1.内容:请根据课程实现App门户界面框架设计,至少包含4个tab页,能实现tab页之间的点击切换;
2.技术:使用布局和分段,对控件进行点击监听
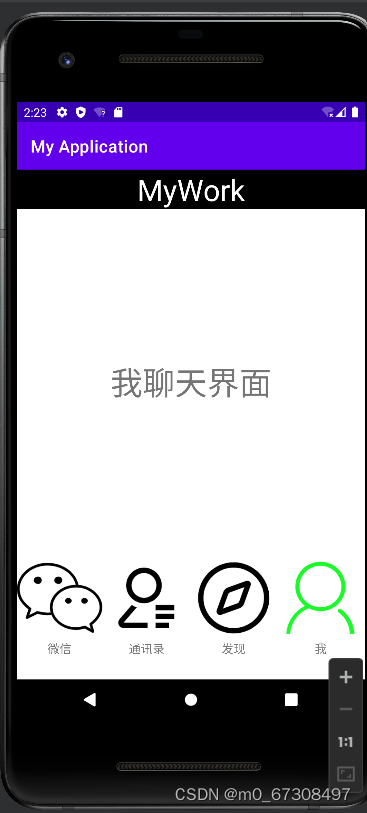
实现界面展示:
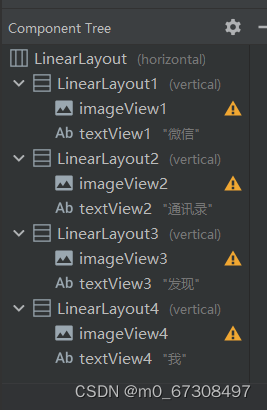
一.界面布局分析
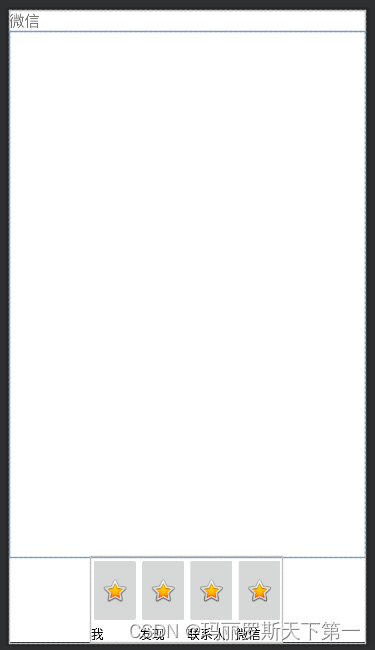
1.先对button.xml界面进去设计分析,下面是显示的界面


2.分别建立四个.xml文件tab01.xml,tab02.xml,tab03.xml,tab04.xml,显示所需的四个界面的文本内容,图片如下所示。
(1)tab01.xml
 2.
2.
2.tab02.xml

3.tab03.xml

4.tab04.xml

activity_main.xml主要代码如下:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity" ><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><includelayout="@layout/top"android:layout_width="match_parent"android:layout_height="wrap_content" /><FrameLayoutandroid:id="@+id/id_content"android:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"></FrameLayout><includelayout="@layout/button"android:layout_width="match_parent"android:layout_height="147dp" /></LinearLayout> </androidx.constraintlayout.widget.ConstraintLayout>
二.实现界面之间的跳转
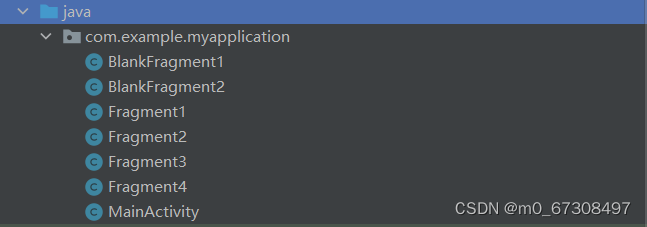
通过建立4个Fragment,将4个Fragment文件放入java文件中。

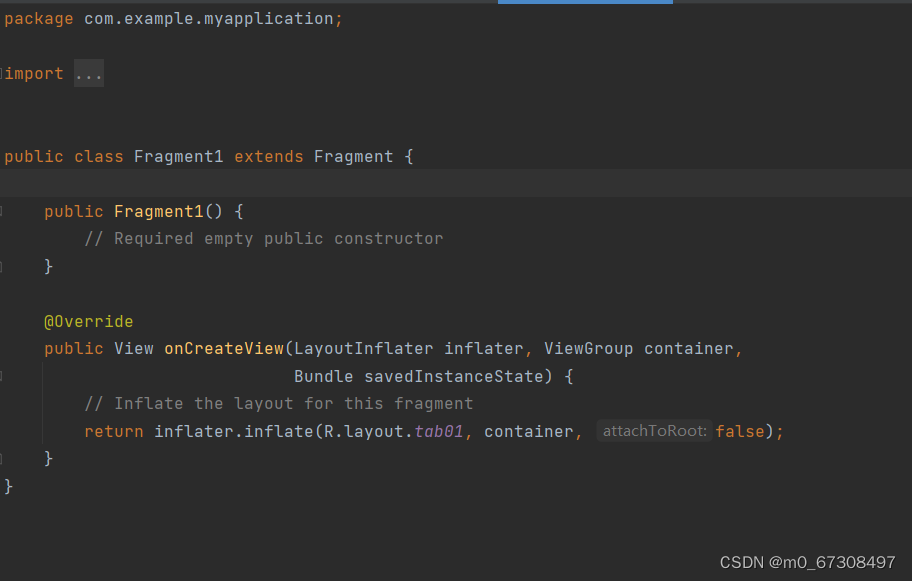
通过fragment的代码与4个.xml文件相连接。如下展示一个fragment代码:

由于四个代码类似,这里只展示一个,然后对四个控件进行监听。
核心代码如下:
public class MainActivity extends AppCompatActivity {private Fragment fragment1,fragment2,fragment3,fragment4;private LinearLayout linearLayout1,linearLayout2,linearLayout3,linearLayout4;private FragmentTransaction transaction;private ImageView img01,img02,img03,img04;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);fragment1=new Fragment1();fragment2=new Fragment2();fragment3=new Fragment3();fragment4=new Fragment4();linearLayout1=findViewById(R.id.LinearLayout1);linearLayout2=findViewById(R.id.LinearLayout2);linearLayout3=findViewById(R.id.LinearLayout3);linearLayout4=findViewById(R.id.LinearLayout4);img01=findViewById(R.id.imageView1);img02=findViewById(R.id.imageView2);img03=findViewById(R.id.imageView3);img04=findViewById(R.id.imageView4);initFragment();linearLayout1.setOnClickListener(this::onClick);linearLayout2.setOnClickListener(this::onClick);linearLayout3.setOnClickListener(this::onClick);linearLayout4.setOnClickListener(this::onClick);}private void initFragment(){FragmentManager fragmentManager=getSupportFragmentManager();FragmentTransaction transaction=fragmentManager.beginTransaction();transaction.add(R.id.id_content, fragment1);transaction.add(R.id.id_content, fragment2);transaction.add(R.id.id_content, fragment3);transaction.add(R.id.id_content, fragment4);hideFragment(transaction);transaction.show(fragment1);transaction.commit();}public void onClick(View view){int i=0;switch (view.getId()){case R.id.LinearLayout1:showFragment(0);break;case R.id.LinearLayout2:showFragment(1);break;case R.id.LinearLayout3:showFragment(2);break;case R.id.LinearLayout4:showFragment(3);break;default:break;}}public void showFragment(int i){FragmentManager fragmentManager=getSupportFragmentManager();FragmentTransaction transaction=fragmentManager.beginTransaction();hideFragment(transaction);switch (i){case 0:transaction.show(fragment1);ResetImage();img01.setImageResource(R.drawable.weixin2);break;case 1:transaction.show(fragment2);ResetImage();img02.setImageResource(R.drawable.tongxunlu2);break;case 2:transaction.show(fragment3);ResetImage();img03.setImageResource(R.drawable.find2);break;case 3:transaction.show(fragment4);ResetImage();img04.setImageResource(R.drawable.my2);break;default:break;}transaction.commit();}private void hideFragment(FragmentTransaction transaction){transaction.hide(fragment1);transaction.hide(fragment2);transaction.hide(fragment3);transaction.hide(fragment4);}private void ResetImage(){img01.setImageResource(R.drawable.weixin);img02.setImageResource(R.drawable.tongxunlu);img03.setImageResource(R.drawable.find);img04.setImageResource(R.drawable.find);}
}
界面效果如下:




三.总结
这次项目实现的是类微信界面,功能主要是通过监听实现tab页的切换,本次项目过程中遇到了许多问题,首先,一开始初始化界面没有绑定监听,导致中间内容无法正常显示,其次,设置图像时没有考虑到切换的效果,最后通过查质料解决,设置不同颜色点击切换效果。总之,通过本次实验,我学到了很多安卓开发函数的调用。
代码仓库:GitHub - Q13971500510/Qjy