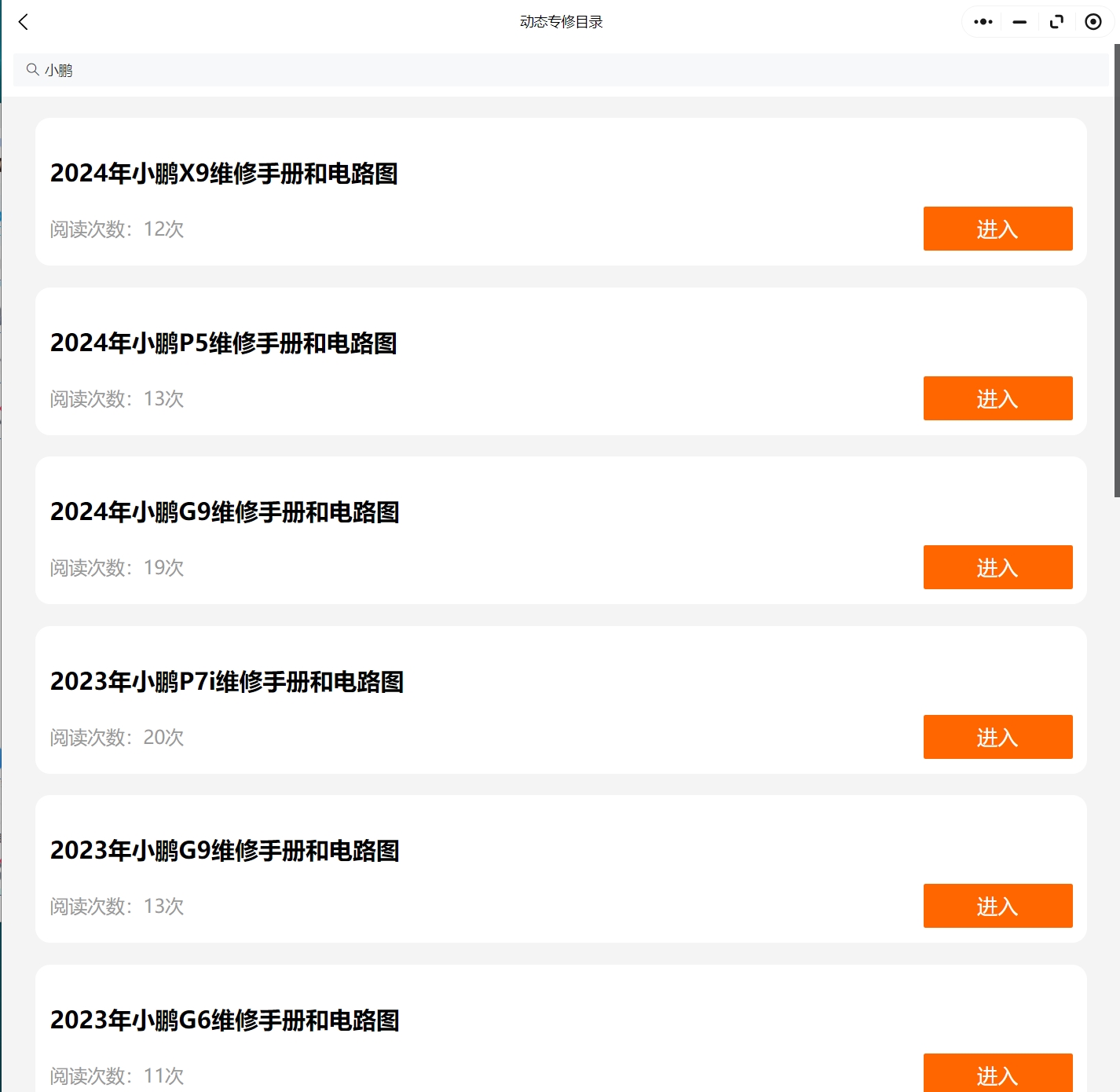
效果如下:

#ifndef ModelDashboardGroup_h__
#define ModelDashboardGroup_h__#include <QGridLayout>
#include <QLabel>
#include <QPushButton>
#include <QWidget>#include <QLabel>
#include <QWidget>
#include <QMouseEvent>class ClickableLabel : public QLabel {Q_OBJECTpublic:explicit ClickableLabel(QWidget* parent = nullptr) : QLabel(parent) {}signals:void clicked();protected:void mousePressEvent(QMouseEvent* event) override{if (event->button() == Qt::LeftButton) {emit clicked();}QLabel::mousePressEvent(event);}
};QT_BEGIN_NAMESPACE
namespace Ui { class CModelDashboardGroup; };
QT_END_NAMESPACEclass CModelDashboardGroup : public QWidget
{Q_OBJECTpublic:CModelDashboardGroup(QWidget *parent = nullptr);~CModelDashboardGroup();void SetItemWidgetInfos(const std::vector<std::pair<QString, QString> >& vecItemWidgetInfo);void AddItemWidgetInfo(const QString& strModelName, const QString& strModelImagePath);// 设置每页展示的模型图片数量void SetPerPageItemsNumber(int nNumber);// 设置展示页数的Label数量void SetMaxPageLabelCount(int nMaxPages);// 设置每行展示的模型图片的数量void SetPerColItemsNumber(int nNumber);private:void Init();void AddItemToGrid(int nIndex);void UpdateGrid();void UpdatePageLabels();int CalculateStartPage() const;private slots:void SlotPageButtonClicked();void SlotPageLabelClicked(int nIndex);private:Ui::CModelDashboardGroup *ui;std::vector<std::pair<QString, QString> > m_vecItemWidgetInfo;// 第一个QString表示模型名称,第二个QString表示模型展示图片路径QGridLayout* m_pGridLayout;QHBoxLayout* m_pPageControlLayout;QPushButton* m_pPrevButton;QPushButton* m_pNextButton;QList<ClickableLabel*> m_listPageLabels;int m_nCurrentPage;int m_nPerPageItemsNumber;int m_nPerRowPageItemsNumber;int m_nTotalPages;int m_nMaxPageLabels;
};#endif // ModelDashboardGroup_h__#include "ui_ModelDashboardGroup.h"#include "ModelDashboardGroup.h"
#include "ModelDashboard.h"
#include <QGraphicsOpacityEffect>CModelDashboardGroup::CModelDashboardGroup(QWidget *parent): QWidget(parent), ui(new Ui::CModelDashboardGroup()), m_pGridLayout(NULL), m_pPrevButton(NULL), m_pNextButton(NULL), m_nCurrentPage(0), m_nPerPageItemsNumber(10), m_nPerRowPageItemsNumber(5), m_nTotalPages(1), m_nMaxPageLabels(5)
{ui->setupUi(this);//setWindowFlags(Qt::Dialog | Qt::FramelessWindowHint);//去掉标题栏setAttribute(Qt::WA_TranslucentBackground, true);//设置窗口背景透明Init();// 测试数据if (1){std::vector<std::pair<QString, QString> > vecItemWidgetInfo;for (int i = 1; i <= 105; ++i){ // 增加商品数量以测试分页vecItemWidgetInfo.push_back(std::make_pair(QString::fromLocal8Bit("模型%1").arg(i), QString::fromLocal8Bit(":/dotnetIcon.png")));}SetItemWidgetInfos(vecItemWidgetInfo);}else{UpdatePageLabels();UpdateGrid();}
}CModelDashboardGroup::~CModelDashboardGroup()
{delete ui;
}void CModelDashboardGroup::SetItemWidgetInfos(const std::vector<std::pair<QString, QString>>& vecItemWidgetInfo)
{m_vecItemWidgetInfo.clear();m_vecItemWidgetInfo = vecItemWidgetInfo;m_nTotalPages = (m_nPerPageItemsNumber + static_cast<int>(m_vecItemWidgetInfo.size()) - 1) / m_nPerPageItemsNumber;UpdatePageLabels();UpdateGrid();
}void CModelDashboardGroup::AddItemWidgetInfo(const QString& strModelName, const QString& strModelImagePath)
{m_vecItemWidgetInfo.push_back(std::make_pair(strModelName, strModelImagePath));m_nTotalPages = (m_nPerPageItemsNumber + static_cast<int>(m_vecItemWidgetInfo.size()) - 1) / m_nPerPageItemsNumber;UpdatePageLabels();UpdateGrid();
}void CModelDashboardGroup::SetPerPageItemsNumber(int nNumber)
{m_nPerPageItemsNumber = nNumber;
}void CModelDashboardGroup::SetMaxPageLabelCount(int nMaxPages)
{m_nMaxPageLabels = nMaxPages;
}void CModelDashboardGroup::SetPerColItemsNumber(int nNumber)
{m_nPerRowPageItemsNumber = nNumber;
}void CModelDashboardGroup::Init()
{QVBoxLayout* pMainLayout = new QVBoxLayout(this);QWidget* pGridWidget = new QWidget(this);m_pGridLayout = new QGridLayout(pGridWidget);m_pGridLayout->setSpacing(10);m_pPageControlLayout = new QHBoxLayout();m_pPrevButton = new QPushButton(QString::fromLocal8Bit("上一页"));m_pPrevButton->setFixedSize(QSize(75, 37));m_pPrevButton->setCursor(Qt::PointingHandCursor);m_pPrevButton->setStyleSheet("QPushButton {""width: 75px;""height: 37px;""background-color: #0097ee;""border-radius: 5px;""color: white;""font-size:10pt;""font-weight: bold;""font-family: Microsoft YaHei;""padding-bottom:2px;""}");m_pNextButton = new QPushButton(QString::fromLocal8Bit("下一页"));m_pNextButton->setFixedSize(QSize(75, 37));m_pNextButton->setCursor(Qt::PointingHandCursor);m_pNextButton->setStyleSheet("QPushButton {""width: 75px;""height: 37px;""background-color: #0097ee;""border-radius: 5px;""color: white;""font-size:10pt;""font-weight: bold;""font-family: Microsoft YaHei;""padding-bottom:2px;""}");//QLabel* pPageLabel = new QLabel("1");connect(m_pPrevButton, &QPushButton::clicked, this, &CModelDashboardGroup::SlotPageButtonClicked);connect(m_pNextButton, &QPushButton::clicked, this, &CModelDashboardGroup::SlotPageButtonClicked);m_pPageControlLayout->addSpacerItem(new QSpacerItem(20, 20, QSizePolicy::Expanding, QSizePolicy::Minimum));m_pPageControlLayout->addWidget(m_pPrevButton);m_pPageControlLayout->addWidget(m_pNextButton);m_pPageControlLayout->addSpacerItem(new QSpacerItem(20, 20, QSizePolicy::Expanding, QSizePolicy::Minimum));pMainLayout->addWidget(pGridWidget);pMainLayout->addLayout(m_pPageControlLayout);
}void CModelDashboardGroup::AddItemToGrid(int nIndex)
{CModelDashboard* pModelDashboard = new CModelDashboard();// 自定义widget替换为自己的类if (nIndex >= 0 && nIndex < m_vecItemWidgetInfo.size()){pModelDashboard->SetModelDisPlayName(m_vecItemWidgetInfo[nIndex].first);pModelDashboard->SetModelDisPlayImage(m_vecItemWidgetInfo[nIndex].second);}else{// 添加示例商品pModelDashboard->SetModelDisPlayName(QString::fromLocal8Bit("模型"));pModelDashboard->SetModelDisPlayImage(QString::fromLocal8Bit(":/dotnetIcon.png"));}int nRow = (m_pGridLayout->count() / m_nPerRowPageItemsNumber); // 计算行数int nCol = (m_pGridLayout->count() % m_nPerRowPageItemsNumber); // 计算列数m_pGridLayout->addWidget(pModelDashboard, nRow, nCol);
}void CModelDashboardGroup::UpdateGrid()
{// 清空现有网格布局QLayoutItem* pItem;while ((pItem = m_pGridLayout->takeAt(0)) != NULL){delete pItem->widget();delete pItem;}int nStartIndex = m_nCurrentPage * m_nPerPageItemsNumber;int nEndIndex = qMin(nStartIndex + m_nPerPageItemsNumber, static_cast<int>(m_vecItemWidgetInfo.size()));// 添加实际模型for (int i = nStartIndex; i < nEndIndex; ++i){AddItemToGrid(i);}// 如果最后一页商品不足一页,则添加示例int nNumPlaceholders = m_nPerPageItemsNumber - (nEndIndex - nStartIndex);for (int i = 0; i < nNumPlaceholders; ++i){AddItemToGrid(-1); // 使用负索引来添加示例}UpdatePageLabels();m_pPrevButton->setEnabled(m_nTotalPages > 1); // Enable/disable based on totalPagesm_pNextButton->setEnabled(m_nTotalPages > 1); // Enable/disable based on totalPages
}void CModelDashboardGroup::UpdatePageLabels()
{// 清除现有的页码标签for (int i = 0; i < m_listPageLabels.size(); i++){ClickableLabel* pClickableLabel = m_listPageLabels.at(i);if (NULL != pClickableLabel){m_pPageControlLayout->removeWidget(pClickableLabel);pClickableLabel->deleteLater();}}m_listPageLabels.clear();// 在 items 为空时至少显示一个页码标签int nNumLabels = qMax(1, qMin(m_nTotalPages, m_nMaxPageLabels));int nStartPage = CalculateStartPage();for (int i = 0; i < nNumLabels; ++i){ClickableLabel* pLabel = new ClickableLabel();pLabel->setAlignment(Qt::AlignCenter);pLabel->setStyleSheet("QLabel {""width: 37px;""height: 37px;""background-color: #293d70;""border-radius: 5px;""color: white;""font-size:10pt;""font-weight: bold;""font-family: Microsoft YaHei;""padding-bottom:2px;""}");//QGraphicsOpacityEffect *opacityEffect = new QGraphicsOpacityEffect;//opacityEffect->setOpacity(0.4);//pLabel->setGraphicsEffect(opacityEffect);pLabel->setFixedSize(QSize(37, 37));pLabel->setText(QString::number(nStartPage + i + 1));pLabel->setCursor(Qt::PointingHandCursor);m_listPageLabels.append(pLabel);m_pPageControlLayout->insertWidget(m_pPageControlLayout->count() - 2, pLabel); // 插入在按钮之前connect(pLabel, &ClickableLabel::clicked, this, [this, i](){SlotPageLabelClicked(i);});if (nStartPage + i == m_nCurrentPage){pLabel->setStyleSheet("QLabel {""width: 37px;""height: 37px;""background-color: #0097ee;""border-radius: 5px;""color: white;""font-size:10pt;""font-weight: bold;""font-family: Microsoft YaHei;""padding-bottom:2px;""}");}}
}int CModelDashboardGroup::CalculateStartPage() const
{if (m_nTotalPages <= m_nMaxPageLabels){return 0;}if (m_nCurrentPage <= m_nMaxPageLabels / 2){return 0;}if (m_nCurrentPage >= m_nTotalPages - (m_nMaxPageLabels / 2)){return m_nTotalPages - m_nMaxPageLabels;}return m_nCurrentPage - (m_nMaxPageLabels / 2);
}void CModelDashboardGroup::SlotPageButtonClicked()
{QPushButton* pPushButton = qobject_cast<QPushButton*>(sender());if (pPushButton == m_pPrevButton){// 循环到最后一页m_nCurrentPage = (m_nCurrentPage > 0) ? (m_nCurrentPage - 1) : (m_nTotalPages - 1);}else if (pPushButton == m_pNextButton){// 循环到第一页m_nCurrentPage = (m_nCurrentPage < m_nTotalPages - 1) ? (m_nCurrentPage + 1) : 0;}UpdatePageLabels();UpdateGrid();
}void CModelDashboardGroup::SlotPageLabelClicked(int nIndex)
{int nStartPage = CalculateStartPage();int nNewPage = nStartPage + nIndex;if (nNewPage >= 0 && nNewPage < m_nTotalPages){m_nCurrentPage = nNewPage;UpdatePageLabels();UpdateGrid();}
}修改AddItemToGrid接口中的CModelDashboard类即可,修改为自己需要展示的widget。
以下为一个示例:
#pragma once#include <QWidget>
#include "ui_ModelDashboard.h"QT_BEGIN_NAMESPACE
namespace Ui { class CModelDashboard; };
QT_END_NAMESPACEclass CModelDashboard : public QWidget
{Q_OBJECTpublic:CModelDashboard(QWidget *parent = nullptr);~CModelDashboard();void SetModelDisPlayImage(const QString& strImagePath);void SetModelDisPlayName(const QString& strText);private:Ui::CModelDashboard *ui;
};
#include "ModelDashboard.h"CModelDashboard::CModelDashboard(QWidget *parent): QWidget(parent), ui(new Ui::CModelDashboard())
{ui->setupUi(this);
}CModelDashboard::~CModelDashboard()
{delete ui;
}void CModelDashboard::SetModelDisPlayImage(const QString& strImagePath)
{QPixmap pixmap(strImagePath);ui->labelImage->setPixmap(pixmap);
}void CModelDashboard::SetModelDisPlayName(const QString& strText)
{ui->labelText->setText(strText);
}