学习目标:
使用,减少自己的工作量
学习优秀开源项目底层的编程思想,设计思路,提高自己的编程能力
环境要求:jdk1.8 MySQL Redis Maven Vue
使用若依:
1.下载并运行
2.看懂业务流程
3.进行二次开发
1.登录
1.1生成验证码

基本思路
后端生成一个表达式 : 1 + 1 = 2
1+1=?@ 2
1+1=?转成图片,传到前端进行展示
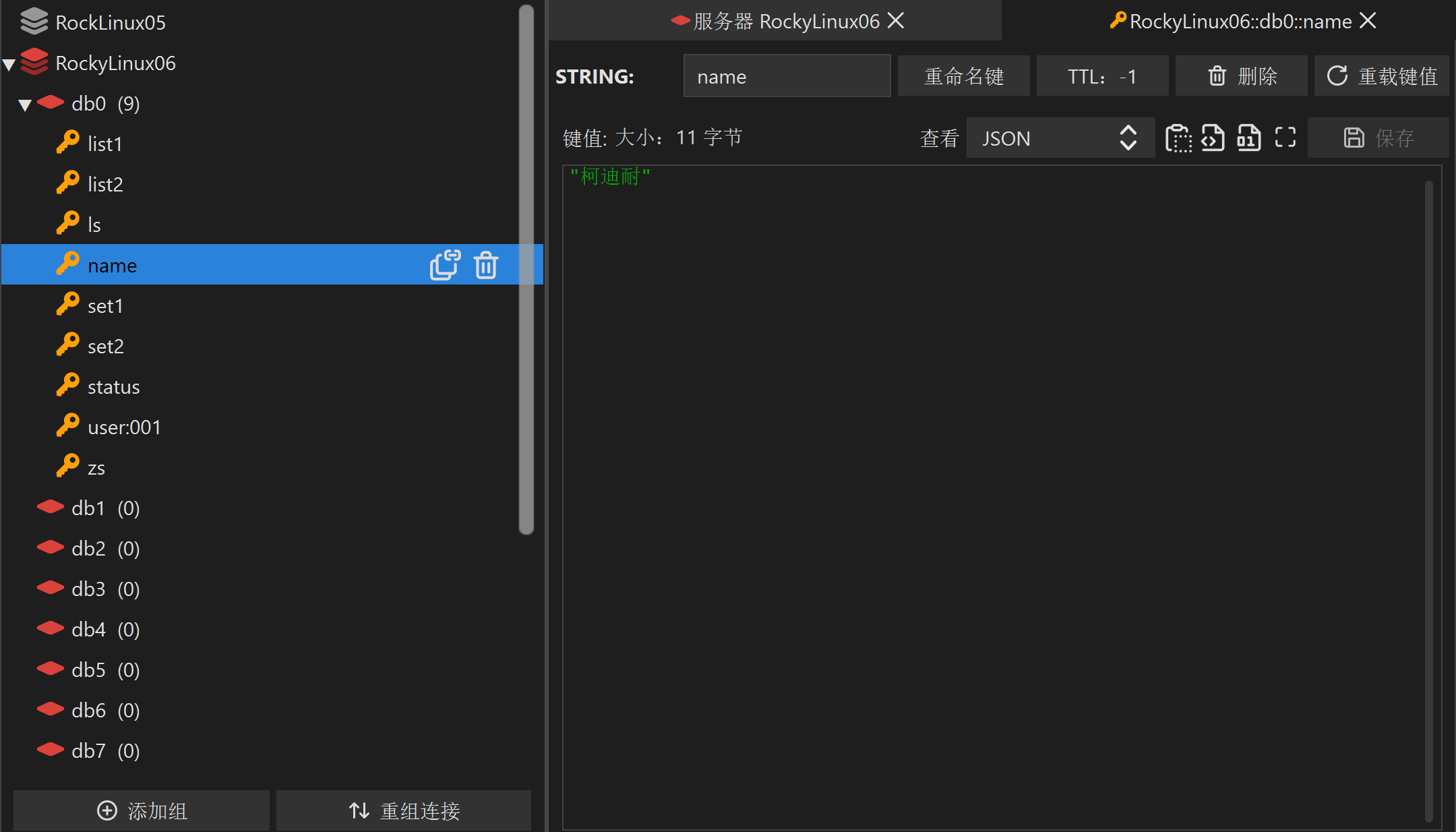
将2存入Redis(用户提交表单后将结果与Redis中存储的结果进行比较)。

前端获取验证码方法
// 获取验证码
export function getCodeImg() {return request({url: '/code',headers: {isToken: false},method: 'get',timeout: 20000})
}
request又被封装:
// 创建axios实例
const service = axios.create({// axios中请求配置有baseURL选项,表示请求URL公共部分baseURL: process.env.VUE_APP_BASE_API,// 超时timeout: 100000
})Vue获取图片是前端:
反向代理:url请求前端,进行代理,映射到后端;解决跨域问题(前端解决跨域问题)。
前端代码:将地址替换,process.env.VUE_APP_BASE_API 为统一前缀“dev-api” 替换为 “ ”。最后为 http://localhost:8091/code
proxy: {// detail: https://cli.vuejs.org/config/#devserver-proxy[process.env.VUE_APP_BASE_API]: {target: `http://localhost:8091`,changeOrigin: true,pathRewrite: {['^' + process.env.VUE_APP_BASE_API]: ''}}},后端代码:


1.2登录具体流程
后端:
1、校验验证码
2、校验用户名和密码
3、生成Token
使用异步任务管理器,结合线程池,实现了异步的操作日志记录和业务逻辑实现异步解耦合。
getInfo:获取当前用户的 角色和权限信息
getRouters:根据当前用户的权限获取动态路由。