目录
- 一、课程准备
- 1. 课程资料
- 2. 配件清单
- 3. 根目录
- 二、环境搭建
- 三、新建工程
- 1. 载入器件支持包
- 2. 添加模块
- 3. ST配置
- 4. 外观设置
- 5. 主函数文件
一、课程准备
1. 课程资料
本记录操作流程参考自b站视频BV1th411z7snSTM32入门教程-2023版 细致讲解 中文字幕,课程资料包下载链接见视频简介,解压密码见资料txt文档。课程开始前请完成资料的下载、解压和整理,不要有同名目录。
2. 配件清单
| 器件 | 说明 |
|---|---|
| STM32F103C8T6 | 最小系统板 |
| MB-102 | 400孔面包板(含跳线) |
| ST-Link | 仿真器 |
| CH340 | USB转TTL模块 |
| HC-06 | 无线蓝牙串口模块 |
| HC-SR04 | 超声波模块 |
| LED | 3mm 红/绿/黄/蓝/白 发光二极管 |
| 有源蜂鸣器 | 3V |
| OLED显示屏 | 0.96寸 |
| 杜邦线 | 21cm 2.54mm 公对公/母对母/公对母 |
也可直接购买STM32F103ZET6开发实验板+ARM3嵌入式学习板 玄武F103 C1套件,但有少量元器件缺失,需自行补齐。
3. 根目录
下面列出主要文件的下载目录,以便于下文对照路径进行操作。
| 类型 | 名称 |
|---|---|
| STM32入门教程资料 | Resource |
| IDE安装 | Keil5 |
| 工程文件 | Project |
二、环境搭建
进行以下安装操作时,若无特殊说明,一律按默认配置。
| 依赖项 | 安装包目录 | 说明 |
|---|---|---|
| Keil uVision5 | Resource\Keil5 MDK\MDK524a | 集成开发环境(IDE) |
| STM32F1 | Resource\Keil5 MDK\支持包\Keil.STM32F1xx_DFP.2.2.0 | 器件支持包 |
| STLinkDriver | Keil5\ARM\STLink\USBDriver\dpinst_amd64 | 64位电脑STLink驱动 |
| USB-TTLDriver | Resource\工具软件\USB转串口CH340驱动\CH341SER | USB转串口驱动 |
Keil5的安装和注册激活须参照STM32入门(一):Keil_5下载和安装教程进行,安装目录不建议设在C盘,路径不要有中文。
三、新建工程
1. 载入器件支持包
以管理员身份运行Keil uVision5,新建一个项目文件,保存于创建的工程目录,并选择STM32F103C8器件支持包,然后全部OK.



2. 添加模块
在工程目录Project下新建三个文件夹,将对应的文件复制粘贴过来,文件位置导航如下:
启动模块Start(6)
- >>
Resouce\固件库\STM32F10x_StdPeriph_Lib_V3.5.0\Libraries\CMSIS\CM3\DeviceSupport\ST\STM32F10x\startup\arm\
:startup_stm32f10x_md.s - >>
Resouce\固件库\STM32F10x_StdPeriph_Lib_V3.5.0\Libraries\CMSIS\CM3\DeviceSupport\ST\STM32F10x\
:stm32f10x.h,system_stm32f10x.h,system_stm32f10x.c - >>
Resouce\固件库\STM32F10x_StdPeriph_Lib_V3.5.0\Libraries\CMSIS\CM3\CoreSupport\
:core_cm3.h,core_cm3.c
库函数处理模块User(3)
- >>
Resource\固件库\STM32F10x_StdPeriph_Lib_V3.5.0\Project\
:stm32f10x_conf.h,stm32f10x_it.h,stm32f10x_it.c
库函数模块Library
- >>
Resource\固件库\STM32F10x_StdPeriph_Lib_V3.5.0\Libraries\STM32F10x_StdPeriph_Driver\
:src\,inc\两个目录下的所有头文件
在Keil uVision5中添加以上三个模块路径,以Start为例:新建目录重命名为Start并添加文件,在魔术棒Options for Target中添加路径。



3. ST配置
在魔术棒里,将驱动定义为USE_STDPERIPH_DRIVER,然后将调试器设为ST-Link Debugger,并启动载入功能Reset and Run,全部OK.



4. 外观设置
在扳手Configuration里,编码格式设为utf-8,字体大小设为size: 14、缩进尺寸设为Tab size: 4。


5. 主函数文件
右键选中User新建文件main.c作为主函数文件。


测试程序如下:
#include "stm32f10x.h" // Device header
//末行必须为空
int main(void)
{while(1){}
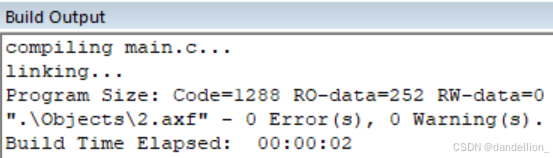
} F7编译,查看信息,工程构建成功。





![[RuoYi-Vue] - 1. 项目搭建](https://img-blog.csdnimg.cn/img_convert/6510e7e6154c0b6f24a2f3b41fd7b5ba.png)