自动开了这个号以后,陆陆续续写了很多干货文章,一方面是可以帮助自己梳理思路,另一方面也方便日后查找相关内容。
但是,我想检索某个关键词是在之前哪篇文章写过的,就有点捉急了。CSDN 还好,可以检索到相关标题,知乎的检索就太差了,连标题都无法精准。
于是,一个需求出现了:把之前所有写过的文章扒下来,做成一个自己的知识库?然后,发布出去,方便自己,也共享他人。
如何实现?经过一番调研,最终确定了如下方案:
- 本地搭建:Typro + PicGo + 图床;
- 部署上线:Docsify + GitHub Pages 等托管平台。
本次分享将记录整个实现过程,以及踩过的坑,文章略长,全程干货,希望给有类似需求的小伙伴一点帮助。
目录
- 1. 本地知识库搭建
- 1.1 Typora 安装和使用
- 1.2 图床选择和使用
- 1.3 PicGo 安装和使用
- 1.3.1 GitHub 图床
- 1.3.1 Gitee 图床(不推荐)
- 1.3.3 自定义图床
- 1.3.4 图床测试
- 1.3.5 PicGo 集成到 Typora
- 2. 在线知识库部署
- 2.1 docsify 安装和使用
- 2.1.1 docsify 安装
- 2.1.2 docsify 启动
- 2.1.3 docsify 基础操作
- 2.1.4 docsify 插件配置
- 2.2 远程仓库建立
- 2.2.1 本地 git 初始化
- 2.2.2 关联远程仓库
- 2.3 部署工具选择
- 2.4 网站部署
- 2.4.1 Gitee Pages
- 2.4.2 GitHub Pages
- 2.4.3 Netlify
- 2.4.4 Zeabur
- 写在最后
1. 本地知识库搭建
由于平时的文章都是用在线的 Markdown 工具编写,本地 Markdown 编辑器自然首推 Typora。
1.1 Typora 安装和使用
首先,前往官网上找到对应你系统的版本: typora官方中文站。
Typora 的部分功能需要付费使用,如果你不想付费,可以采用 Windows 版破解补丁。
下载地址:Typora_x64 Windows版补丁,有需要的小伙伴自取。
Typora 的界面简洁明了,你可以专注于你的文本而不是复杂的排版,相信你编写 Markdown 文本一定非常愉快。
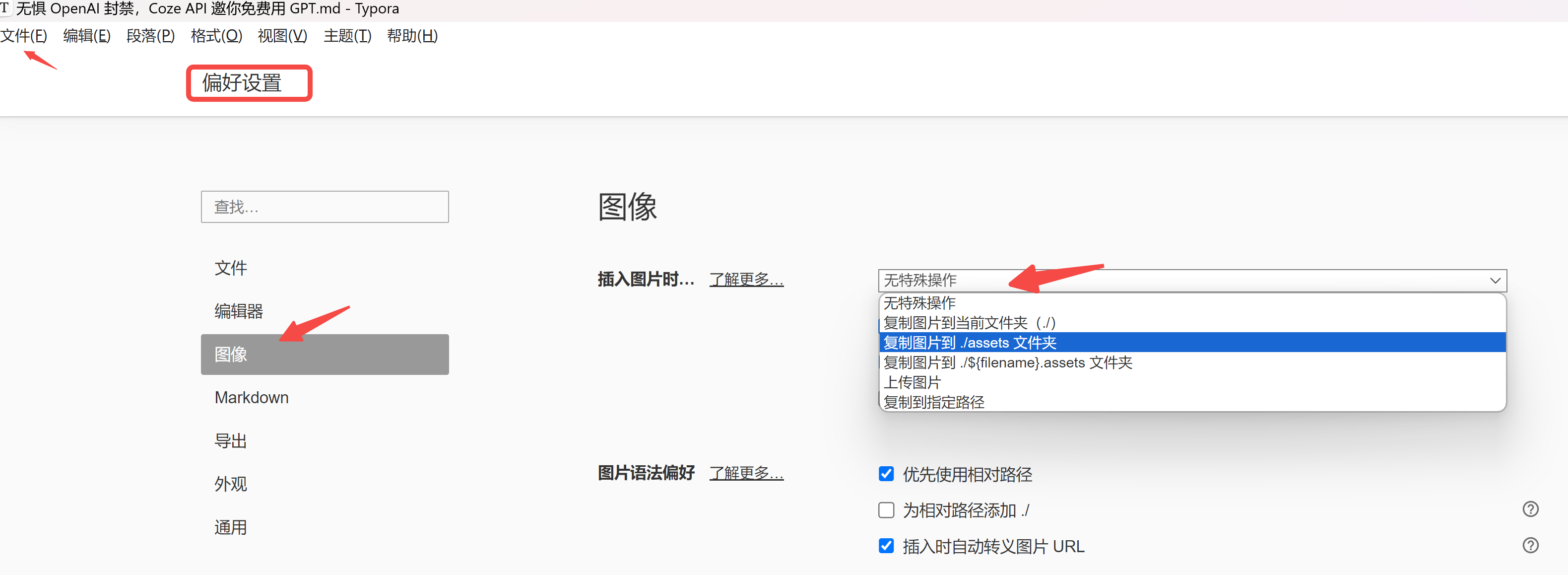
关于 MarkDown 中的图片,一般都是 ,我们需要首先保存到本地,为此可以先在 Typora 中进行一番设置:依次点击 文件 -> 偏好设置 -> 图像,选择 复制图片到./assets文件夹,就可以自动将图片保存到当前文件夹下的 ./assets 目录下。

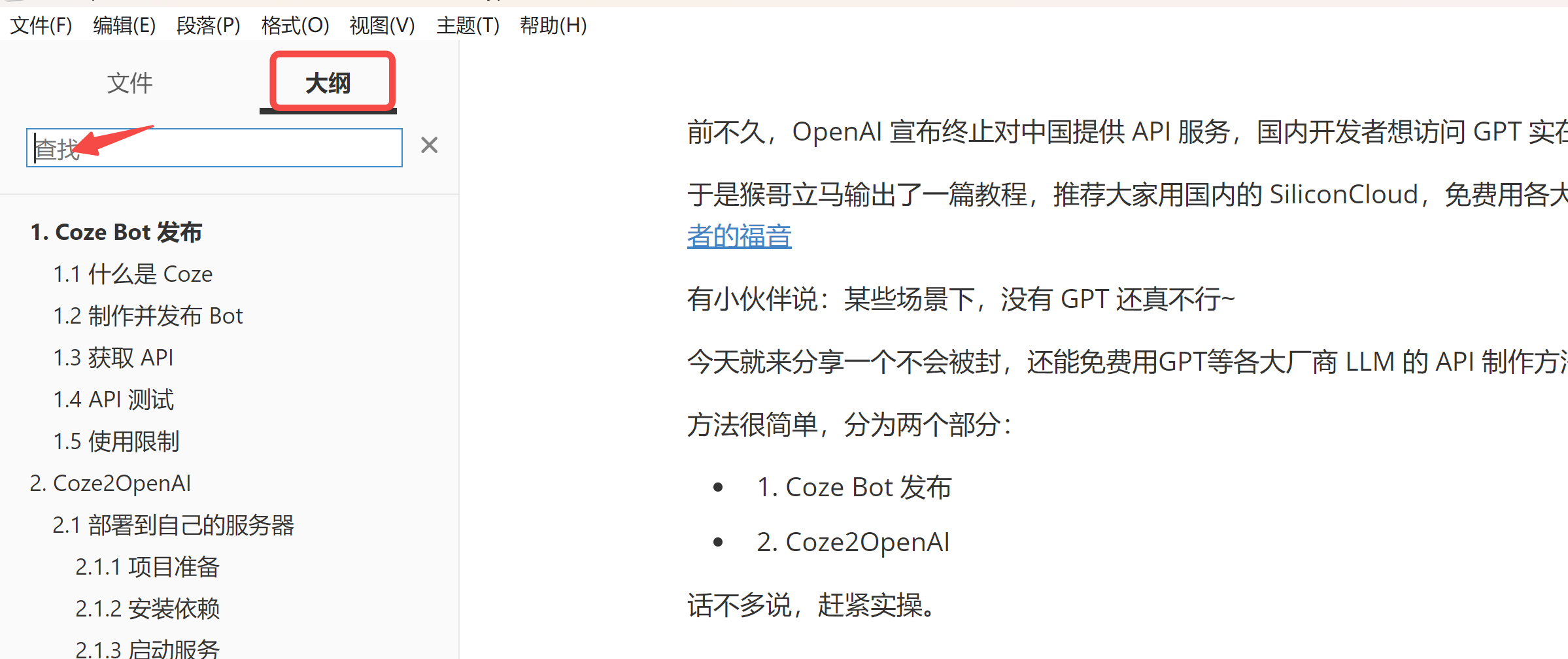
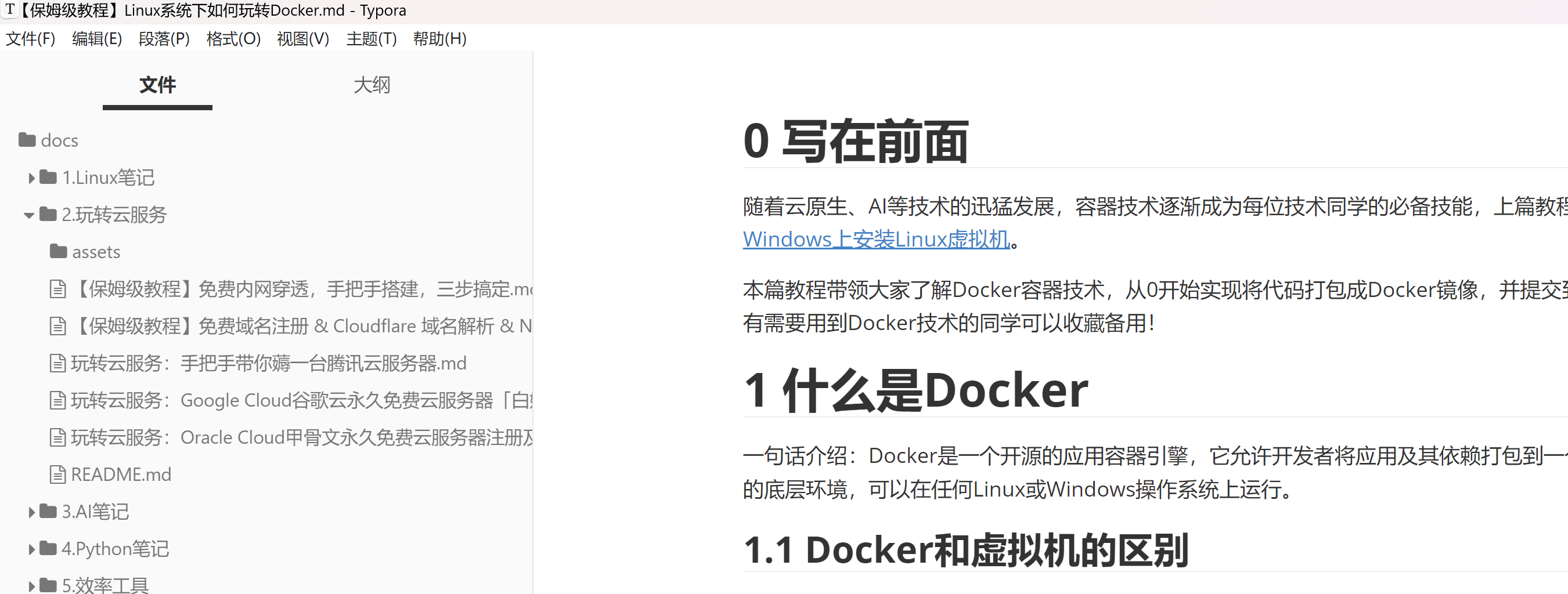
右上角支持知识库检索,实时渲染生成文章目录大纲:

如果你只是需要一个本地知识库,Typora 就完全可以满足所需,下面的内容可以不用看啦。
但是,如果你还想把知识库部署上线,接下来就会遇到一个问题:图片安放在哪?
1.2 图床选择和使用
互联网上的图片一般都会存放在专属服务器上,尤其是当你的图片数量规模变大以后,你在网页上看到的任何一张图片,背后其实就是一条 url。
图床 就是专门用来存放图片的,不过目前市面上可以选择的 图床 可太多了,到底该选择哪一个呢?
网上看了很多小伙伴的解决方案,下面我将先介绍下实测用过的一些图床,以及踩过的坑,最后给出我最终的选择:
- Gitee 图床:个人仓库最大支持 500M,现在不可以使用了,因为 Gitee 的图片开启了防盗链,无法在你的网页中加载进来。
- GitHub 图床:除了国内访问速度是个问题外,非常完美,而且个人仓库最大支持 1G 容量。访问慢的问题可以通过镜像的方式解决。但后面遇到的一个问题是:PicGo 上自动上传时,如果是同名文件就会上传失败,难以实现自动化。这个问题的解决方案是:在 PicGo 中设置上传时自动以时间戳命名,不过这样会产生大量重复图片,1G 空间怕是很快就爆了。
- 七牛云等云存储平台:七牛云虽然有 10G 免费空间,但需要有在国内备案的域名,必须要买域名+服务器,否则一个月之后就无法使用它的测试域名。
- 个人开发者的图床:都有一些限制,没找到合适的😂
- https://tu.my/:可以手动上传,单次上传不超过100张。
- https://imgchr.com/:每小时限制 8 张。
- 国内云厂商的对象存储:阿里云/腾讯云等免费试用后需要付费;
- 国外云厂商的对象存储:
- Google 云的对象存储:免费空间 5 G,每月 1G 的出站流量;
- Oracle 云的对象存储:免费空间 20 G,每月限制 50000次 API 调用,需要把桶设置为公共的,才可以访问;而且同名文件会自动替换,上传速度很快;访问速度也还可以,部分有延时。
- Cloudflare R2对象存储:免费空间 10 G,上传等 A 类操作每月100万次,下载等 B 类操作每月1000万次,需要绑定一张外币信用卡。
对比来看,还是 Oracle 云的对象存储免费空间更大,而 Cloudflare R2 的调用次数更加慷慨,最终先选择了 Oracle 云的对象存储作为我的图床。
当然,在正式使用之前,你还需要验证下选择的图床得到的 url 是否开启了防盗链。
怎么验证?
给大家分享一个最简单的方式:如下图所示,随便找一个在线的 markdown 编辑器,然后按照图片格式输入,看看能否在右侧渲染出来:

选择好图床后,最好是配合 PicGo 来使用,接下来我们一起看下这款 Typora 排版工具的完美搭档。
1.3 PicGo 安装和使用
PicGo 是一个开源的图床工具,加上插件,可以完美适配各种图床。大家可以前往官方仓库的 Releases 中下载:https://github.com/Molunerfinn/PicGo/releases。
界面非常简单,你只需要根据你选择的图床进行适配就可以了,下面介绍几个常见图床的使用:
1.3.1 GitHub 图床
首先,需要在你的 GitHub 上新建一个仓库,分支名在 GitHub 上新建仓库时默认为 main,必要时调整为你新建的分支名。

下面的 设定 Token 在哪获取?
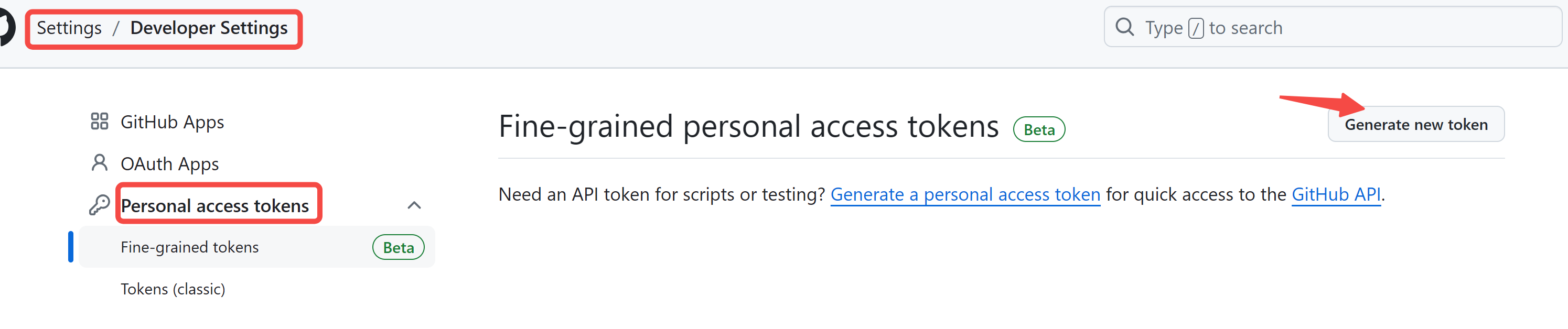
在你的 GitHub 主页依次选择【Settings】-最下方的【Developer settings】-【Personal access tokens】-【Generate new token】,填好名称,过期时间最长可以选择一年,然后点击【Generate token】生成一个 Token。

Token 只会显示一次,先保存下来,再配置到 PicGo 中。
最后的设置自定义域名,其作用是加速 GitHub 图片的访问,在图片上传后,PicGo 会按照(自定义域名+储存路径+图片名)的方式生成访问链接,返回给你。
我们来总结下上面几个字段的填法:
- 设定仓库名:按照 用户名/项目名 的格式填写
- 设定分支名:main or master
- 设定Token:粘贴上面生成的 Token
- 指定存储路径:想要储存的路径,如 imgs,会在你项目下创建一个名为 imgs 的文件夹,图片将会储存在此文件夹中。
- 设定自定义域名:有两种方式可以实现加速。
- 使用 jsDelivr 加速:设置为
https://cdn.jsdelivr.net/gh/用户名/项目名,上传完毕后,通过https://cdn.jsdelivr.net/gh/用户名/项目名/图片名访问上传的图片。 - 使用镜像加速:设置为
https://mirror.ghproxy.com/https://raw.githubusercontent.com/用户名/项目名/master/。
- 使用 jsDelivr 加速:设置为
1.3.1 Gitee 图床(不推荐)
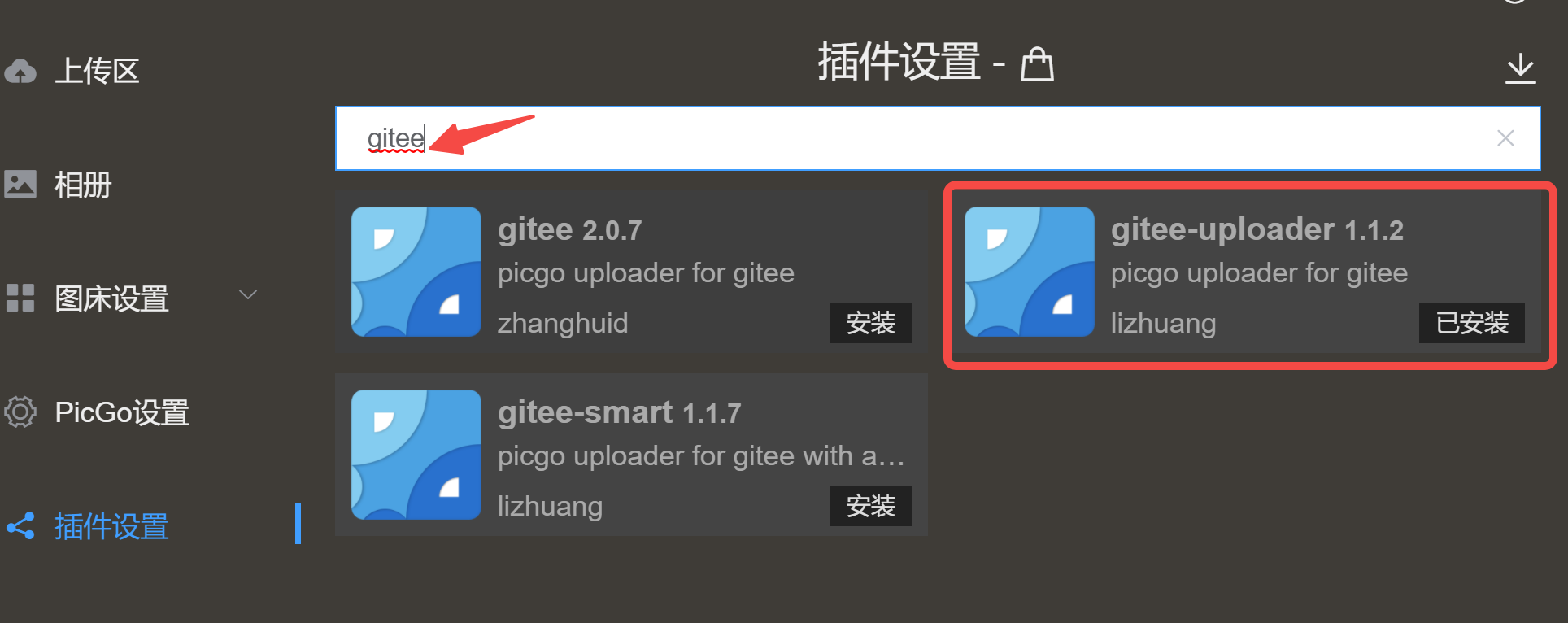
PicGo 本身不支持 Gitee 图床,因此需要在 PicGo 中安装插件。搜索框中搜一下 gitee,然后任选一个即可。

**要注意的是:**插件安装需要依赖 node.js 环境,这个需要前往 node.js 官网,下载对应操作系统的进行安装。Windows 的比较简单,下载完成之后双击安装包,即可进行安装。安装完成之后,打开 cmd 输入 node -v 验证一下,输出版本号就是安装成功。
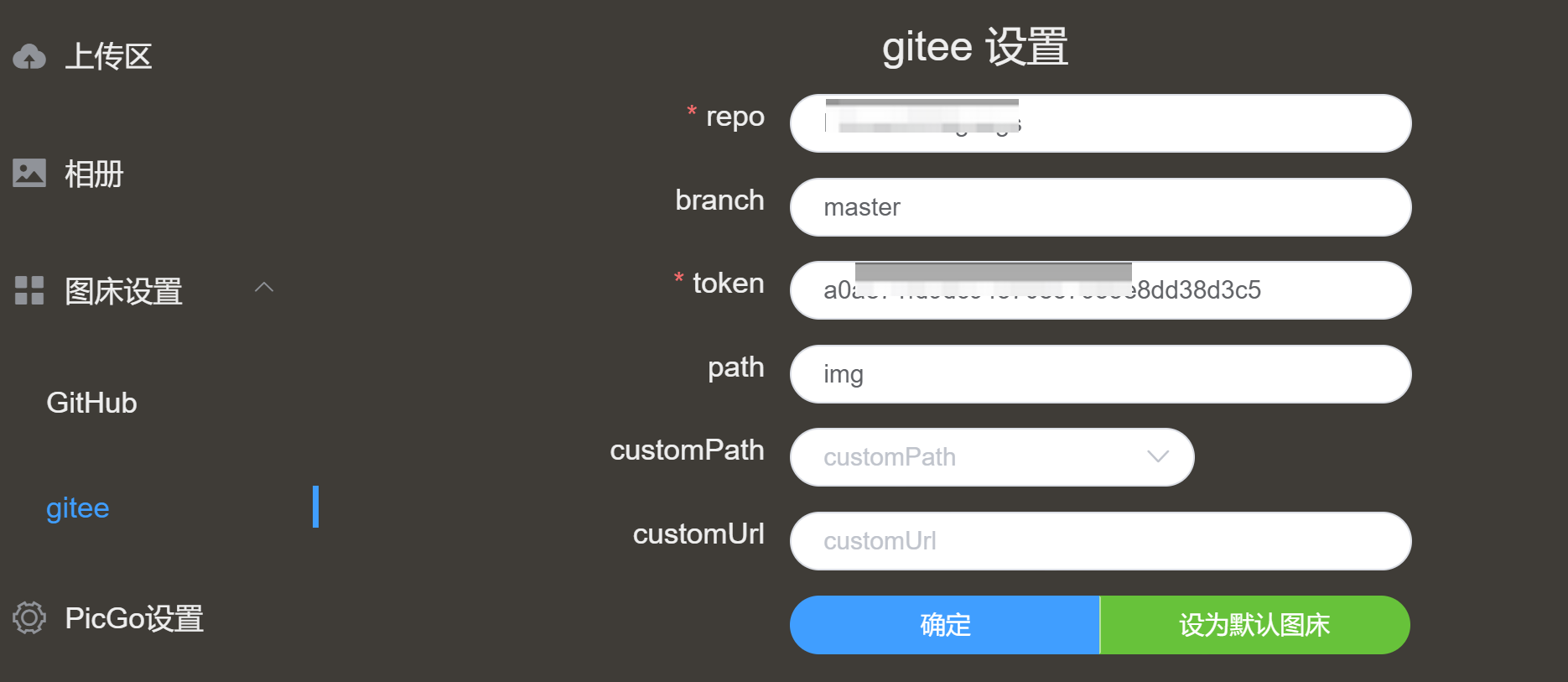
安装完成后,在图床设置中就可以看到 gitee 的选项,配置和上面的 GitHub 图床类似,不再赘述了。

不过,因为 Gitee 的图片开启了防盗链,所以 Gitee 图床还是放弃使用吧。
1.3.3 自定义图床
如果你的图床不在 PicGo 官方支持之列,那么就需要安装另外一个插件。

什么插件?
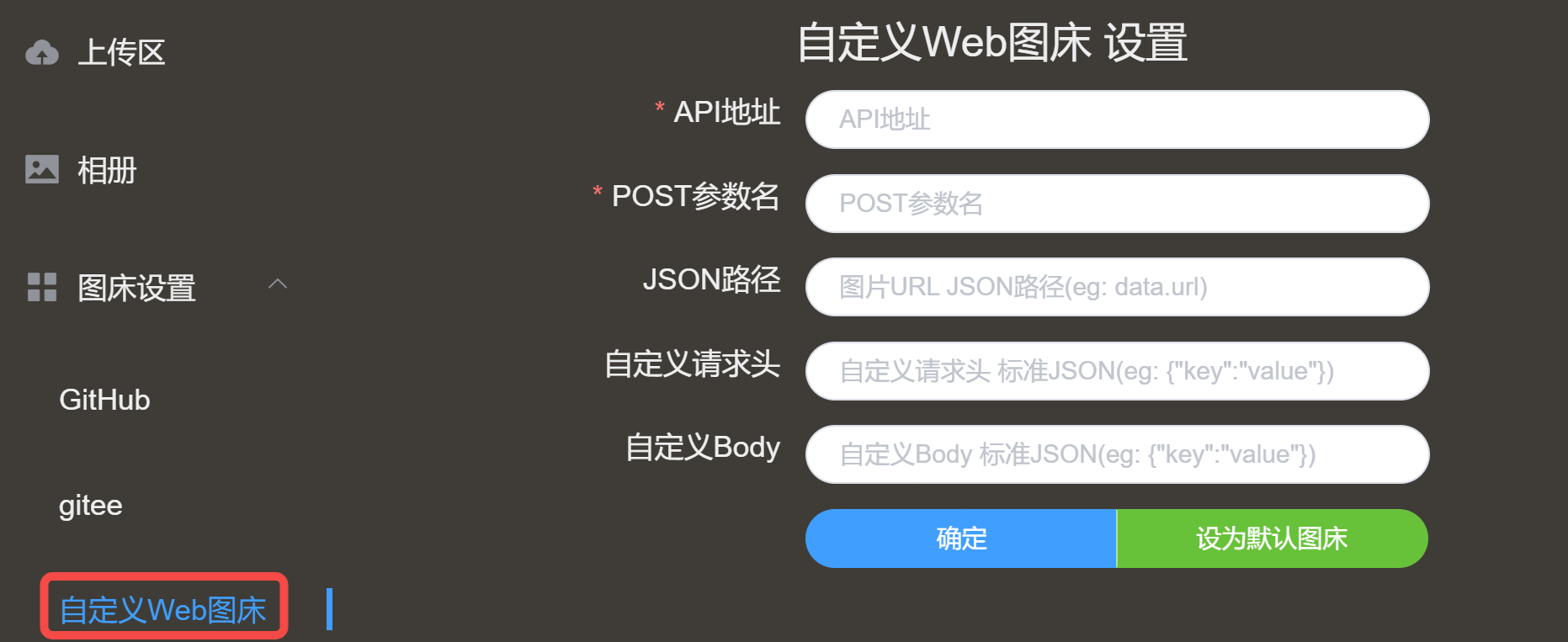
插件设置那里搜索 web-uploader 进行安装即可,安装完成后,在图床设置中就可以看到 自定义Web图床 的选项,根据你图床提供的 API 进行填写即可。

1.3.4 图床测试
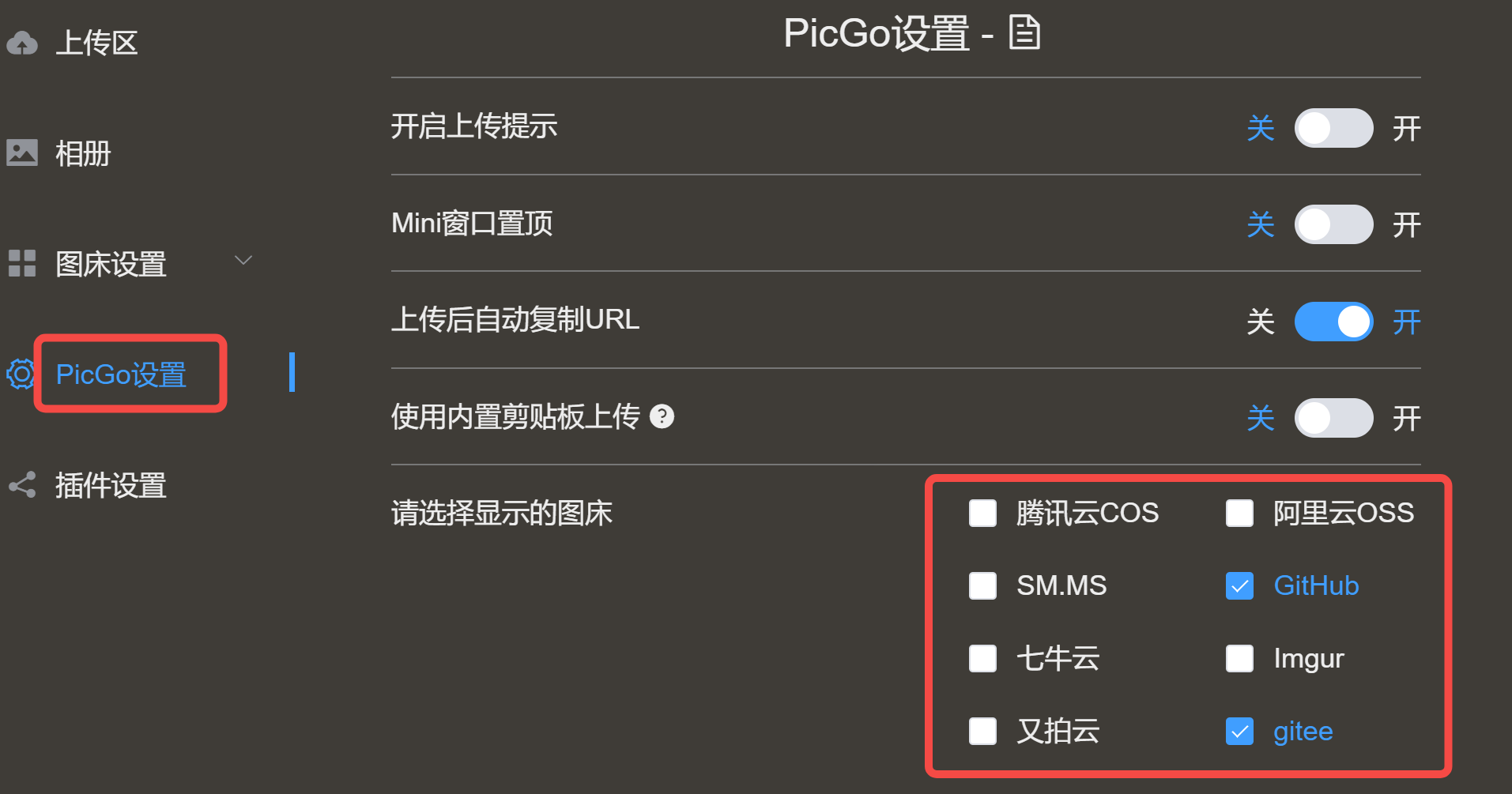
最后,设定好之后,来到上传区,选择你的图床,上传一张图片,测试一下是否能上传成功。

1.3.5 PicGo 集成到 Typora
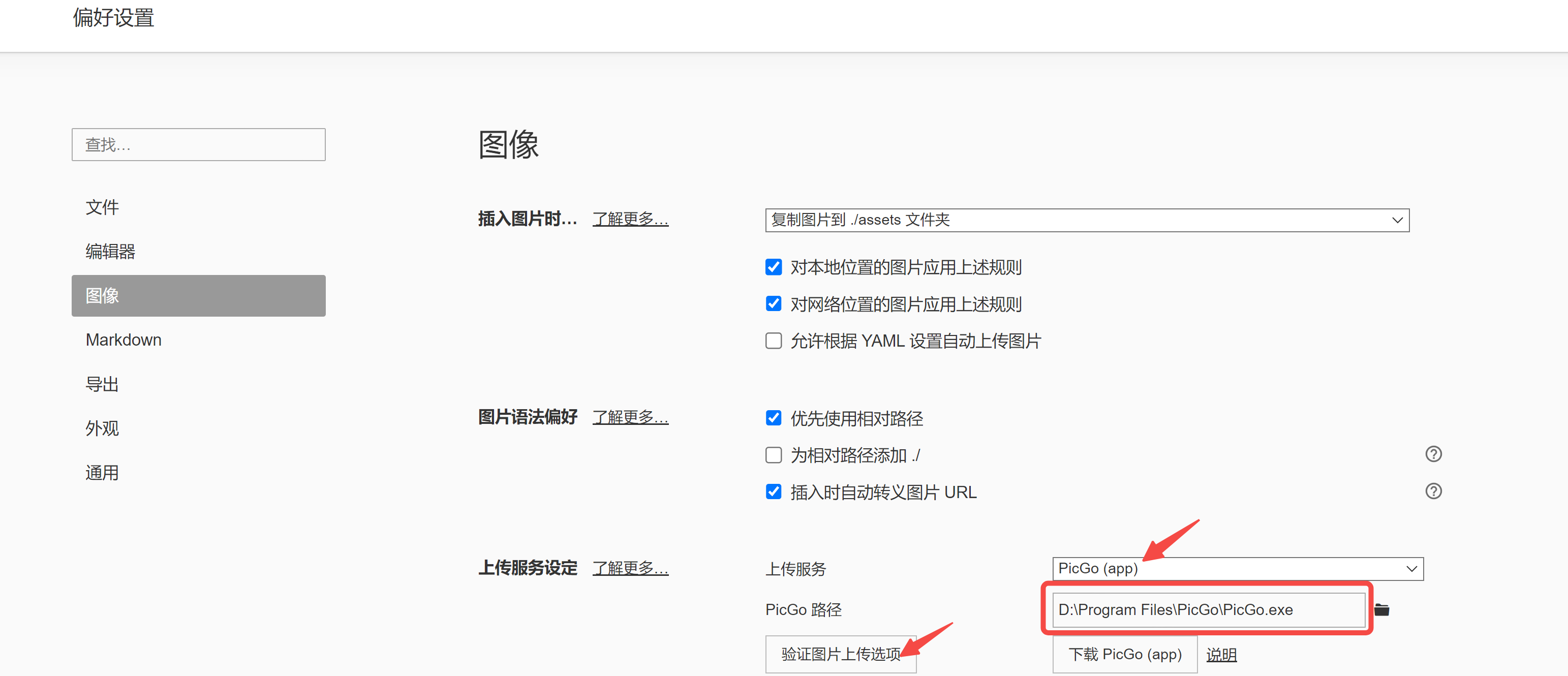
PicGo 的图床准备好之后,我们需要在 Typora 中进行一番设置:依次点击 文件 -> 偏好设置 -> 图像,找到最下面的 上传服务,选择 PicGo(app),路径选择你的安装地址,最后点击验证图片上传选项,验证一下能否上传正常。

如果上传失败了怎么办?
PicGo 的上传日志一般保存在:C:\Users\12243\AppData\Roaming\picgo\picgo.log,可以前往查看具体的报错信息。
然后,我们到上面的 插入图片时...,选择 上传图片,这样你每次在文档中插入图片,它会自动给上传到图床,然后返回一个 url 插入到文档中,非常方便。
当然,也可以在你的文档中,依次选择 格式 -> 图像 -> 上传所有本地图片,就会把文档中所有图片一键上传到图床。
至此,你的本地知识库基本就搭建完成了,后续往里增加内容将会变得 so easy~

2. 在线知识库部署
如何把本地的知识库部署上线,和你的小伙伴分享?
前几天,我们一起盘点了:小白搭建静态网站,都有哪些建站工具?
今天这个需求不就用上了。
那么多建站工具,我该选哪个呢?
对于知识库这样一个简单需求,当然首选 docsify。为啥?
和 GitBook 以及 Hexo 等建站工具不同的是,它会智能地加载和解析 Markdown 文件,而无需生成 html 文件,所有转换工作都在运行时。此外,我认为 Docsify 最大的优点有以下几个方面:
- 无需安装任何依赖,无需编译,完全运行时驱动。
- 界面清新,看着就很爽,多个主题可供选择
- 插件生态丰富
2.1 docsify 安装和使用
官方文档:https://docsify.js.org/#/zh-cn/
2.1.1 docsify 安装
docsify 安装需要依赖 node.js,相信你在上一步按照 PicGo 插件时已经装好了 node.js。
准备好 node.js 环境后,在终端中采用 npm 一键安装:
npm install -g docsify-cli
上述指令中,-g 代表全局安装,因为我们需要用到 docsify 的场景还挺多,所以就选择全局安装了。
怎么知道这个全局安装的包放在哪了?
npm root -g
这会返回全局安装目录的路径。默认情况下会放在你的 C 盘:C:\Users\<YourUsername>\AppData\Roaming\npm。
如果不想你的 C 盘很快爆满的话,最好给它挪个位置~
这时,你可以修改 npm 的全局安装位置。首先新建一个目录,然后在终端中配置 npm 使用新的目录:
npm config set prefix D:\npm-global
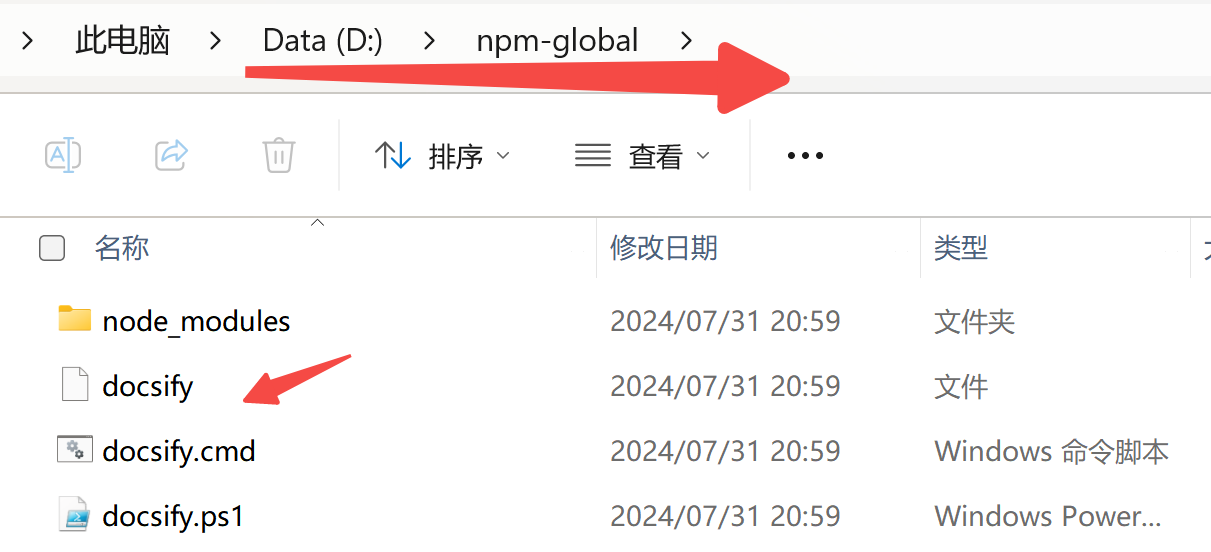
可以看到文件夹下多了一个 node_moudules,可执行文件也在当前目录下:

为了系统自动识别到 docsify 命令,你还需要添加新的路径到系统环境变量中。具体步骤如下:
- 右键点击“此电脑”或“计算机”,选择“属性”。
- 点击“高级系统设置”。
- 在“系统属性”窗口中,点击“环境变量”。
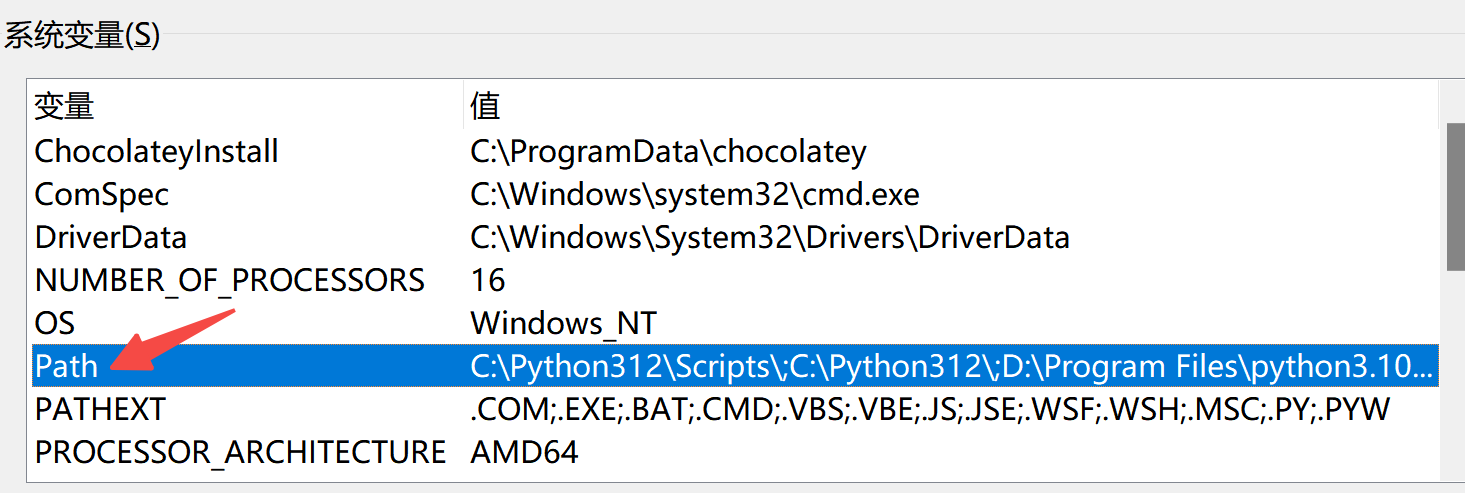
- 在“系统变量”中找到 Path,然后点击“编辑”。
- 添加新的路径 D:\npm-global。

对于新手小白来说,还会遇到一个问题:npm 下载太慢啦~
这是因为 npm 默认从国外的 https:/registry.npmjs.org/ 服务器进行下载,不信你试试看下面这个指令:
// 查看当前下载地址
npm config get registry
所以你需要给它换个国内的镜像。
// 设置淘宝镜像的地址
npm config set registry https://registry.npmmirror.com/
再次安装 docsify,有没有快到飞起?
2.1.2 docsify 启动
docsify 安装好之后,启动知识库只需要一个命令(在你的当前知识库文件夹下执行):
docify init
如果文件夹下已经有文件,也没关系,选择 yes,会初始化3个文件,其中 index.html 就是最终渲染的初始网页:

接下来,还是一键命令完成部署:
docsify serve# 输出如下
Serving D:\data\projects\knowledgebase now.
Listening at http://localhost:3000
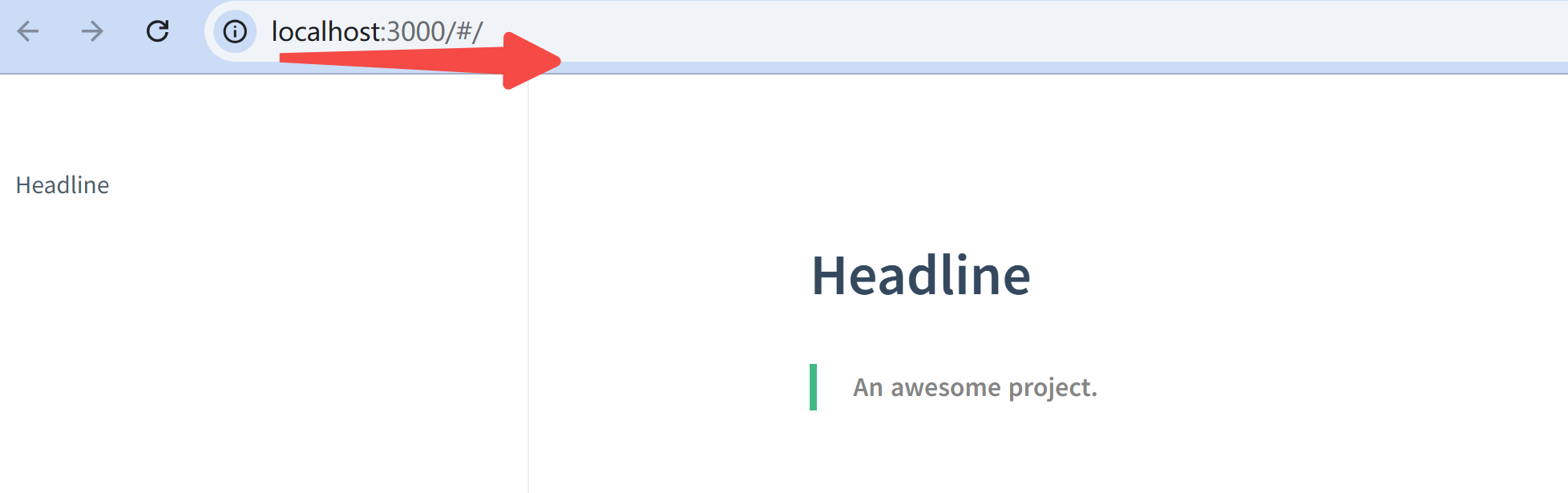
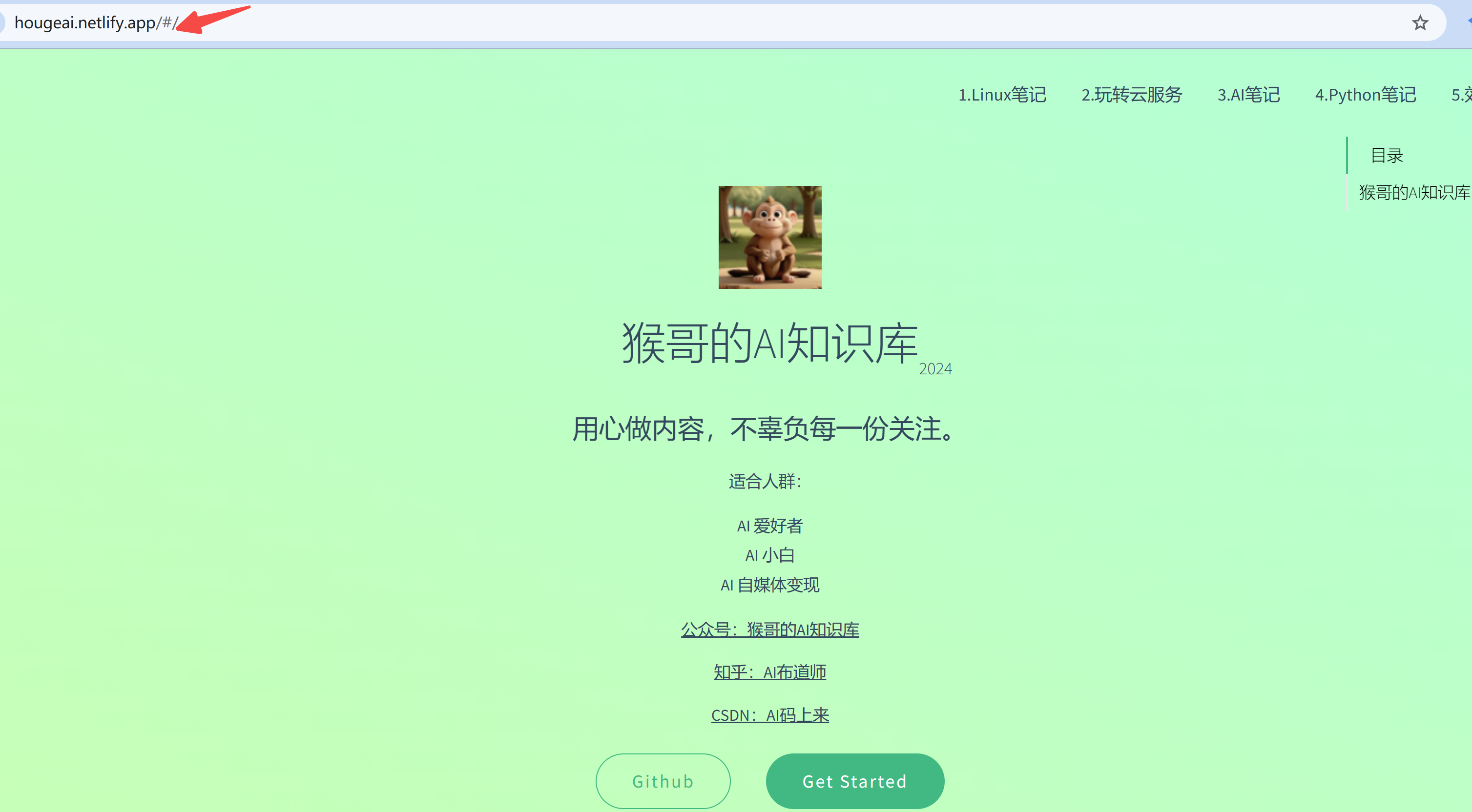
打开上述链接,你会看下如下页面:

这些文字内容是哪来的呢?
还记得刚才生成的三个文件中的 README.md,打开看看吧。
所以,你只需要编辑这个 README.md,就可以实现你的内容展示了。
你不需要杀掉 serve 指令,docisfy 支持修改 README.md 时,网页端实时更新。
接下来我们来说说这个 index.html 中的一些具体设置,将你的网页打造的更加酷炫、高级一些。
2.1.3 docsify 基础操作
网站主题修改:
在 index.html 中:
<!--这个链接就是主题的选择-->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">
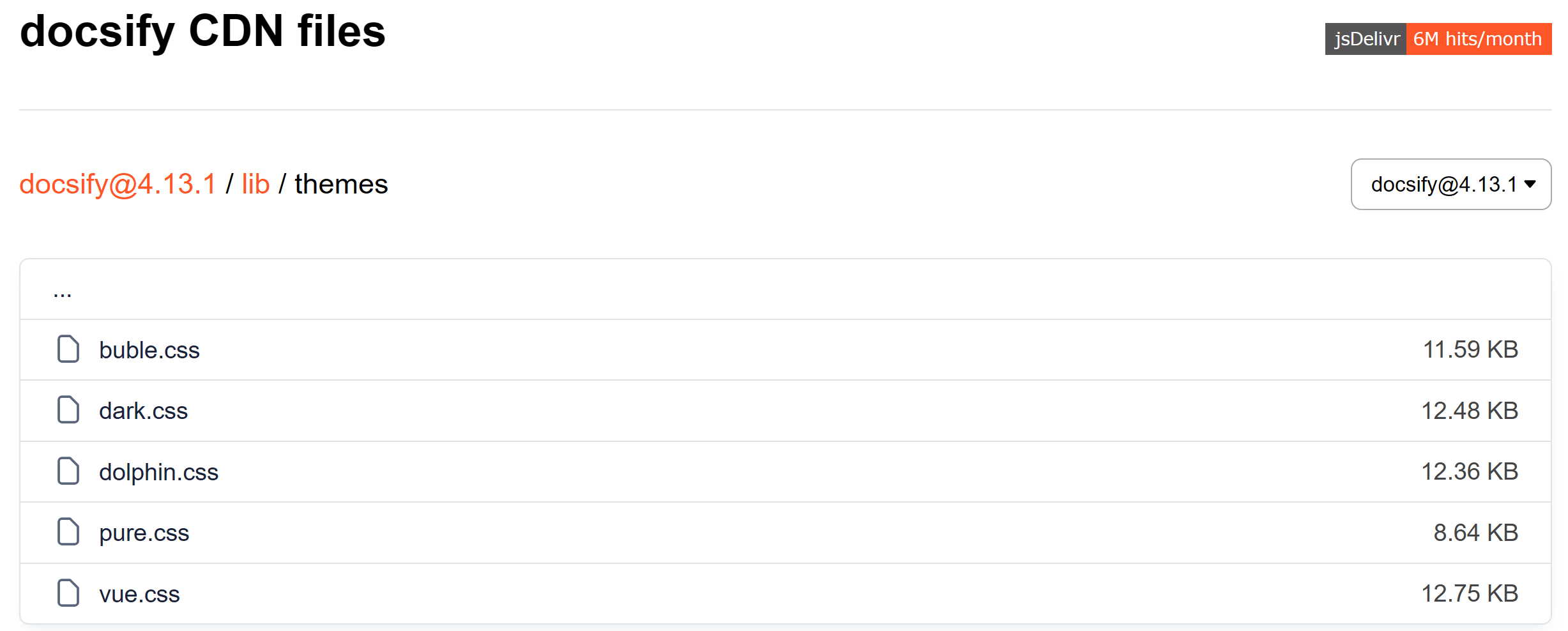
官网支持的主题在:https://cdn.jsdelivr.net/npm/docsify@4/lib/themes/,都去试试吧,看看自己更喜欢哪个~

封面设置:
只需在 window.$docsify 中加入一行:
window.$docsify = {coverpage: true,}
然后,创建一个 _coverpage.md 文件,编写 markdown 内容并保存:

# 猴哥的AI知识库 <small>2024</small>> 用心做内容,不辜负每一份关注。适合人群:- AI 爱好者
- AI 小白[GitHub](https://github.com/hougeai/knowledgebase)
[Get Started](README.md)
顶部导航栏设置:
只需在 window.$docsify 中加入:
window.$docsify = {repo: 'https://github.com/hougeai/knowledgebase', // 仓库链接,会显示在右上角GitHub图标loadNavbar: true,}
docsify 会默认加载 _navbar.md,所以需要新建一个 _navbar.md,然后填入你想要在导航栏要展示的内容:
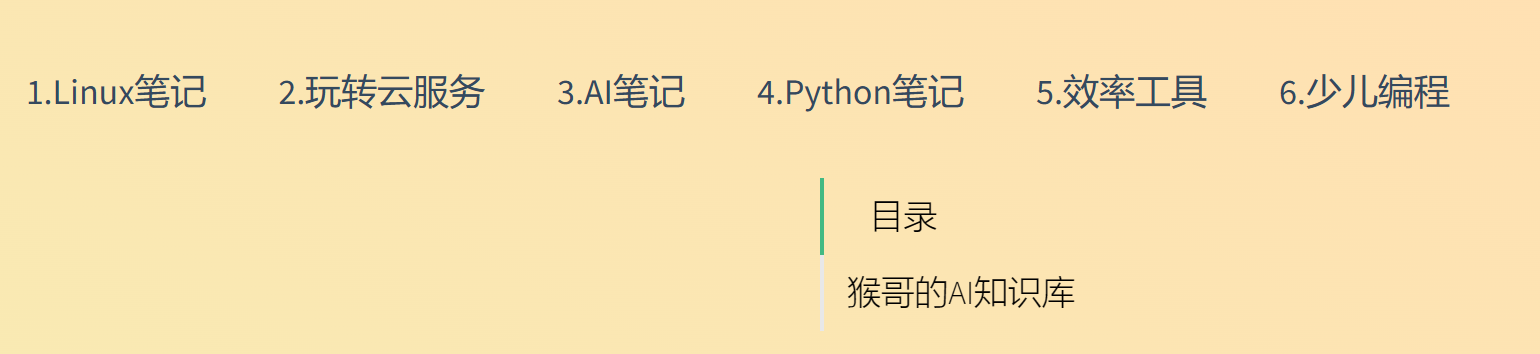
- [1.Linux笔记](docs/1.Linux笔记/README.md)
- [2.玩转云服务](docs/2.玩转云服务/README.md)
- [3.AI笔记](docs/3.AI笔记/README.md)
- [4.Python笔记](docs/4.Python笔记/README.md)
- [5.效率工具](docs/5.效率工具/README.md)
- [6.少儿编程](docs/6.少儿编程/README.md)
这样你在网站上就会看到:

侧边栏设置:
只需在 window.$docsify 中加入一行:
window.$docsify = {loadSidebar: true}
然后,创建一个 _sidebar.md 文件,编写你想要展现的目录内容并保存。
2.1.4 docsify 插件配置
docsify 的生态非常丰富,开发者搞了很多插件,为你的知识库插上三头六臂,变得更为智能,而这些插件就是一个个 javascript 脚本,你只需要在 index.html 中插入即可。
这里给大家推荐几个最常用到的。
1. 搜索插件
随着文章的增多,搜索功能就显得尤其必要,你只需要在 index.html 的如下位置填入:
window.$docsify = {search: {paths: 'auto',placeholder: 'Type to search',noData: '找不到结果',depth: 3,},}
然后在最下方引入插件脚本:
<!-- 搜索插件 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
此时,在你的网站左上角就可以看到搜索栏:

2. 右侧目录插件
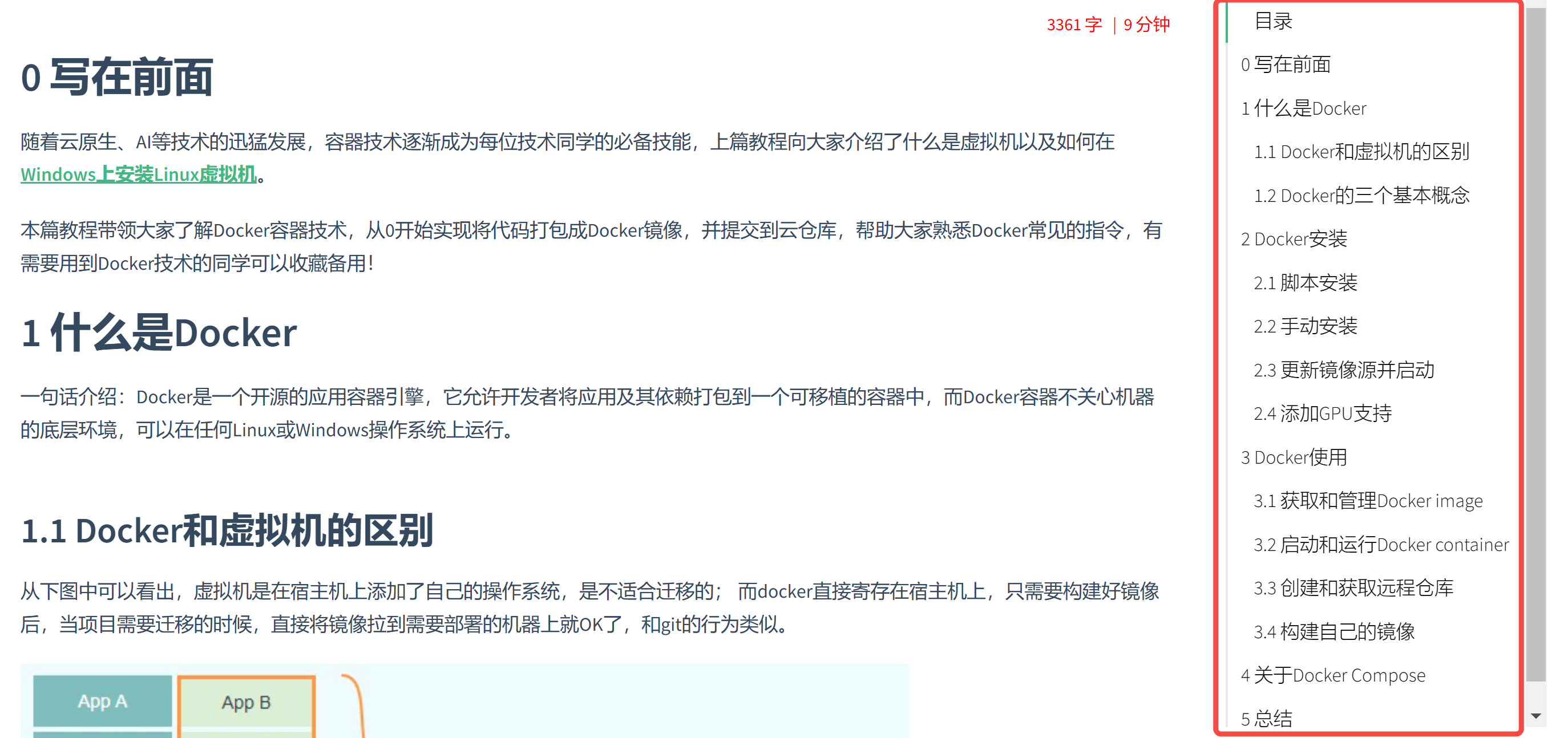
我的文章很多偏实操,所以内容比较长,如果能够在右侧显示文章目录,支持滚动高亮,点击跳转等,显然更符合当下流行的文档网站布局,类似下面这样。

这时你只需要一个插件,叫 toc (Table of Content)。不过社区中有两种实现:
<script src="https://cdn.jsdelivr.net/npm/docsify-plugin-toc@1.3.1/dist/docsify-plugin-toc.min.js"></script>
<!-- <script src="https://unpkg.com/docsify-toc@1.0.0/dist/toc.js"></script> -->
一开始我是采用的第二行的插件,后来发现它和 sidebar(也就是左侧目录) 会出现冲突,看了下报错应该是插件内部的 bug。所以又找到了第一行的插件,再配置下 window.$docsify,完美实现上图中的效果!
window.$docsify = {toc: {tocMaxLevel: 5,target: 'h1, h2, h3, h4, h5, h6',ignoreHeaders: ['<!-- {docsify-ignore} -->', '<!-- {docsify-ignore-all} -->']},}
3. 代码复制和高亮插件
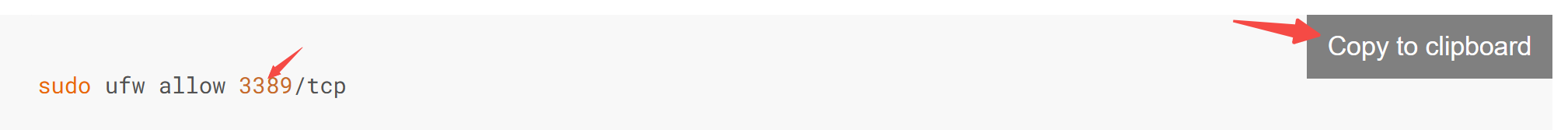
技术文章很多都有代码,为了实现代码一键复制和高亮,类似如下效果:

你只需要插入如下插件:
<!-- 代码复制 -->
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code"></script>
<!-- 代码高亮 -->
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-bash.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-c.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-json.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-shell-session.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-python.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-java.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-http.min.js"></script>
2.2 远程仓库建立
本地测试没什么问题后,接下来我们就需要把它托送到云端了。
因为知识库一定是会不断更新的,所以最好用 git 来维护一个远程仓库。
2.2.1 本地 git 初始化
这里值得注意的是,如果你在本地存了很多图片,最好不要把他们推送上去。
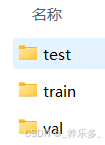
拿我的来举例:项目中每个子文件夹都有存放图片的 assets 文件夹,现在需要
要在 .gitignore 中忽略所有子文件夹中的 assets 文件夹,可以项目根目录下创建 .gitignore ,然后填入以下规则:
**/assets/
- **/ 表示匹配任意层级的目录。
- assets/ 确保只忽略名为 assets 的文件夹。
这样,所有子文件夹中的 assets 文件夹都会被 Git 忽略。
然后一键三连,完成项目初始化:
git init
git add .
git commit -m 'first commit'
这样本地仓库就建好了,接下来你需要的是一个远程仓库。
2.2.2 关联远程仓库
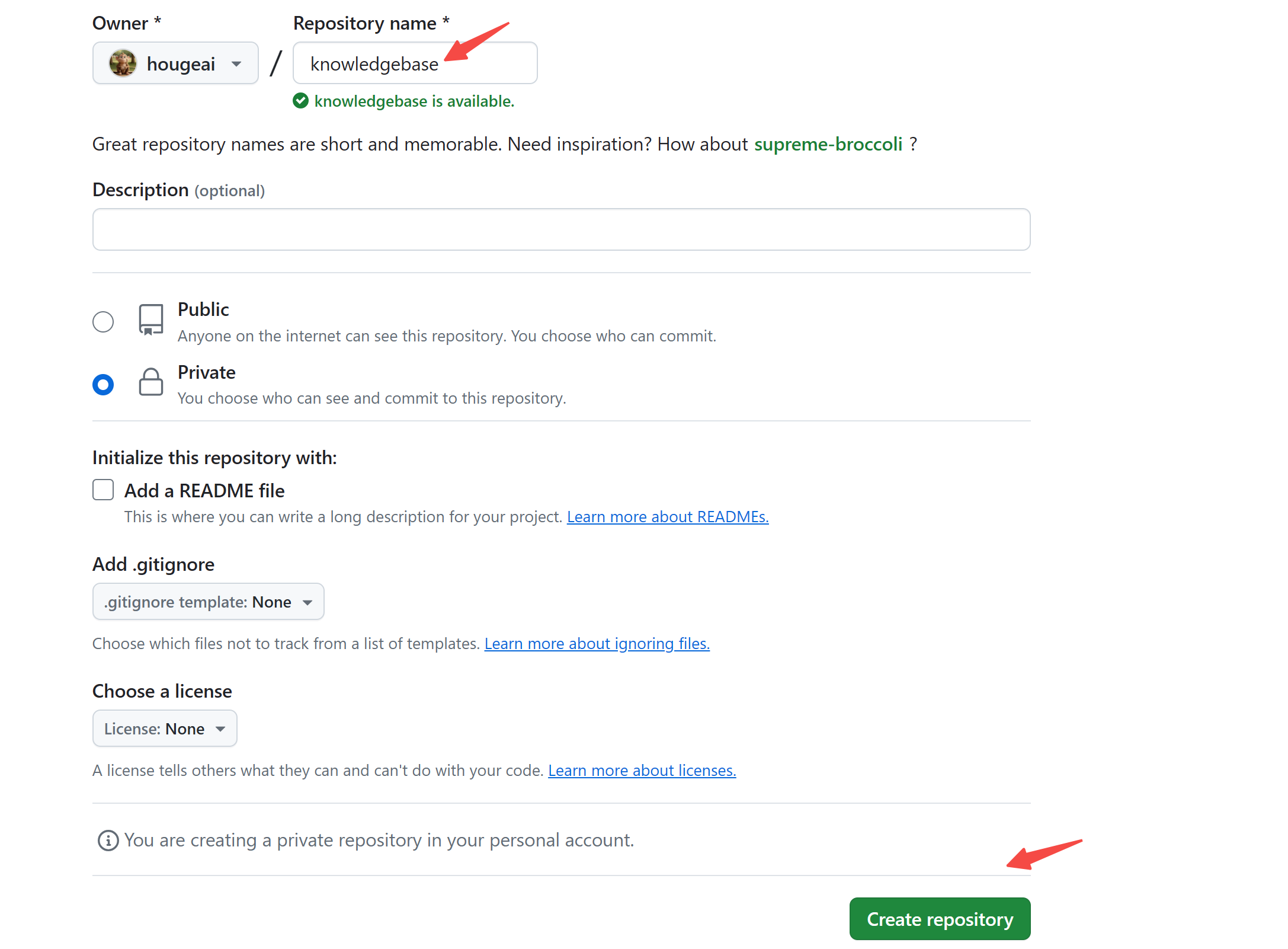
这里我们选择在 GitHub 上新建远程仓库,因为各大网页部署平台对 GitHub 的支持最为友好。

注意:上面的 Private 要改为 Public,需要是公开仓库才可以部署到 GitHub Pages。
接下来,在本地终端中进行账户设置,填入你的 GitHub 的注册名称和邮箱:
# git 全局设置
git config --global user.name "your_user_name"
git config --global user.email "xxx@xx.com"
# 如果只需要设置当前项目
git config user.name "your_user_name"
git config user.email "xxx@xx.com"
将本地仓库推送到远程仓库:
git remote add origin https://github.com/xxx/xxx.git
git push -u origin "master"
上面的 origin 是你在本地给远程仓库取的名字,一般用不到它。如果将来需要删除和它的关联,才会用到它:
git remote -v
git remote remove origin
2.3 部署工具选择
GitHub 远程仓库有了之后,我们就要选择一个工具将网站部署上线。都有哪些选择呢?
- 公有云主机 / VPS:买域名,买服务器,需要一笔不菲的开销;
- Github/Gitee/Gitlab Pages 等静态网站生成器:完全免费,支持持续集成
- Netlify/Zeabur 等托管平台:有一定免费额度,支持自定义二级域名。
综合来看,对于简单的知识库网站而言,后面两种方案完全可以满足需求。
下面我们就一起实操下,分别将网站部署到:
- Gitee Pages + Github Pages
- Netlify + Zeabur
2.4 网站部署
2.4.1 Gitee Pages
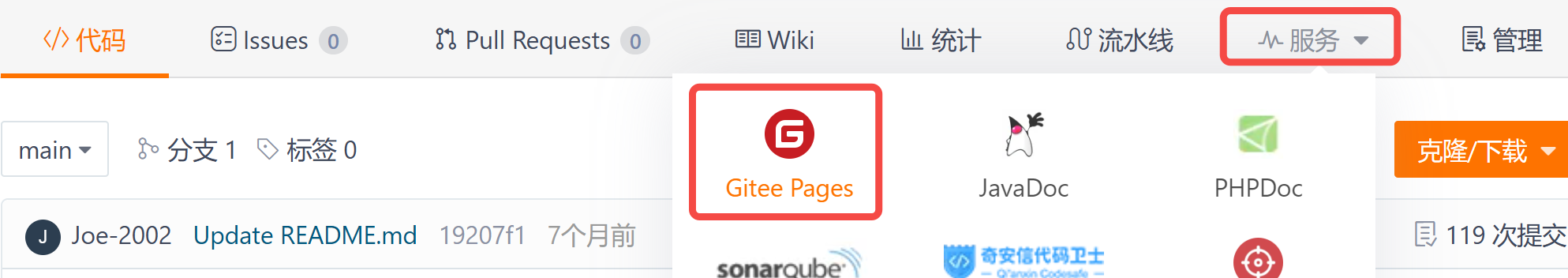
如果你需要部署在 Gitee Pages 上,首先需要在 Gitee 新建一个远程仓库并和本地仓库进行关联,当然如果已经有了 GitHub 远程仓库,也可以选择 fork 过来。然后在项目首页如下位置找到 Gitee Pages :

遗憾的是:
因服务维护调整,Gitee Pages 暂停提供服务,给您带来不便深感抱歉,感谢对 Gitee Pages 服务的支持。
看来国内审核压力也给到 Gitee 了~
2.4.2 GitHub Pages
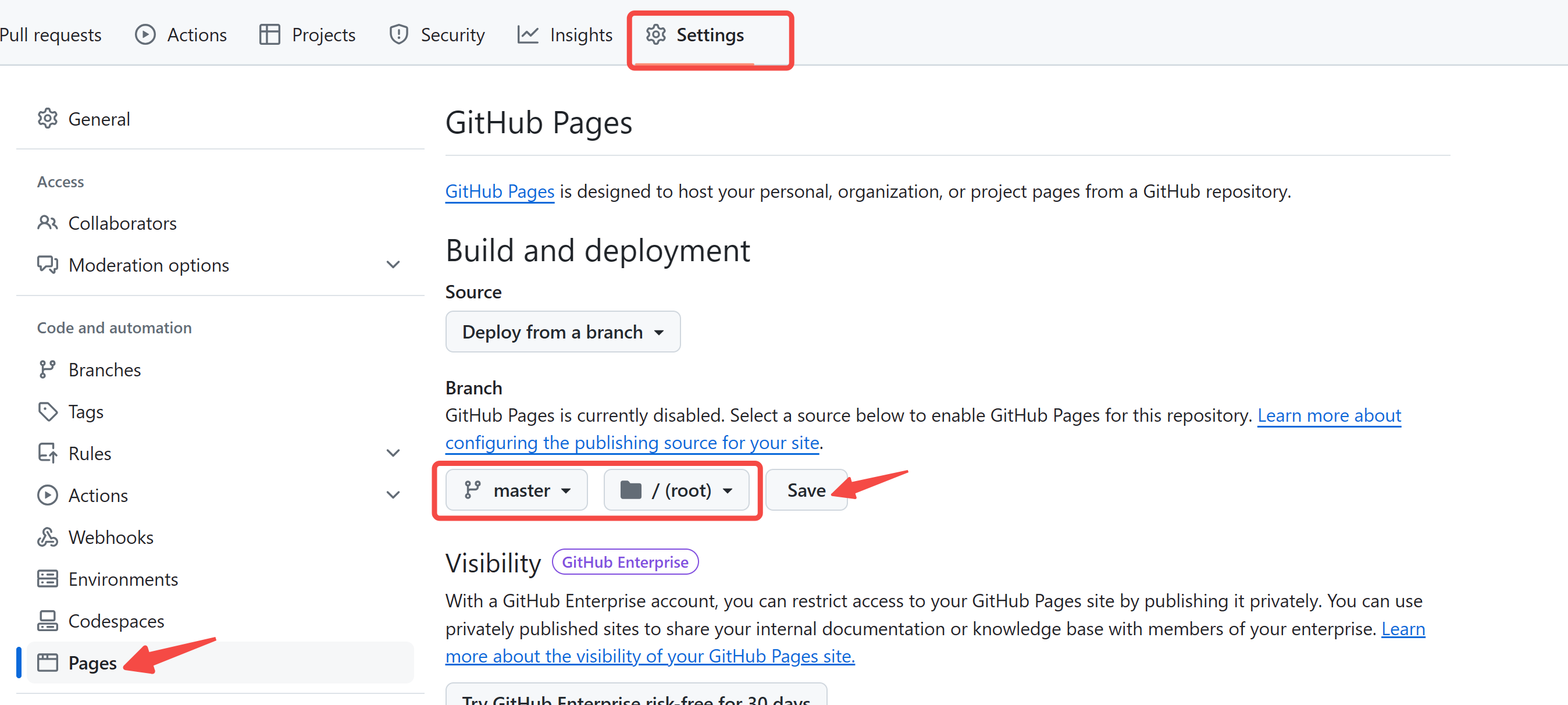
进入你的远程仓库首页,在 Settings -> Pages 中,选择你的分支 master,选择在根目录部署,这个主要根据你的 index.html 所在的位置进行选择。

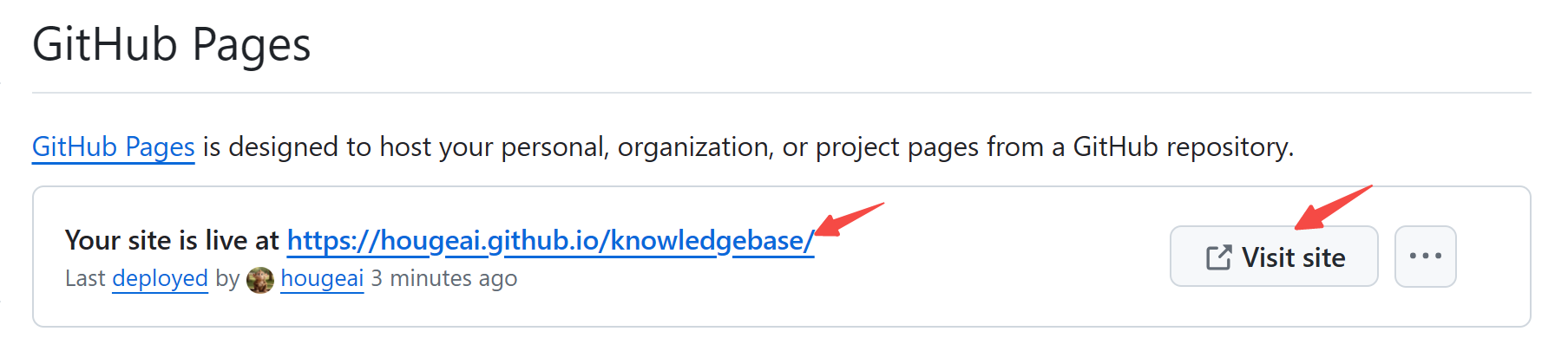
到这里,一个拥有 github.io 二级域名的 page 就已经建好了:

访问地址:https://hougeai.github.io/knowledgebase
是不是很简单?
如果您想拥有一个个性化的域名怎么办?
你得掏腰包去域名服务商买一个心仪的域名。如果你只是想拿来玩玩,当然也有免费域名可以注册,可以参考这篇:【保姆级教程】免费域名注册 & Cloudflare 域名解析。
拿到域名之后,还需要进行域名解析。
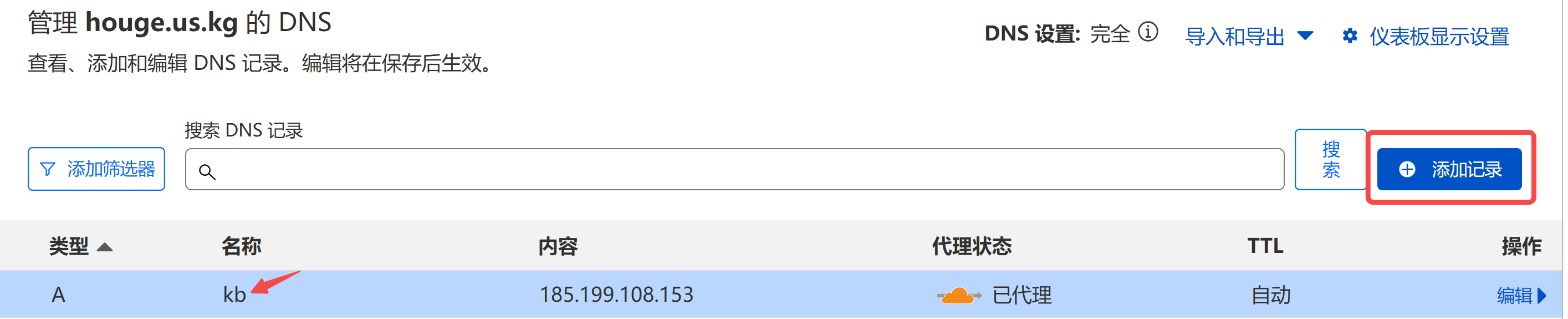
具体而言,在域名解析服务器中添加一条 DNS 记录,参考官方文档,github 可以用的 IP 地址如下:
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
以我的举例:参考上篇教程进行域名解析,前往 cloudfare 官网,添加一条 DNS 记录:

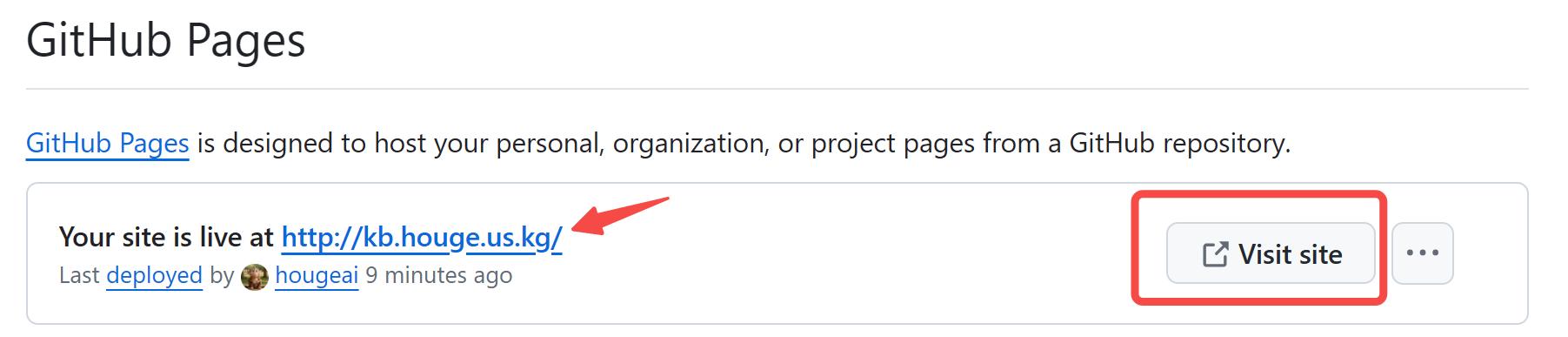
再前往 github pages 配置页,填入你的域名,等待 DNS 解析成功。

最后,回到 github pages 配置页上方,打开你的专属链接看看吧~

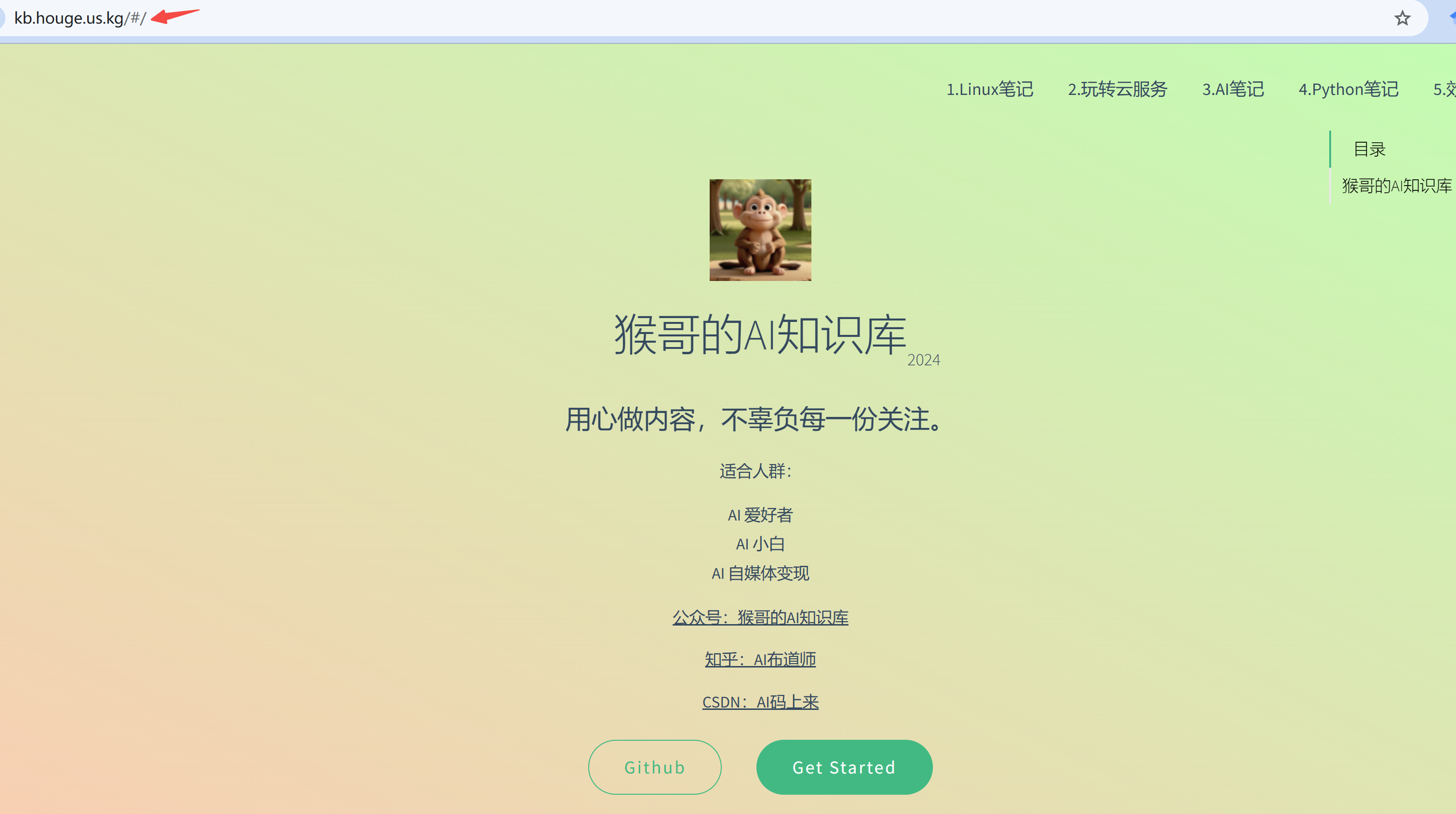
访问地址:https://kb.houge.us.kg/#/:

如果您希望 GitHub Pages 在仓库代码更新后能够自动更新?
GitHub Actions 来了解下:通过设置自动化流程,在依赖仓库代码更新后自动触发 GitHub Pages 的更新。GitHub Actions 就是 GitHub 推出的持续集成服务。
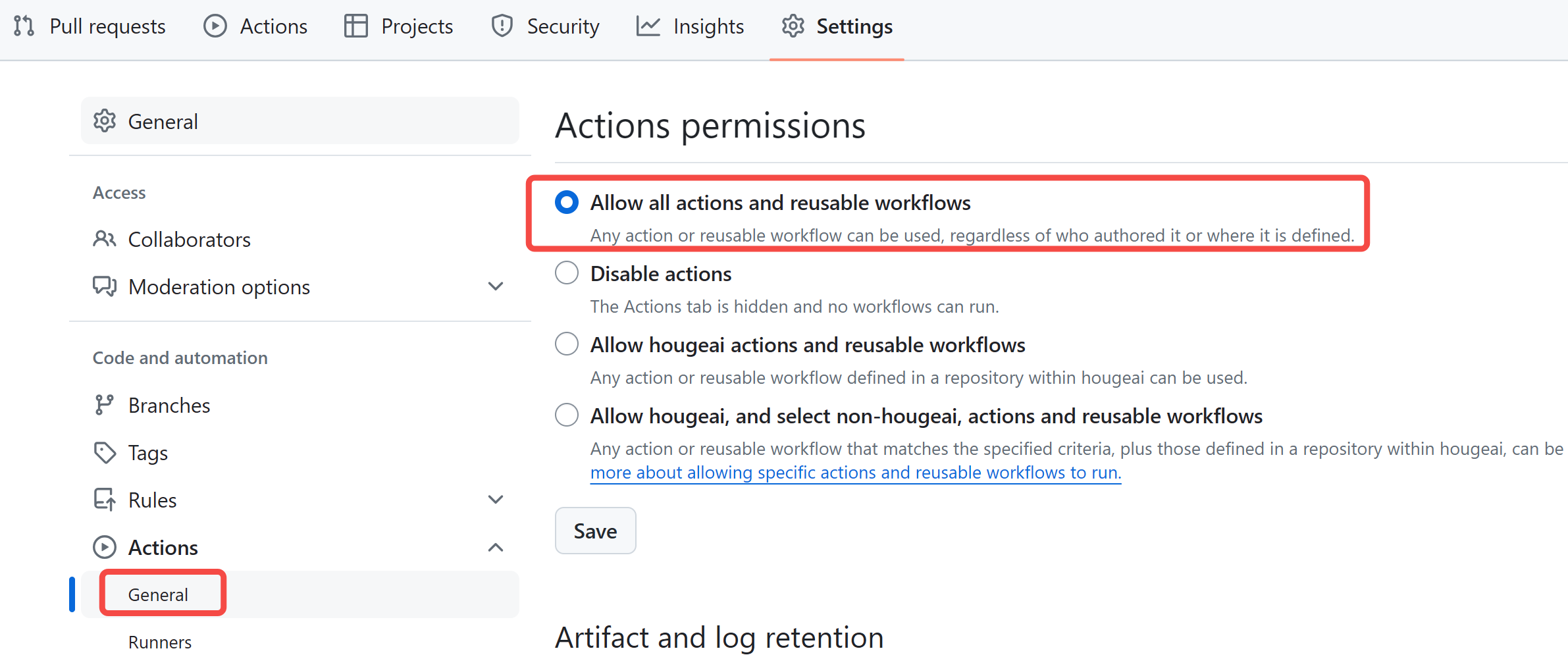
首先,需要配置下项目的 Actions:

其中
- Actions permissions:一定要选择
Allow all actions and reusable workflows, 否则你将无法使用别人的 Action。 - 最下面的 Workflow permissions,如果你的项目需要 build,则要给读写权限,如果只是静态网页,保持默认的读权限即可。
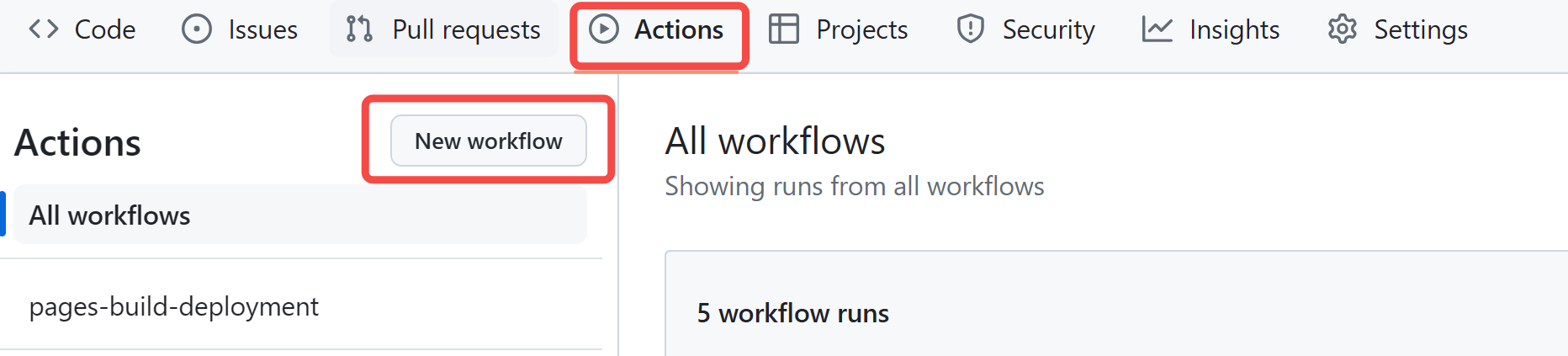
然后,开始配置 Actions 工作流。

官方的 actions 都放在 https://github.com/actions 里面。
我们这个项目只需要简单的自动更新页面,点击 set up a workflow yourself。

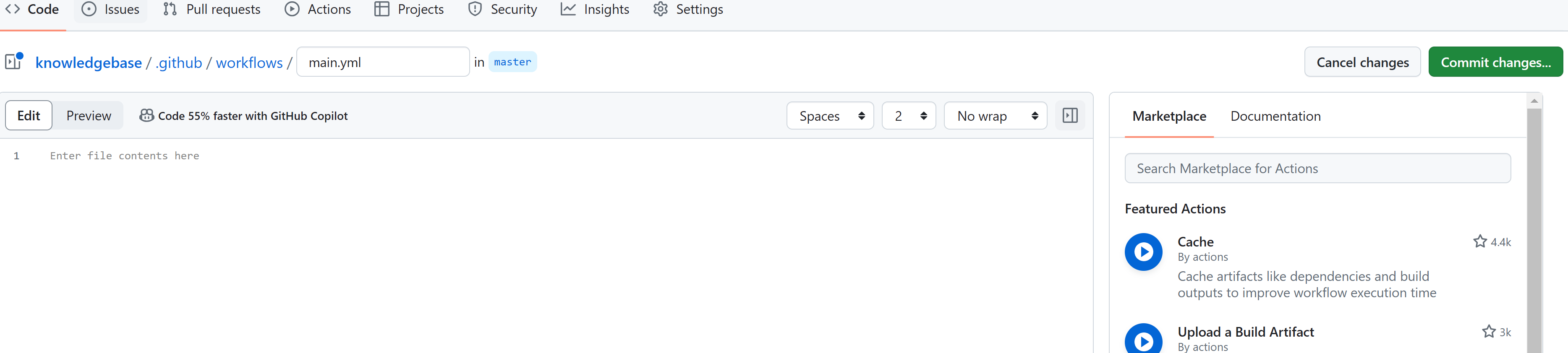
在其中填入:
name: Deploy to GitHub Pageson:push:branches:- master # 或者你使用的其他分支jobs:deploy:runs-on: ubuntu-lateststeps:- name: Checkout codeuses: actions/checkout@v4- name: Deploy to GitHub Pagesuses: peaceiris/actions-gh-pages@v3id: deploymentwith:github_token: ${{ secrets.GITHUB_TOKEN }}publish_dir: ./ # 使用根目录,或替换为你的 HTML 文件所在目录
其中,根据 peaceiris/actions-gh-pages@v3 官方使用指南:
secrets.GITHUB_TOKEN 不需要手动生成,runner 会自动生成。
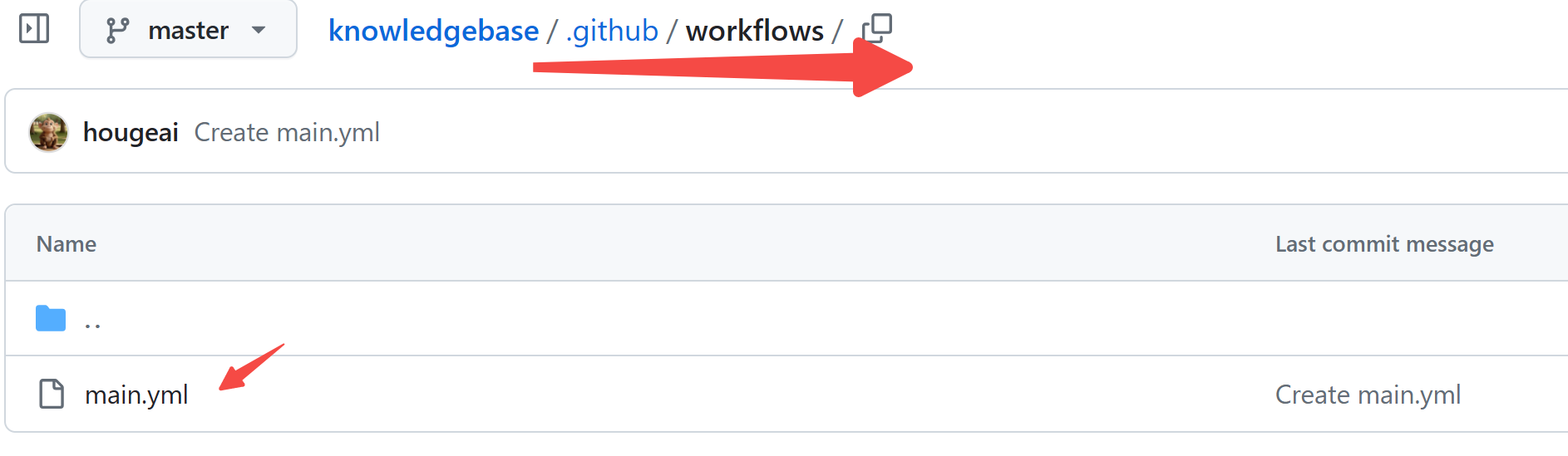
最后,点击右上角 Commit Changes,提交至仓库。仓库根目录下会生成一个 .github/workflows 文件夹。

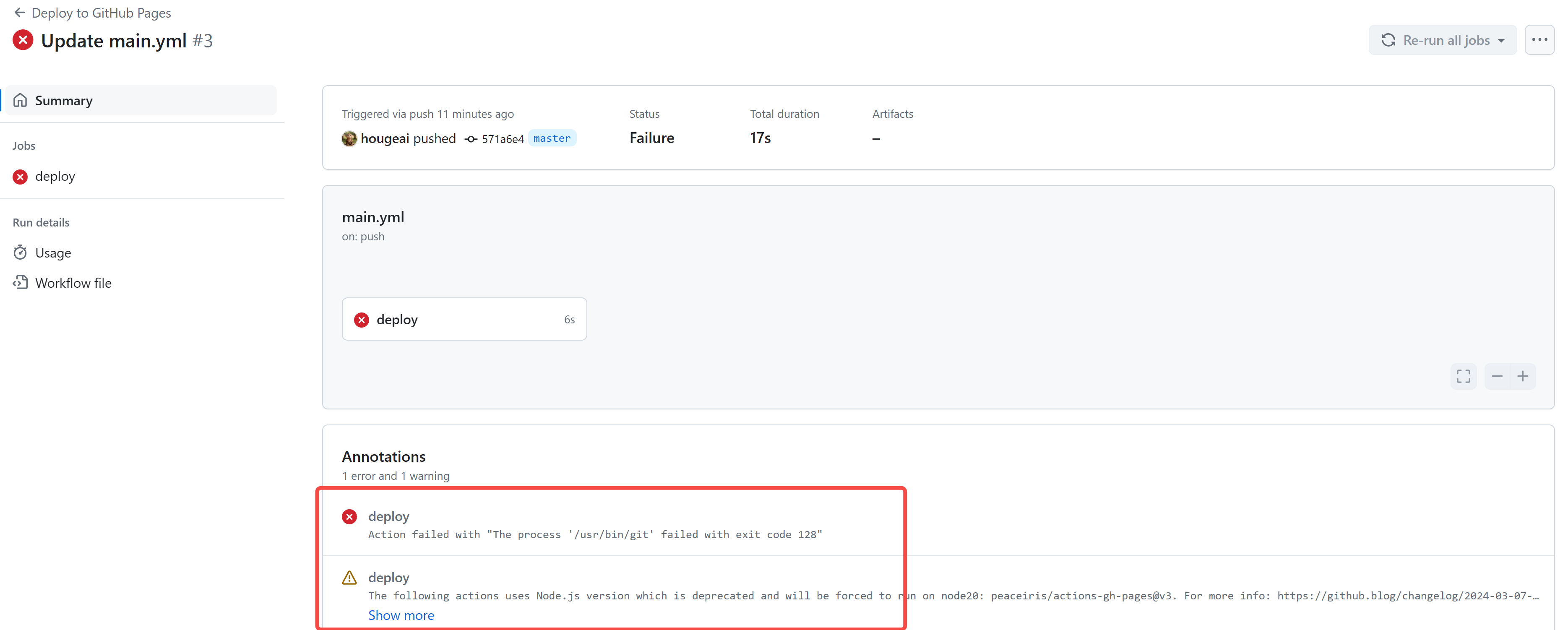
但是,这个 workflow 却失败了,是第二个 job 执行出了问题。

无奈之下,只能把这个 workflow 关掉了。
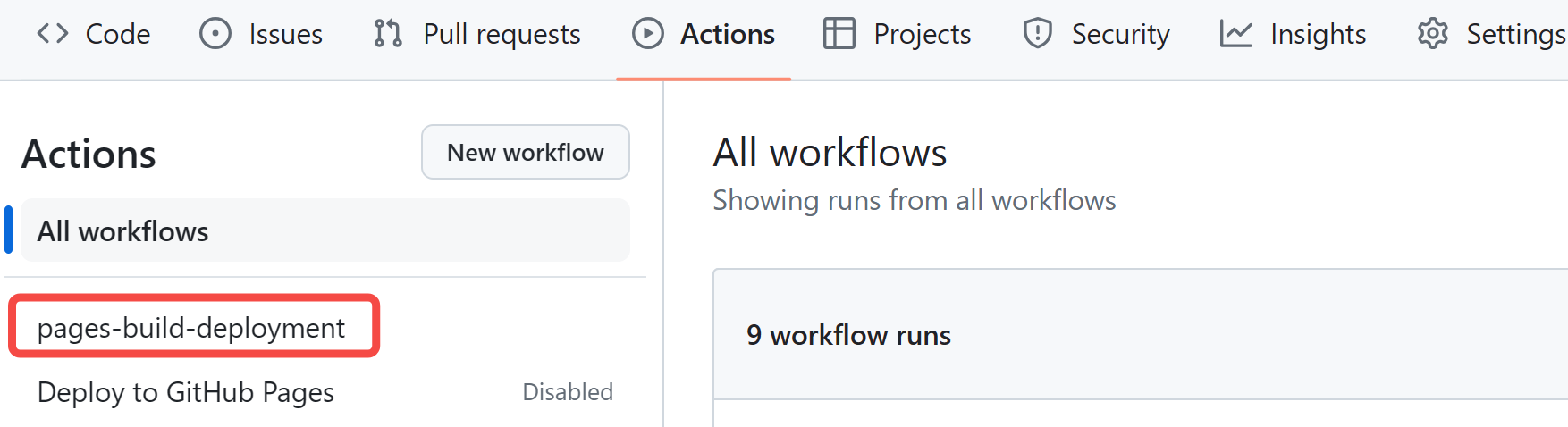
后来发现,pages 默认就有一个 workflow,叫 pages-build-deployment,会根据你的 push 进行重新部署,无需新建 workflow。不得不说,GitHub 真的很良心,你想到的它都已经给做到了。

2.4.3 Netlify
传送门:https://vercel.com/
当前免费额度: 300 分钟每月的计算时长和 100 GB 每月的流量。因为我们这个项目只是一个静态网页,无需计算,所以应该只要不超过 100 GB 的访问流量就是 OK 的。
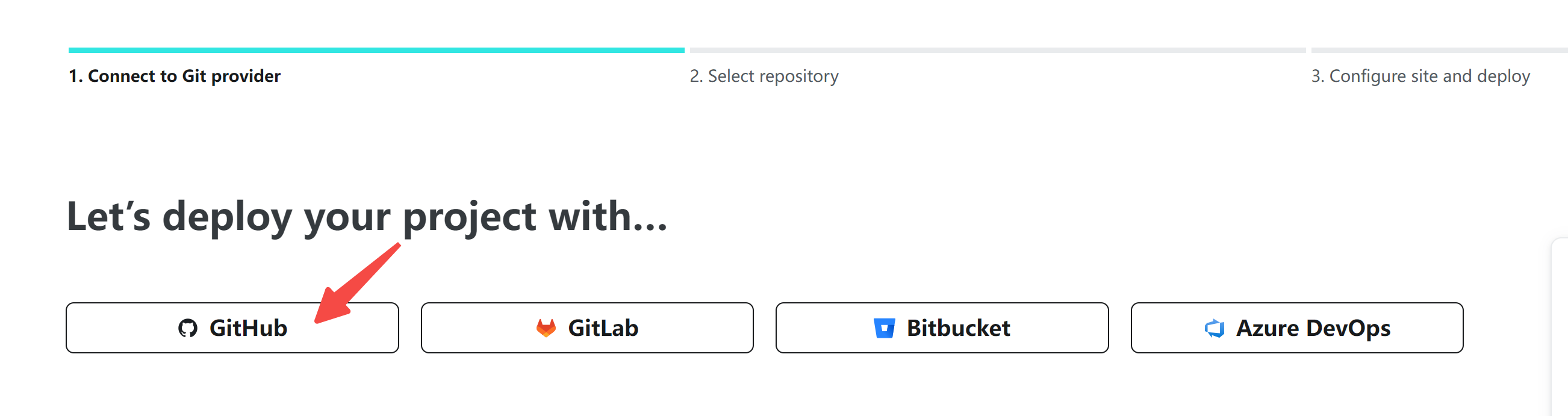
注册账号后,新建一个项目,选择从 GitHub 引入:

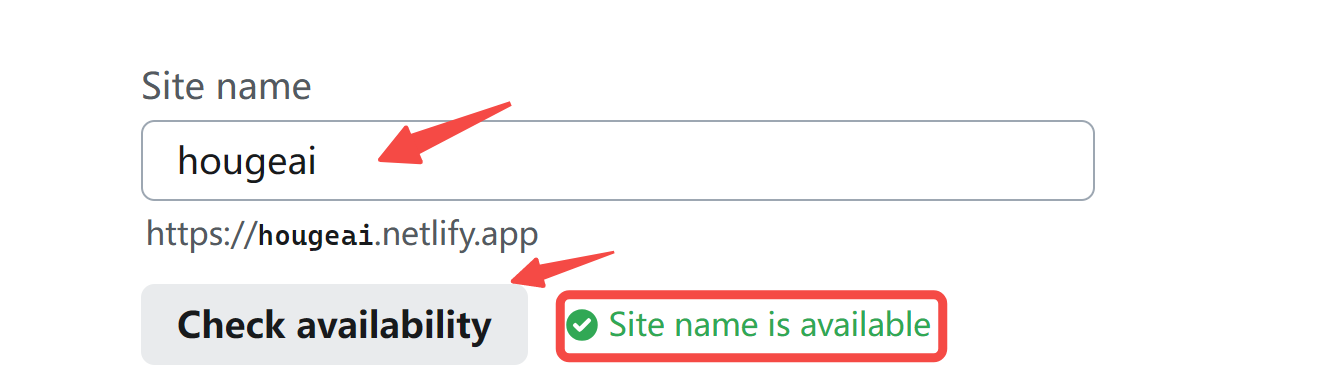
然后,输入一个你想要的域名,检查下是否可用:

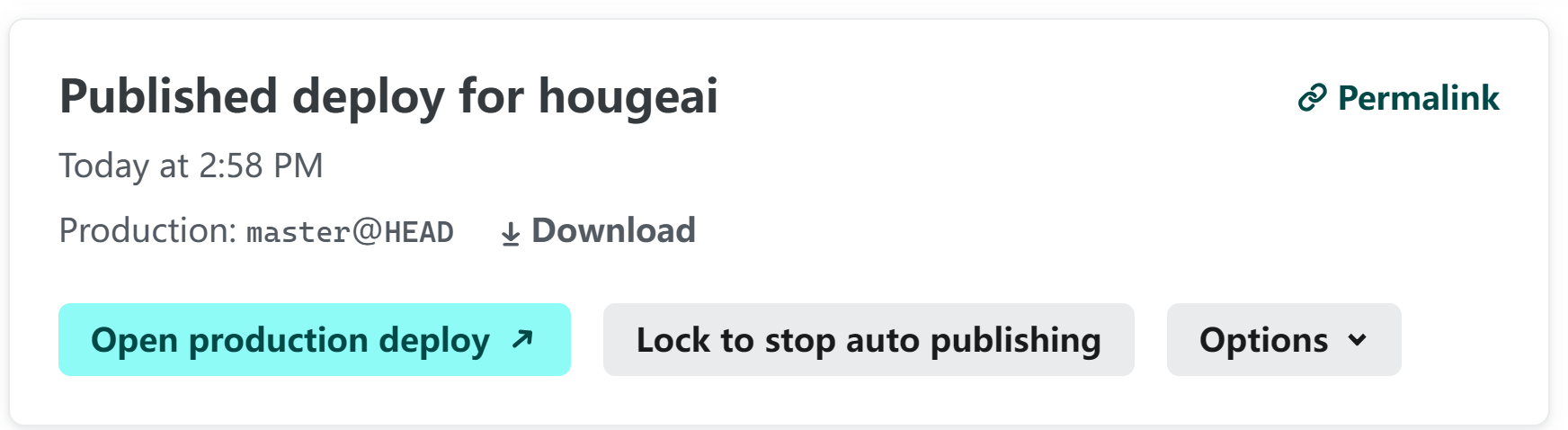
点击最下方的部署,稍等片刻,出现下面界面,说明已经部署成功:

访问地址(国内 IP 可访问):https://hougeai.netlify.app/
搞定!

2.4.4 Zeabur
传送门:https://zeabur.com/
Zeabur 目前的限制是:
- 对于 Serverless Plan 的用户,前10GB 流量免费,Developer Plan 和。Team Plan 则为100GB 免费
- Serverless Plan 是无需付费的的,但只能用于部署静态网页。
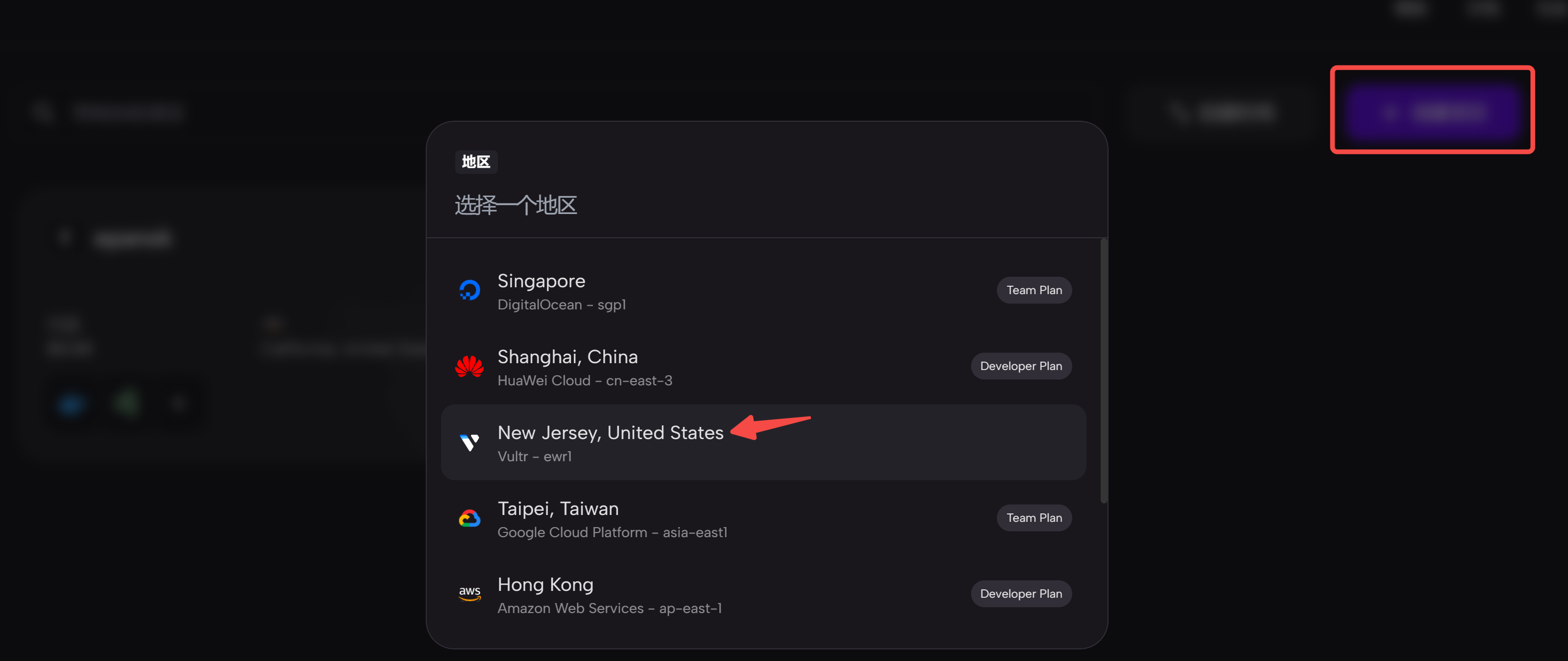
zeabur 只能基于 Github 进行部署。注意如果你不想升级为付费用户的话,只能选择 Developer Plan 和 Team Plan 以外的地区的机器进行部署,如果长时间无法构建成功,可以换一个地区试试。

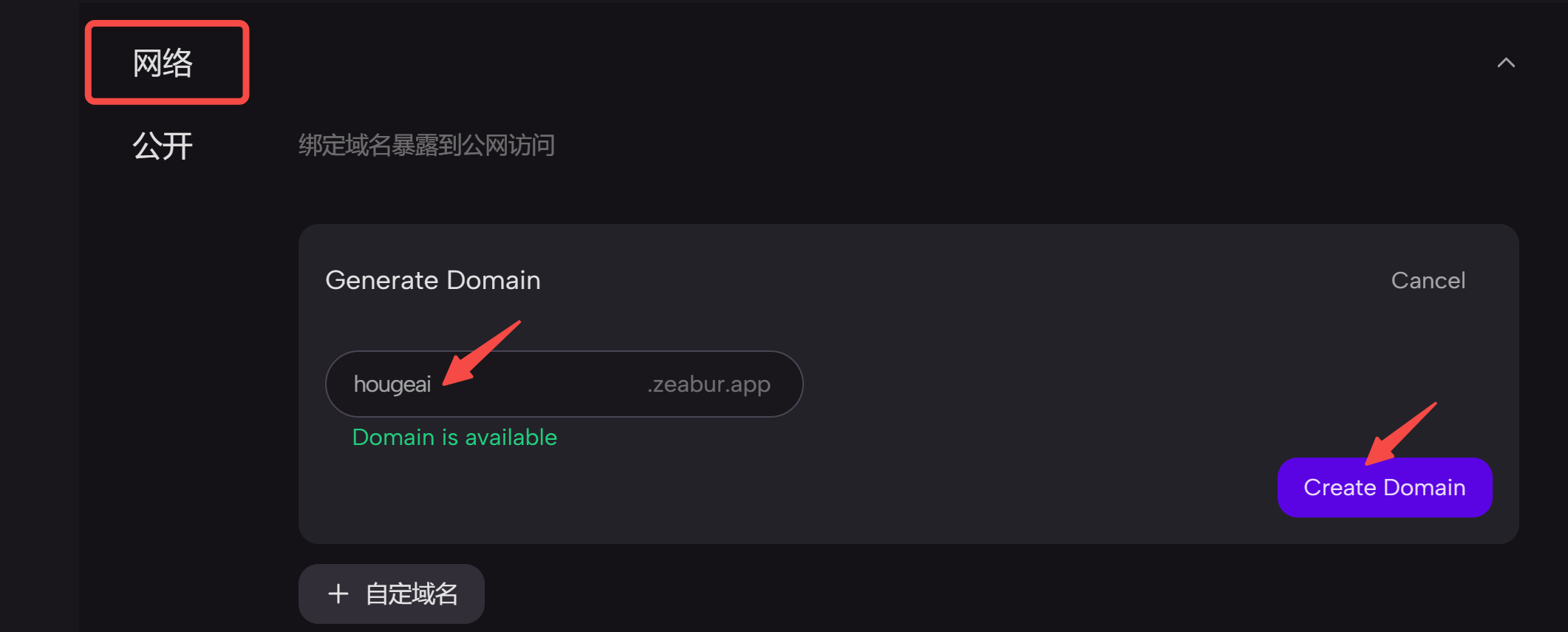
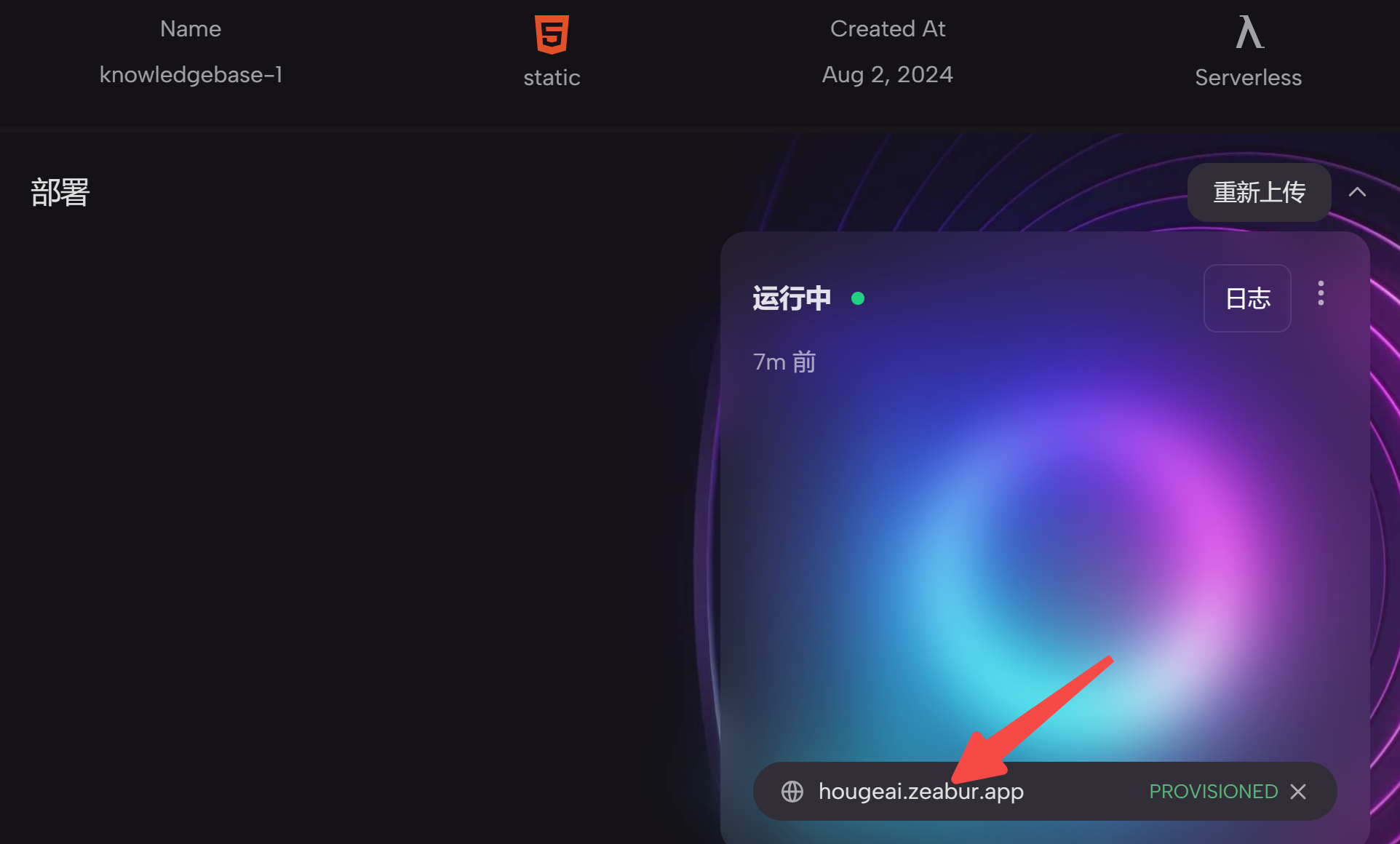
构建成功后,在下面的网络中点击生成一个域名。

回到上方,查看部署状态:

访问地址(国内 IP 可访问):https://hougeai.zeabur.app/
注意:Zeabur 会根据你的代码结构自动检测代码用的框架,所以如果只是一个静态网站的话,不要在根目录下放 xx.py 文件,否则它会识别为一个 python 项目,导致你的 index.html 部署失败。
写在最后
至此,这篇长文终于写完了。相信看到这里的你,一定也遇到过下面这些问题:
- 文章太多找不到?
- 图片上传太麻烦?
从本地知识库到在线部署,从 Typora 到 Docsify,从 GitHub Pages 到 Netlify,终于把知识库搞上线了。
如果本文对你有帮助,不妨点个免费的赞和收藏备用。你的支持是我创作的最大动力。