天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
蜀国曾闻子规鸟,宣城还见杜鹃花。
一叫一回肠一断,三春三月忆三巴。
——《宣城见杜鹃花》
文章目录
- 使用Vue CLI构建Vue3项目
- 1. Vue3脚手架的安装
- 1.1 默认安装
- 1.2 指定版本安装
- 1.3 查看版本
- 1.4 配置vue cli的环境变量
- 1.4.1 查看模块存储的全局目录
- 1.4.2 查看安装的Vue CLI
- 1.4.3 配置环境变量
- 1.5 安装遇到的问题
- 2. Vue3项目构建
- 2.1 创建项目文件夹
- 2.2 切换路径到指定位置
- 2.3 创建项目
- 2.4 项目预设
- 2.5 项目模块
- 2.6 Vue版本
- 2.7 路由模式
- 2.8 代码规范配置
- 2.9 代码规范检测时机
- 2.10 模块配置存放位置
- 2.11 项目配置是否保存
- 2.12 项目配置保存文件命令
- 2.13 项目构建完成
- 2.14 启动项目
- 2.15 访问项目
- 2.16 构建生产环境所用项目
- 2.17 停止项目
- 2.18 VsCode运行项目
Node.js的下载、安装和配置
node的下载、安装、配置和使用(node.js下载安装和配置、npm命令汇总、cnpm的使用)
Vue3入门之创建vue3的单页应用(vite+vue)
Vue入门第一篇(环境配置、脚手架安装、项目创建、项目运行访问、项目结构详解等)
Vue入门第二篇(基本语法、实例演示)
Vue专栏
使用Vue CLI构建Vue3项目
vue-cli(Vue CLI)是一个基于Vue.js进行快速开发的完整系统,包括项目脚手架、开发服务器、构建工具等。当你安装vue-cli后,它已经包含了Vue.js的运行时环境,因此不需要再单独安装Vue。vue-cli提供了命令行工具来快速创建和管理Vue项目,包括项目的初始化、开发服务器的启动、构建和部署等
1. Vue3脚手架的安装
关于vue cli的安装需要在管理员权限下进行(以管理员身份运行cmd窗口)
vue-cli 3.x的安装
1.1 默认安装
安装vue-cli 3.x版本的命令,不指定版本会安装最新版本,如果安装报错,可参考2.1.5尝试解决
npm i -g @vue/cli
i :install的缩写
-g :global的缩写
安装完成后如下

1.2 指定版本安装
指定版本安装的命令(当前最新稳定版本为3.4.31)
npm install -g @vue/cli@3.4.31
1.3 查看版本
安装后使用以下命令查看版本,如果命令提示'vue'不是内部或外部命令则根据2.1.4进行环境变量配置,配置后再进行版本查看
vue --version
或
vue -V

1.4 配置vue cli的环境变量
Vue CLI默认的安装位置是全局node_modules,如果你没有配置过,则就是该目录加入到path环境变量
1.4.1 查看模块存储的全局目录
当然,如果你不知道有没有配置过,可以使用命令获取你当前的全局模块存储路径,将这个路径加入Path环境变量即可
查看当前的全局模块存储目录的命令如下
npm config get prefix
我之前配置过全局缓存和模块存储位置(使用npm config set prefix命令),则安装的位置就是我修改过的目录了

1.4.2 查看安装的Vue CLI
找到目录,之前安装的Vue CLI就在这个目录下(D:\JavaSoftWares\Node\node_global)
其中vue.cmd文件就是执行vue命令的脚本文件,将该文件所在位置的目录配置到path路径下,即可全局操作vue命令

1.4.3 配置环境变量
可以快捷方式找到高级系统设置:win+x然后点系统
也可按照如下操作一步一步找到高级系统设置
搜索控制面板–>打开系统安全–>选系统–>点击高级系统设置–>环境变量–>系统变量–>Path–>编辑–>新建
然后将vue.cmd所在的目录,也就是我们刚刚使用npm config get prefix命令查看到的目录放进去

然后一路确定下去即可完成环境变量的配置
现在再重新打开任意位置的cmd窗口,输入vue -V命令查看即可
1.5 安装遇到的问题
如报错如下,则表示未使用管理员权限执行命令,无权限创建相关文件

解决方法
使用管理员身份运行cmd窗口并执行安装命令,如下

然后再执行一遍安装命令即可安装成功
2. Vue3项目构建
使用Vue CLI 3.x构建项目
创建时,命令执行的位置最好cd到C盘以外的某个位置,执行命令的位置就是项目创建的位置
2.1 创建项目文件夹
以管理身份打开命令符窗口,否则可能还会遇到2.1.5那个无权限问题
先在C盘以外的盘,如F盘,创建一个文件夹用于存放项目
我这里先在F盘创建一个Projects目录
全路径为F:\STUDY\Front\Vue\Vue3\Vue3-CLI\Projects

2.2 切换路径到指定位置
使用管理员身份打开cmd窗口,cd到刚刚创建的目录位置
cd F:\STUDY\Front\Vue\Vue3\Vue3-CLI\Projects
这里因为是从C盘切换到F盘的位置,所以直接cd加路径并未切换成功,此时再输入盘符加冒号回车即可成功,如下
f:

2.3 创建项目
执行创建命令,项目命令自定义,建议全小写,我这里项目名称定义为vue3-demo-cli-01
vue create vue3-demo-cli-01
这里先预览一下整体的配置,心里有个底,后面会有每一步具体的操作演示,如下图

以上的配置按顺序从上到下依次是:
- 选择预设配置,这里选的手动配置Manually select features
- 为项目确认所选模块,这里选了三个Babel、Router、Linter,其含义分别是JS转义工具、vue路由、代码规范工具
- 选择vue的版本,这里选择3的版本
- 是否为路由使用历史模式,这里选择是
- 为代码规范工具选择配置,这里选择标准配置
- 代码规范的额外配置,选择何时开启代码规范的检测,选择保存后开启
- 对于Babel、ESLint等的配置存放到哪里,这里选择存放到专有配置文件下
- 是否保存以上设置以便于后续创建项目使用,这里选择是
- 保存设置的名称为,这里起个名,自定义即可,我这里取名为vue3-b-r-l
2.4 项目预设
执行命令后如下,可以选择默认的Vue3或Vue2,也可以选择手动配置
这里我们手动选择,使用上下键选择Manually select features

2.5 项目模块
选择模块,使用上下键调整位置,然后空格勾选,a全选,i取消选项,回车完成进入下一步
这里我们除了默认勾选的两个之外再选一个Router即可,回车进入下一步

关于选项的解释如下:
Babel是一个JS的转义工具
TypeScript 是否需要TS
Progressive Web App (PWA) Support 渐进式Web应用
Router Vue路由
Vuex Vue状态管理器
CSS Pre-processors 是CSS的预处理器,如sass less
Linter/Formatter 是保障代码规范的工具,如ESLint
Unit Testing 单元测试
E2E Testing E2E测试
2.6 Vue版本
这里选择Vue的版本,选择3.x的版本,回车

2.7 路由模式
下面是路由模式的选择,使用history模式,还有一种是hash模式,输入Y回车

2.8 代码规范配置
接下来选择代码格式配置,选择标准配置

2.9 代码规范检测时机
什么时候进行代码规则检测,选择保存时进行代码检测

2.10 模块配置存放位置
关于Babel、ESLint等的配置存放位置,选择存放在专用的配置文件中

2.11 项目配置是否保存
是否保存配置,保存后下次构建项目可以直接使用这次的配置

2.12 项目配置保存文件命令
保存预设配置为vue3-b-r-l

保存后下次再次创建项目时就会出现vue3-b-r-l这个选项,可直接使用该配置而无需再一一选择,如下

2.13 项目构建完成
项目创建完成后界面如下

2.14 启动项目
根据蓝色提示命令启动项目
cd vue3-demo-cli-01
npm run serve
如下,即为启动成功,可通过Local和Network两个地址进行访问

2.15 访问项目
本地访问地址
http://localhost:8080/

服务器访问地址
http://192.168.8.171:8080/

2.16 构建生产环境所用项目
在最后一行提示信息中还有一个命令,可以构建项目用于生产环境应用的文件
项目发布到生产环境前,构建版本,执行以下命令会生成一个./dist文件夹
npm run build
2.17 停止项目
如何停止项目,使用命令Ctr+c,然后选择Y即可停止项目
2.18 VsCode运行项目
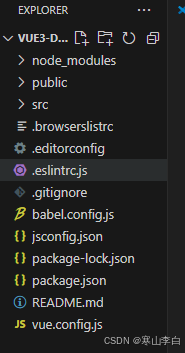
使用VsCode打开项目,项目结构如下

可在Vscode中的控制台执行命令运行项目,与上面的命令一样,这里不做演示
感谢阅读,祝君暴富!