基于Vue和UCharts的前端组件化开发:实现高效、可维护的词云图与进度条组件
摘要
随着前端技术的迅速发展和业务场景的日益复杂,传统的整块应用开发方式已无法满足现代开发的需求。组件化开发作为一种有效的解决方案,能够将系统拆分为独立、可复用的组件,从而提高开发效率和可维护性。本文将以基于Vue和UCharts的词云图与进度条组件为例,探讨如何在前端开发中实现组件化,并介绍其设计思路和实现过程。
一、引言
在现代前端开发中,组件化已成为一种趋势。通过将系统拆分为多个独立的组件,可以实现单独开发、单独维护,并且组件之间可以灵活组合,以适应不同的业务场景。此外,组件化开发还有助于降低代码的耦合度,提高系统的可扩展性和可维护性。
二、组件化开发的优势
-
独立开发:每个组件可以独立开发、测试和部署,提高了开发并行度。
-
单独维护:组件的维护变得更为简单,只需关注特定组件的逻辑和功能。
-
灵活组合:组件之间可以随意组合,方便构建复杂的前端应用。
-
降低耦合度:减少了代码之间的依赖关系,降低了系统的复杂性。
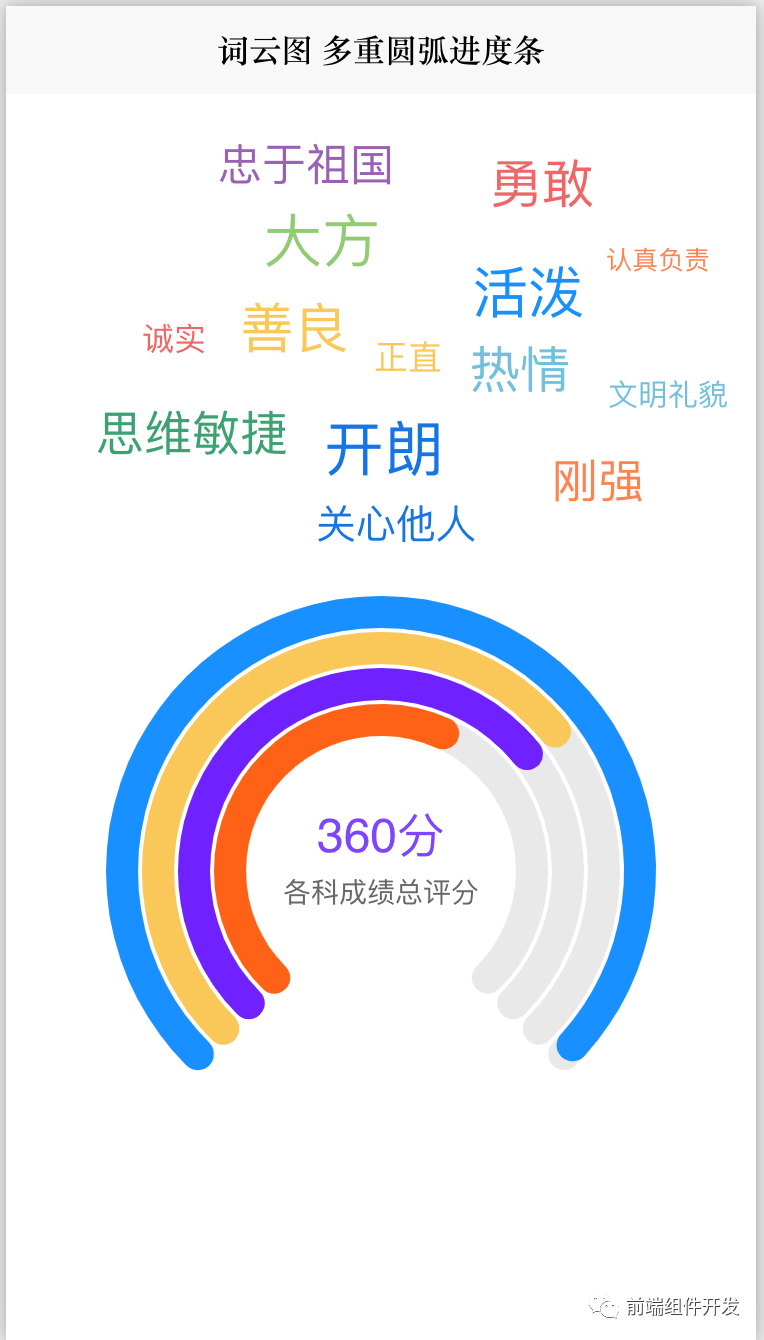
效果图如下:

三、词云图与进度条组件的设计与实现
-
需求分析
词云图组件用于展示文本数据的权重分布,而进度条组件则用于展示任务的完成进度。这两个组件在前端应用中具有广泛的应用场景。
-
技术选型
选择Vue作为前端框架,利用其组件化的特性来实现组件的开发。同时,选择UCharts作为图表库,它提供了丰富的图表类型和强大的定制能力。
-
组件实现
(1)词云图组件
-
基于UCharts的词云图实现,支持自定义词云样式、布局和动画效果。
-
提供数据接口,方便与外部数据进行交互。
(2)进度条组件
-
支持多重圆弧、弧形、圆形等多种进度条样式。
-
提供进度数据和状态接口,实现与后端数据的实时交互。
四、组件的应用与效果
将词云图与进度条组件应用于实际项目中,通过对比传统的整块应用开发方式,展示了组件化开发在提高开发效率、降低维护成本方面的优势。
使用方法
<!-- 关键字 --><view class="keyWordV"><!-- 词云图 --><qiun-data-charts type="word" :chartData="chartsDataWord1" /></view><!-- 图片视图 --><view class="chartV"><!-- 多重圆弧进度条 --><qiun-data-charts type="arcbar":opts="{title:{name:'360分' ,color:'#7E45FF',fontSize:24,offsetY:-12,fontWeight:600},subtitle:{name:'各科成绩总评分',color:'#666666',fontSize:14,offsetY:-6}}":chartData="chartData" /></view>
HTML代码部分
<template><view class="content"><!-- 关键字 --><view class="keyWordV"><!-- 词云图 --><qiun-data-charts type="word" :chartData="chartsDataWord1" /></view><!-- 图片视图 --><view class="chartV"><!-- 环形图 --><qiun-data-charts type="arcbar":opts="{title:{name:'360分' ,color:'#7E45FF',fontSize:24,offsetY:-12,fontWeight:600},subtitle:{name:'各科成绩总评分',color:'#666666',fontSize:14,offsetY:-6}}":chartData="chartData" /></view></view>
</template>
JS代码 (引入组件 填充数据)
<script>export default {data() {return {chartsDataWord1: {},chartData:{},colorsArr : ['#1890FF', '#FAC858', '#7021FF', '#FF6216'],}},mounted() {this.initEchartData();},methods: {initEchartData() {// 关键词云图let tmpArr = ['开朗', '大方', '活泼', '善良', '勇敢', '热情', '思维敏捷', '刚强', '忠于祖国', '热爱集体', '关心他人', '乐于助人', '大公无私','正直', '诚实', '文明礼貌', '勤劳节俭', '认真负责', '谦虚谨慎'];let dataArr = [];for (let i = 0; i < tmpArr.length; i++) {let tmpDict = {};let myTextSize = (30 - i) > 9 ? (30 - i): 10tmpDict = {"name": tmpArr[i],"textSize": myTextSize,}dataArr.push(tmpDict);}this.chartsDataWord1 = {"series": dataArr};this.chartData = {"series": [{"data": '0.99',"color": this.colorsArr[0]
,},{"data": '0.69',"color": this.colorsArr[1]
,},{"data": '0.69',"color": this.colorsArr[2]
,},{"data": '0.59',"color": this.colorsArr[3]
,}]}}}}
</script>
CSS
<style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.keyWordV {display: flex;margin-left: 12px;width: calc((100vw - 24px));height: 240px;}.chartV {display: flex;padding: 6px 8px;width: 76vw;height:76vw;}
</style>五、总结与展望
本文介绍了基于Vue和UCharts的前端组件化开发实践,通过实现词云图与进度条组件,展示了组件化开发的优势和应用效果。未来,我们将继续探索更多类型的组件,以满足不断变化的业务需求,并不断优化组件的性能和功能,提高前端应用的用户体验。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=13029