一.介绍
您是否曾想过如何在不同的环境中为同一应用设置不同的颜色、标题或 API 调用?可以肯定的是,生产 API 和测试 API 是不同的,应谨慎使用。部署时,我们不会在项目的所有地方手动更改所有 API 调用。不应这样做,因为这很危险。
在 Angular 中,有一种简单的方法可以为不同的环境设置不同的配置。这样我们就可以使用并部署到任意数量的阶段/环境,而无需更改代码。这称为环境文件。
简而言之,我们可以为生产创建一个名为 environment.ts 的环境文件,为开发阶段创建一个名为 environment.development.ts 的环境文件。然后,根据我们发布应用程序的位置,将使用正确的环境文件。
只需要进行一些配置,收益却是巨大的。
在本文中,我将向您展示如何开始并提供具有不同文本和 API 的示例。
二.入门
- 创建一个新的应用程序: ng new angular-environment-demo --standalone false。
- 生成环境文件: ng generate environment。
注意:从 Angular 15.1 开始,环境文件不会自动生成。

三.环境文件的层次结构
无论是 environment.development.ts 还是 environment.ts,一开始都包含相同的对象。所有配置都应与此对象一起,并且都应包含相同的键。
例如,如果 environment.development.ts 需要一个键值对,如:‘weather_status’: ‘Good’,而 environment.ts 不会使用它,则该文件中会有以下内容:‘weather_status’: ‘’。这是因为,由于您在代码中使用它,并且您的代码将在它将使用的环境文件中查找它 [这将在后面解释]。如果您的代码指向另一个环境文件,它仍会查找它但找不到它;导致编译错误。
让我们添加两个不同的页面标题。

在 app.component.ts 文件或任何其他想要使用环境文件中的值的 ts 文件中,您可以像以下方式访问它们:“环境。<<您想要访问的值。>>。下面是在 app.component.ts 的 ngOnInit 中使用 pageTitle 的示例。

注意第 2 行的导入。现在,您可以导入任何环境文件。
在第 13 行,我们将环境中的“pageTitle”的值分配给“this.title”。
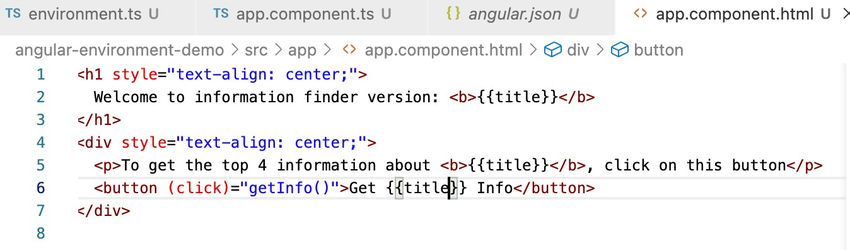
在 HTML 文件中,我们使用如下所示的“标题”。

当您使用 ng serve 提供应用程序时,您将看到以下屏幕。

当我们只执行“ng serve”时,将使用“environment.development.ts”文件中的值。
如果您想使用 environment.ts 文件中的配置,您应该在 angular.json 文件中添加以下内容。
"fileReplacements": [{"replace": "src/environments/environment.development.ts","with": "src/environments/environment.ts"}
],
这些代码应该添加到 angular.json 文件的“projects”->“architect”->“build”->“configurations”->“production”下。
下面是 angular.json 文件的完整示例。
{"$schema": "./node_modules/@angular/cli/lib/config/schema.json","version": 1,"newProjectRoot": "projects","projects": {"angular-environment-demo": {"projectType": "application","schematics": {"@schematics/angular:component": {"standalone": false},"@schematics/angular:directive": {"standalone": false},"@schematics/angular:pipe": {"standalone": false}},"root": "","sourceRoot": "src","prefix": "app","architect": {"build": {"builder": "@angular-devkit/build-angular:application","options": {"outputPath": "dist/angular-environment-demo","index": "src/index.html","browser": "src/main.ts","polyfills": ["zone.js"],"tsConfig": "tsconfig.app.json","assets": ["src/favicon.ico","src/assets"],"styles": ["src/styles.css"],"scripts": []},"configurations": {"stagging": {"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.stagging.ts"}]},"production": {"budgets": [{"type": "initial","maximumWarning": "500kb","maximumError": "1mb"},{"type": "anyComponentStyle","maximumWarning": "2kb","maximumError": "4kb"}],"fileReplacements": [{"replace": "src/environments/environment.development.ts","with": "src/environments/environment.ts"}],"outputHashing": "all"},"development": {"optimization": false,"extractLicenses": false,"sourceMap": true,"fileReplacements": [{"replace": "src/environments/environment.ts","with": "src/environments/environment.development.ts"}]}},"defaultConfiguration": "production"},"serve": {"builder": "@angular-devkit/build-angular:dev-server","configurations": {"stagging": {"buildTarget": "angular-environment-demo:build:stagging"},"production": {"buildTarget": "angular-environment-demo:build:production"},"development": {"buildTarget": "angular-environment-demo:build:development"}},"defaultConfiguration": "development"},"extract-i18n": {"builder": "@angular-devkit/build-angular:extract-i18n","options": {"buildTarget": "angular-environment-demo:build"}},"test": {"builder": "@angular-devkit/build-angular:karma","options": {"polyfills": ["zone.js","zone.js/testing"],"tsConfig": "tsconfig.spec.json","assets": ["src/favicon.ico","src/assets"],"styles": ["src/styles.css"],"scripts": []}}}}}
}
当我们想要充分利用环境文件时,这个文件是最重要的。
要使用 environment.ts 文件中的配置,我们需要使用以下命令为应用程序提供服务:“ng serve --configuration=production”。

请注意,您没有在代码中做任何更改,您只是添加了新的配置并使用新命令为应用程序提供服务。
例如,如果您在生产环境中提供服务,则可以使用此命令在该环境中提供服务。无需更改代码。
通常有多个环境主要用于测试。
当您需要适应新环境时,需要遵循一些步骤。
- 在环境文件夹中创建一个新的环境文件。例如,我们可以添加 environment.staging.ts。
- 一旦创建,不要忘记添加其他环境文件中存在的值。

- 在angular.json文件中,我们需要在configuration下添加一个新的配置。

- 最后一部分仍在 angular.json 文件中。现在我们需要添加配置以使用相应的环境文件为应用程序提供服务。这些更改在“项目”->“架构师”->“服务”->“配置”下完成。

- 要使用 environment.stagging.ts 文件中的配置为应用程序提供服务,我们运行以下命令:ng serve --configuration=stagging。服务完成后,加载的屏幕如下。

四.使用环境文件来使用不同的 API。
环境文件的另一个强大的应用是它可以轻松、几乎无缝地用于调用不同环境的不同 API。
以下是步骤。
- 在项目的所有环境文件中的环境对象中添加相应的键值对,如下所示。
export const environment = {pageTitle: "Dinosaur",apiUrl: "https://dinosaur-facts-api.shultzlab.com/dinosaurs"
};
- 在您的 component.ts 文件中,无论需要什么,您都可以用任何您想要的方法调用 Web 服务。
- 对于这个例子,我们将在承诺中使用 fetch 方法。
getInfo(){const myPromise = new Promise((resolve, reject) => {fetch(environment.apiUrl).then((response) => response.json()).then((data) => {resolve(data)}).catch((error) => reject(error))});myPromise.then((result: any) => {const element = document.getElementById('txtResult');if (element) {element.innerHTML = JSON.stringify(result.slice(0, 5));}console.log(result.slice(0, 5));}).catch((error) => console.log(error)).finally(() => console.log('promise done'));
}
- 请注意,在调用中,我们没有传递任何 api。相反,我们使用来自环境文件的变量。
- 此时,函数已完成,可以在单击按钮时调用。
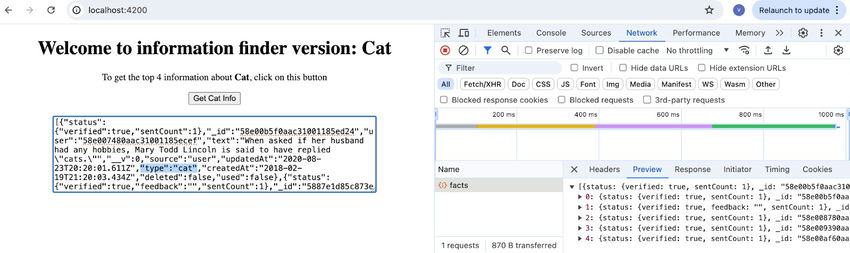
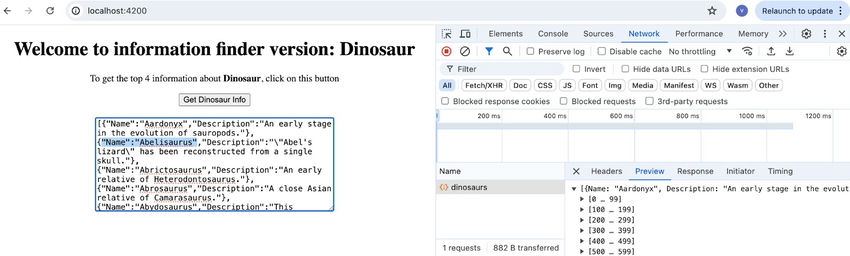
- 当我们使用 ng serve 来提供应用程序并单击按钮时,我们得到以下内容。

- 当我们使用 ng serve --configuration=production 提供应用程序时,输出如下:

- 请注意,代码没有任何变化。我们只是使用不同的服务配置为应用程序提供服务。
- 当您部署到环境时,情况也是如此。无论您是使用 Azure 还是其他方式部署 Angular 应用程序,系统都会在某个时候要求您输入运行 Angular 应用程序的命令。提供正确的服务配置将使用所需的环境文件并显示相应的信息或调用所需的 API。无需更改代码。
五.结论
环境文件非常重要且功能强大。最大限度地利用它们将避免您在不同阶段部署时进行手动更改。