前言
本系列文章旨在深入探讨持续集成/持续部署(Continuous Integration/Continuous Deployment, CI/CD)流程中的各个环节,而本篇将聚焦于Git版本管理及其基本应用。通过本文,读者将了解到Git的基本原理、安装配置、基本命令以及如何在日常工作中高效利用Git进行版本控制。
1、Git简介与安装
1.1、Git概述:介绍Git的起源、特点与优势
起源:Git由林纳斯·托瓦兹(Linus Torvalds)于2005年为了管理Linux内核的源代码而开发。
特点:分布式版本控制系统,允许每个开发者拥有完整的项目历史,促进了更高效的协作和更灵活的分支管理。
优势:
高效性:快速的数据处理速度,适合大型项目。
灵活性:支持离线工作,本地分支操作无需网络连接。
安全性:通过哈希校验保证数据完整性,防止数据损坏。
强大性:功能丰富,支持复杂的分支合并与冲突解决策略。
社区支持:拥有庞大的用户和开发者社区,丰富的文档和插件资源。
1.2、Git的安装:基于win系统安装和使用
为了更好的理解和熟悉git,我们先在win系统上安装和使用,后续在ci/cd时再介绍Linux系统上的安装和使用
1.2.1、下载Git
进入git官网(https://git-scm.com/)--选择Downloads--选择Widows版本进行下载。
选择独立安装,根据自己电脑系统,确定安装32位/64位。
1.2.2、安装Git
下载后双击exe文件(Git-2.39.1-64-bit.exe)--一路Next安装
1.2.3、验证Git
安装成功后,打开CMD(命令提示符),输入git --version验证安装结果;出现版本号则说明安装成功

2、Git远程仓库配置
2.1、注册gitee
我们以gitee(码云)远程仓库进行演示,之所以选择gitee因为对国内用户较为友好,gitee地址https://gitee.com/,注册这里就不再赘述了,直接开整
2.2、创建gitee远程仓库
登录gitee--首页,点击+新建

填写相关信息后点击创建。

注意:
开源:不需要配置对应的公钥和授权,直接通过https的URL请求请求即可
私有:需要公钥私钥通过身份鉴权建立信任,生成对应的私钥和公钥,针对于公钥进行授权操作
我们在创建仓库时尽量创建非空仓库,选择初始化仓库进行创建
2.3、私有仓库授权
2.3.1、生成私钥、公钥
公有仓库可直接访问,不再赘述,主要讲解私有仓库的授权
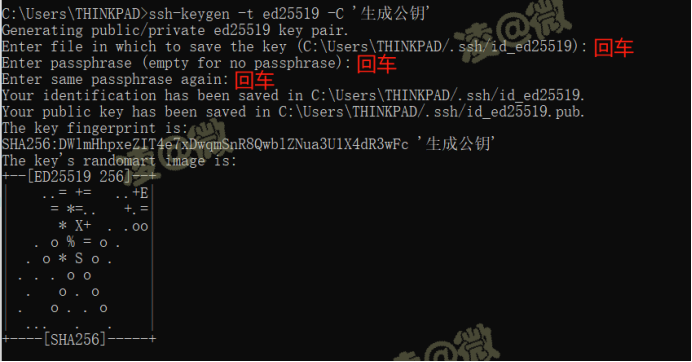
CMD终端输入:ssh-keygen -t ed25519 -C‘注释’
输入后4次回车,出现下方提示即公钥私钥生成成功

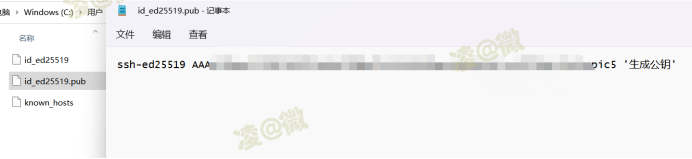
2.3.2、查看生成的私钥、公钥
敲完第一个回车后提示的路径即为公钥私钥文件所在地址。注意:.ssh文件为隐藏文件,未开放隐藏文件的需要勾选隐藏文件显示

文本打开公钥文件

2.3.3、Gitee配置本地git公钥
进入gitee,选择仓库--设置--SSH公钥:把上面的公钥数据进行复制粘贴即可
2.4、配置Git环境
全局设置意味着这些配置将应用于你计算机上的所有Git仓库。使用以下命令来设置:
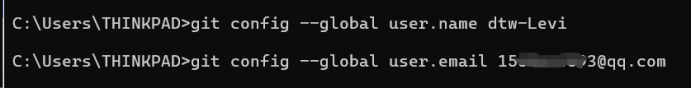
2.4.1、设置全局用户名和邮箱
打开cmd终端,输入命令,将"Your Name"替换为你希望在Git提交中显示的用户名。将"your.email@example.com"替换为你的邮箱地址。这个邮箱地址将用于Git提交,并可能用于与Git服务(如GitHub、GitLab、Gitee等)的交互。
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"
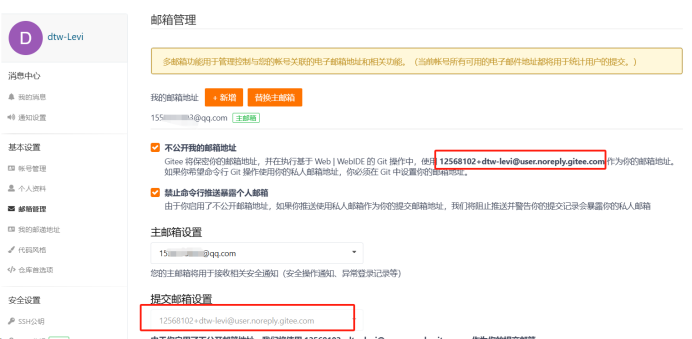
注意:如果你的gitee邮箱设置的是不公开,需要配置保密邮箱(通过链接进入gitee邮箱管理页)
https://gitee.com/profile/emails

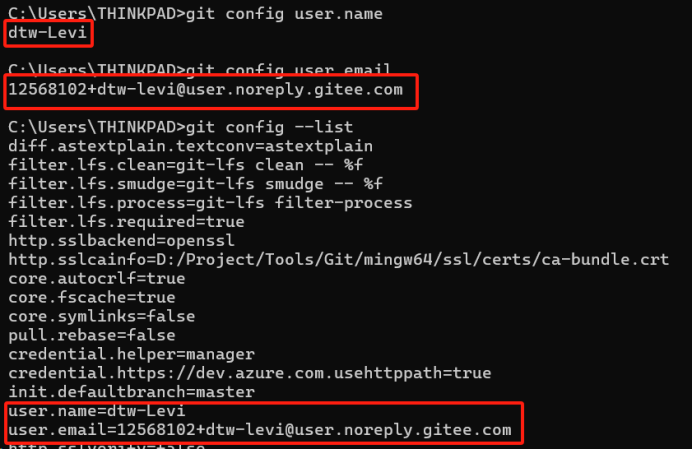
2.4.2、验证设置
git config user.name
git config user.email
或者git config --list
3、Git基础操作
3.1、工作区、暂存区与版本库及其关系
工作区(Working Directory):你在电脑上看到和编辑的目录和文件。改动直接在这里发生。
暂存区(Staging Area/Index):一个中间区域,用于存放即将被提交的改动。使用git add将工作区的改动移至暂存区。
版本库(Repository):存储项目所有版本和提交记录的数据库。使用git commit将暂存区的改动永久保存到版本库。
关系概述:工作区是改动的起点。暂存区是改动从工作区到版本库的过渡地带。版本库存储了项目历史的完整记录。这个流程(修改工作区 -> 添加到暂存区 -> 提交到版本库)是Git版本控制的基本循环。
3.2、基本命令
Git 是一个分布式版本控制系统,它允许你跟踪和管理代码的更改。以下是 Git 中几个基本且常用的命令及其使用方法:
3.2.1、git add
git add 命令用于将工作目录中的文件添加到暂存区(staging area),准备进行提交。
git add filename # 将指定文件添加到暂存区
git add . # 将当前目录下所有修改过的文件添加到暂存区
git add -u # 添加所有已跟踪但已修改或已删除的文件到暂存区(不包括新文件)3.2.2、git commit
git commit 命令用于将暂存区的改动内容提交到本地仓库中,可以附加提交信息来描述改动。
git commit -m "Commit message" # 提交暂存区的改动,并附上提交信息3.2.3、git status
git status 命令用于显示当前工作目录和暂存区的状态,包括哪些文件已被修改、哪些文件已暂存等。
git status3.2.4、git log
git log 命令用于显示提交历史记录。
git log # 显示完整的提交历史git log --oneline # 简洁显示提交历史,每行一个提交git log -p # 显示每次提交的差异3.3、远程仓库操作
当需要与团队成员共享代码时,通常会使用远程仓库(如 GitHub、GitLab、Gitee 等)。以下是几个与远程仓库交互的常用命令:
3.3.1、git remote
git remote 命令用于管理远程仓库的引用。
git remote -v # 显示远程仓库的详细信息git remote add origin <repository-url> # 添加一个新的远程仓库3.3.2、git push
git push 命令用于将本地的改动推送到远程仓库。
git push origin master # 将本地的 master 分支推送到远程仓库的 master 分支git push -u origin main # 如果你的默认分支是 main,则使用此命令,并设置上游分支3.3.3、git pull
git pull 命令用于从远程仓库获取最新版本并合并到你当前的工作分支。
git pull origin master # 从远程仓库的 master 分支拉取最新更改并合并到当前分支git pull -f origin v2.0:master # 强制远程分支:本地分支同步(指定分支同步+合并)3.3.4、git fetch
git fetch 命令用于从远程仓库获取最新版本,但不会合并或修改你当前的工作。
git fetch origin # 从远程仓库获取最新版本,但不合并这些命令是 Git 版本控制系统中非常基础和常用的部分,通过熟练使用它们,可以有效地管理你的代码版本。
4、Git分支管理
4.1、分支的概念与重要性
在Git中,分支(Branch)是一个指向提交(Commit)对象的可变指针。Git的分支管理是其最强大的特性之一,它允许你在开发过程中创建多个工作流,每个工作流专注于特定的功能或修复。分支的重要性体现在以下几个方面:
并行开发:团队成员可以在不同的分支上并行工作,互不影响,从而提高开发效率。
版本控制:分支可以视为项目的不同版本或开发阶段,便于管理项目的多个阶段或版本。
实验性开发:开发者可以在分支上尝试新的功能或修复,如果成功则合并到主分支,否则可以安全地删除或放弃该分支。
隔离风险:将不稳定的代码与稳定代码隔离,减少意外错误对主项目的影响。
4.2、创建与切换分支
创建分支:使用git branch <branch-name>命令可以创建一个新的分支,但这不会自动切换到该分支。要同时创建并切换到新分支,可以使用git checkout -b <branch-name>(在Git 2.23版本之后,推荐使用git switch -c <branch-name>来仅切换分支,git branch <branch-name>来仅创建分支)。
4.3、合并与变基
合并(Merge):git merge <branch-name>命令用于将指定分支的更改合并到当前分支中。合并会创建一个新的“合并提交”(merge commit),记录两个分支的历史。合并是解决分支间冲突并整合更改的常见方式。
变基(Rebase):git rebase <branch-name>命令用于将当前分支的更改应用到指定分支的顶端,从而创建一个更线性的项目历史。与合并不同,变基会重新应用当前分支上的更改,使得项目历史看起来像是按顺序进行的。变基常用于维护更清晰的项目历史,但可能会改变提交的历史ID,导致问题在协作环境中。
5、Git进阶应用
5.1、标签管理
在Git中,标签(Tag)用于给项目中的特定点(如发布版本)打上标记。与分支不同的是,标签是静态的,指向特定的提交,并且不会随着项目的推进而改变。使用git tag命令可以管理项目的标签。
创建标签:git tag <tagname> 用于给最新提交打标签。若要给特定提交打标签,可使用 git tag <tagname> <commit-id>。
查看标签:git tag 列出所有标签。
带有说明的标签:git tag -a <tagname> -m "说明信息" 创建带有说明的标签。
推送标签到远程仓库:git push origin <tagname> 推送单个标签到远程仓库,或 git push origin --tags 推送所有标签。
删除标签:git tag -d <tagname> 删除本地标签,git push origin :refs/tags/<tagname> 删除远程标签(注意Git 2.0以前版本可能有所不同)。
5.2、冲突解决
在Git中,当两个或多个分支在合并时修改了同一个文件的同一部分,就会产生合并冲突。Git会暂停合并过程,并要求用户手动解决冲突。
识别冲突:Git会在冲突的文件中标记出冲突的部分,通常使用<<<<<<<、=======和>>>>>>>标记。
解决冲突:手动编辑冲突文件,选择或合并所需的更改。
添加并提交:解决冲突后,使用git add <filename>将冲突文件标记为已解决,然后git commit完成合并提交。
5.3、钩子(Hooks)
Git钩子(Hooks)是Git在特定事件发生时自动执行的脚本。这些事件包括提交(commit)、推送(push)等。通过自定义钩子,你可以在Git命令执行前后执行自定义操作,如代码检查、自动化测试等。
钩子类型:常见的钩子包括pre-commit(提交前)、commit-msg(提交信息检查)、post-commit(提交后)、pre-push(推送前)等。
钩子位置:Git仓库的.git/hooks目录下包含了所有可用的钩子脚本模板。你可以复制这些模板到同一目录下(去掉.sample后缀),然后编辑它们以包含自定义的shell脚本或命令。
编写钩子:钩子脚本通常是shell脚本,但也可以是任何可执行文件。你可以在其中编写任何在Git事件发生时需要执行的命令。
总结
通过本文的学习,读者将能够掌握Git版本管理系统的基本使用方法,为后续的软件开发与团队协作打下坚实基础。同时,也为后续深入学习CI/CD流程中的其他环节做好准备。