1. 介绍
本文将覆盖Web前端开发的方方面面,包括HTML、CSS、JavaScript三大基础知识,vue3框架以及项目实战,帮助读者从零开始掌握前端开发。
2. Web前端开发基础
2.1 HTML5
2.1.1 什么是HTML5
HTML(HyperText Markup Language)是用于创建网页的标准标记语言。它用于描述网页的结构和内容,通过标签来定义不同的元素,如标题、段落、链接、图像等。HTML文件通常以.html或.htm为扩展名。
HTML是一种标记语言,标记语言是一套标记标签。标签是由尖括号包围的关键字。
2.1.2 DOCTYPE声明
<!DOCTYPE html> 声明是HTML文档的第一行,用于告知浏览器使用哪种HTML版本来解析文档。DOCTYPE声明并不是一个HTML标签,它是一个指令,告诉浏览器应该以何种方式来渲染文档。他是网页必备的组成部分,避免浏览器的怪异模式。
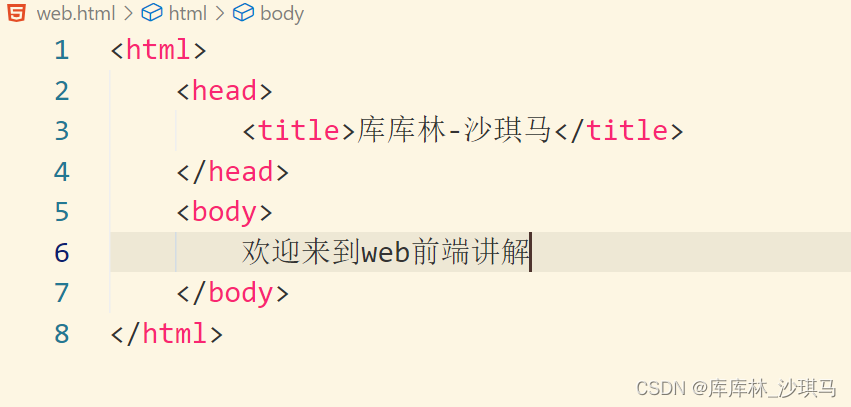
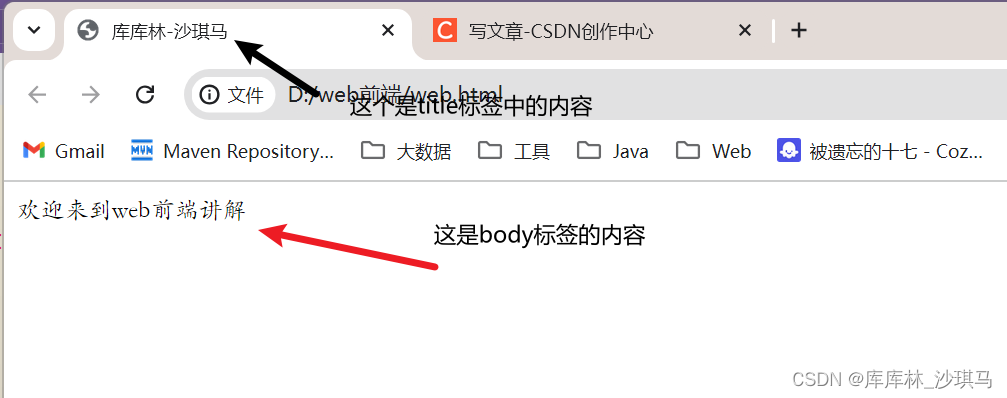
2.1.3 HTML基本结构
<!DOCTYPE html>
<html>
<head><title>页面标题</title><meta charset="utf-8">
</head>
<body><h1>主标题</h1><p>这是一个段落。</p>
</body>
</html>
meta标签
用来描述一个HTML网页文档的属性,关键词等等,例如:charset="utf-8" 是说当前使用的是utf-8编码格式,在开发中我们经常会看到utf-8,或是gbk,这些都是编码格式,通常使用utf-8
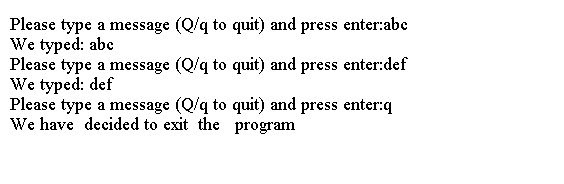
案例

运行后结果如下:

2.1.4 常用HTML标签
标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
生成h1~h6快捷键:h$*6
段落标签
(<p>)用于在HTML文档中定义段落。每个段落标签代表文档中的一个段落,浏览器会在段落之间自动插入一些空白,以便于阅读。
基本使用
<p>这是一个段落。</p>多个段落
<!DOCTYPE html>
<html>
<head><title>段落示例</title>
</head>
<body><p>这是第一个段落。</p><p>这是第二个段落。</p><p>这是第三个段落。</p>
</body>
</html>在这个示例中,浏览器会在每个段落之间插入一些垂直间距,使文本更易于阅读。
换行
<br>是一个空的HTML元素.
<p>这个<br>段落<br>演示了分行的效果</p>水平线
<hr>标签在HTML页面中创建水平线
<hr color="" width="" size="" align="">属性:
- color: 设置水平线的颜色
- width:设置水平线的宽度
- size:设置水平线的高度
- (过时)align:设置水平线的对齐方式(默认居中),可取left|right
展示结果

超链接
HTML使用标签<a>来设置超文本链接
超链接可以是一个字,一个词,或者一组词,也可以是一副图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
<a href="url">链接文本</a>如果是一幅图像该如何写呢?如下
<a href="url"><img src="" alt="">
</a>图像标签
<img>标签定义HTML页面中的图像 (注意:img是单标签,不需要进行闭合操作)
<img src="">属性:
- src:路径(图片地址与名字)
- alt:规定图形的代替文本
- width:宽度
- height:高度
- title:鼠标悬停在图片上给与提示
文本标签
帮你显示不一样的文字
常用文本标签
| 标签 | 描述 |
| <em> | 定义着重语气 |
| <b> | 定义粗体字体 |
| <i> | 定义斜体字 |
| <strong> | 定义加重语气 |
| <del> | 定义删除字 |
| <span> | 元素没有特点的含义 |
特别提示
常用文本标签和段落是不同的,段落代表一段文本,而文本标签一般表示文本词汇
列表标签
有序列表
有序列表是一列项目,列表项目使用数字进行标记。有序列表始于<ol>标签。每个列表始于<li>标签.
<ol><li>沙琪马</li><li>库库林</li>
</ol>
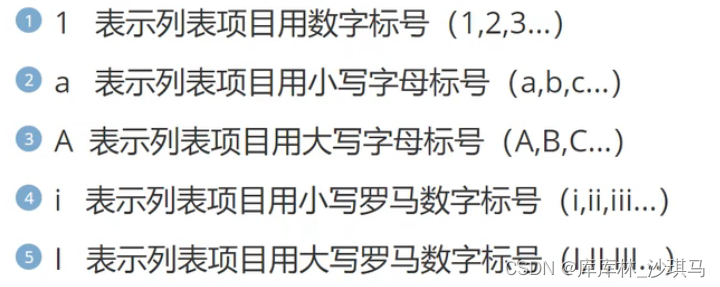
type属性
<ol>的属性type拥有的选项

嵌套使用


无序列表
无序标签是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记
无序列表始于<ul>标签。每个列表项始于<li>标签。
<ul><li>你好</li><li>我不好</li>
</ul>
type属性
<ul>的属性type拥有的选项
- disc 默认实心圆
- circle 空心圆
- square 小方块
- none 不显示
表格标签
表格在数据展示方面非常简单,并且表现优秀

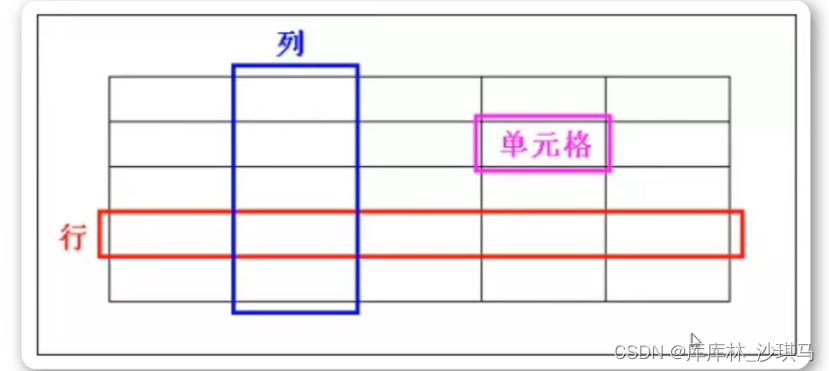
表格组成与特点
行,列,单元格
单元格特点:同行等高,同列等宽。
表格标签
表格:<table>
行: <tr>
单元格:<td>
案例:
<table><tr ><td>我好</td><td>你好</td><td>他好</td></tr><tr><td>我不好</td><td>你不好</td><td>他不好</td></tr></table>

属性:
- border: 设置表格的边框
- width: 设置表格的宽度
- height:设置表格的高度
快捷键
快速生成表格结构:table>tr*2>td{单元格}
表单标签
表单在Web网页中用来给用户填写信息,从而能采用用户信息,使网页具有交互的功能。
所有的用户输入内容的地方都用表单来写,如登录注册,搜索框
表单是由容器和控件组成的,一个表单一般应该包含用户填写信息的输入框,提交按钮等,这些输入框,按钮叫做控件,表单就是容器,它能够容纳各种各样的控件
<form action="url" method="get|post" name="myform"></form>属性说明
action 服务器地址
name 表单名称
method中Get和Post的区别
- 数据提交方式,get把提交的数据url可以看到,post看不到
- get一般用于提交少量数据,post用来提交大量数据
表单元素
一个完整的表单包含三个基本组成部分:表单标签,表单域,表单按钮
表单域:<input>
表单按钮:<input type="submit"> | <button>按钮</button>
文本框
文本域通过<input type="text">标签来设定,当用户要在表单中输入字母,数字等内容时,就会用到文本域:
<form action="">用户名:<input type="text"><br><button>提交</button>
</form>密码框
密码字段通过标签<input type="password"> 来定义
<form action="">用户名:<input type="text"><br>密码:<input type="password"><br><button>提交</button>
</form>密码字段字符不会明文显示,而是以星号或圆点替代
提交按钮
2.1.5 块元素与行内元素(内联元素)

内联元素和块级元素的区别:
 常见块级元素:
常见块级元素:
div,form,h1~h6,hr,p,table,ul,等
常见内联元素(行内元素):
a,b,em,i,span,strong等
行内块级元素(特点:不换行,能够识别宽高)
button,img,input等
2.1.6 HTML5新增标签
HTML5是HTML最新的修订版,2014年10月由万维网联盟(w3c)完成标准制定
在HTML5出现之前,我们一般采用DIV+CSS布局我们的页面。但是这样的布局方式不仅使我们的文档结构不够清晰,而且不利于搜索引擎爬虫对我们页面的爬取、为了解决上述缺点,HTML5新增了很多新的语义化标签
扩展知识
div 容器元素,也是页面中见到的最多的元素
div实现
一个常见网站的布局

H5新标签
- <header></header> 头部
- <nav></nav> 导航
- <section></section> 定义文档中的节,比如章节,页眉,页脚
- <aside></aside> 侧边栏
- <footer></footer> 脚部
- <article><article> 代表一个独立的,完整的相关内容块,例如一篇完整的论坛帖子,一篇博客文章,一个用户评论等
2.2 CSS
2.2.1 什么是CSS
css层叠样式表,又叫级联样式表,简称样式表
css文件后缀名为:css
css用于HTML文档中元素样式的定义
2.2.2 CSS的引入方式
语法:
css规则由两个主要的部分构成:选择器,以及一条或者多条的声明(样式)

选择器通常是你需要改变样式的HTML元素
每条声明由一个属性和一个值组成
属性 是你希望设置的样式属性。每个属性有一个值。属性和值被冒号分开
案例
<style>h3{color: blue;font-size: 12px;}
</style>内联样式(行内样式)
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style属性可以包含任何CSS属性
温馨提示
缺乏整体性和规划性,不利于维护,维护成本高,不推荐使用
<p style="color: red;font-size: 30px;">我是内联样式</p>内部样式
当单个文档需要特殊的样式时,就应该使用内联样式表。你可以使用<style>标签在文档头部定义内部样式表
温馨提示
单个页面内的css代码具有统一性和规划性,便于维护,但是在多个页面之间容易混乱
<style>p{color: red;font-size: 30px;}
</style>外部样式(推荐)
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用<link>标签链接到样式表。<link>标签在(文档的)头部
2.3.3 CSS选择器
CSS语法 规则由两个主要的部分构成:选择器,以及一条或多条声明(样式)
全局选择器
可以与任何元素匹配,优先级最低,一般做样式初始化
*{margin: 0;padding: 0;
}元素选择器
HTML文档中的元素,p,b,div,a,img,body等。
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”
p{color: blue;font-size: 30px;
}再比如说,我想让“学完前端,继续学Java”这句话中的“前端”两个变为红色字体,那么可以用<span>标签把“前端”这两个字围起来,然后给<span>标签加一个标签选择器
<p>学完<span>前端</span>,继续学Java</p>span {color: red;
}温馨提示
1,所有的标签,都可以是选择器。比如ul,li,label,dt,dl,input,div等
2,无论这个标签藏的多深,一定能够被选择上
3,选择的所有,而不是一个
类选择器
规定用圆点 . 来定义,针对你想要的所有标签使用
优点
灵活
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.cont_ent {color: red;}</style>
</head>
<body><p>大家好</p><p>我是沙琪马</p><p class="cont_ent">我是**</p><p class="cont_ent">我的神威难藏泪眼</p>
</body>
</html>class属性的特点
1,类选择器可以被多种标签使用
2,类名不能以数字开头
3,同一个标签可以使用多个类选择器。用空格隔开
<p class="cont_ent cont_ent2">我是谁?</p>ID选择器
针对某一个特定的标签来使用,只能使用一次。css中的ID选择器以#来定义
<p id="text">Hello</p>#text {color: red;font-size: 30px;background-color: yellowgreen;border: 3px dashed green;
}特别强调
1,ID是唯一的
2,ID不能以数字开头
合并选择器
语法:选择器1,选择器2,....{}
作用:提取共同的样式,减少重复代码
p,h3 {font-size: 30px;color: red;
}.header,.footer{height: 300px;
}选择器的优先级
CSS中,权重用数字衡量
元素选择器的权重为:1
class选择器的权重为:10
id选择器的权重为:100
内联样式的权重为:1000
优先级从高到低:行内样式>ID选择器>类选择器>元素选择器
2.2.4 属性
字体属性
CSS字体属性定义字体,颜色,大小,加粗,文字样式
color 字体颜色
规定文本的颜色
div{ color: red;}
div{ color: #ff0000;}font-size 字体大小
设置文本的大小
能够管理文字的大小,在网页设计中是非常重要的。但是,你不能通过调整字体大小使段落看上像标题,或者使标题看上像段落
p,h3 {font-size: 30px;
}font-weight 字体粗细
设置文本的粗细

h1 {font-weight: normal;}
div {font-weight: bold;}
p {font-weight: 900;}font-style 字体样式
指定文本的字体样式

font-family
font-family属性指定一个元素的字体
温馨提示
每个值用逗号分开
如果字体名称包含空格,它必须加上引号
背景属性
CSS背景属性主要有以下几个

1,background-color 背景颜色
该属性设置背景颜色
<div class="box1">
</div>.box1 {width: 400px;height: 400px;background-color: red;
}2,background-image 背景图像
设置元素的背景图像
元素的背景是元素的总大小,包括填充和边界(不包括外边距)。默认情况下background-image属性放置在元素的左上角,如果图像不够大的话会在垂直和水平方向平铺图像,如果图像大小超过元素大小从图像的左上角显示元素大小的那部分
<div class="box2"></div>.box2 {width: 400px;height: 400px;background-image: url("./img/1.jpg");
}3,background-repeat 平铺
该属性设置如何平铺背景图像

作用
设置背景平铺;平铺的意思,可以理解为,如果盒子很大,背景图片没那么大,设置了平铺,就能够铺满盒子(的某个方向)
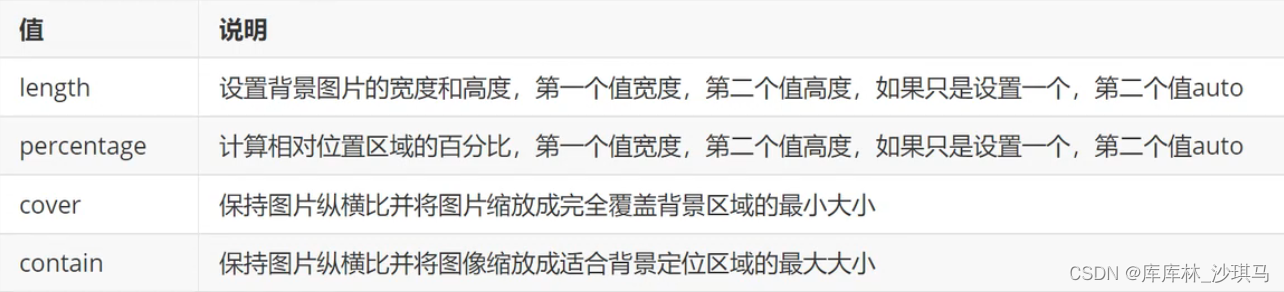
4,background-size 背景大小
该属性设置背景图像的大小

一般来说,第三种使用是最多的
<div class="box2"></div>.box2 {width: 200px;height: 200px;background-image: url("./img/1.jpg");background-repeat: no-repeat;background-size: cover;
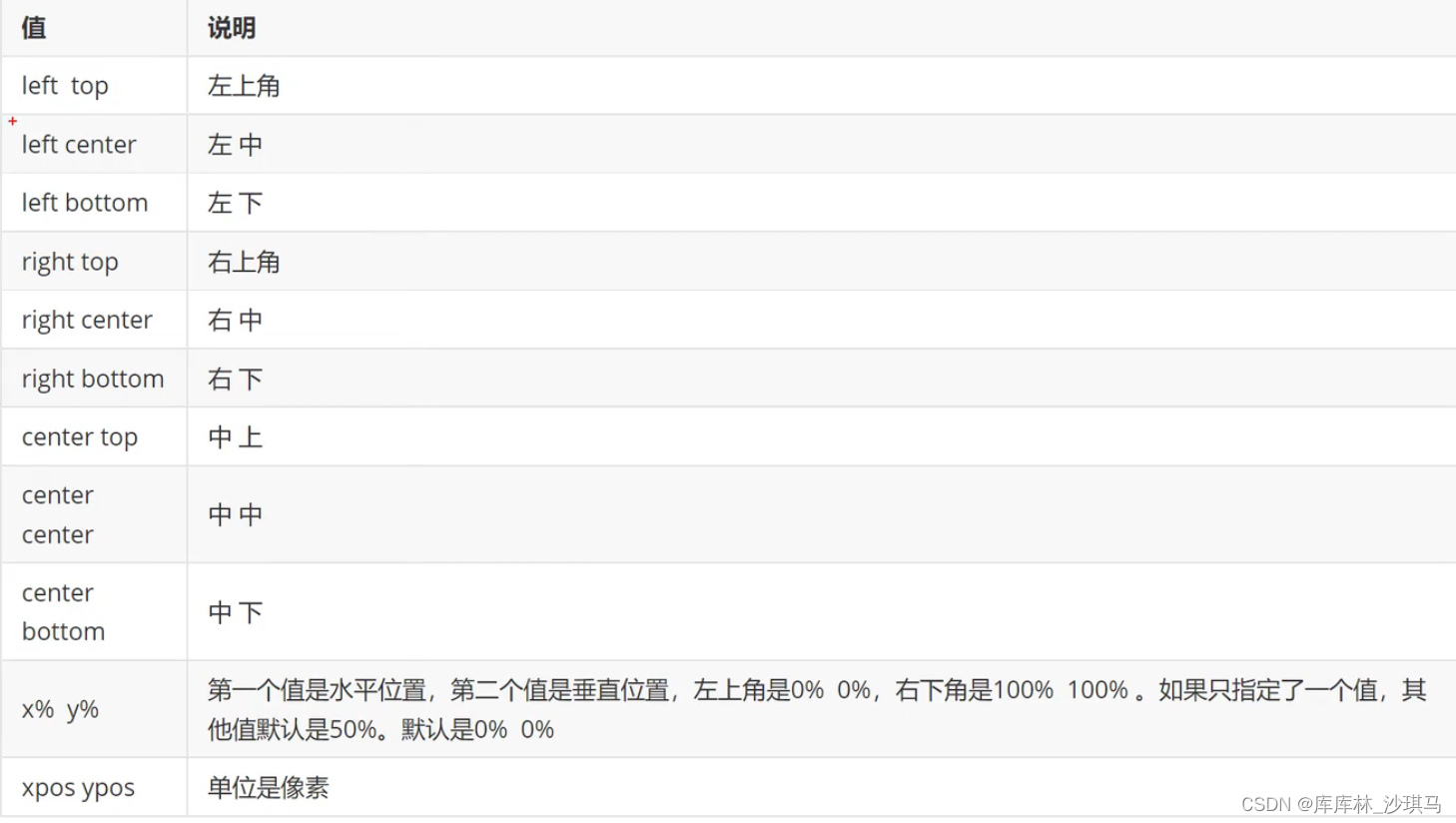
}5,background-position 背景位置
该属性设置背景图像的起始位置,其默认值是:0% 0%

文本属性
1,text-align 水平对齐
指定元素文本的水平对齐方式

2,text-decoration
text-decoration 属性规定添加到文本的修饰,下划线,上划线,删除线等

h1 {text-decoration: overline;}
h2 {text-decoration: line-through;}
h3 {text-decoration: underline;}3,text-transform
text-transform 属性控制文本的大小写

4,text-indent
text-indent 属性规定文本块中首行文本的缩进
p {text-indent:50px;
}温馨提示
负值是允许的。如果值是负数,将第一行左缩进
表格属性
使用CSS可以使HTML表格更美观
表格边框
指定CSS表格边框,使用border属性
table,td{border: 1px solid yellowgreen;
}折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开
2.2.5 关系选择器
后代选择器
定义:选择所有被E元素包含的F元素,中间用空格隔开
语法
E F{}<ul><li>列表1</li><li>列表2</li><li>列表3</li><div><ol><li>列表4</li><li>列表5</li></ol></div>
</ul>ul li{color: red;
}子代选择器
定义:选择所有作为E元素的直接子元素F,对更深一层的元素不起作用,用>表示
语法
E>F{}<div><a href="#">子元素1</a><p><a href="#">我不好</a></p><a href="#">子元素2</a>
</div>div>a{color: red;
}相邻兄弟选择器
定义:选择紧跟E元素后的F元素,用加号表示,选择相邻的第一个兄弟元素
语法
E+F{}<h3>我是标题</h3>
<p>我是内容1</p>
<p>我是内容2</p>h3+p{color: red;
}通用兄弟选择器
定义:选择E元素之后的所有兄弟元素F,作用于多个元素,用~隔开
语法
<h3>我是标题</h3>
<p>我是内容1</p>
<p>我是内容2</p>
<p>我是内容3</p>h3~p{color: red;
}2.2.6 盒子模型
概念
所有HTML元素可以看作盒子,在CSS中,“box model”这一术语是用来设计和布局时使用CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:
外边距(margin),边框(border),内边距(padding),和实际内容(content)

- margin(外边距)- 清除边框外的区域,外边距是透明的
- border(边框)- 围绕在内边距和内容外的边框
- padding(内边距)- 清除内容周围的区域,内边距是透明的(两个值:第一个值上下,第二个值左右)
- content(内容)- 盒子的内容,显示文本和图形
如果把盒子模型看作是一个生活中的快递,那么内容部分等同于你买的实物,内边距等同于快递盒子中的泡沫,边框等同于快递盒子,外边距等同于两个快递盒子之间的距离
2.2.7 弹性盒模型
定义
弹性盒子是CSS3的一种新的布局模式
CSS3弹性盒是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素 拥有恰当的行为的布局方式
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列,对齐和分配空白空间
CSS3弹性盒内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成
弹性容器通过设置display属性的值为flex将其定义为弹性容器
弹性容器内包含了一个或多个弹性子元素
温馨提示
弹性容器外及弹性子元素内事正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局
温馨提示
默认弹性盒里内容横向摆放
父元素上的属性
display 属性
display:flex;开启弹性盒
display:flex;属性设置后子元素默认水平排列
flex-direction属性
定义
flex-direction 属性指定了弹性子元素在父容器中的位置
语法
flex-direction:row|row-reverse|column|column-reverse;- row: 横向从左到右排列(左对齐),默认的排列方式
- row-reverse: 反转横向排列(右对齐,从后往前排,最后一项排在最前面)
- column:纵向排列
- column-reverse: 反转纵向排列,从后往前排,最后一项排在最上面
justify-content 属性
定义
内容对齐 属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
语法
justify-content: flex-end|center|flex-start;- flex-start 居上摆放
- flex-end 局下摆放
- center 居中摆放
align-items 属性
定义
align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式
语法
align-items: flex-start|center|flex-end;- flex-start 居左摆放
- flex-end 居右摆放
- center 居中摆放
子元素上的属性
flex-grow/flex
flex-grow 根据弹性盒子元素所设置的扩展因子作为比率来分配剩余空间
默认为0,即如果存在剩余空间,也不放大
如果只有一个子元素设置,那么按扩展因子转化的百分比对其分配剩余空间。
0.1即10%,1即100%,超出按100%
<div class="container"><div class="box1"></div><div class="box2"></div><div class="box3"></div>
</div><style>.container{display: flex;flex-direction: row;justify-content: center;align-items: center;width: 500px;height: 500px;background-color: #555555;}.box1 {width: 100px;height: 100px;background-color: red;flex: 2;}.box2 {width: 100px;height: 100px;background-color: green;flex: 2;}.box3 {width: 100px;height: 100px;background-color: blue;flex: 1;}
</style>2.2.8 文档流
文档流是文档中可显示对象在排列是所占用的位置/空间
例如:块元素自上而下摆放,内联元素,从左到右摆放
标准流里面的限制非常多,导致很多页面效果无法实现
- 高低不齐,底边对齐
- 空白折叠现象
- 无论多少个空格,换行,tab,都会折叠为一个空格
- 无论我们想让img标签之间没有空隙,不行紧密连接
文档流产生的问题
高低不齐,底边对齐

空格折叠

<span>我是文本 内容</span>
<img src="img/1.jpg" alt="美女">img{width: 300px;height: 300px;
}元素无空隙

脱离文档流
使一个元素脱离标准文档流有三种方式:浮动,绝对定位,固定定位
浮动
增加一个浮层来放置内容
浮动的定义
float属性定义元素在哪个方向浮动,任何元素都可以浮动。
 浮动原理
浮动原理
- 浮动以后使元素脱离了文档流
- 浮动只有左右浮动,没有上下浮动
元素向左浮动
脱离文档流之后,元素相当于在页面上面增加一个浮层来放置内容。此时可以理解为有两层页面,一层是底层的原页面,一层是脱离文档流的上层页面,所有会出现折叠现象

<div class="box"></div>
<div class="container"></div>.box{width: 200px;height: 200px;background-color: yellowgreen;float: left;
}
.container {width: 400px;height: 400px;background-color: blueviolet;
}元素向右浮动

<div class="box"></div>
<div class="container"></div>.box{width: 200px;height: 200px;background-color: yellowgreen;float: right;
}
.container {width: 400px;height: 400px;background-color: blueviolet;
}所有元素向左浮动
当所有元素同时浮动的时候,会变成水平摆放,向左或者向右
当容器不足时
当容器不足以横向摆放内容时候, 会在下一行摆放
 清除浮动
清除浮动

浮动副作用
当元素设置float浮动后,该元素就会访问文档流并向左/向右浮动
- 浮动元素会造成父元素高度塌陷
- 后续元素会受到影响
<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>.container{width: 500px;background-color: #888;
}
.box{width: 100px;height: 100px;background-color: rgb(82, 82, 165);margin: 5px;float: left;
}
清除浮动
当父元素出现塌陷的时候,对布局是不利的,所以我们必须清除副作用
解决方案有很多种
- 父元素设置高度
- 受影响的元素增加clear属性
- overflow清除浮动
- 伪对象方式
父元素设置高度
如果父元素高度塌陷,可以给父元素设置高度,撑开元素本身大小

<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div>
</div>.container{width: 500px;height: 500px;background-color: #888;
}
.box{width: 100px;height: 100px;background-color: rgb(82, 82, 165);margin: 5px;float: left;
} 
受影响的元素增加clear属性
css中添加这个就行了
clear: both;
overflow清除浮动
如果有父级塌陷,并且同级元素也收到了影响,可以使用overflow清除浮动
这种情况下,父布局不能设置高度
父级标签的样式里面加:overflow: hidden;clear: both;

<div class="container"><div class="box"></div><div class="box"></div><div class="box"></div><div class="text"></div>
</div>.container{width: 500px;overflow: hidden;clear: both;background-color: #888;
}
.box{width: 100px;height: 100px;background-color: rgb(82, 82, 165);margin: 5px;float: left;
}
.text{width: 100px;height: 100px;background-color: blueviolet;clear: both;
}定位
position属性指定了元素的定位类型

其中,绝对定位和固定定位会脱离文档流
设置定位之后:可以使用四个方向值进行调整位置:left,top,right,bottom
温馨提示
设置定位之后,相对定位和绝对定位他是相对于具有定位的父级元素进行调整的,如果父级元素不存在定位,则继续向上逐级寻找,直到顶层文档
相对定位
相对定位(Relative Positioning)是一种CSS定位方式,通过position: relative来实现。相对定位的元素相对于其正常位置进行偏移,而不会影响其他元素的布局。
绝对定位
绝对定位(Absolute Positioning)是一种CSS定位方式,通过position: absolute来实现。绝对定位的元素相对于最近的已定位祖先元素进行定位,如果没有已定位的祖先元素,则相对于文档的根元素(通常是<html>或<body>)进行定位。

<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div><style>.box1{width: 100px;height: 100px;background-color: red;position: absolute;left: 100px;top: 100px;}.box2{width: 400px;height: 400px;background-color: blueviolet;}.box3{width: 100px;height: 100px;background-color: rgb(51, 156, 194);position: absolute;left: 50px;top: 50px;}
</style>固定定位
固定定位(Fixed Positioning)是一种CSS定位方式,通过position: fixed来实现。使用固定定位的元素相对于浏览器窗口进行定位,而不是相对于包含它的父元素或其他元素。固定定位的元素在页面滚动时仍然保持在浏览器窗口的相同位置。
固定定位的特点
- 相对于浏览器窗口: 固定定位的元素总是相对于浏览器窗口进行定位,而不是相对于父元素。
- 不随滚动而移动: 页面内容滚动时,固定定位的元素保持在其指定的位置,不会跟随页面内容滚动。
- 覆盖其他内容: 固定定位的元素通常会覆盖页面上的其他内容,因此需要注意其层叠顺序(
z-index)。
<div class="box1"></div>
<div class="box2"></div>.box1{width: 100px;height: 100px;background-color: red;position: fixed;left: 100px;top: 100px;
}
.box2{width: 400px;height: 400px;background-color: blueviolet;
}z-index
z-index属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素前面。

<div class="box1"></div>
<div class="box3"></div>.box1{width: 100px;height: 100px;background-color: red;position: absolute;left: 100px;top: 100px;z-index: 100;
}
.box3{width: 100px;height: 100px;background-color: rgb(51, 156, 194);position: absolute;left: 50px;top: 50px;z-index: 50;
}2.2.9 CSS3新版本
1.圆角
使用CSS3 border-radius属性,你可以给任何元素制作“圆角”
border-radius属性,可以使用以下规则:
- 四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角
- 三个值:第一个值为左上角,第二个值为右上角和左下角,第三个值为右下角
- 二个值:第一个值为左上角和右下角,第二个值为右上角和左下角
- 一个值:四个角相同
<div></div>div{width: 100px;height: 100px;background-color: blueviolet;border-radius: 50%; /* 设置为圆形 */
}2,阴影
box-shadow 向框添加一个或多个阴影
box-shadow: v-shadow blur spread color;
<div class="box"></div>.box{width: 400px;height: 400px;background-color: blueviolet;box-shadow: v-shadow blur spread color;margin: auto;box-shadow: 10px 10px 20px yellowgreen;
}3,动画
动画是使元素从一种样式逐渐变化为另一种样式的效果
您可以改变任意多的样式任意多的次数
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%
0% 是动画的开始,100% 是动画的完成。
使用 @keyframes 规则,你可以创建动画
name: 动画名称,开发人员自己命名;
percent: 为百分比值,可以添加多个百分比值;
执行动画
animation: name duration timing-function delay iteration-count direction;


<div></div>div{width: 200px;height: 200px;background-color: red;animation: myAnim 3s linear 0s infinite;
}
div:hover{animation-play-state: paused; /* 鼠标悬停停止动画 */
}
@keyframes myAnim {0%{width: 200px;background-color: red;}50%{width: 400px;background-color: yellow;}100%{width: 200px;background-color: blue;}
}呼吸效果
<div class="box"></div><style>.box{width: 500px;height: 500px;margin: 40px auto;background-image: url(./img/2.jpg);background-size: cover;border-radius: 50%;box-shadow: 0 1px 2px rgba(0, 0, 0, .3);animation: breathe 2.7s ease-in-out infinite alternate;}@keyframes breathe {0%{opacity: 0.2; /* 透明度 1是不透明 0.2是20%的透明度 */box-shadow: 0 1px 2px rgba(0, 0, 0, 0.1);}50%{opacity: 0.5;box-shadow: 0 1px 2px rgba(34, 215, 94, 0.76);}100%{opacity: 1;box-shadow: 0 1px 30px rgb(51, 117, 224);}}
</style>4.媒体查询
媒体查询能使页面在不同的终端设备下达到不同的效果
媒体查询会根据设备的大小自动识别加载不同的样式
设置meta标签
使用设备的宽度作为视图宽度并禁止初始的缩放。在<head>标签里加入这个meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0">参数解释
- width=device-width 宽度等于当前设备的宽度
- initial-scale 初始的缩放比例(默认设置为1.0)
- maximum-scale 允许用户缩放到的最大比例(默认设置为1.0)
- user-sscalable 用户是否可以手动缩放(默认设置为no)
媒体查询语法
<div class="box"></div>.box{width: 500px;height: 500px;
}
@media screen and (max-width: 768px) {.box{background-color: blue;}
}
@media screen and (min-width: 768px) and (max-width: 996px) {.box{background-color: aqua;}
}
@media screen and (min-width: 996px) {.box{background-color: red;}
}5,雪碧图

CSS Sprite也叫CSS精灵图,CSS雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去
优点
- 减少图片的字节
- 减少网页的http请求,从而大大的提高页面的性能
原理
- 通过Background-image引入背景图片
- 通过background-position把背景图片移动到自己需要的位置
2.3 JavaScript
2.3.1 什么是JavaScript
JavaScript 是一种轻量级的脚本语言。所谓“脚本语言”,指的是它不具备开发操作系统的能力,而是只用来编写控制其他大型应用程序的"脚本".
JavaScript 是一种嵌入式(embedded)语言。它本身提供的核心语法不算很多
为什么学习 JavaScript
- 操控浏览器的能力
- 广泛的使用领域
- 易学性
JavaScript版本
es6后面单独拉出来讲解

2.3.2 基本语法
1,语句和标识符
JavaScript程序的单位是行(line),也就是一行一行地执行。一般情况下,每一行就是一个语句
var num = 10;语句以分号结尾,一个分号就表示一个语句结束
标识符
标识符指的是用来识别各种值的合法名称。最常见的标识符就是变量名
标识符是由:字母,美元符号($),下划线(_)和数字组成,其中数字不能开头
温馨提示
中文是合法的标识符,可以用作变量名(不推荐)
JavaScript保留关键字
以下关键字不需要强行记忆
2,变量
var num = 10;
变量的重新赋值
var num = 10;
num = 20;变量提升
JavaScript引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这叫做变量提升
console.log(num);
var num = 10;运行结果

3,输出
JavaScript有很多种输出方式,都可以让我们更直观的看到程序运行的结果
var num = 20;
console.log(num);alert("我是弹出框")document.write("要输入的内容")4,数据类型

原始类型(基础类型)
数值,字符串,布尔值
// 数值|数字 类型
var age = 20;// 字符串类型
var name = '张三';// 布尔类型: 0:false 1:true
var isOk = true;
var isOk2 = true;合成类型(复合类型)
对象:因为一个对象往往是多个原始类型的值的合成,可以看作是一个存放各种值的容器

var user = {name: '老八',age: 20,sex: '男'
}温馨提示
至于undefined和null,一般将它们看成两个特殊值。
null和undefined的区别
关键区别
null表示有意旨意的对象值缺失,而undefined表示未意旨意的对象值缺失。null通常用来表示变量或属性没有值,而undefined用来表示变量或属性没有被声明或初始化。
5,运算符
typeof
判断数据类型(判断基本数据类型使用)
算术运算符

加减乘除运算符
加减乘除运算符就是基本的数学运算符效果
10 + 10; // 20
100 - 10; // 90
10 * 2; // 20
10 / 5; // 2余数运算符
余数运算符是比较常用的,因为在逻辑思维上寻找规律,余数运算符是很好用的。
13 % 5 // 3自增和自减运算符
自增和自减运算符,是一元运算符,只需要一个运算子。它们的作用是将运算子首先转为数值,然后加上1或者减去1
var x = 1;
var y = 1;
++x // 2
--y // 0赋值运算符

JavaScript 中有多种赋值运算符,可以用来将值赋值给变量或属性。以下是其中一些最常用的赋值运算符:
最常见的赋值运算符,就是等号(=)
// 将 1 赋值给变量x
var x = 1;// 将变量 y 的值赋值给变量 x
var x = y;有点懒得写了,如果大家需要我补全的话,我会把这部分补全
比较运算符

比较运算符用于比较两个值的大小,然后返回一个布尔值,表示是否满足指定的条件。
2 > 1 // trueJavaScript 一共提供了8个比较运算符。

“==”和“===”的区别
== (松散等价)
== 运算符检查两个值是否相等,但不检查数据类型。这意味着它会执行类型转换,这可能会导致意外结果。
console.log(5 == '5'); // true
console.log(null == undefined); // true=== (严格等价)
== 运算符检查两个值是否相等,但不检查数据类型。这意味着它会执行类型转换,这可能会导致意外结果。
console.log(5 === '5'); // false
console.log(null === undefined); // false最佳实践
为了避免意外结果和确保代码更加健壮,建议使用 === 运算符进行大多数比较。这将帮助您捕捉类型相关的错误,并确保代码行为如预期。
然而,在某些情况下,您可能需要使用 == 运算符,例如在处理 legacy 代码或需要执行松散比较的特殊用例时。
布尔运算符
布尔运算符(Boolean Operators)是 JavaScript 中的一种运算符,它们用于将布尔值(true 或 false)结合起来以获取新的布尔值。
JavaScript 中有以下四种布尔运算符:
1,&&(逻辑与):返回两个布尔值的逻辑与结果。如果两个布尔值都是 true,返回 true;否则返回 false。
true && true // true
true && false // false
false && true // false
false && false // false2,||(逻辑或):返回两个布尔值的逻辑或结果。如果两个布尔值至少有一个为 true,返回 true;否则返回 false。
true || true // true
true || false // true
false || true // true
false || false // false3,!(逻辑非):返回一个布尔值的逻辑非结果。如果布尔值为 true,返回 false;否则返回 true。
true ! // false
false ! // true4,??(空值合并):返回两个值中的第一个非 null 或 undefined 值。如果第一个值为 null 或 undefined,返回第二个值;否则返回第一个值。
null ?? 'default' // 'default'
undefined ?? 'default' // 'default'
'hello' ?? 'default' // 'hello'6,条件语句
条件语句(Conditional Statements)是 JavaScript 中的一种语句,它用于根据一定的条件来执行不同的代码块。
if语句
if结构先判断一个表达式的布尔值,然后根据布尔值的真伪,执行不同的语句。所谓布尔值,指的是JavaScript的两个特殊值,true表示真,false表示伪。

if语句语法规范
if (布尔值){语句;
}需要注意的是,“布尔值”往往由一条件表达式产生的,必须放在圆括号中
var m = 3;
if (m === 3){m++;
}console.log(m); // 4温馨提示
if后面的表达式之中,不要混淆赋值表达式(=),严格相等运算符(===)和相等运算符(==)。尤其是赋值运算符不具有比较作用
if...else

if...else基本结构
if代码块后面,还可以跟一个else代码块,表示不满足条件时,所要执行的代码。

var flag = false;
if (flag) {alert("我是老八");
}else{alert("我是鸡你太美")
}此外,JavaScript还支持if...else if...else链,用于检查多个条件。例如:
if (条件1) {// 当条件1为真时执行的代码块
} else if (条件2) {// 当条件1为假且条件2为真时执行的代码块
} else {// 当以上所有条件都为假时执行的代码块
}在这个结构中,程序会从上到下依次检查每个条件,一旦某个条件满足(即计算结果为
true),就执行对应的代码块,并跳过之后的所有条件检查。如果没有条件满足,则执行最后一个else后的代码块(如果有的话)。
switch
多个if...else连在一起使用的时候,可以转为使用更方便的switch结构

switch (表达式) {case 值1:// 当表达式的值等于值1时执行的代码break;case 值2:// 当表达式的值等于值2时执行的代码break;...default:// 当没有任何case的值与表达式的值匹配时执行的代码(可选)
}需要注意的是,每个case代码块内部的break语句不能少,否则会接下去执行下一个case代码块,而不是跳出switch结构。
var x = 1;
switch(x){case 1:console.log("x 等于 1");case 2:console.log("x 等于 2");default:console.log("x 等于 3");break;
}// x 等于 1
// x 等于 2
// x 等于 37,三元运算符

三元运算符(即该运算符需要三个运算子)?:,也可以用于逻辑判断
(条件) ? 表达式1 : 表达式2
这个三元运算符可以被视为if...else...的简写形式,因此可以用于多种场合。
判断一个整数是奇数还是偶数
var number = 5;// 传统 if...else方法
if (number % 2 === 0) {console.log(number + " 是偶数");
} else {console.log(number + " 是奇数");
}// 三元运算符方法
console.log(number % 2 === 0 ? "偶数" : "奇数");
8,循环语句
循环语句用于重复执行某个操作
for循环
for (初始化表达式;条件;迭代因子){语句
}for语句后面的括号里面,有三个表达式。
- 初始化表达式:确定循环变量的初始值,只在循环开始时执行一次。
- 布尔表达式:每轮循环开始时,都要执行这个条件表达式,只有值为真,才能继续循环下去。
- 迭代因子:每轮循环的最后一个操作,通常用来递增循环变量、

var x = 3;
for (var i = 0; i < x; i++){console.log(i);
}for语句的三个表达式,可以省略任何一个,也可以全部省略。(按照我的经验,应该是不会有人省略)
for(;;){console.log('Hello world');
}温馨提示
如果三个都省略,结果就导致了一个无限循环(死循环)
循环输出1~100之间数字的和 (练习)
var num = 0
// 循环输出1~100之间的数字的和
for (let index = 1; index <= 100; index++) {num += index
}
console.log(num);循环输出1000以内的奇数(练习)
// 循环输出1000以内的奇数
for (let i = 1; i < 1000; i++) {if (i % 2 == 1) {console.log(i);}
}while循环

while语句包括一个循环条件和一段代码块,只要条件为真,就不断循环执行代码块。
while (条件){语句;
} 
// 循环打印出来1~100的值
var i = 1;
while(i<=100){console.log(i);i++;
}下面的例子是一个无限循环,因为循环的条件总是真
while(true){console.log("hello world")
}continue语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行

break语句
当在循环体内遇到 break 语句时,循环会立即终止,不再执行循环中剩余的部分以及循环体后的任何迭代。控制权将传递给紧跟在循环之后的第一条语句。
for (let i = 0; i < 10; i++) {if (i === 5) {break; // 当 i 等于5时,跳出循环}console.log(i);
}continue语句
与 break 不同,continue 语句不是终止整个循环,而是跳过当前迭代中剩余的部分,直接开始下一次迭代(如果有的话)。
for (let i = 0; i < 10; i++) {if (i % 2 === 0) { // 如果 i 是偶数continue; // 跳过偶数,不执行下面的打印语句}console.log(i);
}温馨提示
使用
break和continue应谨慎,过度使用可能会使代码逻辑变得难以理解和维护。
break也可以用在switch语句中,用来跳出某个case。标签(label)可以与
break和continue一起使用,以标识特定的循环或代码块,允许从嵌套循环中跳出或继续特定层次的循环,但这在实际编码中较为少见。
9,字符串
字符串是一系列字符的集合,用于表示文本。字符串可以用单引号 (') 或双引号 (") 来界定。
'hello world'
"hello world"单引号字符的内部,可以使用双引号。双引号的内部也可以使用单引号
'key = "value"'
"It`s a long shaqima"温馨提示
字符串默认只能在一行内,分成多行将会报错
如果字符串必须分为多行,可以在每一行的尾部使用反斜杠
var longStrong = ' Long \
long \
string';
console.log(longStrong);length属性
length属性返回字符串的长度,该属性也是无法改变的
var s = 'sqm666'
console.log(s.length)
// 6charAt()
charAt 返回指定值首次出现的位置,未找到返回 -1。
var s = 'sqmsqm'console.log(s.charAt(3)) // s
console.log(s.charAt(s.length - 1)) // "m"如果参数为负数,或大于等于字符串的长度,charAt 返回空字符串
console.log('sqmsqm'.charAt(-1)) // ""
console.log('sqmsqm'.charAt(9)) // ""concat() 连接字符串
concat 方法用于连接两个字符串,返回一个新的字符串,不改变原来的字符串。
var s1 = 'sqm'
var s2 = 'kukulin'console.log(s1.concat(s2)) // "sqmkukulin"该方法可以接受多个参数
var s1 = 'sqm'
var s2 = 'kukulin'
var s3 = "老八"console.log(s1.concat(s2, s3)) // "sqmkukulin老八"字符串相加,是不需要使用concat的,可以使用+连接字符串
var s1 = 'sqm'
var s2 = 'kukulin'
var s3 = "老八"
console.log(s1 + s2 + s3) // "sqmkukulin老八"concat和加号还是有区别的
- concat不管什么类型直接合并成字符串
- 加号是遇到数字类型直接做运算,遇到字符串和字符串做字符串的连接
slice(start, end) 提取子字符串
slice() 方法用于从原字符串取出子字符串并返回,不改变原字符串。它的第一个参数表示子字符串的开始位置,第二个位置表示结束位置(返回结果不含改位置)
- 参数:接受两个参数,
start和end,分别定义提取子串的起始位置和结束位置。start是包含在内的,而end是不包含在内的。如果省略end,则提取从start开始到字符串末尾的所有字符。 - 负值处理:如果提供负值,
slice()会将其解释为从字符串末尾开始计算的索引。例如,-1表示最后一个字符,-2表示倒数第二个字符。 - 返回值:返回一个新的字符串,包含从
start到end(不包括end)之间的字符。
'sqmsqm'.slice(0,2) // "sq"indexOf() 搜索子字符串的位置
indexOf() 是字符串和数组对象都具有的一个方法,用于查找指定值在字符串或数组中的第一次出现的位置。如果找到该值,则返回其在字符串或数组中的索引;如果没有找到,则返回 -1。
var hello = 'helloworld';console.log(hello.indexOf('e')); // 1
console.log(hello.indexOf('j')); // -1indexOf 方法还可以接受第二个参数,表示从该位置开始向后匹配
'helloworld'.indexOf('o', 6) // 7trim 去除两端的空格
trim() 方法不会改变原字符串,而是返回一个新的字符串,这个新字符串是原字符串的副本,但其首尾的空白字符已被移除。
let str = " Hello, world! ";
let trimmedStr = str.trim();
console.log(trimmedStr); // 输出: "Hello, world!"该方法去除的不仅是空格,还包括制表符(\t,\v),换行符(\n) 和回车符(\r)
'\r\nsqmsqm \t'.trim() // 'sqmsqm'ES6扩展方法,trimStart() 和 trimEnd() 方法
let str = " Hello, world! ";
let startTrimmed = str.trimStart(); // 删除开头空白
let endTrimmed = str.trimEnd(); // 删除结尾空白split
split() 是JavaScript中的一个字符串方法,用于将一个字符串分割成一个字符串数组。
console.log('sqm|520|hello|world'.split('|')); // ['sqm', '520', 'hello', 'world']如果分割规则为空字符串,则返回数组的成员是原字符串的每一个字符。
'a|b|c'.split('') // ['a', '|', 'b', '|', 'c']如果省略参数,则返回数组的唯一成员就是原字符串
'it|sxt|bz'.split() // [it|sxt|bz]10,数组
数组是按次序排列的一组值。每个值的位置都有编号(从0开始),整个数组用方括号表示。
var arr = ['sxt', 'sqm', 'it'];两端的方括号是数组的标志。sxt是0号位置,sqm是1号位置,it是2号位置
除了在定义时赋值,数组也可以先定义后赋值。
var arr = [];arr[0] = 'kkl';
arr[1] = 'sqm';
arr[2] = 'it'';任何类型的数据,都可以放入数组
var arr = [100, [1,2,3],false];如果数组的元素还是数组,就形成了多维数组
var a = [[1,2],[3,4],[5,6]];
a[0][1] // 2遍历
数组的遍历可以考虑使用for循环或while循环
var a = ['kkl', 'sqm', 'it'];for(var i=0;i<a.length;i++){console.log(a[i]);
}while循环
var a = ['kkl', 'sqm', 'it'];var i = 0;
while(i<a.length){console.log(a[i]);i++;
}for...in 循环
var a = ['kkl', 'sqm', 'it'];for(var i in a){console.log(a[i]);;
}Array.isArray()
Array.isArray() ,用于检测一个给定的值是否为数组类型。它可以弥补 typeof 运行符的不足
var arr = ['库库林', 100, true];
console.log(typeof arr); // objectconsole.log(Array.isArray(a));// trueconsole.log(Array.isArray(10)); // falsepush()/pop()
push 用于在数组的末端添加一个或多个元素,并返回新的数组长度。这个操作会改变原数组。
var a = [];a.push('库库林');
a.push('沙琪马');
a.push(true);
a.push(100);
console.log(a); // ['库库林', '沙琪马', true, 100] pop 用于移除数组的最后一个元素,并返回这个被移除的元素。此操作会改变原数组。
var arr = ['库库林', '沙琪马', true, 100]arr.pop() // '100'
arr // ['库库林', '沙琪马', true]join()
join() 用于将数组中的所有元素连接成一个字符串。元素会按照数组中的顺序连接,并且可以指定一个可选的分隔符来插入到元素之间。如果不提供参数默认是用逗号分隔。
var a = [1,2,3,4];console.log(a.join(' ')); // 1 2 3 4
console.log(a.join('|')); // 1|2|3|4
console.log(a.join()); // 1,2,3,4如果数组成员是undefined或null或空格,就会转成空字符串
数组的 join 配合字符串的 split 可以实现数组和字符串的互相转换
let arr = ['apple', 'banana', 'cherry'];
let str = arr.join(', '); // 使用逗号和空格作为分隔符
console.log(str); // 输出: "apple, banana, cherry"let str = "apple, banana, cherry";
let arr = str.split(', '); // 使用逗号和空格作为分隔符
console.log(arr); // 输出: ["apple", "banana", "cherry"]concat() 数组合并
concat(),用于合并两个或多个数组,创建一个新的数组,原数组不会被改变。这个方法可以接收任意数量的参数,可以是数组,也可以是单独的值。
let arr1 = [1, 2, 3];
let arr2 = [4, 5];
let arr3 = [6];let combinedArray = arr1.concat(arr2, arr3, 7, 8);console.log(combinedArray); // 输出: [1, 2, 3, 4, 5, 6, 7, 8]
console.log(arr1); // 输出: [1, 2, 3],原数组不变应用场景
上拉加载,合并数据
reverse() 反转

reverse() 用于颠倒数组中元素的顺序。这个操作会直接修改原数组,而不是创建一个新的数组。
let fruits = ['apple', 'banana', 'cherry', 'date'];fruits.reverse();console.log(fruits); // 输出: ['date', 'cherry', 'banana', 'apple']实现一个字符串的反转排列
var str = 'hello';
str.split("").reverse().join("") // "olleh"indexOf() 查找
indexOf()用于查找指定值在字符串或数组中的首次出现的位置,并返回该位置的索引。如果未找到该值,则返回 -1。
let arr = [1, 2, 3, 4, 5];
let index = arr.indexOf(3);
console.log(index); // 输出: 211,函数

函数是一段可以反复调用的代码块
函数的声明
function命令:function命令声明的代码区域,就是一个函数。function命令后面是函数名,函数名后面是一对圆括号,里面是传入函数参数。函数体放在大括号里面。
function print(s){console.log(s);
}函数名的提升
JavaScript引擎将函数名视为变量名,所以采用`function`命令声明函数时,整个函数会像变量声明一样,被提升到代码头部。
add();function add(){}函数参数
函数运行的时候,有时需要提供外部数据,不同的外部数据会得到不同的结果,这种外部数据就叫参数.
function square(){console.log(x*x);
}square(3) // 9
square(4) // 16函数返回值
JavaScript函数提供两个接口实现与外界的交互,其中参数作为入口,接收外界信息;返回值作为出口,把运算结果反馈给外界。
function getName(name){return name;
}var myName = getName('小明');
console.log(myName); // 小明温馨提示
return 后面不能再添加任何代码,因为不会执行。
12,对象
什么是对象?对象(object)是JavaScript语言的核心概念,也是最重要的数据类型。简单说,对象就是一组“键值对”(key-value)的集合,是一种无序的复合数据集合。

var user={name: 'itkklsqm',age: '13'
}对象的每一个键名又称为“属性”,它的键值“可以是任何数据类型。如果一个属性的值为函数,通常把这个属性称为"方法",它可以像函数那样调用”
var user = {name: 'itkklsqm',age: 13,getName:function(){console.log(this.name)}
}13,Math对象
Math是JavaScript的原生对象,提供各种数学功能。
Math.abs()
Math.abs() 方法返回参数值的绝对值
Math.abs(1) // 1
Math.abs(-1) // 1Math.max(), Math.min()
Math.max 方法返回参数之中最大的那个值,Math.min 返回最小的那个值。如果那个参数为空,Math.min 返回Infinity,Math.max 返回 -Infinity.
console.log(Math.max(10,30,20,50,40)); // 50
console.log(Math.min(10,30,20,50,40)); // 10Math.floor(), Math.ceil()
Math.floor 方法返回小于参数值的最大整数. 相当于向下取整
Math.floor(3.2) // 3
Math.floor(-3.2) // -4Math.ceil 方法返回大于参数值的最小整数. 相当于向上取整
Math.ceil(3.2) // 4
Math.ceil(-3.2) // -3Math.random()
Math.random() 返回0到1之间的一个伪随机数,可能等于0,但是一定小于1
Math.random() // 0.285432534563452453任意范围的随机数生成函数如下
function getRandomInt(min, max) {min = Math.ceil(min);max = Math.floor(max);return Math.floor(Math.random() * (max - min + 1)) + min;
}console.log(getRandomInt(2,10));14,Date对象
Date对象是JavaScript原生的时间库。它以1970年1月1日00:00:00作为时间的零点,可以表示的时间范围是前后1亿天(单位为毫秒)。
Date.now()
`Date.now()` 方法返回当前时间距离时间零点(1970年1月1日00:00:00 UTC)的毫秒数,相当于Unix时间戳乘以1000。
Date.now(); // 1635216733395时间戳
JavaScript的Date对象提供了多个get方法来获取日期和时间的具体组成部分。以下是一些常用的get方法及其功能描述:
实例方法get类
getFullYear(): 获取四位数的年份(如2023)。
getMonth(): 获取月份(注意:月份是从0开始的,即0表示1月,11表示12月)。
getDate(): 获取一个月中的哪一天(1-31)。
getDay(): 获取一周中的哪一天(0表示周日,6表示周六)。
getHours(): 获取小时数(0-23)。
getMinutes(): 获取分钟数(0-59)。
getSeconds(): 获取秒数(0-59)。
getMilliseconds(): 获取毫秒数(0-999)。
getTime(): 返回1970年1月1日00:00:00 UTC以来的毫秒数,等效于Unix时间戳乘以1000。
getTimezoneOffset(): 返回本地时间和UTC时间之间的时差,以分钟为单位。
var d = new Date();console.log(d.getDate()); // 14
console.log(d.getMonth()); // 6
console.log(d.getFullYear()); // 2024
console.log(d.getHours()); // 10
console.log(d.getMinutes()); // 29
console.log(d.getSeconds()); // 72.3.3 DOM操作

DOM(Document Object Model,文档对象模型)是针对HTML和XML文档的一个编程接口,它将网页中的结构化文档表示为一系列的节点(Node),允许程序和脚本动态地访问和更新文档的内容、结构和样式。DOM提供了一种标准化的方式来表示文档,并且允许开发者通过脚本(如JavaScript)来操作这些文档结构。
DOM只是一个接口规范,可以用各种语言实现。所以严格地说,DOM不是JavaScript语法的一部分,但是DOM操作是JavaScript最常见的任务,离开了DOM,JavaScript就无法控制网页。另一方面,JavaScript也是最常用于DOM操作的语言。
节点
DOM 的最小组成单位叫做节点。文档的树形结构,就是由各种不同类型的节点组成,每个节点可以看作是文档树的一片叶子。

节点的类型有七种
Document: 整个文档树的顶层节点
DocumentType:doctype标签
Element:网页的各种HTML标签
Attribute:网页元素的标签(比如class="right")
Text:标签之间或标签包含的文本
Comment:注释
DocumentFragment:文档的片段
节点树
一个文档的所有节点,按照所在的层级,可以抽象成一种树状结构。这种树状结构就是DOM树。它有一个顶层节点,下一层都是顶层节点的子节点,然后子节点又有自己的子节点,就这样层层衍生出一个金字塔结构,倒过来就像一棵树。
浏览器原生提供document节点,代表整个文档
document
// 整个文档树除了根节点,其他节点都有三种层级关系
父节点关系:直接的那个上级节点
子节点关系:直接的下级节点
同级节点关系:拥有同一个父节点的节点
Node.nodeType属性
不同节点的nodeType属性值和对应的常量如下:
文档节点(document):9,对应常量Node.DOCUMENT_NODE
元素节点(element):1,对应常量Node.ELEMENT_NODE
属性节点(attr):2,对应常量Node.ATTRIBUTE_NODE
文本节点(text):3,对应常量Node.TEXT_NODE
文档片段节点(DocumentFragment):11,对应常量Node.DOCUMENT_FRAGMENT_NODE










![[Vulnhub] Simple CuteNews-CMS+Kernel权限提升](https://img-blog.csdnimg.cn/img_convert/40137d6fd1ae7d42c2e677f64660611e.jpeg)