随机画入字符、线条 源代码在图片后面
点赞❤️+关注😍+收藏⭐️ 互粉必回
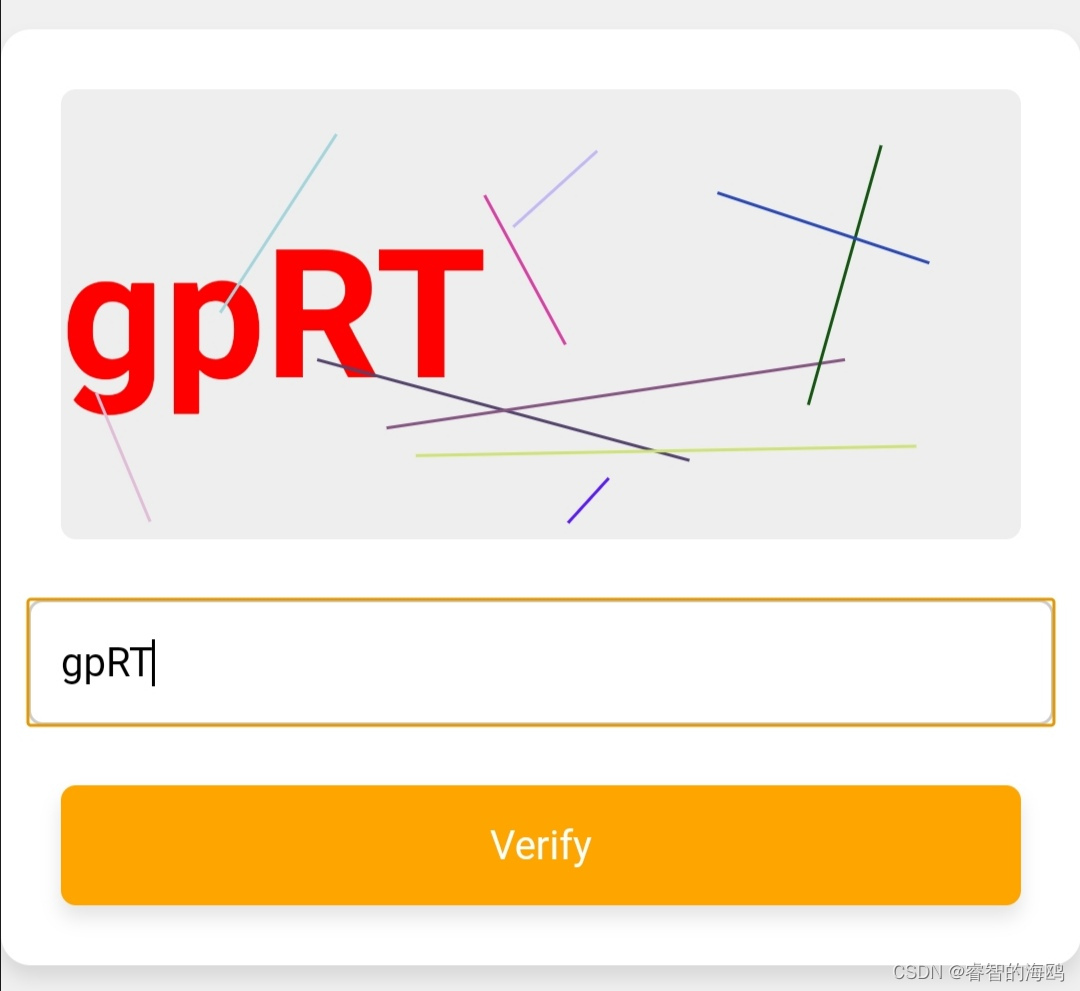
图示

源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Captcha Verification</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f0f0f0;
margin: 0;
}
.captcha-container {
background-color: white;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
padding: 20px;
display: flex;
flex-direction: column;
align-items: center;
width: 400px;
}
.captcha-board {
width: 100%;
height: 150px;
background: #eee;
border-radius: 5px;
position: relative;
overflow: hidden;
}
.captcha-input {
width: 100%;
height: 40px;
margin-top: 20px;
padding: 0 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
.captcha-button {
width: 100%;
height: 40px;
background-color: orange;
color: white;
border: none;
border-radius: 5px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
cursor: pointer;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="captcha-container">
<div class="captcha-board" id="captchaBoard"></div>
<input type="text" class="captcha-input" placeholder="Enter the captcha" id="captchaInput">
<button class="captcha-button" οnclick="verifyCaptcha()">Verify</button>
</div>
<script>
function generateCaptcha() {
let chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
let captchaText = '';
for (let i = 0; i < 4; i++) {
captchaText += chars[Math.floor(Math.random() * chars.length)];
}
document.getElementById('captchaBoard').innerHTML = `<h1 style="font-size: 60px;">${captchaText}</h1>`;
drawRandomLines();
return captchaText;
}
function drawRandomLines() {
let board = document.getElementById('captchaBoard');
let svg = document.createElementNS("http://www.w3.org/2000/svg", "svg");
svg.setAttribute("width", "100%");
svg.setAttribute("height", "100%");
svg.style.position = "absolute";
svg.style.top = "0";
svg.style.left = "0";
for (let i = 0; i < 10; i++) {
let line = document.createElementNS("http://www.w3.org/2000/svg", "line");
let color = `rgb(${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)})`;
line.setAttribute("x1", Math.random() * 100 + "%");
line.setAttribute("y1", Math.random() * 100 + "%");
line.setAttribute("x2", Math.random() * 100 + "%");
line.setAttribute("y2", Math.random() * 100 + "%");
line.setAttribute("stroke", color);
line.setAttribute("stroke-width", 1);
svg.appendChild(line);
}
board.appendChild(svg);
}
let captcha = generateCaptcha();
function verifyCaptcha() {
let input = document.getElementById('captchaInput').value;
if (input === captcha) {
alert('Verification Passed!');
} else {
alert('Incorrect Captcha!');
}
}
</script>
</body>
</html>