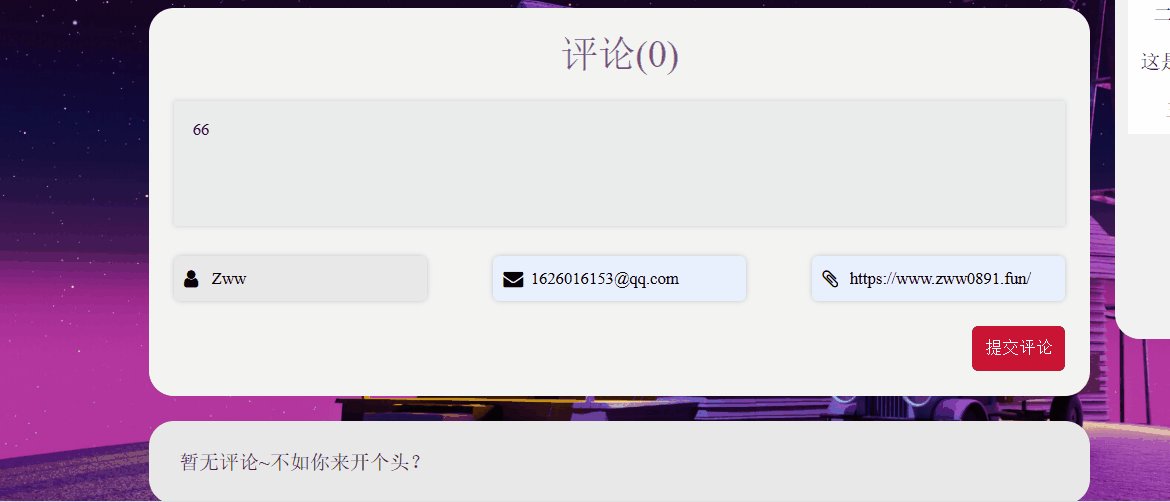
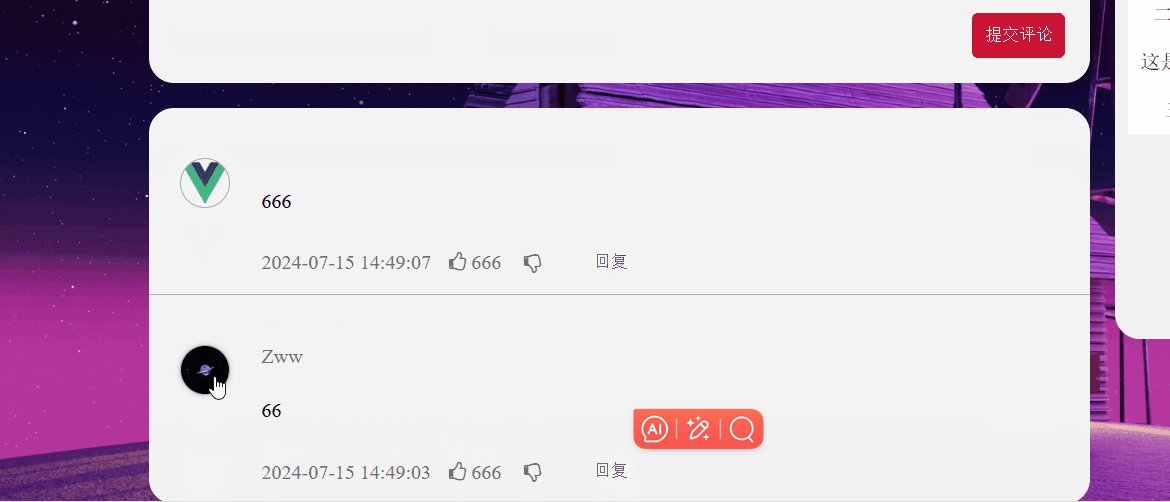
效果展示


步骤
1-表单收集输入信息
<div class="commentorInfo"><div style="position: relative"><i class="fa fa-user"style="position:absolute;top: 50%;transform: translateY(-50%)translateX(8px)"></i><input class="nicknameInput" type="text" placeholder="请输入你的网名..." requiredv-model="form.nickname"></div><div style="position: relative"><i class="fa fa-envelope"style="position:absolute;top: 50%;transform: translateY(-50%)translateX(8px)"></i><input class="emailInput" type="text" placeholder="请输入email(选填)..." v-model="form.email"></div><div style="position: relative"><i class="fa fa-paperclip"style="position:absolute;top: 50%;transform: translateY(-50%)translateX(8px)"></i><input class="urlInput" type="text" placeholder="请输入主页地址(选填)..." v-model="form.url"></div></div><div class="submit"><button @click="submitComment">提交评论</button></div>
2-封装评论组件,遍历数据传入组件内
<div style="border-radius: 20px;overflow: hidden"><Comment v-for="comment in comments" :key="comment.id" :comment="comment"/></div>
3-method方法
发表评论后进行刷新,且视口不置顶
- window.location.reload()
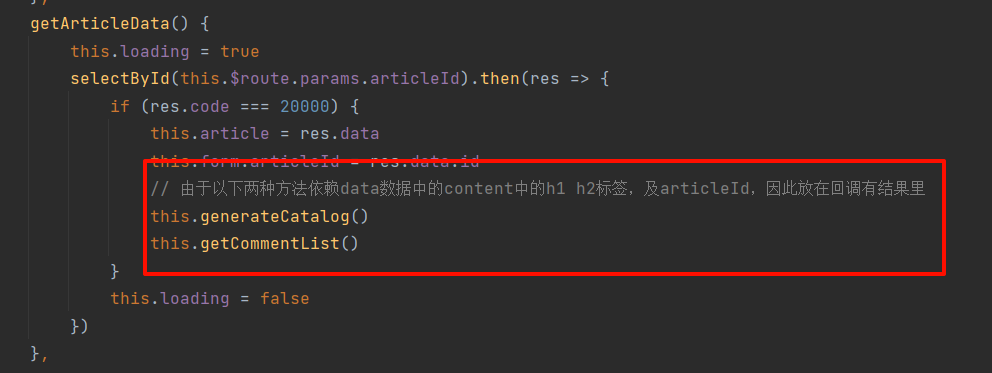
这里我获取评论的调用需依赖article的请求信息,因此放在article请求里的回调函数里
4-data
有些属性是不必要的
data() {return {article: {},loading: false,limit:5,catelog: [],titlesDoms: [],scrollHandler: null,form: {nickname: '',email: '',url: '',commentContent: '',articleId: null,pid:null,},comments: [],}},

// 获取评论getCommentList() {this.loading = trueconsole.log(this.article.id)selectList(this.article.id, this.limit).then(res => {// console.log(res)if (res.code === 20000) {this.comments = res.data.records}this.loading = false})}
5-Comment组件
<template><div class="commentBox"><div class="commentAvatar"><a :href="comment.url" target="_blank" v-show="comment.url&&comment.email"><img :src="`http://q1.qlogo.cn/g?b=qq&nk=${comment.email.split(`@`)[0]}&s=100`" loading="lazy"></a><img src="../assets/logo.png" v-show="!comment.email" loading="lazy"></div><div class="commentBody"><a class="showNickName" :href="comment.url" target="_blank">{{ comment.nickname }}</a><div class="showComment">{{ comment.commentContent }}{{comment.children}}</div><div class="commentFooter"><div class="commentTime">{{ getTime(comment.createTime) }}</div><div class="thumbUp"><i class="fa fa-thumbs-o-up"></i> 666</div><i class="fa fa-thumbs-o-down thumbDown"></i><button @click="showReplyView(comment.id)">回复</button></div><!--评论回复界面--><div class="replyBox" v-if="currReply===comment.id"><div class="replyAvatar"><img src="../assets/logo.png" alt=""></div><div class="replyMain"><div class="replyInput"><textarea :placeholder="`回复 @${comment.nickname}:`"></textarea></div><div class="replyToolBar"><button class="replyButton">发布</button></div></div></div></div></div>
</template><script>
import common from "@/utils/timestampToTime";export default {name: "Comment",props: ['comment'],data() {return {currReply: null,replyView: false,}},methods: {getTime(time) {return common.timestampToTime(time, 1)},showReplyView(commentId) {if (commentId === this.currReply) {this.currReply = nullreturn}this.currReply = commentId},}
}
</script><style scoped>.commentBox {background: #f3f3f3;padding-top: 30px;display: flex;border-bottom: 1px solid #adadad;}.commentBox img {width: 40px;height: 40px;border-radius: 100%;border: 1px solid rgba(0, 0, 0, 0.3);transition: 0.2s;
}.commentAvatar {padding: 10px 25px;/*flex: 20%;*/}.commentBox img:hover {box-shadow: 0 0 10px rgba(0, 0, 0, 0.6);
}.commentBody {padding: 10px 25px 10px 0;height: 80%;width: 663px;
}.showComment {margin: 25px 0;overflow-wrap: break-word;/*max-width: 556px;*/
}.commentFooter {position: relative;height: 30px;display: flex;align-items: center;color: #707070;
}.replyBox {padding-top: 25px;display: flex;
}.replyAvatar {flex: 8%;padding: 0 15px;
}.replyMain {flex: 92%;
}.replyToolBar {margin-top: 10px;display: flex;justify-content: right;
}.replyButton {padding: 6px 15px;background: #00b4d8;color: #ffffff;border: none;cursor: pointer;border-radius: 5px;
}.replyInput textarea {resize: none;width: 100%;height: 52px;padding: 8px;box-sizing: border-box;border-radius: 5px;border: none;outline: none;
}.showNickName {color: #707070;transition: 0.2s;
}.showNickName:hover {color: #bb0000;
}.commentFooter button {border: none;cursor: pointer;height: 16px;margin-left: 130px;background: transparent;color: #707070;padding: 0;
}.thumbUp {position: absolute;left: 150px;cursor: pointer;
}.thumbDown {position: absolute;left: 210px;cursor: pointer;
}.thumbUp:hover {color: #00b4d8;
}.thumbDown:hover {color: #00b4d8;
}
</style>使用currRow控制回复输入框的显示与否
遍历comment信息


![[极客大挑战 2019]FinalSQL](https://i-blog.csdnimg.cn/direct/982e68bcfbe740e5882f81f35ea21b9e.png)