vue3-seamless-scroll:Vue3.0 无缝滚动组件,支持Vite2.0,支持服务端打包
目前组件支持上下左右无缝滚动,单步滚动,并且支持复杂图标的无缝滚动,目前组件支持平台与
Vue3.0支持平台一致。
目录
效果
一、介绍
1、官方文档
2、官方示例
二、准备工作
1、安装依赖包
2、示例版本
三、使用步骤
1、注册
1)在main.ts/js文件中全局组件注册
2)在单个.vue单文件局部注册
2、设置容器宽高
3、样式处理(关键点)
1)统一表头和列表内容的宽度
2)设置列表自动滚动播放并设置自动滚动播放速度等
3)设置关键样式
四、完整示例
欢迎扫描下方二维码关注VX公众号
效果

一、介绍
1、官方文档
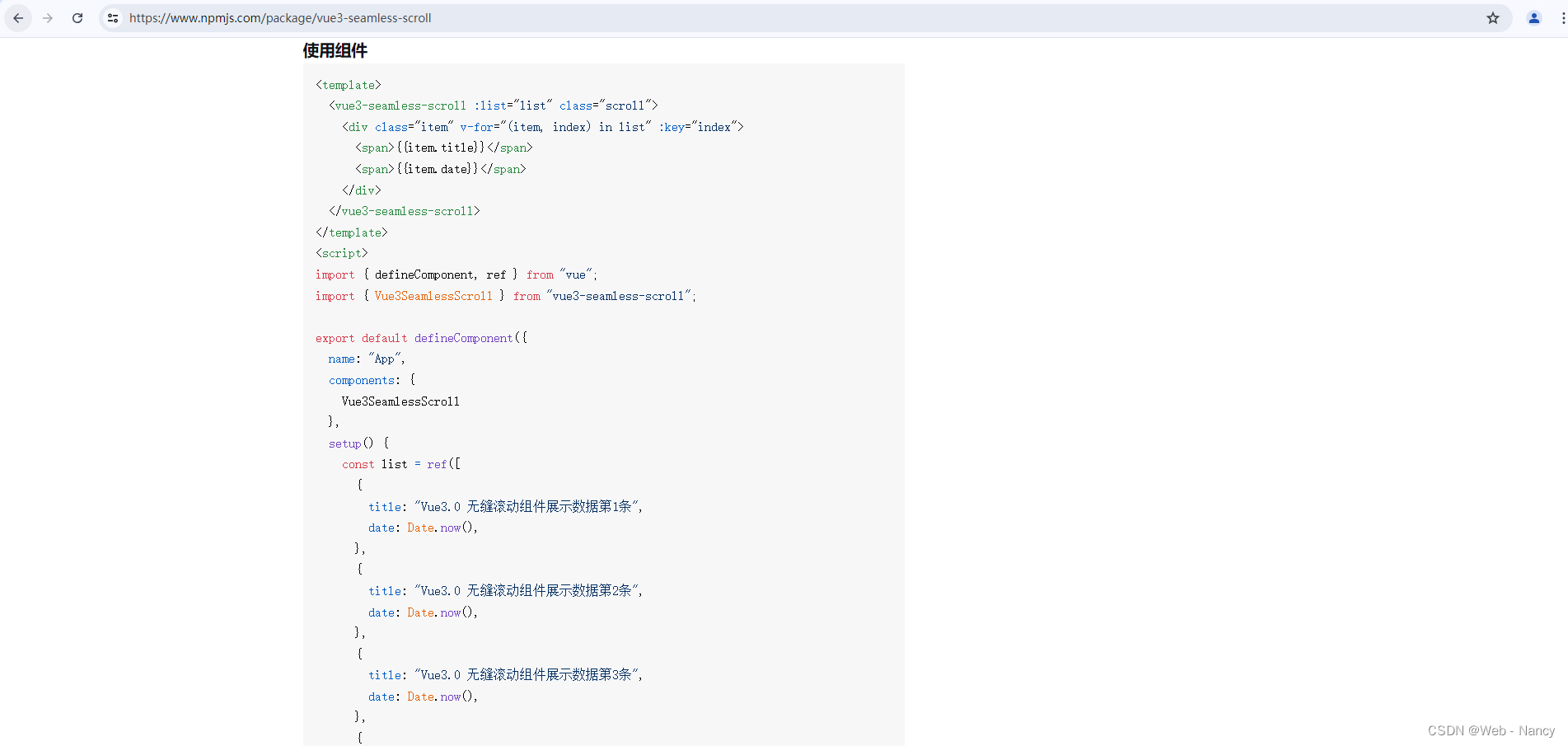
vue3-seamless-scroll - npm
vue3-seamless-scroll - npmVue3.0 无缝滚动组件. Latest version: 2.0.1, last published: 2 years ago. Start using vue3-seamless-scroll in your project by running `npm i vue3-seamless-scroll`. There are 22 other projects in the npm registry using vue3-seamless-scroll.![]() https://www.npmjs.com/package/vue3-seamless-scroll
https://www.npmjs.com/package/vue3-seamless-scroll
2、官方示例

二、准备工作
1、安装依赖包
npm install vue3-seamless-scroll --saveyarn add vue3-seamless-scroll2、示例版本
"vue3-seamless-scroll": "^2.0.1",三、使用步骤
1、注册
1)在main.ts/js文件中全局组件注册
import { createApp } from 'vue';import vue3SeamlessScroll from 'vue3-seamless-scroll';const app = createApp(App);app.use(vue3SeamlessScroll);2)在单个.vue单文件局部注册
<script lang="ts" setup>
import { Vue3SeamlessScroll } from "vue3-seamless-scroll";
</script>注:这里以局部注册为例
2、设置容器宽高
<template><div class="scroll-wrap"></div>
</template><script lang="ts" setup>
import { ref } from 'vue';
import { Vue3SeamlessScroll } from "vue3-seamless-scroll";
</script><style scoped>.scroll-wrap {width: 500px;height: 350px;overflow: hidden;}
</style>3、样式处理(关键点)
1)统一表头和列表内容的宽度
<div class="scroll-wrap"><div class="scroll-header"><ul class="scroll-ul"><li class="scroll-li"><span style="min-width: 80px; width: calc(100% - 180px)">标题</span><span style="width: 180px">日期</span></li></ul></div><div class="scroll-content"><vue3-seamless-scroll class="scroll-list" :list="list"><ul class="scroll-ul" v-for="(item, index) in list" :key="index"><li class="scroll-li"><span style="min-width: 80px; width: calc(100% - 180px)">{{ item.title }}</span><span style="width: 180px">{{ item.date }}</span></li></ul></vue3-seamless-scroll></div>
</div>2)设置列表自动滚动播放并设置自动滚动播放速度等
<div class="scroll-content"><vue3-seamless-scrollclass="scroll-list":list="alarmData"v-model="scrollFlag":hover="true":step="0.4":wheel="true":isWatch="true":limitScrollNum="6">...</vue3-seamless-scroll>
</div>注:limitScrollNum:开启滚动的数据量,只有列表长度大于等于该值才会滚动。根据实际情况设置,在本文示例中需要设为“6”
3)设置关键样式
.scroll-list {width: 100%;overflow: hidden;
}注:需要滚动的列表所在容器必须设置样式 overflow: hidden;
四、完整示例
<template><div class="scroll-wrap"><div class="scroll-header"><ul class="scroll-ul"><li class="scroll-li"><span style="min-width: 80px; width: calc(100% - 180px)">标题</span><span style="width: 180px">日期</span></li></ul></div><div class="scroll-content"><vue3-seamless-scrollclass="scroll-list":list="alarmData"v-model="scrollFlag":hover="true":step="0.4":wheel="true":isWatch="true":limitScrollNum="7"><ul class="scroll-ul" v-for="(item, index) in list" :key="index"><li class="scroll-li"><span style="min-width: 80px; width: calc(100% - 180px)">{{ item.title }}</span><span style="width: 180px">{{ item.date }}</span></li></ul></vue3-seamless-scroll></div></div>
</template><script lang="ts" setup>
import { ref } from 'vue';
import { Vue3SeamlessScroll } from "vue3-seamless-scroll";const list = ref([{title: "Vue3.0 无缝滚动组件展示数据第1条",date: Date.now(),},{title: "Vue3.0 无缝滚动组件展示数据第2条",date: Date.now(),},{title: "Vue3.0 无缝滚动组件展示数据第3条",date: Date.now(),},{title: "Vue3.0 无缝滚动组件展示数据第4条",date: Date.now(),},{title: "Vue3.0 无缝滚动组件展示数据第5条",date: Date.now(),},{title: "Vue3.0 无缝滚动组件展示数据第6条",date: Date.now(),},{title: "Vue3.0 无缝滚动组件展示数据第7条",date: Date.now(),},{title: "Vue3.0 无缝滚动组件展示数据第8条",date: Date.now(),},{title: "Vue3.0 无缝滚动组件展示数据第9条",date: Date.now(),},
]);sessionStorage.setItem('num', 888)
console.log(sessionStorage.getItem('num'));</script><style scoped>
.scroll-wrap {width: 500px;height: 350px;overflow: hidden;
}
.scroll-header,
.scroll-content {width: 100%;display: flex;
}
.scroll-list {width: 100%;overflow: hidden;
}
.scroll-ul {width: 100%;display: flex;flex-direction: column;
}
.scroll-li {width: 100%;display: flex;line-height: 35px;
}
.scroll-li > span {display: flex;height: 35px;line-height: 35px;border-top: 1px solid #dcdfe6;border-left: 1px solid #dcdfe6;padding-left: 5px;overflow: hidden;
}
.scroll-li > span:last-child {border-right: 1px solid #dcdfe6;
}
.scroll-header .scroll-li {background-color: #F8F9FF;
}
.scroll-header .scroll-li > span {font-weight: bold; border-top: none;
}
.scroll-content .scroll-ul:last-child .scroll-li {border-bottom: 1px solid #dcdfe6;
}
</style>
欢迎扫描下方二维码关注VX公众号