微信小程序 button样式设置为图片的方法
background-image
background-size与background-repeat与border:none;是button必须的
<view style=" position: relative;"><button class="customer-service-btn" style="background-image: url('./static/kefu.png');" open-type="im"data-im-id="{{ imId }}" bindim="imCallback" binderror="onimError"></button>
</view>.customer-service-btn {position: fixed;bottom: 50px;right: 10px;width: 30px;height: 30px; border-radius: 80%; background-repeat:no-repeat;background-size:30px 30px;border:none;}
抖音小程序泛流量变现 ,直播间挂载



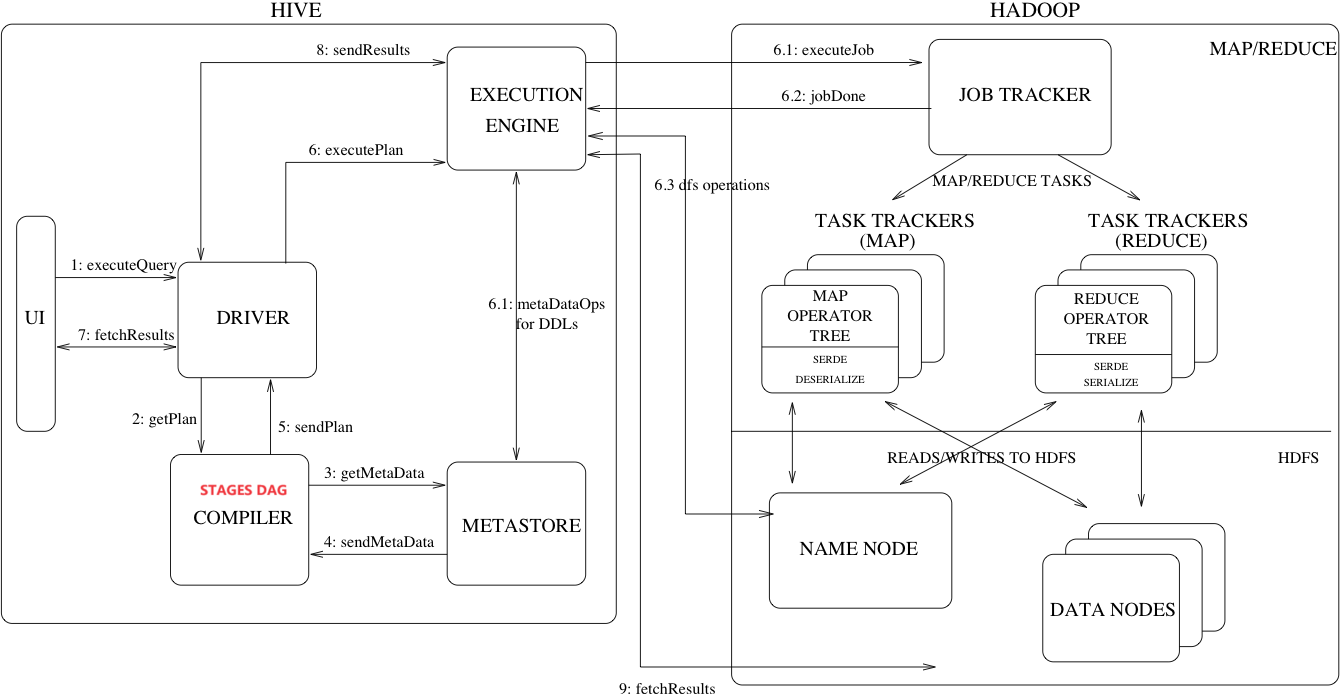
![[CP_AUTOSAR]_分层软件架构_接口之通信模块交互介绍](https://i-blog.csdnimg.cn/direct/3f23daa4802040509583a22a34b86ac1.png#pic_center)