上一篇是说要做这个管理系统,还没开始做,就头皮发麻了。想想要实现那么多功能,已经想放弃了。但是呢,我们是日拱一卒的时间主义者,小小的抵触情绪是无法打到我们的。
前端使用VUE,后端使用C++来做分布式交易管理总控系统。其中后端需要做一个前置机,一个总控端,一个报盘机,一个行情端。
为了初期简便,容易见到成果,我把后端的总控先集成在前置机里。后面再分开。
结构介绍的差不多了,那么下面第一个就是登录了
先来个VUE的登录界面效果

登录界面的代码贴上
<template><div class="login-body" ><router-view></router-view><div @keyup='enterSubmit'><el-form ref='ruleForm' :model='form' :rules='rules'><div><el-form-item prop='username'><el-input v-model='form.username' placeholder='请输入用户名' prefix-icon='el-icon-user' /></el-form-item><el-form-item prop='password'><el-input v-model='form.password' placeholder='请输入密码' prefix-icon='el-icon-lock' show-password /></el-form-item></div><div class="login-btn"><el-form-item ><el-button type='primary' class='w-full' @click='onSubmit1'>登录</el-button> </el-form-item></div></el-form></div></div>
</template>然后使用的是websocket
登录按钮的事件代码如下
var req:LoginReq = {username: form.username,password: form.password,clientFrom:"web",clientVer:"1.0"};WebSocket.instance().SendMsg(data,"LoginReq");服务器端是C++的,验证后就可以客户端设计主界面了
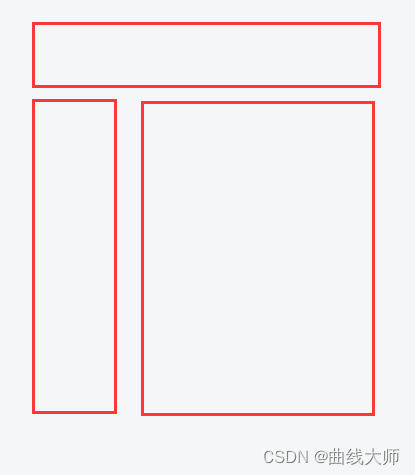
前端的主界面计划一个头部,一个左边菜单栏,一个右边操作区

主控端会把期货的每个账户信息收集后发给前端展示。下一个文档用来设计主界面
最终还是会开源到github上