目录
1 前言和要求
1.1 前言
1.2 设计要求
2 预览
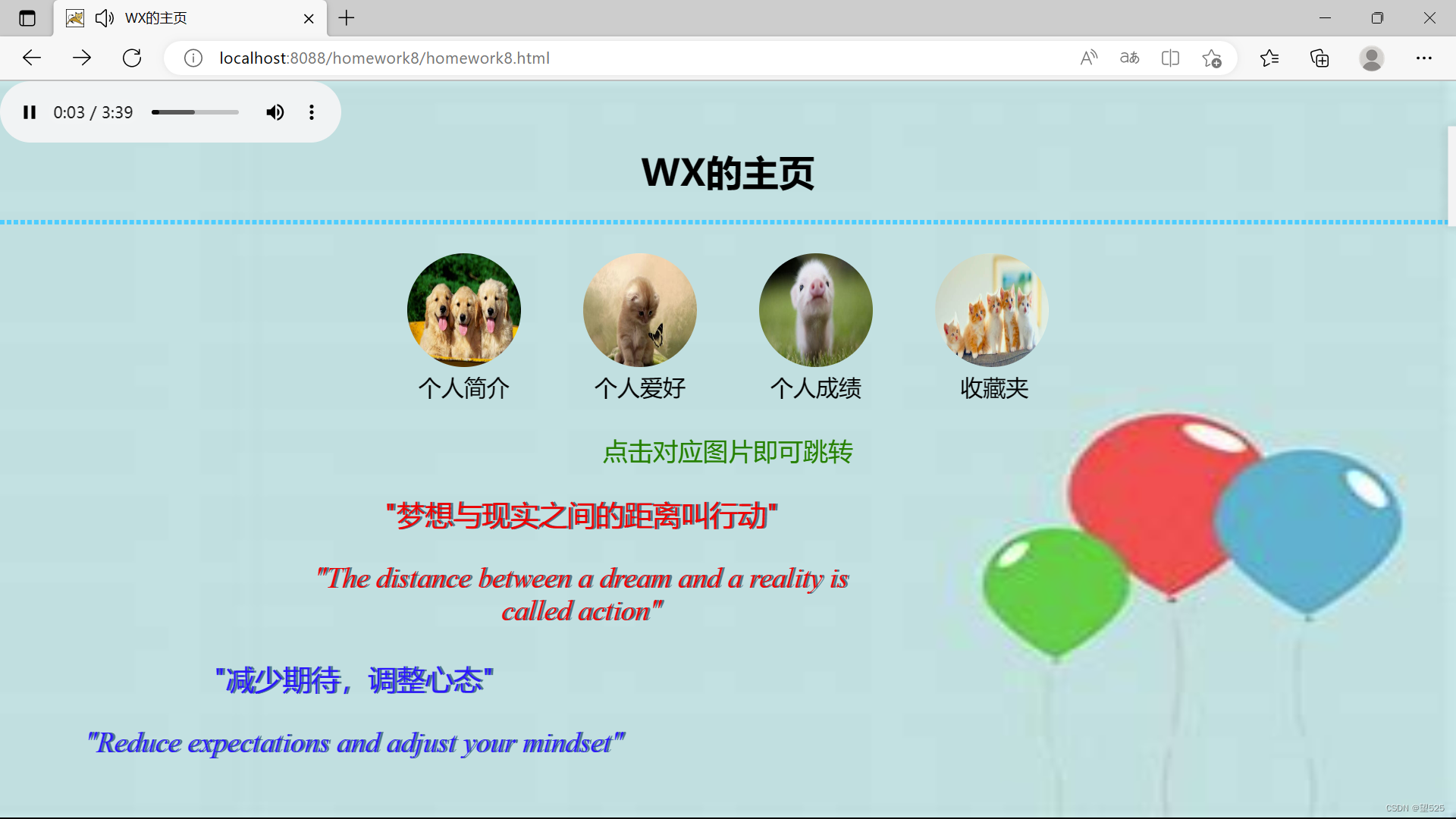
2.1 主页页面
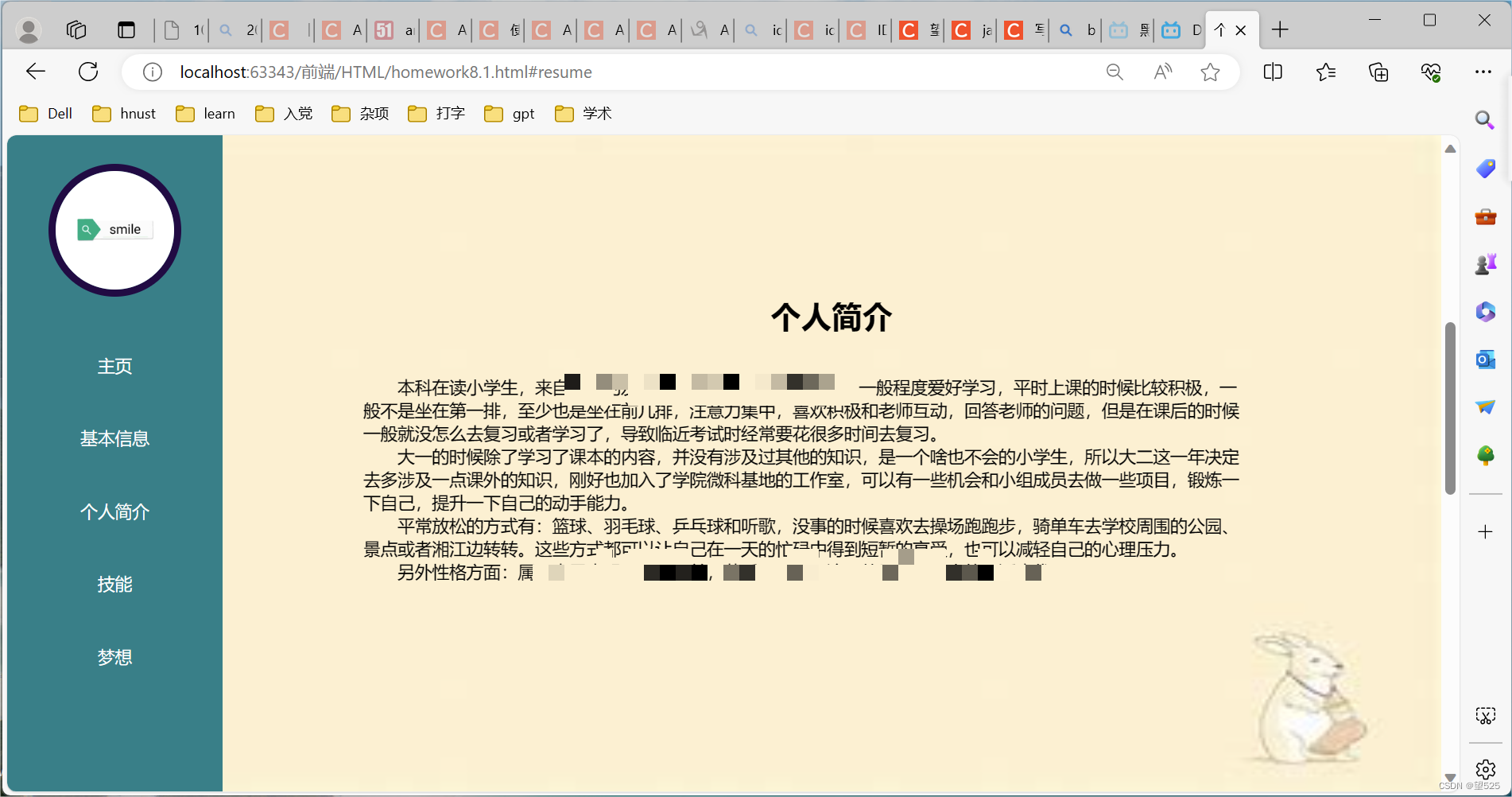
2.2 个人简介
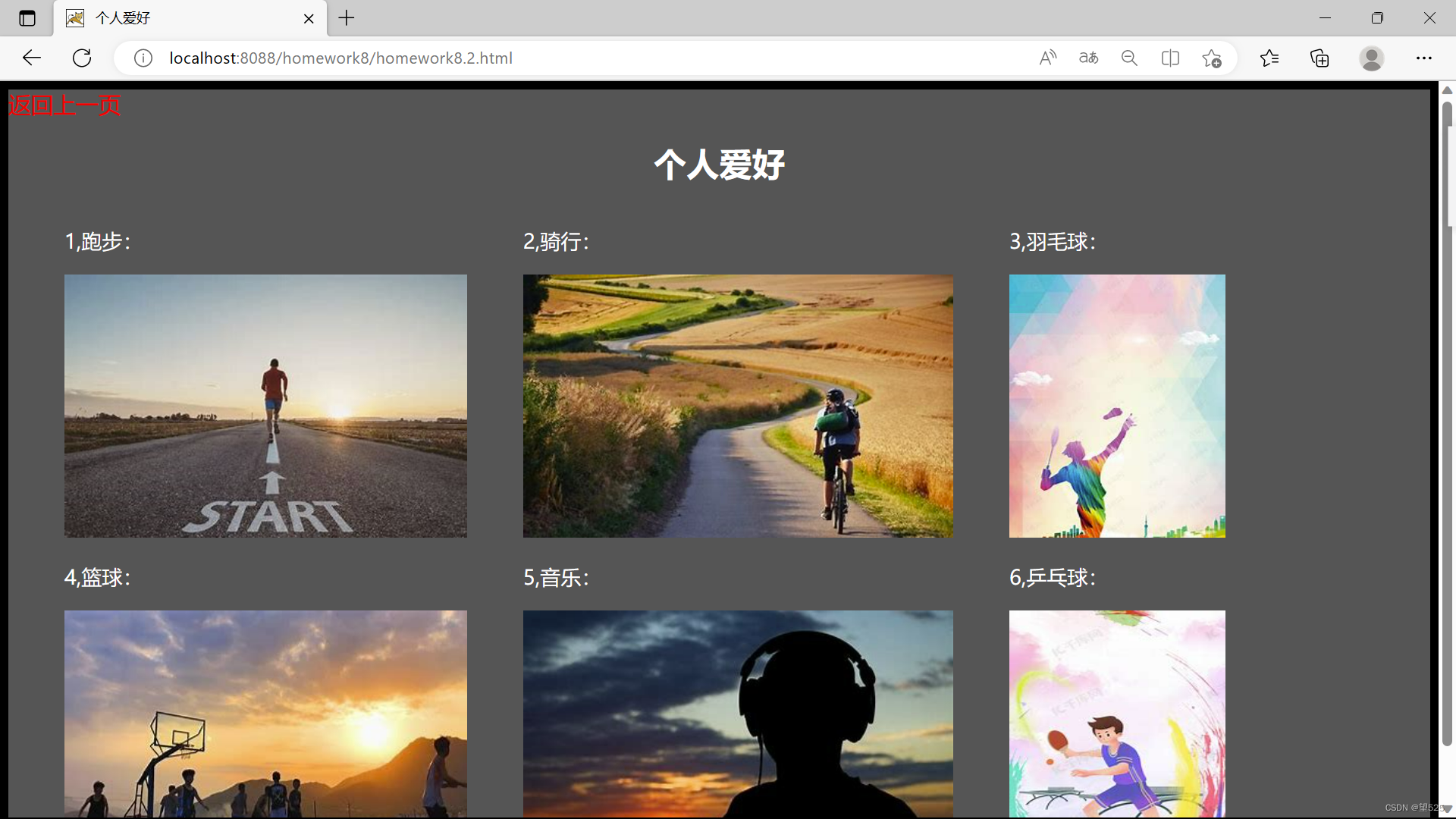
2.3 个人爱好
2.4 个人成绩有代码,但是图片已省略,可以根据自己情况添加
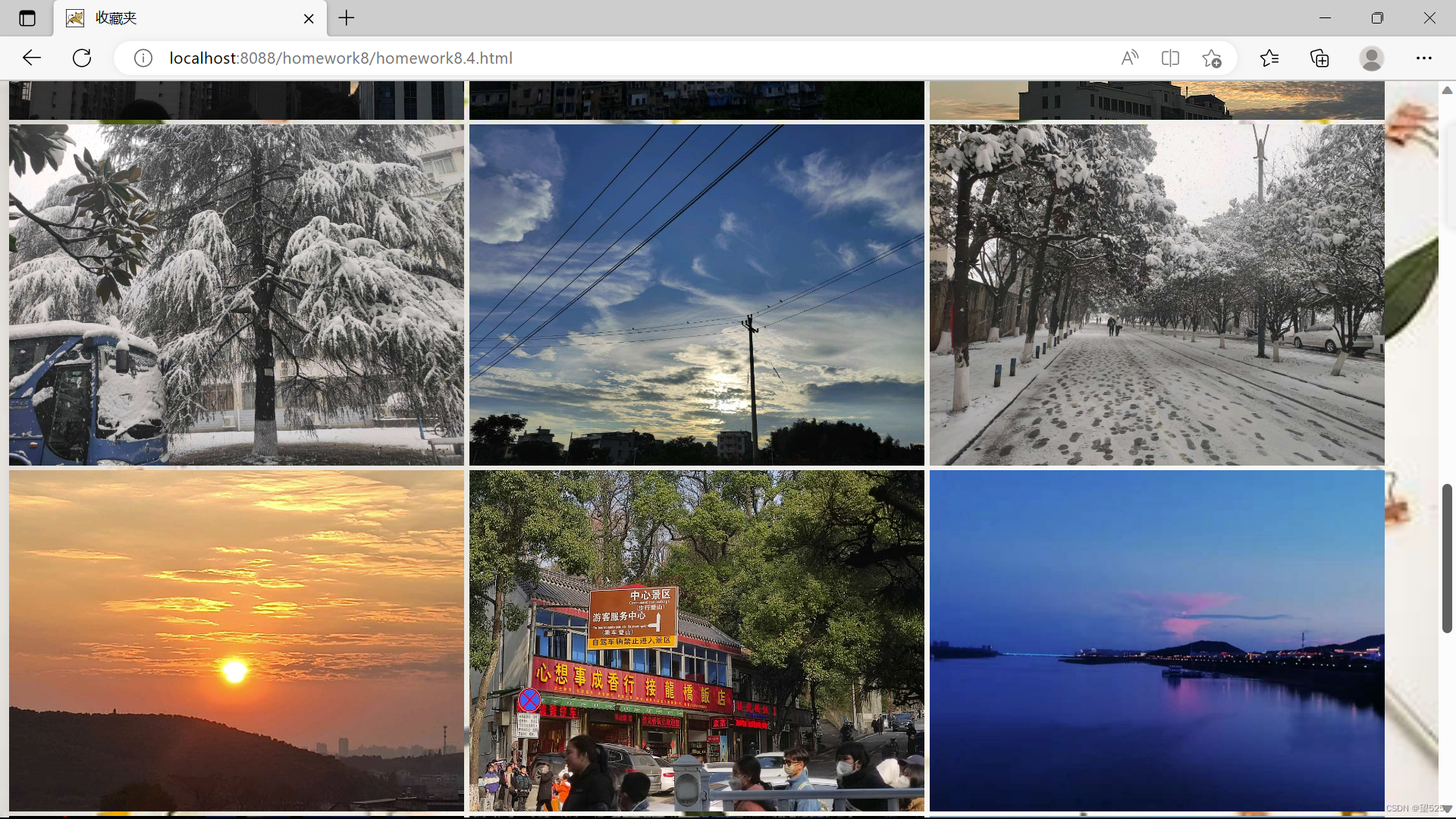
2.5 收藏夹
3 代码实现
3.1 主页
3.2 个人简介
3.3 个人爱好
3.4 个人成绩(根据自己的情况添加)
3.5 收藏夹
4 可能要用的图片,其他根据自己情况选或者全部自己找新的
4.1 主页
4.2 个人简介
4.3 收藏夹
1 前言和要求
1.1 前言
如果有些东西css样式看不懂的话可以去编程宝库或者菜鸟教程查找相应的知识,另外作为业余选手,因为不是专业的,做的前端网页,是有一些毛病的,必须在全屏下效果才好,浏览器大小变化的话会有一点问题。
1.2 设计要求
(1)结构要求:主页和二级页面美观,至少2段以上文字介绍自己,至少3个二级页面(主页超链接进入),至少3张图片,有背景音乐。
(2)内容要求:个人自序、个人爱好、个人成绩、收藏夹(网上好的文章或诗词等的链接)等部分。
(3)技术要求:网页美观,内容丰富,浏览方便,界面友好,使用的HTML标签/样式及其JavaScript特效。
2 预览
2.1 主页页面

2.2 个人简介




2.3 个人爱好

2.4 个人成绩有代码,但是图片已省略,可以根据自己情况添加
2.5 收藏夹





3 代码实现
3.1 主页
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>WX的主页</title><style>body{/*background-color:#11BBEE;*//*background-color: #33d3d3;*/margin:0px;background-image:url(picture/15.jpg);background-size:100% 100%;background-attachment: fixed;/*background-image-z-index: -1;*/background-repeat:no-repeat;}h1{text-align:center;}div.a{float:left;position:relative;left:50%;}div.b {position: relative;left: -50%;}.center {margin: auto;width: 50%;}p{font-size: 20px;}</style></head><body><audio controls autoplay loop id="vd" style="display: inline"><source src="music/love.mp3" type="audio/mpeg">您的浏览器不支持 audio 元素。</audio><h1 style="text-align:center;margin-top:0;">WX的主页</h1><div style="border-style: dashed;border-color: #00ccff;clear: both"></div><div class="a" style="margin-top: 25px"><div class="b" style=""><div style="text-align: center"><a href="homework8.1.html"><img src="picture/20.jpg" style="border-radius:50%;width: 100px;height: 100px;"></a><a href="homework8.2.html"><img src="picture/23.jpg" style="border-radius:50%;width: 100px;height: 100px;margin-left: 50px"></a><a href="homework8.3.html"><img src="picture/24.jpg" style="border-radius:50%;width: 100px;height: 100px;margin-left: 50px"></a><a href="homework8.4.html"><img src="picture/25.jpg" style="border-radius:50%;width: 100px;height: 100px;margin-left: 50px"></a><br /><p style="display:inline;margin-left: -8px;">个人简介</p><p style="display:inline;margin-left: 70px;">个人爱好</p><p style="display:inline;margin-left: 70px;">个人成绩</p><p style="display:inline;margin-left: 82px;">收藏夹</p><p style="color: green;margin-top:5%;font-size: 22px;">点击对应图片即可跳转</p><table style=""><tr><td style="width: 400px"><p style="display:inline;margin-left:-100px;color: red;text-shadow:2px 0px #43798d;font-size: 25px">"梦想与现实之间的距离叫行动"</p><p style="font-family:'Times New Roman';margin-left:-100px;color: red;font-style:italic;text-shadow:2px 0px #43798d;font-size: 25px">"The distance between a dream and a reality is called action"</p></td></tr><tr><td style="width: 400px"><p style="display:inline;color: blue;margin-left:-500px;text-shadow:2px 0px #43798d;font-size: 25px">"减少期待,调整心态"</p><p style="font-family:'Times New Roman';margin-left:-500px;color: blue;font-style:italic;text-shadow:2px 0px #43798d;font-size: 25px">"Reduce expectations and adjust your mindset"</p></td></tr></table></div></div></div></body>
</html>3.2 个人简介
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>个人自序</title><style>body {margin: 0;}ul {list-style-type: none;margin: 0;padding: 0;width: 15%;background-color: #f1f1f1;position: fixed;height: 100%;overflow: auto;}li a {display: block;color: #000;padding: 8px 16px;text-decoration: none;}li a.active {background-color: #4CAF50;color: white;}li a:hover:not(.active) {background-color: #555;color: white;}body{margin: 0;background-image:url(picture/17.jpg);background-size:100% 100%;background-attachment: fixed;background-repeat:no-repeat;}td{padding:10px;}p{font-size: 18px;}</style></head><body><ul style="text-align: center;background-color: #267F88FF"><li><img src="picture/12.jpg" style="margin:30px 0px 30px;width:55%;border-radius:50%;border:8px solid #210a42;"></li><li><a href="homework8.html"><p style="font-size: 18px;color: white">主页</p></a></li><li><a href="#info"><p style="font-size: 18px;color: white">基本信息</p></a></li><li><a href="#resume"><p style="font-size: 18px;color: white">个人简介</p></a></li><li><a href="#skill"><p style="font-size: 18px;color: white">技能</p></a></li><li><a href="#dream"><p style="font-size: 18px;color: white">梦想</p></a></li></ul><div id="info" style="margin-left:15%;padding:1px 16px;"><a href="javascript:history.back(-1)" style="text-decoration: none;"><p style="font-size: 22px;display: inline">返回上一页</p></a><h1 style="text-align: center;">基本信息</h1><table style="width: 90%;"><tr><td><p>性别:男</p></td><td><p>年龄:19</p></td><td><p>家乡:xxxx/p></td></tr><tr><td style="width: 350px"><p>博客:https://blog.csdn.net/qq_63306482</p></td><td style="width: 250px"><p>邮箱:2761646008@qq.com</p></td><td style="width: 150px"><p>专业:物联网工程</p></td></tr><tr><td><p>高中:xxxxx中学</p></td><td><p>大学:湖南科技大学</p></td><td><p>学历:本科在读</p></td></tr></table><img src="picture/19.jpg" style="margin-left: 200px;border-radius:50%;"></div><div id="resume" style="margin-left:15%;"><br /> <br /> <br /> <br /> <br /><br /><br /><h1 style="text-align: center;">个人简介</h1><div style="margin:0 15% 0 10% "><p style="padding: 20px">  本科在读小学生,来自xxxxxxx地。一般程度爱好学习,平时上课的时候比较积极,一般不是坐在第一排,至少也是坐在前几排,注意力集中,喜欢积极和老师互动,回答老师的问题,但是在课后的时候一般就没怎么去复习或者学习了,导致临近考试时经常要花很多时间去复习。<br />  大一的时候除了学习了课本的内容,并没有涉及过其他的知识,是一个啥也不会的小学生,所以大二这一年决定去多涉及一点课外的知识,刚好也加入了学院微科基地的工作室,可以有一些机会和小组成员去做一些项目,锻炼一下自己,提升一下自己的动手能力。<br />  平常放松的方式有:篮球、羽毛球、乒乓球和听歌,没事的时候喜欢去操场跑跑步,骑单车去学校周围的公园、景点或者湘江边转转。这些方式都可以让自己在一天的忙碌中得到短暂的享受,也可以减轻自己的心理压力。<br />  另外性格方面:属于xxxx,xxx,xxx,随便写点。</p></div></div><br /> <br /> <br /> <br /> <br /> <br /><br /><div id="skill" style="margin-left:15%;"><br /><h1 style="text-align: center;">技能</h1><div style="margin:0 15% 0 10%;"><h3>课程内所学技能:</h3><a href="https://www.runoob.com/cprogramming/c-tutorial.html" target="_blank"><img src="picture/3.png" style="border-radius:50%;width: 200px;height: 150px;margin-left: 50px"></a><a href="https://www.runoob.com/java/mysql-tutorial.html" target="_blank"><img src="picture/mysql.jpg" style="border-radius:50%;width: 130px;height: 120px;margin-left: 80px"></a><a href="https://www.runoob.com/java/java-tutorial.html" target="_blank"><img src="picture/java.jpg" style="border-radius:50%;width: 130px;height: 120px;margin-left: 130px"></a><br /><br /><p style="display: inline;margin-left: 120px">C语言</p><p style="display: inline;margin-left: 200px">MySQL</p><p style="display: inline;margin-left: 215px">JAVA</p><br /><br /><a href="https://www.runoob.com/html/html-tutorial.html" target="_blank"><img src="picture/htm.png" style="margin-left: 85px"></a><a href="https://www.runoob.com/css/css-tutorial.html" target="_blank"><img src="picture/css.png" style="border-radius:50%;width: 130px;height: 120px;margin-left: 120px"></a><a href="https://www.runoob.com/js/js-tutorial.html" target="_blank"><img src="picture/js.png" style="border-radius:50%;width: 130px;height: 120px;margin-left: 130px"></a><br /><br /><p style="display: inline;margin-left: 110px">html语言</p><p style="display: inline;margin-left: 182px">CSS样式</p><p style="display: inline;margin-left: 190px">JavaScript</p><br /><br /><h3>课外所学技能:</h3><a href="https://www.zhihu.com/tardis/zm/art/549784568?source_id=1005" target="_blank"><p style="display: inline;margin-left: 110px">51单片机</p></a><a href="https://blog.csdn.net/fantastic_sky/article/details/110229474" target="_blank"><p style="display: inline;margin-left: 160px">STM32单片机</p></a><a href="https://zhuanlan.zhihu.com/p/108050248" target="_blank"><p style="display: inline;margin-left: 158px">ZigBee技术</p></a></div></div><div id="dream" style="margin-left:15%;"><br /> <br /> <br /> <br /> <br /><h1 style="text-align: center;">梦想</h1><div style="margin:0 15% 0 5%;"><p style="padding: 20px">  终极梦想的话是实现财富自由,通俗点来说就是能满足日常生活的开销,想去旅游或者玩的时候不会太受金钱的限制,还有就是如果家人生病需要住院什么的,不会太为了医药的费用而去去发愁。<br />  目前在大学阶段的梦想或者说目标是学好本专业的专业知识,打好基础,争取多去参加一些比赛,锻炼自己的能力,当然更希望拿一些奖,多搞些学术论文,希望能争取到学院推免的名额。</p></div><br /> <br /> <br /> <br /> <br /></div></body>
</html>3.3 个人爱好
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>个人爱好</title><style>body{background-color: #000000;}div.a{float:left;position:relative;left:50%;}div.b {position: relative;left: -50%;}.center {margin: auto;width: 50%;}</style></head><body><div style="background-color: #555555;height: 100%;width:100%;float: left"><a href="javascript:history.back(-1)" style="text-decoration: none;color: red"><p style="font-size: 22px;display: inline">返回上一页</p></a><h1 style="text-align: center;color: white">个人爱好</h1><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px">1,跑步:</p><img src="picture/跑步.jpg"></div><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px">2,骑行:</p><img src="picture/骑行.jpg" style="width: 420px"></div><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px">3,羽毛球:</p><img src="picture/羽毛球1.jpg" style="height: 257px;width: 211px"></div><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px;">4,篮球:</p><img src="picture/篮球.jpg" style="height: 257px;width: 393px;"></div><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px;">5,音乐:</p><img src="picture/音乐.jpg" style="height: 257px;width: 420px"></div><div style="float: left;margin-left: 55px"><p style="color: white;font-size: 20px;">6,乒乓球:</p><img src="picture/乒乓球4.jpg" style="height: 257px;width: 211px"></div></div></body>
</html>3.4 个人成绩(根据自己的情况添加)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>个人成绩</title><style>body{background-color: black;}</style></head><body><div style="background-color: #555555"><a href="javascript:history.back(-1)" style="text-decoration: none;color: red"><p style="font-size: 22px;display: inline">返回上一页</p></a><h1 style="text-align: center;color: white">个人成绩</h1><!--内容根据自己的情况设置-->
<!-- <h2 style="color: white">大一上:</h2>--><img src="picture/11.jpg" style="width: 850px;height:500px">
<!-- <h2 style="color: white">大一下:</h2>-->
<!-- <img src="picture/成绩1.png" style="width: 1250px">-->
<!-- <h2 style="color: white">大二上:</h2>-->
<!-- <img src="picture/成绩2.png" style="width: 1250px;margin-bottom: 40px">--></div></body>
</html>3.5 收藏夹
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>收藏夹</title><style>body{background-image:url(picture/16.jpg);background-size:100% 100%;background-attachment: fixed;/*background-image-z-index: -1;*/background-repeat:no-repeat;}div.a{float:left;position:relative;left:50%;}div.b {position: relative;left: -50%;}p.a{font-size: 18px;color: #6400fc;}img.a{float:left;position:relative;left:50%;}</style></head><body><a href="javascript:history.back(-1)" style="text-decoration: none;color: #ff0000;"><h2 style="font-size: 25px;display: inline;margin-left: 250px">返回上一页</h2></a><h1 style="text-align: center;font-size: 35px">收藏夹</h1><h2 style="margin-left: 20px;font-size: 28px">短句:</h2><div style="float:left;margin-left: 40px;"><p class="a">1:从来就不存在什么意外</p><p class="a">4:一生清贫怎敢如繁华,两袖清风怎敢误佳人</p><p class="a">7:人的贪婪就在于你想拥有你不配拥有的东西</p></div><div style="float:left;margin-left: 40px;"><p class="a" >2:岂能尽如人意,所以减少期待</p><p class="a">5:少说废话多行动,埋头苦干别认怂</p><p class="a">8:在这个爱意泛滥的时代,深情反而成了错误</p></div><div style="float:left;margin-left: 40px;"><p class="a">3:没有明天,背水一战</p><p class="a">6:梦想与现实之间的距离叫行动</p><p class="a">9:你要悄悄拔尖,然后惊艳所有人</p></div><h2 style="margin-top: 250px;margin-left :20px;clear: both;font-size: 28px">图片:</h2><img src="picture/39.jpg" style="width: 400px;height: 300px"><img src="picture/35.jpg" style="width: 400px;height: 300px"><img src="picture/38.jpg" style="width: 400px;height: 300px"><img src="picture/51.jpg" style="width: 400px;height: 300px"><img src="picture/49.jpg" style="width: 400px;height: 300px"><img src="picture/48.jpg" style="width: 400px;height: 300px"><img src="picture/28.jpg" style="width: 400px;height: 300px"><img src="picture/50.jpg" style="width: 400px;height: 300px"><img src="picture/26.jpg" style="width: 400px;height: 300px"><img src="picture/34.jpg" style="width: 400px;height: 300px"><img src="picture/41.jpg" style="width: 400px;height: 300px"><img src="picture/37.jpg" style="width: 400px;height: 300px"><img src="picture/44.jpg" style="width: 400px;height: 300px"><img src="picture/40.jpg" style="width: 400px;height: 300px"><img src="picture/43.jpg" style="width: 400px;height: 300px"><img src="picture/47.jpg" style="width: 400px;height: 300px"><img src="picture/46.jpg" style="width: 400px;height: 300px"><img src="picture/27.jpg" style="width: 400px;height: 300px"><img src="picture/33.jpg" style="width: 400px;height: 300px"><img src="picture/32.jpg" style="width: 400px;height: 300px"><img src="picture/29.jpg" style="width: 400px;height: 300px"><img src="picture/36.jpg" style="width: 300px;height: 400px"><img src="picture/45.jpg" style="width: 300px;height: 400px"><img src="picture/42.jpg" style="width: 300px;height: 400px"></body>
</html>4 可能要用的图片,其他根据自己情况选或者全部自己找新的
4.1 主页

4.2 个人简介


4.3 收藏夹