目录
0.简介
1.详细代码及解释
1)原label显示在界面上
2)水平翻转
3)垂直翻转
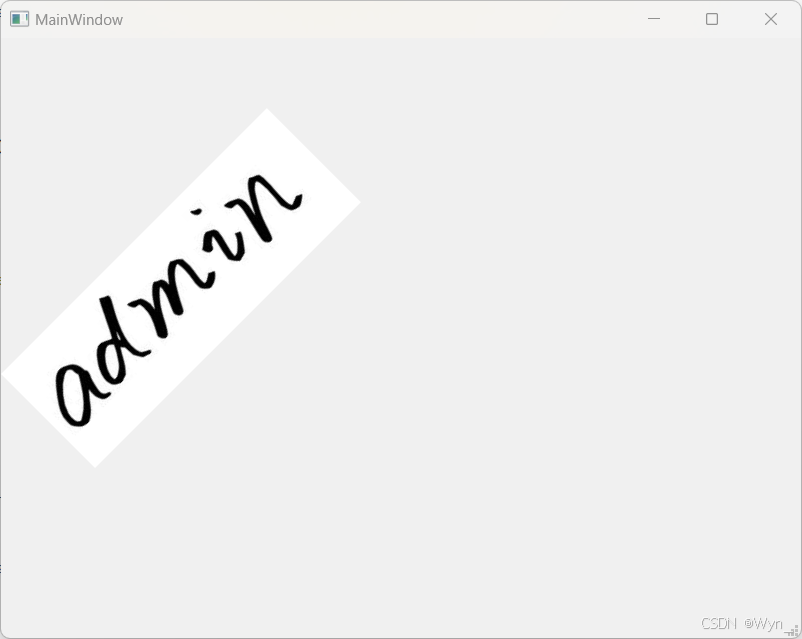
4)顺时针旋转45度
5)逆时针旋转
0.简介
环境:windows11 + QtCreator
背景:demo,父类为QWidget,界面上有一个label,label中有一个QImage图片,本文主要介绍将QImage图片进行水平翻转、垂直翻转、顺时针旋转和逆时针旋转,详见下文
1.详细代码及解释
1)原label显示在界面上

我的图片只是随便起了个名字【bird.jpg】,事先放在了资源文件中

以下主要代码是在【mainwindows.cpp】类中实现的
QImage image(":/bird.jpg");QLabel *lb = new QLabel(this);lb->setFixedSize(500,500);lb->setPixmap(QPixmap::fromImage(image));lb->show();2)水平翻转

//水平翻转
QImage horFilp(const QImage &image){QImage horFilp = image.mirrored(true,false);return horFilp;
}
QImage image(":/bird.jpg");QImage horFilpImage = horFilp(image);//调用水平翻转QLabel *lb = new QLabel(this);lb->setFixedSize(500,500);lb->setPixmap(QPixmap::fromImage(horFilpImage));lb->show();以上代码结构在实际项目中的位置如下图:

3)垂直翻转

//垂直翻转
QImage verFilp(const QImage &image){QImage verFilp = image.mirrored(false, true);return verFilp;
}
QImage image(":/bird.jpg");QImage verFilpImage = verFilp(image);//调用垂直翻转QLabel *lb = new QLabel(this);lb->setFixedSize(500,500);lb->setPixmap(QPixmap::fromImage(verFilpImage));lb->show();以上代码结构在实际项目中的位置如下图:

4)顺时针旋转45度

//旋转
QImage rotateImageDegrees(const QImage &image, const int °rees){QTransform trans;trans.rotate(degrees);QImage rotatedImage = image.transformed(trans, Qt::SmoothTransformation);return rotatedImage;
} QImage image(":/bird.jpg");QImage rotatedImage = rotateImageDegrees(image, 45);//顺时针旋转QLabel *lb = new QLabel(this);lb->setFixedSize(500,500);lb->setPixmap(QPixmap::fromImage(rotatedImage));lb->show();以上代码结构在实际项目中的位置如下图:

5)逆时针旋转
同顺时针,调用的是同一个函数,只不过在调用的时候,需要将参数设置为负,
如顺时针是45,逆时针则为-45

QImage rotatedImage = rotateImageDegrees(image, 45);//顺时针旋转
QImage rotatedImage = rotateImageDegrees(image, -45);//逆时针旋转--END--