


https://gitee.com/xiaoqiangBUG/hello-ruoyi-cloud.git
1.mybatis plus 的插件
TenantLineInnerInterceptor 是 MyBatis Plus 框架中的一个拦截器,它用于实现多租户系统的数据隔离。在多租户应用中,不同的租户应该只能访问到自己的数据,而不能访问到其他租户的数据。TenantLineInnerInterceptor 通过拦截 SQL 语句,在其中添加租户标识(通常是租户ID)作为查询条件,来实现这一功能。
例如,如果你的数据库表有一个字段叫做 tenant_id,用于标识数据属于哪个租户,那么 TenantLineInnerInterceptor 会在执行 SQL 查询时,自动在查询条件中添加 WHERE tenant_id = 当前租户ID。
使用 TenantLineInnerInterceptor 通常需要以下步骤:
- 配置 MyBatis Plus:确保你的项目中已经集成了 MyBatis Plus。
- 实现租户识别:在应用中实现租户识别机制,通常通过用户的登录信息来确定当前的租户ID。
- 配置拦截器:在 MyBatis Plus 的配置中添加
TenantLineInnerInterceptor并指定租户ID的来源。 - 使用注解或XML配置:在需要多租户隔离的 Mapper 接口或 XML 文件中使用
@Interceptors(TenantLineInnerInterceptor.class)注解或在 XML 中配置相应的拦截器。 - 测试:确保拦截器工作正常,每个租户只能访问到自己的数据。
jinzheyi/圣钰SAAS后台管理系统-当前系统只维护不升级.
https://gitee.com/jinzheyi/yubb-saas.git

https://gitee.com/jinzheyi/yubb-saas#%E7%A7%9F%E6%88%B7%E5%86%85%E7%BD%AE%E5%8A%9F%E8%83%BD
平台端和租户端两个不同的浏览器打开
中小型公司):
1.0版本
-
引入mybatis-plus多租户模式
-
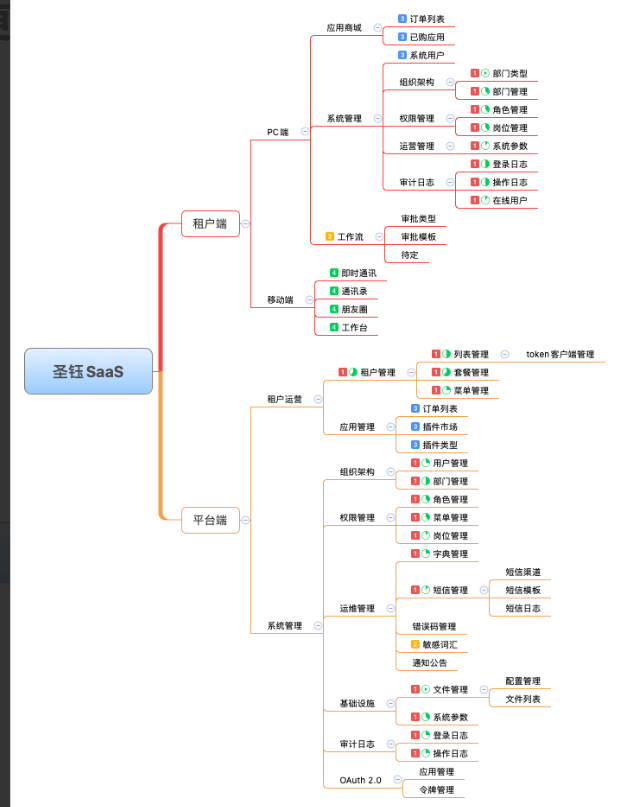
两套系统,SaaS租户系统。平台系统
-
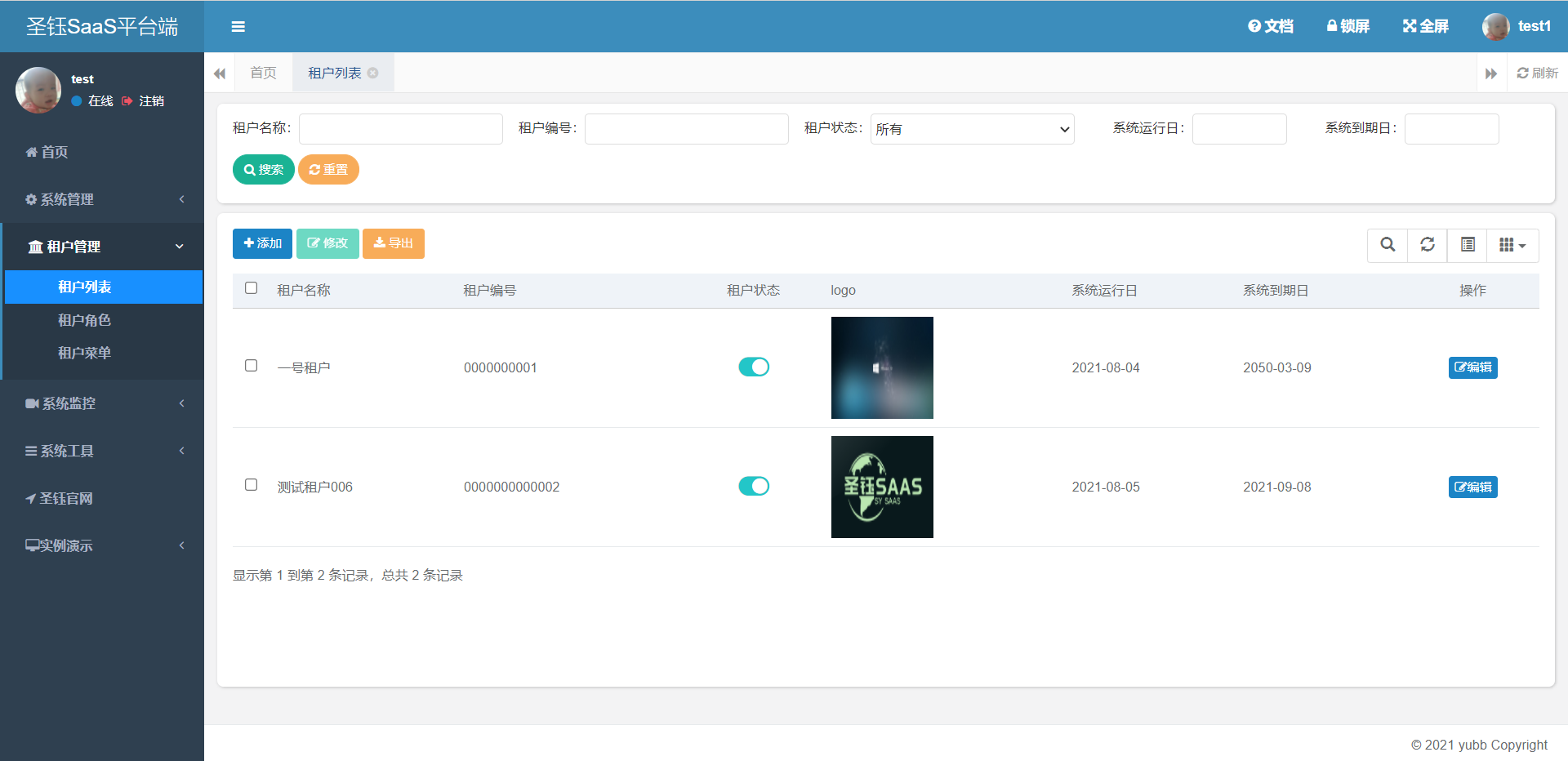
平台端管理SaaS端菜单数据
-
平台系统管理租户公用角色数据。租户系统有查看/复制权限平台创建角色数据,租户可以管理自己自定义的角色数据
-
租户端
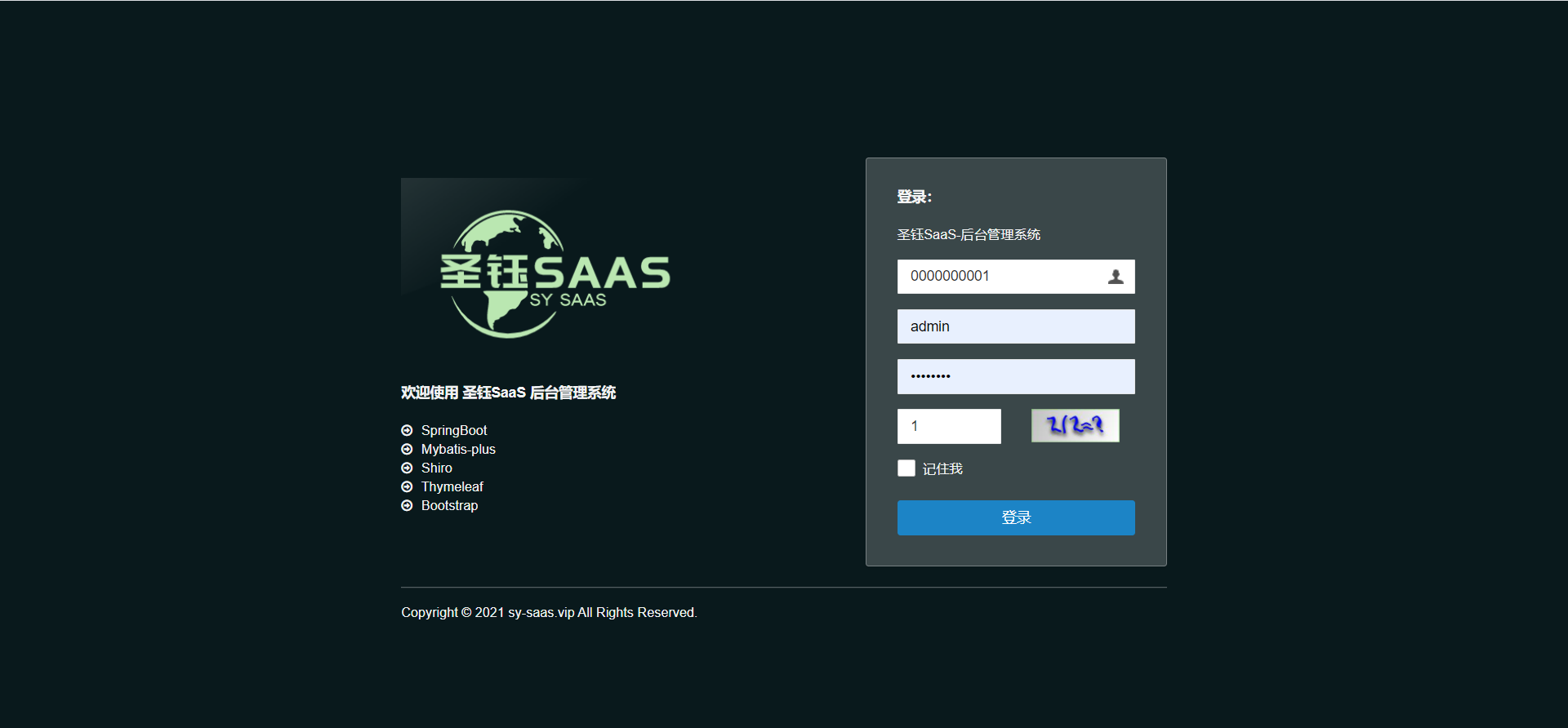
 [租户登录界面]
[租户登录界面]
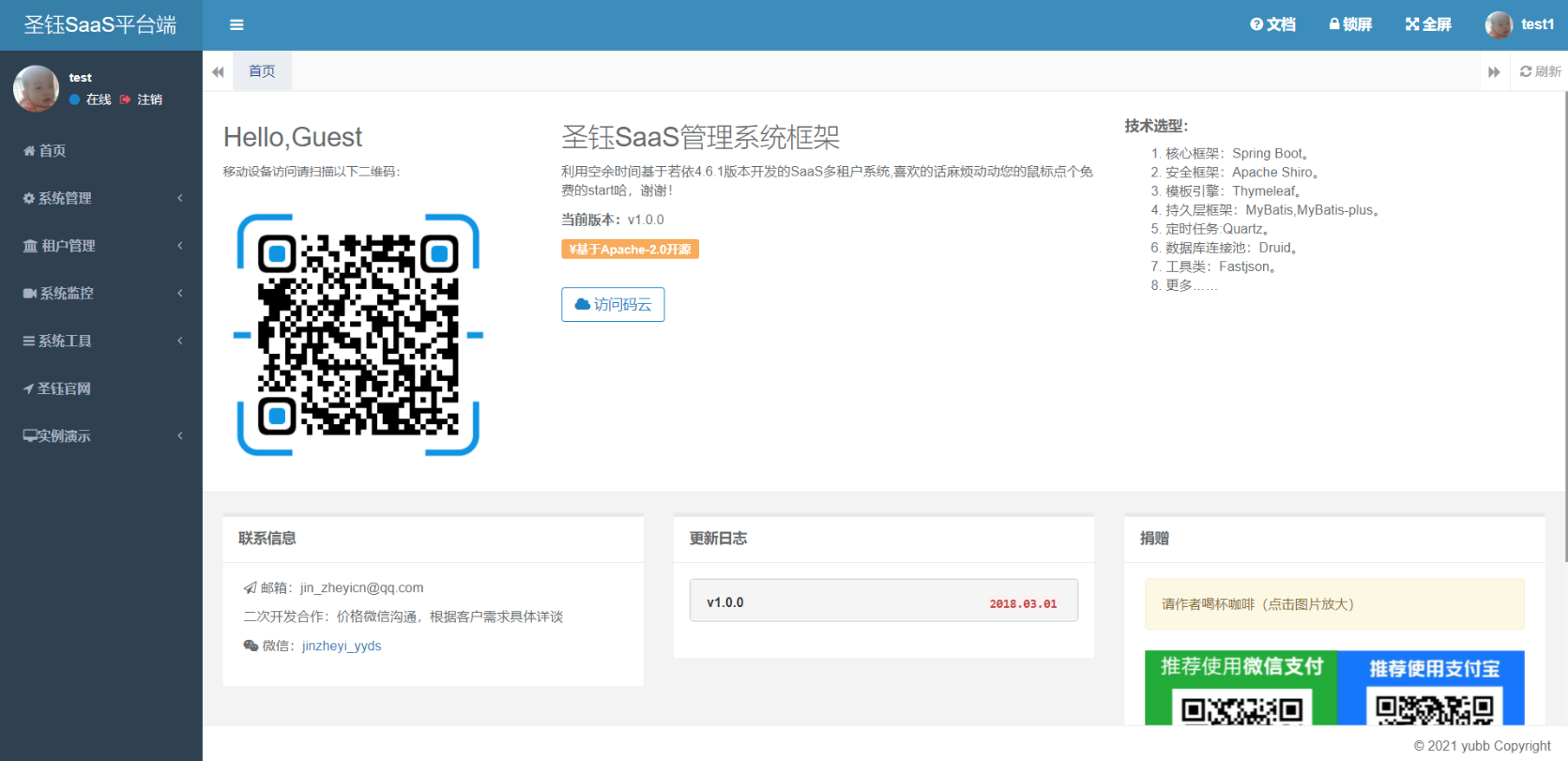
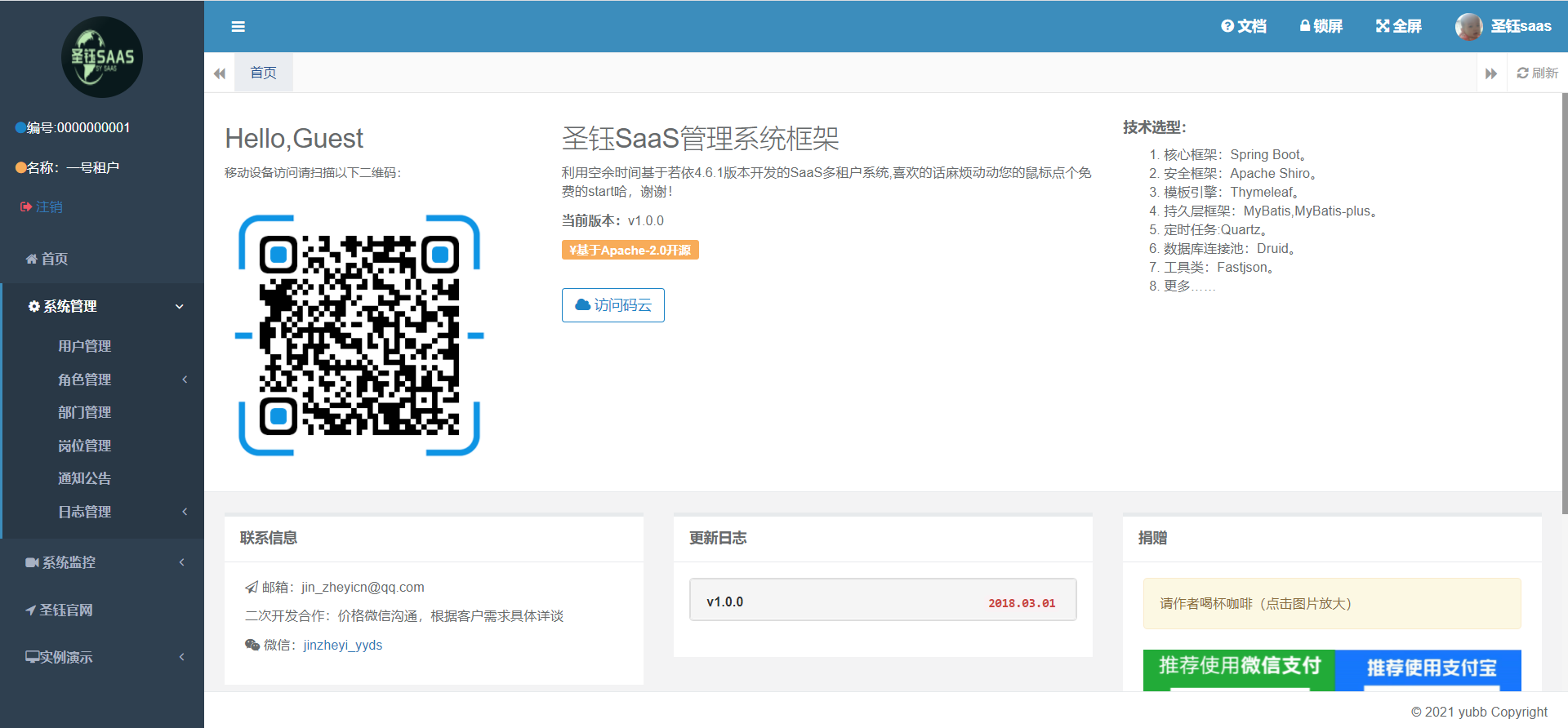
 [租户首页]
[租户首页]
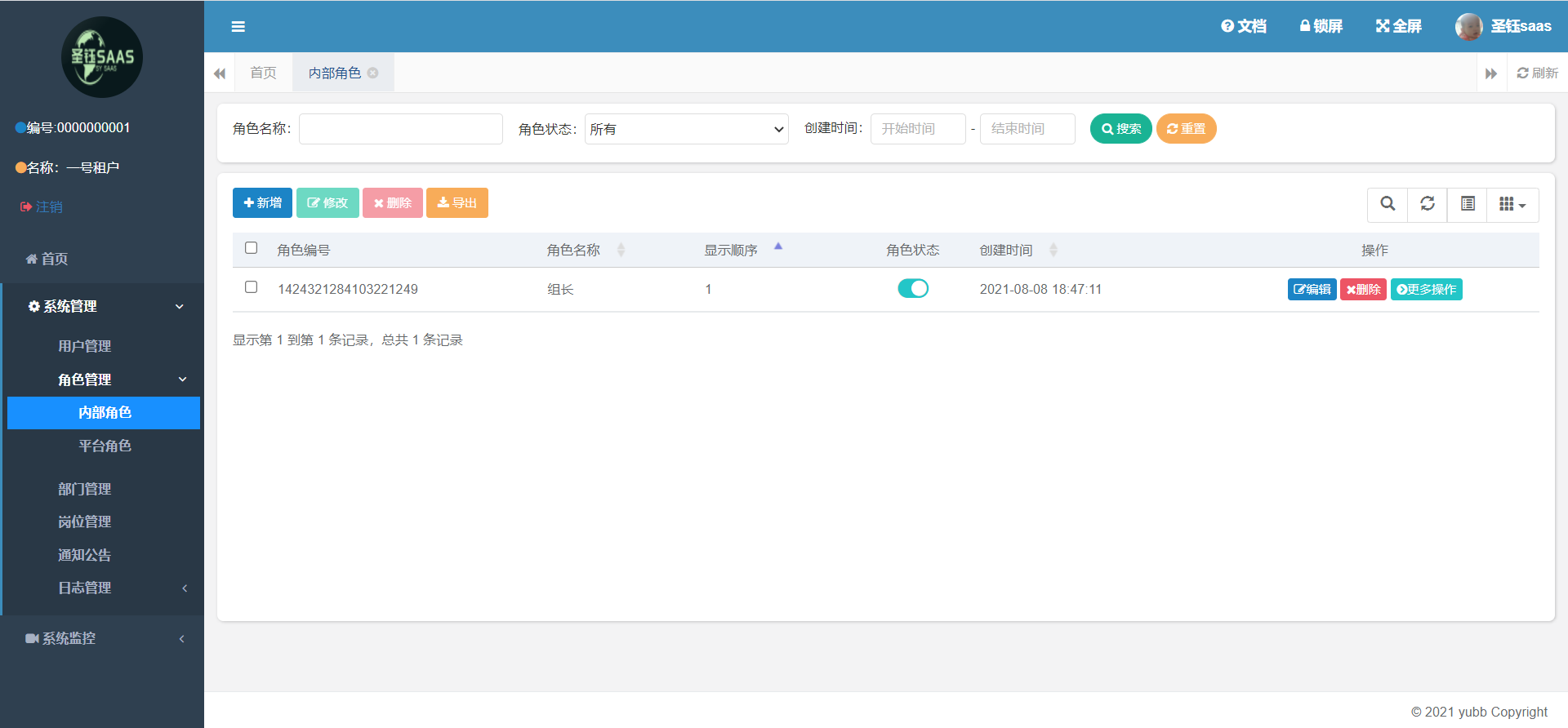
 [租户角色自定义界面]
[租户角色自定义界面]
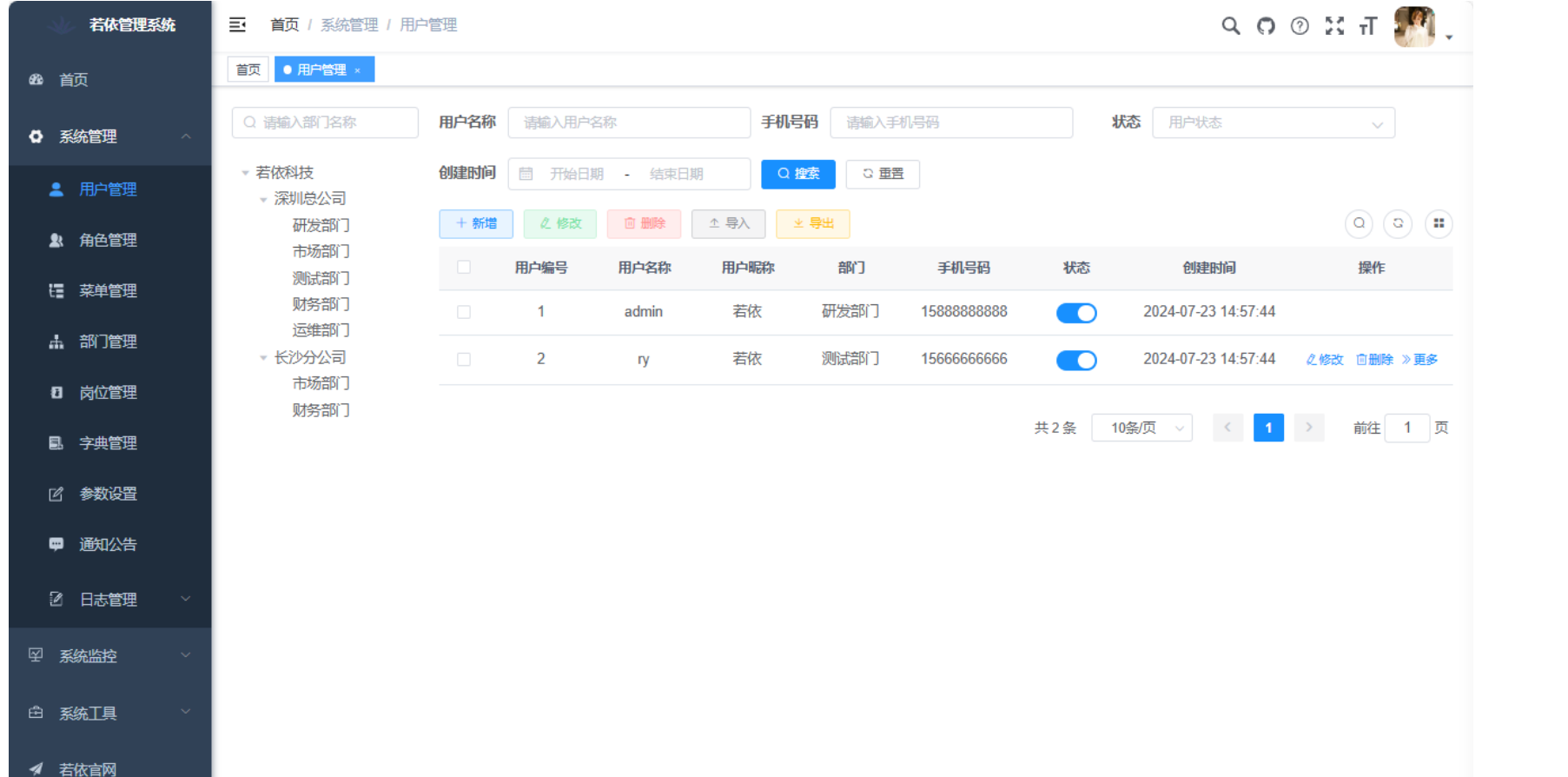
- 平台端
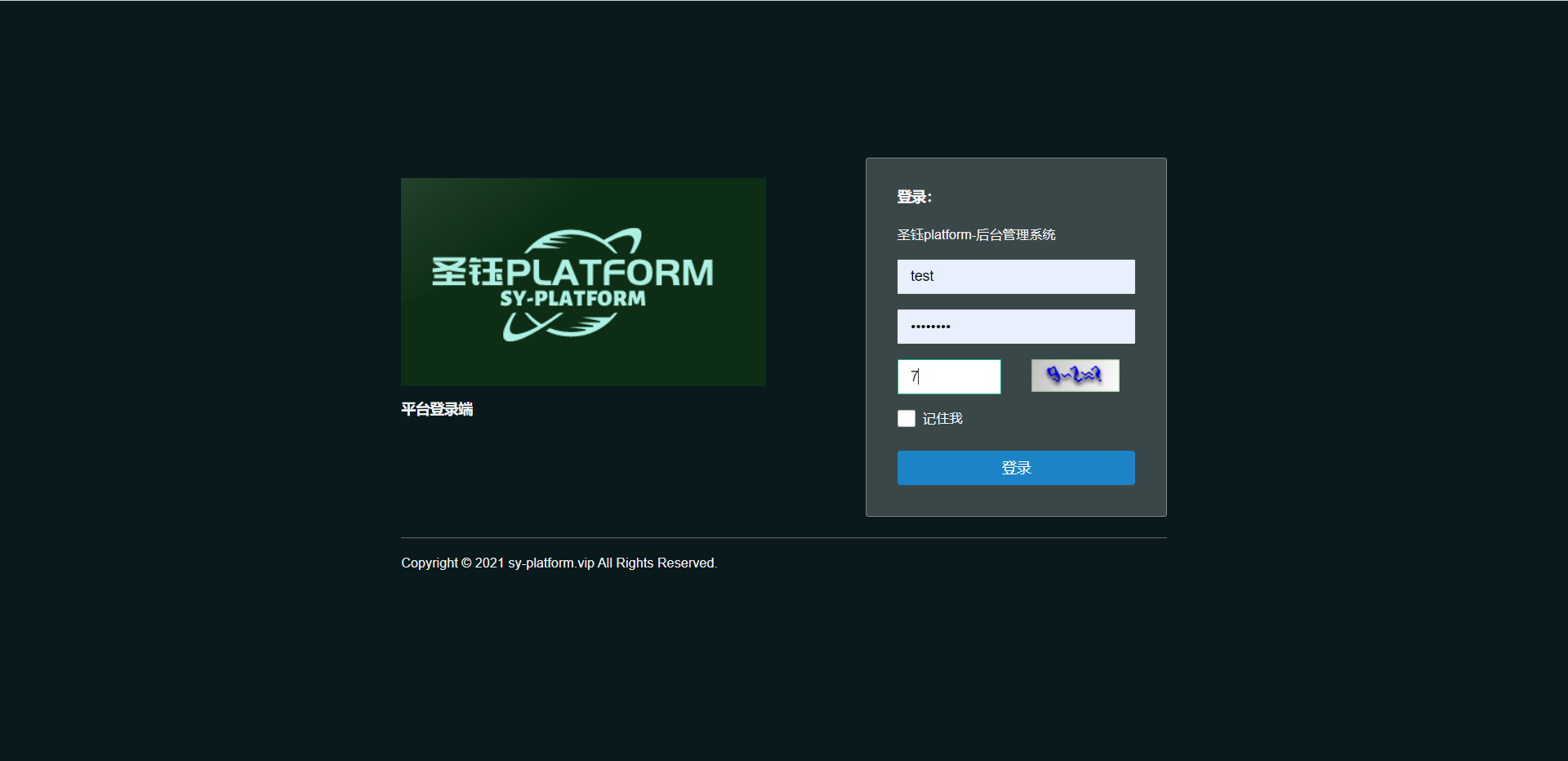
 [平台登录界面]
[平台登录界面]
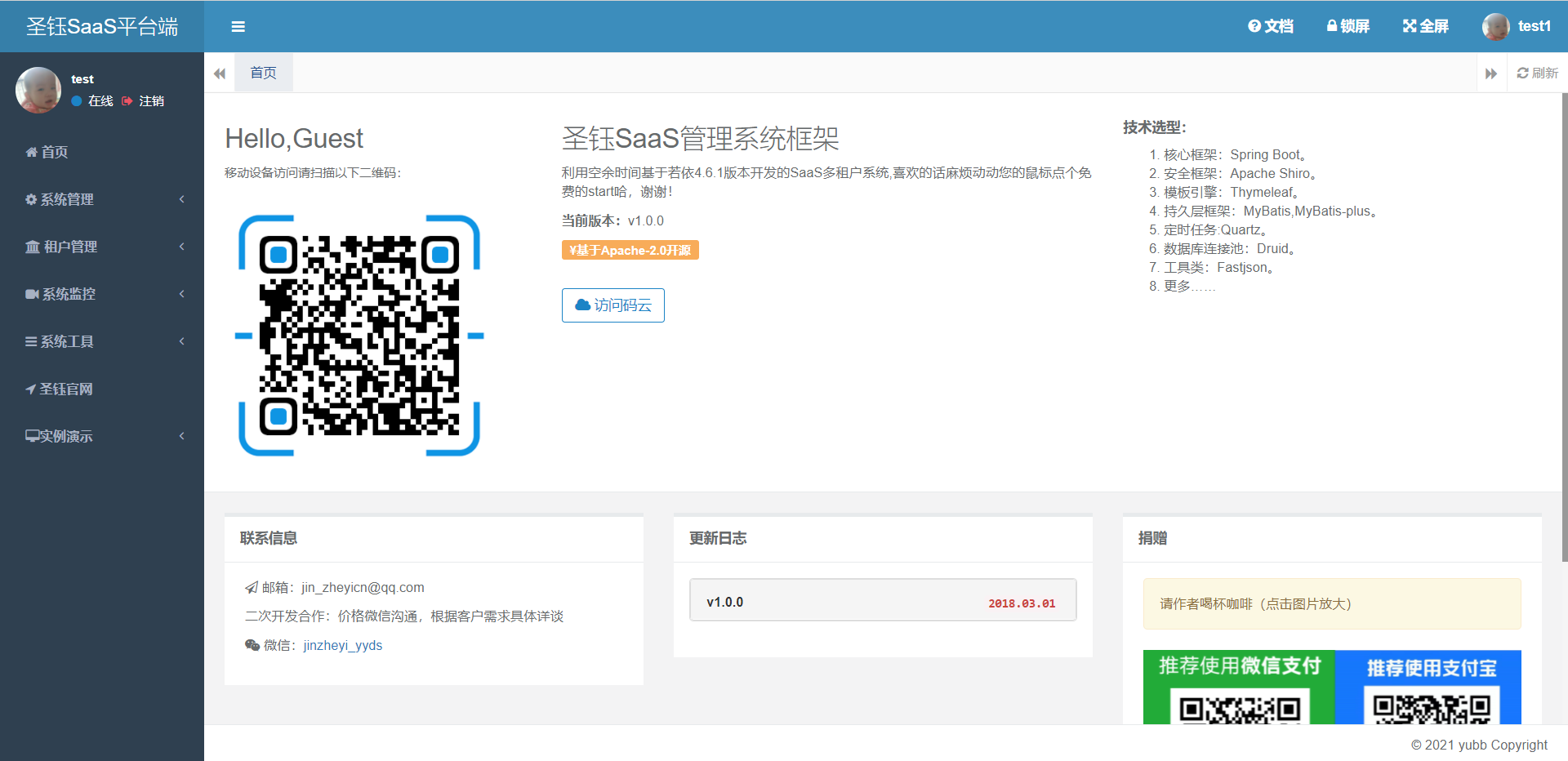
 [平台首页]
[平台首页]

xiaoqiangBUG/hello-ruoyi-cloud

https://gitee.com/xiaoqiangBUG/hello-ruoyi-cloud.git