一、什么是CSS
1.CSS 介绍
CSS(Cascading Style Sheets,层叠样式表)是一种用来控制网页布局和设计外观的样式语言。它使得开发者可以分离网页的内容(HTML)和表现形式(样式),提高了内容的可访问性,提供了更强的灵活性和控制性,也使得网页的维护和修改变得更加容易。
CSS 如何与 HTML 一起工作:
-
结构与样式分离:
- HTML 用于构建网页的结构,定义网页的内容,如文本、图片、链接等。
- CSS 用于定义这些结构的表现形式,比如布局、颜色、字体大小和样式等。
-
引入方式:
CSS 可以通过以下三种方式添加到HTML中:- 内联样式:直接在HTML元素中使用
style属性定义样式。适用于单个元素的快速样式调整。 - 内部样式表:在HTML文档的
<head>部分使用<style>标签定义。适用于单个页面的样式设计。 - 外部样式表:将CSS写在外部文件中,文件以
.css扩展名保存,然后通过HTML的<link>标签链接到HTML文档。这是最常用的方法,因为它可以在多个页面之间共享样式。<link rel="stylesheet" href="./style.css">
- 内联样式:直接在HTML元素中使用
-
选择器:
- CSS 使用选择器来指定哪些HTML元素应该应用特定的样式。这些选择器可以基于元素名、类名、ID、属性等多种方式定义。
-
层叠与继承:
- 层叠:当多个样式规则应用于同一个元素时,CSS需要决定使用哪个规则。这通过特定的层叠规则来解决,这些规则基于选择器的特异性、重要性和来源。
- 继承:某些CSS属性可以从父元素继承到子元素,这意味着你不需要为每个元素单独指定所有的样式。
注释:
<!-- html中的单行注释 -->
<!-- html中的多行注释html中的多行注释html中的多行注释
-->/* css中的单行注释 */
/* css中的多行注释css中的多行注释css中的多行注释
*/
基本语法:
包含一个选择器和一个声明块
- 通过选择器可以选中页面中的指定元素
- 通过声明块{ }指定要为元素设置的样式
(声明块由一个一个的声明组成,声明是一个键值对结构;一个样式名对应一个样式值,名和值之间以:连接,以;结尾)
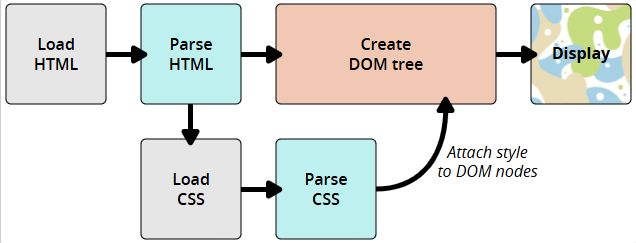
2.CSS如何工作的
- 浏览器加载 HTML(例如,从网络接收它)。
- 它将 HTML 转换为 DOM(文档对象模型)。DOM 表示计算机内存中的文档。DOM 将在下一节中更详细地解释。
- 然后,浏览器会获取 HTML 文档链接到的大部分资源,例如嵌入的图像、视频,甚至链接的 CSS!JavaScript 在稍后的处理过程中会进行处理。
- 浏览器解析获取的 CSS,并按选择器类型将不同的规则分类到不同的“存储桶”中,例如元素、类、ID 等。根据它找到的选择器,它计算出哪些规则应该应用于 DOM 中的哪些节点,并根据需要将样式附加到它们(这个中间步骤称为渲染树)。
- 渲染树在应用规则后应显示的结构中布局。
- 页面的视觉显示显示在屏幕上(此阶段称为绘画)。

3.DOM
DOM,文档对象模型,是一种跨平台的、独立于语言的接口(通常使用Javascript操作),它允许程序和脚本动态地访问和更新文档的内容、结构和样式。它主要用于网页和XML文档,是HTML和JavaScript在Web页面中交互的一个重要部分。通过DOM,开发者可以添加、移除或修改页面的某些部分。DOM 是在浏览器中加载的文档模型,将文档表示为节点树或 DOM 树,其中每个节点代表文档的一部分(例如元素、文本字符串或注释),以便编程语言与页面交互。
其实就是浏览器实现了不同DOM标准,使得用户可以使用脚本语言通过DOM提供的接口与文档交互。当一个网页被加载到浏览器中时,浏览器会解析HTML文档并构建一个DOM树。这个DOM树是HTML文档的对象表现形式,它包括了文档中的所有元素、属性、文本内容等。DOM允许脚本动态地访问和修改HTML文档的内容、结构和样式。这是现代网页交互性的基础,比如响应用户点击、更新页面内容、动态添加或删除HTML元素等。
4.级联(Cascade)
级联是CSS中的一个基本特征,它定义了当存在多个相互冲突的规则时,哪些规则会被应用到元素上。CSS处理冲突的方法是根据规则的来源、重要性和被引用的顺序来决定优先级:
来源排序:浏览器默认样式、用户定义样式和开发者定义样式具有不同的优先级。通常,开发者的样式优先于用户的样式,用户的样式又优先于浏览器的默认样式。
重要性排序:样式标记为!important的规则具有更高的优先级。
代码顺序:如果两个规则具有相同的优先级,那么在CSS文件中后出现的规则将覆盖先前的规则。
5.特异性(Specificity)
特异性是一个权重系统,用于计算选择器的具体程度。当两条规则冲突时,特异性更高的规则将被应用。特异性是根据选择器中不同类型的选择器计数来决定的:
ID选择器(如#example)具有最高的特异性。
类选择器(如.example)、属性选择器(如[type=“text”])和伪类(如:hover)具有次高的特异性。
元素选择器和伪元素选择器(如div、::before)具有最低的特异性。
如果特异性相同,则遵循前述的级联规则中的代码顺序。
5.遗传继承(Inheritance)
CSS的遗传继承机制允许某些样式属性从父元素传递到其子元素,即使这些子元素没有明确被指定这些样式。这主要应用于文本相关属性如color、font-*等,有助于保持页面的视觉一致性。
默认继承:某些CSS属性具有继承性,这意味着如果没有为元素明确指定值,它将继承其父元素的值。例如,如果你设置一个元素的color为red,则其内部的所有文本默认也会变为红色,除非另有指定。
强制继承:可以使用inherit关键字强制属性继承父元素的值,即使该属性默认不继承。
二、选择器
通配选择器:选择所有元素:*{}
元素选择器:也叫类型选择器、标签选择器,根据标签名来选择指定元素:elementname{}
类选择器:根据class属性值选择元素:.class{}
ID选择器:根据ID属性值选择元素:#ID{}
属性选择器:根据元素属性值选择一组元素:
- [属性名] 选择含有指定属性的元素
- [属性名=属性值] 选择含有指定属性和属性值的元素
- [属性名^=属性值] 选择属性值以指定值开头的元素
- [属性名$=属性值] 选择属性值以指定值结尾的元素
- [属性名*=属性值] 选择属性值中含有某值的元素
交集选择器:选中同时符合多个条件的元素(有元素选择器必须以此开头),选择器1选择器2…选择器n { }
并集选择器:同时选择多个选择器对应的元素,选择器1,选择器2,…选择器n { }
关系选择器:
- 选中指定父元素的指定子元素:
父元素 > 子元素 { } - 选中指定元素内的指定后代元素:
祖先 后代 { } - 找紧挨着的下一个兄弟元素:
A1 + A2 { } - 后面所有兄弟元素:
A1 ~ A3 { }
伪选择器:不存在的类,可以指第一个元素、最后一个元素、被访问过的元素;
- 伪类
:伪选择器支持按照未被包含在文档树中的状态信息来选择元素。
例子:a:visited 匹配所有曾被访问过的<a>元素。 - 伪元素
::伪选择器用于表示无法用 HTML 语义表达的实体。
例子:p::first-line 匹配所有<p>元素的第一行。
伪类和伪元素的区别:伪类是用来匹配元素的特殊状态的;伪元素是匹配元素的隶属元素的,创建不在dom树上的元素,可以在页面中展示,但在dom中不体现,无非通过js控制它
选择器优先级:
!important > 内联样式 > ID > 类 > 标签 > 通用
三、基本模型
1.布局方式
CSS的所有内容都可以说是一个框,有不同类型,通过display设置。它决定了元素如何在页面上显示,以及它们如何与周围元素进行布局交互。
- display: inline:元素不会开始新的行,它们会在文本流中顺序排列,通常不会受到 width 和 height 属性的影响,它们的尺寸由内容决定,适用于少量文本或图像
- display: block:元素会占据整个可用宽度,通常会在新的一行开始,并且其后的元素也会在新的一行显示;可以设置 width 和 height,默认宽度是其容器的100%,除非另外指定;适用于需要明确大小和位置控制的元素
- display: inline-block:结合了 inline 和 block 的特性。像 inline 元素一样,inline-block 元素不会开始新的行,但它们会表现出 block 元素的特性,比如可以设置宽度和高度;可以控制尺寸,同时在文本行中流式排列;适合需要在一行内显示的容器,且这些容器需要设置尺寸或者内部布局。
- display: none:此设置会使元素从文档布局中完全消失,就好像它从来不存在一样。与 visibility: hidden 不同,后者仍然占据空间,只是看不见;不占据任何空间;用于隐藏内容而不影响布局。
- display: flex:使元素成为一个弹性容器,其子元素的布局更加灵活。子元素(flex items)可以在容器内动态地调整大小和顺序;子元素可以根据需要扩大或缩小来填充可用空间;适用于需要高度灵活布局的场景,特别是当子元素大小和布局需根据容器大小动态变化时。
- display: grid:使元素成为一个网格容器,可以定义行和列,创建复杂的布局结构;可以精确控制网格中每个元素的位置和大小;适用于需要复杂布局,如多栏布局或控制元素精确位置的界面设计。
2.长度单位
CSS中的长度单位是设置元素大小、间距、边框等属性时的基础,它们可以分为两大类:绝对单位和相对单位。
绝对单位:
绝对长度单位与物理尺寸有关,通常用于打印媒体或者当你需要精确控制在屏幕上的显示效果时。它们不依赖于任何其他元素的尺寸或者设备的显示特性:
- 像素(px):是屏幕显示的基本单位,通常用于屏幕媒体。尽管它被称为“绝对”,在现代的设备上,一个像素可能不会严格对应于设备的一个物理像素,特别是在高分辨率的屏幕上。
- 点(pt):主要用于打印媒体,1点等于1/72英寸。
- 派卡(pc):同样主要用于打印,1派卡等于12点。
- 毫米(mm)、厘米(cm)、英寸(in):这些单位常用于打印媒体,直接对应于它们的实际尺寸。
相对单位:
相对单位基于其他属性的值,如元素的字体大小或者视口的尺寸,使得布局能更加灵活适应不同的显示环境:
- 百分比(%):基于父元素的相应属性来计算大小。例如,宽度设置为50%将使元素宽度为其父元素宽度的一半。
- em:相对于当前元素的字体大小。例如,2em通常意味着当前字体大小的两倍。
- rem:相对于根元素()的字体大小。这使得整个文档的大小调整更加一致。
- 视口宽度(vw)/视口高度(vh):分别是视口宽度和高度的百分之一。例如,50vw是视口宽度的50%。
- 视口最小(vmin)/视口最大(vmax):分别是视口宽度和高度中的最小值和最大值的百分之一。
在Web开发中选择合适的单位对于创建响应式和高可用性的网站至关重要:
- 使用px进行精确控制,尤其是对于边框、阴影等需要精确像素值的地方。
- 使用em和rem进行字体大小和间距的设置,特别是当你想要界面在不同字体大小设置下保持良好的可读性和布局一致性时。
- 使用vw、vh、vmin和vmax进行布局的视口相关设计,帮助创建更好的响应式设计。
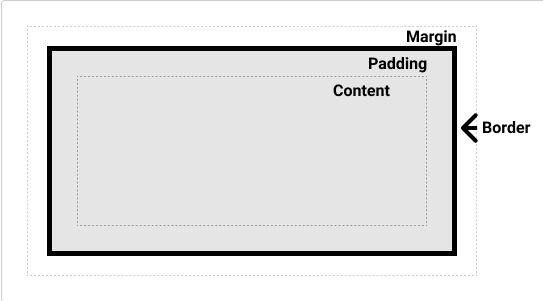
3.盒模型
每个在HTML中的元素都可以被视为一个盒子,而CSS盒模型描述了这些盒子如何处理尺寸、边距、边框和内边距。
- 内容Content:显示实际内容的区域;使用 inline-size 和 block-size 或 width 和 height 等属性来调整其大小。
- 内边距Padding:内容区域周围的空间,位于内容和边框之间。内边距不会影响内容本身的尺寸,但它会增加元素总体占用的空间。内边距是透明的,不包含背景色。
- 边框Border:边框环绕在内边距和内容外,可以设定大小样式,边框尺寸也会影响总尺寸。
- 外边距Margin:是盒子与其他盒子之间的空间,位于边框外侧;是透明的,不可见的,不包含背景色,用于调节位置,不会影响尺寸。

标准盒模型:
在标准盒模型中,元素的width和height属性只包括内容区域。
内边距、边框和外边距会额外增加到元素的总宽度和高度上。
盒模型的CSS3修订(Box-Sizing):
CSS3引入了box-sizing属性,允许改变用于计算盒子尺寸的CSS盒模型。
box-sizing: content-box 是标准盒模型,width 和 height 只包括内容。
box-sizing: border-box 是替代盒模型,width 和 height 包括内容、内边距和边框。
内容Content:
使用width和height设置大小,使用background-color修改背景颜色。
内边距Padding:
内边距,也叫填充,是内容区和边框之间的空间,背景颜色会延申
padding:指定上右下左四个方向的边距
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
边框border:
同padding
outline:设置轮廓线,不改变盒子的布局,不影响可见框的大小,但border是布局的一部分。
box-shadow:设置阴影效果,不影响布局,第一个值-水平偏移量:设置阴影的水平位置,正值向右移动,负值向左移动;第二个值-垂直偏移量:设置阴影的垂直位置,正值向下移动,负值向上移动;第三个值-阴影的模糊半径;第四个值-阴影的颜色
border-radius:设置边框圆角:四个值:左上 右上 右下 左下;三个值:左上 右上/左下 右下;两个值:对角一样;一个值:全部一样。border-top-left-radius;border-top-right-radius;border-bottom-right-radius;border-bottom-left-radius
4.文档流
在CSS和HTML的上下文中,文本流(或正常流、文档流)是一个重要的概念,它描述了元素在页面上的默认布局行为。文本流是指当你向网页中添加元素,这些元素如何按照HTML源代码中的顺序自动排列的过程。这个布局模式受到了CSS盒模型的影响,而且是所有CSS布局机制(如Flexbox、Grid)的基础。顺序性,不会跳跃或重叠。
文本流的基本行为:
-
块级元素:
- 默认情况下,块级元素(如
<div>、<p>、<h1>等)会占据整个容器的宽度,并从新的一行开始。 - 每个块级元素通常会堆叠在前一个块级元素的下面,形成一个垂直的元素列。
- 默认情况下,块级元素(如
-
内联元素:
- 内联元素(如
<span>、<a>、<img>等)不会开始新的行,而是继续在当前行中显示,直到行的末端。 - 当达到行的末端时,内联元素会折回到新行的开始继续排列,这个过程类似于写字时从左到右,再从上到下的顺序。
- 内联元素(如
脱离文档流:
- 块元素不再独占页面的一行,脱离文档流以后,块元素的宽度和高度默认为被内容撑开的范围
- 行内元素不会完全脱离文档流,脱离文档流以后可以设置width,类似块元素,仍然与未脱离的行内元素顺序排列。
文本流的影响因素:
- 浮动(Float):当元素被设置为浮动时,它会脱离正常的文本流,允许文本和内联元素围绕其周围流动。浮动元素原本占据的空间将被其他元素填充。
- 定位(Positioning):通过CSS定位属性(如
absolute、fixed、relative),元素可以部分或完全脱离文本流,它们可以被放置在页面上的几乎任何位置。
浮动 float:
使用float属性来设置于元素的浮动,可以使一个元素向其父元素的左侧或右侧移动
- none 默认值,元素不浮动
- left 元素向左浮动
- right 元素向右浮动
元素设置浮动以后,水平布局的等式便不需要强制成立;元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置,所以元素下边的还在文档流中的元素会自动向上移动
- 浮动元素会完全脱离文档流,不再占据文档流中的位置;
- 设置浮动以后,元素会向父元素的左侧或右侧移动
- 浮动元素默认不会从父元素中移出
- 浮动元素向左或向右移动时,不会超过前边的浮动元素(先来后到的顺序)
- 如果浮动元素上边是一个没有浮动的块元素,则浮动元素无法上移
- 浮动元素不会超过上边的浮动的兄弟元素,最多就是和它一样高
- 浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以利用浮动来设置文字环绕图片的效果
定位position:
通过定位可以将元素摆放到页面的任意位置,使用position属性来设置定位。
- static:不开启定位,元素是静止的,默认值
- relative:开启元素的相对定位
- absolute:开启元素的绝对定位
- fixed:开启元素的固定定位
- sticky:开启元素的粘滞定位
relative相对定位:
设置偏移量,使用了相对定位后,只会移动自身的布局位置,而不会对已存在的其他元素产生任何影响。
-
top:定位元素和定位位置的上边距离
-
bottom:定位元素和定位位置的下边距离
-
left:定位元素和定位位置的左侧距离
-
right:定位元素和定位位置的右侧距离
-
当元素开启相对定位以后,如果不设置偏移量元素,元素不会发生任何变化(这里注意不仅仅是位置) 不脱离文档流,相对定位的元素仍然占据着文档流中的空间,即使你移动了它,它原来的位置仍然会保留,周围的元素不会调整位置来填补它的空缺。
-
相对定位是参照于元素在文档流中的原始位置进行定位的(可理解为相对于自身原始位置)
-
相对定位会提升元素的层级(表现为可以覆盖其他元素)
-
相对定位不会改变元素的性质:块还是块,行内还是行内
浮动和相对定位的区别:
- 浮动的参考系是其父元素;相对定位是相对于自身
- 浮动只能左右移动;相对定位是上下左右移动
- 浮动会影响页面布局(包括下方元素位置影响和高度塌陷问题);相对定位不影响页面布局
- 浮动会改变元素的性质(不再独占一行,宽高都会被内容撑开);相对定位不改变元素性质
- 浮动不会覆盖文字;相对定位可以覆盖文字
- 浮动和相对定位不会从父元素中移出
- 浮动脱离了文档流,不再占据页面位置;相对定位仍然占据页面位置
绝对定位absolute:
- 开启绝对定位后,如果不设置偏移量,元素的位置不会发生变化(只是位置不变,其他很多变了)
- 绝对定位元素是相对于其包含块进行定位的(与相对定位不同)
- 绝对定位会使元素提升一个层级
- 开启绝对定位后,元素会从文档流中脱离
- 绝对定位会改变元素的性质:行内变成块,块的宽高默认被内容撑开(与相对定位相反)
固定定位fixed:
固定定位(fixed positioning)是元素相对于浏览器窗口(viewport)固定位置。无论用户如何滚动页面,固定定位的元素始终保持在视窗的固定位置,不会随页面的滚动而移动。
- 固定定位的元素的位置是相对于视窗(浏览器窗口)的,而不是相对于父元素或其他元素。
- 固定定位的元素不会占据文档流中的位置,它们的位置是相对于视窗而言的,所以它们不会影响其他元素的布局。
- 无论用户如何滚动页面,固定定位的元素始终保持在指定的位置,通常是页面的某个角落或者固定在屏幕的某个位置上。
- 由于固定定位可以使元素始终可见,它通常用于制作页面中固定的导航栏、工具栏、回到顶部按钮等需要始终可访问的元素。
粘滞定位sticky:
元素到达一定位置后固定。
- 相对定位的起点:元素首先按照正常文档流中的位置进行定位(相对定位),直到达到触发条件(sticky 生效条件),然后表现为固定定位直到其父容器边界结束。
- 触发条件:sticky 定位需要指定一个触发条件,通常是距离顶部(top)、底部(bottom)、左侧(left)或右侧(right)某个距离时生效。这个距离是相对于最近的具有滚动机制的祖先元素的边界。
- 滚动时表现:当页面滚动使元素的位置达到触发条件时,元素将固定在父容器的边界(可以理解为固定定位),直到它的上边界达到了父容器的下边界。
- 兼容性:sticky 定位在现代浏览器中有良好的支持,但在某些旧版本的浏览器中可能存在兼容性问题,特别是在移动设备上。
包含块(containing block):
影响子元素定位和尺寸的父级块级元素。
块级元素的包含块:通常是离它最近的块级元素。行内元素的包含块:通常是离它最近的块级元素,或者是包含它的块级祖先元素。定位元素(position 属性不为 static 的元素):它们的包含块由最近的祖先元素决定,且这个祖先元素的 position 属性不为 static。
- 定位:绝对定位(position: absolute)的元素的位置是相对于它的包含块来计算的。
- 尺寸:百分比尺寸(如 width: 50%)通常是相对于元素的包含块的宽度来计算的。
- 浮动:浮动元素(float)也会影响其包含块中其他元素的布局。
z-index:
在 CSS 中,堆叠上下文(Stacking Context)是一种三维概念,它决定了元素在屏幕上的堆叠顺序。
同一个堆叠上下文的元素:
- 根元素(HTML 根元素)是文档中的根级堆叠上下文。所有其他元素都是它的后代。
- 定位元素:使用 CSS
position属性值为absolute,relative,fixed或sticky的元素会形成新的堆叠上下文。 - 设置了
opacity小于1 的元素:透明度不为1的元素也会创建新的堆叠上下文。 - 设置了
transform属性的元素:应用了 2D 或 3D 变换的元素也会形成新的堆叠上下文。 - 设置了
filter属性的元素:应用了滤镜效果的元素也会形成新的堆叠上下文。 mix-blend-mode不为normal的元素:使用了混合模式的元素也会形成新的堆叠上下文。
如果元素在同一个堆叠上下文中,它们会相互影响彼此的层叠顺序,通过 z-index 控制显示顺序。不同堆叠上下文中的元素的层叠关系是相互独立的,它们的 z-index 不会影响到其他堆叠上下文中的元素。
z-index 是 CSS 中用来控制堆叠顺序(stacking order)的属性,它影响了元素在层叠上下文(stacking context)中的显示顺序。当页面中有多个元素重叠时,z-index 可以决定哪个元素显示在前面,哪个元素显示在后面。
-
工作原理:
z-index只对定位元素(positioned elements)有效,即使用了position属性值为absolute,relative,fixed或sticky的元素。- 元素的
z-index值越大,它在堆叠顺序中越靠前(即显示在更上层)。
-
堆叠上下文(Stacking Context):
- 每个元素都会创建一个堆叠上下文,堆叠上下文决定了元素如何在视觉上堆叠。
- 在同一个堆叠上下文中,
z-index可以控制元素的层级关系。 - 堆叠上下文的形成条件包括根元素(html)、定位元素(positioned elements)、设置了
opacity小于1的元素、设置了transform的元素等。
-
默认值:
- 如果不显式指定
z-index,元素的z-index默认为auto,这时元素在堆叠上下文中的层叠顺序由其在文档流中的位置决定。
- 如果不显式指定
-
注意事项:
z-index只在定位元素之间比较才有效,对于未定位的元素或者处于不同堆叠上下文中的元素,z-index无法直接控制它们的层叠关系。- 当多个元素的
z-index相同时,它们在堆叠顺序中的显示顺序由它们在 HTML 结构中的先后顺序决定。
使用 z-index 可以帮助开发者精确控制页面中重叠元素的显示顺序,确保页面布局的视觉效果符合设计需求。
水平方向的布局等式:
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right = 其父元素的宽度
当使用绝对定位时,添加left和right两个值(只是多添加了两个值)
left + margin-left + border-left + padding-left + width + padding-right + border-right + margin-right + right = 其父元素的宽度
当发生过度约束时
- 如果9个值中没有auto,则自动调整right值以使等式满足(之前7个值是margin-right)
- 如果9个值中有auto,则自动调整auto的值以使等式满足
- 可设置auto的值:margin-left margin-right width left right
- left和right的值默认是auto,如果没有设置,会自动调整这两个值让等式成立,优先调right
所以水平居中:
- 子元素 .box2 设置为绝对定位,并且同时使用 left: 0; right: 0; 来保证它在父容器 .box1 中水平居中。
- 块级元素,可以通过设置左右 margin 为 auto 来实现水平居中。
- 对于内联元素和内联块元素,可以通过将父元素的 text-align 属性设置为 center 来实现其内部内容的水平居中。
- 将父元素的 display 属性设置为 flex,并使用 justify-content 属性来实现水平居中。
- 将父元素的 display 属性设置为 grid,并使用 justify-items 和 place-items 属性来控制子元素的位置。
- 对于需要绝对定位的元素,可以结合 left 和 transform 属性来实现水平居中。
高度塌陷Collapsing Margins:
CSS布局中,两个相邻元素的上下外边距(margin)可能会合并(collapse),导致它们的外边距高度不是简单地相加,而是取其中较大者,或者在某些情况下取较小者,从而影响到它们在页面中的实际间距。
- 父子元素间:在浮动布局中,父元素的高度默认是被子元素撑开的。当子元素浮动后,会完全脱离文档流,将会无法撑起父元素高度,导致父元素的高度丢失。父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱。
- 垂直相邻元素:当两个垂直相邻的块级元素(比如div、p等)的上下外边距相遇时,它们的外边距会合并。
- 空元素:没有内容、padding、border和非空的内边距的块级元素的上外边距和下外边距也会发生合并。
解决高度塌陷:
- 清除浮动:在包含浮动元素的容器中,可以使用clearfix技术或者设置overflow属性来清除浮动,从而避免父元素高度塌陷。
- 使用padding:有时可以用padding代替margin,因为padding不会发生合并。
- 使用边框或空元素:给空元素或者没有内容的元素添加边框或者非空的内边距,也可以避免高度塌陷问题
BFC(Block Formatting Context)块级格式上下文:
BFC(Block Formatting Context)块级格式上下文是CSS布局中的一个重要概念,它影响和控制了块级元素的布局及其内部元素的排列方式。具体来说,BFC决定了块级盒子如何放置其内部盒子,以及与其他盒子的关系,它的主要作用包括:
-
内部元素的布局:在BFC中,块级元素内部的盒子按照一定规则进行布局。这些规则包括垂直方向上盒子的排列顺序、如何处理外边距合并(margin collapsing)等。
-
边界的清除:BFC可以防止外边距合并问题的发生,这在一些布局中非常有用。比如,两个相邻的块级元素在同一个BFC中时,它们的垂直外边距不会合并。
-
浮动的影响:BFC对浮动元素的布局有一定的影响。浮动元素会影响到BFC中非浮动元素的布局方式,可能会改变它们的排列顺序或位置。
-
清除浮动:BFC可以包含浮动元素,使得其父元素可以正确地计算其高度,从而解决浮动元素导致的父元素高度塌陷问题。
要创建BFC,有几种方式可以触发:
- 浮动:一个元素浮动(float)不为none时,会形成一个新的BFC。
- 绝对定位:绝对定位元素(position: absolute或fixed)也可以创建BFC。
- 块级容器:一些块级容器元素,
display属性为flow-root,如设置overflow属性值为除了visible和clip以外的值(例如overflow: auto, overflow: hidden等),也可以形成BFC。 - 行内块元素(display为inline-block、inline-flex、inline-grid等):元素的
display属性为inline-block、inline-flex、inline-grid等。 - 根元素:整个文档的根元素
<html>或包含它的元素。也是一个BFC。 - 弹性容器(display为flex或inline-flex元素的直接子元素):元素的
display属性为flex或inline-flex元素的直接子元素。 - 表格:
display: table-cell;display: table-caption;display: table;display: table-row;display: table-row-group;display: table-header-group;display: table-footer-group;display: inline-table
当一个元素形成了BFC时,它具有以下特性:
-
内部的盒子会在垂直方向上一个接一个地放置:BFC中的块级盒子在垂直方向上会按照它们在文档流中的顺序放置,因此它们不会重叠。
-
垂直方向的距离计算:BFC中的块级盒子会根据它们的
margin属性相互影响,相邻盒子的外边距会折叠。 -
BFC区域不会与浮动盒子重叠:BFC中的块级盒子会考虑浮动元素的存在,不会与浮动元素重叠,而是会环绕浮动元素。
-
BFC可以包含浮动的子元素:BFC可以包含其内部的浮动元素,因此BFC可以用来清除浮动(clearfix)。
-
BFC阻止外部浮动的影响:BFC中的块级盒子不会受到外部浮动元素的影响,不会被浮动元素覆盖。
文档流是默认的元素排列方式。
包含块是用来确定元素位置和尺寸的上下文环境。
BFC是一种独立的布局环境,用于控制元素布局方式和解决布局问题。
clear:
clear作用:清除浮动元素对当前元素所产生的影响
- 本质是为元素添加一个margin-top属性,值由浏览器自动计算
- left 清除左侧浮动元素对当前元素的影响
- right 清除右侧浮动元素对当前元素的影响
- both 清除两侧中影响较大一侧元素的影响
可以采用::after伪元素(行内元素),转为块元素清除浮动的影响:
.box1::after{display: block;content: '';clear: both;
}
高度塌陷问题,一般用::after
外边距重叠问题,一般用::before
.clearfix::before是为了解决外边距重叠问题
.clearfix::after是为了解决高度塌陷问题