文章目录
- 一、Qt Creator的基本介绍与使用
- 1.新建一个项目
- 2.项目的文件组成
- 3.项目文件介绍
- 3.1 项目管理文件
- 3.2 界面文件
- 3.3 主函数文件
- 3.4 窗体相关的文件
- 4.项目的编译、调试与运行
- 二、在Visual Studio中创建Qt项目
- Qt C++开发环境的安装,请参考https://liujie.blog.csdn.net/article/details/139798429
一、Qt Creator的基本介绍与使用
1.新建一个项目
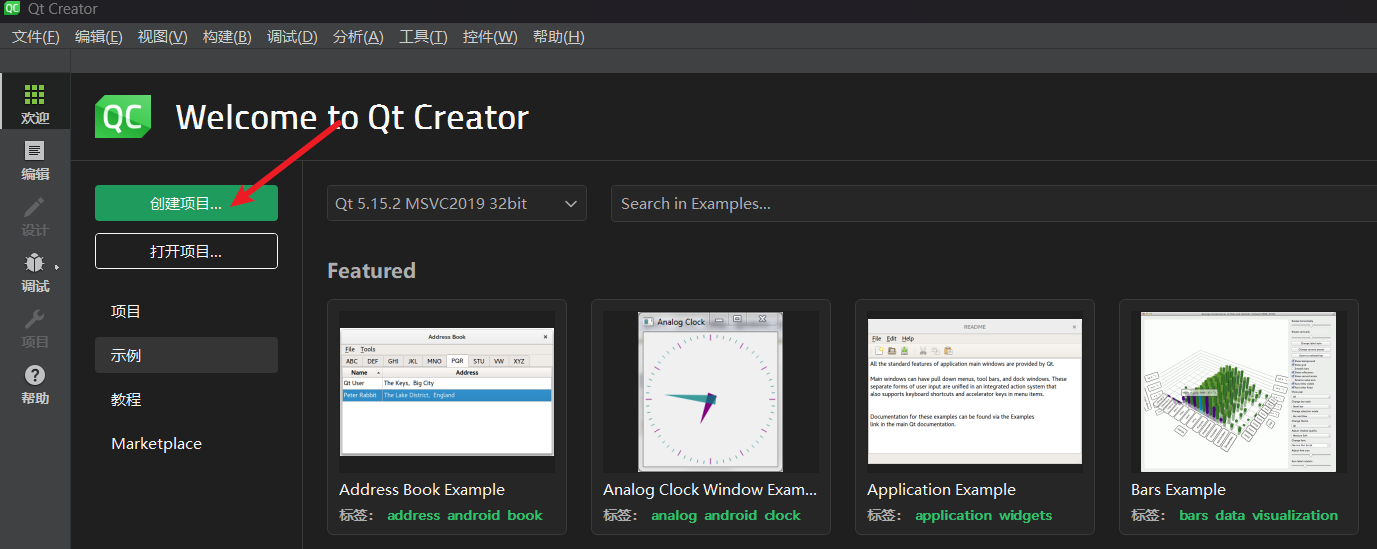
以新建一个项目为例,初步了解 Creator 设计应用程序的基本过程。
点击“创建项目”,

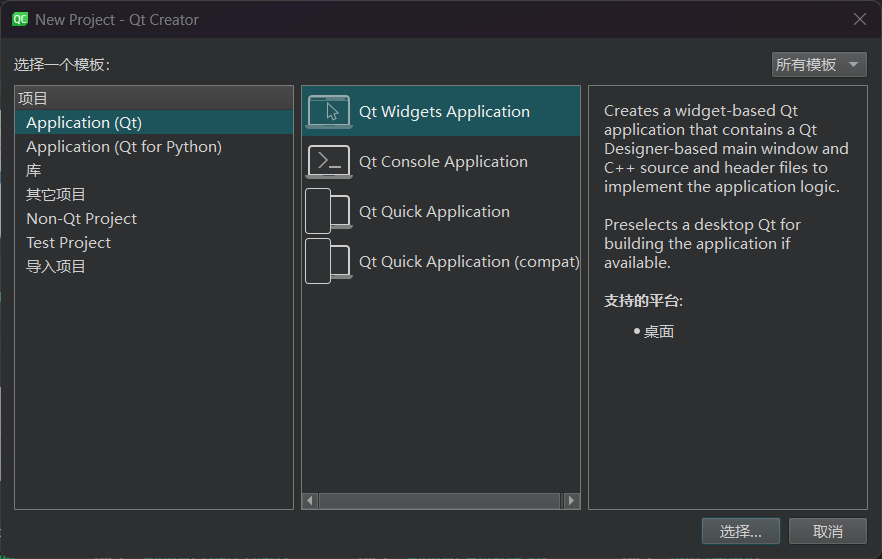
出现如下对话框,在这个对话框 选择需要创建的项目或文件的模板。

Qt Creator 可以创建多种项目, 在最左侧的列表框中 单击 “Application”, 中间的列表框中列出了可以创建的应用程序的模板,各类应用程序如下:
-
Qt Widgets Application, 支持桌面平台的有图形用户界面的应用程序。 GUI 的设计完全基于 C++语言,采用 Qt 提供的 C++类库。
-
Qt Console Application, 控制台应用程序,无 GUI 界面
-
Qt Quick Application ,创建一个Qt Quick应用程序,它可以同时使用QML和C++代码。Qt Quick是Qt 支持的一套GUI 开发架构,其界面设计采用 QML 语言,程序架构采用 C++语言。利用 Qt Quick 可以设计非常炫的用户界面,一般用于移动设备或嵌入式设备上无边框的应用程序的设计。
-
Qt Quick Application(compat),创建一个包含空白窗口的Qt Quick应用程序。
如果你想使用除CMake以外的其他构建系统,或者使用低于6.0版本的Qt,请使用这个“兼容”版本。
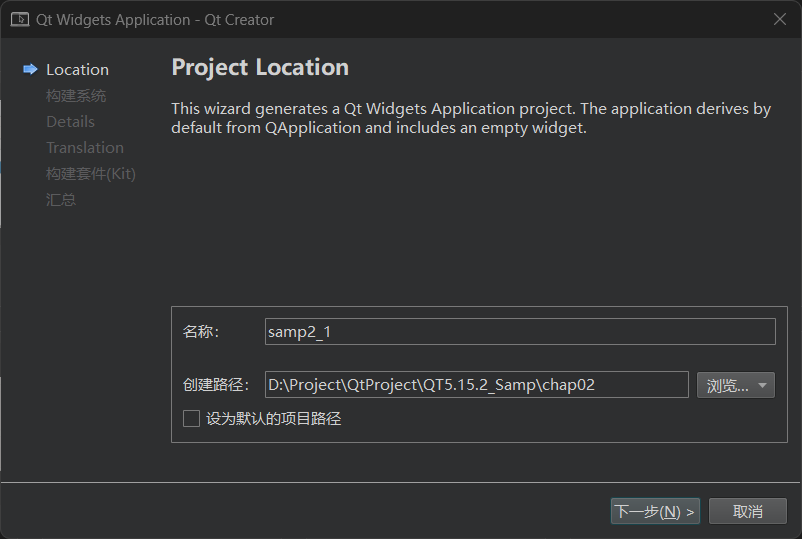
选择项目类型为 “Qt Widgets Application” 后,单击 “选择”按钮,出现新建项目向导。
-
设置项目名称和保存路径

-
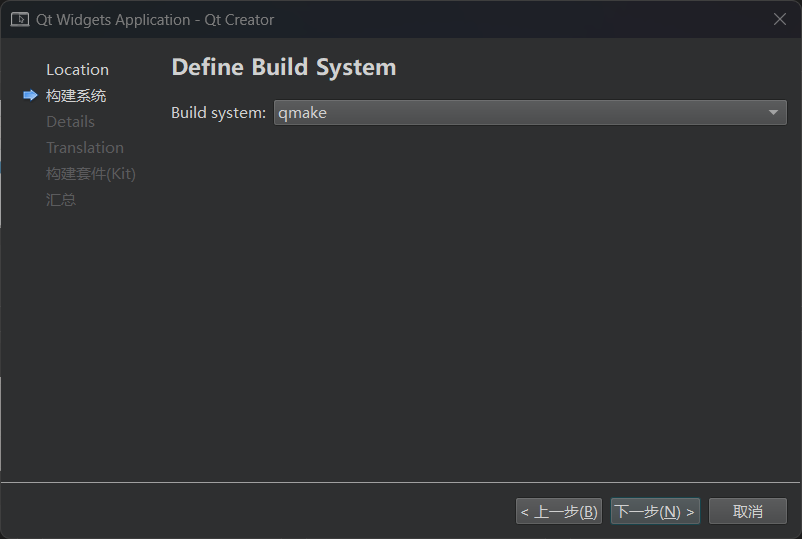
选择“qmake”构建系统

-
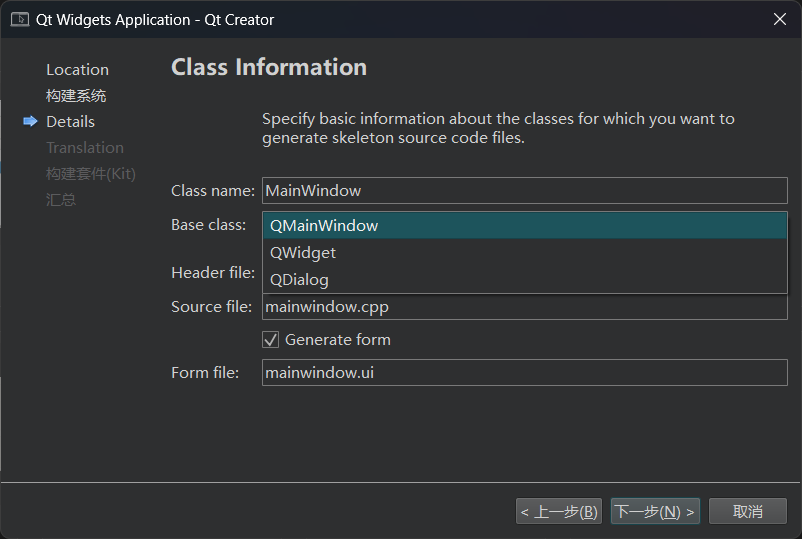
选择需要创建界面的基类 (base class)

有3种基类可以选择:
-
QMainWindow 是主窗口类,主窗口具有主菜单栏、工具栏和状态栏,类似于一般的应用
程序的主窗口
-
QWidget 是所有具有可视界面类的基类,选择 QWidget 创建的界面对各种界面组件都可以支持;
-
QDialog 是对话框类,可建立一个基于对话框的界面
-
-
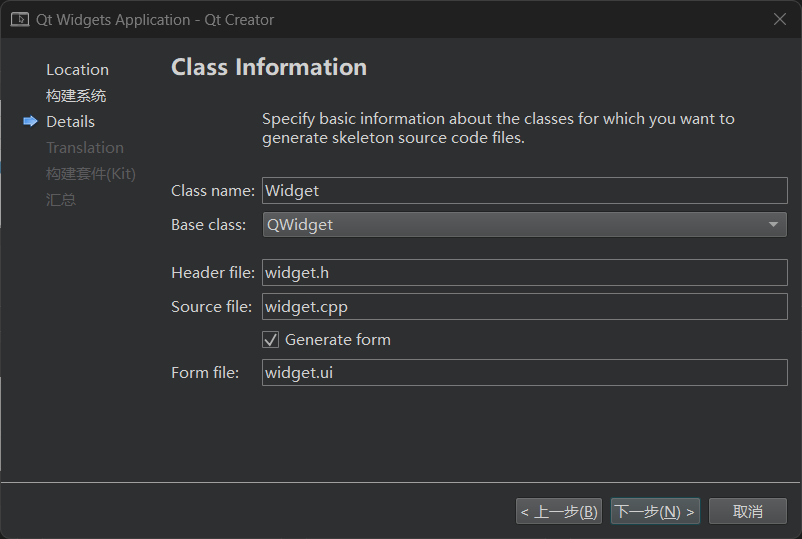
选择 QWidget 作为基类,勾选 “Generate form” 复选框。这个选项如果勾选,就会由 Qt Creator 创建用户界面 (Use Interface, UI) 文件,否则,需要自己手写代码创建界面

-
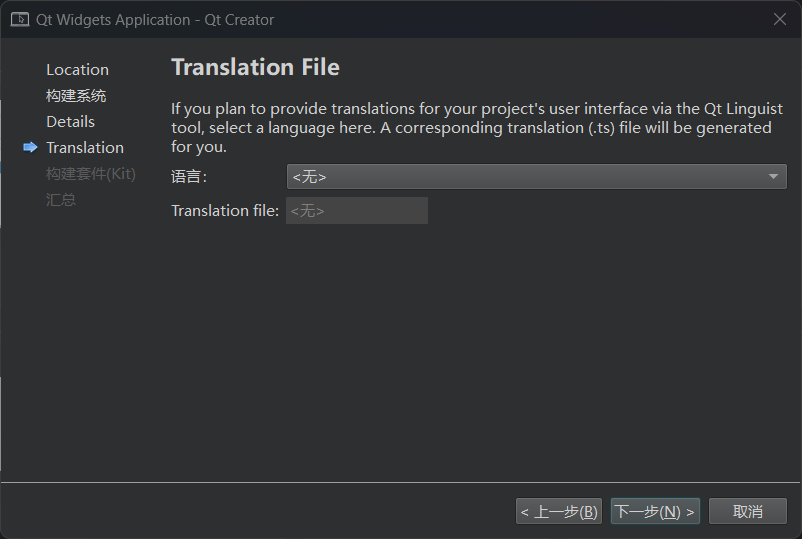
翻译文件设置如下:

-
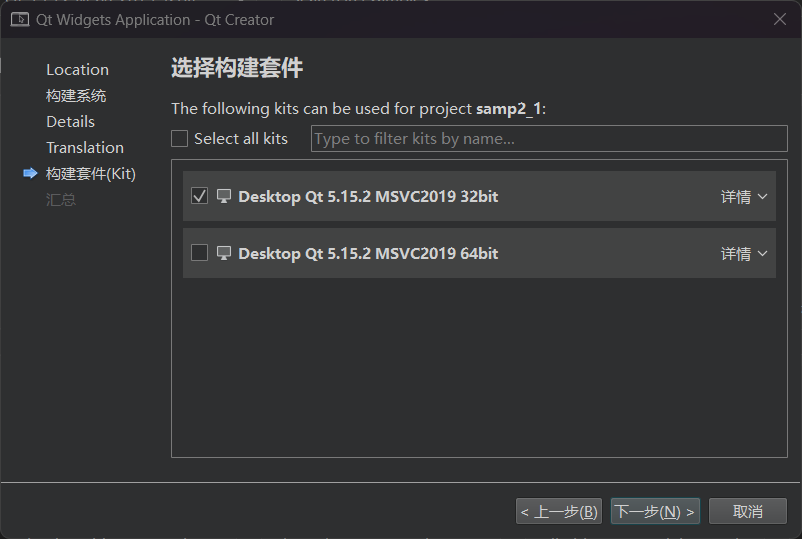
选择构建套件

-
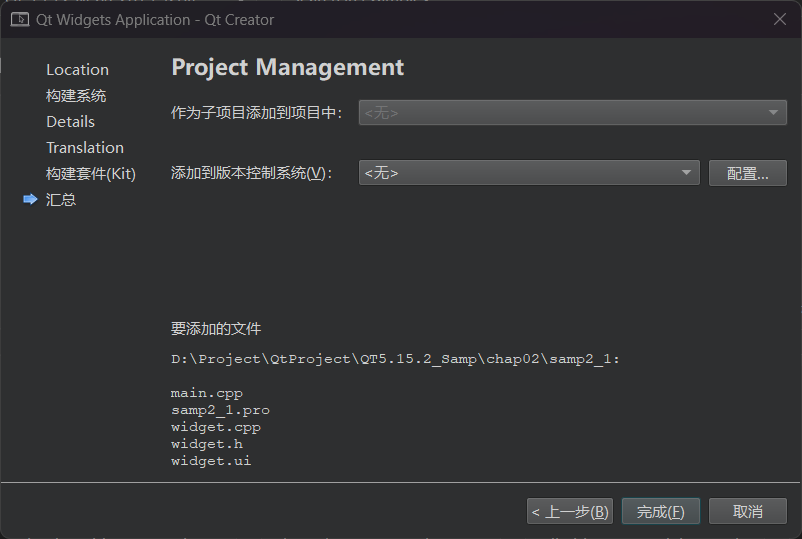
单击 "完成"按钮就可以完成项目的创建

2.项目的文件组成
完成了以上新建项目的步骤后,可显示如下窗口

窗口有上下两个子窗口, 上方的目录树显示了项目内文件的组织结构, 显示当前项 sampl。项目的名称构成目录树的一个根节点, Qt Creator 可以打开多个项目,但是只有一个活动项目,活动项目的项目名称节点用粗体字体表示。在项目名称节点下,项目文件组成包含以下文件:
-
项目组织文件 samp2_ 1.pro :存储项目设置的文件
-
widget.h 是所设计的窗体类的头文件
-
widget.cpp是widget.h里定义类的实现文件。
在C++里,任何窗体或界面组件都是用类封装的,一个类一般有一个头文件和一个源程序文件
-
窗体界面文件 widget.ui: 一个XML 格式存储的窗体上的元件及其布局的文件
-
主程序入口文件 main.cpp:实现 main() 函数的程序文件
左侧上下两个子窗口的显示内容可以通过其上方的一个下拉列表框进行选择,可以选择的显示内容包括 Projects、 Open Documents、 Bookmarks、 File System、 Class View、 Outline 等。

3.项目文件介绍
3.1 项目管理文件
后缀为.pro 的文件是项目的管理文件,文件名就是项目的名称 ,项目管理文件用于记录项目的一些设置,以及项目包含文件的组织管理。如:项目中的 samp2_ 1.pro,其内容如下:
QT += core guigreaterThan(QT_MAJOR_VERSION, 4): QT += widgetsCONFIG += c++17
TARGET = samp2_1
TEMPLATE = app
# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0SOURCES += \main.cpp \widget.cppHEADERS += \widget.hFORMS += \widget.ui# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
samp2_ 1.pro文件解析:
-
QT += core gui表示项目中加入core gui 模块。core gui是Qt 用于 GUI 设计的类库模块。如果创建的是控制台(Console) 应用程序,就不需要添加core gui。
-
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets这是个条件执行语句,表示当 Qt 主版本大于4时,才加入 widgets 模块。
-
CONFIG += c++17表示将 C++17 标准添加到项目的配置中,需要编译器支持 C++17 标准
-
TARGET = samp2_1表示生成的目标可执行文件的名称,即编译后生成的可执行文件是samp2_1.exe
-
TEMPLATE = app表示项目使用的模板是 app, 是一般的应用程序。
-
SOURCES、HEADERS、FORMS记录了项目中包含的源程序文件、头文件和窗体文件的名称
这些文件列表是Qt Creator自动添加到项目管理文件里面的,用户需要手动修改 。当添加一个文件到项目,或从项目里删除一个文件时,项目管理文件里的条目会自动修改。
3.2 界面文件
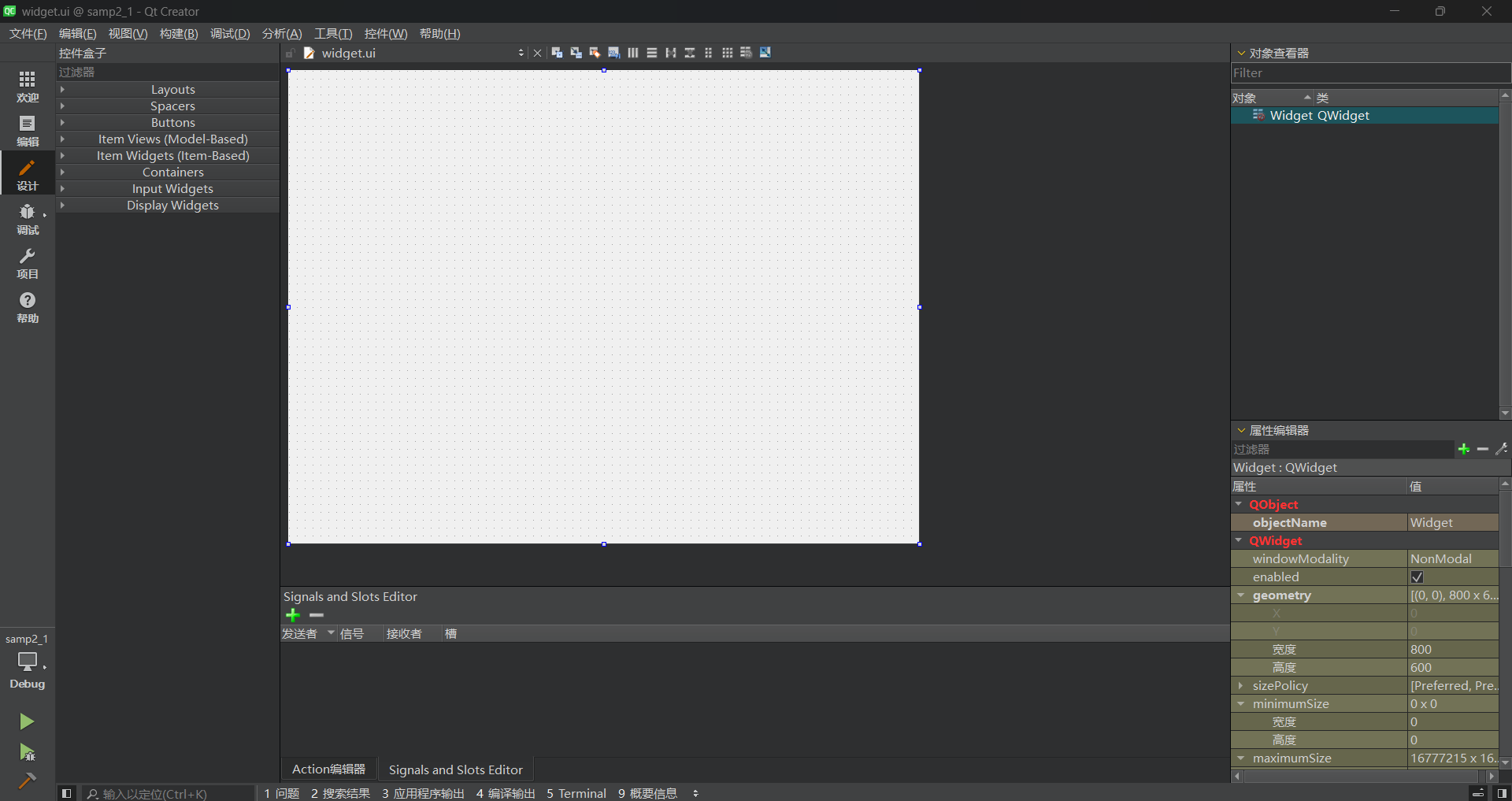
后缀为 ".ui"的文件是可视化设计的窗体的定义文件 ,如widget.ui 。双击项目文件目录树中的文件widget.ui,会打开Qt Creator中的Qt Designer对窗体进行可视化设计,如下所示

UI设计器有以下功能区域:
-
组件面板:
窗口左侧是界面设计组件面板,分为多个组。界面设计的常见组件都可以在组件面板里找到
-
中间主要区域是待设计的窗体
-
Signals和Slots编辑器与Action编辑器是位于待设计窗体下方的两个编辑器。
- Signals和Slots编辑器用于可视化地进行信号与槽的关联
- Action编辑器用于可视化设计Action
-
布局和界面设计工具栏
窗口上方的一个工具栏,工具栏上的按钮主要实现布局和界面设计。
工具栏各按钮功能如下:

-
对象浏览器 (Object Inspector)
窗口右上方是 Object Inspector, 用树状视图显示窗体上各组件之间的布局包含关系,视图有两列,显示每个组件的对象名称(ObjectName) 和类名称。
-
属性编辑器(Property Editor)
窗口右下方是属性编辑器,是界面设计时最常用到的编辑器。属性编辑器显示某个选中的组件或窗体的各种属性及其取值,可以在属性编辑器里修改这些属性的值。
属性又分为多个组,实际上表示了类的继承关系

表示QLabel的继承关系是 QObject—>QWidget—>QFrame—>QLabel
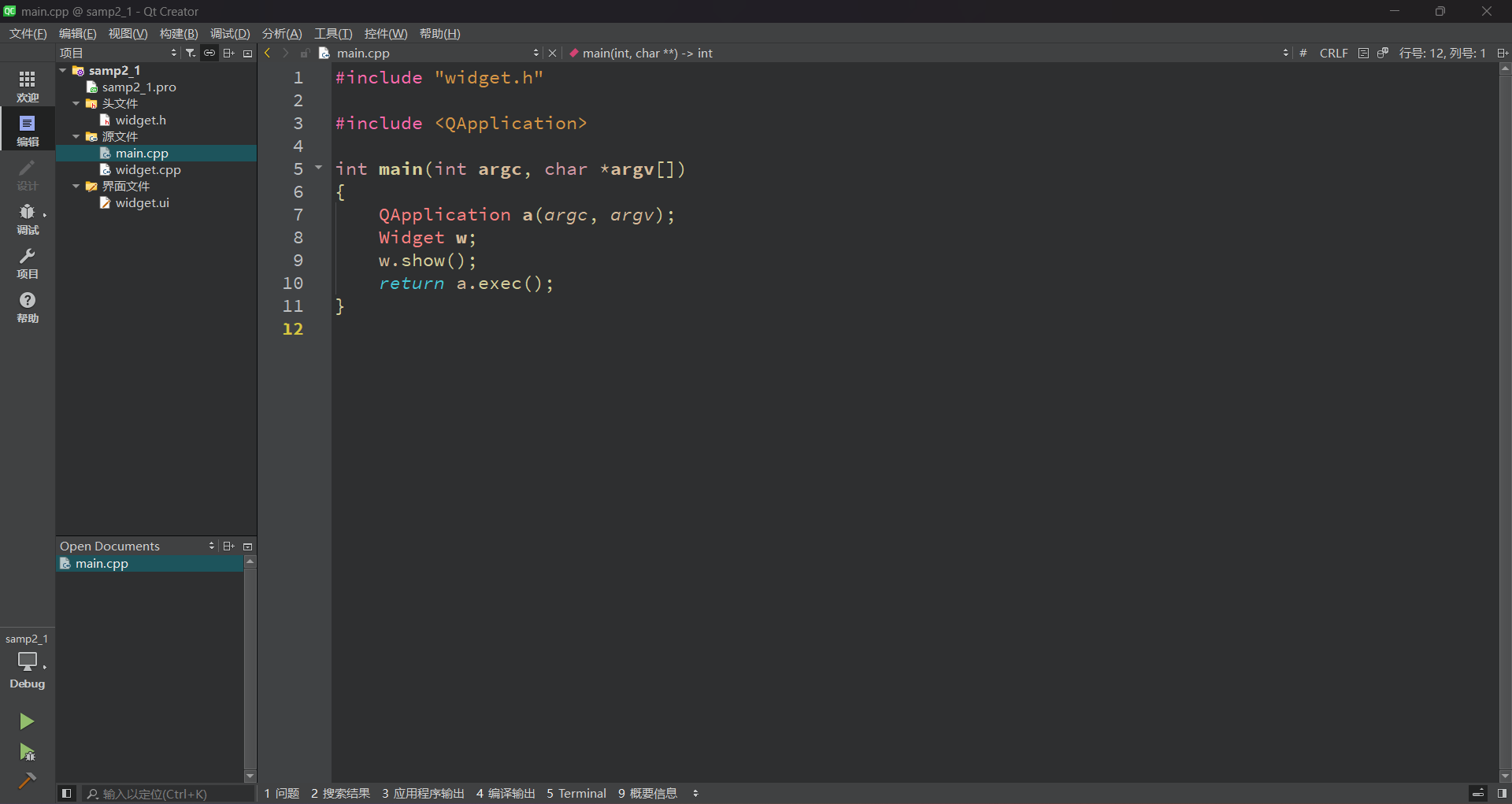
3.3 主函数文件
main.cpp 是实现 main() 函数的文件。main() 函数是应用程序的入口。它的主要功能是创建应用程序,创建窗口,显示窗口,并运行应用程序,开始应用程序的消息循环和事件处理。
其内容为
#include "widget.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv); //定义并创建应用程序Widget w; //定义并创建窗口w.show(); //显示窗口return a.exec(); //应用程序运行
}
main()函数解析:
- QApplication是Qt 的标准应用程序类
a.exec():启动应用程序的执行,开始应用程序的消息循环和事件处理。
3.4 窗体相关的文件
将项目进行编译后,会自动生成一个文件ui_widget.h。各文件的功能如下:
| 文件 | 功能 |
|---|---|
| widget.h | 定义窗体类的头文件,定义了类Widget |
| widget.cpp | Widget类的功能实现文件 |
| widget.ui | 窗体界面文件,由UI设计器自动生成,存储了窗体上各个组件的属性设置和布局 |
| ui_widget.h | 编译后,根据窗体上的组件及其属性、信号与槽的关联等自动生成的一个类的定义文件 |
下面分析各个文件的内容及其功能,以及是如何联系在一起工作,实现界面的创建与显示的。
widget.h:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;
};
#endif // WIDGET_H
-
namespace声明
namespace Ui { class Widget; }这是一个前向声明,它告诉编译器
Ui命名空间中有一个名为Widget的类,但编译器此时不需要知道这个类的具体定义。头文件中的前向声明用于引用类而不需要包含整个类定义,而源文件中的包含则是为了实际使用类的定义。前向声明允许你在不包含完整类定义的情况下引用类。这可以减少编译时间,避免循环依赖,并使代码更加模块化。
-
在Widget类中使用宏Q_OBJECT
这是使用 信号与槽机制的类都必须加入的一个宏
-
Ui::Widget *ui;这个指针是用前面声明的 namespace Ui里的Widget 类定义的,所以指针 ui 是指向可视化设计的界面,后面访问界面上的组件,都需要通过这个指针ui
widget.cpp:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}
-
#include "ui_widget.h"引入可视化界面类定义文件
-
构造函数头部:
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)表示执行父类QWidget的构造函数,创建一个Ui::Widget类的对象ui
-
ui->setupUi(this);执行Ui::Widget类的setupUi()函数,这个函数实现窗口的生成与各种属性的设置、信号与槽的关联
widget.ui:
widget.ui 是窗体界面定义文件,是 XML 文件,定义了窗口上的所有组件的属性设置、布局,及其信号与槽函数的关联等。用UI设计器可视化设计的界面都由Qt自动解析,并以XML文件的形式保存下来。
ui_widget.h:
ui_widget.h是在对widget.ui文件编译后自动生成的一个文件。因此,对ui_widget.h文件手工进行修改没有任何意义。其内容为:
/********************************************************************************
** Form generated from reading UI file 'widget.ui'
**
** Created by: Qt User Interface Compiler version 5.15.2
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/#ifndef UI_WIDGET_H
#define UI_WIDGET_H#include <QtCore/QVariant>
#include <QtWidgets/QApplication>
#include <QtWidgets/QLabel>
#include <QtWidgets/QPushButton>
#include <QtWidgets/QWidget>QT_BEGIN_NAMESPACEclass Ui_Widget
{
public:QLabel *LabDemo;QPushButton *btnClose;void setupUi(QWidget *Widget){if (Widget->objectName().isEmpty())Widget->setObjectName(QString::fromUtf8("Widget"));Widget->resize(800, 600);LabDemo = new QLabel(Widget);LabDemo->setObjectName(QString::fromUtf8("LabDemo"));LabDemo->setGeometry(QRect(260, 190, 201, 42));QFont font;font.setPointSize(20);font.setBold(true);LabDemo->setFont(font);btnClose = new QPushButton(Widget);btnClose->setObjectName(QString::fromUtf8("btnClose"));btnClose->setGeometry(QRect(310, 350, 80, 28));retranslateUi(Widget);QObject::connect(btnClose, SIGNAL(clicked()), Widget, SLOT(close()));QMetaObject::connectSlotsByName(Widget);} // setupUivoid retranslateUi(QWidget *Widget){Widget->setWindowTitle(QCoreApplication::translate("Widget", "Widget", nullptr));LabDemo->setText(QCoreApplication::translate("Widget", "Hello,World", nullptr));btnClose->setText(QCoreApplication::translate("Widget", "Close", nullptr));} // retranslateUi};namespace Ui {class Widget: public Ui_Widget {};
} // namespace UiQT_END_NAMESPACE#endif // UI_WIDGET_H
ui_widget.h文件主要做了以下工作:
-
定义了一个类
Ui_Widget,用于封装可视化设计界面 -
自动生成了界面各组件的类成员变量定义。在public 部分为界面上每个组件定义了一个指针变量,变量的名称就是设置的objectName。
-
定义了
setupUi()函数,这个函数用于创建各个界面组件,并设置其位置、大小、 文字内容、字体等属性,设置信号与槽的关联。 -
定义
retranslateUi()函数,用来设置界面各组件的文字内容属性 -
设置信号与槽的关联
QObject::connect(btnClose, SIGNAL(clicked()), Widget, SLOT(close())); //设置槽函数的关联方式 QMetaObject::connectSlotsByName(Widget);-
信号与槽关联是用
QObject::connect()函数实现的信号槽函数由5种写法,具体可参考:https://blog.csdn.net/zwcslj/article/details/139843133?spm=1001.2014.3001.5501
信号与槽的使用规则:
-
一个信号可以连接多个槽
当一个信号与多个槽函数关联时,槽函数按照建立连接时的顺序依次执行。
-
多个信号可以连接同一个槽
-
一个信号可以连接另外一个信号
-
严格的情况下,信号与槽的参数个数和类型需要一致,至少信号参数不能少于槽的参数。如果不匹配,会出现编译错误或运行错误。
-
在使用信号与槽的类中,必须在类的定义中加入宏 Q_OBJECT
-
当一个信号被发射时,与其关联的槽函数通常被立即执行。只有当信号关联的所有槽函数执行完毕后,才会执行发射信号处后面的代码。
-
-
QMetaObject::connectSlotsByName(Widget);将搜索widget界面上的所有组件,将信号与槽函数匹配的信号和槽关联起来,它假设槽函数的名称为:
void on <object_name>_<signal_name>(<signal parameters>);若槽函数的是书写符合要求,就不需要利用connect()函数来手动关联信号与槽,而是在可视化界面类的构造函数里调用 setupUi() 自动完成了关联。
-
4.项目的编译、调试与运行
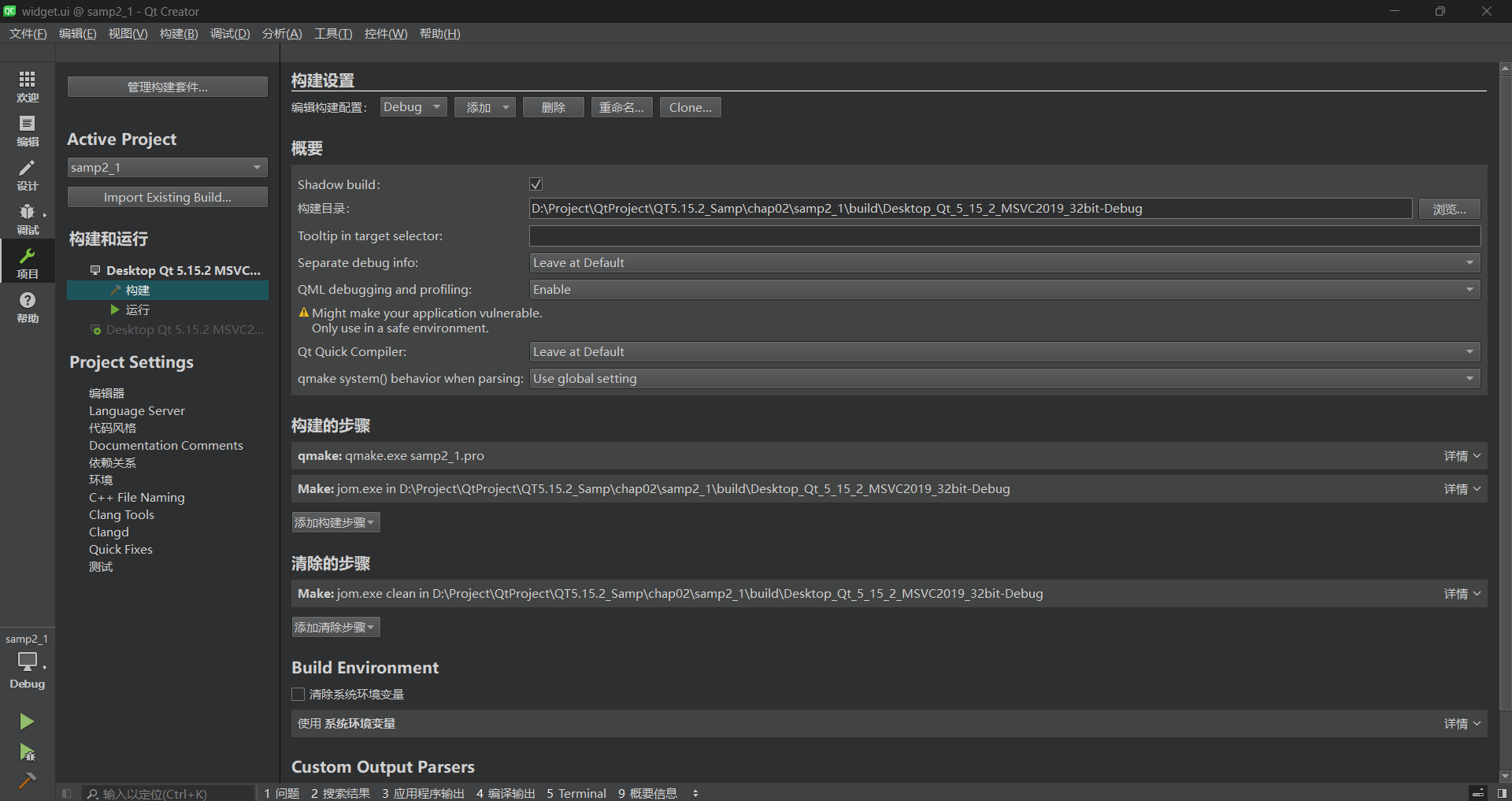
单击主窗口左侧工具栏上的“Projects”按钮 ,出现如下项目编译设置界面。

界面左侧一栏的 “Build & Run” 下面显示了本项目中可用的编译器工具,要使用哪一个编译器用于项目编译,单击其名称即可,选择的编译器名称会用粗体字表示。
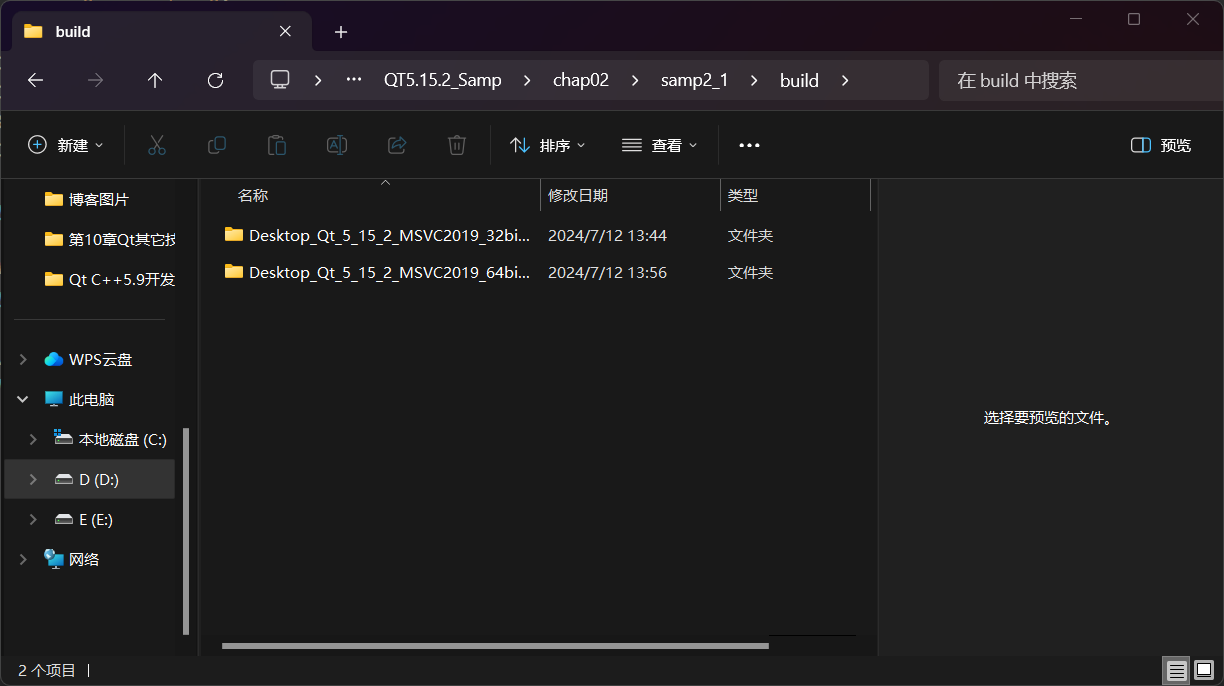
每个编译器又有Build和Run两个设置界面。在 Build 置界面上 ,有一个"Shadow build " 复选框。如果勾选此项, 编译后将在项目的同级目录下建立一个编译后的文件目录,目录名称包含编译器信息 ,这种方式一般用于使用不同编译器创建不同版本的可执行文件。

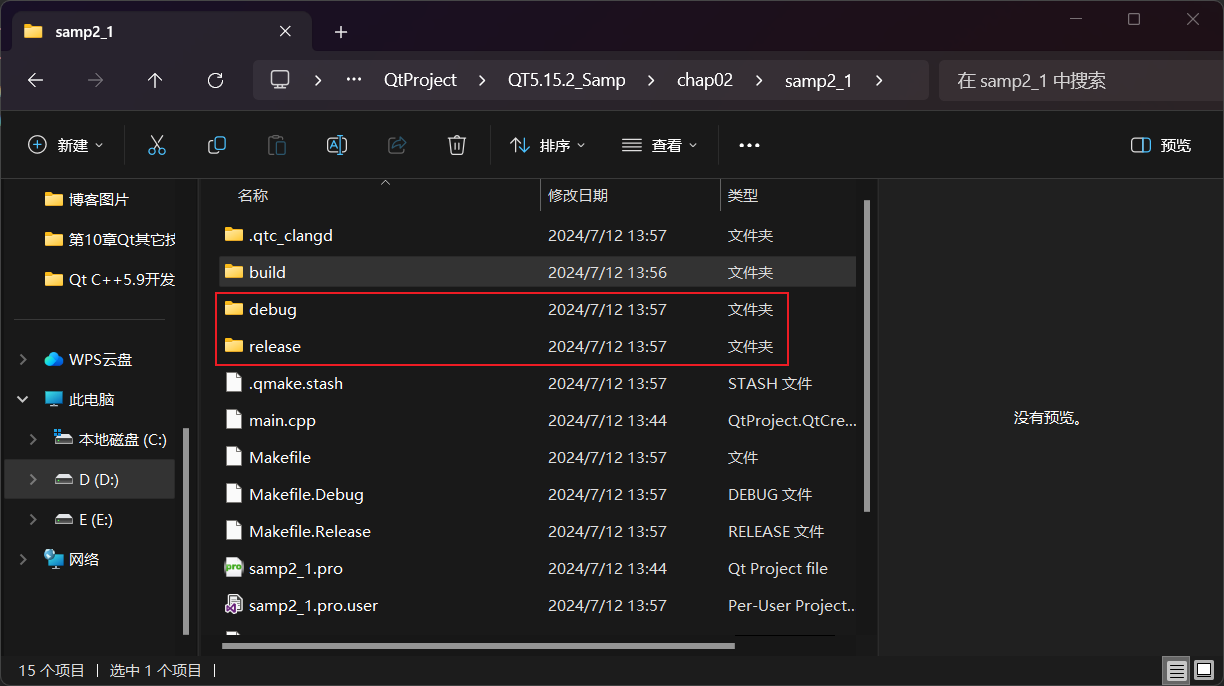
如果不勾选此项,编译后将在项目的目录下建立 “Debug"和"Release” 子目录用于存放编译后的文件。

主窗口左侧工具栏下方有4个按钮,

其功能为:
-
第一个图标:弹出菜单选择编译工具和编译模式,如Debug或Release 模式
-
第二个图标:直接运行程序,如果修改后未编译,会先进行编译。即使在程序中设置了断点,此方式运行的程序也无法调试。快捷键为
Ctrl + R -
第三个图标:项目需要以 Debug 模式编译,点此按钮开始调试运行,可以在程序中设置断点。若是以 Release 模式编译,点此按钮也无法进行调试。快捷键为
F5在工程开发中,一般会选择Visual Studio作为调试软件。
-
第四个图标:编译当前项目
二、在Visual Studio中创建Qt项目
注意:创建VS新项目是在qt与vsaddin安装完成后,且Qt Versions配置完成后,具体参考:https://liujie.blog.csdn.net/article/details/139798429
-
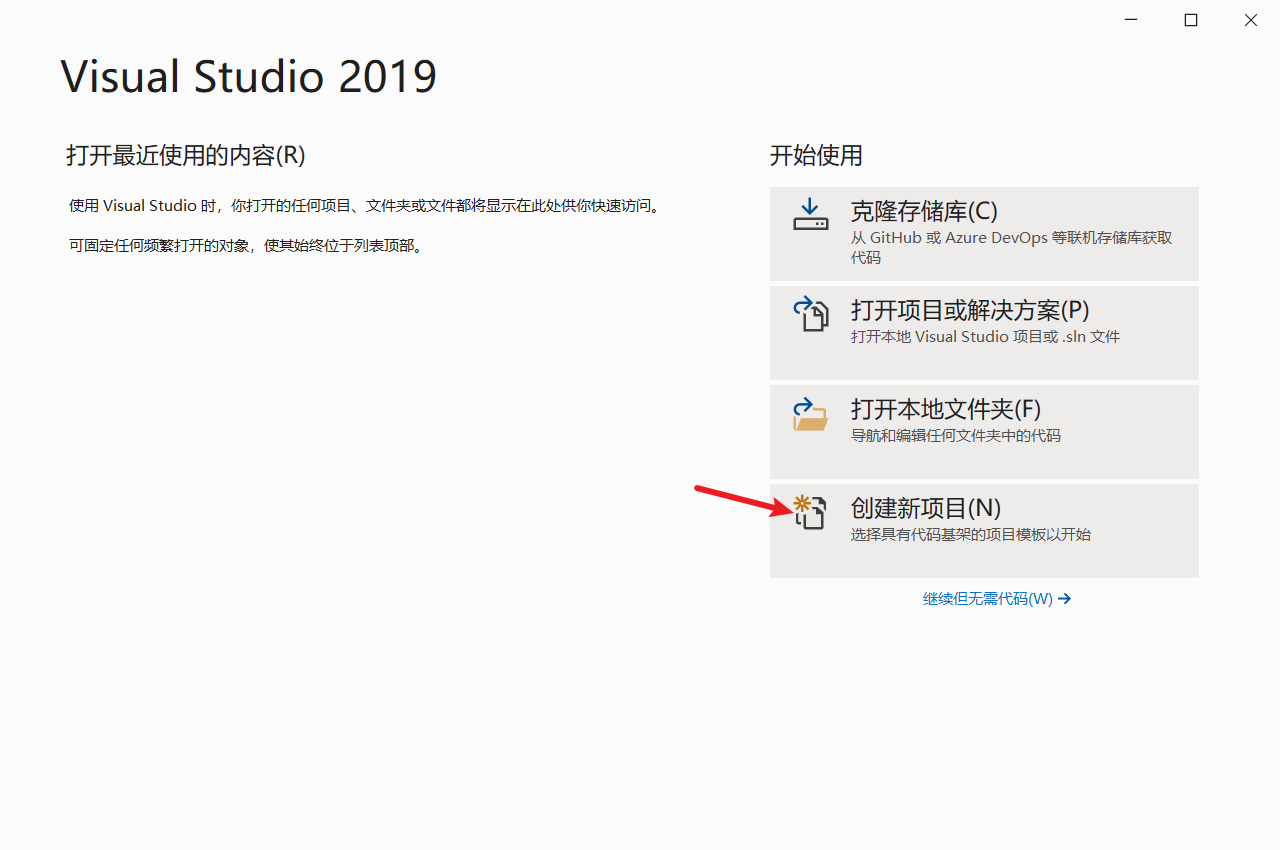
点击“创建新项目”

-
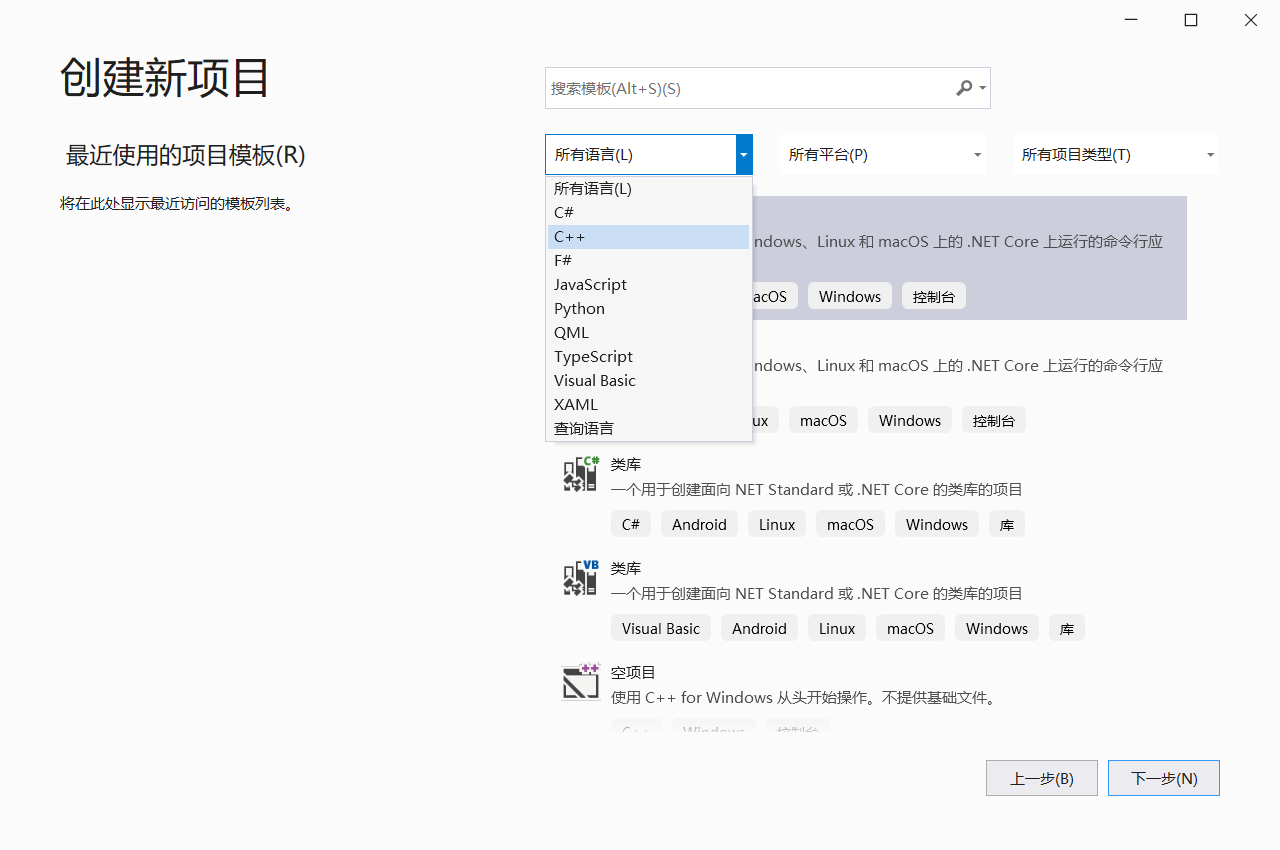
所有语言中选择“C++”

-
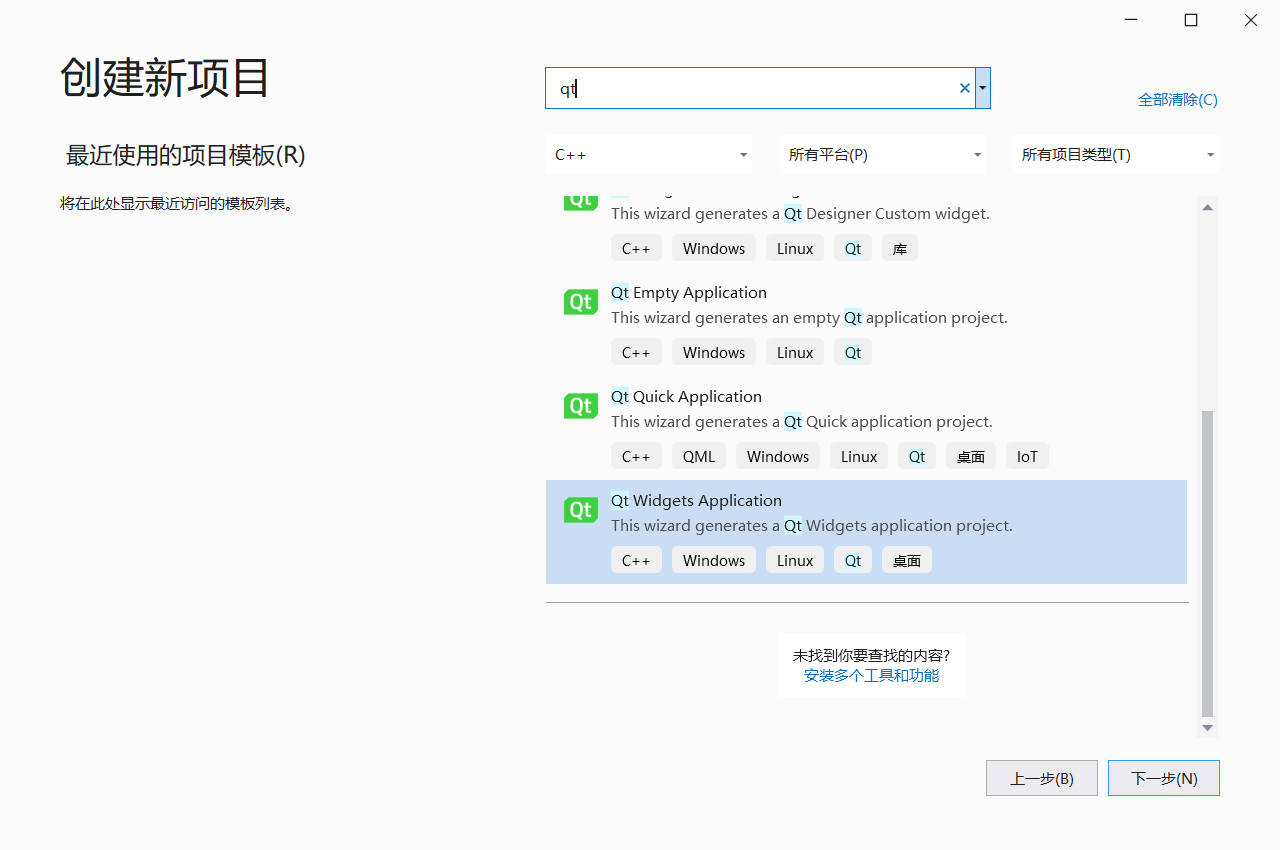
在搜索在输入“qt”,选择适当的qt模板,点击“下一步”

-
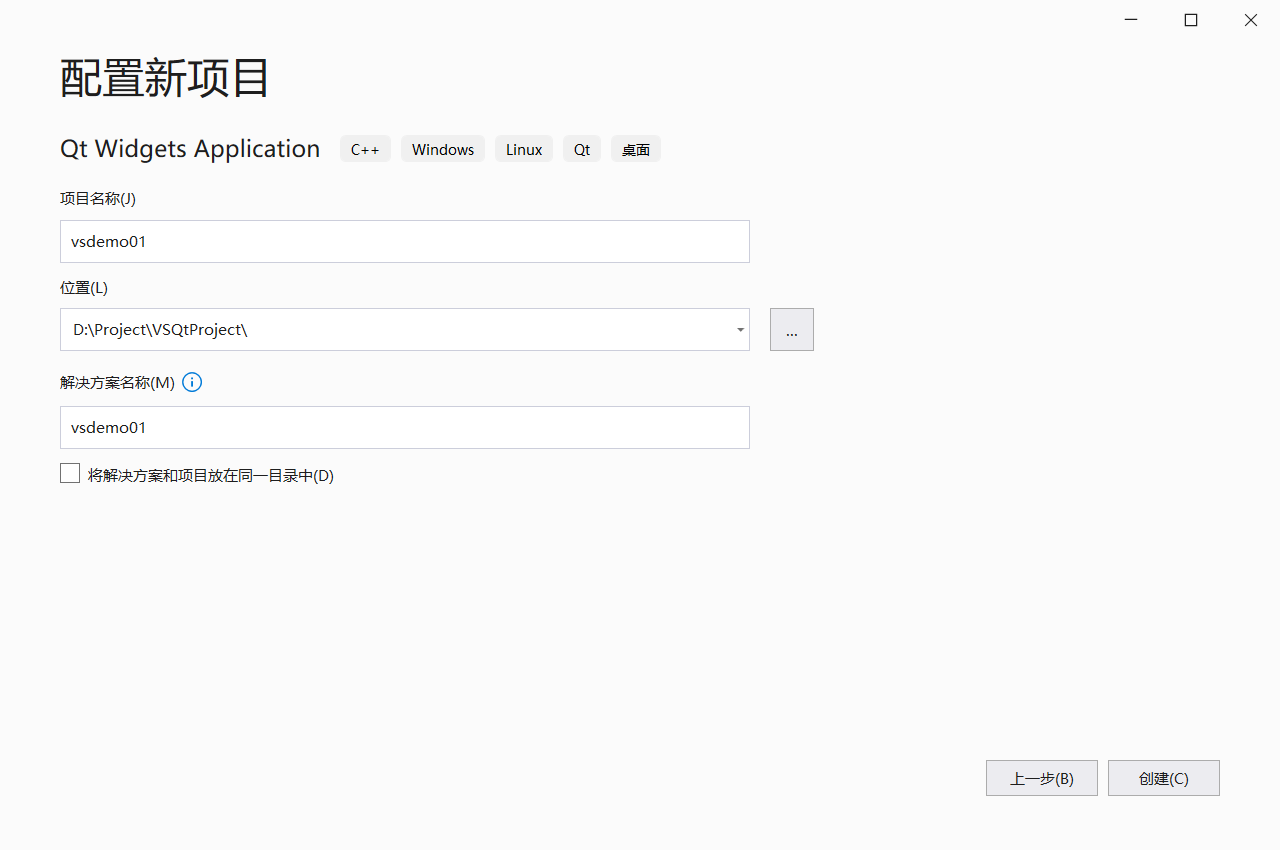
配置新项目,配置自己的项目名称与位置,点击“创建”

-
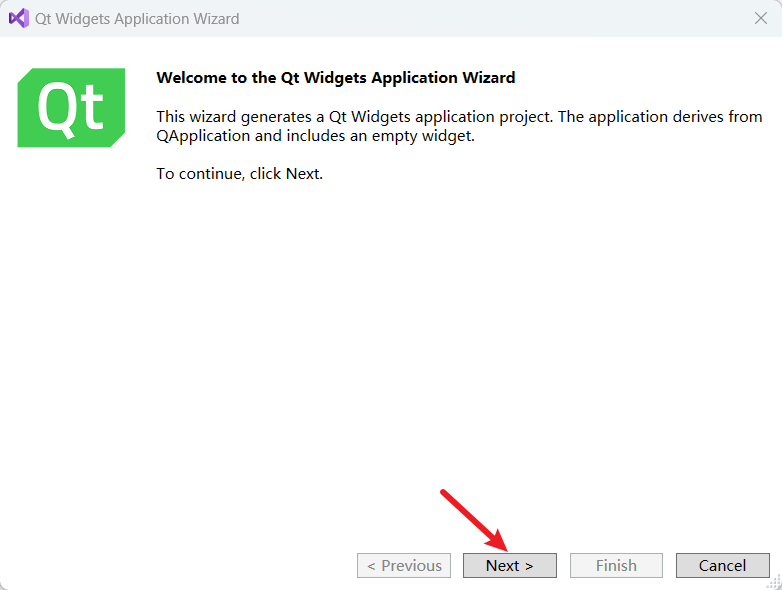
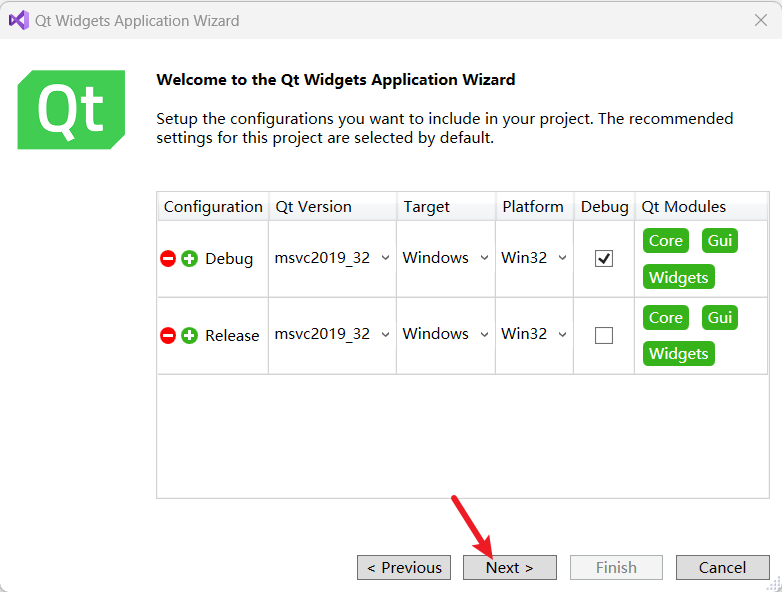
点击“Next”

-
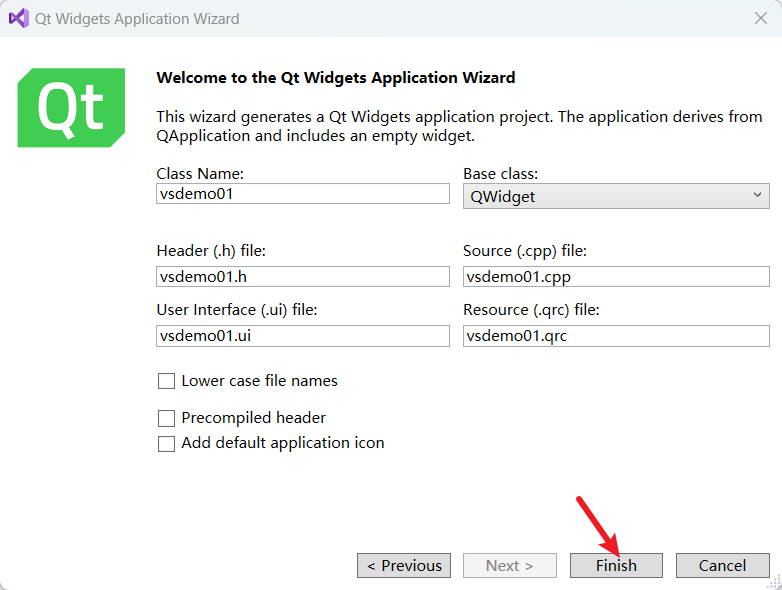
点击“Next”,创建项目

-
选择Base class后,点击“Finsh”

这里其实应该将Class Name设置为Vsdemo01(大写开头),并勾选“Lower case file names”


-
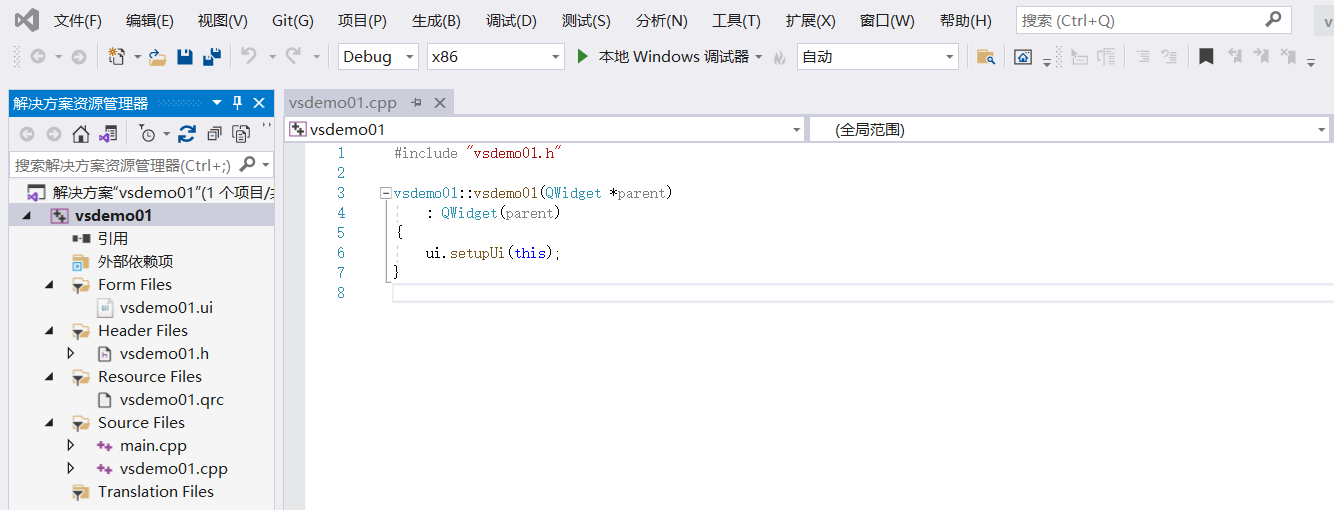
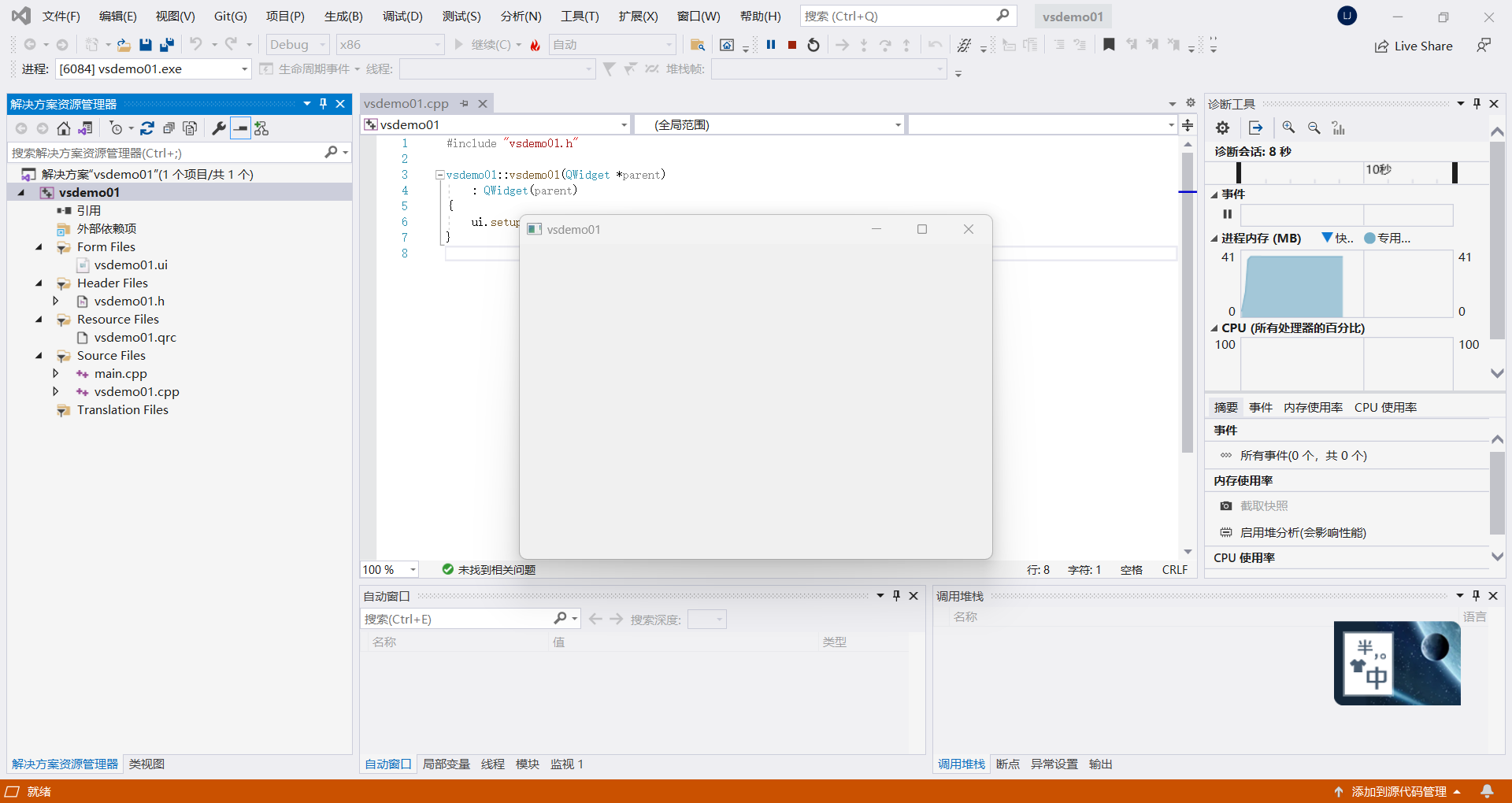
点击“本地Windows调试器”即可进行编译调试

注意:在Visual Studio2019中双击打开xx.ui文件时,如果直接打开会报错
因此,需要右击ui文件,重新设置打开方式
点击“添加”,选择qt安装目录下的qtcreator来进行打开,路径如:
D:\Qt\Tools\QtCreator\bin\qtcreator
点击“确定”,并”设为默认值“
此时,xx.ui文件就可以在qtcreator中打开,不会报错。
修改xx.ui文件后,要记得
ctrl+s保存,然后再关掉qtcreator!
此时,vs2019重新编译即可
说明:项目创建完成!














![[极客大挑战 2019]FinalSQL](https://i-blog.csdnimg.cn/direct/982e68bcfbe740e5882f81f35ea21b9e.png)