说到地图,平时我们使用过百度地图、高德地图、腾讯地图等,如果涉及地图开发需求,也有很多选择,如前面提到的几个地图都会提供一套JS API,此外也有一些开源地图框架可以使用,如OpenLayers、Leaflet、Mapbox、Google Map API、Datamaps、ArcGIS、Zeemaps、Bing Map API等。
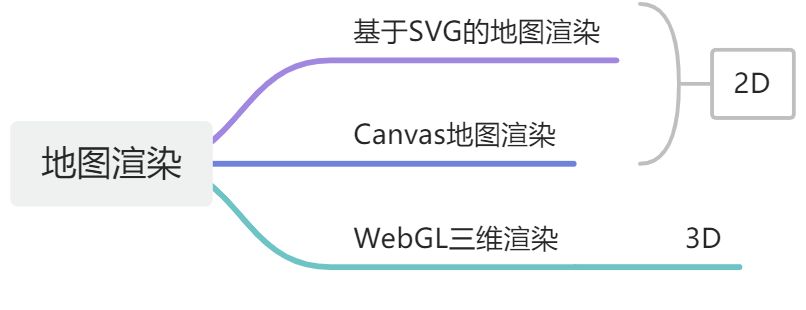
问题:些地图是怎么渲染出来的呢?

基于SVG的地图渲染
1.SVG简介
可伸缩矢量图层(Scalable Vector Graphics, SVG)用来定义用于网络中基于矢量的图形。SVG使用XML格式定义图形,可以用来绘制矢量图层。SVG可以通过定义必要的线和形状来创建一个图形,也可以修改已有的位图,或者将这两种方式结合起来创建图形。图形及其组成部分可以形变、合成,或者通过滤镜完全改变外观。
2.SVG的优势
SVG的优势:
- 基于XML,易于Web发布,跨平台。
- 采用文本来描述对象。
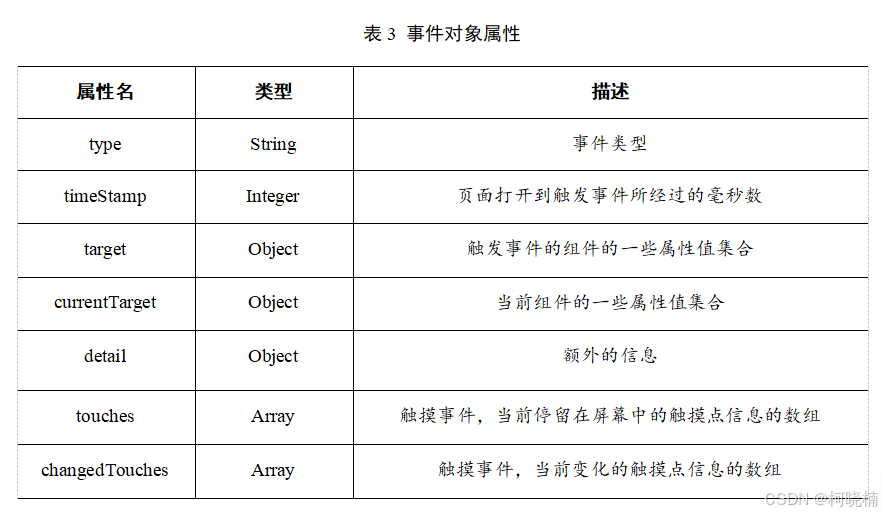
- 具有交互性和动态性。
- 完全支持DOM。
与栅格图片相比,SVG的图形还具有以下优势:
- 任意放缩
- 文本独立
- 较小文件
- 超强显示效果
- 超级颜色控制
- 交互性和智能化
3.SVG的劣势
目前采用DOM渲染SVG的最大问题在于性能,DOM的渲染效率较低,如果在一个页面中,SVG元素太多(如几千甚至上万个),则渲染性能会大打折扣,用户体验不良。
4.基于SVG空间数据表达
SVG提供了丰富的图形对象,这些对象基本可以满足GIS的需要。GIS空间数据可以利用这些图形对象实现。
(1)点状要素。对于点的实现,在SVG中可采取多种办法:
- 通过元素
绘制填充颜色的小矩形; - 通过元素
绘制填充颜色的小圆形; - 通过元素
绘制填充颜色的小椭圆; - 通过元素
元素或元素定义相应的点符号,之后通过元素 - 通过元素绘制小图标等。
(2)线状要素。
- 直线可以用表示直线的元素
和用表示路径的元素 来实现; - 折线可以用表示折线的元素
来实现,也可以用表示路径的元素 来实现; - 曲线可以用表示的路径元素
来实现,可实现弧形曲线、三次贝塞尔曲线和二次贝塞尔曲线三种类型的曲线。
(3)面状要素。当路径是一条闭合的路径时就构成了多边形,通过元素
(5)栅格图像。SVG可用元素 直接引用栅格图像。
(6)图层管理。SVG提供了一种非常好的管理图层的方法,即通过元素 <g>管理图层。在SVG中,元素 <g id="lines">中,对不同类型的线(如道路、河流等),再根据线的类型建立下一级元素
DOM中的SVG图形对象支持DOM事件编程,可以很方便地对鼠标单击、鼠标滑过等事件进行消息捕获,也可以很容易地用编程方式控制图层的显示和隐藏。
更多svg相关文档:
SVG:可缩放矢量图形 | MDN
Canvas地图渲染
1.Canvas简介
Canvas是HTML5的一个新特性,Canvas又称为画布。顾名思义,我们可以在Canvas上绘制所需的图形。因为HTML中不存在一套二维的绘图API,Canvas本身是一个HTML元素,所以需要HTML元素配合高度和宽度属性来定义一块可绘制区域(上下文),定义区域之后使用JavaScript的脚本绘制图形的HTML元素。
Canvas可以绘制基本的图形,并渲染地图、制作照片、绘制动画,还可以处理和渲染视频等。
2.Canvas绘图的基本过程
(1)创建一个Canvas。Canvas在网页中是一个矩形框,通过元素可创建一个Canvas。
<canvas id="canvas"></canvas>
(2)使用JavaScript绘制图形。元素本身没有绘图能力,所有的绘制工作必须通过JavaScript来完成。
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");ctx.fillStyle = "green";
ctx.fillRect(10, 10, 150, 100);
结果:

更多资料:
Canvas API - Web API | MDN
- HTML(超文本标记语言) | MDN
3.Canvas与SVG的对比
Canvas与SVG都可以用于地图渲染,但是它们之间还是有较大的不同,适用于不同的场景。下面对Canvas与SVG进行简单的对比。
| SVG | Canvas | |
|---|---|---|
| 基本原理 | 在SVG中,每个被绘制的图形均被视为对象。如果SVG中的对象属性发生变化,浏览器就能够自动重现图形。 | Canvas是基于JavaScript来绘制图形的,是逐像素进行地图渲染的。Canvas的位置发生变化时,需要重新绘制图形。 |
| 可扩展性 | SVG是基于矢量的点、线、形状和数学公式来构建图形的,该图形不是基于像素的,放大缩小不会产生失真。 | |
| SVG可以在任何分辨率下实现高质量的打印。 | Canvas是由一个个像素点构成图形的,放大会使图形变得颗粒状和像素化(模糊)。 | |
| SVG可以在任何分辨率下实现高质量的打印 | ||
| 渲染能力 | 当SVG很复杂时,地图渲染就会变得很慢,这是因为DOM元素较多时,地图渲染会变得很慢。 | |
| 当图形中有大量元素时,SVG文件的大小会增加很多。 | Canvas提供了高性能的地图渲染和更快的图形处理能力,适合复杂的地图渲染。 | |
| 当图形中有大量元素时,Canvas的大小并不会增加太多。 | ||
| 渲染能力 | SVG可以通过JavaScript和CSS进行修改,用SVG来创建动画和制作特效都非常方便。 | Canvas只能通过JavaScript进行修改,创建动画时需要一帧一帧地重绘。 |
| 渲染能力 | SVG非常适合显示矢量徽标(Logo)、图标(Icon)和其他几何设计,现在很多系统都采用了SVG图标、字体等。 | Canvas主要用于游戏开发、绘制图形、复杂照片的合成,以及对图像进行像素级别的操作,如取色器、复古照片。 |
WebGL三维渲染
1.WebGL简介
WebGL 使得网页在支持 HTML <canvas> 标签的浏览器中,不需要使用任何插件,便可以使用基于 OpenGL ES 2.0 的 API 在 canvas 中进行 3D 渲染。WebGL 程序由 javascript 的控制代码,和在计算机的图形处理单元(GPU, Graphics Processing Unit)中执行的特效代码 (shader code,渲染代码) 组成。WebGL 元素可以和其他 HTML 元素混合,并且会和页面的其他部分或页面背景相合成。
与传统的前端页面结构相比,WebGL网页多了由三维渲染引擎和OpenGL ES着色器组成的WebGL协议。


2.WebGL的处理流程
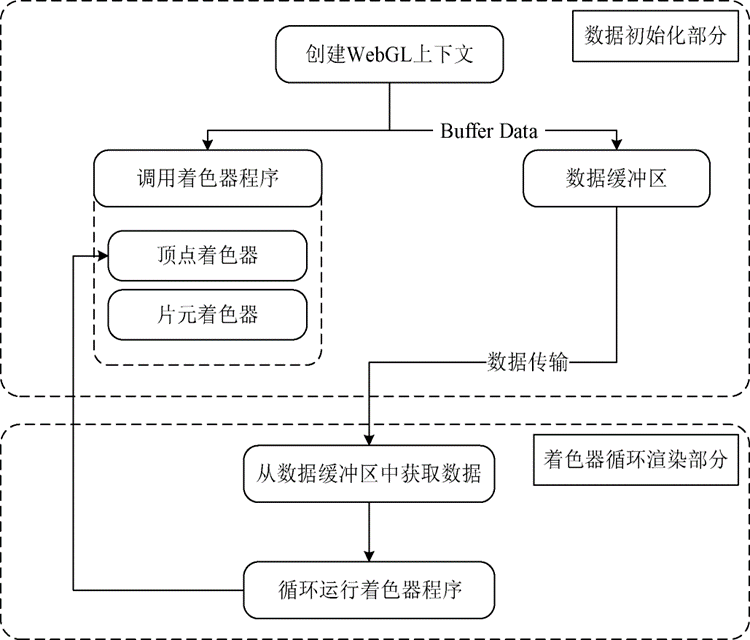
WebGL的处理流程主要是通过创建的WebGL上下文划分渲染程序部分与数据缓冲区,之后根据数据缓冲区存储的像素数量循环调用着色程序,具体步骤如下:
(1)创建WebGL上下文,使用gl.viewport()函数设置视口(Viewport),把顶点着色器提供的裁剪坐标渲染成画布坐标。
(2)调用着色器程序,初始化顶点着色器和片元着色器。顶点着色器负责把传入的顶点转化成裁剪后的坐标值并发送到GPU的光栅化模块中,模块则把顶点着色器传进来的三个顶点组成的三角形用像素画出来,根据像素的数量决定着色器程序的运行次数。根据WebGL渲染原理,顶点着色器会在片元着色器之前被着色程序执行。
(3)从数据缓冲区中提取数据给着色器程序,激活顶点数据的索引位置,通过索引信息绑定到对应的数据缓冲区。
(4)完成对象创建后对场景的基本组成元素进行设置,对整个三维场景进行渲染。

更多资料:
WebGL 教程 - Web API | MDN