PromptTemplate是什么
PromptTemplate是一个可重复使用的模板,用于生成引导模型生成特定输出的文本。与Prompt的区别: PromptTemplate相对于普通Prompt的优势,即其灵活性和可定制性。
简单了解PromptTemplate后,咱们就来聊聊LangChain里的PromptTemplate—让聊天变得像搭积木一样简单的神奇工具,我们知道通过提供不同的Prompt,AI模型能够生成风格迥异的答案。明确的Prompt能引导模型生成高质量的文本内容。
首先,咱们得明白,prompt就是那根能撬动大模型智慧的杠杆。在没有template时,需要自己一字一句地构造问题。但现在,有了PromptTemplate,就像有了个私人定制的工厂,想要什么都行!
无输入变量的模板
新手村第一站,从最基础的开始——无变量Template,就是“hello world”级别的问候。但它却是理解PromptTemplate世界的敲门砖。
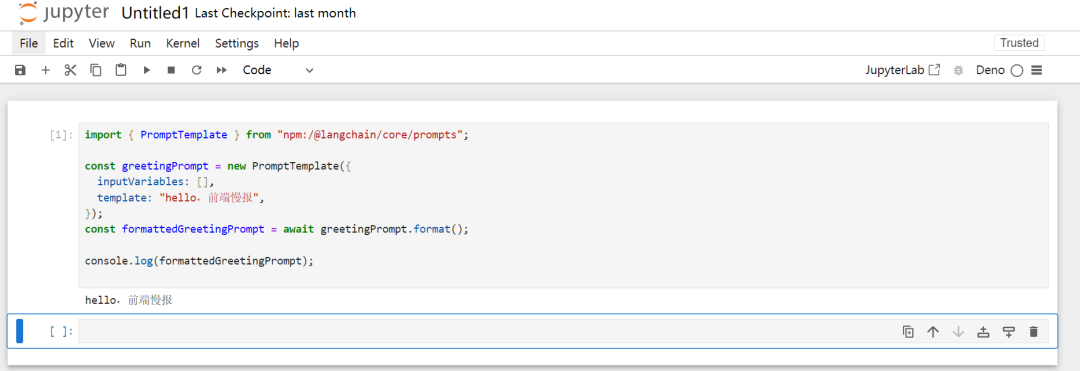
引用langchain的prompts模块提供的PromptTemplate 方法传入 inputVariables 和 template,打印一下,在Jupter运行如下
import { PromptTemplate } from "npm:/@langchain/core/prompts";`` ``const greetingPrompt = new PromptTemplate({` `inputVariables: [],` `template: "hello,前端慢报",``});``const formattedGreetingPrompt = await greetingPrompt.format();``console.log(formattedGreetingPrompt);

带变量的模板
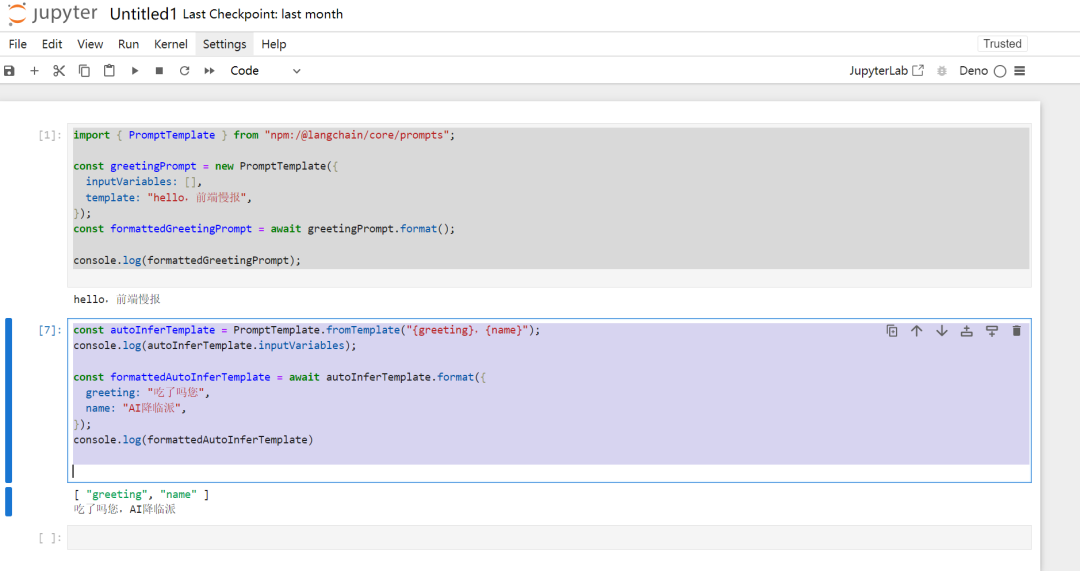
接下来,咱们升级一下,整点带变量的。比如,“{greeting},{name}”,咱们就可以根据对方的名字来定制问候了。
const autoInferTemplate = PromptTemplate.fromTemplate("{greeting},{name}");``console.log(autoInferTemplate.inputVariables);`` ``const formattedAutoInferTemplate = await autoInferTemplate.format({` `greeting: "吃了吗您",` `name: "AI降临派",``});` `console.log(formattedAutoInferTemplate)

动态变量的模板
LangChain让咱们可以像玩乐高一样组合这些PromptTemplate。想象一下,你手里有一堆五颜六色的积木块,每个都代表着不同的问候、指令或者问题。你只需要按照心情和场景,随意搭配,当我们面临需要实时动态地为PromptTemplate生成参数的情况时,我们可以巧妙地利用函数来实现这一目标。就像一位经验丰富的工匠,精心雕琢每一块拼图,函数能够精确地指定template中的部分参数,使其根据实际需求灵活变化,提升了我们的工作效率
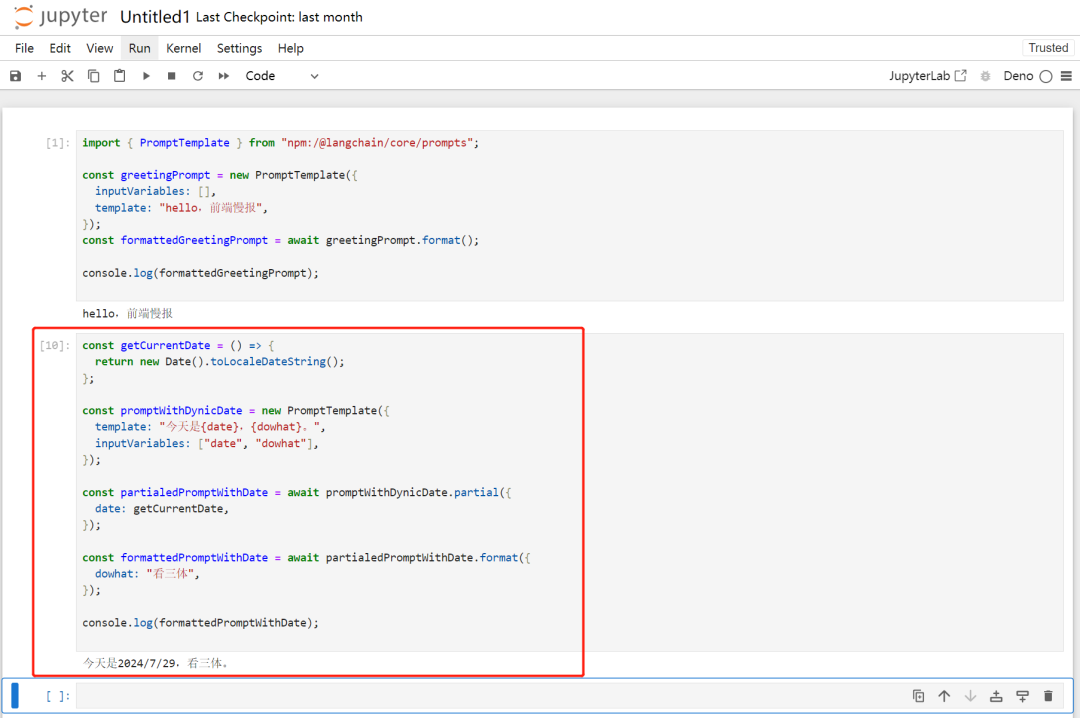
通过写一个获取日期的函数,传给date变量,示例代码如下:
const getCurrentDate = () => {` `return new Date().toLocaleDateString();``};`` ``const promptWithDynicDate = new PromptTemplate({` `template: "今天是{date},{dowhat}。",` `inputVariables: ["date", "dowhat"],``});`` ``const partialedPromptWithDate = await promptWithDynicDate.partial({` `date: getCurrentDate,``});`` ``const formattedPromptWithDate = await partialedPromptWithDate.format({` `dowhat: "看三体",``});``console.log(formattedPromptWithDate);

与大模型结合的模板
但LangChain的神奇之处远不止于此,开胃凉菜上完了,该硬菜了。
为了方便我们构建和处理这种复杂但至关重要的聊天消息,LangChain提供了一系列强大的工具,使我们与模型的交互将更加得心应手,为了方便地构建和处理这种结构化的聊天消息,LangChain对不同的角色有不同的消息类别,分为:
HumanMessage、AIMessage、SystemMessage、ToolMessage
在下边的代码示例中,systemTemplate 和 humanTemplate 分别对应了一段 ChatMessage 不同的角色。通过角色标识消息的发送者。角色的概念对 LLM 理解和构建整个对话流程非常重要,相同的内容由不同的 role 发送出来的意义是不同的 (可以对下边的代码片段执行下,看下返回的效果)。
systemTemplate 对应的"SystemMessage"角色的消息用于设置对话的上下文或指定模型采取特定的行为模式。这些消息不会直接显示在对话中,但它们对模型的行为有指导作用。可以理解成模型的元信息,权重比较高,但并不是所有的模型都支持。
humanTemplate 对应"HumanMessage"角色代表来自用户的消息。这些消息通常是问题、指令等。
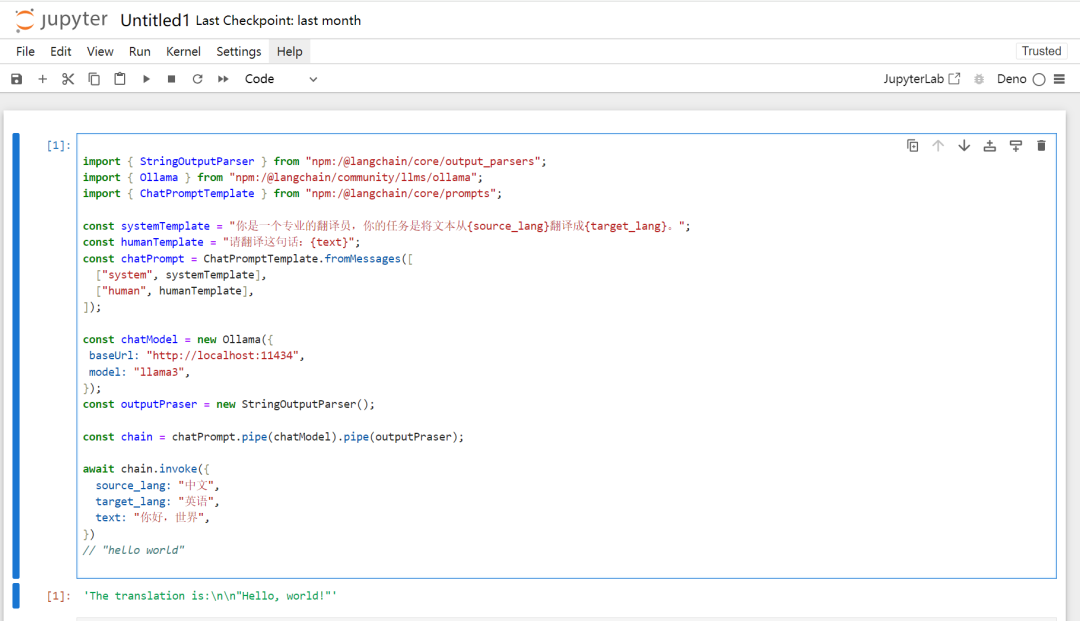
import { StringOutputParser } from "npm:/@langchain/core/output_parsers";``import { Ollama } from "npm:/@langchain/community/llms/ollama";` `import { ChatPromptTemplate } from "npm:/@langchain/core/prompts";`` ``const systemTemplate = "你是一个专业的翻译员,你的任务是将文本从{source_lang}翻译成{target_lang}。";``const humanTemplate = "请翻译这句话:{text}";``const chatPrompt = ChatPromptTemplate.fromMessages([` `["system", systemTemplate],` `["human", humanTemplate],` `]);``// only human, AI, or system message coercion is currently supported``const chatModel = new Ollama({` `baseUrl: "http://localhost:11434",` `model: "llama3",` `});``const outputPraser = new StringOutputParser();`` ``const chain = chatPrompt.pipe(chatModel).pipe(outputPraser);`` ``await chain.invoke({` `source_lang: "中文",` `target_lang: "英语",` `text: "你好,世界",``})

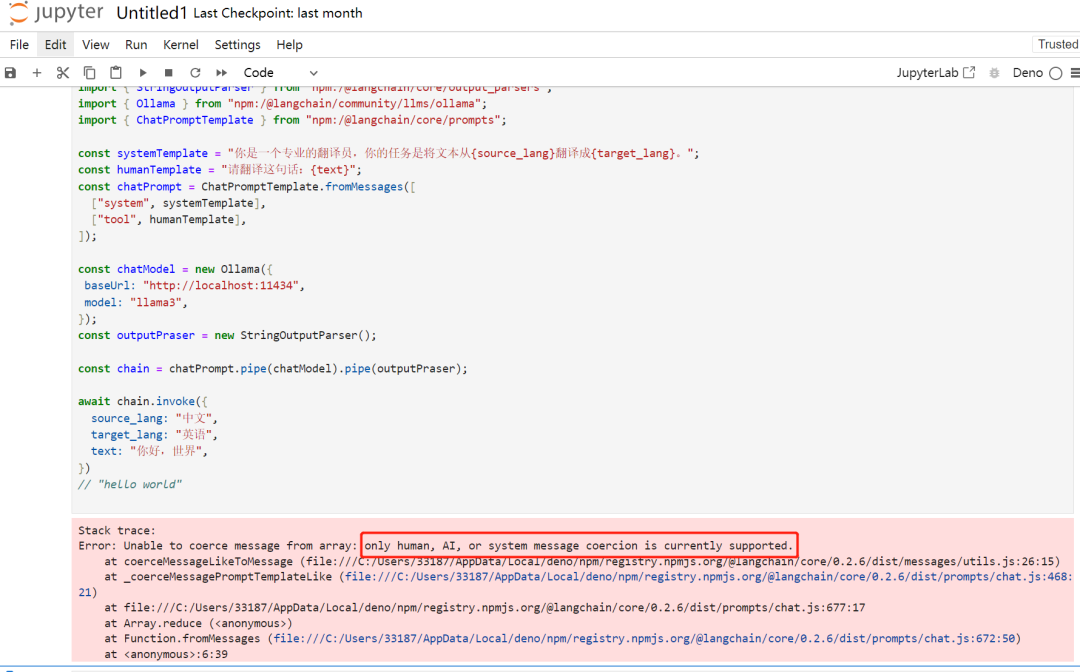
代码里ChatPromptTemplate 数组接受的参数目前看只支持 system, human, ai
const chatPrompt = ChatPromptTemplate.fromMessages([` `["system", systemTemplate],` `["human", humanTemplate],` `]);``// only human, AI or system message coercion is currently supported.
填写其他会报错

总结
本文介绍了
-
PromptTemplate是什么
-
无输入变量的模板
-
带变量的模板
-
动态变量的模板
-
与大模型结合的模板
通过这篇文章,读者可以深入了解LangChain.js中的PromptTemplate概念、创建方法、高级特性以及最佳实践,从而在实际项目中更好地利用这一功能。
Make your hands dirty! 动手试试吧
如何学习大模型 AI ?
由于新岗位的生产效率,要优于被取代岗位的生产效率,所以实际上整个社会的生产效率是提升的。
但是具体到个人,只能说是:
“最先掌握AI的人,将会比较晚掌握AI的人有竞争优势”。
这句话,放在计算机、互联网、移动互联网的开局时期,都是一样的道理。
我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在人工智能学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。但苦于知识传播途径有限,很多互联网行业朋友无法获得正确的资料得到学习提升,故此将并将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。

第一阶段(10天):初阶应用
该阶段让大家对大模型 AI有一个最前沿的认识,对大模型 AI 的理解超过 95% 的人,可以在相关讨论时发表高级、不跟风、又接地气的见解,别人只会和 AI 聊天,而你能调教 AI,并能用代码将大模型和业务衔接。
- 大模型 AI 能干什么?
- 大模型是怎样获得「智能」的?
- 用好 AI 的核心心法
- 大模型应用业务架构
- 大模型应用技术架构
- 代码示例:向 GPT-3.5 灌入新知识
- 提示工程的意义和核心思想
- Prompt 典型构成
- 指令调优方法论
- 思维链和思维树
- Prompt 攻击和防范
- …
第二阶段(30天):高阶应用
该阶段我们正式进入大模型 AI 进阶实战学习,学会构造私有知识库,扩展 AI 的能力。快速开发一个完整的基于 agent 对话机器人。掌握功能最强的大模型开发框架,抓住最新的技术进展,适合 Python 和 JavaScript 程序员。
- 为什么要做 RAG
- 搭建一个简单的 ChatPDF
- 检索的基础概念
- 什么是向量表示(Embeddings)
- 向量数据库与向量检索
- 基于向量检索的 RAG
- 搭建 RAG 系统的扩展知识
- 混合检索与 RAG-Fusion 简介
- 向量模型本地部署
- …
第三阶段(30天):模型训练
恭喜你,如果学到这里,你基本可以找到一份大模型 AI相关的工作,自己也能训练 GPT 了!通过微调,训练自己的垂直大模型,能独立训练开源多模态大模型,掌握更多技术方案。
到此为止,大概2个月的时间。你已经成为了一名“AI小子”。那么你还想往下探索吗?
- 为什么要做 RAG
- 什么是模型
- 什么是模型训练
- 求解器 & 损失函数简介
- 小实验2:手写一个简单的神经网络并训练它
- 什么是训练/预训练/微调/轻量化微调
- Transformer结构简介
- 轻量化微调
- 实验数据集的构建
- …
第四阶段(20天):商业闭环
对全球大模型从性能、吞吐量、成本等方面有一定的认知,可以在云端和本地等多种环境下部署大模型,找到适合自己的项目/创业方向,做一名被 AI 武装的产品经理。
- 硬件选型
- 带你了解全球大模型
- 使用国产大模型服务
- 搭建 OpenAI 代理
- 热身:基于阿里云 PAI 部署 Stable Diffusion
- 在本地计算机运行大模型
- 大模型的私有化部署
- 基于 vLLM 部署大模型
- 案例:如何优雅地在阿里云私有部署开源大模型
- 部署一套开源 LLM 项目
- 内容安全
- 互联网信息服务算法备案
- …
学习是一个过程,只要学习就会有挑战。天道酬勤,你越努力,就会成为越优秀的自己。
如果你能在15天内完成所有的任务,那你堪称天才。然而,如果你能完成 60-70% 的内容,你就已经开始具备成为一名大模型 AI 的正确特征了。
这份完整版的大模型 AI 学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【保证100%免费】