觉得不错的前端工具类网站
1、Grid布局生成
https://cssgrid-generator.netlify.app

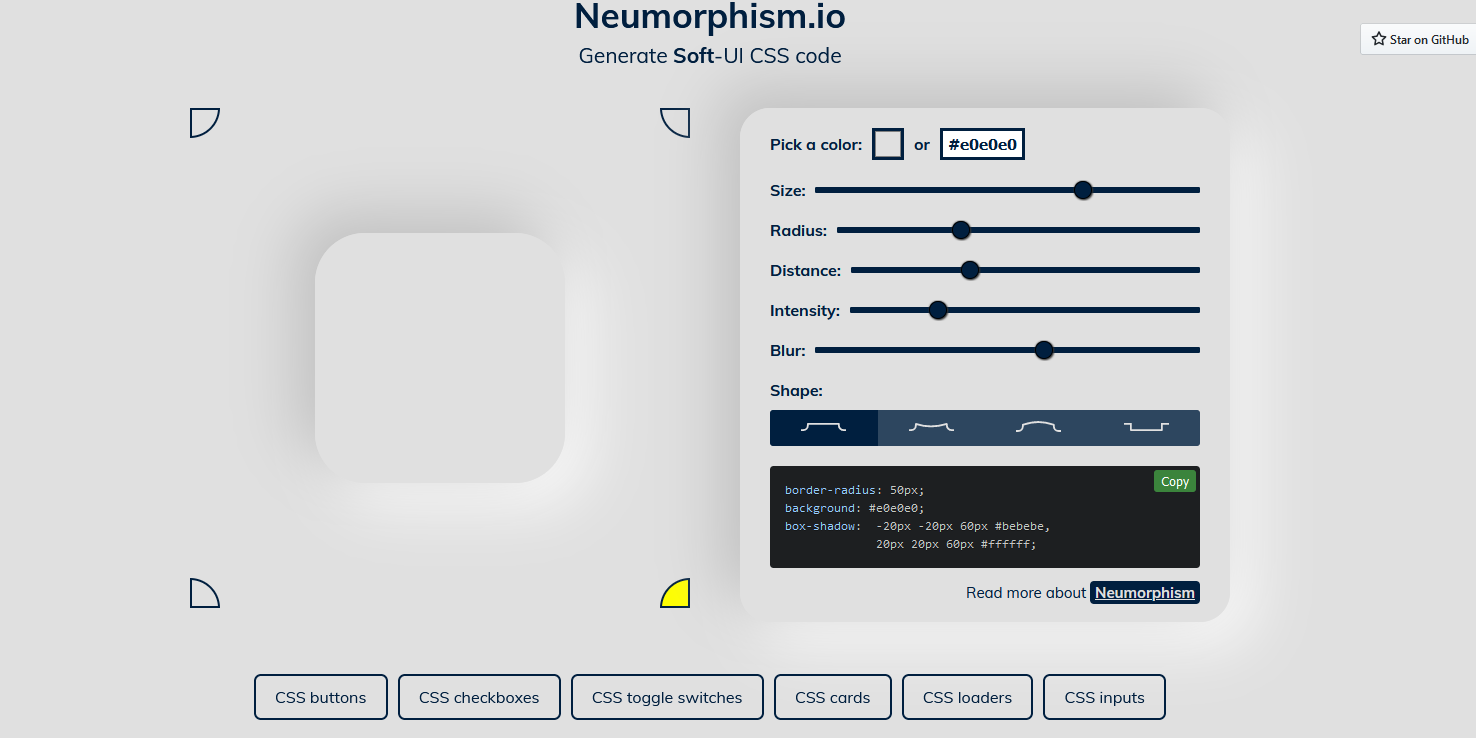
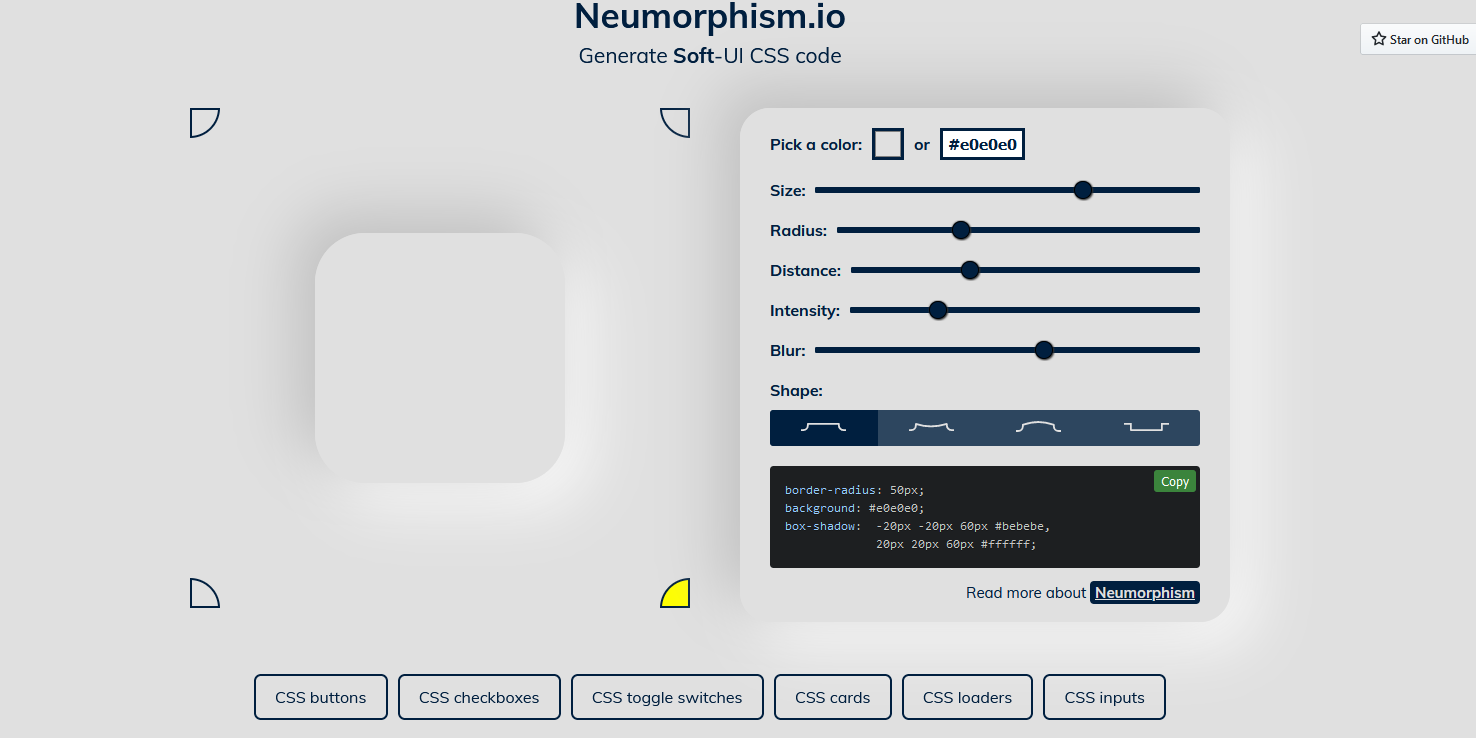
2、拟物按钮样式生成
https://neumorphism.io

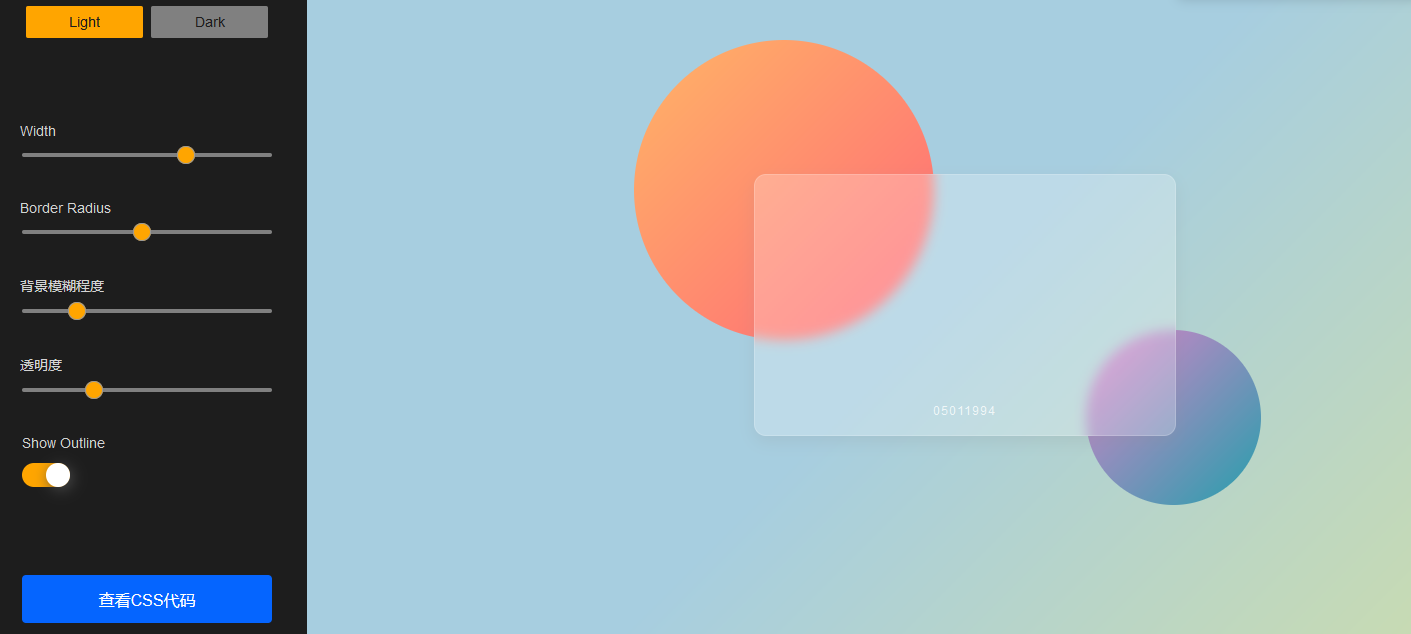
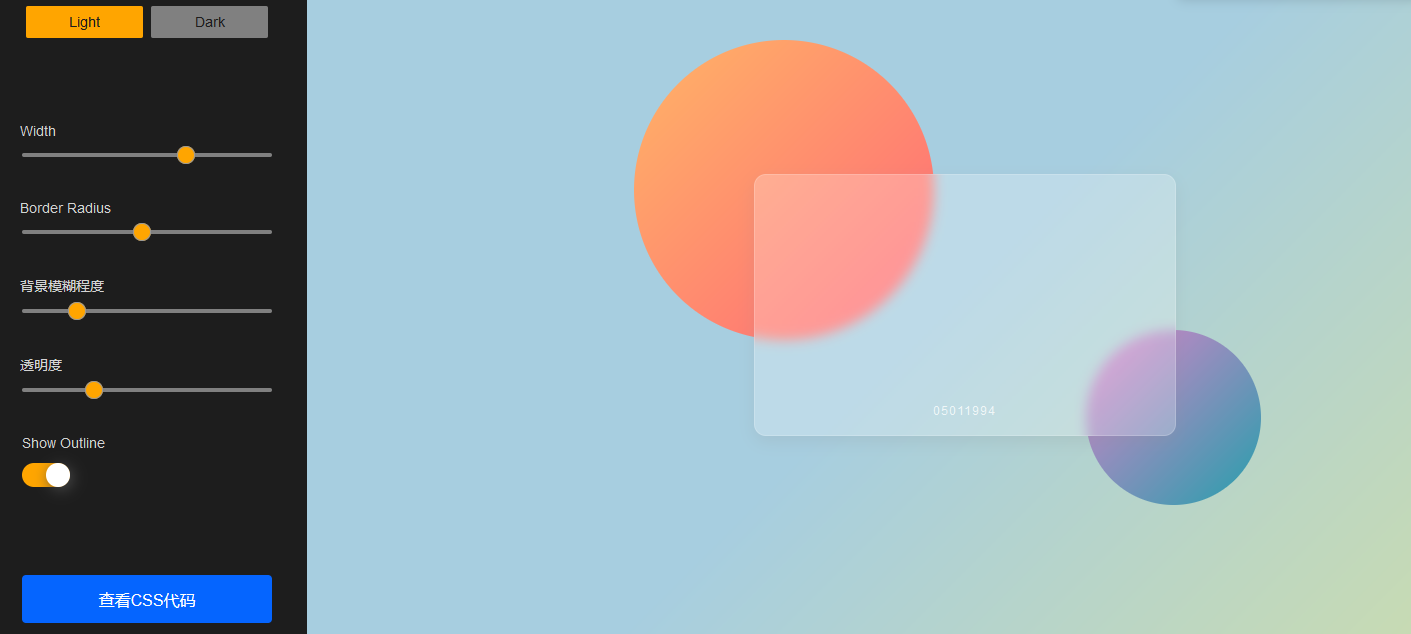
3、玻璃形态效果
在线制作CSS玻璃形态

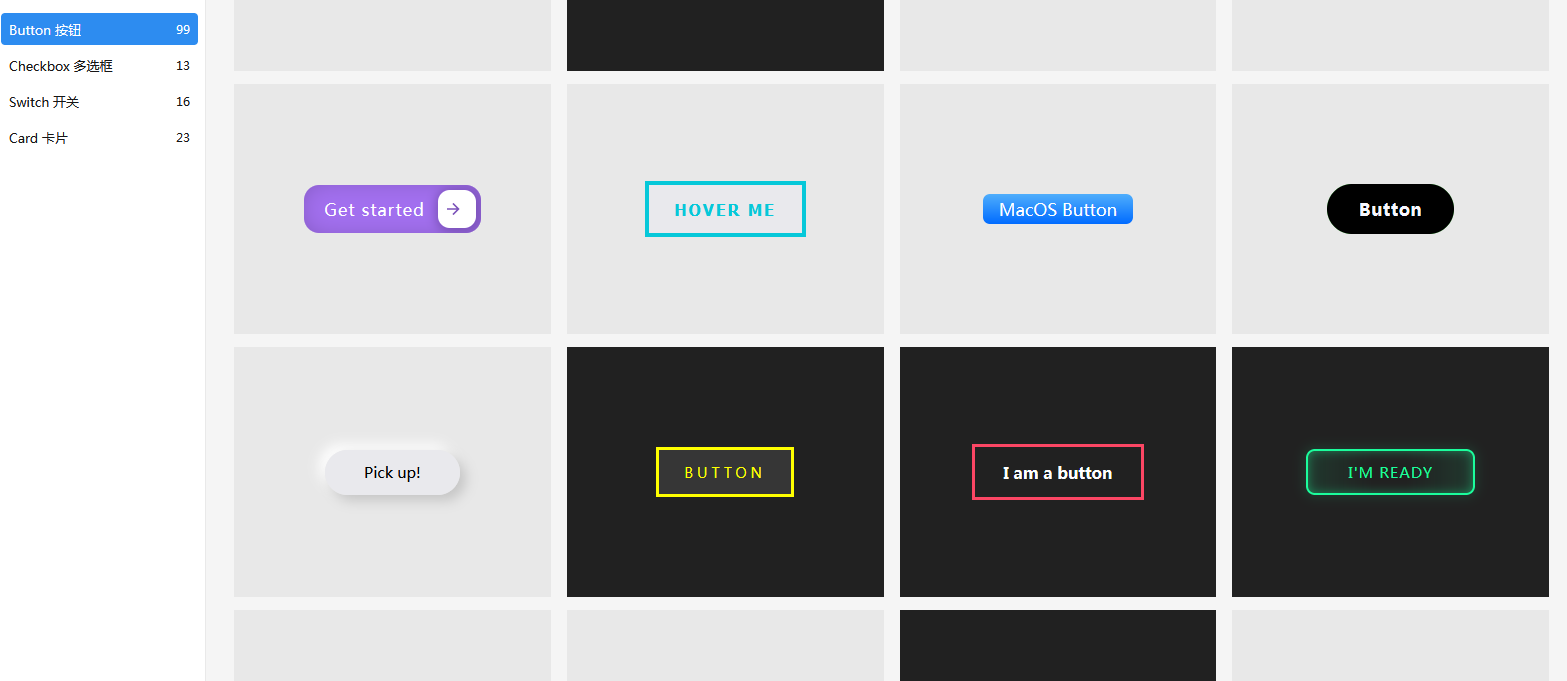
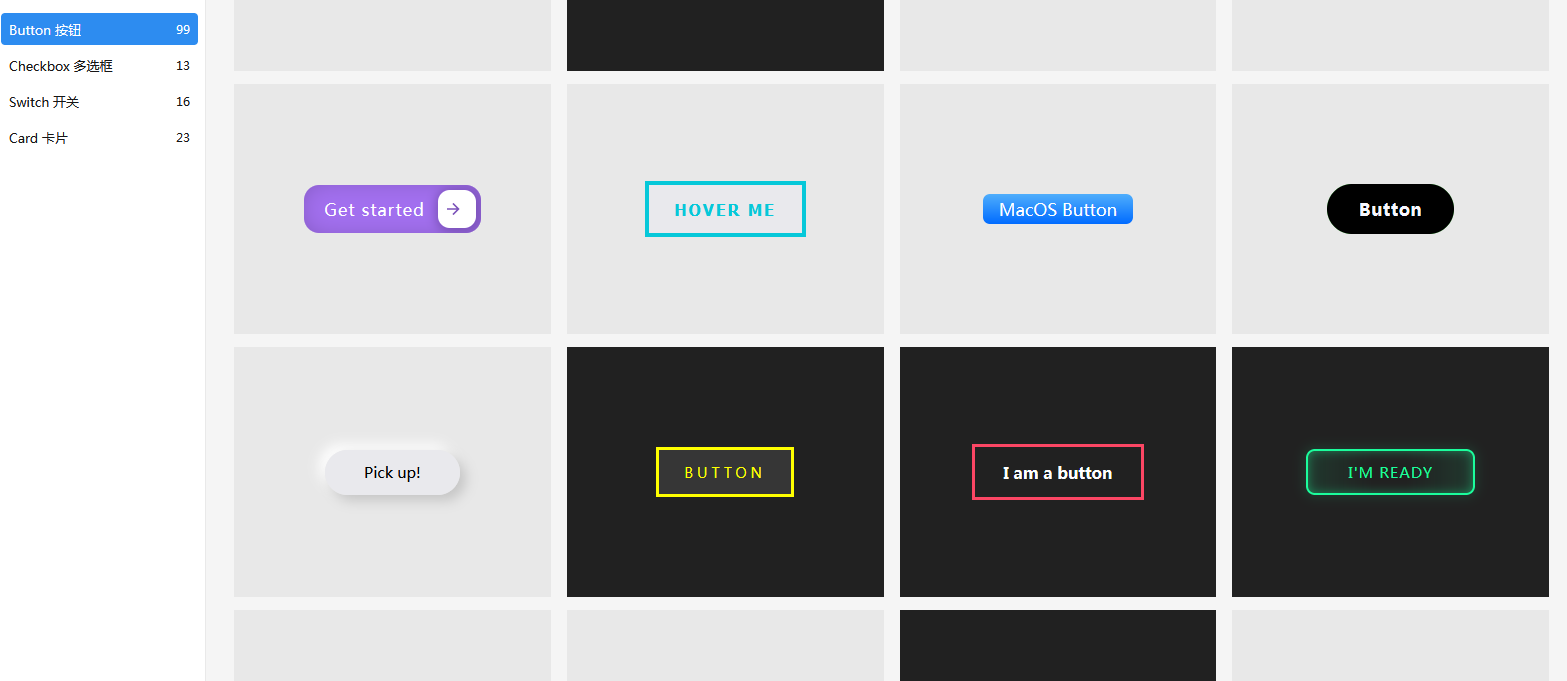
4、一些Button、checkBox、switch、card的css样式
零代码 - 精美CSS样式库

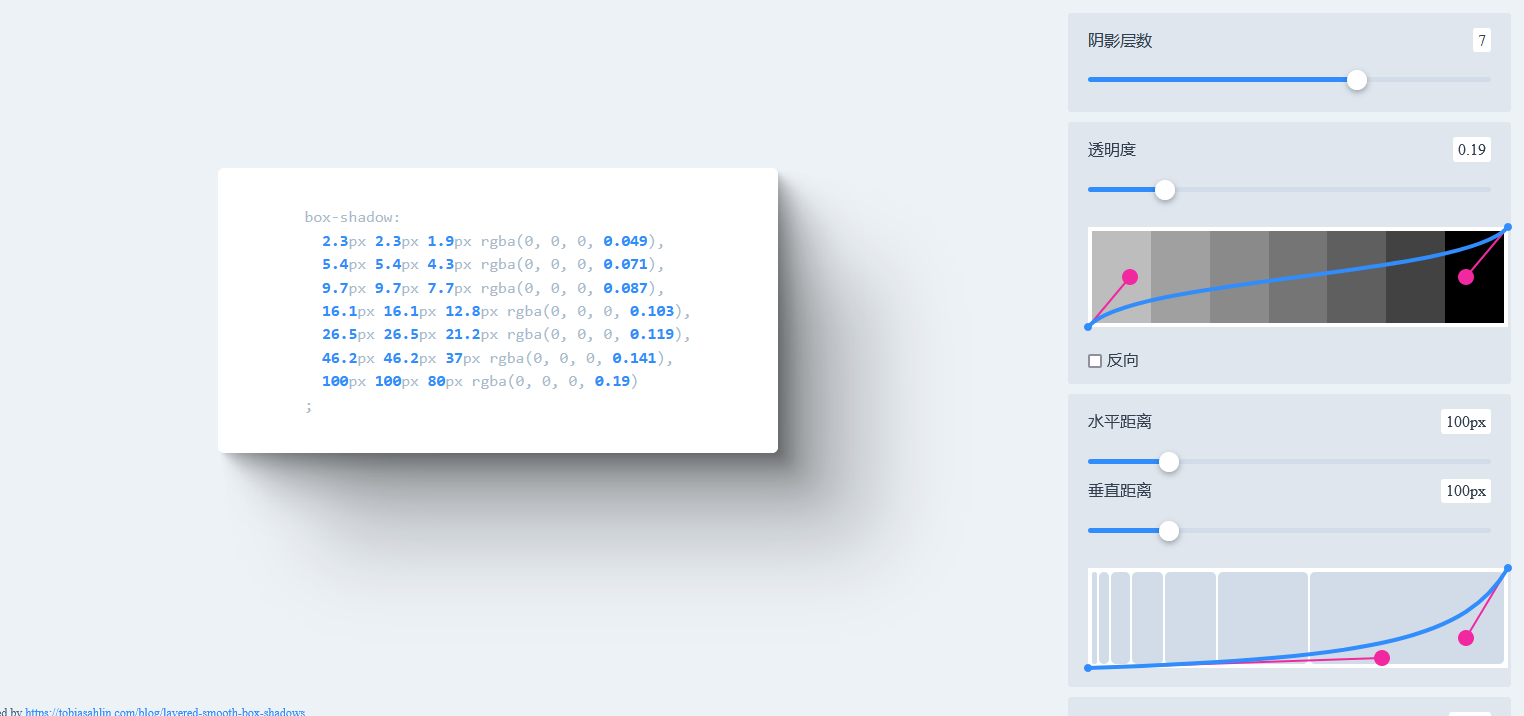
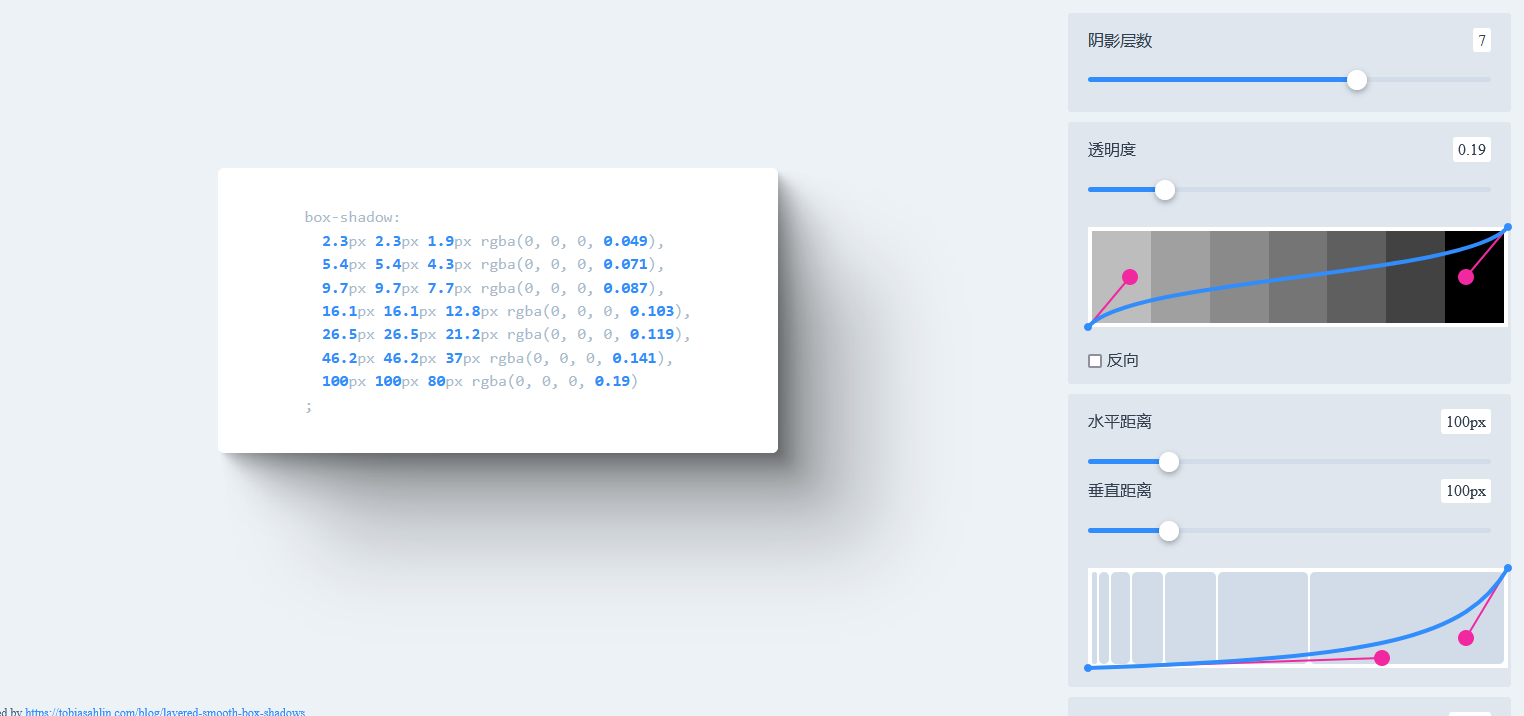
5、CSS阴影生成
在线创建可视化CSS阴影效果神器

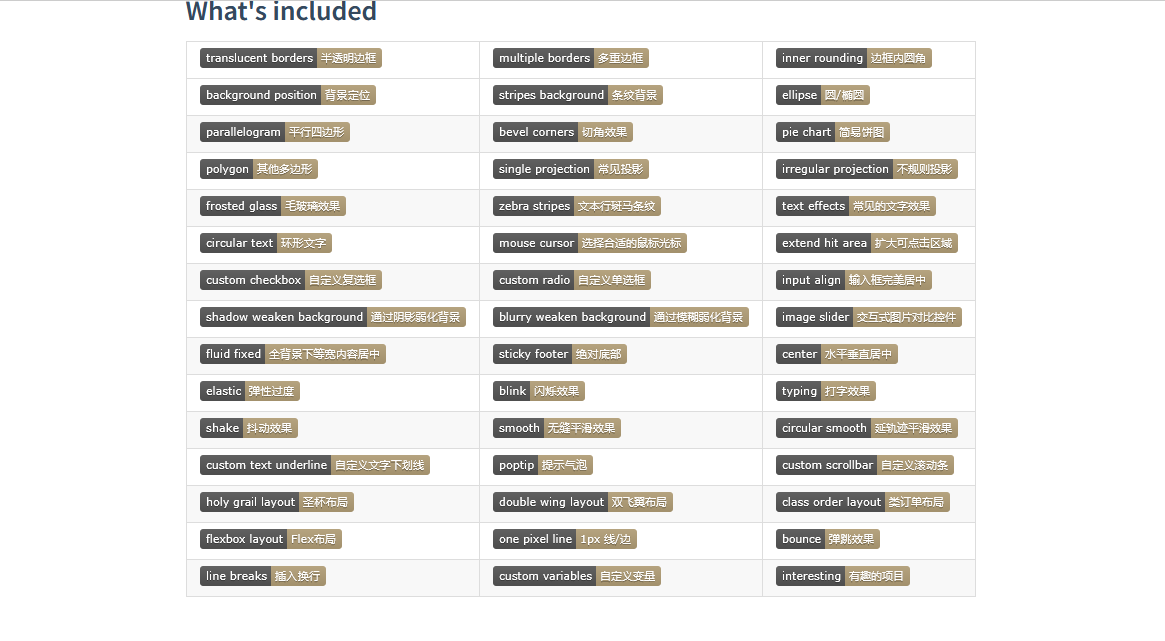
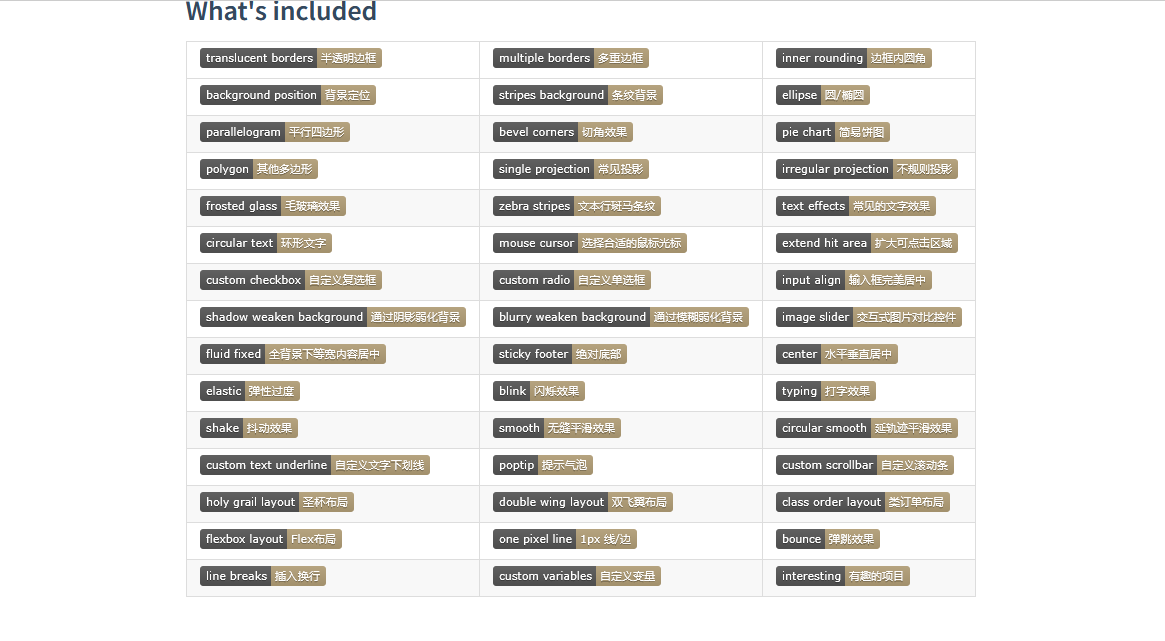
6、一些CSS代码片段库
CSS Tricks

觉得不错的前端工具类网站

https://neumorphism.io

在线制作CSS玻璃形态

零代码 - 精美CSS样式库

在线创建可视化CSS阴影效果神器

CSS Tricks

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/392172.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!