1.HTTP概述
请求和响应
2.HTTP请求开发步骤
2.1.module.json5中添加 ohos.permission.INTERNET
2.2.导入http模块
2.3.创建htppt请求
2.4.发起请求
2.5.处理响应
2.6.销毁http对象
3.几个基本概念:
3.1.Webview:提供Web控制能力,Web组件提供网页显示能力
3.2.HTTP数据请求:网络管理模块,提供HTTP数据请求能力,支持GET、POST、OPTIONS、 HEAD、PUT、DELETE、TRACE、CONNECT请求方法
3.3. HTTPS:应用层协议,支持加密传输以及身份认证,保证数据的安全传输
3.4.SSL:SSL(Secure Socket Layer)安全套接层是位于传输通信协议(TCP/IP)之上实现的一种安全协议
3.5.TLS:TLS(Transport Layer Security)是一种安全协议,旨在实现数据加密传输
4.HTTPS:
HTTPS协议是位于应用层的一种安全传输协议,与HTTP最大的区别是服务端与客户端之间进行数据传输都会经过TLS/SSL加密
5.四次握手:本质是一个数据传输前的检验过程
5.1. 客户端首先会进行第一次握手连接,发送“Client Hello”消息给服务端开启一个新的会话连接
5.2. 服务端接收到客户端数据后,将响应数据通过“Sever Hello”传递给客户端,包括随机数(Sever Random,用于后续生成“会话密钥”)、协议版本号(TLS1.2)以及Cipher Suite(任意选择一个客户端支持的密码套件)
5.3. 客户端收到“Server Hello Done”消息后,会将Client Params数据传递给服务端,其中包含自身生成的椭圆曲线公钥(Pubkey)
5.4. 服务端利用Client Random、Server Random以及Client Params计算得出“会话密钥”,向客户端传递“Change Cipher Spec”和“Encrypted Handshake Message”消息供客户端校验。当双方校验通过后,真正的数据才开始传输
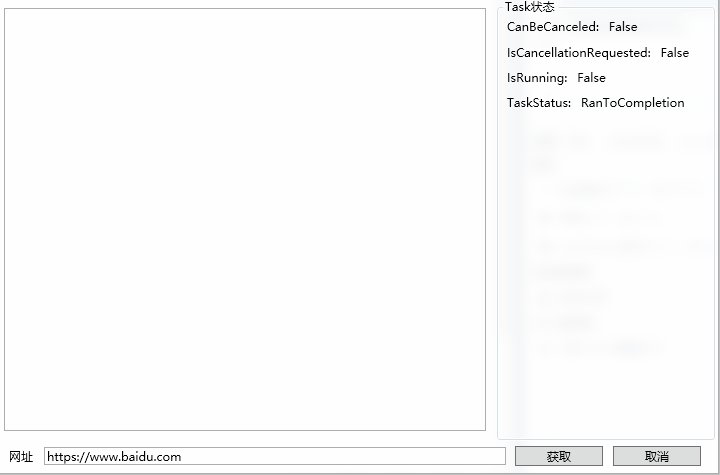
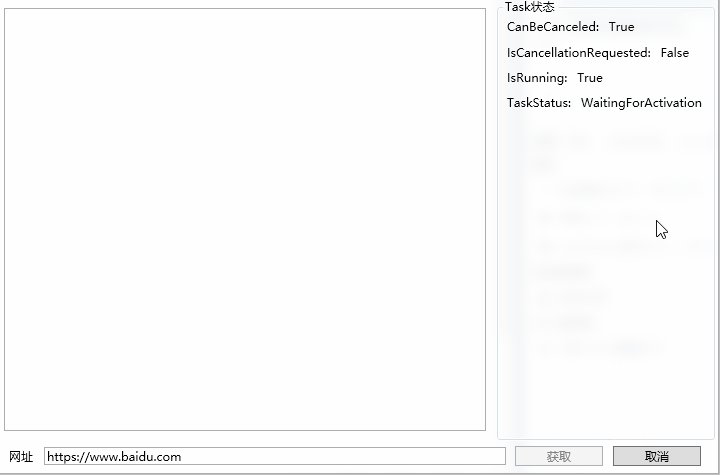
6.创建请求
1.
2. import { http } from '@kit.NetworkKit';
3. import CommonConstant from '../constant/CommonConstants';
4. export default async function httpGet(url: string) {
5. if (!url) {
6. return undefined;
7. }
8. let request = http.createHttp();10. let result = await request.request(url, {
11. method: http.RequestMethod.GET,
12. header: { 'Content-Type': 'application/json' },
13. readTimeout: CommonConstant.READ_TIMEOUT,
14. connectTimeout: CommonConstant.CONNECT_TIMEOUT
15. });
16. return result;
17. }6.调用请求
1. async onRequest() {
2. if (this.webVisibility === Visibility.Hidden) {
3. this.webVisibility = Visibility.Visible;
4. try {
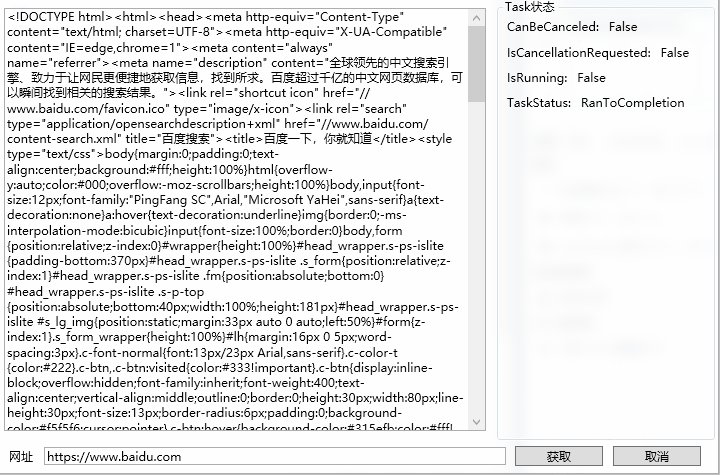
5. let result = await httpGet(this.webSrc);
6. if (result && result.responseCode === http.ResponseCode.OK) {
7. this.controller.clearHistory();
8. this.controller.loadUrl(this.webSrc);
9. }
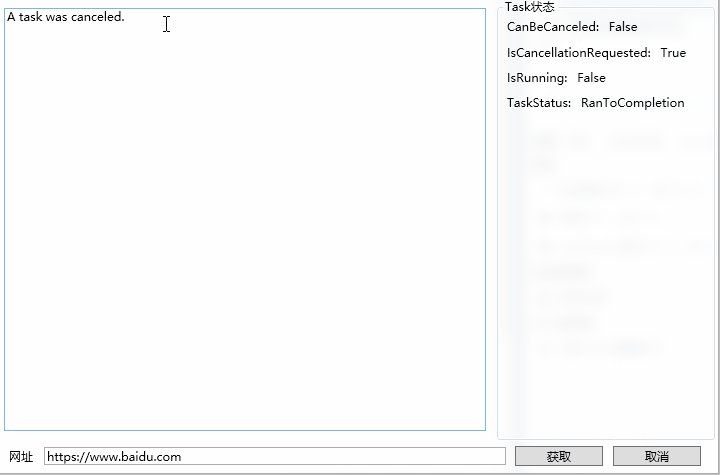
10. } catch (error) {
11. promptAction.showToast({
12. message: $r('app.string.http_response_error')
13. })
14. }
15. } else {
16. this.webVisibility = Visibility.Hidden;
17. }
18. }