1.WebData简介
1.1 什么是WebData文件?
WebData文件是Chromium浏览器中用于存储用户表单数据、自动填充信息和支付信息的一个重要文件。每当用户在浏览器中填写表单或保存支付信息时,这些数据都会被记录在WebData文件中。通过这些记录,浏览器可以为用户提供便捷的自动填充服务,提升用户体验。
1.2 WebData文件的用途和重要性
WebData文件在现代Web浏览器中同样占据着重要地位。其多重功能不仅为用户带来了极大的便利,也为开发者提供了宝贵的数据支持。具体而言,WebData文件的主要用途涵盖以下几个方面:
- 自动填充表单:依据用户之前填写的表单数据,浏览器能自动填充相应的表单字段,节省用户时间。
- 保存支付信息:用户可以选择保存支付信息,方便在未来的购物过程中快速完成支付。
- 管理登录信息:浏览器可以保存用户的登录信息,帮助用户快速登录常用网站。
3. Chromium中的WebData文件
3.1 WebData文件存放位置
在Chromium浏览器中,WebData文件以SQLite数据库的形式存储在用户数据文件夹下。具体路径因操作系统而异,例如:
- Windows:
%LocalAppData%\Google\Chrome\User Data\Default\Web Data - macOS:
~/Library/Application Support/Google/Chrome/Default/Web Data - Linux:
~/.config/google-chrome/Default/Web Data
值得注意的是,如果你使用了多个用户配置文件,每个配置文件都会有自己独立的WebData文件。

3.2 SQLite数据库结构
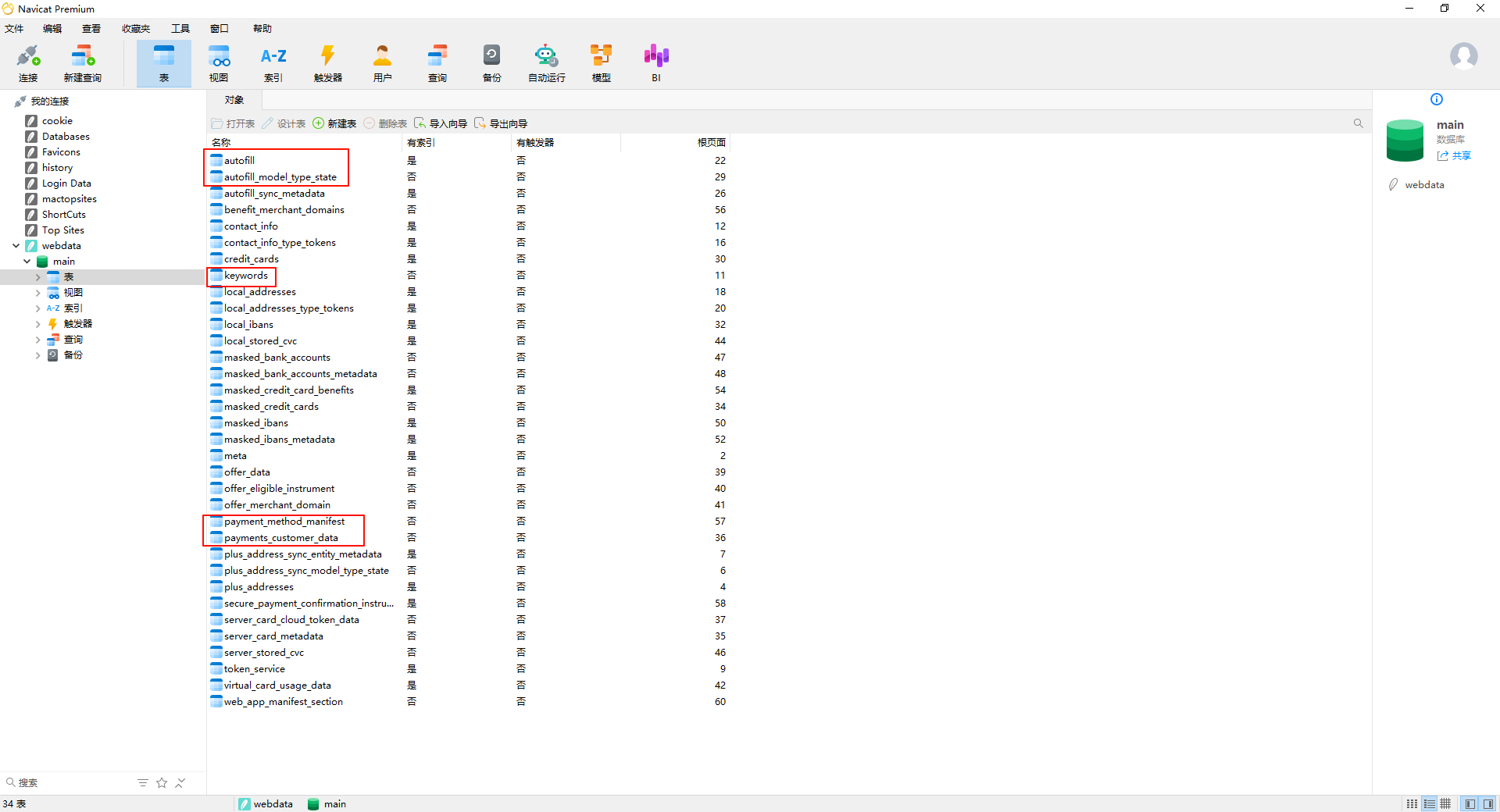
WebData文件实际上是一个SQLite数据库,其中包含了多个表,用于存储不同类型的表单数据和支付信息。最主要的几个表是:
- autofill:存储了用户自动填充的表单数据。
- credit_cards:存储了用户保存的信用卡信息。
通过SQL查询,我们可以方便地读取、添加、更新和删除WebData数据。

3.3 autofill表的字段解析

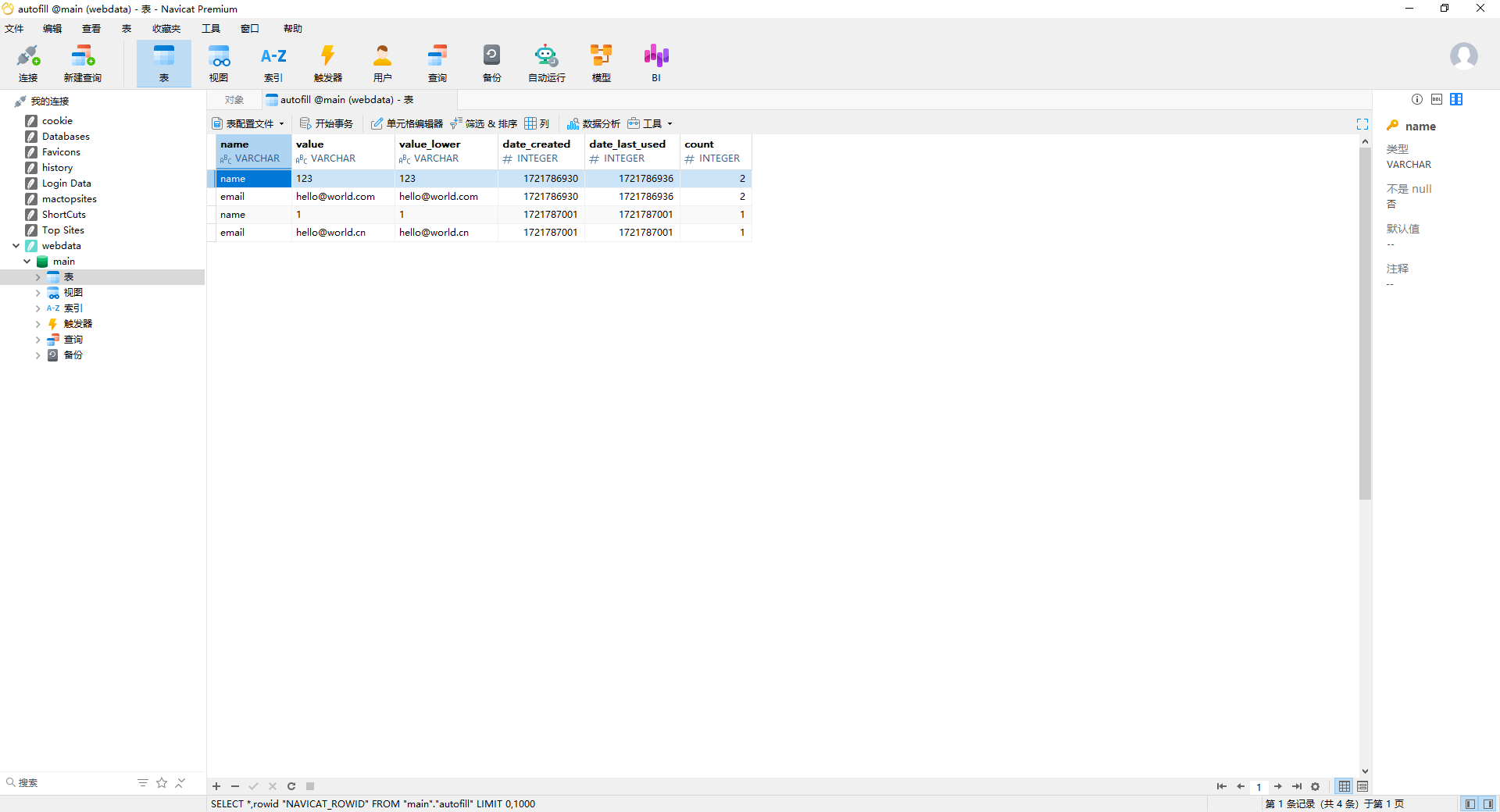
使用Navicat打开WebData文件,分析一下其结构。下面是autofill表中各个字段的含义:
- name:此字段用于存储表单字段的名称。
- value:此字段包含了用户在表单字段中输入的值。
- date_created:此字段表示数据创建的时间戳。
- date_last_used:此字段表示数据最后一次使用的时间戳。
4. Chromium的WebData管理机制
4.1 表单数据的记录和存储
在记录存储方面,Chromium会在用户填写表单时自动记录相关信息。它将表单字段的名称、用户输入的值等数据存入WebData文件的数据库中,并更新相应的统计信息,如使用频率等。这种方式既保证了数据的完整性,又为后续的自动填充提供了基础。
4.2 表单数据的查询和访问
当用户填写表单时,Chromium会迅速从WebData文件中检索相应的表单数据。通过优化的SQL查询,浏览器能够快速获取并填充这些常用数据,提升用户的填写效率。
4.3 表单数据的删除和管理
在删除管理方面,Chromium提供了灵活的操作选项。用户可以通过设置或隐私管理功能,选择性地删除不需要的表单数据。当用户执行删除操作时,浏览器会相应地更新WebData文件,并重新计算相关统计数据,确保记录的准确性。
5.结语
通过本文的探讨,我们对Chromium浏览器中的WebData文件有了更深入的认识。我们了解了WebData文件在记录和管理用户表单数据、自动填充信息和支付信息中的重要作用,以及其在提升用户体验中的广泛应用。
我们详细分析了WebData文件的存储位置和SQLite数据库结构,了解了autofill表和字段的具体含义。通过这些信息,我们可以更好地读取、管理和保护表单数据。此外,我们还探讨了Chromium的WebData管理机制,包括表单数据的记录、查询、访问和删除等方面的内容。
在下一篇文章中,我们会带来Current Session的相关内容,探讨上次未关闭的网页信息的管理机制,敬请期待!