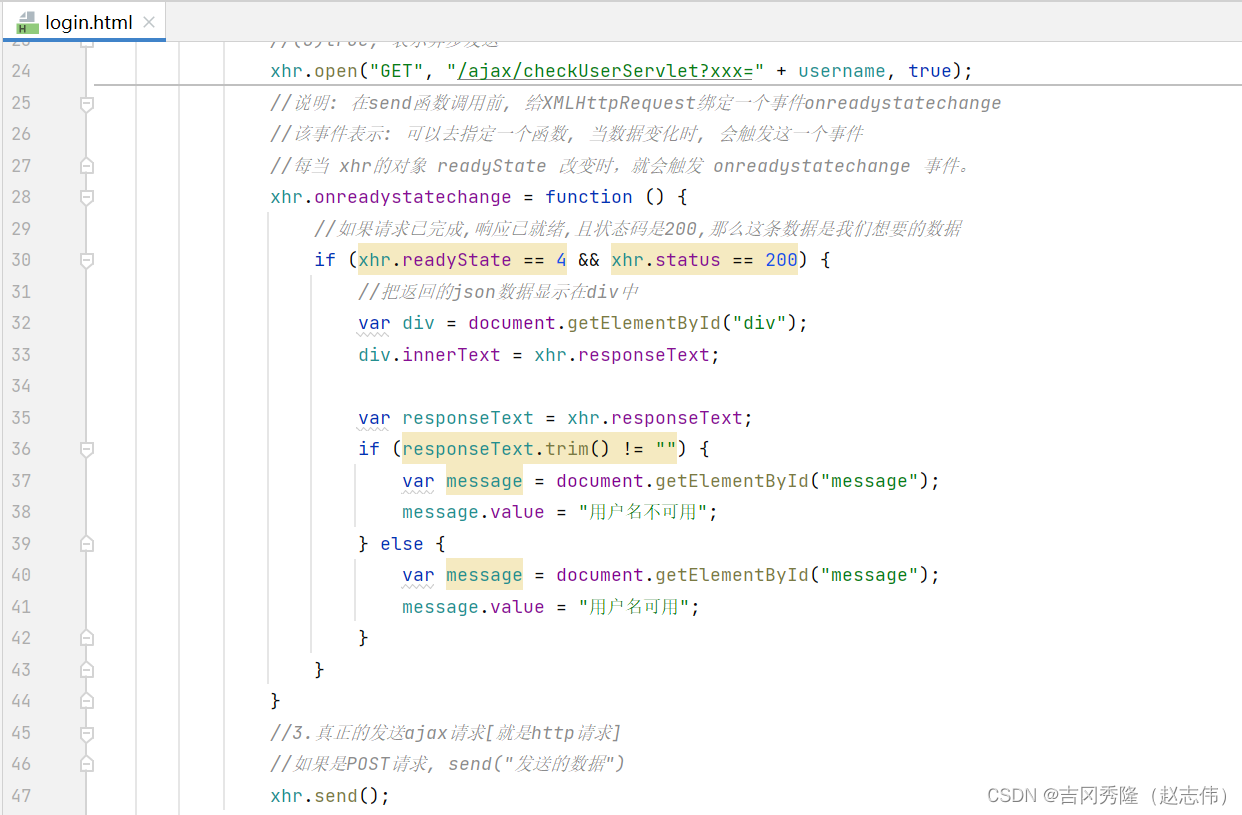
2.5.3 实现
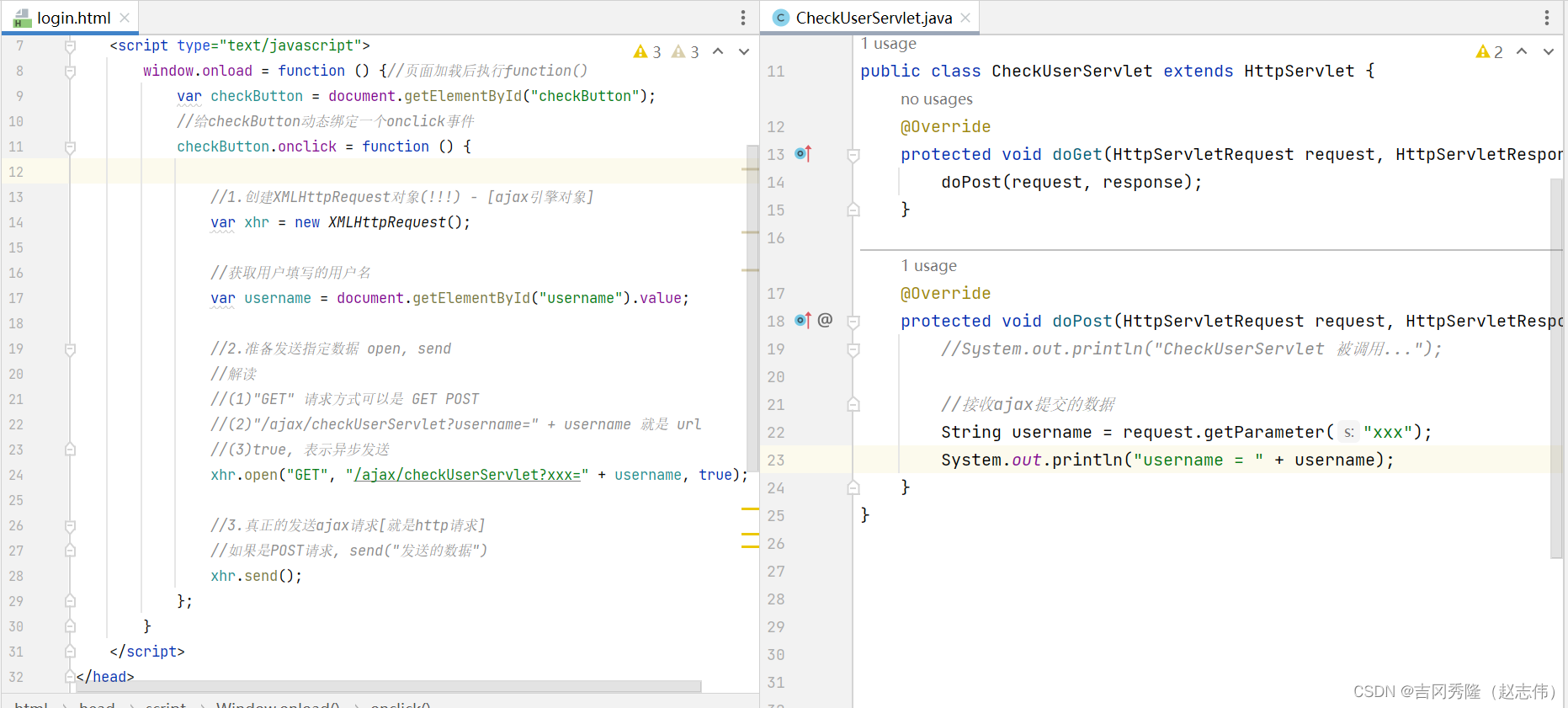
- 搭建框架
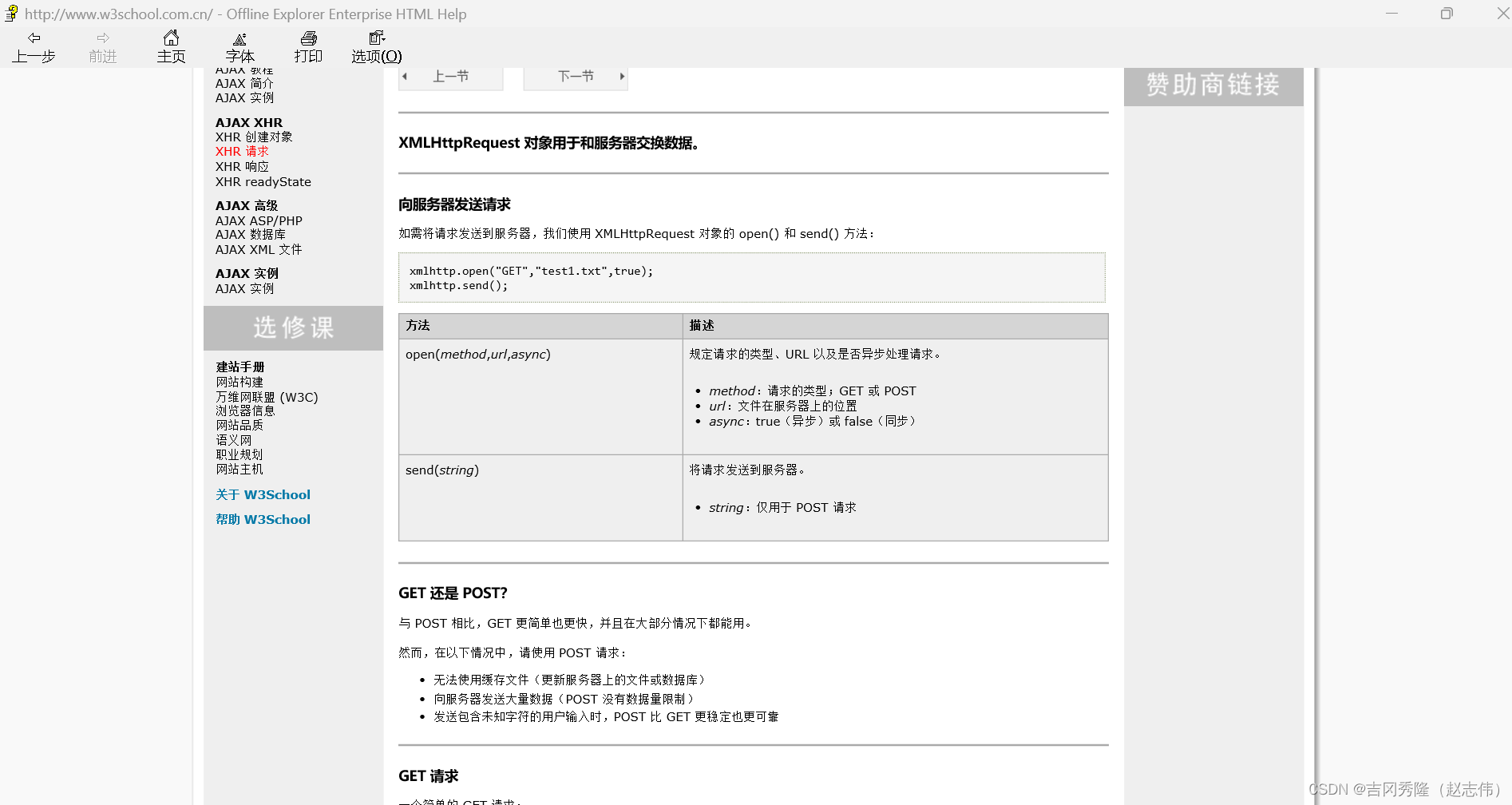
- 发送ajax请求[http请求]
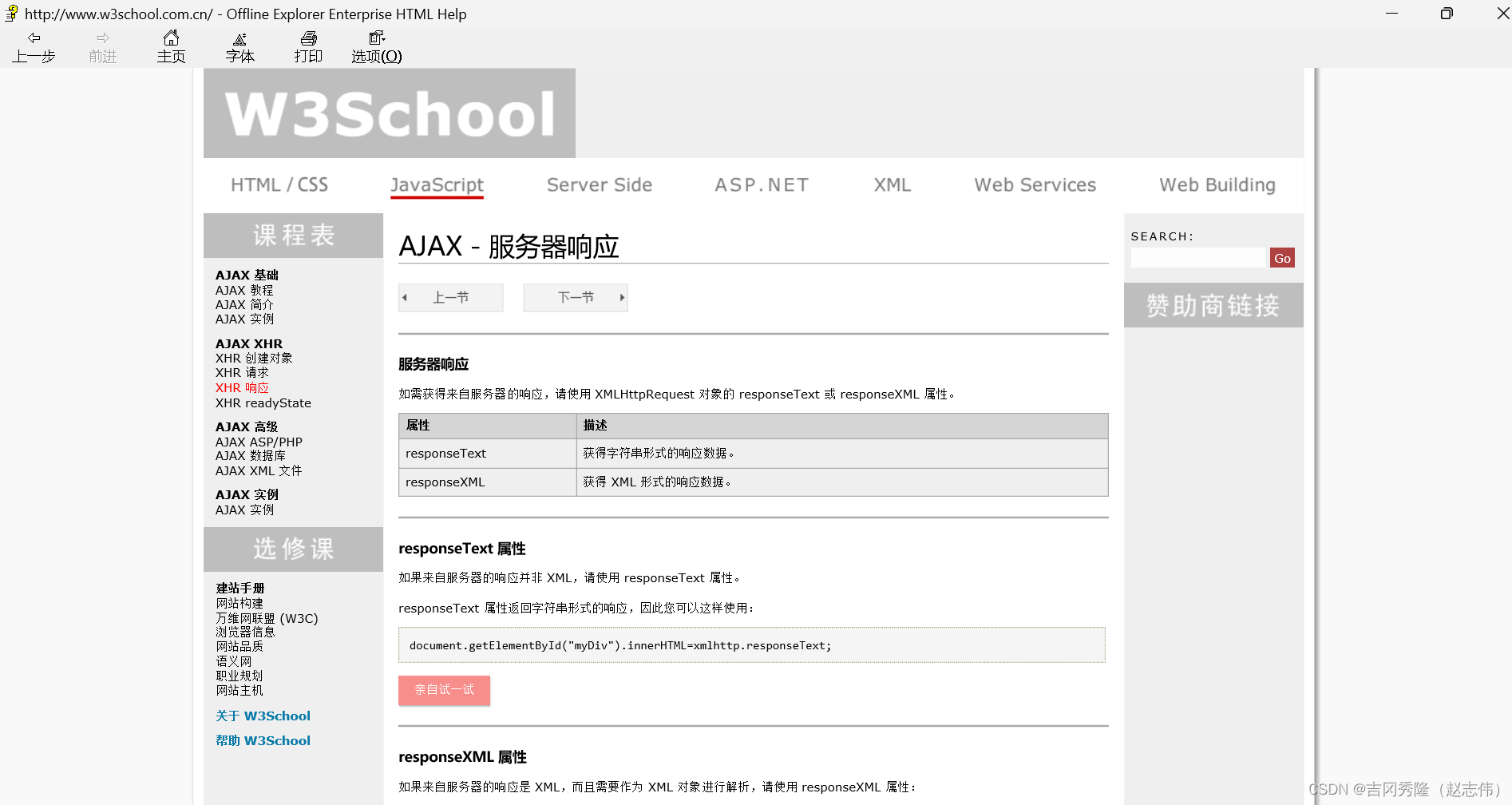
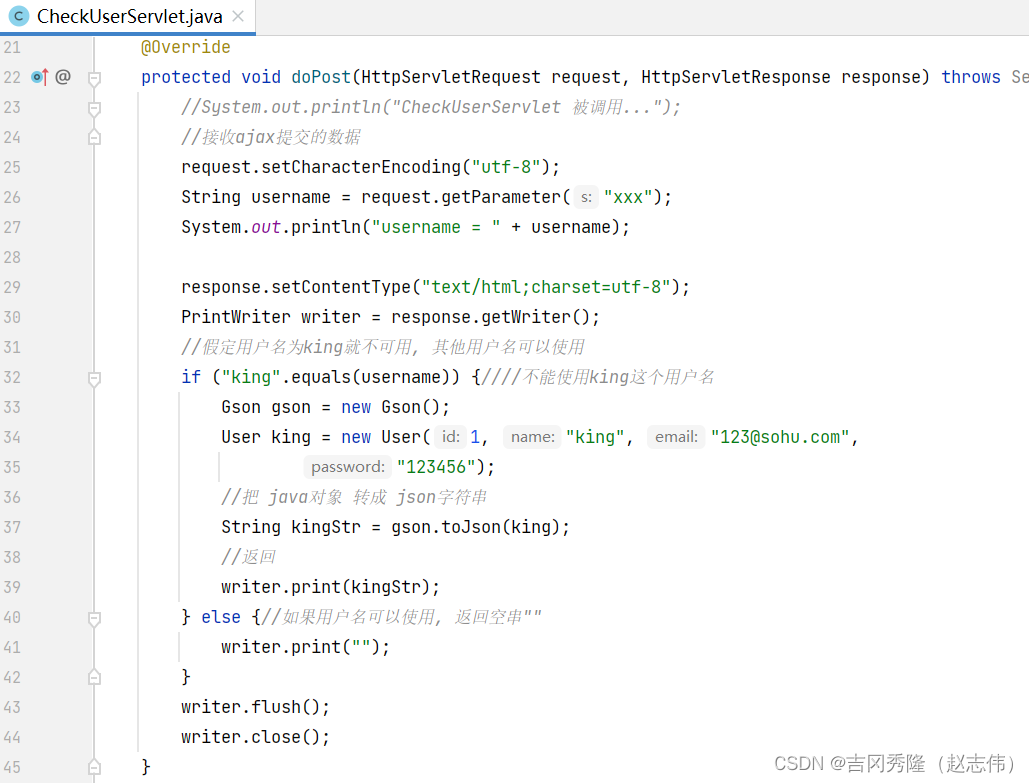
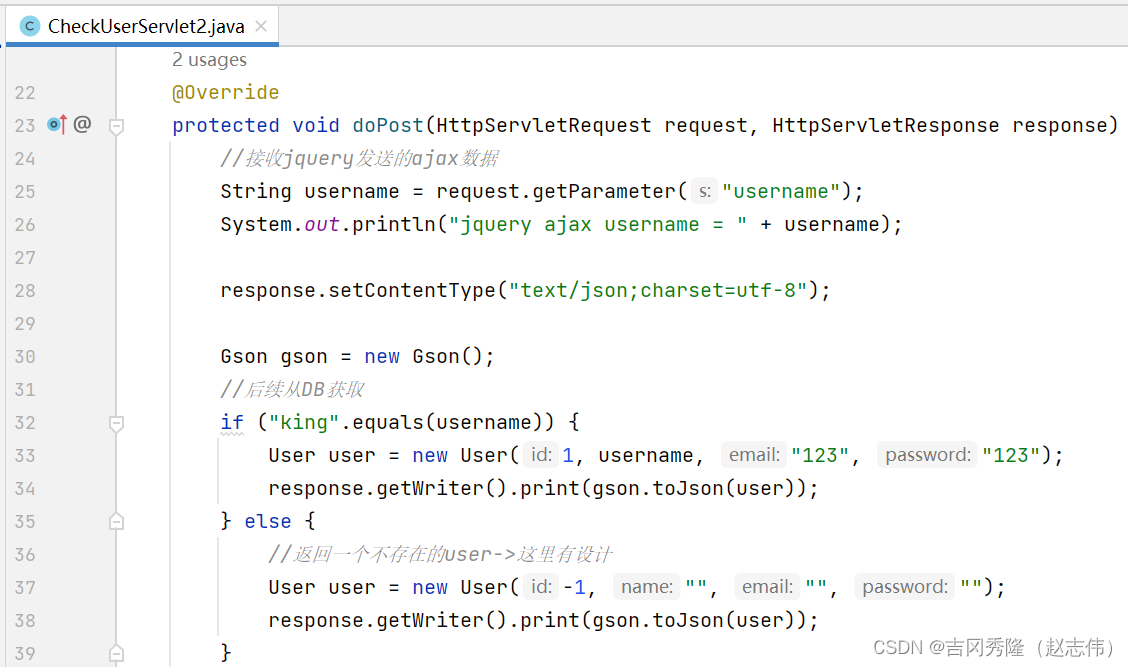
- 后台接收并返回json格式的数据
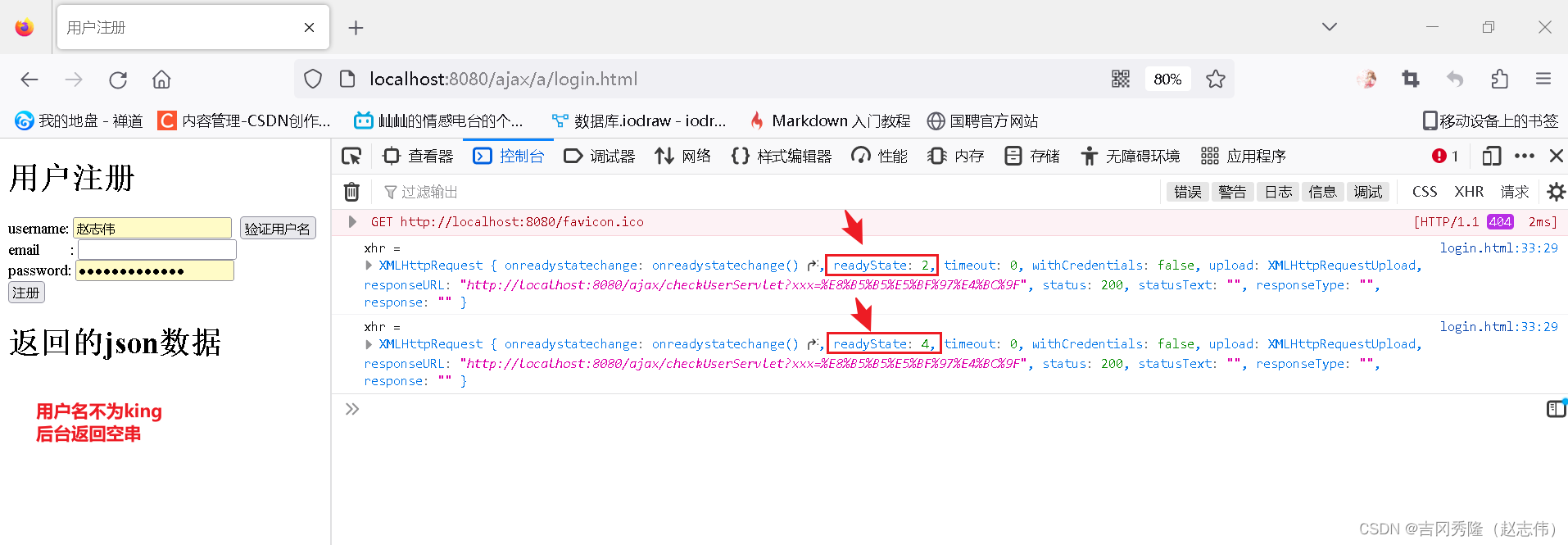
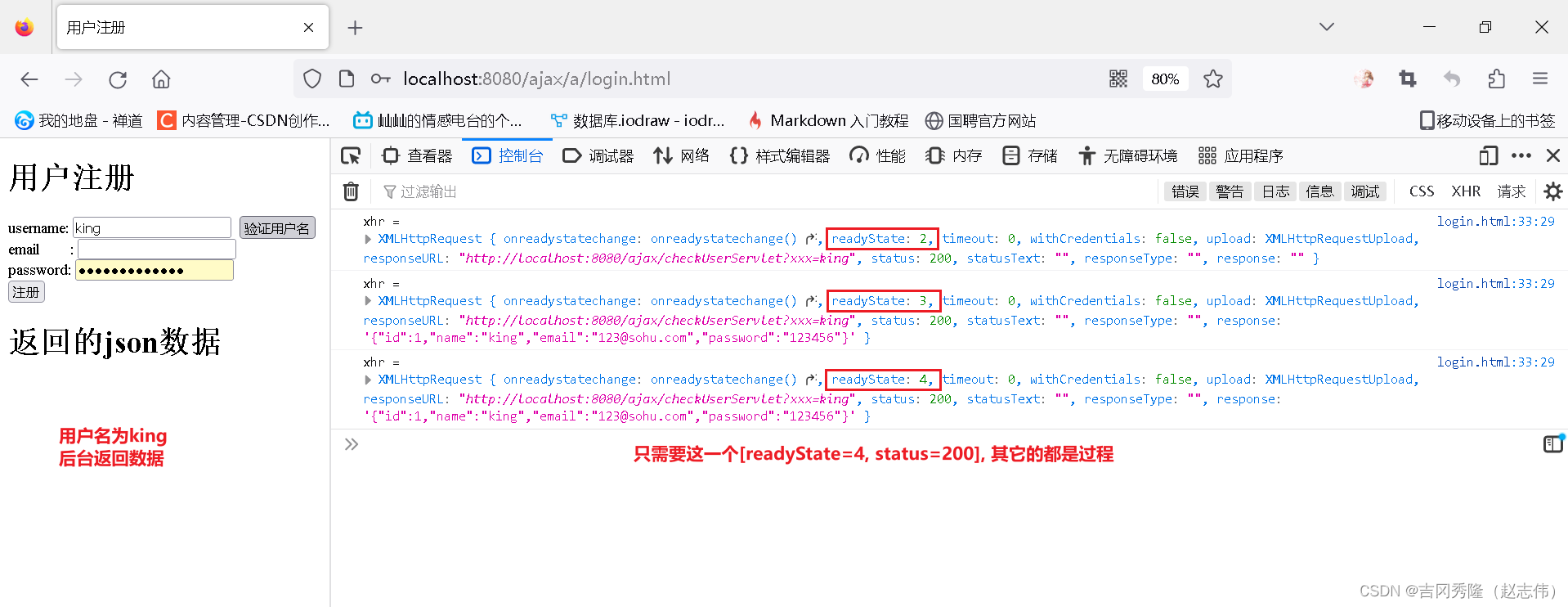
- 前端得到数据, 通过dom操作, 进行页面局部刷新
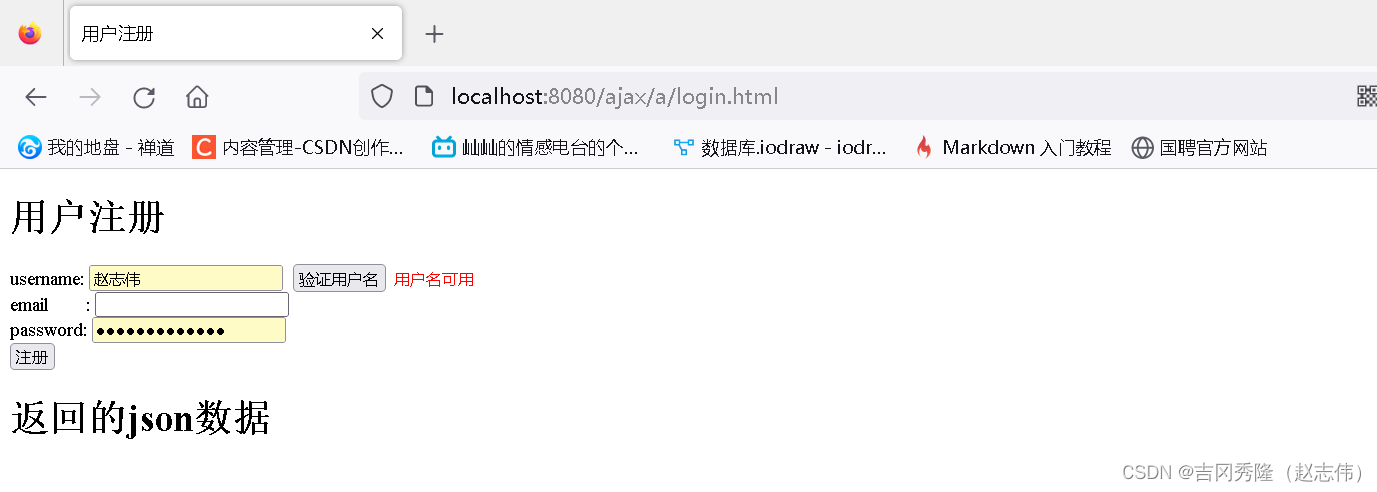
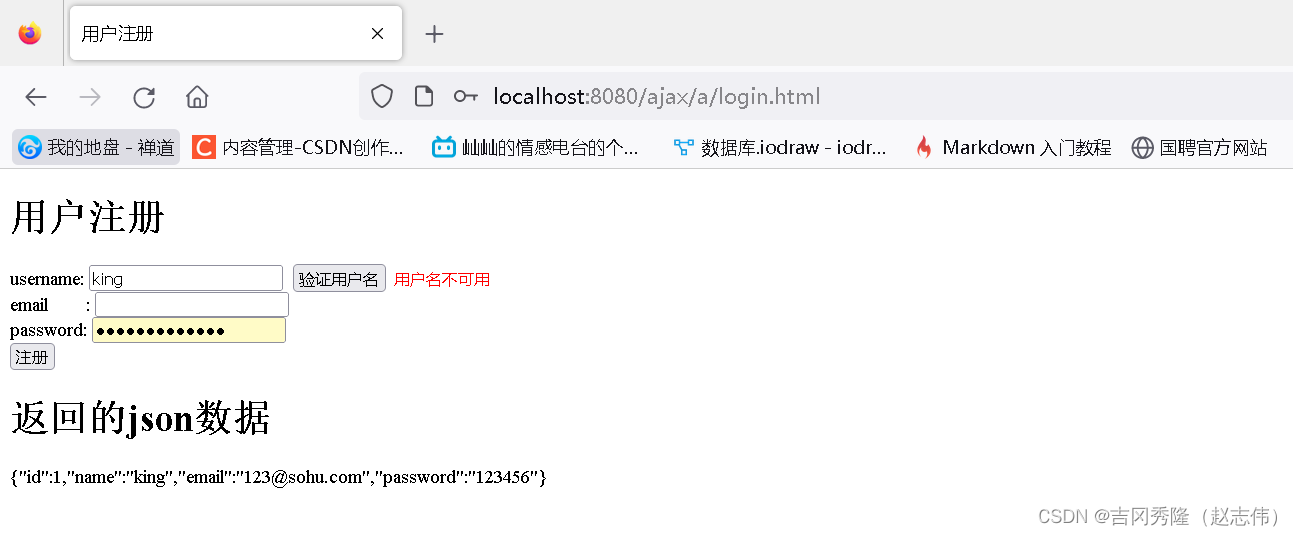
- 测试
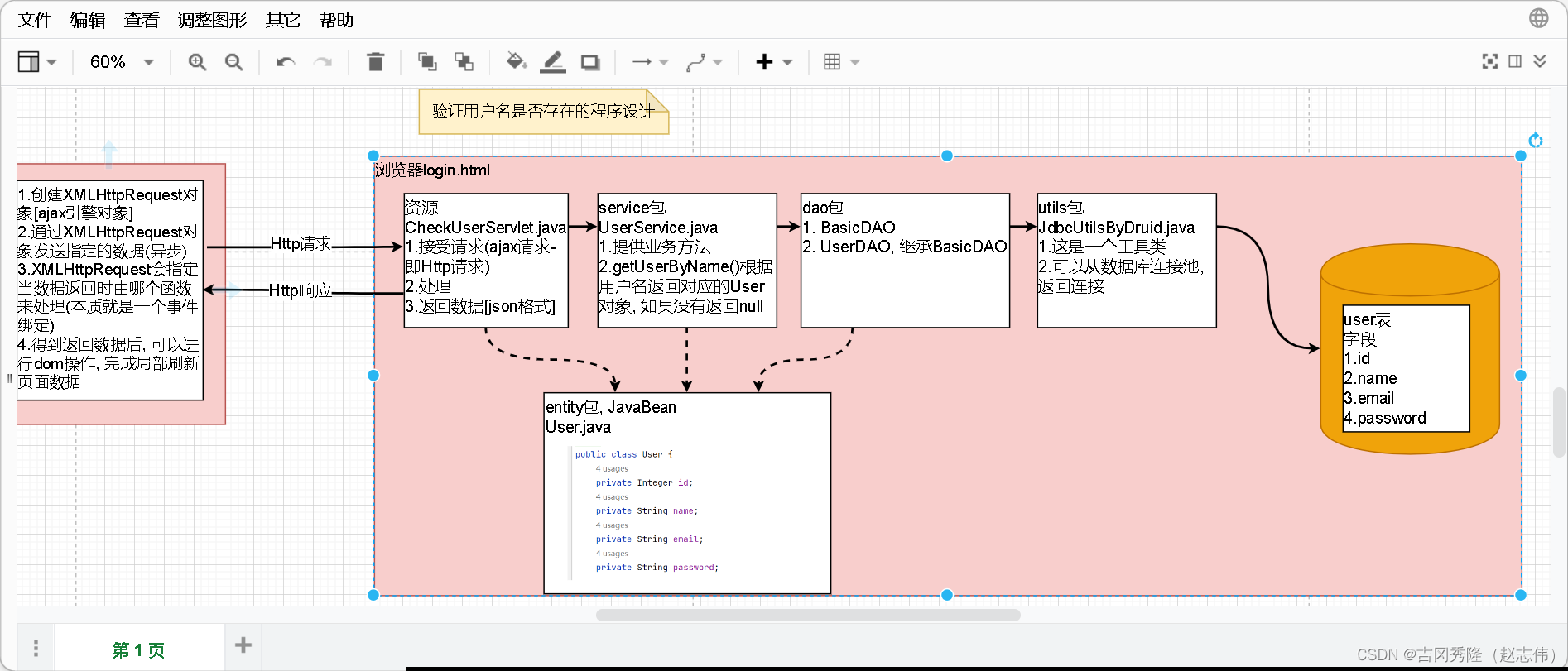
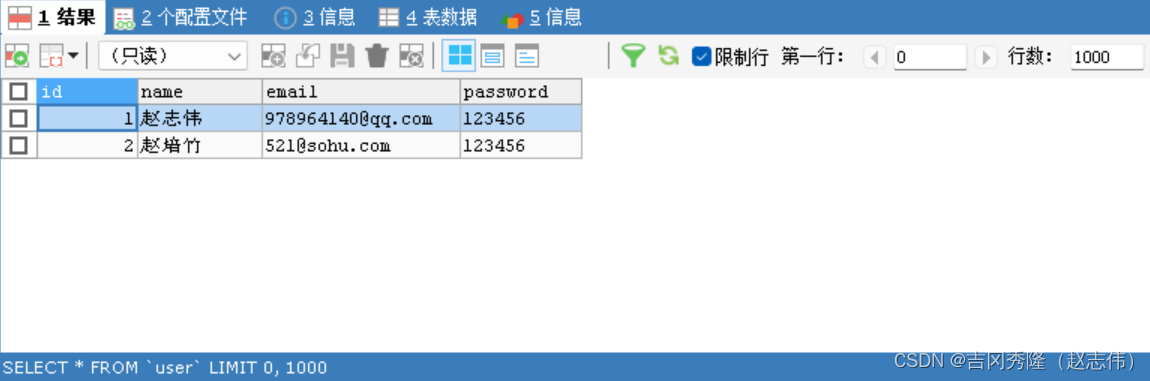
2.6 接入数据库
引入数据库进行验证
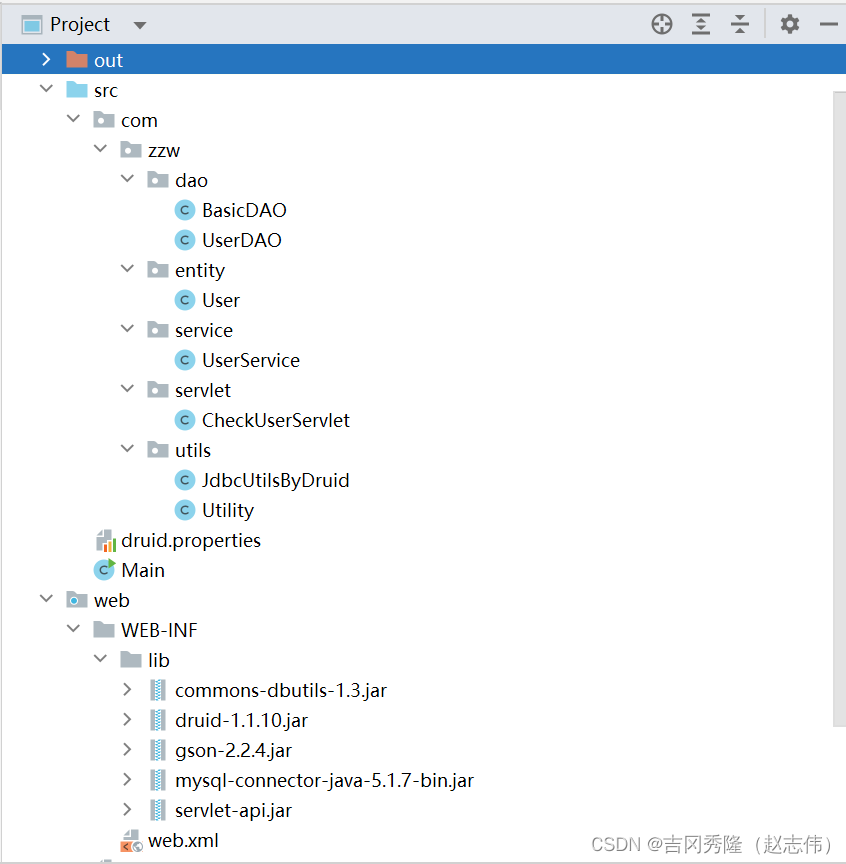
项目结构 粘贴自满汉楼项目
- 思维框架图
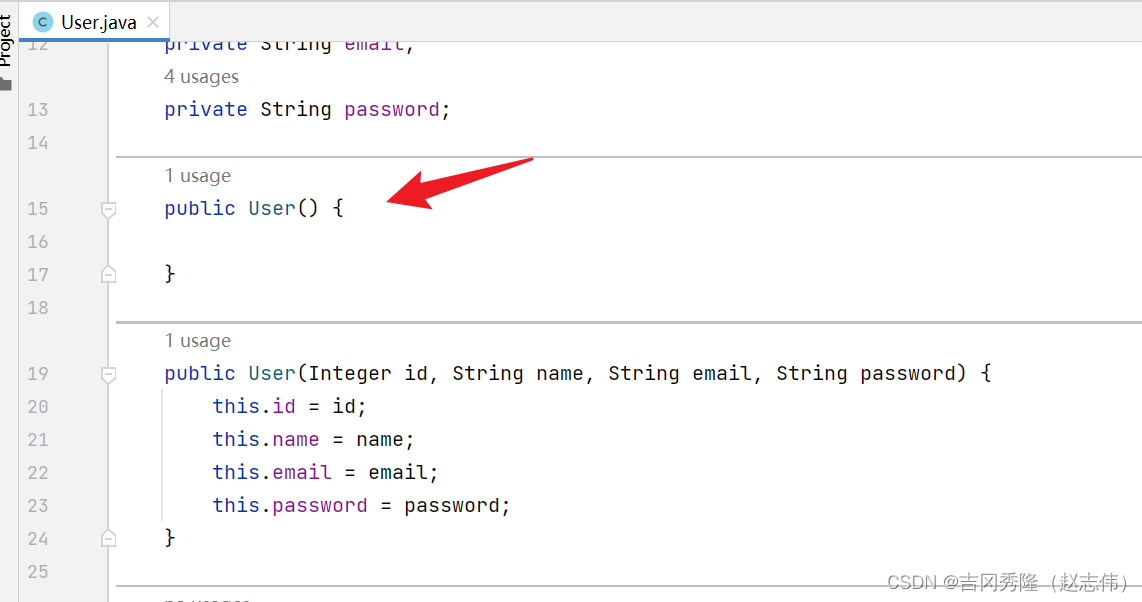
- User实体类-无参构造器
- UserDAO
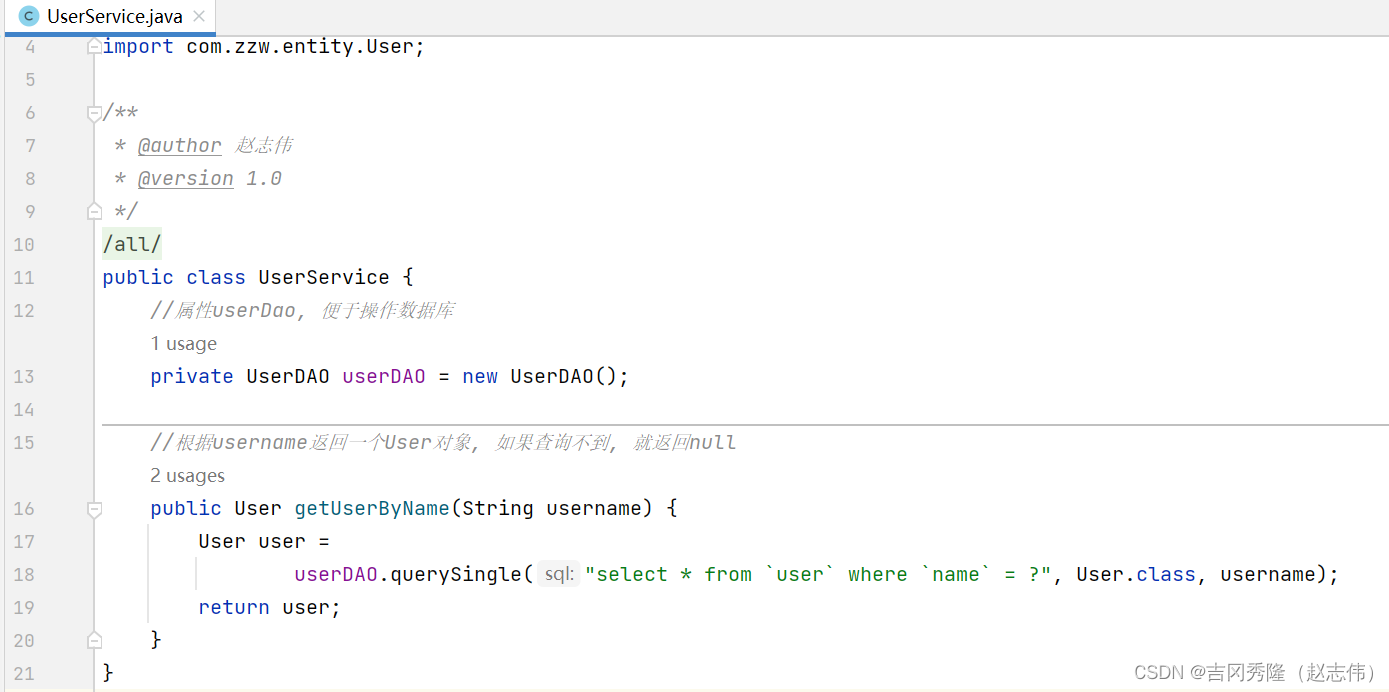
- UserService
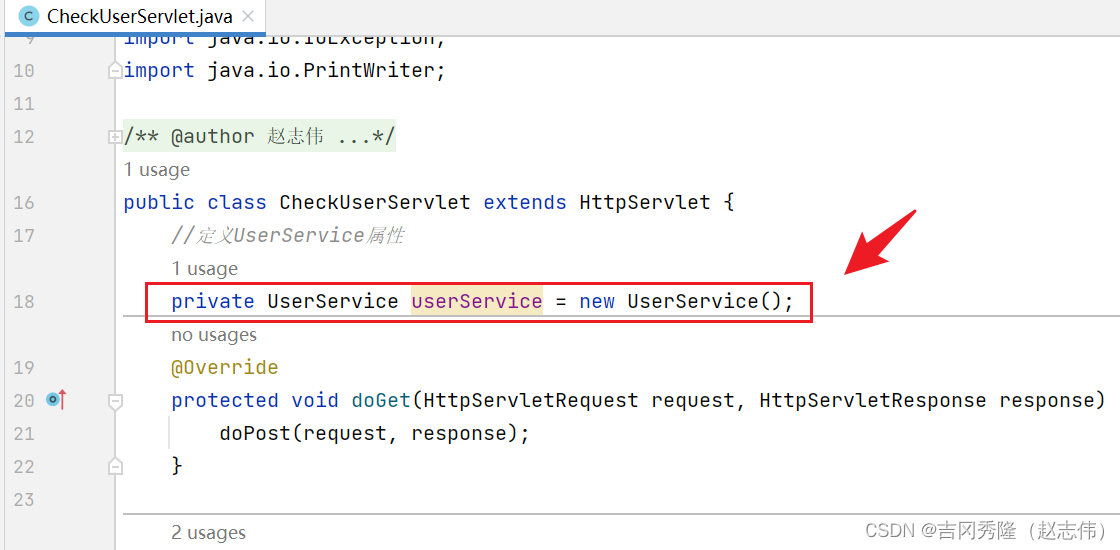
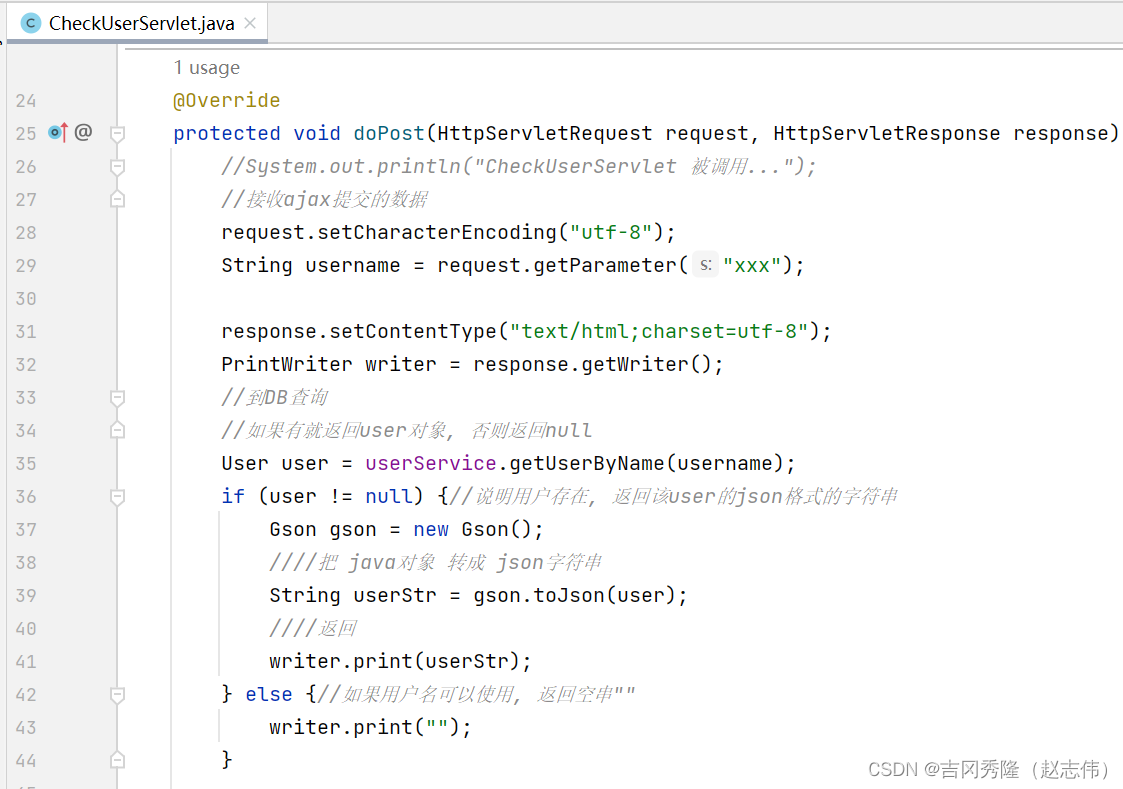
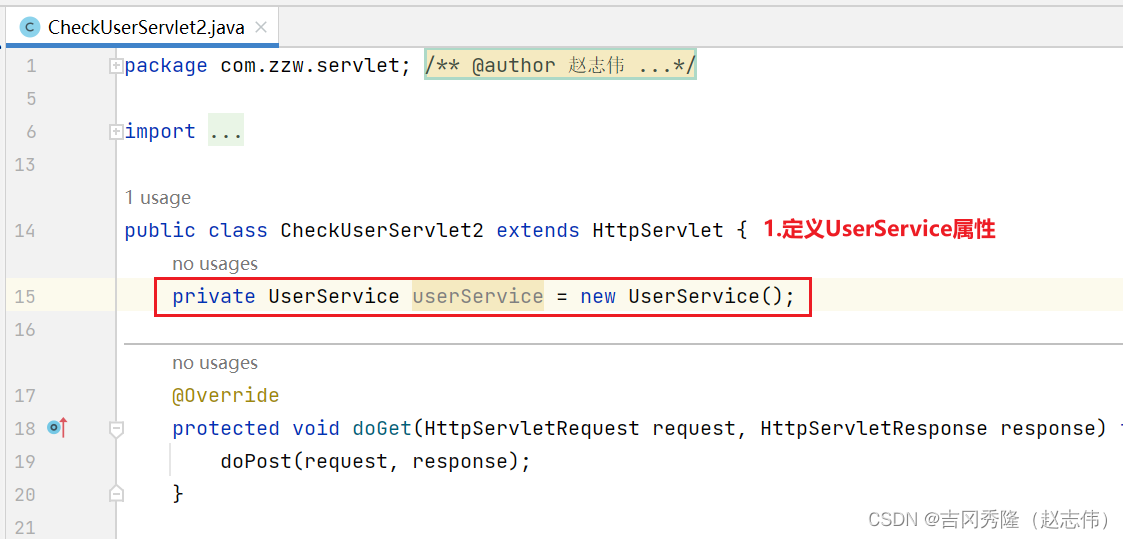
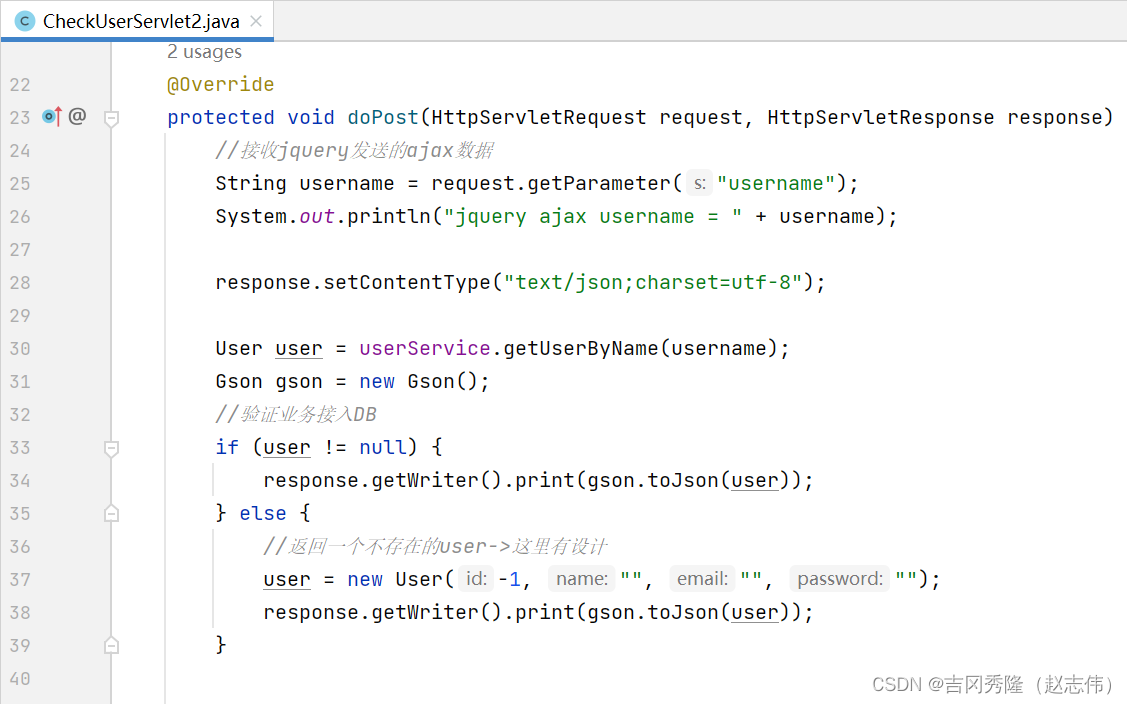
- CheckUserServlet
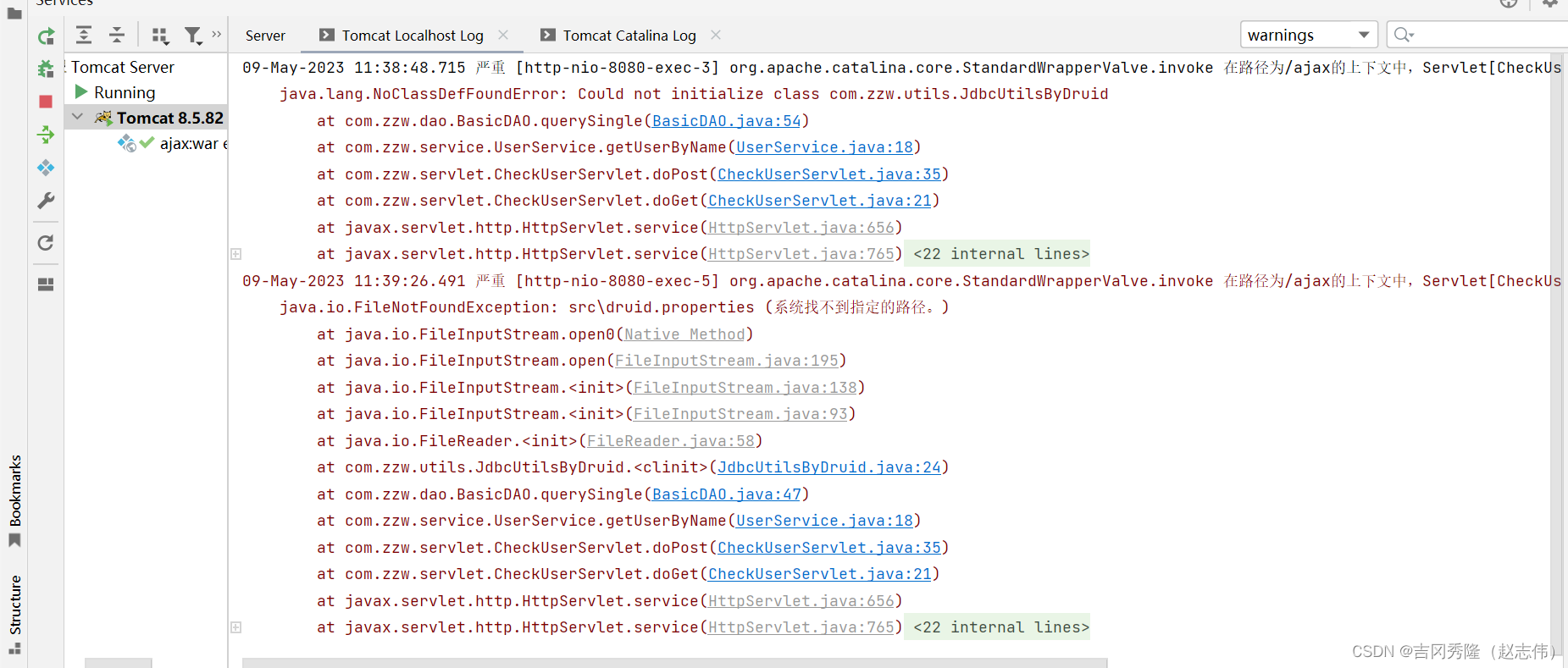
- 发现错误
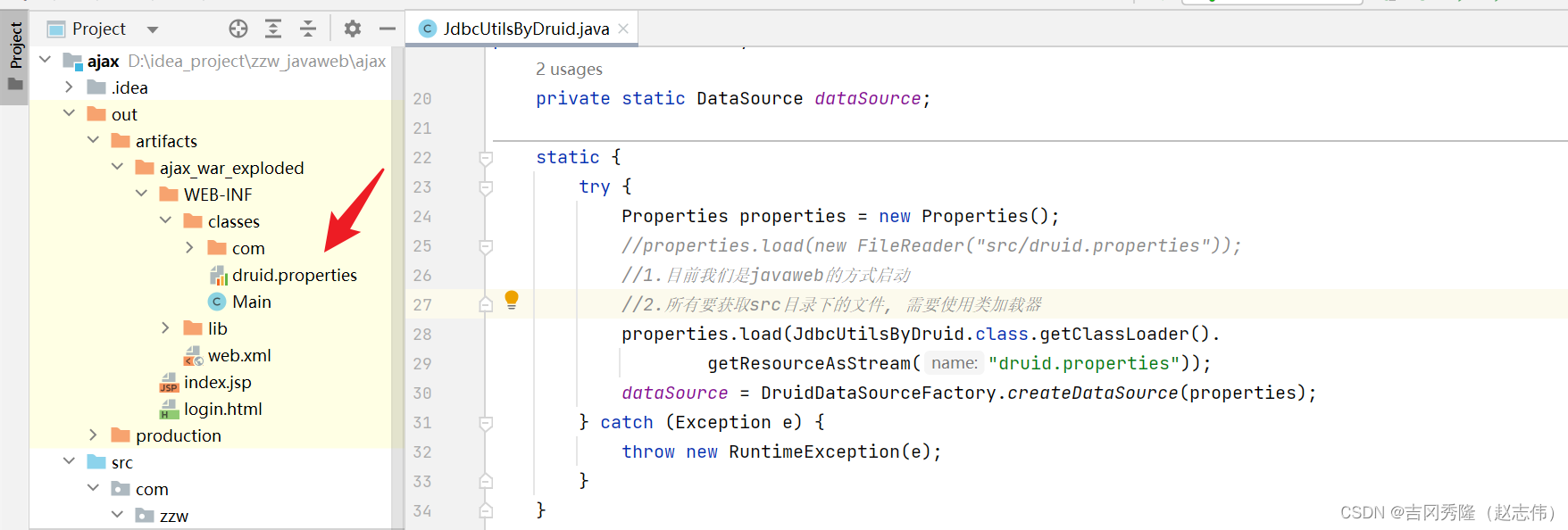
解决方案
src是se方式下的路径, javaweb要用到类加载器
- 测试
3. jQuery操作Ajax
- 编写原生的Ajax要写很多的代码, 要考虑浏览器兼容的问题
- 在实际工作中, 一般使用JavaScript的库(比如Jquery)发送Ajax请求
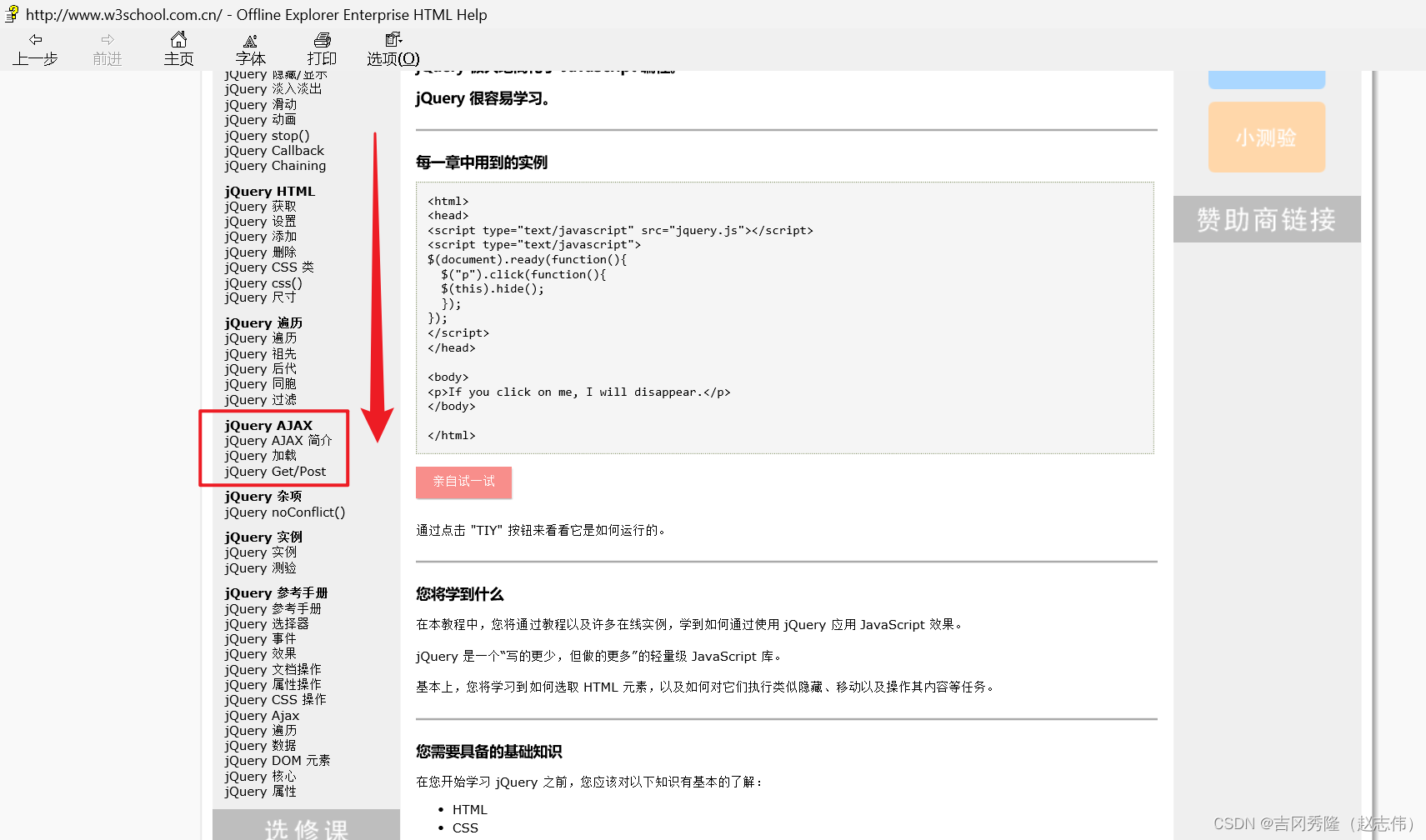
3.1 jQuery操作Ajax文档
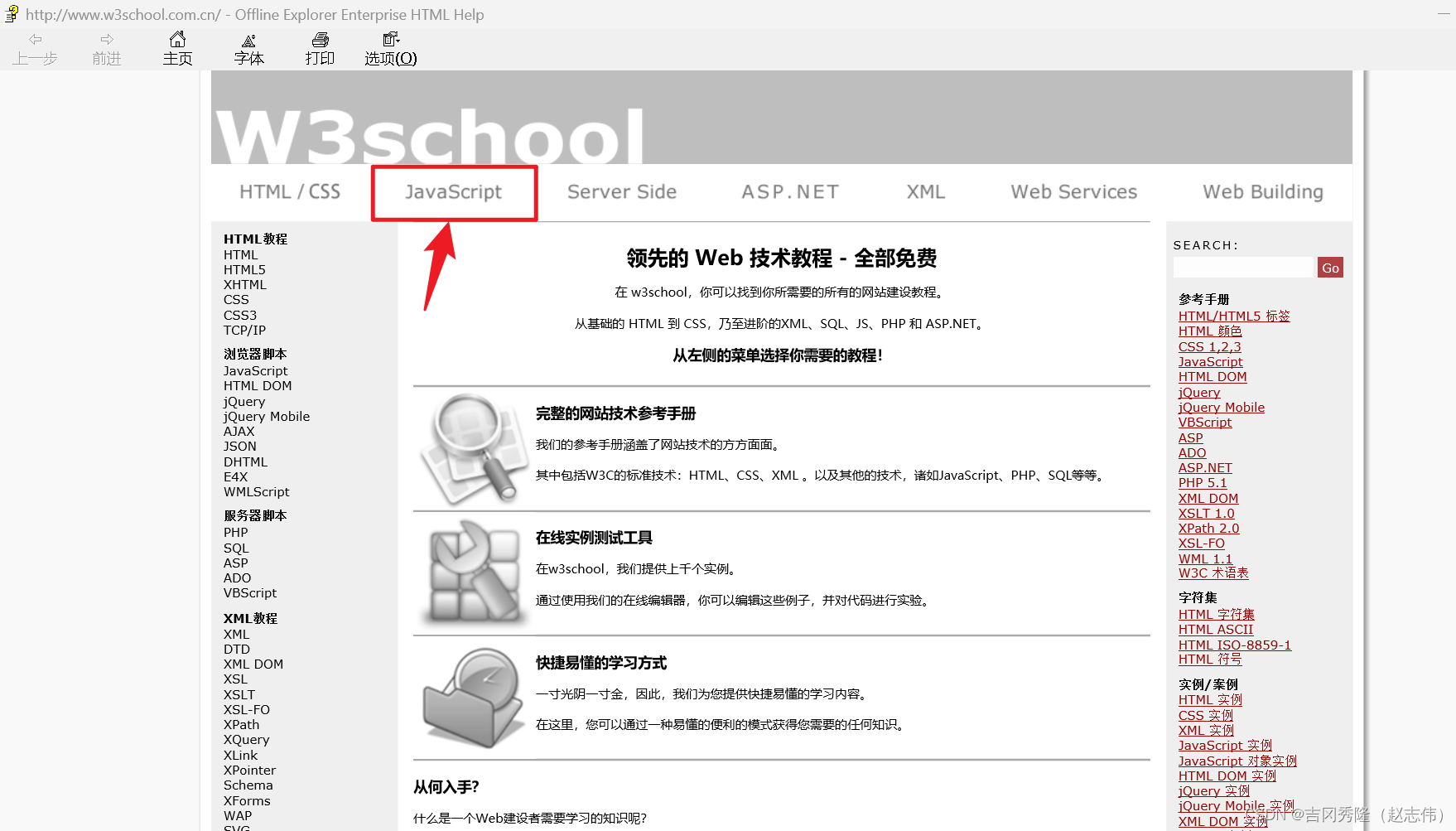
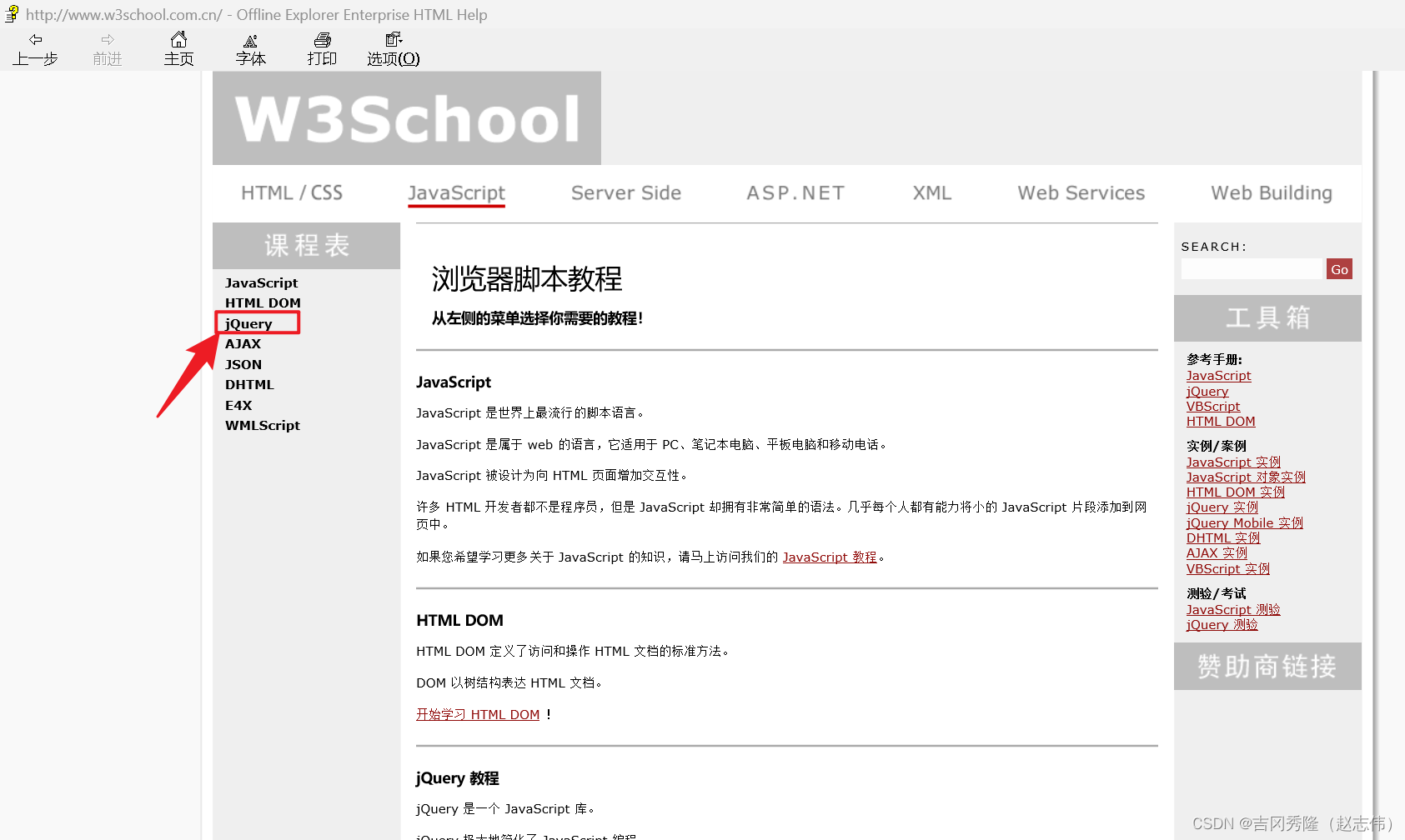
- 在线文档





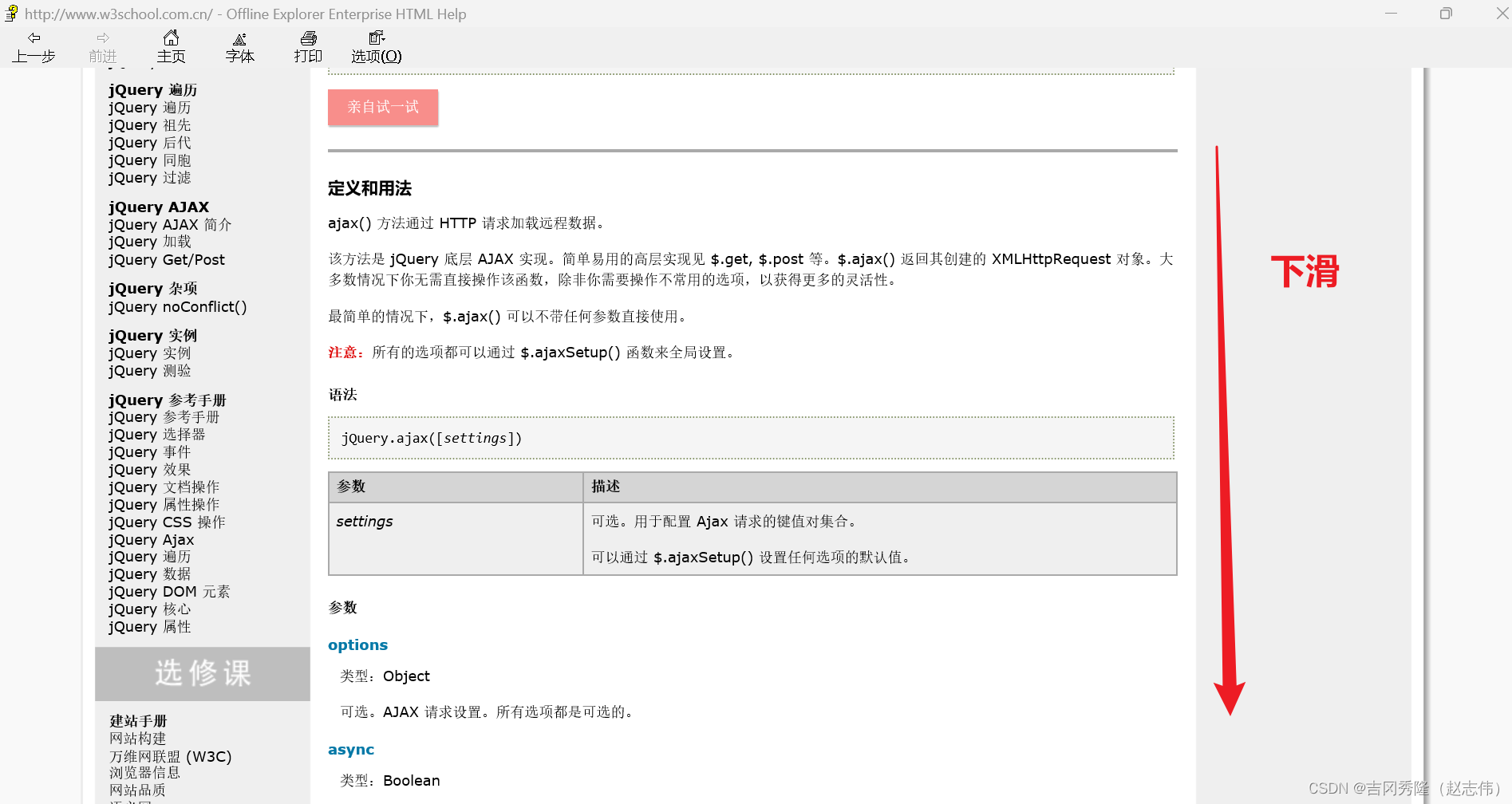
- 离线文档




3.2 jQuery.ajax()函数
1.$.ajax常用函数
$.ajax常用函数的位置
- url: 请求的地址

- type: 请求的方式get或post

- data: 发送到服务器的数据, 将自动转换为请求字符串格式

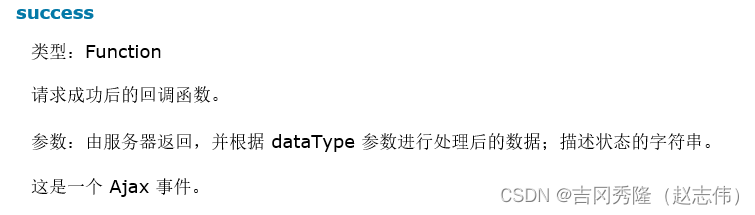
- success: 成功的回调函数

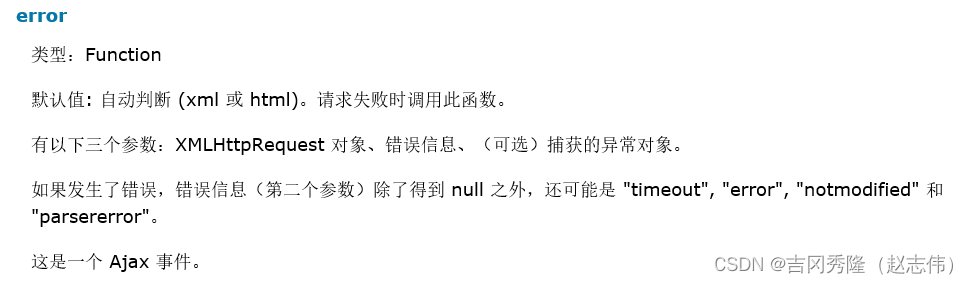
- error: 失败的回调函数

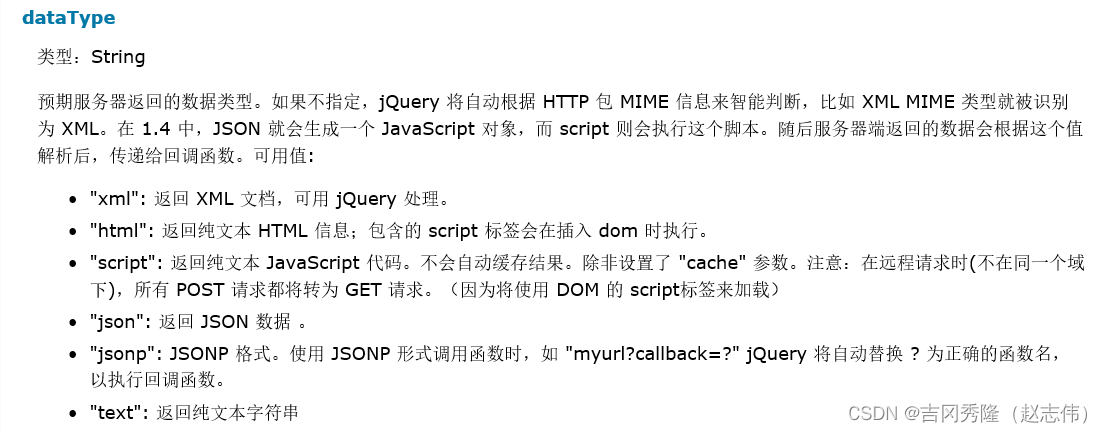
- dataType: 返回的数据类型 常用json和text

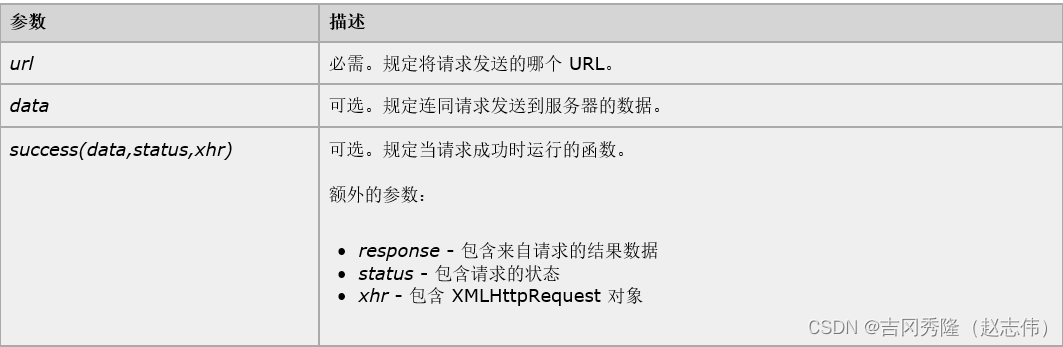
3.3 $.get 和 $.post常用参数
- url: 请求的URL地址
- data: 请求发送到服务器的数据
- success: 成功时回调函数
- type: 返回内容格式, xml.html.script.json.text
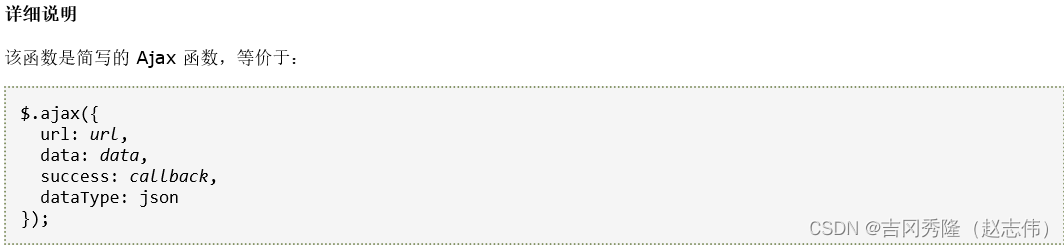
说明: $.get和$.post底层还是使用$.ajax()方法来实现异步请求
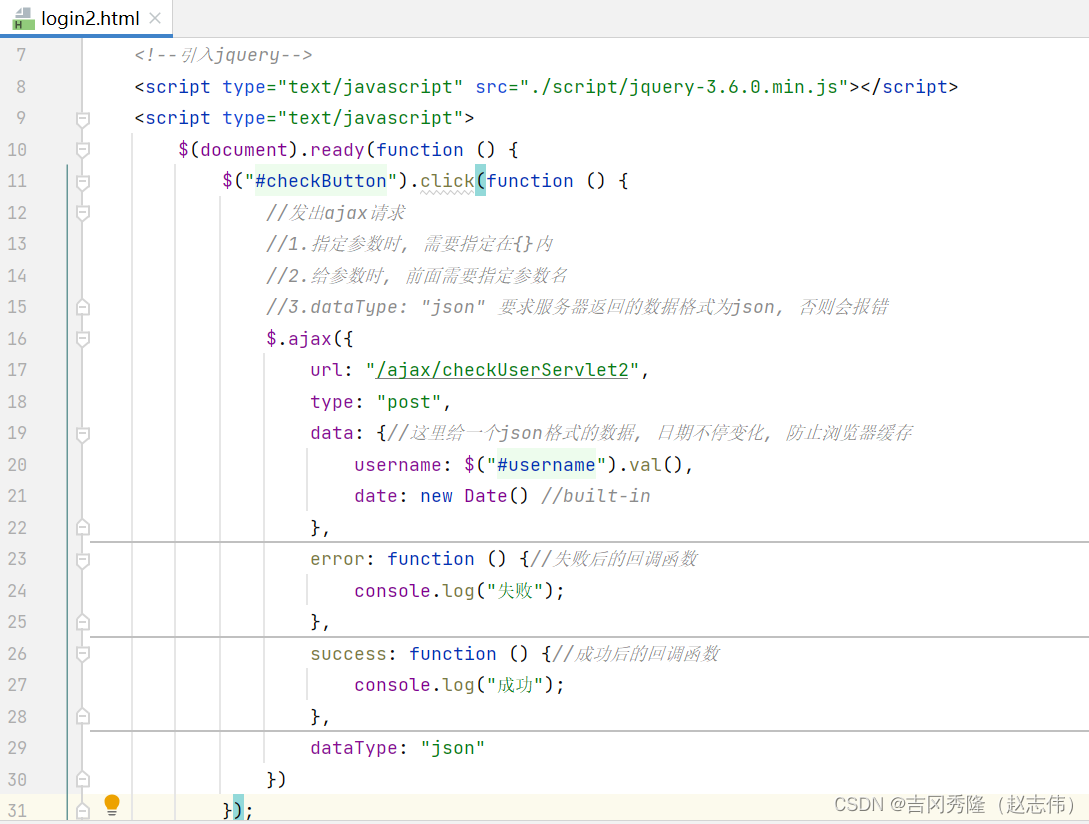
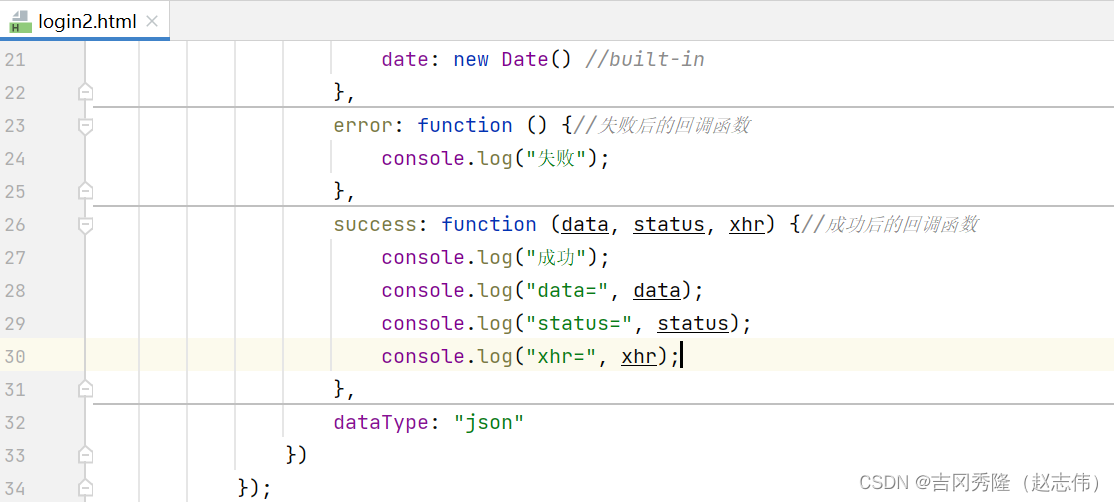
3.4 jQuery.ajax()快速入门
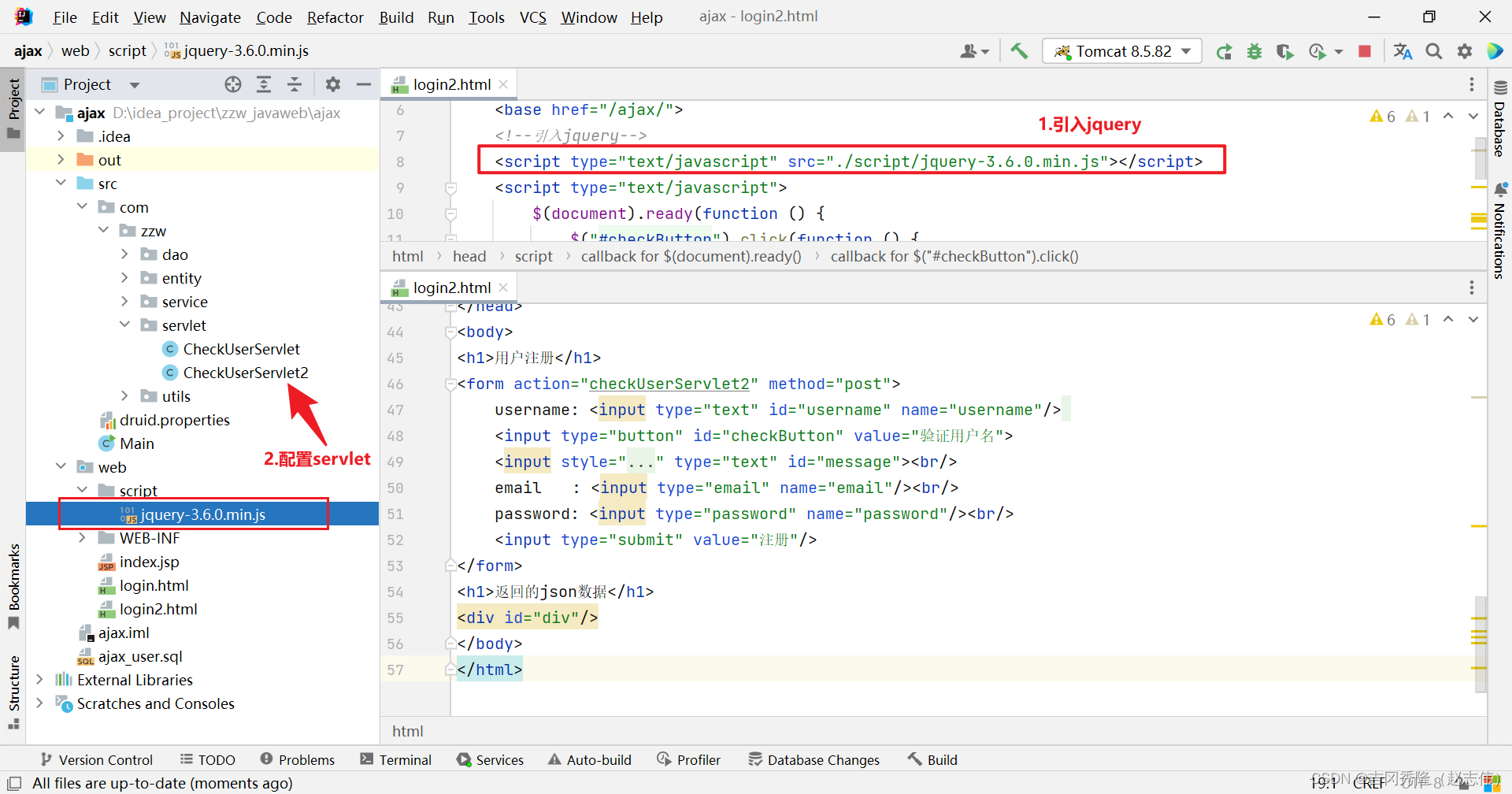
- 在
web路径/scrpit下引入jquery后, Rebuild Project一下

- 发送ajax请求[http请求]

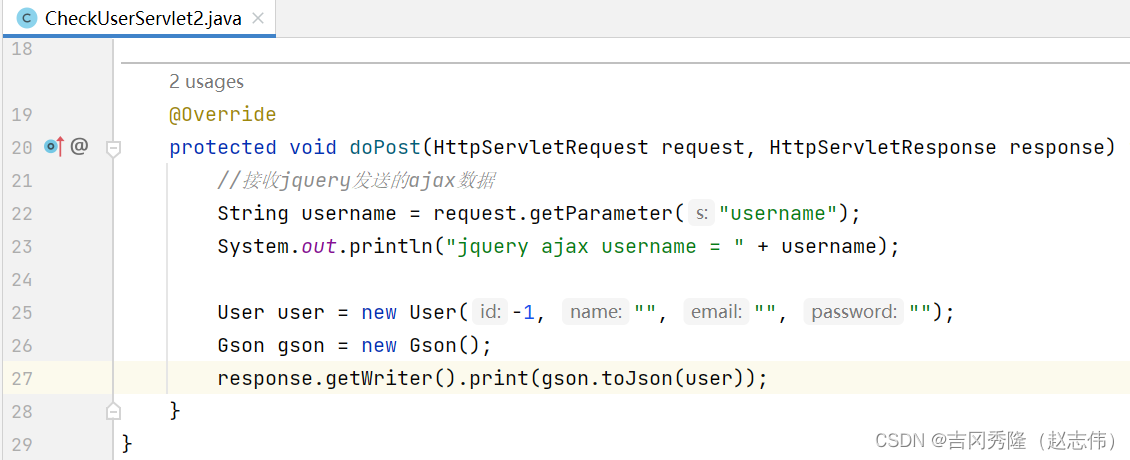
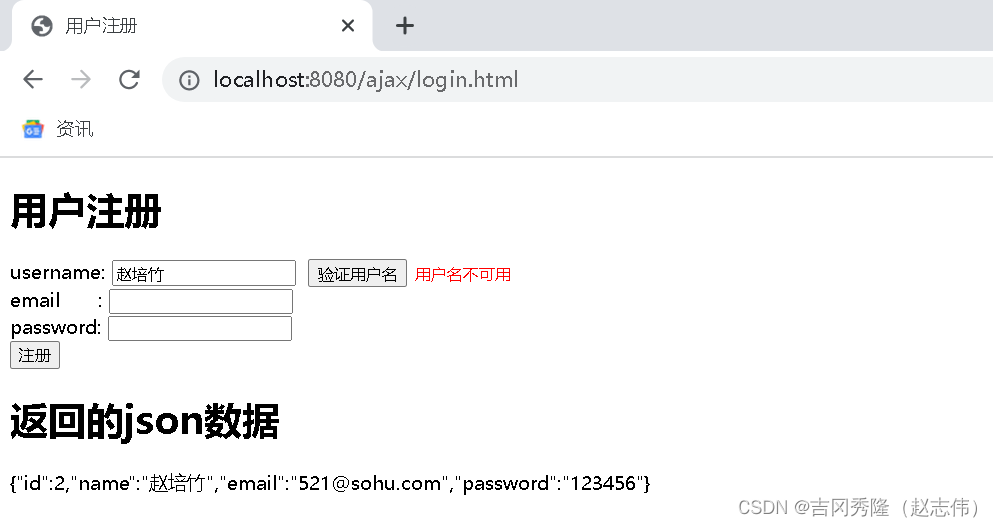
- 后台接收并返回json格式的数据

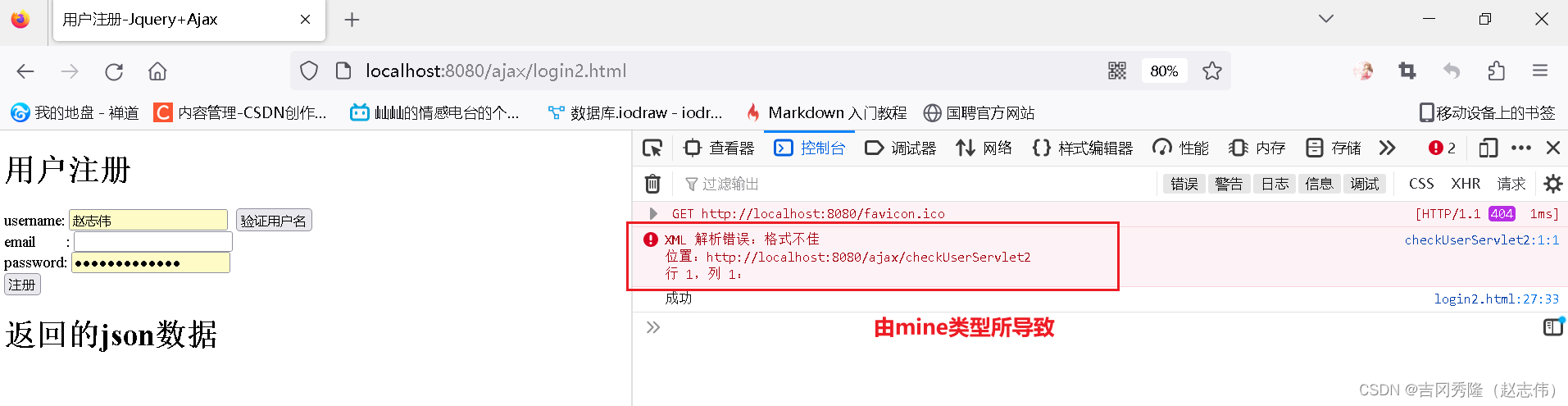
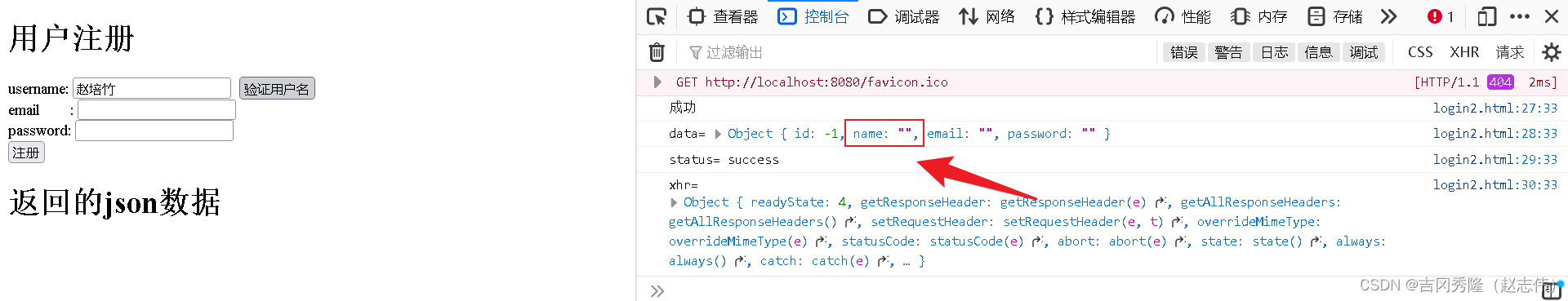
- 测试
回显乱码

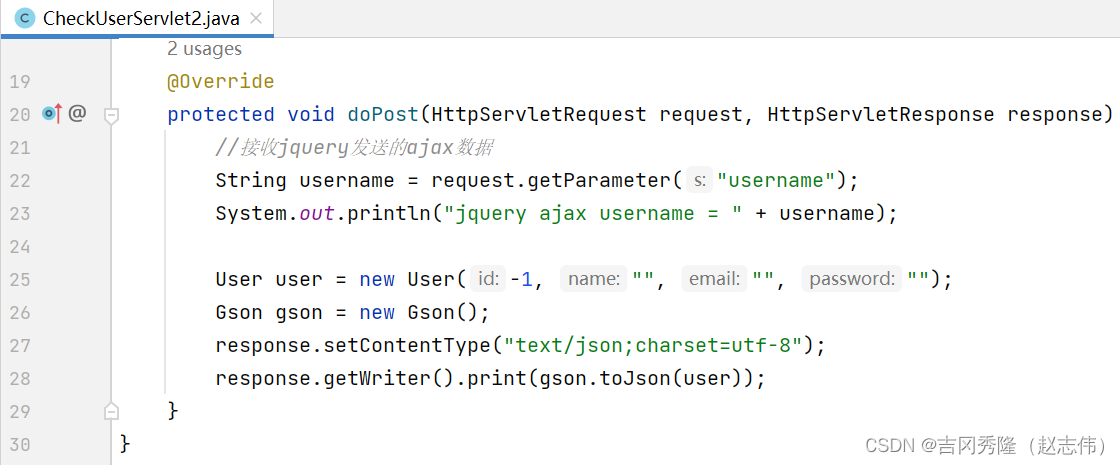
解决方案


- 后台接收并返回数据
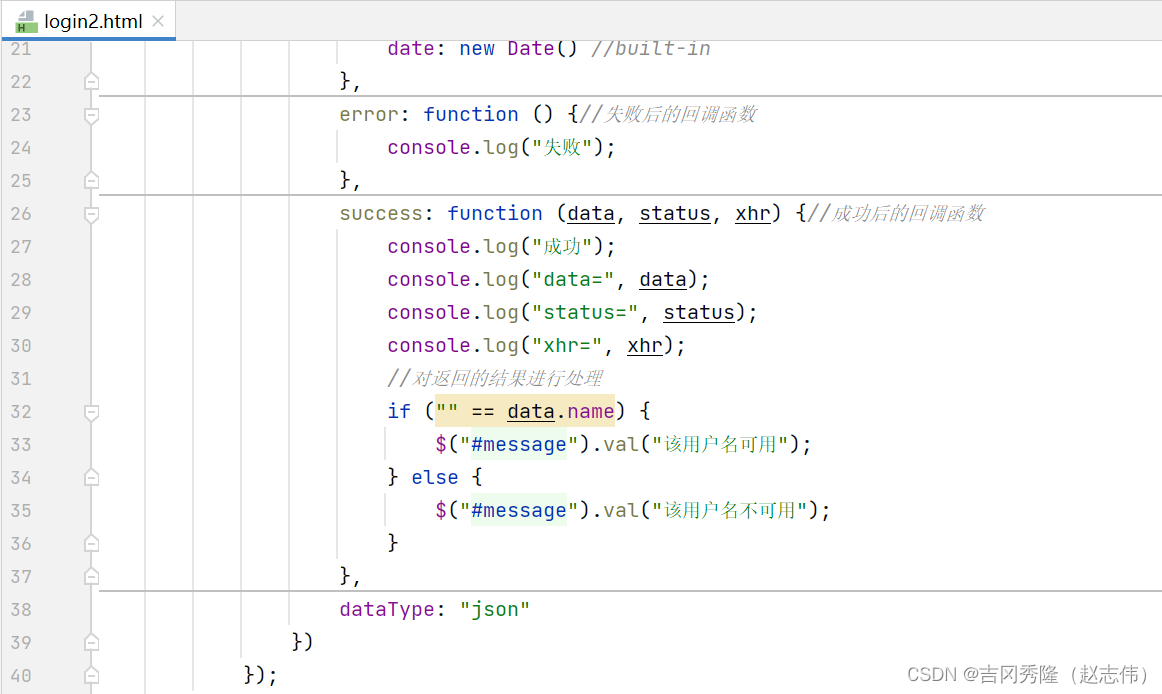
- 前端获取
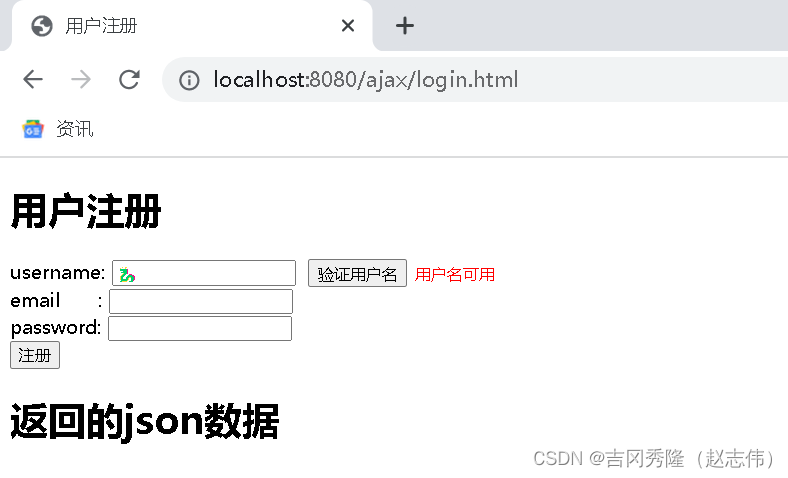
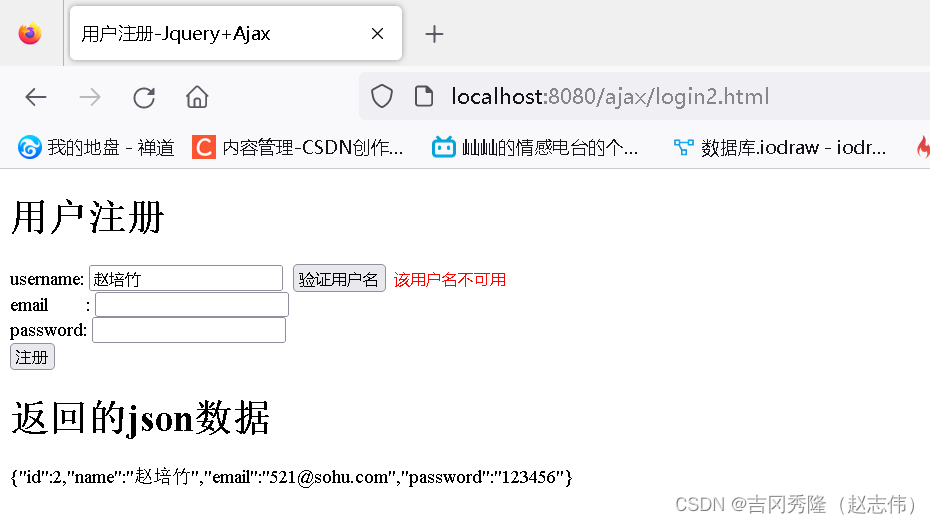
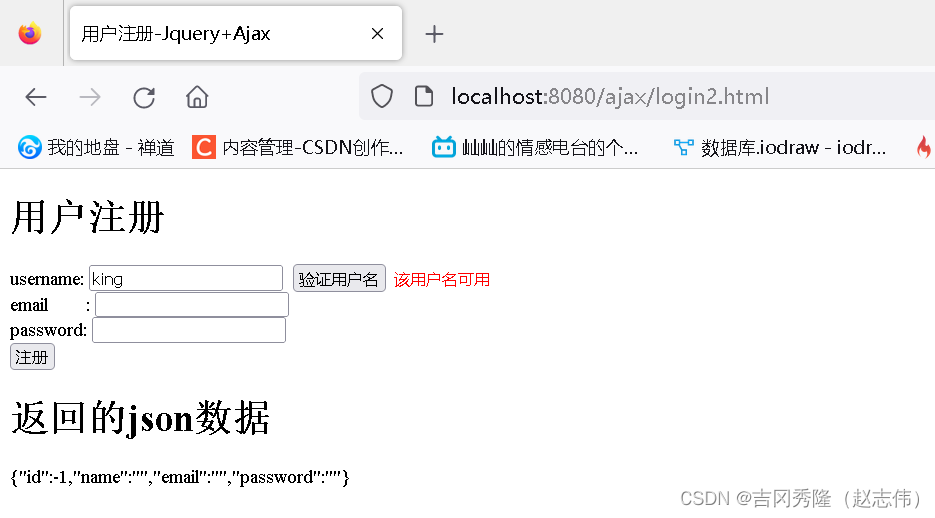
- 前端判断
测试
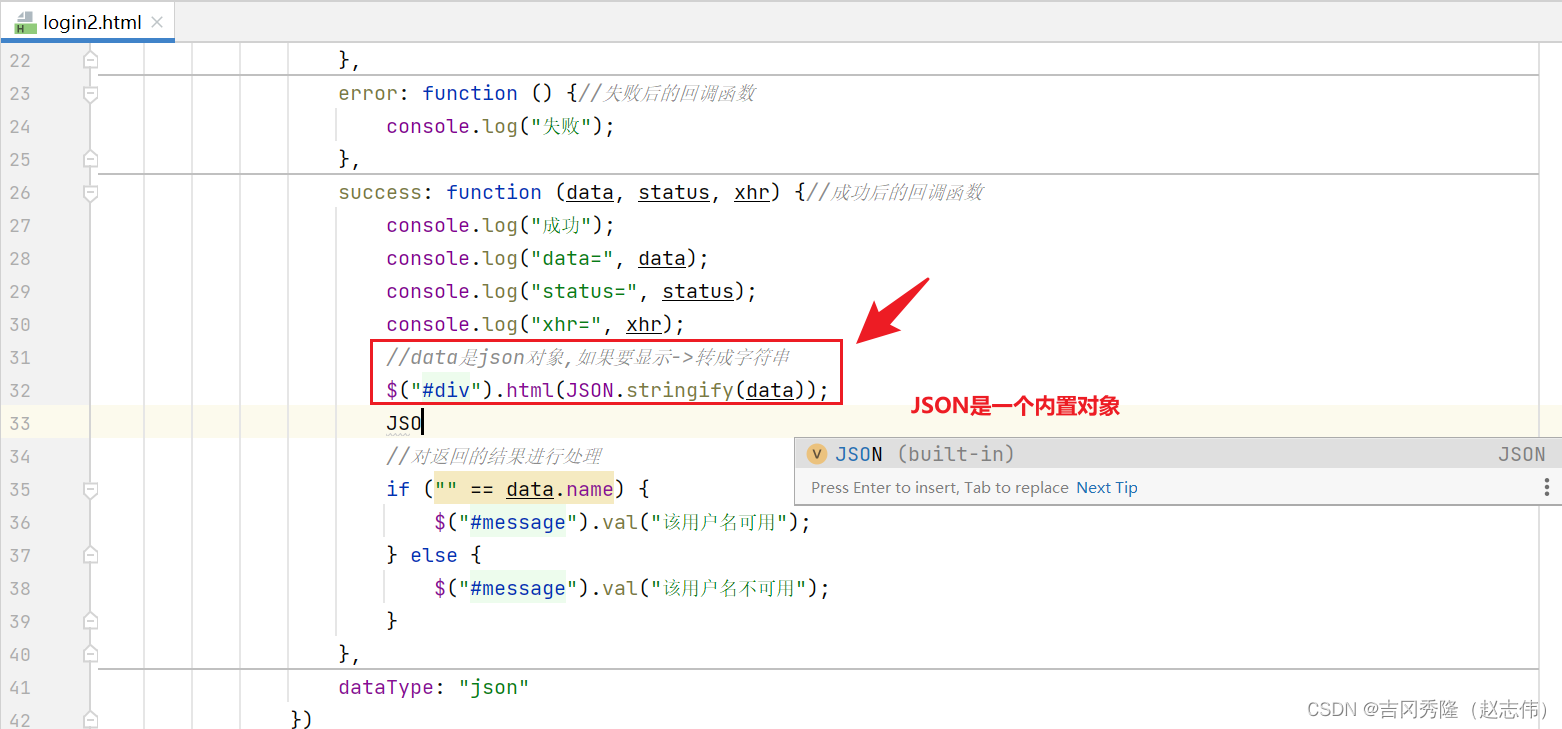
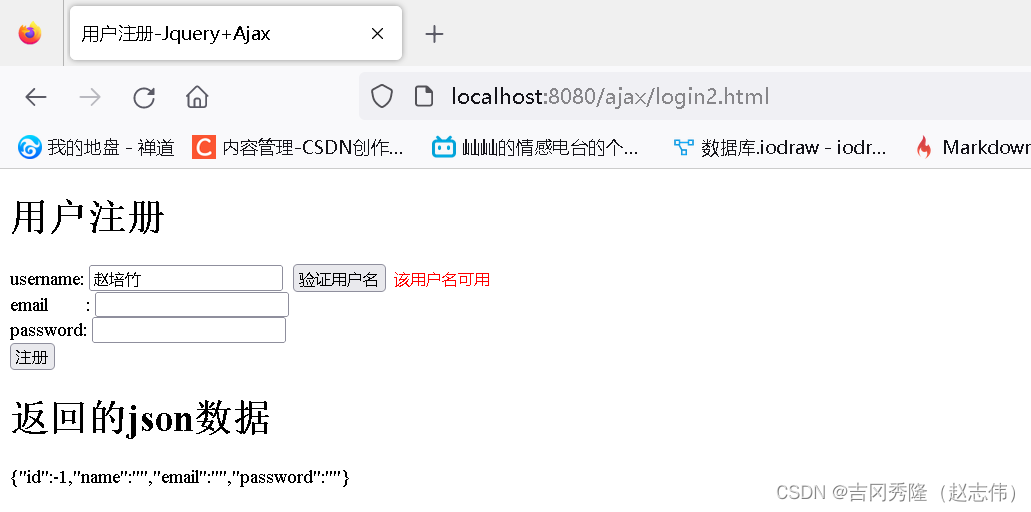
- 在div中显示内容
测试
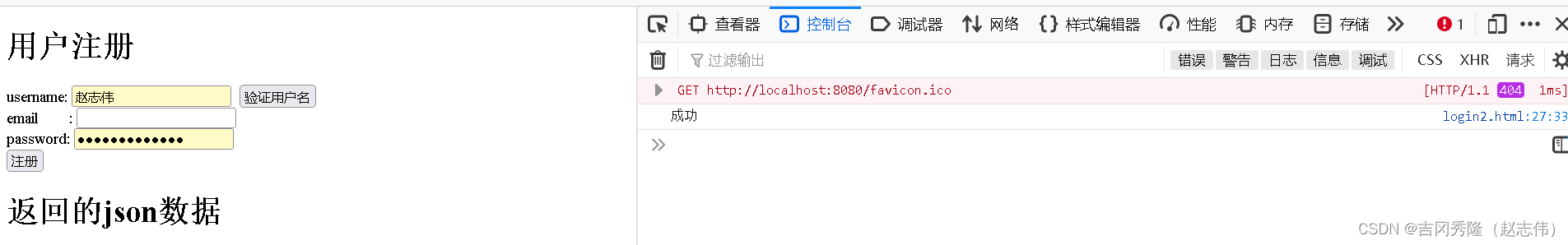
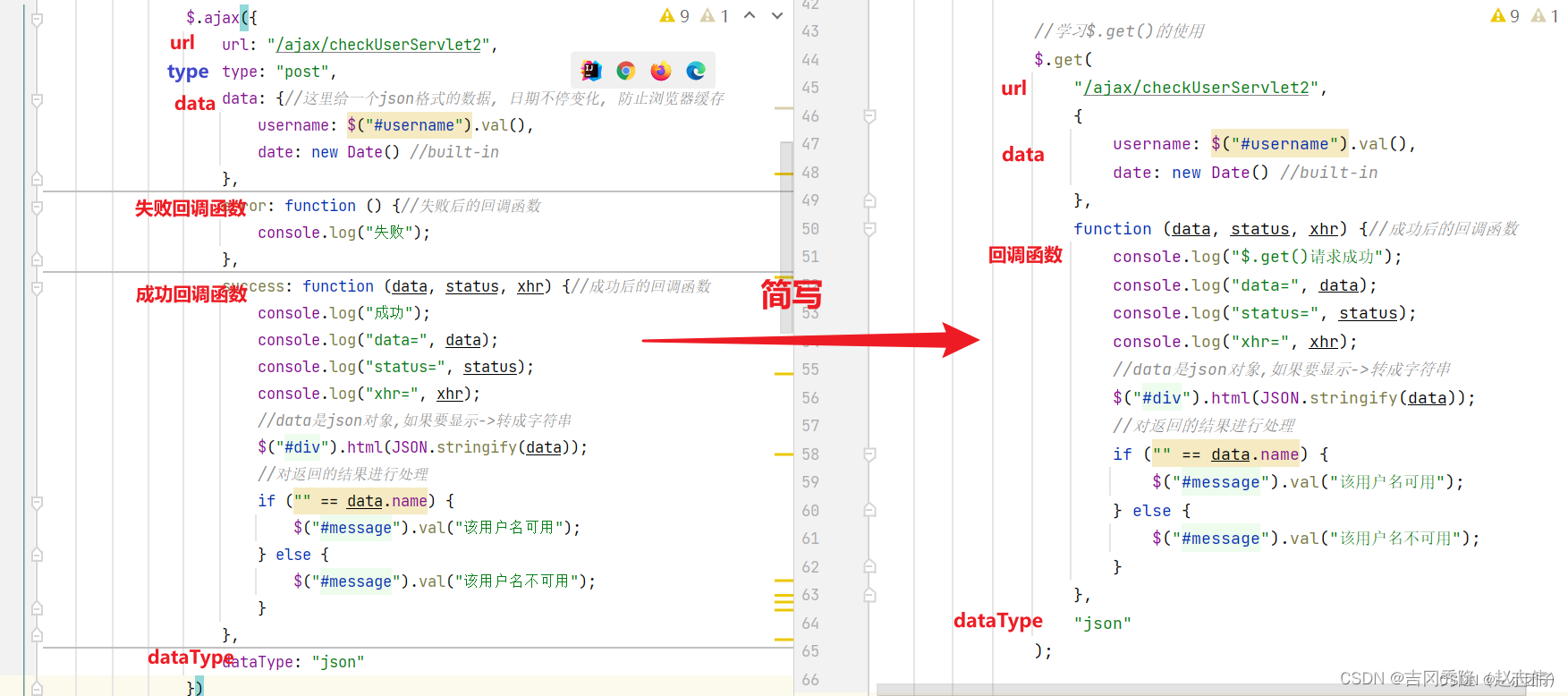
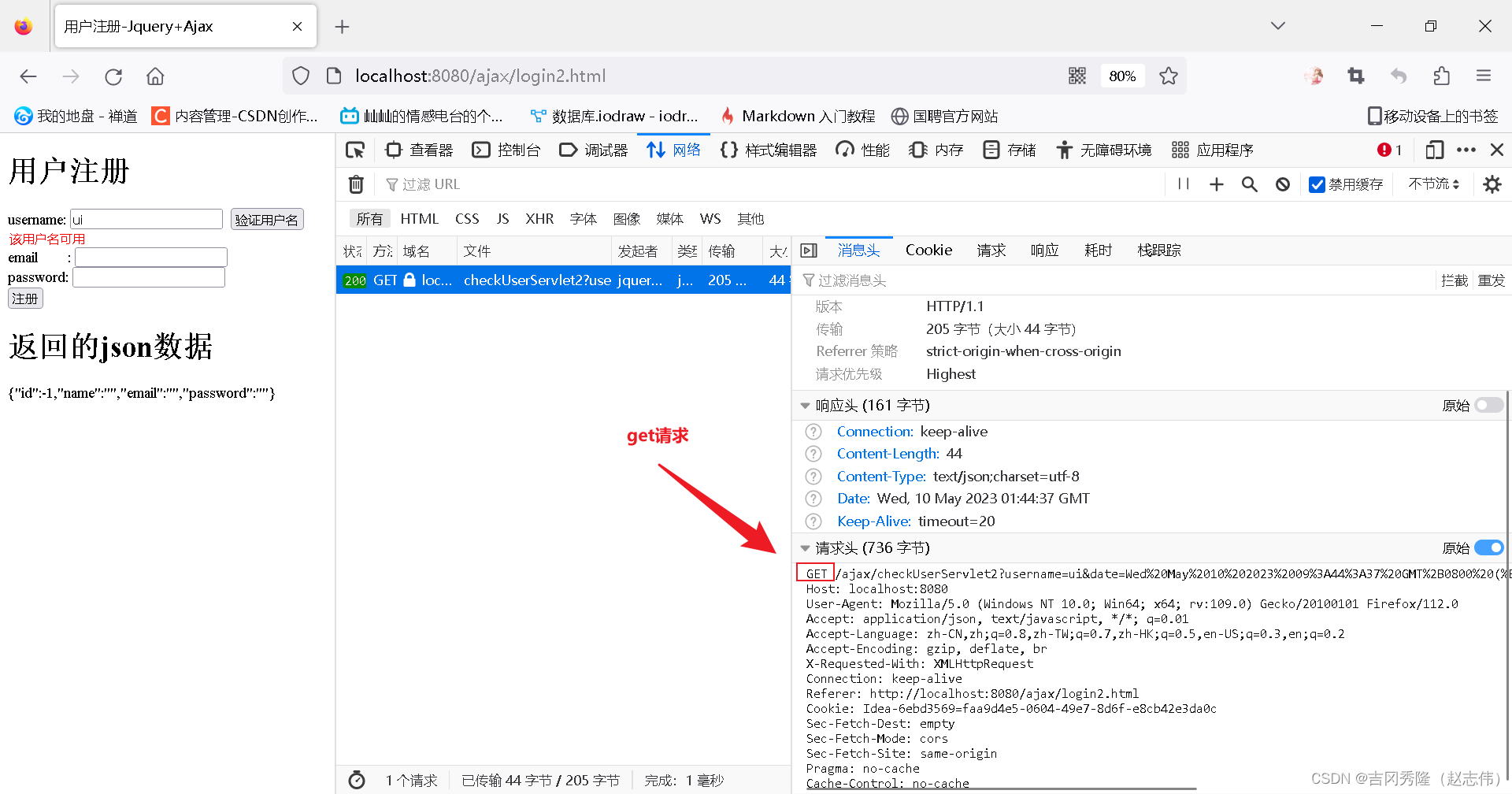
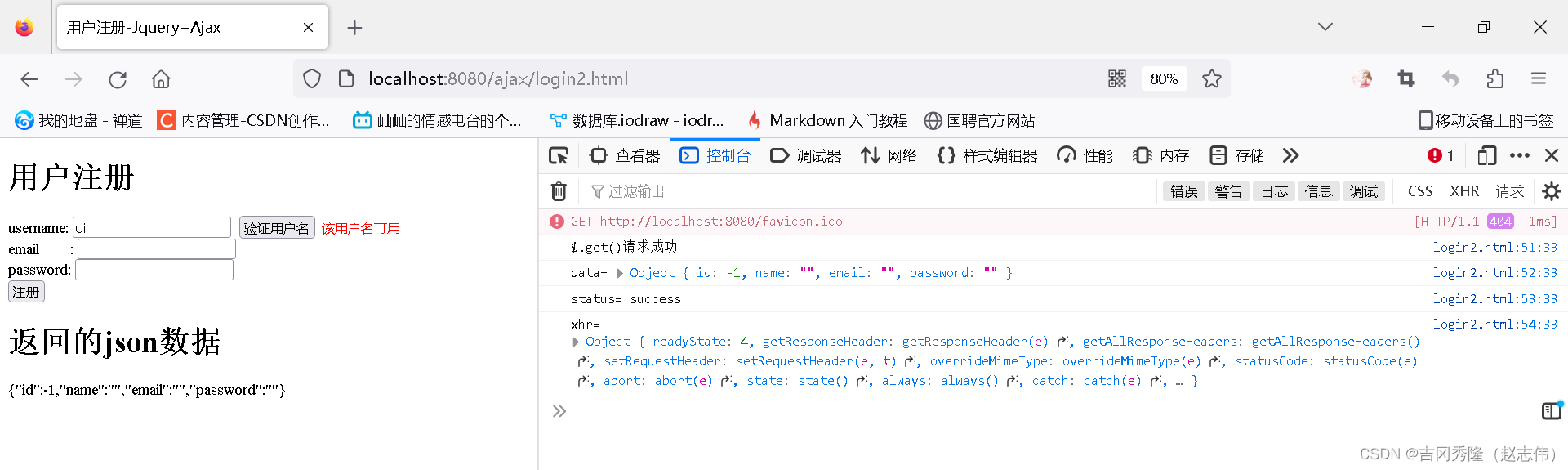
3.4 jQuery.get()快速入门
- $.get()默认是get请求, 不需要再指定请求方式
- 不需要指定参数名
- 填写的实参, 是顺序的: url—data—success回调函数—dataType
- 没有提供error接口, 可以在success回调函数里根据status判断



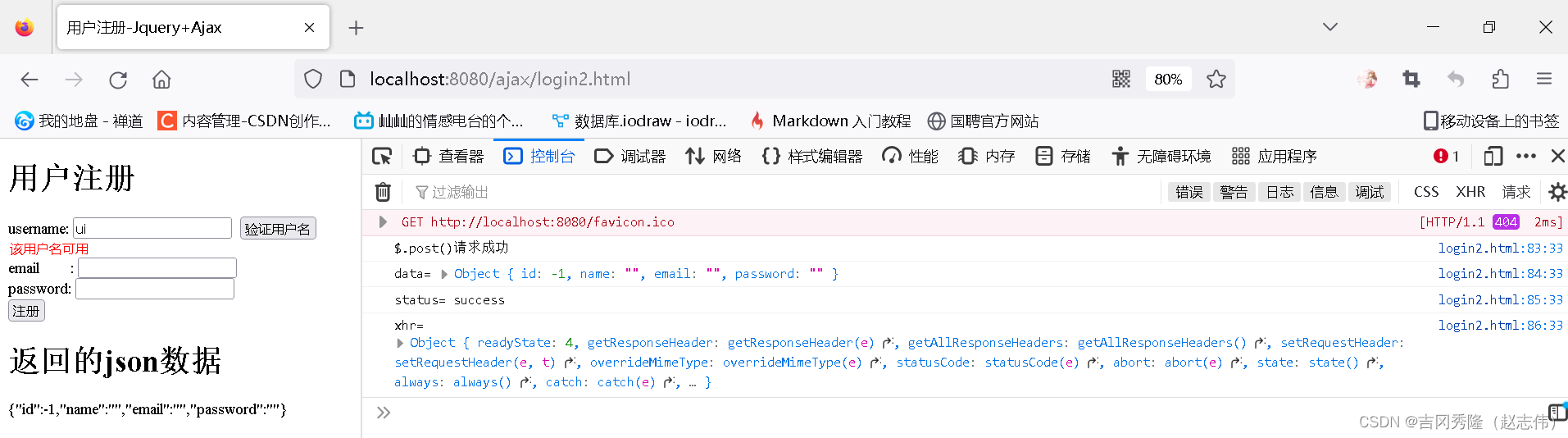
3.5 jQuery.post()快速入门
操作: 只需把$.get改成$.post
$.post和$.get的方式一样, 只是这时, 是按照post方法发送ajax请求[本质是http请求]
1.$.post()默认是post请求, 不需要再指定请求方式
2.不需要指定参数名
3.填写的实参, 是顺序的: url—data—success回调函数—dataType
4.没有提供error接口, 可以在success回调函数里根据status判断
$.post("/ajax/checkUserServlet2",{username: $("#username").val(),date: new Date() //built-in},function (data, status, xhr) {//成功后的回调函数console.log("$.post()请求成功");console.log("data=", data);console.log("status=", status);console.log("xhr=", xhr);//data是json对象,如果要显示-转成字符串$("#div").html(JSON.stringify(data));//对返回的结果进行处理if ("" == data.name) {$("#message").val("该用户名可用");} else {$("#message").val("该用户名不可用");}},"json"
)


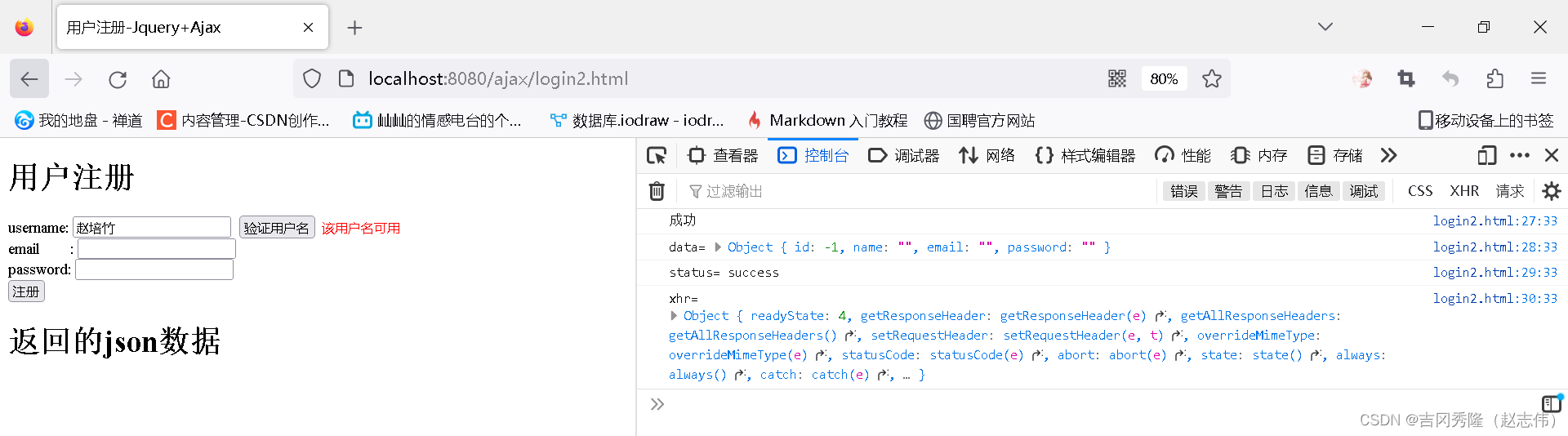
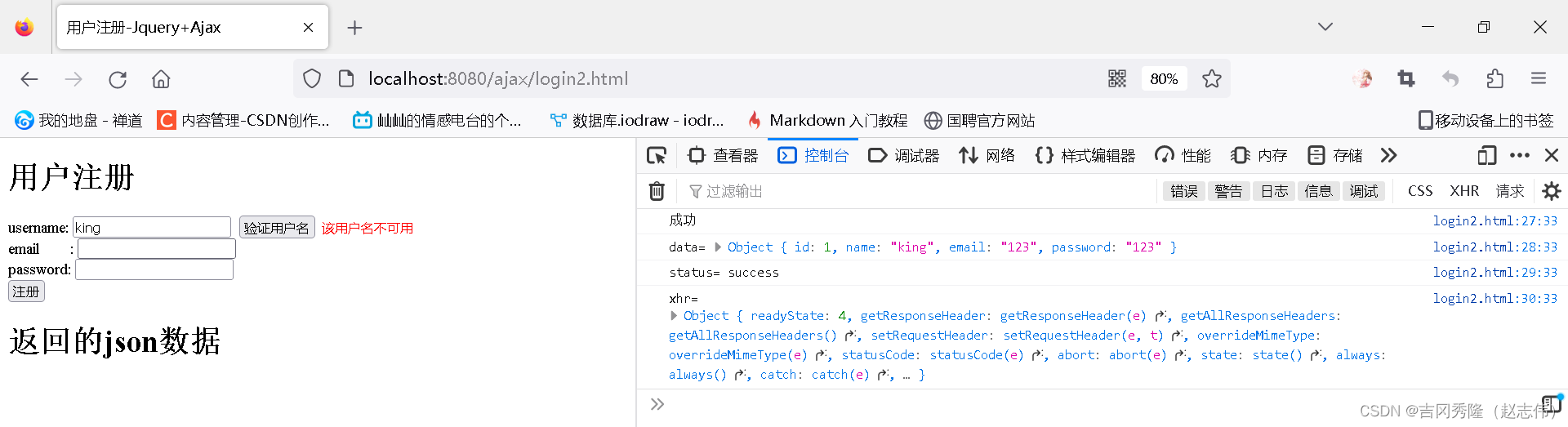
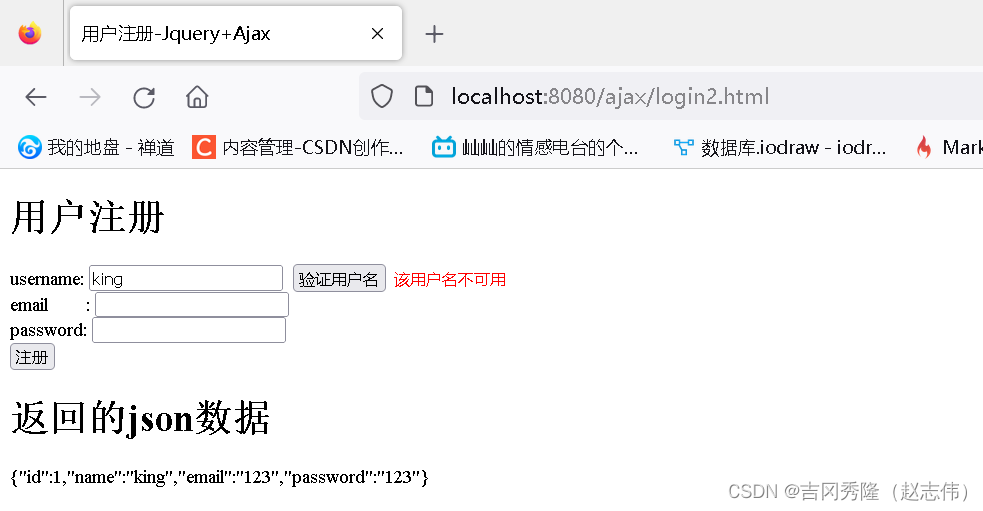
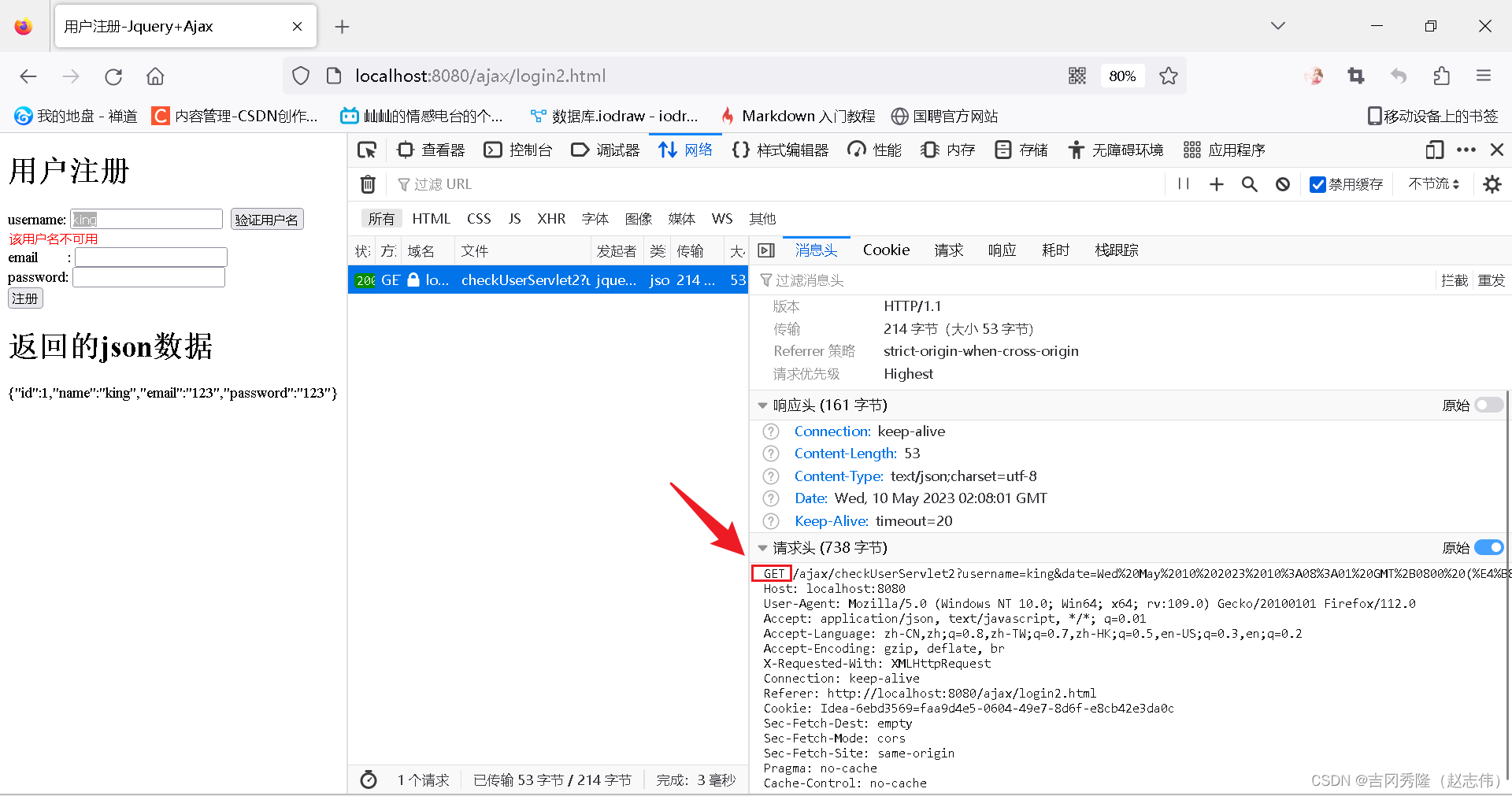
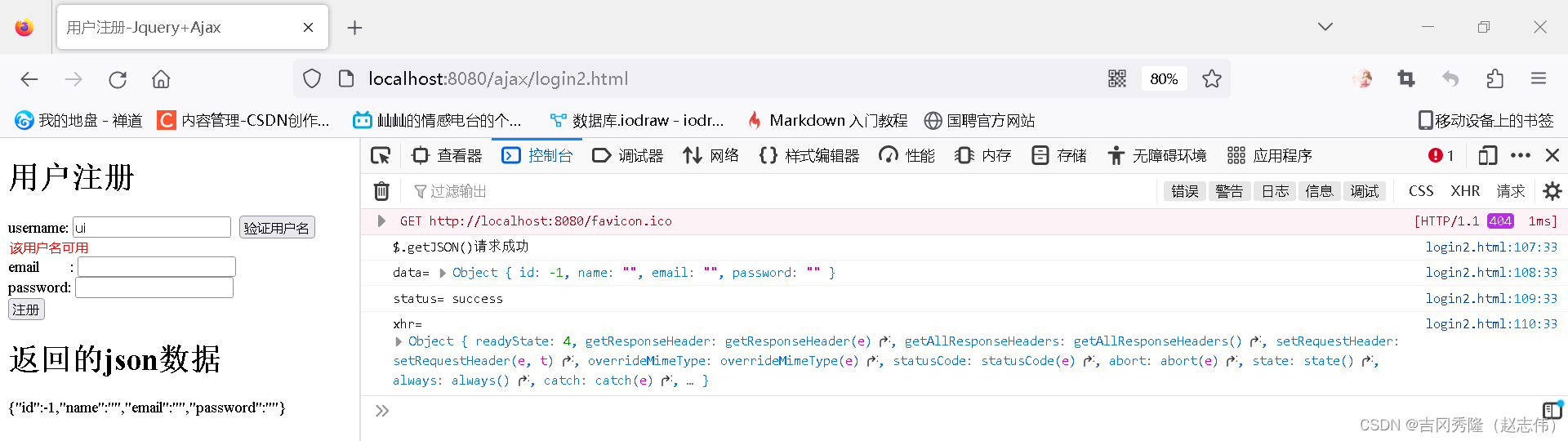
3.6 jQuery.getJSON快速入门
四种格式
var usernameValue = $(this).val();$.getJSON(//这里尽量准确, 一把确定[复制粘贴]"memberServlet", "action=isExistByName&username=" + usernameValue, function (data) {alert(data.isExist);console.log("data= ", data);//显示json格式的数据: 1.要用逗号; 2.要用console.log()} /*========================================================================================*/"memberServlet?action=isExistByName&username=" + usernameValue, function (data) {alert(data.isExist);console.log("data= ", data);//显示json格式的数据: 1.要用逗号; 2.要用console.log()} /*========================================================================================*/"memberServlet",{action: "isExistByName",username: usernameValue},function (data) {alert(data.isExist);console.log("data= ", data);//显示json格式的数据: 1.要用逗号; 2.要用console.log()} /*========================================================================================*/"memberServlet",{"action": "isExistByName","username": usernameValue},function (data) {alert(data.isExist);console.log("data= ", data);//显示json格式的数据: 1.要用逗号; 2.要用console.log()})$.getJSON常用参数
- url:请求发送的URL
- data: 请求发送到服务器的数据
- success: 请求成功时的回调函数
$.getJSON("/ajax/checkUserServlet2",{username: $("#username").val(),date: new Date() //built-in},function (data, status, xhr) {//成功后的回调函数console.log("$.getJSON()请求成功");console.log("data=", data);console.log("status=", status);console.log("xhr=", xhr);//data是json对象,如果要显示->转成字符串$("#div").html(JSON.stringify(data));//对返回的结果进行处理if ("" == data.name) {$("#message").val("该用户名可用");} else {$("#message").val("该用户名不可用");}}, );如果你通过jQuery发送的ajax请求[本质是http请求]是get请求, 并且返回的数据格式是JSON, 可以直接使用$.getJSON(). 简洁.
3.7 接入数据库
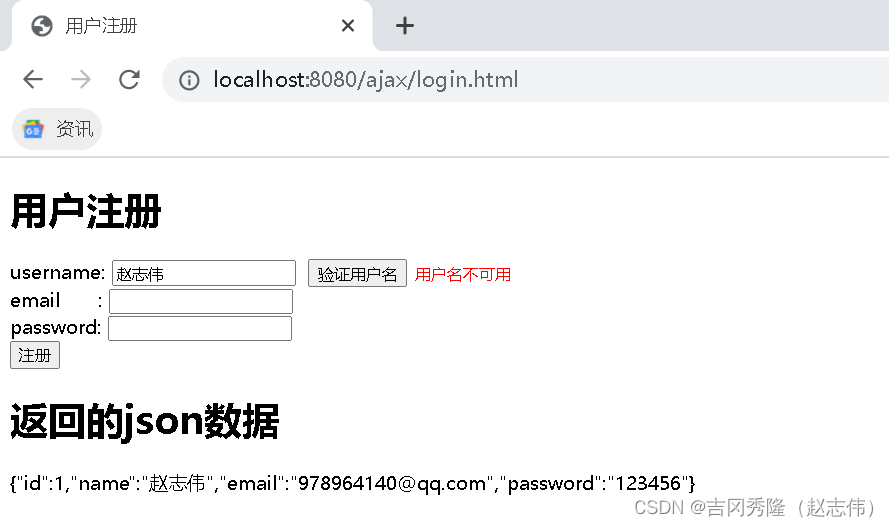
- 接入数据库
- 前端测试






























































![[数仓]七、离线数仓(PrestoKylin即席查询)](https://i-blog.csdnimg.cn/direct/fd325b79aeaa4ba2839fda522a9dc0aa.png)