DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。
DHTMLX Gantt是一个高度可定制的工具,可以与项目管理应用程序所需的其他功能相补充。在本文中您将学习如何使用自定义上下文菜单来补充基于DHTMLX的JavaScript甘特图,来提高用户在任务管理中的效率。考虑到DHTMLX产品的良好互兼容性,DHTMLX Suite的Menu小部件是实现本教程目标的甘特图组件的完美补充。
DHTMLX Gantt最新正式版下载
在上文中(点击这里回顾>>)我们为大家介绍了如何完成创建/更新/删除和复制/粘贴操作,本文继续介绍如何完成更改Tree的等级、更改任务类型等操作,更多内容请持续关注我们哟~
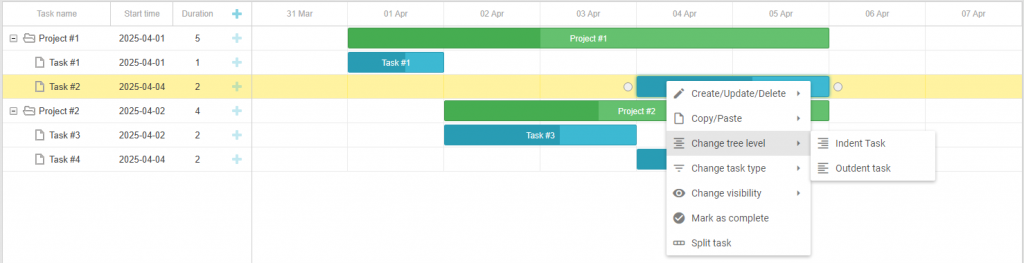
更改Tree的等级

本节有助于组织项目中的层次结构,您可以通过以下方式向项目添加层次结构:
- 选择任务并缩进,使其成为子任务,上述任务变为项目任务:
case "indent":
const prevId = gantt.getPrevSibling(task.id);
if (prevId) {
const newParent = gantt.getTask(prevId);
gantt.moveTask(task.id, gantt.getChildren(newParent.id).length, newParent.id);
newParent.type = gantt.config.types.project;
newParent.$open = true;
gantt.updateTask(task.id);
gantt.updateTask(newParent.id);
return task.id;
}
break;- 反之亦然——扩展一个任务,使它不再是前一个父任务的子任务:
case "outdent":
const oldParent = task.parent;
if (gantt.isTaskExists(oldParent) && oldParent != gantt.config.root_id) {
var index = gantt.getTaskIndex(oldParent) + 1;gantt.moveTask(task.id, index, gantt.getParent(task.parent));
if (!gantt.hasChild(oldParent)) {
gantt.getTask(oldParent).type = gantt.config.types.task;
}
gantt.updateTask(task.id);
gantt.updateTask(oldParent);
return task.id;
}
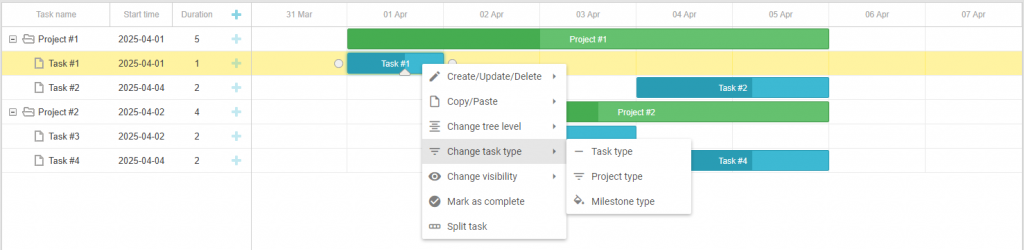
break;更改任务类型

在上下文菜单的这一部分中,您可以为所选任务指定任务类型。
- 常规任务
在这里设置“任务”类型,与前面一样,它可能是一个持续时间为零的里程碑,您应该设置任务持续时间并更新end_date参数,然后更新任务。
case "type_task":
task.type = "task";
task.duration = task.duration || 1;
task.end_date = gantt.calculateEndDate(task);
gantt.updateTask(task.id);
break;- 项目任务
您可以为任务设置“项目”类型并更新它。
case "type_project":
task.type = "project";
gantt.updateTask(task.id);
break;- 里程碑任务
您可以为任务设置“milestone”类型并更新它。
case "type_milestone":
task.type = "milestone";
gantt.updateTask(task.id);
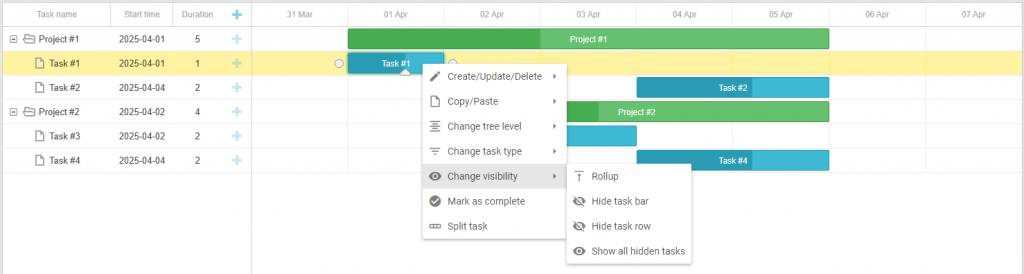
break;更改可见性

此上下文菜单项侧重于管理任务和相关元素的可见性,并包括以下选项:
- Rollup(汇总)
我们从任务的rollup参数开始,项目栏上显示了卷起的元素,并提供了项目进度的快速概述。首先更改rollup参数,以便任务显示在项目栏上,更新任务及其父任务来呈现更改。
case "rollup":
task.rollup = !task.rollup;
gantt.updateTask(task.id);
gantt.updateTask(task.parent);
break;- 隐藏任务栏
对于此选项,您需要更改任务的hide_bar参数,来在时间轴中隐藏任务,更新任务来呈现更改。
case "hide_bar":
task.hide_bar = !task.hide_bar;
gantt.updateTask(task.id);
break;- 隐藏任务行
向hiddenTasks对象添加任务来隐藏整个任务行,然后更新任务来呈现更改,任务将不会显示在网格和时间轴中。
case "hide_row":
hiddenTasks[task.id] = true;
gantt.updateTask(task.id);
break;- 显示所有隐藏任务
清空hiddenTasks对象来显示所有先前隐藏的任务,然后执行render命令来呈现更改。
case "show_hidden":
hiddenTasks = {};
gantt.render();
break;篇幅有限未完待续,更多内容敬请期待.......



















