新配置了一台服务器+域名共178:整个安装步骤,恢复服务
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/38361.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Netty——BIO、NIO 与 Netty
文章目录 1. 介绍1.1 BIO1.1.1 概念1.1.2 工作原理1.1.3 优缺点 1.2 NIO1.2.1 概念1.2.2 工作原理1.2.3 优缺点 1.3 Netty1.3.1 概念1.3.2 工作原理1.3.3 优点 2. Netty 与 Java NIO 的区别2.1 抽象层次2.2 API 易用性2.3 性能优化2.4 功能扩展性2.5 线程模型2.6 适用场景 3. 总…
我的uniapp自定义模板
uniapp自定义模板
如有纰漏请谅解,以官方文档为准后面这段时间我会学习小程序开发的知识,会持续更新可以查看我的github,后续我会上传我的uniapp相关练习代码有兴趣的话可以浏览我的个人网站,我会在上面持续更新内容,…
Wispr Flow,AI语言转文字工具
Wispr Flow是什么
Wispr Flow 是AI语音转文本工具,基于先进的AI技术,帮助用户在任何应用程序中实现快速语音转文字。
Wispr Flow支持100多种语言,具备自动编辑、上下文感知和低音量识别等功能,大幅提升写作和沟通效率。Wispr Fl…
美国国家数据浮标中心(NDBC)
No.大剑师精品GIS教程推荐0地图渲染基础- 【WebGL 教程】 - 【Canvas 教程】 - 【SVG 教程】 1Openlayers 【入门教程】 - 【源代码示例 300】 2Leaflet 【入门教程】 - 【源代码图文示例 150】 3MapboxGL【入门教程】 - 【源代码图文示例150】 4Cesium 【入门教程】…
浔川社团官方联合会维权成功
在2025.3.2日,我社团检测文章侵权中,检测出3篇文章疑似遭侵权,随后,总社团联合会立即联系CSDN版权,经过17天的维权,至今日晚,我社团维权成功!侵权文章全部被设置为转载。
在此&…
linux中如何修改文件的权限和拥有者所属组
目录标题 chmod指令八进制形式权限修改文件拥有者所属组的修改umask有关内容 chmod指令
chmod指令可以用来修改人员的权限其形式如下: u代表的是拥有者,g代表的是所属组,o代表的是其他人,a表示所有人,如果你想增加权…
SmolVLM2: 让视频理解能力触手可及
一句话总结: SmolVLM 现已具备更强的视觉理解能力📺 SmolVLM2 标志着视频理解技术的根本性转变——从依赖海量计算资源的巨型模型,转向可在任何设备运行的轻量级模型。我们的目标很简单: 让视频理解技术从手机到服务器都能轻松部署。 我们同步发布三种规…
人工智能将使勒索软件更加危险
Ivanti 预测,勒索软件将成为 2025 年的最大威胁,这一点尤其令人担忧,因为 38% 的安全专家表示,在人工智能的帮助下,勒索软件将变得更加危险。
与威胁级别相比,只有 29% 的安全专家表示他们对勒索软件攻击做…
UE AI 模型自动生成导入场景中
打开小马的weix 关注下 搜索“技术链” 回复《《动画》》 快速推送;
拿到就能用轻松解决!帮忙点个关注吧!
Debain-12.9使用vllm部署内嵌模型/embedding
Debain-12.9使用vllm部署内嵌模型/embedding 基础环境准备下载模型部署模型注册dify模型 基础环境准备
基础环境安装
下载模型
modelscope download --model BAAI/bge-m3 --local_dir BAAI/bge-m3部署模型
vllm serve ~/ollama/BAAI/bge-m3 --served-model-name bge-m3 --t…
电子学会—2023年12月青少年软件编程(图形化)三级等级考试真题——打砖块游戏
完整题目可查看,支持在线编程:
打砖块游戏_scratch_少儿编程题库学习中心-嗨信奥https://www.hixinao.com/tiku/scratch/show-5112.html?_shareid3
程序演示可查看,支持获取源码:
打砖块游戏-scratch作品-少儿编程题库学习中心…
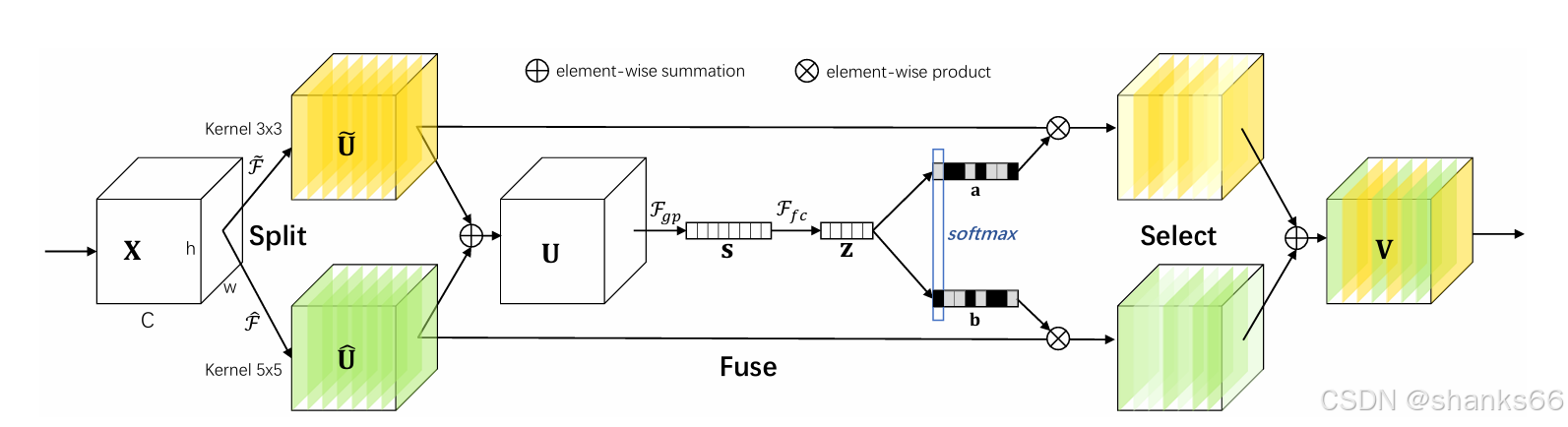
【Attention】SKAttention
SKAttention选择核注意力
标题:SKAttention
期刊:IEEE2019
代码: https://github.com/implus/SKNet
简介:
动机:增大感受野来提升性能、多尺度信息聚合方式解决的问题:自适应调整感受野大小创新性:提出选择性内核…
OceanBase 社区年度之星专访:社区“老炮”代晓磊与数据库的故事
2024年年底,OceanBase 社区颁发了“年度之星”奖项,以奖励过去一年中对社区发展做出卓越贡献的个人。今天,我们有幸邀请到“年度之星”得主 —— 知乎的代晓磊老师,并对他进行了专访。
代晓磊老师深耕数据库运维与开发领域超过14…
Androidstudio实现引导页文字动画
文章目录 1. 功能需求2. 代码实现过程1. 编写布局文件2. 实现引导页GuideActivity 3. 总结4. 效果演示5. 关于作者其它项目视频教程介绍 1. 功能需求 1、引导页具有两行文字(“疫情在前”和“共克时艰”),和向上的 图标。
2、进入【引导页】…
【大模型理论篇】CogVLM:多模态预训练语言模型
1. 模型背景 前两天我们在《Skywork R1V: Pioneering Multimodal Reasoning with Chain-of-Thought》中介绍了将ViT与推理模型结合构造多模态推理模型的案例,其中提到了VLM的应用。追溯起来就是两篇前期工作:Vision LLM以及CogVLM。 今天准备回顾一下Cog…
Linux vim mode | raw / cooked
注:机翻,未校。 vim terminal “raw” mode
Vim 终端 “raw” 模式
1. 原始模式与已处理模式的区别
We know vim puts the terminal in “raw” mode where it receives keystrokes as they are typed, opposed to “cooked” mode where the command…
【Linux线程】——线程概念线程接口
目录
前言
1.线程
2.线程的本质
3.Linux线程库
3.1创建线程——pthread_create
3.2线程终止——pthread_exit
3.3线程等待——pthread_join
3.4线程分离——pthread_detach
3.5获取线程tid——pthread_self
4.线程的优缺点
4.1线程的优点
4.2线程的缺点
结语 前言…
机器学习——KNN超参数
sklearn.model_selection.GridSearchCV 是 scikit-learn 中用于超参数调优的核心工具,通过结合交叉验证和网格搜索实现模型参数的自动化优化。以下是详细介绍: 一、功能概述
GridSearchCV 在指定参数网格上穷举所有可能的超参数组合,通过交叉…
STM32基础教程——定时器
前言
TIM定时器(Timer):STM32的TIM定时器是一种功能强大的外设模块,通过时基单元(包含预分频器、计数器和自动重载寄存器)实现精准定时和计数功能。其核心原理是:内部时钟(CK_INT)或…
[特殊字符] 树莓派声卡驱动原理全解析:从模拟耳机口到HiFi DAC
一、为什么要关注树莓派的声卡驱动?
树莓派(Raspberry Pi)作为一款广泛应用的单板计算机,集成了多种音频输出接口(如 3.5mm 耳机、HDMI、I2S 外接 DAC 等)。但许多用户在使用中会遇到诸如“耳机输出杂音”…
推荐文章
- (二 十 二)趣学设计模式 之 备忘录模式!
- (七)企业级高性能 WEB 服务 - HTTPS 加密
- (三)线性代数之二阶和三阶行列式详解
- (位运算 水题?407周赛题?o 使两个整数相等的位更改次数)leetcode 3226
- .net core集成MQTT服务端
- .NET周刊【1月第4期 2025-01-26】
- [Effective C++]条款48 模板元编程(TMP)
- [HOT 100] 2824. 统计和小于目标的下标对数目
- [创业之路-255]:《华为数字化转型之道》-1-主要章节、核心内容、核心思想
- [免费]微信小程序(图书馆)自习室座位预约管理系统(SpringBoot后端+Vue管理端)(高级版)【论文+源码+SQL脚本】
- 《Operating System Concepts》阅读笔记:p188-p199
- 《TCP/IP网络编程》学习笔记 | Chapter 19:Windows 平台下线程的使用
























![[特殊字符] 树莓派声卡驱动原理全解析:从模拟耳机口到HiFi DAC](https://i-blog.csdnimg.cn/direct/b7a07e7e682248a48cfcc55e0660653e.png)