PyQt界面开发的两种方式:可视化UI + 编程式UI
(1)可视化UI:基于Qt Designer可视化编辑工具进行组件拖放、属性设置、布局管理等操作创建界面。
一是将其保存为.ui文件,然后在PyQt应用程序中加载和使用.ui文件。
二是使用pyuic工具将 .ui转为 .py,然后直接对Python代码进行使用。
(2)编程式UI或手写UI:直接使用Python代码来创建和配置用户界面组件,而无需依赖可视化编辑工具。编程式UI优点:
灵活性:完全掌握界面的创建和交互过程,可以根据需要随时动态创建、修改或删除组件,以满足特定需求。
定制化:可以精确地控制每个组件的属性、样式和行为,而不受可视化编辑器的限制。因此可以创建高度定制的界面,以满足特定的设计需求。
动态性:在运行时动态地创建、修改和删除组件,以响应用户交互或应用程序状态的变化。对于需要动态更新界面的应用程序非常有用。
版本控制:可以将整个应用程序界面的定义保存在代码文件中,这使得版本控制更容易,能够跟踪和管理界面的变化。
跨平台 :Python代码来创建界面,可以实现跨平台的GUI应用程序,因为PyQt是跨平台的,可以在不同操作系统上运行。
编程式UI缺点:可读性差 : 对于不熟悉代码的人来说,代码中的界面布局和配置可能不太容易理解,而可视化编辑器可以提供更直观的可视反馈。
难以预览 :需要运行程序才能看到界面,而可视化编辑器可以实时看到界面。
时间消耗 :需要编写更多的代码。如:布局、样式以及更复杂的界面。
如果你有一个main.py文件,但想要在Qt Designer中编辑界面。
(1)使用Qt Designer:创建一个.ui文件,然后将main.py文件中与界面相关的代码复制到.ui中。
(2)使用Qt Designer:编辑和保存.ui。
(3)使用pyuic工具:将.ui转为.py文件,然后将main.py文件中与算法逻辑相关的代码复制到.py中。
注意:仅限于保存静态的界面设计,而不包括任何与界面相关的算法逻辑。Qt Designer工具通常用于创建和编辑.ui文件
.ui文件:包含界面设计的代码。
.py文件:包含界面设计 + 算法逻辑的代码。
二、PyQt 与 Qt 的蒙娜丽莎
Qt 和 PyQt 是用于创建图形用户界面(GUI)的工具包,它们提供了丰富的类和功能,可以用于开发跨平台的桌面应用程序。
Qt(跨平台的C++应用程序开发框架):
(1)Qt是由挪威公司Trolltech(现在是Qt公司的一部分)开发。它最初是为了解决C++开发人员在不同平台上编写重复代码的问题而设计的。
(2)支持多种操作系统(跨平台):Windows、macOS、Linux、iOS、Android等,因此可以实现跨平台的开发和部署。
(3) 用户交互和事件:Qt是一个面向对象的框架,使用信号和槽机制来处理用户交互和事件。PyQt(Qt的Python绑定,使用Python语言调用和使用Qt框架的功能):
(1)PyQt由Riverbank Computing公司开发和维护。
(2)支持多种操作系统(跨平台):因为PyQt是基于Qt的,并且可以在各种操作系统上运行。
(3)用户交互和事件:PyQt使用Qt的信号和槽机制来处理用户交互和事件,同时也支持Python的语法和特性。备注:PyQt同时支持Qt Designer(图形界面设计器),开发者可以通过Qt Designer可视化设计界面,然后将其转换为Python代码。
Qt 和 PyQt 的区别:
编程语言:Qt是C++编写,而PyQt是Qt的Python编写。
开发体验:PyQt相对于Qt更容易上手,Python代码通常比C++代码更简洁和易读。
性能差异:由于Qt是用C++编写的,其性能可能比PyQt稍微好一些。然而,对于大多数应用程序而言,性能差异并不明显,而开发效率更重要。
应用领域:由于Qt和PyQt都是用于GUI开发的,因此它们在各种应用领域中都有广泛的应用,包括桌面应用程序、嵌入式系统、游戏开发、数据可视化等。
生态系统:Qt拥有广泛的C++社区和生态系统,可以找到更多的第三方库和资源。相比之下,PyQt稍逊一筹。
三、PyQt 布局管理器(Layout Manager)
3.1、简介
3.1.1、布局管理器的定义
布局管理器(Layout Manager):用于在图形用户界面(GUI)中管理窗口中部件(Widget)布局的工具。通过容器的方式来布置和管理部件的位置和大小,而无需手动计算和设置每个部件的位置(但支持)。
自动布局:根据容器的大小和约束,自动排列和调整部件的位置和大小。这样,当窗口大小改变时,部件的布局也会自动调整,无需手动修改。
支持多种类型:水平布局、垂直布局、网格布局等。
支持容器嵌套:可以将多个布局管理器嵌套在一起,从而实现复杂的布局设计。
可扩展性:布局管理器通常具有一定的可扩展性,允许开发者编写自定义的布局管理器,以满足特定的布局需求。
与部件关联:布局管理器通常与部件相关联,开发者可以将部件添加到布局管理器中,并指定部件在布局中的位置和大小。
事件处理:一些布局管理器还可以处理部件的事件,例如调整大小事件、重绘事件等,以便实现更高级的交互功能。
跨平台性兼容性:布局管理器通常是跨平台的,可以在不同的操作系统上使用,并且能够保持一致的布局效果。
3.1.2、布局管理器的类型
盒子布局管理器 QBoxLayout:无法单独使用,其是QVBoxLayout和QHBoxLayout的基类,具体用法参考垂直和水平布局管理器。
垂直布局管理器 QVBoxLayout:将部件 从上到下(垂直的) 排列在一列中。
水平布局管理器 QHBoxLayout:将部件 从左到右(水平的) 排列在一行中。
网格布局管理器 QGridLayout:将部件 指定位置(行 + 列) 排列在一个网格中。
如:在同一行中,指定多个部件的位置布局:[3 3 3] to [33 3] 表示将111格式变换为112格局。
表单布局管理器 QFormLayout:对齐标签和输入框。常用于创建表单式的用户界面。
堆叠布局管理器 QStackedLayout:管理多个窗口部件,但同一时刻只能显示一个布局管理器,可以通过界面切换以显示不同的部件。如:选项卡界面。
3.1.3、布局管理器的使用方法
(1)将部件添加到布局管理器中
(2)将布局管理器设置为窗口或部件(Widget)的主要布局(即可实现自动布局)
"""###################################
(1)管理子部件
(2)将子部件给到主部件
(3)窗口显示主部件
###################################"""layout = QVBoxLayout() # 创建一个垂直布局管理器对象(用于管理垂直排列的子部件)
layout.addWidget(container_widget) # 将名为container_widget的部件添加到垂直布局中central_widget = QWidget() # 创建一个QWidget对象(用作主窗口的中央部件)
central_widget.setLayout(layout) # 将布局设置为central_widget的布局管理器,使布局成为central_widget的主要布局
self.setCentralWidget(central_widget) # 将central_widget设置为主窗口(通常是QMainWindow)的中央部件,以便显示在窗口中
3.2、项目实战
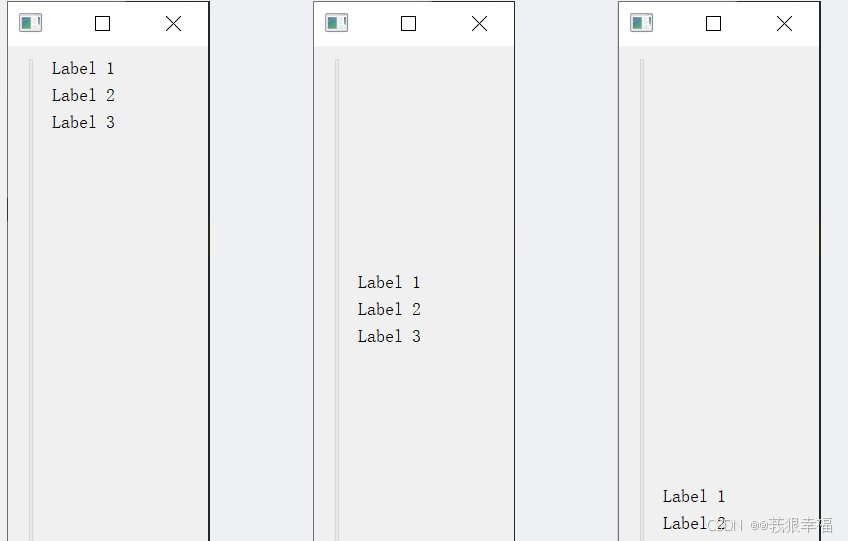
3.2.0、添加伸缩项 layout.addStretch:控制部件之间的间距

import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QHBoxLayout, QPushButton, QLabel, QWidget, QSliderclass MainWindow(QMainWindow):def __init__(self):super().__init__()VBox_layout = QVBoxLayout()HBox_Layout = QHBoxLayout()slider = QSlider()slider.setFixedHeight(500)label1 = QLabel("Label 1")label2 = QLabel("Label 2")label3 = QLabel("Label 3")# (1)若在部件之前添加伸缩项,部件跟在伸缩项的后面,从而实现将部件布局到底部VBox_layout.addStretch(8)HBox_Layout.addWidget(slider)VBox_layout.addWidget(label1)VBox_layout.addWidget(label2)VBox_layout.addWidget(label3)HBox_Layout.addLayout(VBox_layout)VBox_layout.addStretch(1)# (2)若在部件之后添加伸缩项,部件被伸缩项顶在前面,从而实现将部件布局到顶部# (3)若在部件之前及之后分别添加伸缩项:将部件布局到中间central_widget = QWidget()central_widget.setLayout(HBox_Layout)self.setCentralWidget(central_widget)if __name__ == "__main__":app = QApplication(sys.argv)window = MainWindow()window.show()sys.exit(app.exec_())"""##########################################################################
函数简介:在布局中创建一个弹性空间,用于调整布局中各个部件的间距,以实现更好的分布和对齐效果。
函数说明:layout.addStretch()
输入参数:伸缩项的权重为0(默认),这意味着它不会占用任何额外的空间。伸缩项的权重为1(常用),将会根据权重在布局中占据一部分空间,从而将其他部件推向布局的边缘。备注:若为其余数字,则权重值越大,伸缩空间越大。
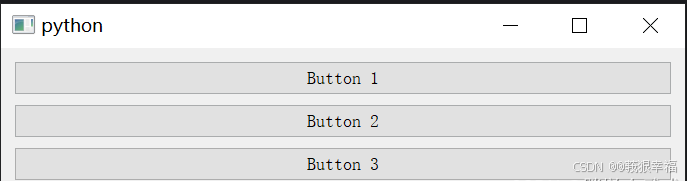
##########################################################################"""3.2.1、垂直布局管理器 QVBoxLayout:按照从上到下的顺序排列部件

import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget, QPushButtonclass MainWindow(QMainWindow):def __init__(self):super().__init__()vbox = QVBoxLayout()button1 = QPushButton("Button 1")button2 = QPushButton("Button 2")button3 = QPushButton("Button 3")vbox.addWidget(button1)vbox.addWidget(button2)vbox.addWidget(button3)central_widget = QWidget()central_widget.setLayout(vbox)self.setCentralWidget(central_widget)if __name__ == "__main__":app = QApplication(sys.argv)window = MainWindow()window.show()sys.exit(app.exec_())自制日历

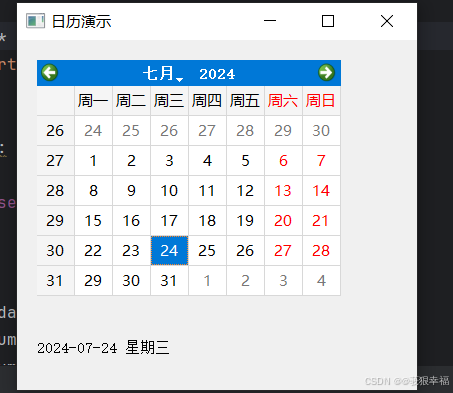
'''
日历控件QCalendarWidget'''import sys,math
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
class MyCalendar(QWidget):def __init__(self):super(MyCalendar,self).__init__()self.initUI()def initUI(self):self.cal = QCalendarWidget(self)self.cal.setMinimumDate(QDate(1988,1,1))self.cal.setMaximumDate(QDate(2088,1,1))self.cal.setGridVisible(True)self.cal.move(20,20)self.cal.clicked.connect(self.showDate)self.label = QLabel(self)date = self.cal.selectedDate()self.label.setText(date.toString("yyyy-MM-dd dddd"))self.label.move(20,300)self.resize(400,350)self.setWindowTitle('日历演示')def showDate(self,date):self.label.setText((self.cal.selectedDate().toString("yyyy-MM-dd dddd")))if __name__ == '__main__':app = QApplication(sys.argv)main = MyCalendar()main.show()sys.exit(app.exec_())

![bool数组的理解和应用[C++]](https://i-blog.csdnimg.cn/direct/ac4e898456ef41a886560ee53d609be3.png)